วิธีการโยกย้ายจาก WordPress ไปยังเครื่องสร้างไซต์แบบคงที่สิบเอ็ดสิบ
เผยแพร่แล้ว: 2022-03-10สิบเอ็ดเป็นเครื่องกำเนิดไซต์แบบคงที่ เราจะมาเจาะลึกกันว่าเหตุใดคุณจึงต้องการใช้เครื่องมือสร้างไซต์แบบสแตติก เจาะลึกความสำคัญของการแปลงไซต์ WordPress ธรรมดาเป็น Eleventy และพูดคุยเกี่ยวกับข้อดีและข้อเสียของการจัดการเนื้อหาด้วยวิธีนี้ ไปกันเถอะ!
ตัวสร้างไซต์แบบคงที่คืออะไร?
ฉันเริ่มต้นอาชีพการพัฒนาเว็บไซต์เมื่อหลายสิบปีก่อนในช่วงกลางทศวรรษ 1990 เมื่อ HTML และ CSS เป็นสิ่งเดียวที่คุณต้องการเพื่อให้เว็บไซต์ทำงานได้ เว็บไซต์ที่เรียบง่ายและคงที่นั้นรวดเร็วและตอบสนอง กรอไปข้างหน้าอย่างรวดเร็วจนถึงปัจจุบัน แม้ว่าเว็บไซต์ที่เรียบง่ายอาจซับซ้อนได้
ในกรณีของ WordPress มาคิดกันถึงสิ่งที่ต้องใช้ในการแสดงหน้าเว็บ PHP ฝั่งเซิร์ฟเวอร์ WordPress ทำงานบนเซิร์ฟเวอร์ของโฮสต์ ทำการสืบค้นฐานข้อมูล MySQL สำหรับข้อมูลเมตาและเนื้อหา เลือกเวอร์ชันที่เหมาะสมของรูปภาพที่จัดเก็บไว้ในระบบไฟล์แบบสแตติก และรวมเข้ากับเทมเพลตตามธีมก่อนหน้านี้ กลับไปที่เบราว์เซอร์ เป็นกระบวนการแบบไดนามิกสำหรับคำขอทุกหน้า แม้ว่าหน้าเว็บส่วนใหญ่ที่ฉันเคยเห็นที่สร้างโดย WordPress จะไม่ไดนามิกขนาดนั้น ผู้เยี่ยมชมส่วนใหญ่ (ถ้าไม่ใช่ทั้งหมด) จะพบเนื้อหาที่เหมือนกัน
เครื่องกำเนิดไซต์แบบคงที่พลิกแบบจำลองกลับไปเป็นแนวทางที่มีอายุหลายสิบปี แทนที่จะรวบรวมหน้าเว็บแบบไดนามิก ตัวสร้างไซต์แบบคงที่จะใช้เนื้อหาในรูปแบบของ Markdown รวมเข้ากับเทมเพลต และสร้างหน้าเว็บแบบคงที่ กระบวนการนี้เกิดขึ้นนอกวงรอบคำขอเมื่อผู้ใช้เรียกดูไซต์ของคุณ เนื้อหาทั้งหมดได้รับการสร้างไว้ล่วงหน้าและให้บริการอย่างรวดเร็วเมื่อมีการร้องขอแต่ละครั้ง เว็บเซิร์ฟเวอร์กำลังทำสิ่งที่พวกเขาโฆษณาอย่างแท้จริง: การให้บริการ ไม่มีฐานข้อมูล ไม่มีปลั๊กอินของบุคคลที่สาม แค่ HTML, CSS, JavaScript และรูปภาพล้วนๆ สแต็คเทคโนโลยีที่เรียบง่ายนี้ยังเท่ากับพื้นผิวการโจมตีที่เล็กกว่าสำหรับแฮกเกอร์ มีโครงสร้างพื้นฐานฝั่งเซิร์ฟเวอร์เพียงเล็กน้อยเพื่อใช้ประโยชน์ ดังนั้นไซต์ของคุณจึงมีความปลอดภัยมากขึ้นโดยเนื้อแท้
ตัวสร้างไซต์แบบคงที่ชั้นนำนั้นมีคุณลักษณะมากมายเช่นกัน และนั่นอาจเป็นข้อโต้แย้งที่น่าสนใจสำหรับการเสนอราคาลาก่อนสแต็คเทคโนโลยีที่เป็นจุดเด่นของระบบการจัดการเนื้อหาที่ทันสมัย
