WordPress Child Theme Design – เคล็ดลับและคำแนะนำ
เผยแพร่แล้ว: 2020-12-25ธีม WordPress เป็นสิ่งที่เว็บไซต์ขับเคลื่อนด้วย WordPress ทั้งหมดต้องการ และในบางช่วงเวลา เราต้องปรับปรุงเว็บไซต์เพื่อปรับปรุงรูปลักษณ์และประสิทธิภาพ มีธีม WP หลายประเภทที่เราได้รวบรวมไว้ในบล็อกของเรา เจ้าของเว็บไซต์ทุกคนควรดูธีมเหล่านั้นเพื่อดูว่ามีธีมใดบ้างที่ตรงกับเว็บไซต์และข้อกำหนดของเว็บไซต์ แต่ก็มีแนวคิดที่เรียกว่าธีม WordPress Child ธีมลูกคือธีม WordPress ที่ใช้ไฟล์เทมเพลตและฟีเจอร์จากธีมอื่น ในที่นี้ ธีมที่ใช้คุณสมบัตินี้เรียกว่าธีมหลัก มีประโยชน์มากมายในการใช้ธีมลูก แต่สิ่งที่สำคัญที่สุดคือเมื่อฟังก์ชันหลักของธีมหลักได้รับการอัปเดต การปรับแต่งของคุณในธีมย่อยจะยังคงอยู่
ให้เราเจาะลึกลงไปอีกเล็กน้อยและเข้าใจความหมายและความสำคัญของหัวข้อย่อย นอกจากนี้ เราจะมาดูเคล็ดลับและลูกเล่นในการออกแบบธีมลูกใน WordPress ด้วย
1. การกำหนดธีมลูกของ WordPress:
ดังนั้นคุณต้องสงสัยเกี่ยวกับความหมายของธีม WordPress Child ธีมลูกคือธีมที่ยืมหรือหยิบเทมเพลตและไฟล์จากธีมอื่น ดังนั้น ธีมลูกจึงใช้ฟังก์ชันและคุณลักษณะจากธีมหลัก ดังนั้น ธีมที่ดึงคุณสมบัติจากธีมอื่นจึงเรียกว่าธีมลูก และหนึ่งที่ให้ไฟล์และคุณสมบัติแก่ธีมลูกนั้นเรียกว่าธีมพาเรนต์
โฟลเดอร์ของธีมลูกของ WordPress สามารถรวมไฟล์ CSS ได้ และธีมหลักมักจะได้รับการอัปเดตทุกๆ ช่วงเวลาสั้นๆ แต่คุณปรับแต่งโค้ดของธีมเพื่อเปลี่ยนเป็นสิ่งที่เว็บไซต์ของคุณต้องการได้ ในสถานการณ์เช่นนี้ หากคุณอัปเดตธีม คุณจะสูญเสียการปรับแต่งทั้งหมด คุณสามารถเลือกที่จะเพิกเฉยต่อการอัปเดตได้ แต่นั่นก็หมายความว่าความปลอดภัยจะน้อยลง
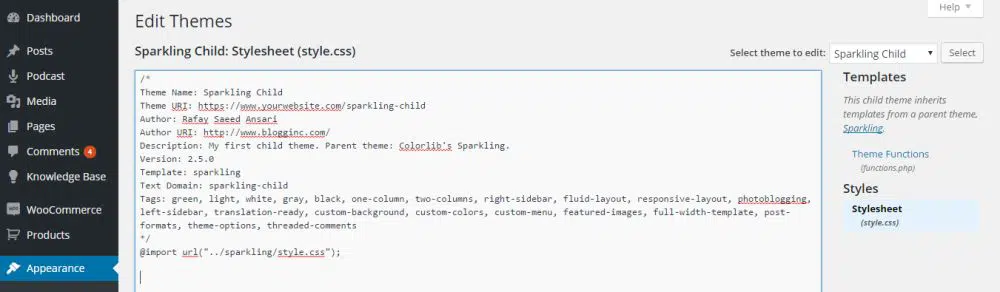
มีการกล่าวกันว่าธีมลูกทำงานคล้ายกับธีมหลัก สิ่งนี้เกิดขึ้นเนื่องจากเรากล่าวว่าธีมย่อยใช้ฟีเจอร์จากธีมหลัก ธีมยังคงทำงานเหมือนธีมหลักโดยไม่ต้องคัดลอกไฟล์จากธีมหลักไปยังธีมย่อย ความลับอยู่ในไฟล์ style.css ของธีมพาเรนต์ ในการสร้างธีมลูก คุณต้องสร้างโฟลเดอร์ในไดเร็กทอรีหลักของธีม WordPress ตั้งชื่อโฟลเดอร์ตามลำดับ และใส่โค้ดบรรทัดต่อไปนี้ในไฟล์ style.css ในโฟลเดอร์ของธีมลูก:
