บทนำสู่ WordPress ธีมลูก
เผยแพร่แล้ว: 2021-01-20คุณลักษณะเด่นของ WordPress คือความสามารถในการสร้างเว็บไซต์ที่ดูดีแม้ว่าคุณจะไม่ใช่นักออกแบบก็ตาม การใช้ธีมของบุคคลที่สาม ใครก็ตามที่มีความรู้ด้านเทคนิคเพียงเล็กน้อยก็สามารถสร้างสิ่งที่ทั้งดูดีและใช้งานได้ดีทีเดียว
บวกกับความจริงที่ว่า ธีมมากมายมีทั้งแบบฟรีและราคาไม่แพง และคุณจะเห็นได้ว่าทำไมคนจำนวนมากถึงเลือกเข้าร่วมกลุ่มนี้
แต่สิ่งที่หลายคนอาจไม่ทราบก็คือการติดตั้งธีมและปรับแต่งให้ตรงกับความต้องการของคุณไม่ใช่จุดจบของสิ่งต่างๆ ความจริงก็คือ ขึ้นอยู่กับประเภทของการปรับแต่งที่คุณทำ การเปลี่ยนแปลงเหล่านั้นอาจสูญหายไปเมื่ออัปเกรดธีมในอนาคต
ตัวอย่างเช่น ลองจินตนาการว่าใช้ธีม Twenty Seventeen ซึ่งเป็นธีมเริ่มต้นที่มาพร้อมกับ WordPress สมมติว่าคุณแก้ไขเทมเพลตของเพจโดยตรงหรือแม้แต่สไตล์ชีต แม้ว่าการแฮ็กข้อมูลในธีมที่มีอยู่แล้วจะเป็นวิธีที่ดีในการเรียนรู้ข้อมูลเชิงลึกของการพัฒนา แต่ก็ค่อนข้างง่ายที่จะลบการเปลี่ยนแปลงเหล่านี้ออกในครั้งต่อไปที่คุณกดปุ่มอัปเดตนั้น หากคุณทำเช่นนั้นบนไซต์สด อาจเป็นหายนะได้
โชคดีที่มีวิธีอื่นที่ปลอดภัยกว่าในการทำสิ่งต่างๆ
เด็กปกป้องอนาคต
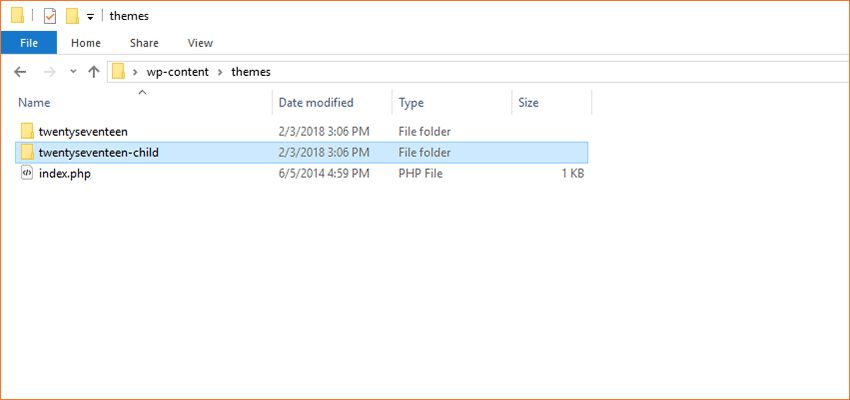
นี่คือที่มาของแนวคิดของ WordPress Child Theme กล่าวโดยย่อ มันคือธีมแยกต่างหากที่มีโฟลเดอร์ของตัวเองในไดเร็กทอรี /wp-content/themes/ ของไซต์ของคุณ อย่างไรก็ตาม มีการบิด แทนที่จะเป็นหัวข้อที่สมบูรณ์ เด็ก ๆ จะอ้างอิงกลับไปที่ "ผู้ปกครอง"
หมายความว่าโฟลเดอร์ของธีมลูกของคุณมีรายการพื้นฐานเพียงไม่กี่รายการเท่านั้น:
- ไฟล์
functions.php - สไตล์ชีต (
style.css) ที่มีเฉพาะสไตล์ที่คุณกำลังปรับแต่งหรือเพิ่ม - เฉพาะไฟล์เทมเพลตที่คุณต้องการปรับแต่ง
ความงามของการตั้งค่านี้คือ คุณยังคงใช้ประโยชน์จากสิ่งดีๆ ทั้งหมดที่ธีมหลักมีให้พร้อมๆ กับเพิ่มสัมผัสส่วนตัวของคุณเองด้วย งานออกแบบและการพัฒนาที่จริงจังส่วนใหญ่นั้นทำโดยผู้แต่งธีมแล้ว จากตรงนั้น คุณสามารถทำมากหรือน้อยได้ตามต้องการ
ยิ่งไปกว่านั้น เมื่อใดก็ตามที่ธีมหลักได้รับการอัปเดตเป็นเวอร์ชันล่าสุด เด็กจะไม่ถูกแตะต้อง แม้ว่าจะไม่ได้ปกป้องคุณจากการแตกหักอย่างสมบูรณ์ (เราจะพูดถึงในภายหลัง) แต่ก็หมายความว่าการปรับแต่งของคุณจะไม่ถูกเขียนทับ นั่นเป็นเรื่องใหญ่ เพราะมันไม่สนุกเลยที่จะลงมือทำงานหนักทั้งหมดของคุณใหม่