หากคุณอยู่ในวงการนี้มาสักระยะแล้ว คุณอาจจำผลิตภัณฑ์ Dreamweaver ของ Macromedia (รุ่นก่อน Adobe) ได้ ฉันชอบแนวคิดของรายการห้องสมุดและเทมเพลต โดยเฉพาะอย่างยิ่งวิธีที่ช่วยให้ฉันสร้างความสอดคล้องกันในหน้าเว็บหลายหน้า ในกรณีของ Eleventy แนวคิดของเทมเพลต ตัวกรอง รหัสย่อ และปลั๊กอินนั้นคล้ายคลึงกัน ฉันเริ่มต้นการเดินทางทั้งหมดหลังจากอ่านเกี่ยวกับการแปลงองค์กรของ Smashing เป็น JamStack ฉันยังอ่านหนังสือฟรีของ Mathias Biilmann และ Phil Hawksworth ที่ชื่อ Modern Web Development บน JAMstack และรู้ว่าฉันพร้อมที่จะพับแขนเสื้อและแปลงบางอย่างด้วยตัวฉันเอง
ทำไมไม่ใช้เครื่องมือสร้างไซต์แบบคงที่
ตัวสร้างไซต์แบบคงที่ต้องใช้เส้นโค้งการเรียนรู้เล็กน้อย คุณจะไม่สามารถส่งต่อหน้าที่บรรณาธิการไปยังเนื้อหาที่ป้อนได้ง่าย และกรณีการใช้งานบางกรณีอาจทำให้คุณไม่สามารถใช้งาน งานส่วนใหญ่ที่ฉันจะแสดงเสร็จสิ้นใน Markdown และผ่านทางบรรทัดคำสั่ง ที่กล่าวว่า มีตัวเลือกมากมายสำหรับการใช้ตัวสร้างไซต์แบบคงที่ร่วมกับข้อมูลแบบไดนามิก อีคอมเมิร์ซ การแสดงความคิดเห็น และระบบการให้คะแนน
คุณไม่จำเป็นต้องแปลงทั้งไซต์ในคราวเดียวเช่นกัน หากคุณมีการตั้งค่าที่ซับซ้อน คุณอาจเริ่มต้นเล็กๆ น้อยๆ และดูว่าคุณรู้สึกอย่างไรเกี่ยวกับการสร้างไซต์แบบคงที่ ก่อนที่จะรวบรวมแผนเพื่อแก้ปัญหาบางอย่างในระดับองค์กร คุณยังสามารถใช้ WordPress เป็นระบบจัดการเนื้อหาหัวขาดที่ดีที่สุด และใช้ SSG เพื่อให้บริการเนื้อหา WordPress
ฉันเลือก Eleventy เป็นตัวสร้างไซต์แบบคงที่ได้อย่างไร
ค้นหาเครื่องมือสร้างไซต์คงที่ยอดนิยมอย่างรวดเร็ว และคุณจะพบตัวเลือกที่ยอดเยี่ยมมากมายในการเริ่มต้นด้วย: Eleventy, Gatsby, Hugo และ Jekyll เป็นผู้นำเข้าแข่งขันในรายการของฉัน วิธีการเลือก? ฉันทำในสิ่งที่เป็นธรรมชาติและถามเพื่อนบางคน Eleventy เป็นผู้นำที่ชัดเจนในโพล Twitter ของฉัน แต่สิ่งที่ทำให้ตัดสินใจคือความคิดเห็นที่กล่าวว่า “@eleven_ty รู้สึกเข้าถึงได้ง่ายมากถ้าใครไม่รู้ว่ากำลังทำอะไรอยู่” นี่ฉันเอง! ฉันสามารถจมอยู่กับการวิเคราะห์อัมพาต ไม่ใช่วันนี้… รู้สึกดีที่เลือก Eleventy ตามแบบสำรวจความคิดเห็นและความคิดเห็น ตั้งแต่นั้นมา ฉันได้แปลงไซต์ WordPress สี่แห่งเป็น Eleventy โดยใช้ GitHub เพื่อจัดเก็บโค้ด และ Netlify เพื่อให้บริการไฟล์อย่างปลอดภัย นั่นคือสิ่งที่เราจะทำในวันนี้ มาพับแขนเสื้อของเราแล้วดำดิ่งลงไป!
