วิธีการโยกย้ายจาก WordPress ไปยัง CMS ที่ไม่มีหัว
เผยแพร่แล้ว: 2022-03-10บทความนี้ได้รับการสนับสนุนอย่างดีจากเพื่อนรักของเราที่ Storyblok ซึ่งเป็น CMS ที่ไม่มีส่วนหัวที่เป็นมิตร พร้อมด้วยโปรแกรมแก้ไขภาพ ส่วนประกอบที่ซ้อนกัน และบล็อกเนื้อหาที่ปรับแต่งได้สำหรับเว็บไซต์และแอป ขอขอบคุณ!
WordPress เป็นผู้สร้างเว็บไซต์ที่ใช้มากที่สุดในโลก เกือบครึ่งหนึ่งของเว็บใช้ WordPress เพื่อสร้างเว็บไซต์ เป็นเรื่องที่สมเหตุสมผลเพราะช่วยให้คุณสร้างเว็บไซต์ได้อย่างรวดเร็วและมีระบบนิเวศของปลั๊กอินที่สมบูรณ์เพื่อช่วยให้คุณปรับขนาดไซต์ได้
แต่เทคโนโลยีกำลังพัฒนา และมีตัวเลือกมากขึ้นเรื่อยๆ ที่ช่วยให้สร้างเว็บไซต์ได้ง่ายขึ้น ยิ่งไปกว่านั้น ยังเปิดโอกาสให้เราปรับปรุงประสิทธิภาพของเว็บไซต์ และควบคุมและรักษาความปลอดภัยของแอพพลิเคชั่นได้มากขึ้น
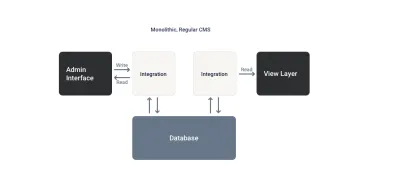
สถาปัตยกรรม WordPress เริ่มต้นเป็นแบบเสาหิน ดังนั้นอินเทอร์เฟซผู้ใช้และการเข้าถึงข้อมูลจึงรวมอยู่ในแพลตฟอร์มเดียวกัน

นับตั้งแต่เปิดตัว REST API บน WordPress ก็สามารถใช้งานได้แบบไม่มีหัวเรื่อง ทำให้นักพัฒนาสามารถใช้เป็นแบ็กเอนด์และมีฟรอนต์เอนด์ในโปรเจ็กต์อื่นได้
ด้วยวิธีแยกส่วน นี้ โมเดลและคอนโทรลเลอร์จะรวมอยู่ในฝั่ง WordPress จัดการการจัดการข้อมูลและการโต้ตอบของฐานข้อมูล ในขณะเดียวกัน ส่วนหน้าโต้ตอบกับ REST API ผ่านไคลเอนต์ HTTP เท่านั้น
แต่สิ่งนี้ก็มีข้อเสียเช่นกัน คุณยังต้องกำหนดค่าและอัปเดต WordPress ทำให้ปลอดภัยและขึ้นอยู่กับเทคโนโลยีของพวกเขาสำหรับการพัฒนาฟังก์ชันการทำงานใหม่
การอ่านที่เกี่ยวข้อง ใน SmashingMag
สำหรับบรรดาของคุณที่เพิ่งเริ่มต้นในโลกที่ไม่มีหัว บทความเหล่านี้จะช่วยให้คุณเข้าใจถึงเบื้องหลังและเหตุผลที่ทุกคนเริ่มย้ายถิ่นฐาน
- “หัวขาด CMS อธิบายใน 5 นาทีที่มีผล”
- “คิดใหม่กลยุทธ์เนื้อหาของคุณสำหรับ CMS หัวขาด”
- “การคิดในส่วนประกอบสามารถเพิ่มผลผลิตของคุณได้อย่างไร”
- รายชื่อบทความที่เกี่ยวข้องกับ “หัวขาด” →
แต่ทำไมต้องโยกย้ายไปยัง CMS หัวขาด?
เนื่องจากบทความนี้จะแสดงวิธีการโยกย้ายจาก WordPress ไปเป็น CMS แบบไม่มีหัว WordPress น่าจะเป็นการตั้งค่าปัจจุบันของคุณ
Headless CMS จะให้อิสระแก่เราในการ มุ่งเน้นเฉพาะโปรเจ็กต์ส่วนหน้า สามารถเลือกเทคโนโลยีที่เราคุ้นเคย และบนโครงสร้างของข้อมูลของเรา ในท้ายที่สุดจะดูแลการจัดการเนื้อหาและการส่งมอบเนื้อหาเพื่อให้เราสามารถดูแลส่วนการเรนเดอร์ได้
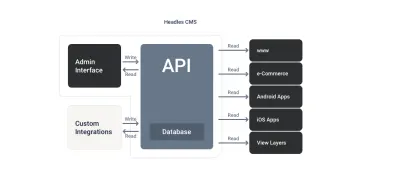
“CMS ที่ไม่มีส่วนหัวคือระบบที่มีฟีเจอร์เหมือนกับระบบจัดการเนื้อหา (CMS) และอื่นๆ อีกมากมาย ซึ่งทั้งหมดเปิดเผยผ่าน API”

การตั้งค่าประเภทนี้มีประโยชน์อย่างยิ่งสำหรับ บริษัทที่มีหลายไซต์ และต้องการลดต้นทุนหรือทำให้กระบวนการง่ายขึ้น สถาปัตยกรรมแบบไร้หัวช่วยให้บริษัทเหล่านี้ รวมศูนย์การจัดการเนื้อหาในอินเทอร์เฟซการดูแลระบบเดียว โดยจัดให้มี API ที่จะถูกใช้โดยหน้าเว็บต่างๆ ของบริษัท
การใช้งานทั่วไปของสถาปัตยกรรมแบบไม่มีหัวก็คือการสร้างโปรเจ็กต์ส่วนหน้าซึ่งแสดงถึงแบรนด์ของบริษัท ด้วยวิธีนี้ ผลิตภัณฑ์ทั้งหมดที่บริษัทเปิดตัวจะมีรูปลักษณ์เหมือนกัน แต่ผลิตภัณฑ์แต่ละรายการจะมีเนื้อหาเป็นของตัวเอง ซึ่งได้รับการจัดการในแผงการดูแลระบบเดียวกัน
