วิธีเร่งความเร็วกระบวนการ Wireframing ด้วย Photoshop และ Adobe XD
เผยแพร่แล้ว: 2022-03-10ก่อนเริ่มโครงการออกแบบใดๆ มีคำหนึ่งที่แน่นอนว่าติดตามคุณตั้งแต่เริ่มต้น: wireframing วันนี้ เราจะมาเรียนรู้วิธีสร้าง wireframe ใน Adobe XD และวิธีใช้งานกราฟิกจาก Photoshop โดยใช้ไลบรารี่
แต่ก่อนอื่น โครงลวดคืออะไรกันแน่?
โครงร่างเป็นภาพแทนโครงสร้างของโครงการของคุณ มันกำหนดกระดูก องค์ประกอบที่จะทำงานในเลย์เอาต์ของคุณ และตำแหน่งของเนื้อหาสำหรับต้นแบบของคุณ
สิ่งที่ยอดเยี่ยมเกี่ยวกับการวางโครงลวดคือเป็นการผสมผสานระหว่างองค์ประกอบง่ายๆ ที่ทำให้คุณจดจ่อกับฟังก์ชันการทำงานของโปรเจ็กต์ของคุณ ในขั้นตอนนี้ คุณสามารถวาดได้โดยไม่ต้องคิดมากเกี่ยวกับสไตล์และการออกแบบ
คุณเพียงแค่ต้องคิดให้ออกว่าเป้าหมายโครงการของคุณคืออะไรและจะพัฒนาได้อย่างไรผ่านการกำหนดโครงร่างโดยใช้องค์ประกอบง่ายๆ ในขณะที่คุณดำเนินการต่อไปผ่านโครงลวด คุณจะพัฒนาโซลูชันที่ดีที่สุดในขณะที่องค์ประกอบของทีมแสดงความคิดเห็นและข้อเสนอแนะเกี่ยวกับภาพร่างของคุณ
ขั้นตอนแรกคือการสร้างโปรเจ็กต์และตั้งชื่อเป็น "ส่วน" จากนั้นให้สร้างรายการ "องค์ประกอบ" ที่คุณต้องการเพื่อทำตามขั้นตอนต่างๆ จนถึงการสร้าง "สถาปัตยกรรม" ขั้นสุดท้าย
การสร้างโครงลวด "ด้วยมือ" ก่อนนั้นสมเหตุสมผลมาก ช่วยให้คุณพัฒนาแนวคิดทั้งหมดบนกระดาษ (โดยไม่มีข้อจำกัดด้านดิจิทัล) และยังช่วยให้แนวคิดของคุณลื่นไหลได้อย่างง่ายดาย สำหรับผู้ที่ทำงานเป็นทีม การทำงานกับกระดาษอาจไม่ใช่แนวทางที่ดีที่สุด หากคุณต้องการแบ่งปันความคิดของคุณกับทุกคนที่เกี่ยวข้องในโครงการ — โดยเฉพาะอย่างยิ่งถ้าคุณทำงานกับทีมของคุณทางออนไลน์
ในบทช่วยสอนนี้ เราจะพูดถึงขั้นตอนต่อไปนี้:
- สร้างโครงร่าง เลือก และแทรกเนื้อหา PS ผ่านไลบรารี
- อัปเดตไฟล์ PS และดูผลลัพธ์ใน Adobe XD
เราจะสร้างชุดของวัตถุเพื่อใช้ในโครงร่างของเรา เราจะแยกพวกเขาออกจากทรัพย์สินของเราเนื่องจากเรามีแผงเพิ่มเติมจากที่ที่เราสามารถใช้เครื่องมือของเราได้
เมื่อคุณทำเสร็จแล้ว คุณสามารถบันทึกและนำกลับมาใช้ใหม่สำหรับโครงการในอนาคต โดยใช้องค์ประกอบเดิมอีกครั้งและเพิ่มวัตถุอื่นๆ ด้วยเช่นกัน
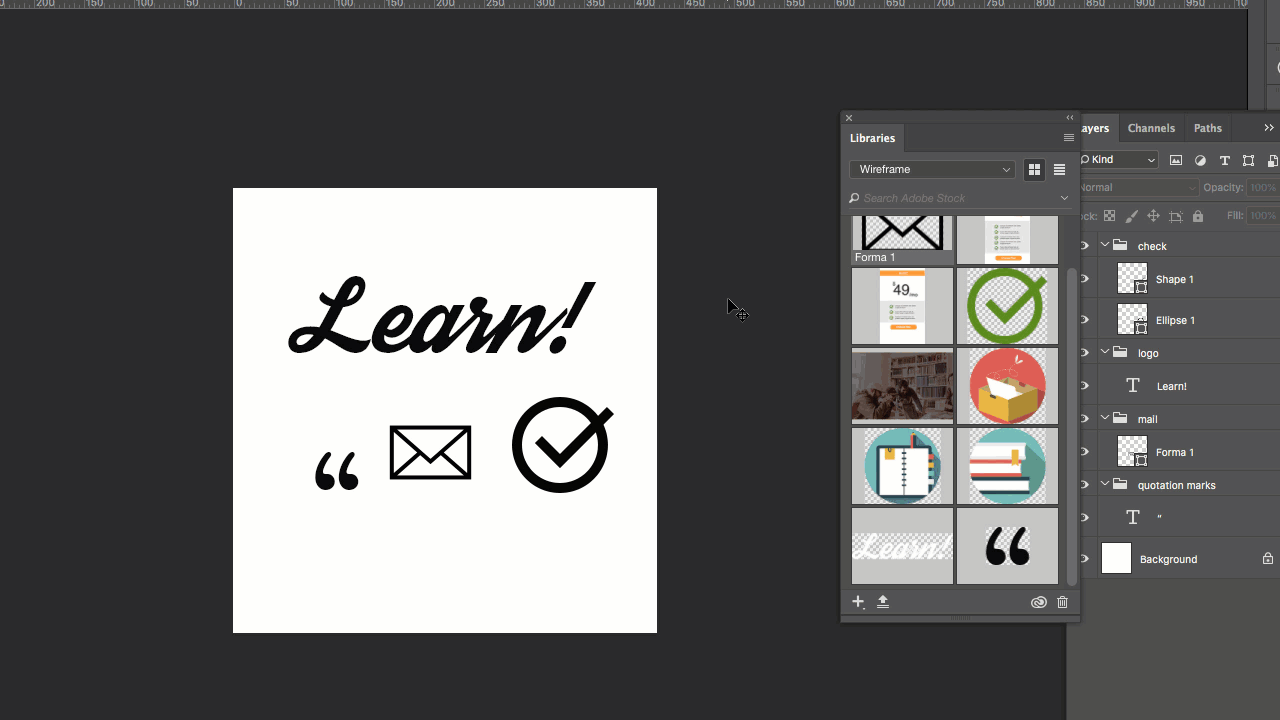
คุณจะต้องใช้องค์ประกอบ Photoshop ที่ฉันเตรียมไว้เพื่อใช้ในโครงร่างของเรา
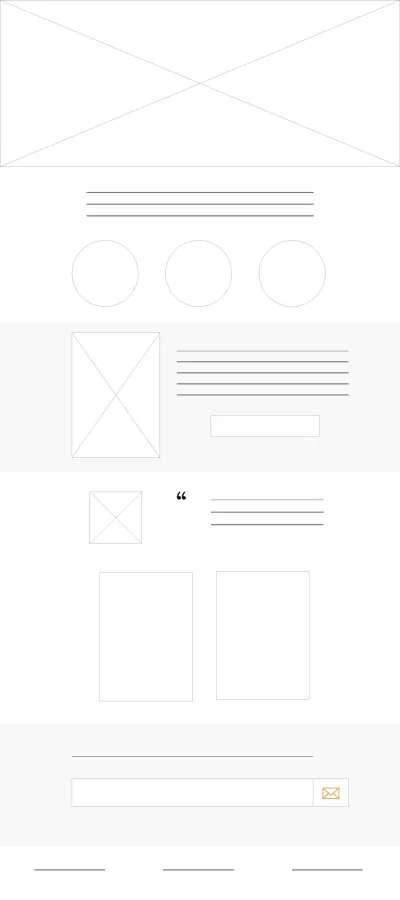
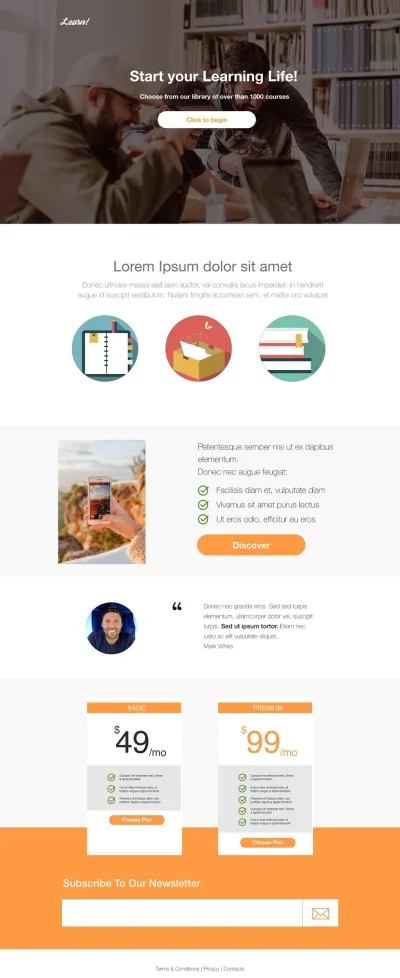
นี่คือสิ่งที่เราจะสร้าง:


1 . สร้าง Wireframe แล้วเลือกและแทรกเนื้อหา PS ผ่านไลบรารี
สถานที่ที่ดีที่สุดในการเริ่มต้นพัฒนาโครงลวดตั้งแต่เริ่มต้นคือการวาดด้วยมือก่อน
ในโครงการนี้ ฉันต้องการสร้างหน้า Landing Page สำหรับไซต์หลักสูตรออนไลน์ ฉันรู้ว่าฉันต้องสื่อสารข้อมูลที่จำเป็นในนั้น ไม่จำเป็นต้องสมบูรณ์แบบในครั้งแรก แต่สุดท้ายแล้ว ประสิทธิภาพของมันก็ขึ้นอยู่กับว่าฉันจัดระเบียบโครงร่างอย่างไร และสอดคล้องกับจุดประสงค์เบื้องต้นมากเพียงใด
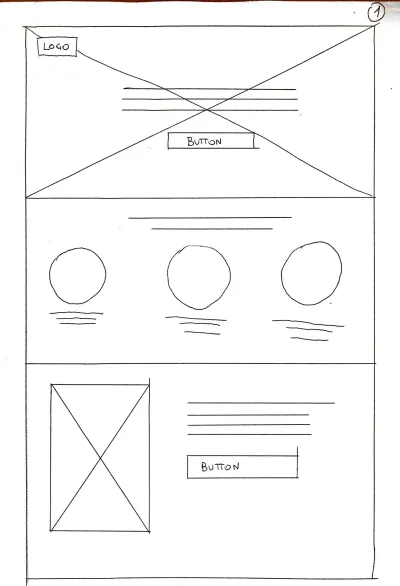
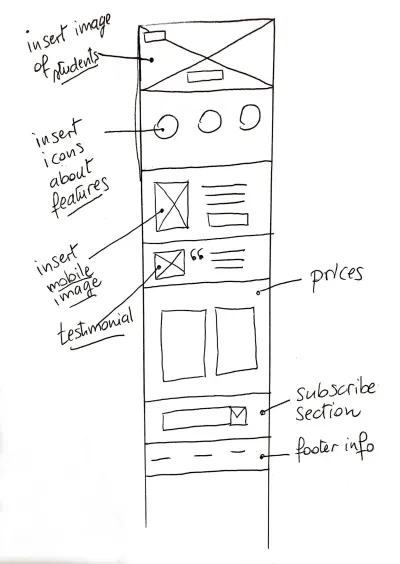
ขั้นตอนแรก : นี่คือโครงลวดที่วาดด้วยมือของฉันเอง