เริ่มต้นใช้งาน: Bootstrapping ไซต์เริ่มต้น
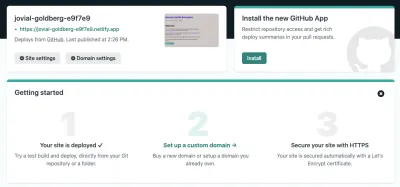
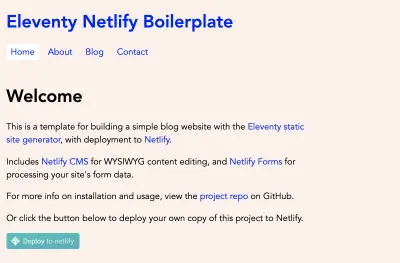
Eleventy มีโครงการเริ่มต้นมากมาย เราจะใช้สิบเอ็ด-netlify-boilerplate ของ Dan Urbanowicz เป็นจุดเริ่มต้น โดยโฆษณาเป็น “เทมเพลตสำหรับการสร้างเว็บไซต์บล็อกอย่างง่ายด้วย Eleventy และปรับใช้กับ Netlify รวมถึง Netlify CMS และแบบฟอร์ม Netlify” คลิก “ปรับใช้เพื่อ netlify” เพื่อเริ่มต้น คุณจะได้รับแจ้งให้เชื่อมต่อ Netlify กับ GitHub ตั้งชื่อที่เก็บของคุณ (ฉันกำลังเรียกฉันว่า
เมื่อเสร็จแล้ว บางสิ่งก็เกิดขึ้น:
- โครงการสำเร็จรูปถูกเพิ่มไปยังบัญชี GitHub ของคุณ
- Netlify กำหนดชื่อแบบไดนามิกให้กับโปรเจ็กต์ สร้างและปรับใช้
- Netlify กำหนดค่าโครงการให้ใช้ข้อมูลประจำตัว (ถ้าคุณต้องการใช้คุณลักษณะ CMS) และแบบฟอร์ม (แบบฟอร์มติดต่อทั่วไป)

ตามภาพหน้าจอ คุณสามารถจัดหาหรือแมปโดเมนกับโครงการ และยังรักษาความปลอดภัยเว็บไซต์ด้วย HTTPS คุณลักษณะหลังเป็นจุดขายที่น่าสนใจจริงๆ สำหรับฉัน เนื่องจากโฮสต์ของฉันได้เรียกเก็บค่าธรรมเนียมที่สูงเกินไปสำหรับ SSL บน Netlify นั้นฟรี
ฉันคลิกการตั้งค่าไซต์ จากนั้นเปลี่ยนชื่อไซต์เพื่อสร้างชื่อที่เหมาะสมยิ่งขึ้นสำหรับไซต์ของฉัน เท่าที่ฉันชอบ jovial-goldberg-e9f7e9 elizabeth-dawson-piano ก็เหมาะสมกว่า เพราะนั่นคือไซต์ที่เรากำลังแปลง! เมื่อฉันไปที่ elizabeth-dawson-piano.netlify.app ฉันเห็นเนื้อหาสำเร็จรูป สุดยอด!