หมายเหตุ : ตัวอย่างนี้สามารถเห็นได้ง่ายบนเว็บไซต์การประชุมเช่น JSWorld Conference และ VueJS Amsterdam ซึ่งโครงการส่วนหน้าเหมือนกันจากผู้สร้างเดียวกัน มีเพียงเนื้อหาที่เปลี่ยนแปลงเท่านั้น
แตกต่างจาก CMS เช่น WordPress ใน Headless CMS คุณมี แผงการดูแลระบบที่กำหนดค่าและบำรุงรักษา แล้ว และบางครั้งก็โฮสต์ให้คุณด้วย ในการเริ่มต้นสร้างเนื้อหา คุณเพียงแค่สร้างบัญชี เข้าสู่ระบบ และคุณจะสามารถสร้าง แก้ไข ทำซ้ำ และลบเนื้อหาของคุณ จัดการผู้ใช้ แปลเนื้อหา และทำงานกับเวิร์กโฟลว์สิ่งพิมพ์ และอื่นๆ
CMS ที่ไม่มีหัวจะทำให้คนในทีมของคุณเข้าใจขั้นตอนการทำงานได้ง่ายขึ้น ไม่ว่าจะเป็นผู้สร้างเนื้อหาหรือนักการตลาด สิ่งที่ควรคำนึงถึงหากคุณไม่ใช่คนเดียวที่จะแก้ไขเนื้อหา

เป็นที่น่าสังเกตว่า CMS แบบไม่มีหัวบางตัวไม่เพียงแต่เน้นที่การเสนอบริการที่มีให้โดย CMS เช่น WordPress เท่านั้น นอกจากนี้ยังให้บริการต่างๆ เช่น CDN ของรูปภาพเพื่อปรับขนาดหรือฟอร์แมตภาพของคุณใหม่ ทันที หรือการรักษาความปลอดภัยเพิ่มเติมผ่านการสำรองข้อมูล S3
การมีการตั้งค่านี้ไม่เพียงแต่ให้อิสระ ความปลอดภัย และความสะดวกสบายแก่คุณเท่านั้น แต่ยังช่วยปรับปรุงประสิทธิภาพของแอปพลิเคชันของคุณโดยไม่มีบริการของบุคคลที่สามอีกด้วย เพียงแค่เชื่อมต่อโปรเจ็กต์ส่วนหน้าของคุณผ่านไคลเอนต์ HTTP และรับส่วนประกอบและข้อมูล คุณก็จะพร้อมใช้งาน
ประโยชน์ของการไร้หัวและเมื่อเป็นเรื่องสมเหตุสมผล
สถาปัตยกรรมของ WordPress มักจะไม่ได้นำเสนอความเป็นไปได้ที่บางครั้งเราต้องการเมื่อทำงานบนเว็บไซต์ โดยเฉพาะอย่างยิ่งเมื่อพูดถึง การเพิ่มประสิทธิภาพ ซึ่งเป็นหนึ่งในจุดที่สำคัญที่สุดในการจัดอันดับเว็บไซต์ของเราในเครื่องมือค้นหาเช่น Google และโดยเฉพาะอย่างยิ่งตอนนี้ Web Vitals ขึ้นแล้ว และวิ่ง
แต่เป็นที่ชัดเจนว่าหากเรามีไซต์ส่วนบุคคลที่มีแต่เราเท่านั้นที่ทำงานอยู่ ไม่จำเป็นต้องย้ายไซต์ไปยังการตั้งค่าแบบไม่มีส่วนหัว อย่างไรก็ตาม หากมีผู้คนจำนวนมากขึ้นมีส่วนร่วมในโครงการนั้น (ไม่ใช่แค่นักพัฒนาเท่านั้น แต่ยังรวมถึงผู้สร้างเนื้อหาหรือทีมการตลาด) เราควรพิจารณาใช้ Headless CMS
CMS หัวขาดสามารถช่วยเราปรับปรุงประสิทธิภาพของเว็บไซต์และคุณภาพของโครงการส่วนหน้าได้อย่างไร
โดยอนุญาตให้คุณพัฒนา ส่วนหน้า ในลักษณะที่ไม่ ขึ้น อยู่กับแพลตฟอร์มที่คุณแก้ไขเนื้อหาของคุณโดยสิ้นเชิง
เทคโนโลยี ที่คุณเลือกคือ ทางเลือกของคุณเอง หากคุณต้องการอัพเกรดโปรเจ็กต์ของคุณเป็น front-end framework ล่าสุด คุณจะไม่ต้องพึ่งพาแบ็คเอนด์และสามารถทำได้โดยไม่ต้องคิดใหม่เกี่ยวกับการย้ายข้อมูล
ช่วยให้คุณสร้างโปรเจ็กต์ หลายแพลตฟอร์ม โดยไม่ต้องพึ่งพาแผงการดูแลระบบต่างๆ
ในท้ายที่สุด หากสำหรับแอปที่คุณต้องการคำอธิบายที่สั้นกว่าเว็บไซต์หลัก คุณสามารถใช้ช่อง "short_description" ใหม่ได้เสมอ และแสดงไว้ที่ส่วนหน้าของแอปนั้นๆ
มีจุดมุ่งหมายเพื่อให้ การพัฒนาง่ายขึ้น และทำให้กระบวนการสร้างไซต์ง่ายขึ้นรวมถึงการปรับขนาด
ด้วยการแยกส่วนหน้าโดยสิ้นเชิง เราสามารถ เปลี่ยนรูปลักษณ์ ของแอปพลิเคชันทั้งหมดของเราโดยไม่ต้องแก้ไขโครงสร้างของเนื้อหาของเรา
เสนอบริการที่ช่วยให้เราสามารถ เพิ่มประสิทธิภาพทรัพย์สินของเรา และ ความเร็วในการตอบสนอง ที่พวกเขาให้บริการแก่เราอยู่เสมอ ในที่สุดข้อมูลทั้งหมดของเราจะถูกส่งผ่านเครือข่าย CDN