/*
ชื่อธีม: ชื่อของธีมย่อย (เช่น ธีมย่อยของ WordPress)
URI ธีม: http://www. ตัวอย่างธีมลูก .com (URL ของธีมลูกของคุณ)
คำอธิบาย : โครงร่างสั้น ๆ ของธีมลูก
ผู้แต่ง: นี่คือชื่อผู้พัฒนาของธีมลูก
เทมเพลต: ชื่อไดเร็กทอรีของธีมหลัก (เช่น ธีมหลัก ธีมหลัก ฯลฯ)
เวอร์ชัน: 1.0.0
*/
ตอนนี้แก้ไขบรรทัดที่หกในโค้ดที่ให้ไว้ด้านบนแล้ววางโค้ดต่อไปนี้:
แม่แบบ: ชื่อของไดเร็กทอรีธีมหลัก
ซึ่งช่วยให้ธีมลูกของ WordPress ทราบว่าธีมใดเป็นธีมหลัก และนั่นคือธีมจากที่ซึ่งธีมย่อยสามารถใช้ฟังก์ชันและคุณลักษณะต่างๆ ได้ เมื่อเสร็จสิ้น ธีมลูกจะได้รับคุณลักษณะและไฟล์จากธีมหลักที่ระบุ และธีมย่อยได้รับการติดตั้งบนแพลตฟอร์มของคุณเรียบร้อยแล้ว กล่าวโดยย่อ บรรทัดเทมเพลตจะกำหนดมรดกของธีมหลักเมื่อมีการทริกเกอร์ธีมย่อย
2. ประโยชน์ของการเปิดใช้งานธีมลูกบนเว็บไซต์ของคุณ:
ตามที่เราได้กำหนดไว้แล้วว่าธีมหลักมีคุณลักษณะและฟังก์ชันการทำงานบางส่วนหรือมากกว่าในธีมย่อย ซึ่งจะทำให้คุณสามารถอัปเดตธีมหลักได้ทุกเมื่อที่มีการอัปเกรด ในสถานการณ์เช่นนี้ คุณสามารถใช้คุณลักษณะของธีมหลักในธีมย่อยได้ ดังนั้น เมื่อธีมหลักได้รับการอัปเกรด คุณจึงสามารถอัปเดตธีมหลักได้อย่างปลอดภัย และไม่รบกวนธีมย่อยเลยในกระบวนการ
ความยืดหยุ่นที่มาพร้อมกับธีมลูกนั้นมีอยู่มากมาย ช่วยให้คุณสร้างเทมเพลตใหม่ที่ไม่ได้มาจากธีมหลัก นอกจากนี้ยังสามารถเพิ่มคุณสมบัติใหม่และฟังก์ชันเพิ่มเติมได้อีกด้วย เพื่อจุดประสงค์นี้ คุณสามารถเข้าถึงเครื่องมือที่มีขายทั่วไปและฟรี
ในขณะที่ใช้ธีมย่อย สิ่งที่ดีที่สุดเกี่ยวกับธีมเหล่านี้คือ ง่ายต่อการจัดการกับปัญหาที่ปรากฏขึ้นเมื่อพลาดบรรทัดของโค้ด WordPress นั้นรวดเร็วในการแก้ปัญหาประเภทนั้นโดยใช้ธีมหลัก แต่สิ่งนี้เป็นไปได้หากมีบรรทัดของรหัสในธีมหลักด้วย
3. การสร้างธีมลูกของ WordPress:
กระบวนการสร้างธีมลูกนั้นดูน่ากลัวอย่างที่เห็นได้ง่ายและตรงไปตรงมา คุณสามารถเข้าถึงตัวสร้างธีมย่อยสำหรับธีมย่อยที่ว่างเปล่า ใช้ปลั๊กอิน หรือสร้างธีมย่อยของคุณ ให้เราดูแต่ละอย่างอย่างละเอียด
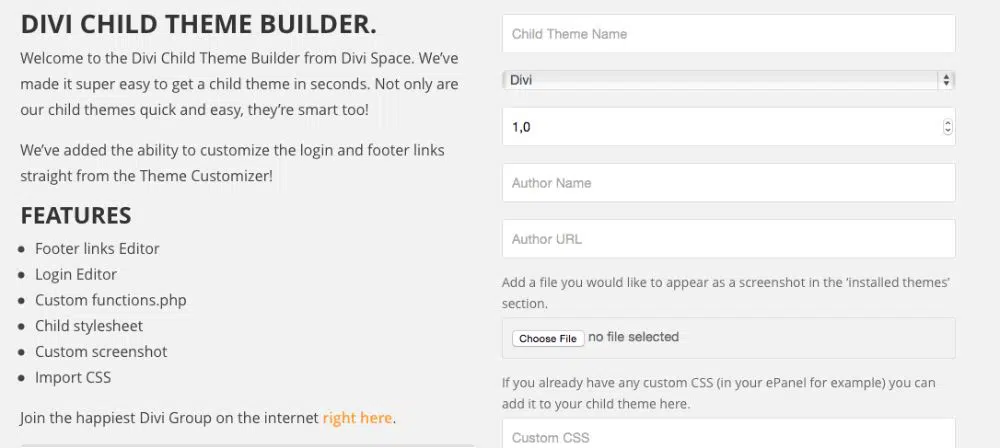
1. การใช้ตัวสร้างธีมลูก:
Divi Space เป็นเครื่องมือที่ยอดเยี่ยมที่คุณสามารถใช้ตัวสร้างธีมลูกเพื่อสร้างได้ คุณสามารถใช้เครื่องมือนี้ได้ฟรี ในเครื่องมือนี้ คุณต้องป้อนรายละเอียดทั้งหมดในกล่องข้อความที่ให้มา และทุกอย่างจะถูกดาวน์โหลด เมื่อเสร็จแล้ว สิ่งที่คุณต้องทำคืออัปโหลดโฟลเดอร์ zip ไปยังคอนโซล WordPress ควรทำเมื่อการติดตั้งและเปิดใช้งานธีมเสร็จสิ้น
2. การสร้างธีมลูกโดยใช้ปลั๊กอิน:
เพื่อให้กระบวนการนี้ง่ายยิ่งขึ้น คุณสามารถใช้ปลั๊กอินเพื่อสนับสนุนกระบวนการสร้างธีมลูก เมื่อคุณดาวน์โหลดและติดตั้งปลั๊กอินที่เกี่ยวข้อง ตัวสร้างธีมลูกจะแสดงขึ้นในรายการเมนู ทั้งหมดนี้เกิดขึ้นภายในเมนูการตั้งค่าของคอนโซล WordPress เมื่อคุณมาถึงจุดนี้ ให้ตั้งชื่อใหม่ให้กับธีมย่อยที่สร้างขึ้นพร้อมกับคำอธิบาย ตอนนี้คลิก "สร้างลูก" เมื่อคุณทำเช่นนี้ ธีมที่ว่างเปล่าจะถูกสร้างขึ้น
3. การสร้างธีมลูกของคุณ:

หากคุณสนใจที่จะเห็นว่าการสร้างธีมเด็กตั้งแต่เริ่มต้น คุณควรทำตามขั้นตอนนี้ เป็นความคิดที่ดีที่จะก้าวไปอีกขั้น หากคุณต้องการได้รับความรู้เกี่ยวกับวิธีการสร้างธีมเด็กตั้งแต่เริ่มต้น
กระบวนการนี้ต้องการ Integrated Development Environment (IDE) ที่ทำงานบนระบบของคุณ จากนั้นคุณต้องสร้างและบันทึกไฟล์ที่เกี่ยวข้อง แต่วงเล็บและ Sublime เป็นโปรแกรมแก้ไขที่คุณสามารถใช้ได้ฟรี พวกเขายังมาพร้อมกับรหัสสีเพื่อให้ทุกอย่างง่ายขึ้น นอกจากนี้ คุณยังสามารถใช้ TextEdit บนระบบ MAC หรือ TextEditor บนพีซี ในเครื่องมือใดเครื่องมือหนึ่ง คุณจะต้องระมัดระวังในการเขียนและแก้ไขบรรทัดของโค้ด ข้อผิดพลาดเพียงครั้งเดียวและรหัสทั้งหมดสามารถลดลงได้ ดังนั้นคุณต้องปฏิบัติตามสองขั้นตอนต่อไปนี้:
- สร้างไดเร็กทอรีธีมในไดเร็กทอรีของเว็บไซต์
- สร้าง style.css โดยมีรายละเอียดและข้อมูลของธีมลูกอยู่ในนั้น
- จับภาพหน้าจอ
