วิธีการจัดรูปแบบหมวดหมู่ที่แตกต่างกันใน WordPress
เผยแพร่แล้ว: 2017-09-20การออกแบบเป็นส่วนที่สำคัญที่สุดอย่างหนึ่งของ UI มาโดยตลอด อินเทอร์เฟซผู้ใช้ที่ดีจะทำให้มีผู้เข้าชมไซต์ของคุณมากขึ้น และมีรายได้เพิ่มขึ้นในที่สุด
มีเว็บไซต์ถ่ายทอดสดหลายล้านเว็บไซต์ในปัจจุบัน และคุณต้องทำให้เว็บไซต์ของคุณมีเอกลักษณ์เฉพาะตัวมากพอที่จะโดดเด่นกว่าคู่แข่งของคุณ
WordPress เป็นที่นิยมแค่ไหน
มีหลายวิธีที่คุณสามารถสร้างเว็บไซต์ได้ แต่แพลตฟอร์มที่คุณเลือกสำหรับเว็บไซต์ของคุณอาจเป็นปัจจัยสำคัญในการกำหนดว่าคุณสามารถปรับแต่งได้มากน้อยเพียงใด มีหลายแพลตฟอร์มที่คุณสามารถเลือกได้ แต่ wordpress เป็นหนึ่งใน CMS ที่ได้รับความนิยมมากที่สุดในโลก เนื่องจากความเรียบง่ายและความสามารถในการปรับแต่ง WordPress อาจไม่ง่ายเหมือน Wix หรือ Squarespace ที่จะใช้ แต่พลังในการปรับแต่งทำให้เป็นที่นิยม
ปัญหาของการเป็นที่นิยมมากคืออะไร?
WordPress มีชุมชนขนาดใหญ่ (มีประโยชน์มาก) และคุณสามารถหาวิธีแก้ไขปัญหาที่คุณอาจพบในระหว่างการใช้งาน wordpress ชุมชนเต็มไปด้วยข้อมูลและทรัพยากร หนึ่งในแหล่งข้อมูลหลักคือธีมเวิร์ดเพรส คุณสามารถค้นหาธีมฟรีนับพันในไลบรารี wordpess.org และมีจำนวนเพิ่มขึ้นทุกวัน
WordPress ได้รับความนิยมพอๆ กับที่มีปัญหากับความนิยมอย่างมากในแนวทางที่ต่างออกไป เนื่องจากธีมหนึ่งสามารถใช้ได้หลายครั้งในเว็บไซต์ต่างๆ ไซต์ที่ใช้ธีมนั้นจึงดูค่อนข้างคล้ายกัน ดังนั้นเว็บไซต์ของคุณอาจขาดความเป็นเอกลักษณ์หากคุณเพียงแค่ใช้ธีมตามที่เป็นอยู่
ทำไมคุณถึงต้องการจัดหมวดหมู่ให้แตกต่างออกไป?