เครือข่ายการจัดส่งเนื้อหา (CDN) เป็นเครือข่ายกระจายตามภูมิศาสตร์ของพร็อกซีเซิร์ฟเวอร์และศูนย์ข้อมูล เป้าหมายคือเพื่อให้มีความพร้อมใช้งานและประสิทธิภาพสูงโดยการกระจายบริการตามพื้นที่สัมพันธ์กับผู้ใช้ปลายทาง
“
จะเกิดอะไรขึ้นหากเรากังวลว่าจะทำงานร่วมกับโครงสร้างของแบรนด์หรือบริษัทของเราได้อย่างไร
นอกจากการรองรับแอปพลิเคชันข้ามแพลตฟอร์มแล้ว ยังช่วยให้เรารักษาความ สอดคล้องของแบรนด์ ได้อีกด้วย
การมี front-end เป็นโปรเจ็กต์พื้นฐานและมีหลายช่องว่างใน Headless CMS ช่วยให้คุณมีความสอดคล้องระหว่างผลิตภัณฑ์ของคุณและทำให้ความสามารถในการปรับขนาดง่ายขึ้นเนื่องจากเรามีโค้ดที่ต้องดูแลรักษาน้อยกว่า
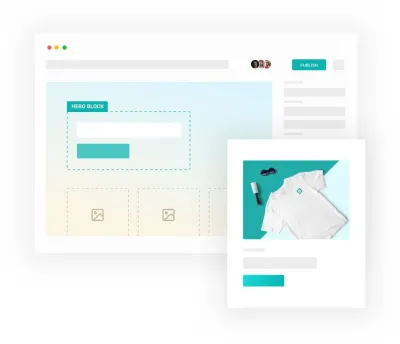
แม้ว่า CMS ที่ไม่มีส่วนหัวทั้งหมดจะมีประโยชน์นี้ แต่ CMS ที่ไม่มีส่วนหัวที่เรากำลังย้ายเข้าไปนั้น Storyblok มี Visual Editor ซึ่งช่วยให้สามารถสร้าง ความเป็นอิสระระหว่างทีม ได้ ผู้แก้ไขหรือผู้สร้างเนื้อหาสามารถเข้าถึงแผงควบคุมเพื่อแก้ไขเนื้อหาที่มีอยู่หรือสร้างเนื้อหาใหม่ โดยสามารถดูตัวอย่างลักษณะก่อนเผยแพร่ได้ ดังนั้นพวกเขาจึงไม่ต้องเกี่ยวข้องกับทีมพัฒนาในกระบวนการนี้ และสามารถทำงานได้อย่างมีประสิทธิภาพมากขึ้น
นอกจากนี้ยังปรับปรุงการจัดการเนื้อหาโดยอนุญาตให้คุณตั้งค่า เวิร์กโฟลว์เนื้อหา ของคุณเอง คุณสามารถกำหนดขั้นตอนที่ชิ้นส่วนของเนื้อหาต้องผ่านก่อนที่จะเผยแพร่ และเมื่อผ่านกระบวนการสำเร็จเท่านั้น เนื้อหาจึงจะได้รับการเผยแพร่
CMS หัวขาดสามารถประหยัดเวลาได้อย่างไรเมื่อเทียบกับ CMS แบบเดิม?
- ดูแลการรักษาความปลอดภัยของแพลตฟอร์มและอัปเดตในนามของคุณ เมื่อใดก็ตามที่มีข้อบกพร่องหรือผู้ใช้ต้องการคุณสมบัติใหม่ ทีมงานที่อยู่เบื้องหลัง Headless CMS ของคุณจะพัฒนามันให้คุณ คุณเพียงแค่เริ่มใช้งานมัน!
- ปรับปรุงประสบการณ์ผู้ใช้ (UX) และการออกแบบ (UI) ให้กับคุณอย่างต่อเนื่อง เพื่อให้ผู้สร้างเนื้อหาและนักพัฒนารู้สึกสบายใจที่จะสร้างฟิลด์ ส่วนประกอบ หรือเพจใหม่ แต่ไม่เพียงแต่ในด้านภาพเท่านั้น แต่ยังต้องการปรับปรุงประสิทธิภาพของฐานข้อมูลด้วย ดังนั้นคุณจึงได้รับเนื้อหาของคุณทันทีและลืมงานทั้งหมดที่เกี่ยวข้อง
เสาหินกับหัวขาด
| คุณสมบัติ | เสาหิน | หัวขาด |
|---|---|---|
| สถาปัตยกรรม | คู่: เชื่อมโยงส่วนหลังส่วนหน้า | แยกอิสระ: โครงการส่วนหน้าอิสระ |
| เทคโนโลยี | คุณจะต้องใช้อันที่มีการพัฒนาโครงการ | อิสระในการเลือกเทคโนโลยีส่วนหน้าของคุณ |
| ข้ามแพลตฟอร์ม | จำกัดไว้ที่ส่วนหน้าครั้งละหนึ่งรายการ | เชื่อมต่อกับโครงการส่วนหน้าใด ๆ |
| เวิร์กโฟลว์เนื้อหา | จำกัด | กำหนดเอง |
| ความปลอดภัยและการอัปเดต | คุณดูแล | ที่ดูแลคุณ |
เมื่อเห็นข้อดีที่การตั้งค่าแบบไม่มีหัวสามารถนำไปใช้กับโครงการของเราและผู้คนที่ทำงานเกี่ยวกับมันได้ ฉันคิดว่าถึงเวลาต้องพิจารณาขั้นตอนที่เราจำเป็นต้องย้ายโครงการของเรา
สิ่งที่คุณต้องจำไว้เมื่อต้องหัวขาด
ดังที่เราได้กล่าวไปแล้ว Headless CMS ช่วยให้สามารถแยกข้อกังวลระหว่างผู้สร้างเนื้อหาและนักพัฒนาได้อย่างชัดเจน ด้วยวิธีนี้ (ใน Headless CMS) นักพัฒนาจะเน้นที่การสร้างโครงสร้างเนื้อหาซึ่งจะแสดงในโปรเจ็กต์ส่วนหน้า และบรรณาธิการจะรับผิดชอบการใช้ส่วนประกอบและเติมเนื้อหาลงในแผงผู้ดูแลระบบ .