หากคุณเคยทำงานกับเซิร์ฟเวอร์โฮสต์ในพื้นที่ คุณต้องไปที่โฟลเดอร์ที่ถูกต้องในไดเรกทอรีของเว็บไซต์ของคุณ ที่นี่ คุณจะพบโฟลเดอร์ที่ประกอบด้วยไฟล์ทั้งหมด แต่ถ้าคุณจัดการกับเซิร์ฟเวอร์ที่ใช้งานจริง ให้กำหนดค่าโฟลเดอร์และไฟล์ทั้งหมด และใช้ไคลเอนต์ FTP เมื่อทุกอย่างเสร็จสิ้น ภายใต้โฟลเดอร์ธีม ให้สร้างโฟลเดอร์ใหม่และตั้งชื่อที่เกี่ยวข้องกับไคลเอ็นต์ ตัวอย่างเช่น คุณสามารถตั้งชื่อเป็น "ธีมลูก" ที่ท้ายชื่อโฟลเดอร์ได้
1. สร้างไดเร็กทอรีธีม:
สร้างโฟลเดอร์ในไดเร็กทอรีของธีมสำหรับธีมย่อยที่คุณต้องการสร้าง เพิ่มชื่อเข้าไป ตัวอย่างเช่น ให้เราตั้งชื่อมันว่า DiviChild
2. สไตล์.css:
ตอนนี้ ให้สร้างไฟล์สไตล์ชีตสำหรับธีมที่ชื่อ “style.css” ใส่รหัสต่อไปนี้ใน IDE เปลี่ยนชื่อไฟล์ตามความต้องการของคุณ
/*
ชื่อธีม: Divi Child Theme
URI ธีม: https://MyWebsite.com
คำอธิบาย : ธีมลูกตาม Divi
ผู้แต่ง: ชื่อผู้แต่งธีม
URI ผู้แต่ง: https://iamauthor.com // ที่อยู่เว็บของคุณ
แม่แบบ: Divi
*/
ตรวจสอบให้แน่ใจว่าคุณเปลี่ยนรายละเอียดที่ต้องป้อนข้อมูลของคุณ แต่สิ่งสำคัญในโค้ดคือส่วน "ชื่อธีม" และ "เทมเพลต" ข้อความที่ระบุใน “ชื่อธีม” จะแสดงในลักษณะ>ธีมของรายการธีม WordPress "เทมเพลต" กำหนดชื่อของธีมหลักที่ควรใช้ชุดคุณลักษณะ
3. Functions.php:
เริ่มต้นด้วยไฟล์ functions.php และเปิด IDE รับโค้ด PHP บล็อกแรกหรือใช้โค้ดที่ระบุด้านล่าง:
<?php
Add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
ฟังก์ชัน enqueue_parent_styles()
{
Wp_enqueue_styles('parent_style', get_template_directory_uri().'/style.css');
}
?>
ใส่รหัสนี้ในไฟล์ใหม่ และตรวจสอบให้แน่ใจว่ามีการกล่าวถึงเส้นทางของไฟล์และไดเร็กทอรีทั้งหมดอย่างถูกต้อง ควรกำหนดเส้นทางไดเรกทอรีของโฟลเดอร์หลักและโฟลเดอร์ย่อยอย่างถูกต้อง บันทึกไฟล์เป็น functions.php ในไดเร็กทอรีของธีมลูก
4. วิธีการติดตั้ง WordPress Child Theme:
เนื่องจากสร้างธีมลูกของ WordPress สำเร็จแล้ว ตอนนี้ก็ถึงเวลาติดตั้งและใช้งานบนเว็บไซต์ของคุณ กระบวนการยังคงเหมือนเดิมไม่ว่าคุณจะทำงานบนเซิร์ฟเวอร์ภายในหรือเซิร์ฟเวอร์จริง