มาดาวน์โหลดที่เก็บข้อมูลใหม่ลงในเครื่องของเราเพื่อเริ่มต้นปรับแต่งไซต์ ที่เก็บ GitHub ของฉันสำหรับโปรเจ็กต์นี้ให้คำสั่ง git clone ที่ฉันสามารถใช้ในเทอร์มินัลของ Visual Studio Code เพื่อคัดลอกไฟล์:
- โคลน git →
จากนั้นเราทำตามคำแนะนำที่เหลือในไฟล์ README ของสำเร็จรูปเพื่อติดตั้งการพึ่งพาในเครื่อง แก้ไขไฟล์ _data/metadata.json เพื่อให้ตรงกับโปรเจ็กต์และรันโปรเจ็กต์ในเครื่อง
-
npm install @11ty/eleventy -
npm install -
npx eleventy --serve --quiet
ด้วยคำสั่งสุดท้ายนั้น Eleventy จะเปิดไซต์การพัฒนาในพื้นที่ที่ localhost:8080 และเริ่มเฝ้าดูการเปลี่ยนแปลง
การรักษาโพสต์ เพจ และรูปภาพของ WordPress
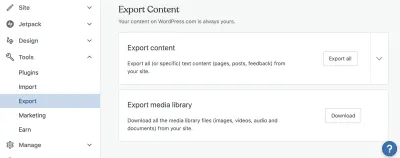
ไซต์ที่เรากำลังแปลงเป็นไซต์ WordPress ที่มีอยู่ที่ elizabethrdawson.wordpress.com แม้ว่าไซต์จะเรียบง่าย แต่ก็ควรใช้ประโยชน์จากเนื้อหาที่มีอยู่ให้มากที่สุดเท่าที่จะเป็นไปได้ ไม่มีใครชอบคัดลอกและวางมากขนาดนั้นใช่ไหม WordPress ทำให้การใช้ฟังก์ชันการส่งออกเป็นเรื่องง่าย

ส่งออกเนื้อหาให้ไฟล์ zip ที่มีการแยก XML ของเนื้อหาเว็บไซต์ Export Media Library ให้ไฟล์ zip ของรูปภาพของไซต์แก่ฉัน ไซต์ที่ฉันเลือกใช้เป็นแบบอย่างสำหรับแบบฝึกหัดนี้คือไซต์ 3 หน้าแบบง่ายๆ และโฮสต์อยู่ที่ Wordpress.com หากคุณโฮสต์ตัวเอง คุณสามารถไปที่เครื่องมือ > ส่งออก เพื่อรับการแยก XML แต่คุณอาจต้องใช้ FTP เพื่อดาวน์โหลดรูปภาพ ทั้งนี้ขึ้นอยู่กับโฮสต์ของคุณ
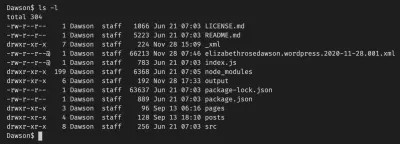
หากคุณเปิดไฟล์ XML ในตัวแก้ไข ไฟล์นั้นจะไม่มีประโยชน์สำหรับคุณ เราต้องการวิธีที่จะโพสต์แต่ละรายการใน Markdown ซึ่งเป็นภาษาที่เราจะใช้กับ Eleventy โชคดีสำหรับเรา มีแพ็คเกจสำหรับแปลงบทความและเพจ WordPress เป็น Markdown โคลนที่เก็บนั้นไปยังเครื่องของคุณ และวางไฟล์ XML ไว้ในไดเร็กทอรีเดียวกัน รายการไดเรกทอรีของคุณควรมีลักษณะดังนี้:

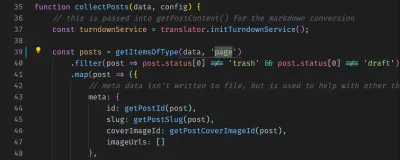