ประเภทของเนื้อหาที่เราสามารถสร้างใน CMS ที่ไม่มีส่วนหัว
1. ประเภทของรายการหรือแม่แบบ
คล้ายกับ Custom Post Types ใน WordPress แต่มีอิสระและความสามารถในการขยายมากขึ้น เมื่อพูดถึงประเภทข้อมูลและเครื่องมือแก้ไข
เมื่อคุณไปสร้างรายการเนื้อหาใหม่ในแดชบอร์ดของคุณ คุณคาดหวังว่าจะสามารถเลือกประเภทที่ขึ้นอยู่กับสถานการณ์ ตัวอย่างเช่น หากคุณมีเว็บไซต์ที่มีบล็อก คุณจะต้องมีเทมเพลตหลายประเภท แบบหนึ่งสำหรับหน้าเว็บที่มีรายชื่อหรือเนื้อหาแบบไดนามิกที่เรียกว่า “ หน้า ” และอีกเทมเพลตหนึ่งสำหรับแต่ละรายการในบล็อก “ โพสต์ ”
ขึ้นอยู่กับ CMS ที่ไม่มีส่วนหัวที่คุณเลือก ชื่อจะแตกต่างกันไปแต่แนวคิดจะเหมือนกัน ใน Storyblok เอนทิตีประเภทนี้เรียกว่า Content Type “ประเภทเนื้อหา” กำหนดประเภทของรายการเนื้อหาและสามารถเก็บฟิลด์พื้นฐานสำหรับรายการเนื้อหาของคุณ ตามค่าเริ่มต้น เรามีประเภทเนื้อหา "หน้า"
2. ส่วนประกอบที่ใช้ซ้ำได้
ใน Headless CMS คุณสามารถสร้างองค์ประกอบที่ซ้อนกันและนำมาใช้ใหม่ระหว่างประเภทเนื้อหาและส่วนประกอบอื่นๆ ได้ นอกเหนือจากประเภทเนื้อหา ใน Storyblok คอมโพเนนต์ประเภทนี้ - ตามที่คุณอาจสังเกตเห็นจากชื่อ - เรียกว่า Blok
หากต้องการใช้ใน ประเภทเนื้อหา เช่น เพจ คุณจะต้องสร้างฟิลด์ในสคีมาของบล็อคประเภท ฟิลด์นี้ช่วยให้คุณเพิ่มองค์ประกอบที่ซ้อนกันในหน้าของคุณในขณะที่เพิ่มเนื้อหา
แต่โดยหลักการแล้ว เราจะไม่ต้องการส่วนประกอบดังกล่าวในระหว่างการโยกย้าย มันให้ความยืดหยุ่นแก่คุณในการ สร้างแอปพลิเคชันที่แข็งแกร่งและเป็นไดนามิก โดยไม่ต้องให้ผู้พัฒนาเข้ามาเกี่ยวข้อง
ตัวอย่างเช่น เมื่อสมาชิกของทีมการตลาดต้องการเพิ่มฮีโร่ใหม่ในหน้าเกี่ยวกับเรา หากองค์ประกอบ Hero ถูกสร้างขึ้นเป็นแบบซ้อนและหน้ามีฟิลด์ Blocks เจ้าหน้าที่การตลาดสามารถเพิ่ม Hero โดยไม่ต้องเกี่ยวข้องกับ นักพัฒนา
การแสดงผลข้อมูลที่มาจาก CMS ที่ไม่มีหัว
ขณะที่เรากำลังกำหนดโครงสร้างของเนื้อหาในพาเนล Headless CMS เราต้อง พิจารณาว่าเฟรมเวิร์กใดที่เราต้องการ สร้างโปรเจ็กต์ส่วนหน้าด้วยและไคลเอ็นต์ HTTP ใดที่เราจะใช้
เมื่อเลือกกรอบงาน เราต้องพิจารณาปัจจัยหลายประการ:
ทีมงานของฉันและฉันคุ้นเคยกับเทคโนโลยีนี้หรือไม่?
อนุญาตให้ฉันแสดงเนื้อหาของฉันในประเภทการแสดงผลที่โครงการต้องการหรือไม่
มีปลั๊กอินหรือโมดูลที่อำนวยความสะดวกในการทำงานร่วมกับ Headless CMS ที่ฉันใช้อยู่หรือไม่
ในกรณีส่วนใหญ่ ไซต์แบบคงที่จะเพียงพอและจะเป็นคำตอบที่ประหยัดที่สุดและมีประสิทธิภาพสูงเสมอ ดังนั้น คุณเพียงแค่ต้องมองหาตัวสร้างไซต์แบบคงที่สำหรับเทคโนโลยีที่คุณคุ้นเคย เช่น Nuxt สำหรับ Vue หรือ Next สำหรับไลบรารี React
เมื่อเชื่อมต่อสองสิ่งนี้เข้าด้วยกันแล้ว Headless CMS และเครื่องมือสร้างไซต์แบบสแตติก ถือเป็นชุดแนวทางปฏิบัติที่ดีที่สุดสำหรับการพัฒนาเว็บที่เน้นการมอบประสิทธิภาพสูงสุด ความปลอดภัย และต้นทุนต่ำสุด สถาปัตยกรรมนี้เรียกอีกอย่างว่า Jamstack เป็นสถาปัตยกรรมที่ออกแบบมาเพื่อทำให้เว็บเร็วขึ้น ปลอดภัยขึ้น และปรับขนาดได้ง่ายขึ้น สร้างขึ้นจากเครื่องมือและเวิร์กโฟลว์มากมายที่นักพัฒนาชื่นชอบ และให้ประสิทธิภาพการทำงานสูงสุด
ด้วยการใช้เฟรมเวิร์กที่ทันสมัย คุณจะมั่นใจได้ถึงคำแนะนำในการผสานรวมกับ Headless CMS ที่คุณจะใช้งาน และส่วนใหญ่มีโมดูลหรือแพ็คเกจที่ช่วยให้คุณรับข้อมูลจาก API และในหลายกรณี ขยายมัน
สิ่งเดียวที่คุณต้องทำคือ กำหนดโครงสร้างของส่วนประกอบของคุณ เกี่ยวกับวิธีที่คุณจัดโครงสร้างข้อมูลใน CMS หัวขาด และทำให้กระบวนการเผยแพร่เนื้อหาเป็นไปโดยอัตโนมัติ ตัวอย่างเช่น การใช้ Webhooks ที่ Headless CMS จัดเตรียมให้คุณ คุณจะสามารถเริ่มกระบวนการสร้างในโฮสติ้งที่คุณชื่นชอบได้โดยใช้ build hooks เมื่อเนื้อหาได้รับการเผยแพร่แล้ว
ระยะเวลาที่คุณต้องการ
เช่นเดียวกับการโยกย้ายใดๆ เวลาที่ต้องการจะ ขึ้นอยู่กับความซับซ้อนของโครงการของคุณตามสัดส่วน เสมอ หากเรากำลังพูดถึงไซต์ WordPress ทั่วไป คุณจะต้องย้ายเฉพาะประเภทโพสต์ที่คุณได้กำหนดไว้หรือที่มาตามค่าเริ่มต้นในนั้น เช่น เพจ โพสต์และหมวดหมู่ และเนื้อหา
ในทางกลับกัน หากคุณได้ปรับแต่งโปรเจ็กต์ของคุณด้วยปลั๊กอินหลายตัว คุณจะต้องพัฒนาพวกมันผ่านโปรเจ็กต์ส่วนหน้า หรือใช้ปลั๊กอินที่ CMS ของ Headless ให้มา ตัวอย่างเช่น ถ้าเรามีสติสัมปชัญญะ SEO และใช้ประโยชน์จาก Yoast SEO บน WordPress เราจะมีปลั๊กอิน Field-Type SEO ใน Storyblok เพื่อช่วยเราในการเปลี่ยนแปลง แต่เรายังต้องพัฒนาแผนผังเว็บไซต์ในส่วนหน้า พร้อมคู่มือช่วยเหลือเรา
ในท้ายที่สุด ภาระทั้งหมดของการพัฒนาจะตกอยู่ที่โครงการ front-end เนื่องจากการตั้งค่า Headless CMS จะใช้เวลาไม่นานนัก
แต่ขอเลิกคุยแล้วมาดูกัน!