โดยทั่วไปในบล็อกหรือไซต์ที่มีเนื้อหาหลากหลาย หัวข้อต่างๆ จะถูกแบ่งออกเป็นหมวดหมู่ต่างๆ นี่คือหน้าที่ผู้เยี่ยมชมสามารถรับข้อมูลทั้งหมดของหัวข้อใดหัวข้อหนึ่ง และเปิดโอกาสให้คุณนำเสนอหมวดหมู่ด้วยวิธีที่ไม่ซ้ำใครเพื่อมอบประสบการณ์ที่ยอดเยี่ยมแก่พวกเขา
ดังนั้นการจัดสไตล์แต่ละหมวดหมู่ให้แตกต่างกันจะทำให้คุณได้เปรียบคู่แข่ง แม้ว่าพวกเขาจะใช้ธีมเดียวกันก็ตาม
ความแตกต่างสามารถทำได้ง่ายพอๆ กับสีที่ต่างกันสำหรับแต่ละหมวดหมู่ไปจนถึงเลย์เอาต์ที่แตกต่างกัน
มาดูกันว่าคุณจะทำได้อย่างไร
วิธีจัดสไตล์หมวดหมู่
นอกจากธีมฟรีแล้ว คุณยังสามารถซื้อธีมพรีเมียมจากตลาดต่างๆ ได้อีกด้วย โดยทั่วไป ธีมเหล่านี้เต็มไปด้วยคุณสมบัติที่กำหนดเอง แต่ส่วนใหญ่ก็ไม่มีตัวเลือกในการจัดรูปแบบหมวดหมู่ของคุณให้แตกต่างออกไป
เนื่องจากชุดรูปแบบหนึ่งสามารถใช้แตกต่างกันจากเว็บไซต์หนึ่งไปอีกเว็บไซต์หนึ่ง ดังนั้นผู้เขียนชุดรูปแบบไม่ทราบว่าคุณจะใช้ชุดรูปแบบอย่างไร
ดังนั้นคุณควรทราบวิธีจัดรูปแบบหมวดหมู่ให้แตกต่างกัน มีสองวิธีที่คุณสามารถทำได้
- ด้วยเทมเพลต
- ด้วย CSS
ทีนี้มาดูแต่ละกรณีการใช้งานที่แตกต่างกันกัน
ด้วยเทมเพลต
หากคุณต้องการเปลี่ยนแปลงโครงสร้างในเลย์เอาต์ คุณต้องใช้เทมเพลต ไม่ว่าจะมีแถบด้านข้างหรือจะเป็นหน้าเต็มความกว้างพร้อมเทมเพลต คุณสามารถควบคุมเค้าโครงของหน้าได้
ต้องทำงานในธีมเด็ก
ข้อกำหนดเบื้องต้นประการหนึ่งสำหรับการใช้เทมเพลตคือ คุณต้องใช้ธีมลูก ไม่ใช่ว่าจะใช้ไม่ได้ในธีมหลัก แต่ปัญหาในการแก้ไขธีมหลักคือ คุณไม่สามารถควบคุมไฟล์ที่นั่นได้ เมื่อธีมได้รับการอัปเดตแล้ว การเปลี่ยนแปลงทั้งหมดของคุณจะหายไป
คุณสามารถใช้ธีมพรีเมียมสำหรับธีมย่อยได้ แต่ถ้าคุณใช้ธีมฟรีซึ่งโดยทั่วไปจะไม่รวมธีมย่อย คุณต้องสร้างธีมขึ้นมา เมื่อคุณเตรียมธีมลูกแล้ว คุณสามารถสร้างเทมเพลตหมวดหมู่ได้แล้ว
วิธีสร้างเทมเพลตหมวดหมู่
