วิธีเพิ่มประสิทธิภาพรูปภาพสำหรับ WordPress
เผยแพร่แล้ว: 2020-11-06หากคุณมีเว็บไซต์หรือบล็อก คุณต้องเพิ่มรูปภาพเข้าไป การเพิ่มรูปภาพลงในเว็บไซต์ของคุณมีความสำคัญหากคุณต้องการทำให้เนื้อหาของคุณมีส่วนร่วมกับผู้ใช้มากขึ้น ไม่มีใครชอบอ่านข้อความ ดังนั้นรูปภาพจึงช่วยแบ่งเนื้อหาที่คุณเขียนและทำให้ผู้ใช้ดูน่าสนใจยิ่งขึ้น
การเพิ่มรูปภาพลงในไซต์ของคุณยังช่วยให้คุณปรับปรุงการเพิ่มประสิทธิภาพกลไกค้นหา เพิ่มยอดขายผลิตภัณฑ์หรือบริการของคุณ ดึงดูดการเข้าชมไซต์ของคุณให้มากขึ้น และอื่นๆ อีกมากมาย
แต่การเพิ่มรูปภาพจำนวนมากในไซต์ของคุณอาจทำให้ช้าลงได้
ผู้ใช้ WordPress ส่วนใหญ่เพียงแค่อัปโหลดรูปภาพไปยังไซต์ของตนโดยไม่ต้องปรับให้เหมาะสมสำหรับเว็บก่อน ส่งผลให้มีไฟล์รูปภาพขนาดใหญ่ที่ทำให้เว็บไซต์ของคุณช้าลงจนถึงการรวบรวมข้อมูล
ตามสถิติ ความล่าช้าเพียง 2 วินาทีในการโหลดหน้าเว็บสามารถเพิ่มอัตราตีกลับได้ถึง 103% ซึ่งไม่เป็นผลดีต่อธุรกิจของคุณ
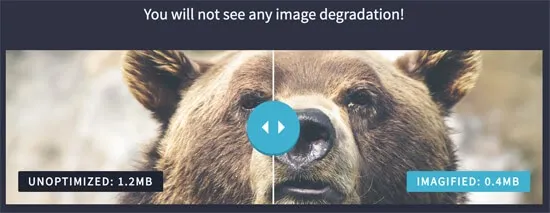
ดังนั้น คุณต้องเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับเว็บเพื่อเพิ่มความเร็วให้ไซต์ของคุณ และคุณจำเป็นต้องทำโดยไม่ต้องเสียสละคุณภาพของภาพ
ต่อไปนี้คือวิธีเพิ่มประสิทธิภาพรูปภาพสำหรับ WordPress
การปรับภาพให้เหมาะสมคืออะไร?
พูดง่ายๆ ก็คือ การเพิ่มประสิทธิภาพรูปภาพคือการทำให้รูปภาพมีขนาดเล็กลงและเข้าถึงได้มากขึ้นบนเว็บไซต์ของคุณ กระบวนการนี้เกี่ยวข้องกับการจัดการขนาดภาพโดยไม่ลดคุณภาพ

คุณไม่ต้องการให้ผู้คนเข้าชมไซต์ของคุณ เพียงเพื่อดูภาพที่ขยายและบิดเบี้ยว ในทำนองเดียวกัน คุณไม่ต้องการปล่อยให้รูปภาพที่คุณเพิ่มเป็นขนาดเต็ม เนื่องจากอาจส่งผลต่อเวลาในการโหลดของคุณอย่างมาก
วิธีที่ดีที่สุดในการปรับให้เหมาะสมโดยไม่ลดทอนคุณภาพคือการใช้เครื่องมือที่ช่วยให้คุณบีบอัดไฟล์เป็นไฟล์ที่เล็กลงและจัดการได้ง่ายขึ้น
ตอนนี้ มาดูปัจจัยที่คุณควรคำนึงถึงก่อนเริ่มใช้งาน
ปัจจัยภาพที่ต้องพิจารณา
มีหลายปัจจัยที่คุณควรคำนึงถึงในระหว่างกระบวนการเพิ่มประสิทธิภาพ จิ๊กซอว์แต่ละชิ้นมีบทบาทสำคัญในการสร้างภาพที่คมชัด สะอาดตา และมีคุณภาพสูง
สามส่วนสำคัญคือ:
- รูปแบบไฟล์ภาพ
- ขนาด
- การบีบอัด
เป็นที่น่าสังเกตว่าทั้งสามองค์ประกอบทำงานร่วมกันเพื่อสร้างภาพลักษณ์ที่ดี หากขนาดถูกต้อง แต่รูปแบบไม่ถูกต้อง คุณอาจลงเอยด้วยภาพที่ไม่ปะติดปะต่อและแตกหักได้