ขั้นตอนในการย้ายเนื้อหาของเราจาก WordPress ไปยัง Storyblok
การย้ายข้อมูลจะประกอบด้วยสี่ขั้นตอน ตั้งแต่การสร้าง Space ใน Headless CMS Storyblok ใหม่ของเราไปจนถึงการแสดงเนื้อหาที่ย้ายมาในโปรเจ็กต์ส่วนหน้า ซึ่งเราจะดูรายละเอียดด้านล่าง และเราจะฝากทรัพยากรให้คุณ ทำให้การโยกย้ายง่ายขึ้นสำหรับคุณ
มาเริ่มกันเลย!
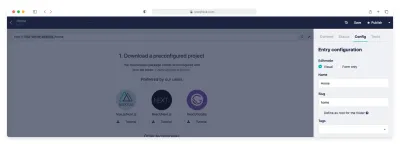
1. การสร้างพื้นที่ใน Storyblok
ในการสร้าง Space ใน Storyblok คุณต้องมีบัญชีก่อน ในการทำเช่นนี้ คุณจะต้องเลือกแผนที่เหมาะสมกับคุณที่สุด
ไปที่หน้าการกำหนดราคาและเริ่มต้นด้วยแผนที่เหมาะสมกับความต้องการของคุณมากที่สุดหรือลองใช้แผนการทดสอบฟรี
สร้างบัญชีของคุณแล้วคุณจะสามารถเข้าถึงแผงควบคุมได้

เลือก 'สร้างพื้นที่ใหม่' และเริ่มต้นได้เลย!

Space คือที่เก็บเนื้อหา คิดว่าเป็นที่เก็บเนื้อหาทั้งหมดที่เกี่ยวข้องกับโครงการเดียว แต่ละพื้นที่มีส่วนประกอบ แหล่งข้อมูล สินทรัพย์ สภาพแวดล้อม โดเมน ผู้ทำงานร่วมกัน และสิทธิ์เป็นของตัวเอง
ใช้เวลาสักครู่เพื่อสำรวจส่วนต่างๆ ในแถบด้านข้างทางซ้าย เริ่มต้นด้วยการเรียกดูสิ่งต่อไปนี้:
- เนื้อหา นี่จะเป็นโฟลเดอร์สำหรับจัดเก็บเนื้อหา ซึ่งทีมการตลาดจะใช้เวลาส่วนใหญ่
- สินทรัพย์ ที่ซึ่งรูปภาพทั้งหมดจะถูกจัดเก็บ ซึ่งคุณสามารถผ่านบริการ CDN ได้ เพิ่มประสิทธิภาพและทุกขนาด
- ส่วนประกอบ ซึ่งคุณจะสร้าง ประเภทเนื้อหา และ ส่วนประกอบที่ซ้อนกัน
- การตั้งค่า ส่วนที่คุณสามารถกำหนดค่าข้อมูลของ Space ของคุณรวมถึงภาษาของแอปพลิเคชันของคุณ เวิร์กโฟลว์ที่คุณต้องการให้เนื้อหาของคุณปฏิบัติตามก่อนที่จะเผยแพร่ การอนุญาตของผู้ใช้ ฯลฯ สมมติว่าพื้นที่นี้จะเป็น หนึ่งที่เกี่ยวข้องกับทีมไอทีของโครงการ

หากคุณยังต้องการสำรวจทุกตัวเลือกบนแดชบอร์ดก่อนเริ่มการย้ายข้อมูล ขอแนะนำให้ดูที่การทำความเข้าใจ UI โดย Storyblok
เมื่อคุณรู้เพียงเล็กน้อยเกี่ยวกับระบบนิเวศของ Storyblok ก็ถึงเวลากำหนดว่าเนื้อหาในแอปพลิเคชันของเราจะมีลักษณะอย่างไร
2. การกำหนดแบบจำลอง
ในการย้ายเนื้อหา WordPress ไปยัง Storyblok ขั้นตอนต่อไปคือการสร้างสคีมาที่กำหนดโครงสร้างข้อมูล WP โดยการสร้างประเภทโพสต์ในพื้นที่ Storyblok
เริ่มต้นด้วย หน้า และ โพสต์ (ประเภทโพสต์หลักในไซต์ WP) ซึ่งเราจะเรียกว่า page และ post ใน Storyblok
สคีมาของ เพจ ใน WP ประกอบด้วยฟิลด์ต่างๆ ได้แก่ title , slug , Featured image , date และ content
หมายเหตุ : หากต้องการดูฟิลด์ทั้งหมดที่อยู่ในประเภทโพสต์ ให้ไปที่สคีมาที่การอ้างอิงสคีมา WP REST API
สิ่งที่คุณต้องรู้คือตามค่าเริ่มต้น ประเภทเนื้อหาใดๆ ใน Storyblok จะมีฟิลด์บางฟิลด์ที่กำหนดไว้สำหรับคุณแล้ว เช่น Name , Slug , Tags , วันที่ เผยแพร่ครั้งแรก และอื่นๆ


ฟิลด์เหล่านั้นสามารถใช้เพื่อย้ายเนื้อหาจาก WP คุณจะต้องขยายมันโดยเพิ่ม Featured_image และ เนื้อหา ในประเภทเนื้อหาของเพจ
ไปที่ ส่วนส่วนประกอบ ใน Space ของคุณ คลิกที่ page ที่สร้างโดยค่าเริ่มต้น ลบฟิลด์ body และเพิ่ม Featured_image เป็นประเภท Assets > Images and content เป็น Rich-text

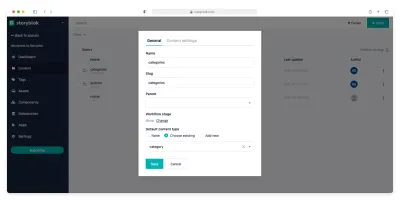
เมื่อสคีมาของ page พร้อมแล้ว ไปต่อกันที่ post สำหรับประเภทเนื้อหาโพสต์ จำเป็นต้องใส่ข้อมูลเพิ่มเติม เช่น Featured_image , excerpt , เนื้อหา และ ความสัมพันธ์กับประเภทอื่นๆ เช่น Authors หรือ Categories

เนื่องจาก ผู้เขียน และ หมวดหมู่ จะมีเนื้อหาเป็นของตัวเองด้วย ไปที่ส่วน เนื้อหา ในแถบด้านข้างแล้วสร้างโฟลเดอร์สองโฟลเดอร์ที่เรียกว่า ผู้แต่ง และ หมวดหมู่
แต่ละโฟลเดอร์ต้องมีประเภทเนื้อหาเริ่มต้นที่เกี่ยวข้อง ในการดำเนินการนี้ ใน ส่วนส่วนประกอบ ให้สร้าง ผู้แต่ง และ ประเภท เป็นประเภทเนื้อหาใหม่ จากนั้นเชื่อมโยงประเภทเนื้อหาที่สัมพันธ์กับแต่ละโฟลเดอร์โดยคลิกที่จุดสามจุดทางด้านขวาของโฟลเดอร์และเลือกการตั้งค่า

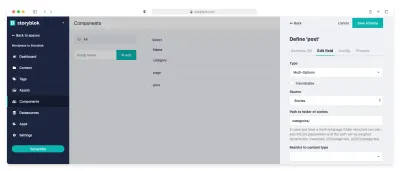
ด้วยวิธีนี้ ในประเภทเนื้อหาโพสต์ คุณสามารถเพิ่มฟิลด์ Single-Option หรือ Multi-Options ด้วย เรื่องราว ที่มาและชี้ไปที่โฟลเดอร์ที่สร้างขึ้นสำหรับแต่ละฟิลด์:
- ผู้เขียน
นี่ระบุโฟลเดอร์ที่พวกเขาอยู่authors/ - หมวดหมู่
นี่ระบุโฟลเดอร์ที่พวกเขาอยู่categories/

หมายเหตุ : หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับความสัมพันธ์นี้ ให้ดูที่บทความความสัมพันธ์ของผู้เขียนและบทความ