ในการติดตั้ง ให้นำไฟล์ทั้งหมดไปไว้ในโฟลเดอร์และบีบอัดโฟลเดอร์เพื่อสร้างไฟล์ zip ตรวจสอบให้แน่ใจว่าได้ติดตั้งอินสแตนซ์ WordPress และทำงานบนระบบของคุณแล้ว ติดตั้งไฟล์ Divi.zip โดยใช้ธีม>เพิ่มส่วนใหม่บนแดชบอร์ด WordPress ของคุณ เมื่อติดตั้งเสร็จแล้ว ให้คลิกเปิดใช้งาน ตอนนี้ Divi ทำงานเป็นธีมหลักที่นี่
ตอนนี้ กลับไปที่ ธีม>เพิ่มส่วนใหม่ ของแดชบอร์ด WordPress ของคุณ เลือกไฟล์ zip ของธีมลูกที่คุณสร้างขึ้น เมื่อติดตั้งเสร็จแล้ว ก็สามารถเปิดใช้งานเพื่อให้ทำงานได้
5. การปรับแต่งธีมลูก:
จุดประสงค์ของการสร้างธีมย่อยคือการปรับแต่งธีมที่มีอยู่แล้ว ดังนั้น ให้เรามาดูกันว่าคุณสามารถปรับแต่งธีมลูกของ WordPress ได้อย่างไร
ก. การใช้การปรับแต่งในธีมย่อย:
เมื่อเราสร้างไฟล์แรกที่เป็น style.css เราควรเริ่มเปลี่ยนโค้ดในไฟล์นั้น การเพิ่มโค้ดที่กำหนดเองในไฟล์นี้ คุณสามารถแทนที่ลักษณะการทำงานและชุดคุณลักษณะของธีมหลักได้ การใช้ไฟล์ CSS สามารถทำการปรับเปลี่ยนธีมลูกได้ทุกประเภท ด้วยไฟล์นี้ คุณสามารถเปลี่ยนสไตล์ทั้งหมดในธีมย่อยที่เป็นผลลัพธ์ได้
ในการดำเนินการนี้ คุณต้องเพิ่มโค้ดที่กำหนดเองที่ด้านล่างของไฟล์ CSS ของธีมย่อยของ WordPress
บทสรุป:
การใช้ธีม WordPress สำเร็จรูปเป็นสิ่งหนึ่ง และการสร้างธีมที่กำหนดเองจากธีมที่มีอยู่แล้วก็เป็นอีกเรื่องหนึ่ง นอกจากนี้ ธีมทั้งหมดที่พร้อมใช้งานออนไลน์ก็พร้อมสำหรับการติดตั้ง แต่ถ้าคุณต้องการธีมที่ปรับแต่งเอง คุณไม่มีตัวเลือกมากมายที่จะทำให้มันพร้อมใช้งาน เพื่อที่คุณจะต้องเขียนโค้ดเพื่อให้แน่ใจว่าธีมที่คุณต้องการได้รับการปรับแต่ง ดังนั้นในศัพท์แสง WordPress ธีมที่กำหนดเองจึงเรียกว่าธีมลูก เหตุผลเบื้องหลังคือธีมย่อยมาจากธีมสำเร็จรูป และธีมลูกจะเลือกชุดคุณลักษณะของธีมหลักหรือธีมสำเร็จรูป ดังนั้น ธีมลูกจะไม่รับการอัปเกรดเมื่อเปิดตัวธีมหลัก และทำให้แน่ใจว่าการปรับแต่งจะไม่สูญหายไป บล็อกนี้ช่วยให้คุณเข้าใจการใช้งาน การสร้าง และประโยชน์ของการใช้ธีมลูก