มาดูปัจจัยการเพิ่มประสิทธิภาพที่เราได้กล่าวมาข้างต้นกัน คุณจะได้เห็นว่าแต่ละปัจจัยมีบทบาทอย่างไรในการสร้างภาพเว็บไซต์ชั้นยอด
รูปแบบไฟล์ภาพ
ส่วนแรกที่เราจะพูดถึงคือรูปแบบไฟล์ภาพ ในกรณีส่วนใหญ่ คุณจะใช้รูปแบบไฟล์สามรูปแบบในไซต์ของคุณ รวมถึงรูปแบบ PNG, JPEG และ GIF แต่ละคนมีข้อดีและข้อเสียที่คุณควรคำนึงถึงเมื่อปรับให้เหมาะสมกับความต้องการส่วนบุคคลของคุณ

ไฟล์ PNG ไม่มีการบีบอัด ซึ่งหมายความว่าคุณสามารถคาดหวังภาพคุณภาพสูงได้ อย่างไรก็ตาม ขนาดไฟล์มักจะใหญ่กว่า JPEG มาก คุณจะพบว่ารูปแบบนี้มีประโยชน์หากคุณต้องการโพสต์รูปภาพธรรมดาๆ หรือใช้รูปภาพที่มีความโปร่งใส
JPEG ถูกบีบอัดและมีขนาดเล็กกว่าไฟล์ PNG หากคุณต้องการภาพที่มีสีมากมาย JPEG เป็นตัวเลือกที่ยอดเยี่ยม แต่คุณควรรู้ว่าขนาดที่ลดลงอาจส่งผลให้สูญเสียคุณภาพ ขึ้นอยู่กับว่าคุณปรับขนาดกราฟิกอย่างไร
GIF ยังมีประโยชน์สำหรับเว็บไซต์ที่ต้องการเพิ่มแอนิเมชั่นให้กับเว็บไซต์ของตน รูปภาพเหล่านี้ใช้รูปแบบสีที่จำกัดโดยมีตัวเลือก 256 แบบ การบีบอัดแบบไม่สูญเสียข้อมูลหมายความว่าคุณสามารถอัปโหลด GIF และคาดหวังคุณภาพที่สม่ำเสมอได้ตลอด
ขนาดรูปภาพ
ขนาดภาพมีบทบาทสำคัญในกระบวนการปรับให้เหมาะสม หากคุณกำลังอัปโหลดรูปภาพจากโทรศัพท์หรือกล้องดิจิทัล คุณจะพบว่าภาพเหล่านี้มีขนาดใหญ่มาก โดยทั่วไปแล้วจะมีขนาดที่เหมาะสำหรับการพิมพ์และจัดกรอบรูปภาพ แต่แย่มากสำหรับการออกแบบเว็บไซต์
ไม่ใช่เรื่องแปลกที่จะเห็นภาพที่มีความสูงและความกว้าง 4000×1600 หากคุณกำลังเพิ่มภาพถ่ายของคุณเอง คุณไม่ต้องการวางรูปภาพเหล่านี้โดยตรงบนไซต์ของคุณ เนื่องจากเวลาในการโหลดและคุณภาพจะลดน้อยลง
คุณต้องการให้รูปภาพของคุณลดลงเหลือประมาณ 650×300 ซึ่งเล็กกว่ารูปภาพเริ่มต้นอย่างมาก สามารถลดขนาดรูปภาพบางรูปได้เกือบ 90% ซึ่งช่วยให้คุณมีอิสระมากขึ้นเมื่อเพิ่มรูปภาพลงในเว็บไซต์ของคุณ
การบีบอัดภาพ
วิธีที่คุณบีบอัดรูปภาพอาจส่งผลต่อคุณภาพโดยรวมของงาน การบีบอัดมีหลายระดับ แต่เป้าหมายก็เหมือนกัน – เพื่อลดการใช้พื้นที่รูปภาพบนเซิร์ฟเวอร์ของคุณโดยไม่กระทบต่อคุณภาพ
ขึ้นอยู่กับปลั๊กอินที่คุณใช้ การบีบอัดภาพจะเกิดขึ้นโดยอัตโนมัติเมื่อคุณอัปโหลดกราฟิกใหม่ไปยังเว็บไซต์ WordPress ของคุณ นอกจากนี้ยังมีโปรแกรมที่ให้คุณบีบอัดภาพก่อนอัปโหลดไปยังเว็บไซต์ของคุณ
เครื่องมือที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพภาพของคุณ
มีปลั๊กอินและโปรแกรมมากมายที่คุณสามารถใช้เพื่อปรับแต่งภาพของคุณ เราจะพิจารณาเครื่องมือหลายอย่างที่คุณสามารถใช้ปรับปรุงคุณภาพและขนาดของรูปภาพได้ ก่อนที่คุณจะเพิ่มลงในไซต์ของคุณ
1. Adobe Photoshop
Adobe Photoshop เป็นหนึ่งในวิธีที่นิยมที่สุดในการปรับแต่งรูปภาพที่คุณยังไม่ได้เพิ่มลงในไซต์ของคุณ เครื่องมือระดับพรีเมียมนี้มาพร้อมกับคุณสมบัติมากมายที่ทำให้การแก้ไข สร้าง และปรับแต่งรูปภาพเป็นเรื่องง่าย
หลังจากเปิดรูปภาพใน Adobe แล้ว คุณสามารถคลิกไฟล์ >> บันทึกไปยังเว็บ เพื่อเลือกรูปแบบและขนาดที่คุณต้องการใช้ ตรวจสอบให้แน่ใจว่าคุณบันทึกการเปลี่ยนแปลงเป็นไฟล์ใหม่ ดังนั้นคุณจะมีข้อมูลสำรองหากการปรับให้เหมาะสมไม่เป็นไปตามแผน
โดยรวมแล้ว เครื่องมือนี้จะให้ความคุ้มค่าสูงสุดแก่เงินของคุณ แต่มีทางเลือกอื่นสำหรับเจ้าของธุรกิจและนักการตลาดที่มีงบประมาณจำกัด
2. PNG จิ๋ว + JPEG จิ๋ว
Tiny PNG และ Tiny JPEG เป็นเครื่องมือที่ยอดเยี่ยมสองอย่างที่คุณสามารถใช้ในการบีบอัดรูปภาพของคุณ ไซต์ทั้งสองมีอิสระในการใช้งานและสามารถช่วยให้คุณลดขนาดรูปภาพของคุณให้มีขนาดที่สามารถจัดการได้มากขึ้นก่อนที่จะเพิ่มลงในไซต์ของคุณ
ส่วนที่เราชื่นชอบเกี่ยวกับเครื่องมือเหล่านี้คือใช้งานง่ายมาก Tiny PNG และ Tiny JPEG มีอินเทอร์เฟซแบบลากและวาง ซึ่งช่วยประหยัดเวลาและพลังงานของคุณ

เพียงลากและวางรูปภาพที่คุณต้องการบีบอัด แล้วรอให้ลิงก์ดาวน์โหลดปรากฏขึ้น บันทึกการดาวน์โหลดใหม่ และคุณมีภาพบีบอัดใหม่ที่มันวาวเพื่อเพิ่มลงในเว็บไซต์ WordPress ของคุณ
3. GIMP
GIMP เป็นทางเลือกฟรีที่คุณสามารถใช้ได้แทน Adobe Photoshop สิ่งที่จับได้คือนี่คือซอฟต์แวร์โอเพ่นซอร์ส ซึ่งหมายความว่าการเปลี่ยนแปลงสามารถเกิดขึ้นได้เป็นระยะๆ
นอกจากนี้ เลย์เอาต์ไม่เป็นมิตรกับผู้ใช้เหมือน Adobe อย่างไรก็ตาม หากคุณกำลังมองหาทางเลือกฟรีสำหรับการเพิ่มประสิทธิภาพรูปภาพ คุณจะไม่ผิดพลาดกับ GIMP
หากคุณต้องการปรับแต่งรูปภาพด้วย GIMP ให้เปิดรูปภาพของคุณด้วยเครื่องมือ จากนั้นคลิก ไฟล์ >> ส่งออกเป็น แล้วเลือกประเภทไฟล์ที่คุณต้องการใช้ เมื่อคุณทำการเลือกแล้ว คุณสามารถปรับการบีบอัดและขนาดผ่านตัวเลือกบนหน้าจอได้
วิธีเพิ่มประสิทธิภาพรูปภาพที่มีอยู่แล้วบนเว็บไซต์ของคุณ
หากคุณมีเว็บไซต์ที่มีรูปภาพจำนวนมากอยู่แล้ว การลบภาพ เพิ่มประสิทธิภาพ และอัปโหลดใหม่จะใช้เวลานานมาก
โชคดีที่มีเครื่องมือบางอย่างที่คุณสามารถใช้เพื่อเพิ่มประสิทธิภาพรูปภาพของคุณหลังจากที่ได้อัปโหลดไปยัง WordPress แล้ว