ตอนนี้คุณได้เห็นวิธีสร้างประเภทเนื้อหาสองสามประเภทแล้วและวิธีสร้างความสัมพันธ์ระหว่างกัน คุณจะต้องกำหนดรูปแบบที่เหลือตามขั้นตอนเดียวกัน
การเพิ่มประเภทเนื้อหา: Global
และคุณถามตัวเองว่าเนื้อหาที่หน้าทั้งหมดของฉันจะแบ่งปันเป็นอย่างไร เช่นเดียวกับเมนูการนำทาง ส่วนท้าย และองค์ประกอบทั่วไปอื่นๆ
ไม่ต้องกังวล Storyblok คิดไว้แล้วและได้เสนอแนวทางง่ายๆ ในการกำหนดองค์ประกอบทั่วโลกของเราแบบไดนามิก มันแสดงให้เราเห็นถึงวิธีการสร้างประเภทเนื้อหา ส่วนกลาง และวิธีใช้งานในส่วน เนื้อหา
3. การย้ายเนื้อหา
ตอนนี้ได้เวลาเริ่มย้ายเนื้อหาที่คุณเก็บไว้ ในการเข้าถึงเนื้อหา WP คุณต้องเข้าถึง REST JSON API เข้าถึงพาธ /wp-json หากมีการปรับใช้โปรเจ็กต์ หรือ ?rest_route=/ หากโลคัล
ในกรณีที่ทั้งสองเส้นทางไม่ทำงาน ให้ตรวจสอบ HTML ของหน้าเว็บของคุณเพื่อหาลิงก์ในส่วนหัวด้วย rel="https://api.w.org/" ตามที่ระบุไว้ในคู่มือการค้นพบ WP และรับลิงก์ที่ถูกต้อง .
<link rel="https://api.w.org/" href="https://localhost/your-site/index.php?rest_route=/">เพื่อช่วยเราในระหว่างการโยกย้าย นักพัฒนา Storyblok ได้จัดเตรียมปลั๊กอินที่จะช่วยให้เราไม่ต้องทำงานมาก ปลั๊กอินนี้เรียกว่า wordpress-importer ซึ่งเป็นไปได้ที่จะกำหนดประเภทเนื้อหาที่เทียบเท่าใน Storyblok สำหรับประเภท WP Post ที่จะย้าย และจะผลักไปยังพื้นที่ของเราและย้ายรูปภาพไปยังส่วน เนื้อหา ของเรา
หมายเหตุ : การใช้สคริปต์นี้ต้องใช้โหนด ≥14.0.0 เนื่องจากใช้การโยงที่เป็นทางเลือก
การสร้างสคริปต์การย้ายข้อมูล
สิ่งแรกที่ต้องทำคือการโคลนที่เก็บ จากนั้น ติดตั้งแพ็คเกจ NPM โดยใช้ npm install หรือ yarn และสร้างไฟล์ในรูทของโปรเจ็กต์เป็น migrateWPtoStoryblok.js ในการรันสคริปต์ คุณต้องมีสคริปต์ใน package.json เพื่อเรียกใช้ ให้เพิ่ม:
"migrate": "node ./migrateWPtoStoryblok.js" เมื่อทุกอย่างพร้อม ก็ถึงเวลาเริ่มกำหนดสคริปต์ตามข้อกำหนดของ README และอย่างที่คุณเห็น สิ่งต่อไปที่จำเป็นต้องมีคือค้นหา Space_id และโทเค็น OAuth เพื่อเชื่อมต่อกับพื้นที่ Storyblok
-
Space_idอยู่ในส่วน การตั้งค่า ของแถบด้านข้าง ทันทีที่คุณคลิก คุณจะเห็นมันอยู่ทางด้านขวา - ในการสร้างโทเค็น
OAuthคุณต้องไปที่ด้านบนของแถบด้านข้าง คลิกลูกศรเล็กๆ ข้างโลโก้ Storyblok และไปที่ บัญชีของฉัน หากเราเลื่อนลงมา เราจะเห็น ส่วนโทเค็นการเข้าถึงส่วนบุคคล สร้างและคัดลอก
เมื่อคุณได้รับข้อมูลลับทั้งสองแล้ว คุณสามารถเพิ่มไปที่จุดเริ่มต้นของสคริปต์พร้อมกับ URL ของ JSON API ของโครงการของคุณ:
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: 'storyblok-oauth-token', // My Account > Personal access tokens space_id: 'space-id', // Settings })ตามที่อธิบายไว้ในส่วนก่อนหน้า ประเภทเนื้อหาของหน้าใน Storyblok จะเทียบเท่ากับประเภทโพสต์ใน หน้า WP ในบล็อคโค้ดด้านล่าง คุณจะเห็นตำแหน่งที่คุณต้องระบุแต่ละรายการ
และเมื่อกำหนดประเภทโพสต์และประเภทเนื้อหาแล้ว ก็ถึงเวลาระบุชื่อของฟิลด์ที่ใช้ในประเภทเอนทิตีนี้ใน WP และชื่อที่เทียบเท่ากันใน Storyblok ในตัวเลือก schema_mapping
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { name: 'pages', // Post type in WP new_content_type: 'page', // Equivalent Content type in Storyblok folder: '', // OPTIONAL: To save all the content of the same type in a specific folder schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" } } ] })หมายเหตุ : เพื่อให้การย้ายข้อมูลทำงานได้อย่างถูกต้อง ตรวจสอบให้แน่ใจว่าได้เลือกลิงก์ถาวรโดยใช้ชื่อของรายการ และไม่ง่ายอย่างนั้น มิฉะนั้น สคริปต์จะไม่สร้างความสัมพันธ์ระดับบนสุดระหว่างเพจ
ภายใน schema_mapping คุณสามารถกำหนดฟิลด์ได้หลายประเภท ซึ่งได้แก่:
- ฟิลด์ ธรรมดา เช่น
title. - คุณสมบัติย่อย ของฟิลด์ เช่นในกรณีนี้คือ URL ของรูปภาพคุณลักษณะ
หมายเหตุ : ปลั๊กอินจะดูแลการย้ายรูปภาพไปยังพื้นที่ Storyblok ผ่าน URL ที่เกี่ยวข้องในlinks.wp:featuredmedia.0 ฟิลด์ที่ย้ายไปยัง บล็อกที่ซ้อนกัน ใน Storyblok
ลองนึกภาพว่าคุณต้องการสร้างส่วนประกอบใน Storyblok เพื่อกำหนด Rich Text ของไซต์ของคุณ เพื่อให้โพสต์ทุกประเภทที่ใช้องค์ประกอบดังกล่าวมีลักษณะและตัวเลือกเหมือนกัน