ถ้าคุณต้องการแยกโพสต์ออกจาก XML การดำเนินการนี้จะได้ผล อย่างไรก็ตาม ไซต์ตัวอย่างของเรามีสามหน้า เราจึงต้องปรับเปลี่ยนเล็กน้อย ในบรรทัดที่ 39 ของ parser.js ให้เปลี่ยน "โพสต์" เป็น "หน้า" ก่อนดำเนินการต่อ

wordpress-export-to-markdown เพื่อส่งออกหน้า ไม่ใช่โพสต์ (ตัวอย่างขนาดใหญ่) ตรวจสอบให้แน่ใจว่าคุณได้ทำการ "npm install" ในไดเร็กทอรี wordpress-export-to-markdown จากนั้นป้อน "node index.js" และปฏิบัติตามคำแนะนำ

กระบวนการนั้นสร้างไฟล์ให้ฉันสามไฟล์: welcome.md , about.md และ contact.md ในแต่ละหัวข้อจะมีส่วนหน้าที่อธิบายชื่อและวันที่ของหน้า และ Markdown ของเนื้อหาที่ดึงมาจาก XML 'ส่วนหน้า' อาจเป็นคำใหม่สำหรับคุณ และหากคุณดูที่ส่วนที่ด้านบนสุดของไฟล์ . .md ตัวอย่างในไดเร็กทอรี "หน้า" คุณจะเห็นส่วนของข้อมูลที่ด้านบนของไฟล์ Eleventy รองรับส่วนหน้าที่หลากหลายเพื่อช่วยปรับแต่งไซต์ของคุณ และชื่อและวันที่เป็นเพียงจุดเริ่มต้น ในหน้าตัวอย่าง คุณจะเห็นสิ่งนี้ในส่วนแรก:
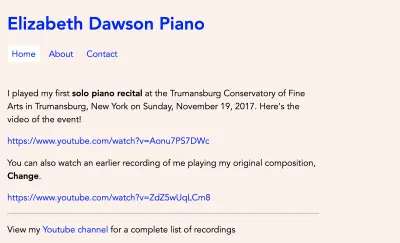
eleventyNavigation: key: Home order: 0 เมื่อใช้ไวยากรณ์นี้ คุณจะเพิ่มหน้าเว็บลงในการนำทางของไซต์ได้โดยอัตโนมัติ ฉันต้องการเก็บสิ่งนี้ไว้กับหน้าใหม่ของฉัน ดังนั้นฉันจึงคัดลอกและวางเนื้อหาของหน้าดังกล่าวลงในไฟล์ .md สำเร็จรูปสำหรับบ้าน ผู้ติดต่อ และเกี่ยวกับ ไซต์ตัวอย่างของเราจะไม่มีบล็อกในตอนนี้ ดังนั้นฉันจึงกำลังลบไฟล์ . .md ออกจากไดเรกทอรี "โพสต์" ด้วย ตอนนี้ไซต์แสดงตัวอย่างในพื้นที่ของฉันมีลักษณะเช่นนี้ ดังนั้นเราจึงไปที่นั่น!

ดูเหมือนว่าจะเป็นเวลาที่ดีในการคอมมิตและผลักดันการอัปเดตไปยัง GitHub มีบางสิ่งเกิดขึ้นเมื่อฉันส่งการอัปเดต เมื่อได้รับแจ้งจาก GitHub ว่ามีการอัปเดต Netlify จะเรียกใช้บิลด์และอัปเดตไซต์สด เป็นกระบวนการเดียวกับที่เกิดขึ้นในเครื่องเมื่อคุณอัปเดตและบันทึกไฟล์: Eleventy แปลงไฟล์ Markdown เป็นหน้า HTML ที่จริงแล้ว หากคุณดูในไดเร็กทอรี _site ในเครื่อง คุณจะเห็นเวอร์ชัน HTML ของเว็บไซต์ของคุณพร้อมสำหรับการแสดงผลแบบคงที่ ดังนั้น เมื่อฉันไปที่ elizabeth-dawson-piano.netlify.app ไม่นานหลังจากยืนยัน ฉันเห็นการอัปเดตแบบเดียวกับที่ฉันเห็นในเครื่อง