อย่างที่คุณเห็นไม่มีข้อมูลมากนัก จุดประสงค์แรกคือเพียงเพื่อแสดงวิธีการประกอบเลย์เอาต์และองค์ประกอบที่จะต้องพิจารณา สะอาดและเรียบง่าย
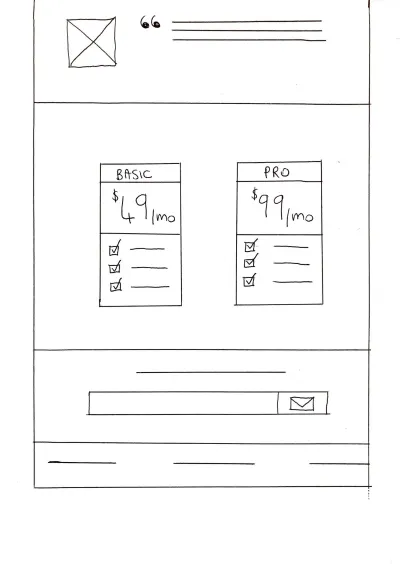
ขั้นตอนที่สอง : ส่งโครงลวดอีกครั้งในขนาดที่เล็กกว่าและบันทึกระยะขอบที่ฉันใช้เพื่ออธิบายองค์ประกอบและการใช้งาน:

ขั้นตอนที่สาม : มาเริ่มสร้างโครงร่างดิจิทัลของเราด้วย Adobe XD
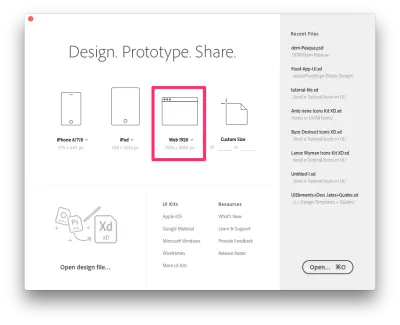
เปิด Adobe XD และเลือก "Web 1920" จากหน้าต่างที่เปิดอยู่

บันทึกโครงการของคุณเป็น "Wireframe" โดยเลือก ไฟล์ → บันทึกเป็น .
เมื่อไฟล์ของคุณได้รับการบันทึกแล้ว ให้สร้างอาร์ตบอร์ดอีกอันสำหรับ iPhone 6 ⁄ 7 Plus ด้วย
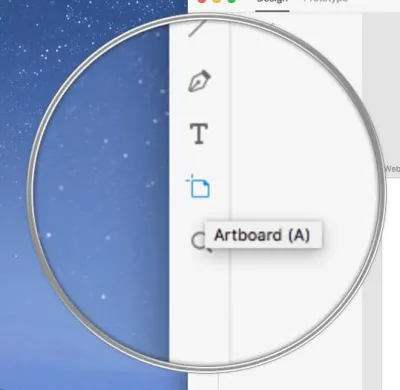
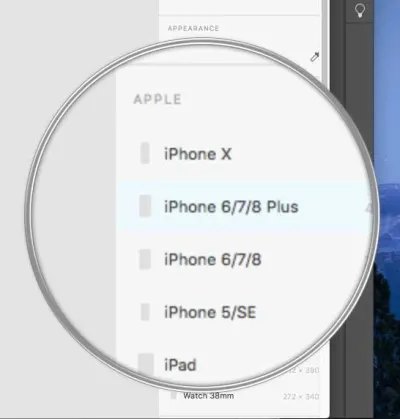
คลิกที่ปุ่ม A (Artboard) ทางด้านซ้าย แล้วเลือก “iPhone 6/7/8” ในแถบด้านข้างทางขวา


และนี่คืออาร์ตบอร์ดของเราสองอัน: อันหนึ่งสำหรับเดสก์ท็อปและอีกอันสำหรับมือถือ

ตอนนี้เราสามารถเริ่มสร้างออบเจ็กต์โครงลวดของเราได้แล้ว ตามภาพวาดที่วาดด้วยมือของเรา ตอนนี้เราจะสร้างวัตถุเดียวกันใน XD
ภาพฮีโร่
เลือก Rectangle Tool ( R ) และวาดรูปทรงที่ภาพฮีโร่ของคุณควรจะเป็น จากนั้นคว้าเครื่องมือ Line ( L ) และลากเส้นสองเส้นที่เชื่อมกับจุดยอด รูปร่างประเภทนี้แสดงถึงตัวยึดตำแหน่งรูปภาพของเรา
จัดกลุ่มรูปร่างและเส้นและเรียกกลุ่ม "ฮีโร่":

มาต่อกันที่ส่วน "ไอคอน" ฉันใส่ข้อความก่อนไอคอนของฉัน และฉันจะนำเสนอสิ่งนั้นด้วยสายตา หยิบเครื่องมือ Line ( L ) อีกครั้งแล้วลากเส้นแนวนอนเส้นเดียว คลิกที่ Repeat Grid Tool ( ⌘ + R บน Mac หรือ CTRL + R บน Windows) แล้วลากบรรทัดของคุณจนกว่าคุณจะมีสามรายการ