สำหรับสิ่งนั้น คุณสามารถใช้ รูปแบบอ็อบเจ็กต์ และระบุชื่อของฟิลด์ในโมเดล Storyblok ใต้คุณสมบัติ ฟิลด์ ชื่อของ ส่วนประกอบ ที่คุณต้องการเก็บไว้ในฟิลด์นั้น และชื่อของ ฟิลด์ภายในคอมโพเนนต์ ที่มีเนื้อหา จะถูกอพยพ
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { // ... Post type WP:Storyblok schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" "_links.wp:featuredmedia.0": "content.preview_image", // Using the dot notation you can define subproperties. // Using nested blocks in Storyblok "content": { field: 'content.body_items', // Field name in Storyblok component: "rich-text", // Component name inside the above field component_field: "content" // Field name inside the component where you want to migrate the content } } } ] }) wp2storyblok.migrate()หน้าประเภทรายการ
ตอนนี้คุณรู้วิธีกำหนดประเภทฟิลด์แล้ว สำหรับเพจ schema นั้นจะมีลักษณะเหมือนในบล็อคโค้ดด้านล่าง
ปลั๊กอินจะดูแลความสัมพันธ์ระหว่าง ผู้ปกครองและเด็ก ระหว่างหน้าต่างๆ โดยการสร้างโฟลเดอร์ใน Storyblok ภายใต้ทากของผู้ปกครองและเชื่อมโยงพาเรนต์เป็นโฮมของโฟลเดอร์นั้น
นอกจากนี้ หากช่อง เนื้อหามี รูปภาพ ปลั๊กอินจะย้ายข้อมูลให้คุณด้วย!
{ name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }ประเภทรายการ โพสต์
โพสต์มีสคีมาคล้ายกับเพจ แต่ในกรณีนี้ หากต้องการจัดเก็บไว้ในโฟลเดอร์ คุณต้องกำหนดชื่อโฟลเดอร์ด้านล่างประเภทรายการ:
{ name: 'posts', // Post type name in WP new_content_type: 'post', // Content Type name in Storyblok folder: 'articles', // Destination folder name in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } }ประเภทรายการ หมวดหมู่
และเมื่อกำหนดสคีมาสำหรับโพสต์แล้ว ก็ควรกำหนดสคีมาสำหรับหมวดหมู่เพื่อให้สามารถเชื่อมโยงได้ตามที่อธิบายไว้ในส่วนก่อนหน้า
ในการกำหนด โฟลเดอร์ ที่มีพวกเขาเป็น หมวดหมู่ และไม่ใช่เป็นหมวดหมู่ ซึ่งเป็นชื่อเริ่มต้น คุณต้องไปที่ตัวเลือก ลิงก์ถาวร ในผู้ดูแลระบบ WordPress และเปลี่ยนตัวเลือก ฐานหมวดหมู่ เป็น categories จากนั้นฟิลด์แบบหลายตัวเลือกของรายการโพสต์จะเป็นฟิลด์ที่มีความสัมพันธ์กับหมวดหมู่ที่เกี่ยวข้อง
หมายเหตุ : ขั้นตอนเหล่านี้เหมือนกับขั้นตอนที่ต้องปฏิบัติตามสำหรับการย้ายผู้เขียนและเชื่อมโยงไปยังบทความ
{ name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }สคริปต์สุดท้ายแบบเต็ม
โค้ดด้านล่างจะเป็นสคริปต์การย้ายข้อมูลจากโปรเจ็กต์ WP ที่มีประเภทพื้นฐานไปยังพื้นที่ Storyblok ที่เราสร้างขึ้น
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: '', space_id: 34234, content_types: [ { name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }, { name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }, // Add authors as categories. { name: 'posts', // Name of the post type in WP new_content_type: 'post', // Name of the Content Type in Storyblok folder: 'articles', // Name of the destination folder in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } } // More schemas... ] }) wp2storyblok.migrate()4. สร้างโครงการส่วนหน้า
เมื่อเนื้อหาถูกจัดเก็บไว้ในแดชบอร์ด Storyblok แล้ว ก็ถึงเวลาเชื่อมต่อโปรเจ็กต์ Front-end กับ Storyblok
ไม่ว่าเฟรมเวิร์กหรือไลบรารี JS ของคุณจะเป็นอย่างไร Storyblok มีไคลเอ็นต์ JavaScript ที่จะช่วยคุณในการผสานรวม นอกจากนี้ ในกรณีที่คุณใช้เฟรมเวิร์กเฉพาะ คุณจะพบแพ็กเกจอื่นๆ ที่จะช่วยอำนวยความสะดวก เช่นใน Nuxt โมดูล storyblok-nuxt
JavaScript API นี้จะรวมสะพานเชื่อมระหว่าง Storyblok และแอปพลิเคชันส่วนหน้าของคุณ บริดจ์มีหน้าที่ในการสื่อสารผ่าน iframe กับ Storyblok เพื่อบอกส่วนต่อประสานการแก้ไขว่าจะเปิดส่วนประกอบใดเมื่อผู้ใช้คลิกที่มัน
นี่คือรายการของบทช่วยสอนที่คุณสามารถหาได้ใน Storyblok เพื่อเชื่อมต่อโปรเจ็กต์ Front-end ของคุณ
หมายเหตุ : หากคุณไม่พบเทคโนโลยีของคุณในนั้น อย่ากังวลว่ามีบทช่วยสอนอื่นๆ อีกมากมายบนเว็บไซต์ Storyblok ค้นหาของคุณในเครื่องมือค้นหา และหากคุณไม่พบ เราขอแนะนำให้คุณติดต่อพวกเขา และคุณจะช่วยผู้คนอีกมากมาย!