การตั้งค่าธีมลูกพื้นฐาน
กระบวนการเริ่มต้นของการตั้งค่าธีมลูกนั้นค่อนข้างง่ายและใช้เวลาเพียงไม่กี่นาที แน่นอนว่าราคาเพียงเล็กน้อยที่ต้องจ่ายเมื่อพิจารณาถึงผลประโยชน์ที่คุณจะได้รับทั้งในปัจจุบันและอนาคต
ยกตัวอย่างธีม Twenty Seventeen (และคำแนะนำของ WordPress Theme Handbook) มาทำความรู้จักกับธีมย่อยพื้นฐานที่สุดกันดีกว่า:
1. สร้างโฟลเดอร์ใหม่ในไดเร็กทอรี /wp-content/themes/ ของคุณ สามารถตั้งชื่ออะไรก็ได้ที่คุณต้องการ แต่เราจะยึดตามคำแนะนำของ WordPress โดยการเรียกมันว่า: twentyseventeen-child

2. สร้างสไตล์ชีตใหม่และตั้งชื่อว่า style.css
ภายในไฟล์ CSS นั้น ให้วางหัวข้อที่คล้ายกันนี้ (คุณปรับแต่งให้ตรงกับการตั้งค่าเฉพาะของคุณได้):
/* Theme Name: Twenty Seventeen Child Description: My Twenty Seventeen Child Theme Author: Your Name Author URI: http://www.your-site.com Template: twentyseventeen Version: 1.0.0 */ คุณสามารถวางรายการอื่นๆ ได้ที่นี่ แต่โปรดทราบว่าพื้นที่ที่จำเป็นเท่านั้นคือชื่อธีมและเทมเพลต ชื่อสามารถเป็นอะไรก็ได้ที่คุณต้องการจริงๆ แต่ ให้ใส่ใจกับการประกาศเทมเพลต ต้อง ตรงกับชื่อโฟลเดอร์ของธีมหลักของคุณ (ในกรณีของเรา twentyseventeen ) หากการอ้างอิงนั้นไม่ถูกต้อง ธีมลูกของคุณจะใช้งานไม่ได้
ด้านล่างข้อมูลนี้ คุณสามารถเพิ่มสไตล์ที่กำหนดเองใดๆ ที่คุณต้องการใช้ในธีมย่อยของคุณ หากคุณกำลังเปลี่ยนสไตล์ที่มีอยู่ อาจเป็นการคุ้มค่าที่จะคัดลอกและวางจากสไตล์ชีตของธีมหลักโดยตรง หรือใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์เพื่อระบุสไตล์ที่คุณต้องการกำหนดเป้าหมายได้อย่างง่ายดาย
3. สร้างไฟล์ functions.php ที่อ้างอิงถึงสไตล์ชีตของธีมหลักและธีมลูกของคุณเป็นอย่างน้อย:
<?php add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { $parent_; // This is 'twentyseventeen-style' for the Twenty Seventeen theme. wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } ?>*โค้ดที่แก้ไขจากคู่มือธีมลูกของ WordPress Theme Handbook
แน่นอน ไฟล์ functions.php เป็นไฟล์ที่สามารถปรับแต่งได้เล็กน้อยเมื่อคุณพัฒนาไซต์ของคุณต่อไป แต่สำหรับตอนนี้ อย่างน้อยการตั้งค่าพื้นฐานนี้จะช่วยให้คุณเริ่มต้นได้