1. Optimole
Optimole เป็นปลั๊กอิน WordPress ยอดนิยมที่ช่วยปรับแต่งรูปภาพที่คุณเพิ่มลงในเว็บไซต์ของคุณแล้ว ผู้ที่อยู่เบื้องหลังเครื่องมือนี้มีหน้าที่รับผิดชอบ ThemeIsle ซึ่งเป็นปลั๊กอินสำหรับธีมและเทมเพลตระดับแนวหน้า
ไฮไลท์ ได้แก่ :
- ระบบคลาวด์เต็มรูปแบบ ซึ่งหมายถึงเวลาในการโหลดเร็วขึ้น
- การติดตั้ง + ตั้งค่าที่รวดเร็วขึ้น
- ปรับขนาดภาพโดยอัตโนมัติเพื่อให้พอดีกับหน้าจอมือถือและเดสก์ท็อปทั้งหมด
- ติดตามและตรวจสอบสถิติการเพิ่มประสิทธิภาพ
- ทำงานร่วมกับเครื่องมือสร้างเพจยอดนิยม เช่น Elementor, Beaver Builder และตัวสร้างบล็อกที่เปิดตัวด้วย WordPress 5.0
2. จินตนาการ
Imagify เป็นปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพจากทีมงานที่อยู่เบื้องหลัง WP Rocket เครื่องมือนี้เหมาะสำหรับผู้ที่อัปโหลดรูปภาพจำนวนมากไปยังไซต์ของตน แต่ไม่ได้เพิ่มประสิทธิภาพอย่างถูกต้องก่อน
นอกจากนี้ยังมีประโยชน์ดีๆ มากมายสำหรับผู้ที่วางแผนจะเพิ่มภาพใหม่ให้กับเว็บไซต์ของตนอย่างสม่ำเสมอ
คุณสมบัติเด่น ได้แก่ :
- ตั้งค่าขนาดการบีบอัดสำหรับรูปภาพในอนาคตทั้งหมด คุณเพิ่มเพื่อการเพิ่มประสิทธิภาพอัตโนมัติอย่างรวดเร็ว
- ปรับแต่งภาพที่เพิ่มก่อนหน้านี้ในเว็บไซต์ของคุณได้ด้วยคลิกเดียว
- อินเทอร์เฟซที่ใช้งานง่ายทำให้เครื่องมือนี้สมบูรณ์แบบสำหรับผู้เริ่มต้นและผู้ใช้งาน WordPress
- ตัวเลือกในการปรับขนาดภาพได้ทันที
3. EWWW Image Optimizer
EWWW Image Optimizer เป็นปลั๊กอิน WordPress สำหรับการเพิ่มประสิทธิภาพราคาไม่แพง คุณสามารถใช้เครื่องมือนี้เพื่อแก้ไขรูปภาพที่มีอยู่ เพิ่มประสิทธิภาพรูปภาพใหม่ และอื่นๆ เราชอบเครื่องมือนี้เพราะใช้งานง่าย และคุณสามารถปรับปรุงเวลาในการโหลดเว็บไซต์ได้อย่างรวดเร็วในขณะที่ลดพื้นที่เก็บข้อมูลอันมีค่า
แผนเริ่มต้นระหว่าง $ 5 ถึง $ 15 ต่อเดือน ขึ้นอยู่กับความต้องการของคุณ แผนราคา $ 5 มาพร้อมกับคุณสมบัติเพียงพอที่จะทำให้ปลั๊กอินนี้เป็นตัวเลือกที่เหมาะสมสำหรับเจ้าของธุรกิจขนาดเล็ก เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW มาพร้อมกับคุณสมบัติมากมายที่คุณคาดหวัง เช่น ความสามารถในการเพิ่มประสิทธิภาพรูปภาพที่อัปโหลดแล้วไปยังเว็บไซต์ WordPress ของคุณ
การเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับ SEO