การเพิ่มรูปภาพ
เราจะใช้รูปภาพจากเว็บไซต์ดั้งเดิม ในไฟล์ . .eleventy.js คุณจะเห็นว่าเนื้อหาภาพนิ่งควรอยู่ในโฟลเดอร์ static/img แต่ละหน้าจะมีภาพฮีโร่ และนี่คือสิ่งที่ส่วนหน้าทำงานได้ดีมาก ในส่วนหน้าของแต่ละหน้า ฉันจะเพิ่มการอ้างอิงถึงภาพฮีโร่:
hero: `/static/img/performance.jpg` Eleventy เก็บเค้าโครงหน้าไว้ในโฟลเดอร์ _includes/layouts base.njk ถูกใช้โดยเพจทุกประเภท ดังนั้นเราจะเพิ่มโค้ดนี้ภายใต้การนำทาง เนื่องจากเป็นที่ที่เราต้องการอิมเมจฮีโร่ของเรา
{% if (hero) %} <img class="page-hero" src="{{ hero }}" alt="Hero image for {{ title }}" /> {% endif %}ฉันยังใส่แท็กรูปภาพสำหรับรูปภาพของเอลิซาเบธบนหน้าเกี่ยวกับ โดยใช้คลาส CSS เพื่อจัดตำแหน่งและให้ช่องว่างภายในที่เหมาะสม ตอนนี้เป็นเวลาที่ดีที่จะยอมรับและดูว่ามีอะไรเปลี่ยนแปลงบ้าง
การฝังโปรแกรมเล่น YouTube ด้วยปลั๊กอิน
มีวิดีโอ YouTube สองสามรายการในหน้าแรก ลองใช้ปลั๊กอินเพื่อสร้างโค้ดสำหรับฝังของ Youtube โดยอัตโนมัติ eleventy-plugin-youtube-embed เป็นตัวเลือกที่ยอดเยี่ยมสำหรับสิ่งนี้ คำแนะนำในการติดตั้งค่อนข้างชัดเจน: ติดตั้งแพ็คเกจด้วย npm แล้วรวมไว้ในไฟล์ . .eleventy.js ของเรา หากไม่มีการเปลี่ยนแปลงใดๆ URL ของ YouTube เหล่านั้นจะถูกแปลงเป็นโปรแกรมเล่นแบบฝัง (ดูการกระทำ)
การใช้คอลเลกชันและตัวกรอง
เราไม่ต้องการบล็อกสำหรับไซต์นี้ แต่เราต้องการวิธีแจ้งให้ผู้คนทราบเกี่ยวกับกิจกรรมที่จะเกิดขึ้น กิจกรรมของเรา — สำหรับเจตนาและวัตถุประสงค์ — จะเหมือนกับโพสต์ในบล็อก แต่ละคนมีชื่อเรื่อง คำอธิบาย และวันที่
มีสองสามขั้นตอนที่เราจำเป็นต้องสร้างหน้าตามคอลเลกชันใหม่นี้:
- สร้างไฟล์
events.mdใหม่ในไดเร็กทอรีเพจของเรา - เพิ่มกิจกรรมบางอย่างในไดเร็กทอรีโพสต์ของเรา ฉันได้เพิ่มไฟล์ .
.mdสำหรับคอนเสิร์ตวันหยุด คอนเสิร์ตฤดูใบไม้ผลิ และการแสดงเดี่ยวในฤดูใบไม้ร่วง - สร้างนิยามคอลเล็กชันใน .