เราต้องการสัญลักษณ์สามตัวสำหรับไอคอนของเรา ดังนั้นคลิกที่ Ellipse Tool / E ) แล้ววาดวงกลม คลิกอีกครั้งบน Repeat Grid Tool ( ⌘ + R บน Mac หรือ CTRL + R บน Windows) และสร้างวงกลมสามวง จากนั้นเลือกช่องว่างระหว่างวงกลมและลากเพื่อให้กว้างขึ้น

ส่วนคุณสมบัติ
สร้างพื้นหลังสีเทาอ่อน ( #F8F8F8 ) โดยใช้ Rectangle Tool ( R ) ทำซ้ำขั้นตอนจากส่วนรูปภาพฮีโร่ก่อนหน้าด้านบนเพื่อสร้างที่พักรูปภาพ จากนั้นทำซ้ำขั้นตอนจากส่วนไอคอน (ด้านบนด้วย) เพื่อสร้างบรรทัดสำหรับข้อความ สุดท้าย สร้างปุ่มง่ายๆ ด้วยความช่วยเหลือของเครื่องมือ Rectangle Tool ( R )
นี่คือผลลัพธ์สุดท้าย:

สำหรับส่วนรับรอง ให้ทำซ้ำขั้นตอนเดิมเพื่อสร้างที่พักรูปภาพและบรรทัดข้อความบางบรรทัด ดังที่คุณเห็นจากรูปภาพโครงร่างทั้งหมด มีสัญลักษณ์เครื่องหมายอัญประกาศที่เราต้องแทรก
เราจะทำมันโดยใช้ Photoshop
เปิดไฟล์ Photoshop ที่ฉันให้ไว้โดยคลิกที่ลิงค์นี้
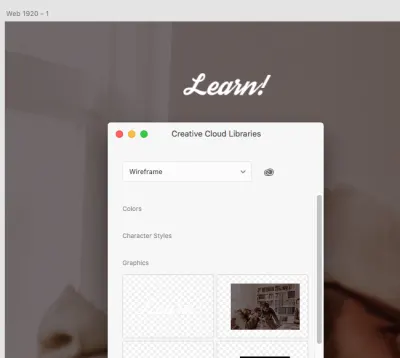
ฉันต้องการแทรกรูปภาพนี้เป็นสัญลักษณ์โดยใช้ Libraries CC
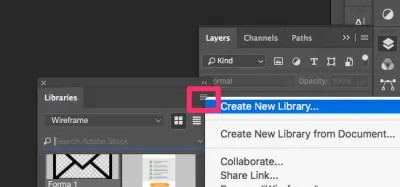
ใน Photoshop อย่าลืมดูแผงไลบรารีโดยไปที่ Window → Libraries สร้างห้องสมุดใหม่โดยคลิกที่ไอคอนเล็ก ๆ ด้านบนขวา (ดูรูป):

ฉันตั้งชื่อห้องสมุดของฉันว่า "Wireframe" ตั้งชื่อห้องสมุดตามต้องการได้ตามสบาย
ตอนนี้คลิกและลากบนสัญลักษณ์ที่คุณต้องการให้มีในห้องสมุดของคุณ:

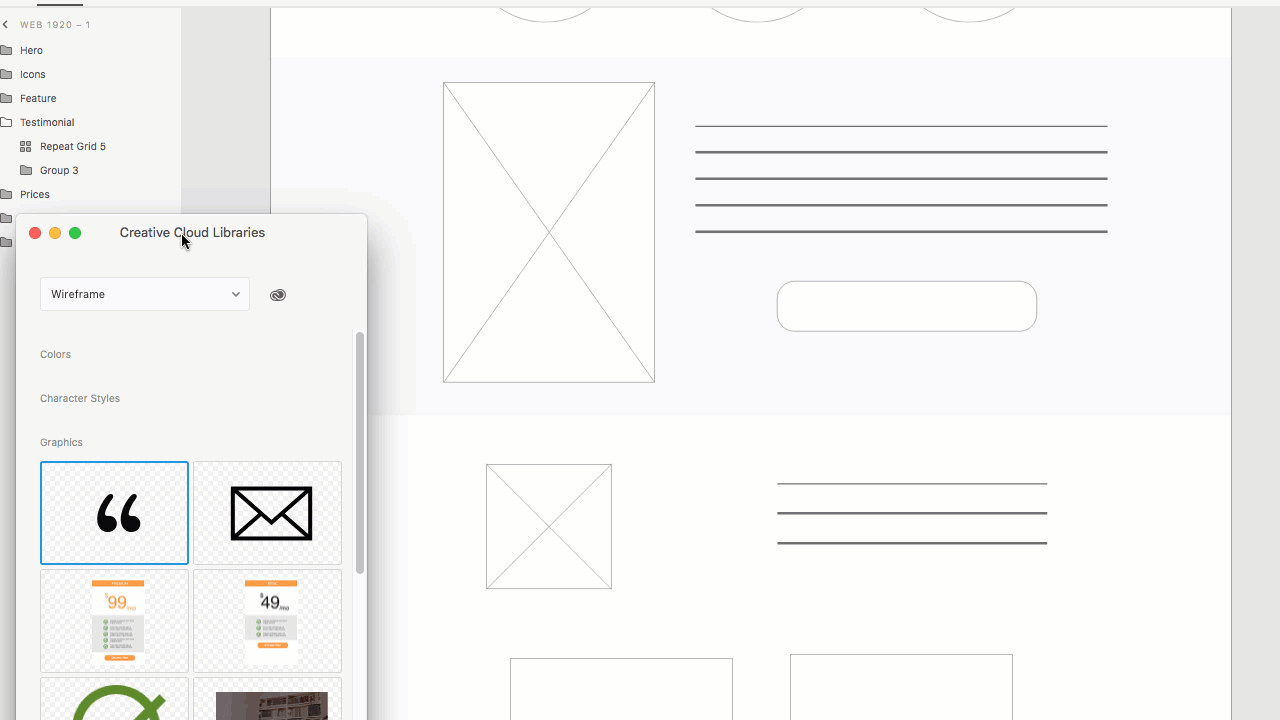
สลับกลับไปที่ XD แล้วไปที่ ไฟล์ → เปิด CC Libraries แล้วคุณจะเห็นสัญลักษณ์สุดท้ายที่คุณเพิ่งอัปโหลดผ่าน Photoshop และไลบรารีที่คุณสร้างขึ้น

ลากสัญลักษณ์ใบเสนอราคาลงในโครงร่างของคุณใน XD แล้ววางตำแหน่งไว้ที่ใดก็ได้ที่คุณต้องการ

สำหรับส่วน "ราคา สมัครรับข้อมูล และส่วนท้าย" เราจะนำเสนอโดยใช้ช่องและบรรทัดเพิ่มเติมดังที่คุณเห็นในภาพด้านล่าง

หมายเหตุ : คุณจะพบไอคอนอีเมลในไฟล์ Photoshop ที่ฉันได้ให้ไว้ที่นี่ )
ทำตามขั้นตอนที่อธิบายไว้ในส่วน คุณสมบัติ เพื่อแทรกสัญลักษณ์ในไลบรารีผ่าน Photoshop เปิดใน XD แล้วลากลงในอาร์ตบอร์ดโครงร่างของคุณ
นี่คือผลลัพธ์:

สิ่งสุดท้ายที่เราต้องทำก่อนดำเนินการต่อคือสั่งเลเยอร์ของเรา ตรวจสอบให้แน่ใจว่าเลเยอร์ของคุณเปิดใช้งานโดยคลิกที่ไอคอนเลเยอร์ ( ⌘ + Y สำหรับ Mac หรือ CTRL + Y สำหรับ Windows)