WordPress ทำงานบนระบบเทมเพลตซึ่งเป็นไปตามลำดับชั้นที่แน่นอน คุณต้องทราบลำดับชั้นของเทมเพลตนี้เพื่อสร้างเทมเพลตประเภท
ลำดับชั้นสำหรับหมวดหมู่คือ
category-slug.php → category-id.php → category.php หมู่ php → archive.php → index.php
ตามคำสั่ง wordpress จะค้นหา category-slug.php โดยที่ slug หมายถึงชื่อหมวดหมู่ สมมติว่าคุณมีหมวดหมู่ชื่อ photoshop ดังนั้นมันจะค้นหา category-photoshop.php ก่อนถ้าไฟล์นั้นไม่มีอยู่ มันจะค้นหา category-id.php - category-id.php คือจะค้นหาไฟล์ใด ๆ ที่มี id หมวดหมู่เช่น category-3.php หากไม่มีไฟล์นั้นจะมองหา category.php หากไฟล์นี้หายไปด้วย จะพยายามใช้ไฟล์ archive.php เป็นเทมเพลต หากไม่พบอันนั้น ในที่สุดก็จะใช้ index.php เป็นเทมเพลตพื้นฐาน
ในการสร้างเทมเพลตหมวดหมู่ คุณต้องค้นหาไฟล์ category.php ในธีมของคุณ ธีมส่วนใหญ่จะมีไฟล์ category.php แต่ถ้าคุณไม่พบไฟล์นั้น ให้มองหาไฟล์ archive.php
หมายเหตุ: ในบางเฟรมเวิร์ก คุณอาจไม่พบไฟล์เหล่านี้เลย สำหรับกรณีเหล่านั้น คุณต้องปฏิบัติตามแนวทางของเฟรมเวิร์กนั้นๆ
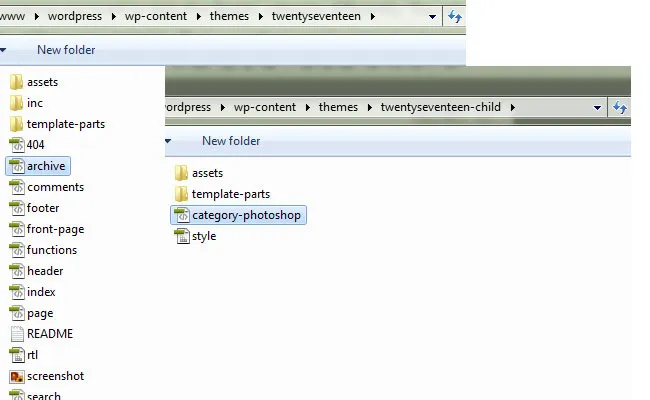
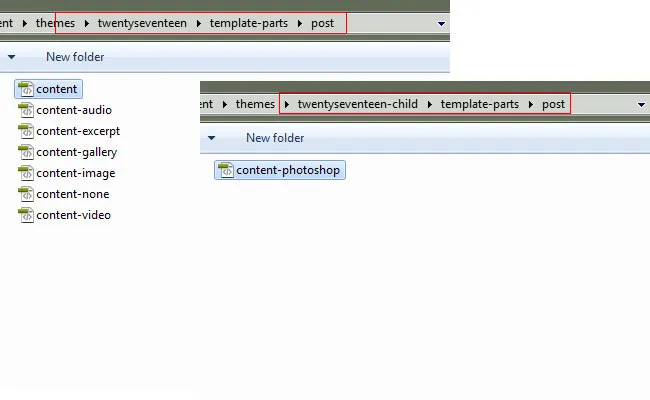
ตอนนี้ สมมติว่าคุณกำลังทำงานกับธีมลูก ให้คัดลอกไฟล์ category.php หรือ archive.php จากธีมหลัก และวางลงในตำแหน่งโฟลเดอร์เดียวกันของธีมย่อย

ตัวอย่างเช่น หากคุณพบไฟล์ที่ต้องการในไดเร็กทอรีรูทของธีมพาเรนต์ คุณต้องวางไฟล์นั้นในไดเร็กทอรีรูทของธีมย่อยในลักษณะเดียวกัน หากไฟล์นั้นอยู่ในโฟลเดอร์ย่อย ให้สร้างโฟลเดอร์ย่อยที่มีชื่อเดียวกันแล้ววางที่นั่น
ตอนนี้พูดต่อไปว่าคุณมีหมวดหมู่ที่เรียกว่า photoshop เปลี่ยนชื่อไฟล์ใหม่ในธีมย่อยเช่น category-photoshop.php และนั่นคือหมวดหมู่ photoshop จะใช้เทมเพลตนี้