.eleventy.jsเพื่อให้เราจัดการเหตุการณ์เหล่านี้เป็นคอลเล็กชันได้ นี่คือวิธีการกำหนดคอลเล็กชัน: เรารวบรวมไฟล์ Markdown ทั้งหมดในไดเร็กทอรีโพสต์และกรองสิ่งใดก็ตามที่ไม่มีตำแหน่งระบุไว้ในส่วนหน้า
eleventyConfig.addCollection("events", (collection) => collection.getFilteredByGlob("posts/*.md").filter( post => { return ( item.data.location ? post : false ); }) );- เพิ่มการอ้างอิงถึงคอลเล็กชันในไฟล์
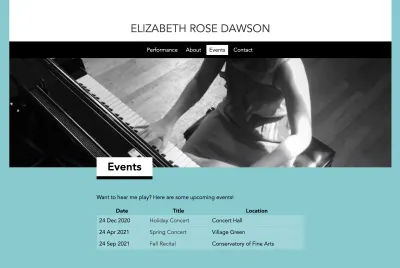
events.mdของเรา โดยแสดงแต่ละเหตุการณ์เป็นรายการในตาราง การวนซ้ำในคอลเล็กชันมีลักษณะดังนี้:
<table> <thead> <tr> <th>Date</th> <th>Title</th> <th>Location</th> </tr> </thead> <tbody> {%- for post in collections.events -%} <tr> <td>{{ post.date }}</td> <td><a href="{{ post.url }}">{{ post.data.title }}</a></td> <td>{{ post.data.location }}</td> </tr> {%- endfor -%} </tbody> </table>อย่างไรก็ตาม การจัดรูปแบบวันที่ของเราดูแย่มาก

โชคดีที่ไฟล์สำเร็จรูป .eleventy.js มีตัวกรองชื่อ readableDate อยู่แล้ว ง่ายต่อการใช้ตัวกรองเนื้อหาในไฟล์ Markdown และเทมเพลต:
{{ post.date | readableDate }}ตอนนี้ วันที่ของเราอยู่ในรูปแบบที่ถูกต้องแล้ว! เอกสารประกอบตัวกรองของ Eleventy มีรายละเอียดเพิ่มเติมเกี่ยวกับตัวกรองที่มีอยู่ในเฟรมเวิร์ก และวิธีที่คุณสามารถเพิ่มตัวกรองของคุณเองได้ (ดู: กระทำ)
ขัดเกลาการออกแบบเว็บไซต์ด้วย CSS
เอาล่ะ ตอนนี้เราได้สร้างไซต์ที่ค่อนข้างแข็งแกร่งแล้ว เรามีเพจ รูปภาพฮีโร่ รายการกิจกรรม และแบบฟอร์มการติดต่อ เราไม่ได้ถูกจำกัดด้วยการเลือกธีมใดๆ ดังนั้นเราจึงสามารถทำทุกอย่างที่เราต้องการด้วยการออกแบบของไซต์... ท้องฟ้ามีขีดจำกัด! การทำให้ไซต์ของคุณมีประสิทธิภาพ ตอบสนอง และสวยงาม ขึ้นอยู่กับคุณ ฉันทำการเปลี่ยนแปลงสไตล์และมาร์กอัปเพื่อนำสิ่งต่าง ๆ ไปสู่การคอมมิตขั้นสุดท้ายของเรา

ตอนนี้เราสามารถบอกให้โลกรู้ถึงการทำงานหนักทั้งหมดของเรา มาเผยแพร่เว็บไซต์นี้กันเถอะ
เผยแพร่เว็บไซต์
โอ้ แต่เดี๋ยวก่อน เผยแพร่แล้ว! เราได้ทำงานในเวิร์กโฟลว์ที่ดีนี้มาโดยตลอด โดยที่การอัปเดต GitHub ของเราเผยแพร่ไปยัง Netlify โดยอัตโนมัติ และสร้างใหม่เป็น HTML ที่ใหม่และรวดเร็ว การอัปเดตนั้นง่ายเหมือนการกด git Netlify ตรวจพบการเปลี่ยนแปลงจาก git ประมวลผล markdown เป็น HTML และให้บริการไซต์คงที่ เมื่อคุณทำเสร็จแล้วและพร้อมสำหรับโดเมนที่กำหนดเอง Netlify จะให้คุณใช้โดเมนที่มีอยู่ได้ฟรี ไปที่การตั้งค่าไซต์ > การจัดการโดเมน เพื่อดูรายละเอียดทั้งหมด รวมถึงวิธีใช้ประโยชน์จากใบรับรอง HTTPS ฟรีของ Netlify กับโดเมนที่คุณกำหนดเอง