- ต่อไป
- แกสบี้
- วิว
- Nuxt
- เชิงมุม
- Svelte
- Ember
- แอมป์
5. โฮสต์โครงการส่วนหน้าของคุณและปรับใช้อัตโนมัติ
เมื่อโปรเจ็กต์ของคุณพร้อมสำหรับการผลิตแล้ว คุณเลือกผู้ให้บริการโฮสต์และเชื่อมโยงที่เก็บของคุณเพื่อให้ใช้งานได้ง่าย จากนั้นคุณถามตัวเองว่า:
ฉันจะปรับใช้ไซต์สแตติกของฉันอีกครั้งได้อย่างไร หากฉันเผยแพร่รายการบน Storyblok
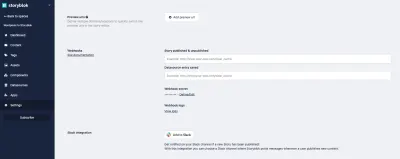
คำตอบนั้นง่ายมาก: โดยใช้ webhooks ที่ Storyblok นำเสนอและ build hooks ของโฮสติ้งของคุณ
เพื่อให้ตัวอย่างจริงแก่คุณ คุณสามารถสร้าง build hooks URL ใน Netlify ภายในส่วนการปรับใช้ URL ที่สร้างขึ้นสำหรับ Storyblok ใน build hooks จะไปในการ ตั้งค่า → Webhooks → เรื่องที่เผยแพร่ & ฟิลด์ที่ไม่ได้เผยแพร่ในพื้นที่ Storyblok

คำแนะนำและเครื่องมือที่เราใช้ระหว่างการย้ายข้อมูล
มาสรุปลิงก์ที่ช่วยในการย้ายเนื้อหาและลิงก์ที่ช่วยให้เข้าใจการทำงานของ REST API และ CMS ที่ไม่มีส่วนหัวที่คุณกำลังย้าย
ต้องการเอกสารประกอบ WP REST API
REST API
- REST API Developer Endpoint Reference
- การใช้ REST API
- การค้นพบ API และเส้นทางของมัน
แบบแผน
- การอ้างอิงสคีมาหน้า
- การอ้างอิงสคีมาของโพสต์
- หมวดหมู่ การอ้างอิงสคีมา
กำลังย้ายไปยัง Storyblok
ข้อมูลทั่วไป
- เว็บไซต์อย่างเป็นทางการของ Storyblok
- การกำหนดราคาและแผน Storyblok
เอกสาร
- ทำความเข้าใจ UI
- โครงสร้างของเนื้อหา
- การตั้งค่าโครงสร้างเนื้อหาบล็อกใน Storyblok
ส่วนประกอบระดับโลก
- วิธีสร้างการนำทางเมนูส่วนหัวของเว็บไซต์ด้วย Storyblok
- สะพาน Storyblok V2
SEO ที่เกี่ยวข้อง
- วิธีสร้างแผนผังเว็บไซต์ a445r ด้วย CMS ที่ไม่มีส่วนหัว
- https://www.storyblok.com/apps/seo
Webhooks และสร้างตะขอ
- ทุกอย่างเกี่ยวกับ Webhooks
- วิธีใช้เว็บฮุค Storyblok
- โฮสติ้ง build hooks - ตัวอย่าง Netlify
สคริปต์และแพ็คเกจ
- Universal JavaScript SDK สำหรับ API ของ Storyblok: https://github.com/storyblok/storyblok-js-client
- ตัวช่วยการย้าย WP ไปยัง Storyblok: https://github.com/storyblok/wordpress-importer
Jamstack
- เว็บไซต์ Jamstack
- รายชื่อตัวสร้างไซต์คงที่สำหรับไซต์ Jamstack
บทสรุป
หลังจากอ่านบทความนี้ คุณจะมีสิ่งที่คุณต้องการเพื่อทำความเข้าใจว่าทำไมการตั้งค่าหัวขาดจะช่วยปรับปรุงโครงการของคุณ วิธีการย้ายจากโครงการ WordPress ของคุณไปยัง CMS ที่ไม่มีหัวเช่น Storyblok และวิธีปรับปรุงและขยายโครงการของคุณต่อไป
อย่างที่คุณได้เห็น ความเป็นไปได้ของการตั้งค่าหัวขาดนั้นไม่มีที่สิ้นสุด After the migration, you will have enormous flexibility to scale your project, improve its performance and SEO, increase the productivity of the development team and stay on top of the latest trends.
Everyone is starting to migrate and there is more and more content and scripts that make it easier. What are you waiting for to migrate your WordPress?