ทีนี้มาดูตัวอย่างกัน
หมายเหตุ: เราจะใช้ ธีม WordPress ยี่สิบเจ็ด ที่นี่สำหรับตัวอย่างของเรา กระบวนการนี้ใช้ได้กับธีมใดก็ได้ แต่โครงสร้าง html จะแตกต่างกันไปในแต่ละธีม
ตอนนี้เราได้สร้างเทมเพลตหมวดหมู่แล้ว มาปรับแต่งกัน
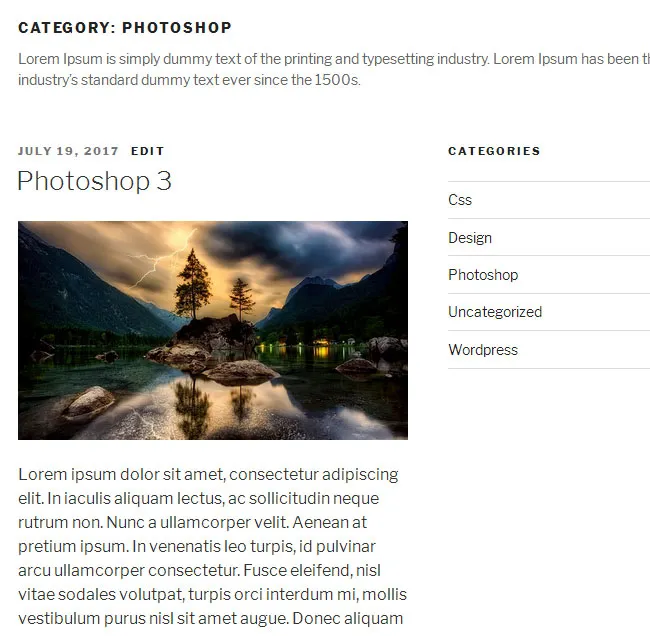
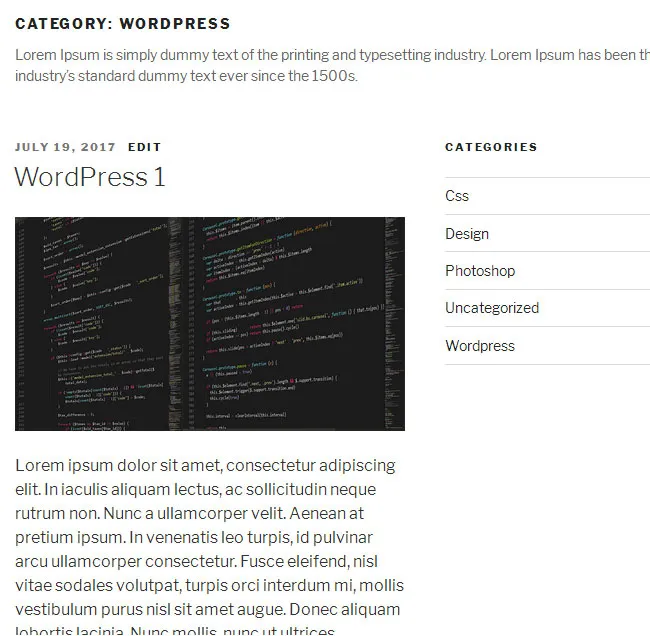
ดูว่าเทมเพลตปัจจุบันมีลักษณะอย่างไร

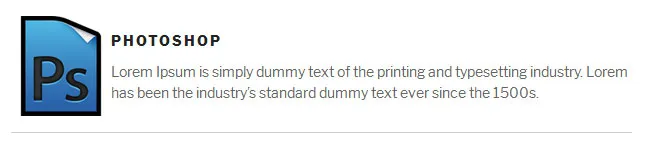
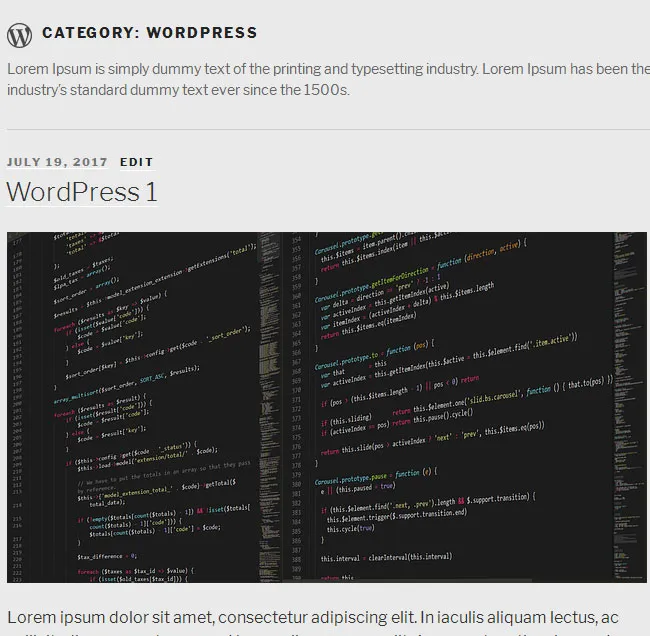
นี่คือสิ่งที่เรากำลังพยายามบรรลุ

โครงสร้างพื้นฐาน
ชุดรูปแบบยี่สิบเจ็ดมีเค้าโครงสองคอลัมน์ แต่เราต้องการเค้าโครงคอลัมน์เดียว เราจะทำให้เทมเพลตนี้เต็มความกว้างโดยไม่มีแถบด้านข้าง
ในชุดรูปแบบยี่สิบเจ็ดไม่มีไฟล์ category.php ดังนั้นเราจึงใช้ archive.php เป็นแม่แบบพื้นฐานของเราและตั้งชื่อเป็น category-photoshop.php
รหัสเก่า (archive.php)
<?php /** * The template for displaying archive pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> <?php get_sidebar(); ?> </div><!-- .wrap --> <?php get_footer();
รหัสใหม่ (category-photoshop.php)
<?php /** * The template for displaying photoshop pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
ที่นี่คุณจะเห็นว่าฉันได้ลบ <?php get_sidebar(); ?> <?php get_sidebar(); ?> เนื่องจากเทมเพลตนี้จะไม่มีแถบด้านข้าง
การดำเนินการนี้จะลบแถบด้านข้างออก แต่เลย์เอาต์ยังไม่เต็มความกว้าง เราต้องทำการปรับ CSS บางอย่าง จำไว้ว่าการปรับ CSS ทั้งหมดจะทำกับไฟล์ CSS ของธีมลูก ไม่ใช่ธีมหลัก
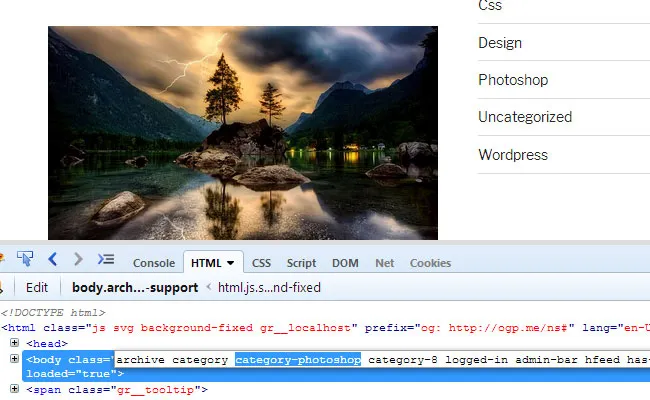