ขั้นสูง: รูปภาพ แบบฟอร์มการติดต่อ และการจัดการเนื้อหา
นี่เป็นเว็บไซต์ธรรมดาที่มีเพียงไม่กี่ภาพเท่านั้น คุณอาจมีไซต์ที่ซับซ้อนกว่านี้ บริการสื่อขนาดใหญ่ของ Netlify ให้คุณอัปโหลดภาพความละเอียดเต็มไปยัง GitHub และจัดเก็บตัวชี้ไปยังภาพในสื่อขนาดใหญ่ ด้วยวิธีนี้ พื้นที่เก็บข้อมูล GitHub ของคุณจะไม่เต็มไปด้วยข้อมูลรูปภาพ และคุณสามารถเพิ่มมาร์กอัปไปยังไซต์ของคุณเพื่อขอการครอบตัดและขนาดของรูปภาพที่ปรับให้เหมาะสมในเวลาที่ร้องขอได้อย่างง่ายดาย ฉันลองทำสิ่งนี้บนไซต์ขนาดใหญ่ของตัวเอง และพอใจกับการตอบสนองและความง่ายในการตั้งค่า
จำแบบฟอร์มการติดต่อที่ติดตั้งกับสำเร็จรูปของเราหรือไม่? มันใช้งานได้ เมื่อคุณส่งแบบฟอร์มติดต่อ คุณจะเห็นการส่งในส่วนการดูแลระบบของ Netlify เลือก "แบบฟอร์ม" สำหรับไซต์ของคุณ คุณสามารถกำหนดค่า Netlify ให้ส่งอีเมลถึงคุณเมื่อคุณได้รับแบบฟอร์มใหม่ และคุณยังสามารถเพิ่มหน้าการยืนยันแบบกำหนดเองในโค้ดของแบบฟอร์มของคุณได้ สร้างหน้าในเว็บไซต์ของคุณที่ /contact/success ตัวอย่างเช่น จากนั้นภายในแท็ก form ของคุณ (ใน form.njk ) ให้เพิ่ม action="/contact/success" เพื่อเปลี่ยนเส้นทางผู้ใช้ที่นั่นเมื่อส่งแบบฟอร์มแล้ว
ต้นแบบยังกำหนดค่าไซต์เพื่อใช้กับตัวจัดการเนื้อหาของ Netlify การกำหนดค่านี้เพื่อให้ทำงานได้ดีสำหรับผู้ที่ไม่ใช่ด้านเทคนิคนั้นอยู่นอกเหนือขอบเขตของบทความ แต่คุณสามารถกำหนดเทมเพลตและให้การอัปเดตในตัวจัดการเนื้อหาของ Netlify ซิงค์กลับไปที่ GitHub และทริกเกอร์การทำให้ไซต์ของคุณใช้งานได้อีกครั้งโดยอัตโนมัติ หากคุณพอใจกับเวิร์กโฟลว์ในการอัปเดตมาร์กดาวน์และส่งต่อไปยัง GitHub ความสามารถนี้น่าจะเป็นสิ่งที่คุณไม่ต้องการ
- เว็บไซต์แปลงสุดท้าย (ผลลัพธ์)
- GitHub Repository
อ่านเพิ่มเติม
ต่อไปนี้เป็นลิงก์ไปยังแหล่งข้อมูลที่ใช้ในบทช่วยสอนนี้ และแนวคิดขั้นสูงอื่นๆ หากคุณต้องการเจาะลึก
- “นิตยสารยอดเยี่ยมจัดการเนื้อหาอย่างไร: การย้ายจาก WordPress ไปยัง JAMstack” Sarah Drasner
- “การพัฒนาเว็บสมัยใหม่บน JAMstack” Mathias Biilmann และ Phil Hawksworth
- “Eleventy เป็นเครื่องมือสร้างเว็บไซต์แบบคงที่ที่ง่ายกว่า” Eleventy Docs
- “โครงการเริ่มต้น” Eleventy Docs
- “เอกสารสื่อขนาดใหญ่” Netlify
- “ตัวเลือกการกำหนดค่า” Netlify CMS
- “12 สิ่งที่ฉันเรียนรู้หลังจากแปลงไซต์ WordPress เป็น Eleventy” Scott Dawson