หัวข้อสุดท้ายที่เราจะพูดถึงคือการเพิ่มประสิทธิภาพภาพของคุณสำหรับ SEO คุณน่าจะทราบถึงประโยชน์ที่มาพร้อมกับกลยุทธ์การตลาดที่เน้น SEO ธุรกิจที่เน้น SEO จะเห็นการมีส่วนร่วม ยอดขาย และการเข้าชมเว็บไซต์มากขึ้น
การอัปโหลดภาพของคุณมีความสำคัญต่อการจัดอันดับ SEO ของคุณพอๆ กับเนื้อหาที่คุณเขียน Google พิจารณาปัจจัยมากกว่า 200 ประการเมื่อจัดอันดับเว็บไซต์ แต่เราต้องการเน้นปัจจัยบางอย่างที่สำคัญสำหรับการเพิ่มประสิทธิภาพ SEO ของรูปภาพ
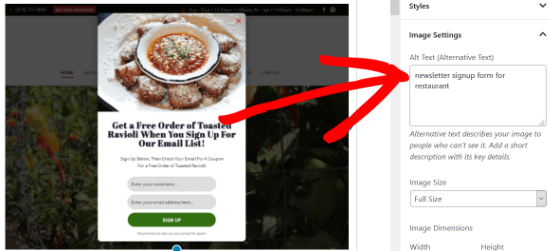
ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณใส่ข้อความแสดงแทนเมื่อคุณเพิ่มรูปภาพใหม่ลงในไซต์ของคุณ เมื่อคุณเพิ่มรูปภาพ คุณจะเห็นหน้าจอคล้ายกับที่แสดงด้านล่าง

คำบรรยายและข้อความแสดงแทนมีฟังก์ชันเดียวกันกับผู้ใช้ของคุณ แต่จะแตกต่างกันอย่างมากเมื่อพูดถึง SEO ข้อความแสดงแทนช่วยให้โปรแกรมรวบรวมข้อมูลของ Google มีบริบทเพิ่มเติมเกี่ยวกับรูปภาพที่คุณเพิ่มลงในไซต์ของคุณ ดังนั้น หากคุณกำลังเขียนบทความเกี่ยวกับปลอกคอสุนัข รวมถึงข้อความแสดงแทนใต้รูปภาพของคุณ จะช่วยให้ Google เข้าใจว่าไซต์ของคุณหรืออย่างน้อยก็หน้านั้นเกี่ยวกับสุนัข
ยิ่ง Google มีบริบทเกี่ยวกับเว็บไซต์ของคุณมากเท่าใด โอกาสที่เว็บไซต์ของคุณจะขึ้นสู่อันดับต้นๆ ของคำหลักก็จะยิ่งดีขึ้นเท่านั้น
แนวทางปฏิบัติด้าน SEO ที่ดีที่สุดอื่นๆ รวมถึงเคล็ดลับมากมายที่เราได้กล่าวถึงข้างต้น การเลือกประเภทไฟล์ การบีบอัด และคุณภาพที่เหมาะสมล้วนมีบทบาทในการที่ Google รับรู้เว็บไซต์ของคุณ
โปรแกรมรวบรวมข้อมูลยังทำการตัดสินใจตามวิธีที่ผู้ใช้โต้ตอบกับแบรนด์ของคุณ ตัวอย่างเช่น หากคุณไม่ได้บีบอัดรูปภาพ เวลาในการโหลดจะเพิ่มขึ้น และผู้บริโภคจะตีกลับจากหน้าเว็บของคุณมากขึ้น อัตราตีกลับที่สูงส่งสัญญาณเชิงลบไปยัง Google ซึ่งสามารถลดอันดับ SEO ของคุณได้
หากเป้าหมายของคุณคือการเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับ SEO อย่างแท้จริง คุณอาจต้องย้อนรอยและรวมข้อความแสดงแทนบนรูปภาพเก่าที่คุณเพิ่มลงในไซต์ของคุณตลอดหลายปีที่ผ่านมา หากคุณมีบล็อกที่เต็มไปด้วยเนื้อหา ให้เน้นที่หน้าที่มีการเข้าชมสูงก่อน
ความคิดสุดท้าย
อย่างที่คุณเห็น คุณต้องพิจารณาปัจจัยหลายอย่างในการเพิ่มประสิทธิภาพรูปภาพสำหรับ WordPress การมุ่งเน้นที่รูปภาพคุณภาพสูงและน่าดึงดูดจะทำให้ทั้งผู้ชมและ Google ของคุณมีความสุข ผลลัพธ์ที่ได้คือเว็บไซต์ WordPress ที่มีเวลาโหลดที่น่าประทับใจ ภาพที่สวยงาม และเนื้อหาที่น่าดึงดูด