WordPress เพิ่มคลาสที่เป็นเอกลักษณ์ให้กับแต่ละหมวดหมู่ด้วยชื่อหมวดหมู่ในเนื้อหา เช่น category-photoshop นี้ คุณสามารถกำหนดเป้าหมายคลาสนั้นเพื่อจัดรูปแบบหน้าได้

ซีเอสเอส:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
การใช้คิวรี media query เพื่อให้ตรงกับสไตล์ชีตของธีมหลัก
การเพิ่มคำอธิบายหมวดหมู่
คุณสามารถแสดงคำอธิบายเพิ่มเติมของแต่ละหมวดหมู่ได้โดยการเพิ่มคำอธิบายในส่วนหมวดหมู่ การให้ข้อมูลเพิ่มเติมจะช่วยให้ผู้เยี่ยมชมเข้าใจหัวข้อได้ดียิ่งขึ้น แต่คุณสามารถทำให้ส่วนนี้น่าสนใจยิ่งขึ้นโดยให้รูปลักษณ์ที่เป็นเอกลักษณ์สำหรับแต่ละหมวดหมู่

ตามการออกแบบของเรา เราจะต้องมีรูปภาพที่กำหนดเองทางด้านซ้ายและชื่อหมวดหมู่พร้อมคำอธิบายทางด้านขวา
<?php /** * The template for displaying photoshop category * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <div class="header-category-img"><img src="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/photoshop-banner.jpg" alt="Photoshop"></div> <div class="header-category-title"> <h1 class="page-title"><?php single_term_title()?></h1> <?php the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </div> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content-photoshop', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content-photoshop', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
ซีเอสเอส:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}

คุณจะเห็นว่าฉันได้ทำการเปลี่ยนแปลงเล็กน้อยใน page-header ของหน้า แต่ส่วนที่สำคัญที่สุดคือ single_term_title() เพราะฉันต้องการแสดงเฉพาะชื่อหมวดหมู่เช่น Photoshop นี้แทน Category:Photoshop
กำลังเดินทางไป.