4. คัดลอกไฟล์เทมเพลตของธีมหลัก (โดยที่ยังคงเดิมไว้) ไปที่โฟลเดอร์ของธีมย่อยและแก้ไขตามที่คุณต้องการ
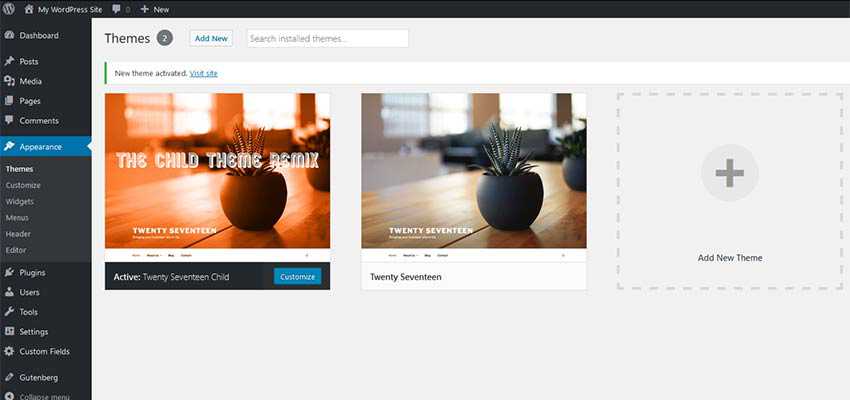
5. ภายในแดชบอร์ดของ WordPress ให้เปิดใช้งานธีมลูกใหม่ของคุณโดยไปที่ ลักษณะที่ปรากฏ > ธีม หากคุณต้องการให้รูปภาพปรากฏพร้อมกับธีมของคุณ ให้เพิ่มไฟล์ PNG ขนาด 1200×900 ชื่อ screenshot.png ลงในไดเร็กทอรีรากของธีมย่อย

อัตราต่อรองและสิ้นสุด
ดูว่ามันง่ายแค่ไหน? การสร้างธีมย่อยนั้นใช้เวลาไม่นาน และคุณก็ทำได้โดยไซต์ของคุณเช่นกัน แต่มีบางสิ่งที่คุณควรรู้:
สิ่งต่างๆ ยังคงพังทลายได้
แม้ว่าธีมย่อยจะป้องกันการเปลี่ยนแปลงของคุณจากการถูกเขียนทับ แต่ก็ไม่ได้รับประกันว่าคุณจะไม่มีปัญหาตลอดไป มีบางครั้งที่ธีมหลักแนะนำคุณลักษณะใหม่หรือแม้แต่เปลี่ยนเทมเพลตที่เฉพาะเจาะจงอย่างรุนแรง
ซึ่งอาจทำให้เกิดปัญหาที่ไม่คาดคิดกับเทมเพลตหรือสไตล์ที่กำหนดเองซึ่งอยู่ในธีมย่อยของคุณ ผลที่ได้คือคุณอาจต้องทำซ้ำงานก่อนหน้าของคุณโดยใช้สำเนาใหม่ของเทมเพลตที่เป็นปัญหา
คุณใช้ผู้ปกครองที่เหมาะสมหรือไม่?
เกือบจะฟังดูงี่เง่า แต่ถ้าคุณพบว่าตัวเองทำการเปลี่ยนแปลงครั้งใหญ่กับเทมเพลต คุณควรสงสัยว่าคุณได้เลือกธีมหลักที่ถูกต้องตั้งแต่แรกหรือไม่ โปรดจำไว้ว่า แนวคิดของธีมย่อยคือการสร้าง (และคงไว้) การปรับแต่งที่กำหนดเองบางอย่าง เพื่อไม่ให้ฉีกรูปแบบเดิมออกจนหมด คุณจะต้องใช้ธีมหลักที่มีอย่างน้อย 75% ของสิ่งที่คุณกำลังมองหา
มิฉะนั้น คุณอาจจะดีกว่าด้วยธีมเริ่มต้นหรือเฟรมเวิร์ก
เอกสารธีมสำหรับผู้ปกครองคือเพื่อนของคุณ
ธีมทั้งหมดไม่ได้ถูกสร้างขึ้นในลักษณะเดียวกัน ดังนั้นในขณะที่การตั้งค่า quickie ที่กล่าวถึงข้างต้นใช้งานได้ อาจไม่เหมาะสำหรับธีมหลักเฉพาะของคุณ ตรวจสอบเอกสารประกอบของธีมของคุณเพื่อดูว่ามีข้อควรพิจารณาพิเศษใดๆ สำหรับการสร้างเด็กหรือไม่ (สิ่งนี้เริ่มดูเหมือนบทความเกี่ยวกับการเลี้ยงดูบุตรจริงๆ)
ขอแสดงความยินดีกับลูกของคุณ (ธีม)
ธีมเด็กเป็นหนึ่งในเทคนิค WordPress เล็ก ๆ ที่ยอดเยี่ยมที่สามารถช่วยคุณประหยัดเวลาและอาการปวดหัวในอนาคต
ขอแนะนำเป็นอย่างยิ่งสำหรับสถานการณ์ที่คุณต้องการใช้ประโยชน์จากทุกสิ่งที่ธีมของบุคคลที่สามมีให้ในขณะที่ยังคงเพิ่มการปรับแต่งของคุณเองลงในมิกซ์ได้