มุมมองกล่อง
เราได้ทำการเปลี่ยนแปลงพื้นฐาน เช่น การสร้างเลย์เอาต์หนึ่งคอลัมน์ และได้แก้ไขส่วนคำอธิบายหมวดหมู่แล้ว ตอนนี้ มาทำอะไรขั้นสูงกว่านี้หน่อย เราจะแปลงรายการโพสต์จากมุมมองรายการเป็นมุมมองแบบคาดหรือแบบกล่องที่มี 3 รายการต่อคอลัมน์
เพื่อทำการเปลี่ยนแปลงนี้ เราต้องแก้ไขพาธ get_template_part เนื่องจากเนื้อหาถูกเรียกจากตำแหน่งอื่นที่นี่ แต่ในบางธีม คุณอาจพบว่าเนื้อหาถูกวางโดยตรงในเทมเพลตฐาน
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );
ตอนนี้เพื่อแก้ไขหน้าเนื้อหานั้น คุณต้องคัดลอกไฟล์จากธีมหลักไปยังธีมย่อยและวางไว้ในโครงสร้างโฟลเดอร์เดียวกัน จากนั้นเปลี่ยนชื่อตามที่คุณต้องการ
ที่นี่ฉันได้คัดลอกไฟล์ content.php จากธีมหลักและวางเป็น content-photoshop.php ในธีมย่อย มีการเปลี่ยนชื่อเพราะการเปลี่ยนแปลงใด ๆ ที่เกิดขึ้นที่นี่จะมีผลกับเทมเพลตนี้เท่านั้น

รหัส (content-photoshop.php)
<?php
/**
* Template part for displaying photoshop posts
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.2
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class("one-third"); ?> >
<?php
if ( is_sticky() && is_home() ) :
echo twentyseventeen_get_svg( array( 'icon' => 'thumb-tack' ) );
endif;
?>
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'twentyseventeen-featured-image' ); ?>
</a>
</div><!-- .post-thumbnail -->
<?php endif; ?>
<header class="entry-header1">
<?php
if ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} else {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
if ( 'post' === get_post_type() ) {
echo '<div class="entry-meta">';
if ( is_single() ) {
twentyseventeen_posted_on();
} else {
echo twentyseventeen_time_link();
twentyseventeen_edit_link();
};
echo '</div><!-- .entry-meta -->';
};
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
if ( is_single() ) :
the_content( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
else:
the_excerpt( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
endif;
?>
</div><!-- .entry-content -->
<?php
if ( is_single() ) {
twentyseventeen_entry_footer();
}
?>
</article><!-- #post-## -->
ตอนนี้มีบางสิ่งที่ควรสังเกตที่ฉันได้เพิ่มคลาสที่กำหนดเอง one-third ในส่วนบทความและได้เปลี่ยนประเภทเนื้อหาเป็นข้อความที่ excerpt สำหรับมุมมองกล่อง การเปลี่ยนแปลงโครงสร้างอื่น ๆ นั้นอธิบายได้ด้วยตนเอง
ซีเอสเอส:
.category-photoshop main{
margin:0 -15px;
}
.one-third {
box-sizing: border-box;
float: left;
padding: 0 15px;
width: 33.333%;
}
.one-third .post-container {
border: 1px solid #ccc;
padding: 10px;
}
.one-third .post-thumbnail{
margin-bottom:0;
}
.one-third h2{
margin-bottom:0.2em;
}
ตอนนี้หน้าตาของเลย์เอาต์เป็นแบบนี้

ด้วย CSS เท่านั้น
หากคุณไม่สะดวกใจกับโค้ด php ด้วยซ้ำ คุณสามารถจัดรูปแบบหน้าหมวดหมู่ได้ด้วย CSS เท่านั้น แต่การเปลี่ยนแปลงเหล่านี้จะถูกจำกัดในลักษณะที่คุณไม่สามารถเพิ่มหรือแก้ไขโค้ดได้ คุณสามารถจัดรูปแบบองค์ประกอบที่มีอยู่ได้เท่านั้น
ลองดูตัวอย่างว่าแม้จะมีข้อจำกัดเหล่านี้ คุณสามารถสร้างหน้าหมวดหมู่ให้มีเอกลักษณ์เฉพาะตัวได้อย่างไร
สมมติว่าเราต้องการจัดรูปแบบหมวดหมู่ wordpress ของเราจากสิ่งนี้

สำหรับสิ่งนี้.

จัดแต่งทรงผมขั้นพื้นฐาน
คุณสามารถเปลี่ยนสีพื้นหลังได้อย่างง่ายดายด้วย CSS โดยกำหนดเป้าหมายคลาสที่ wordpress มีให้
บางอย่างเช่นนี้
ซีเอสเอส:
.category-wordpress .site-content-contain {
background-color:#eaeaea;
}
การเพิ่มไอคอนให้กับชื่อหมวดหมู่
คุณสามารถเพิ่มไอคอนที่ไม่ซ้ำกันในแต่ละหมวดหมู่ด้วยภาพพื้นหลัง ตามความต้องการที่นี่ เราจะเพิ่มหนึ่งรายการในหมวดหมู่ wordpress ของเราเท่านั้น
ซีเอสเอส:
.category-wordpress .page-header {
border-bottom: 1px solid #ccc;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.category-wordpress .page-header h1{
background:url("assets/images/wordpress-logo.png") no-repeat left center;
padding-bottom:5px;
padding-left:35px;
}
การทำหน้ากว้างเต็มหน้า
คุณสามารถแปลงหน้าคอลัมน์ตั้งแต่สองหน้าขึ้นไปเป็นหน้าความกว้างเต็มได้อย่างน้อยก็ให้มองเห็นได้ผ่าน CSS
ซีเอสเอส:
.category-wordpress:not(.error404) #primary{
float: none;
width: 100%;
}
.category-wordpress #secondary{
display:none;
}
ฉันรู้ว่ามันเป็นการแฮ็ก CSS และไม่แนะนำให้ใช้เป็นแนวทางปฏิบัติที่ดีที่สุด แต่คุณสามารถบรรลุเป้าหมายการออกแบบด้วยวิธีนี้โดยเฉพาะ หากคุณไม่มั่นใจในการทำงานกับเทมเพลตมากพอ

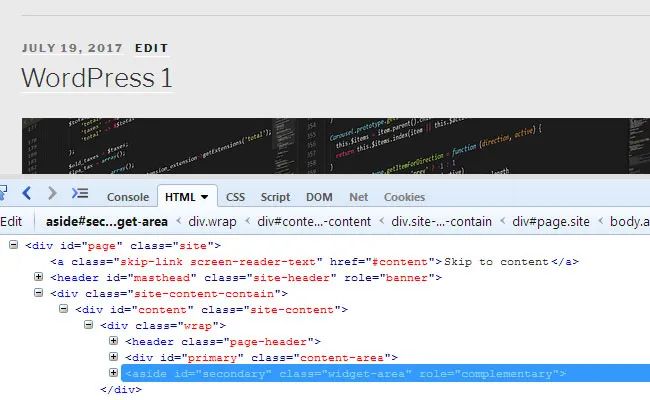
แต่ถ้าคุณสามารถทำงานกับเทมเพลตได้ วิธีนี้ไม่แนะนำให้ใช้วิธีการสร้างหน้าแบบเต็มความกว้างเป็นทางลัด เพราะสิ่งที่คุณทำคือซ่อนไม่ให้แสดงในเบราว์เซอร์ในขณะที่ยังอยู่ใน DOM
บทสรุป
อย่างที่คุณเห็น คุณสามารถทำสิ่งต่างๆ มากมายเพื่อจัดรูปแบบหมวดหมู่ต่างๆ และตัวอย่างที่กล่าวถึงข้างต้นเป็นเพียงจุดเริ่มต้น แต่ความเป็นไปได้นั้นขึ้นอยู่กับความสามารถในการทำงานกับเทมเพลตและ CSS ของคุณ ขึ้นอยู่กับระดับทักษะของคุณ คุณสามารถเลือกวิธีที่คุณต้องการจัดรูปแบบหมวดหมู่ของคุณ
คุณรู้วิธีอื่นใดในการจัดรูปแบบหมวดหมู่ต่างๆ ให้แตกต่างกัน โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