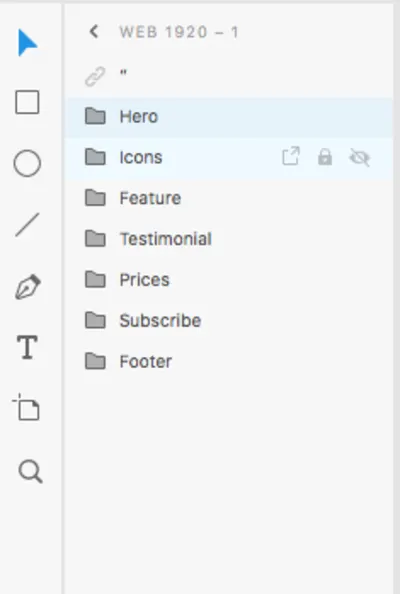
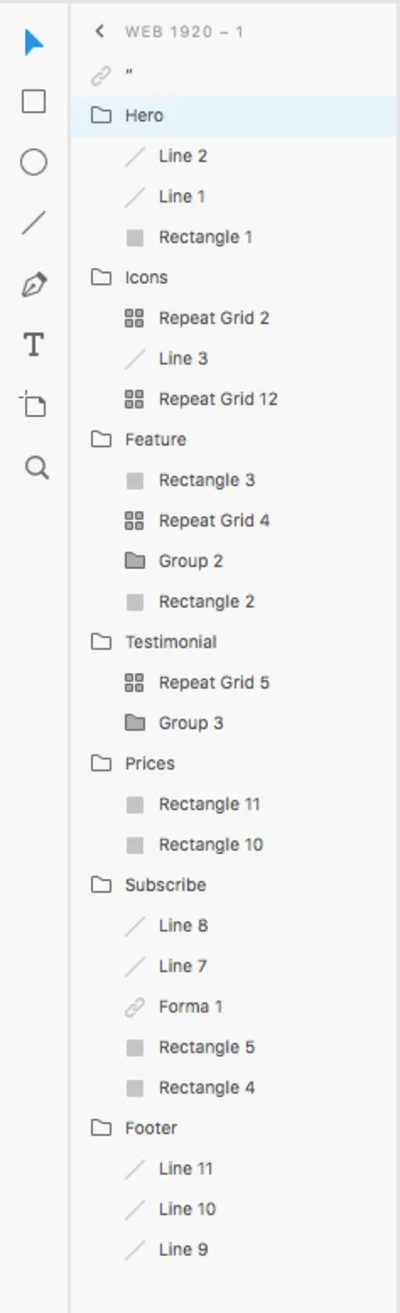
จัดกลุ่มองค์ประกอบส่วนทั้งหมดลงในโฟลเดอร์ (ฉันกำหนดชื่อเดียวกันกับส่วนที่พวกเขาเป็นตัวแทน) ด้วยวิธีนี้ คุณจะจัดองค์ประกอบทั้งหมดของคุณตามลำดับและจะไม่มีปัญหาในการค้นหาอย่างรวดเร็ว (ดูภาพ)


ตอนนี้เราทำโครงลวดเสร็จแล้ว!
ในขั้นตอนต่อไป เราจะสร้างการออกแบบโดยใช้โครงร่างของเราและค้นพบวิธีแก้ไของค์ประกอบของไลบรารีในทันที
2. การเพิ่มเลเยอร์ของความเที่ยงตรงให้กับ Wireframe ของคุณ
เราเพิ่งทำโครงลวดเสร็จแล้ว และ ณ จุดนี้ เราสามารถตรวจสอบอีกครั้งเพื่อดูว่าเราพลาดอะไรไปหรือเปล่า เมื่อเราแน่ใจว่าเรามีข้อมูลที่จำเป็นทั้งหมดรวมอยู่ในโครงร่างแล้ว เราก็สามารถแบ่งปันกับทีมของโครงการได้
เราพร้อมที่จะก้าวต่อไปและอัปเดตโครงร่างของเราเพื่อให้ "ใช้งานได้จริง" ด้วยรูปภาพ สี และสำเนาตัวยึดตำแหน่ง
ไปข้างหน้าและสร้างการออกแบบของคุณ ทำสำเนาโครงร่างของคุณโดยบันทึกด้วยชื่ออื่น (เช่น “โครงร่างโครงลวด”)
อันดับแรก เราต้องการรูปภาพสำหรับส่วน Hero ของเรา (ฉันใช้รูปนี้โดย Priscilla Du Preez จาก Unsplash .)
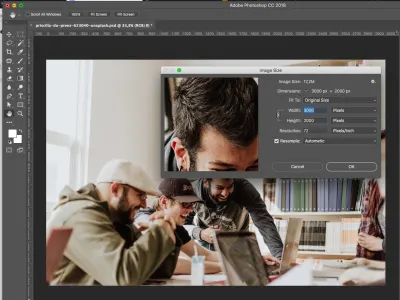
เปิดภาพใน Photoshop และลดขนาดภาพโดยคลิกที่ Image → Image size และตั้งค่าความกว้างที่ 3000px:

บันทึกภาพของคุณแล้วลากลงในไลบรารีของคุณ
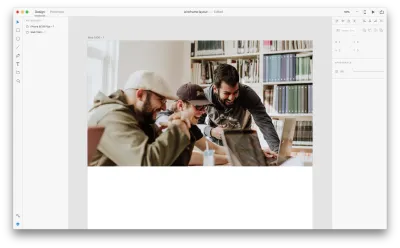
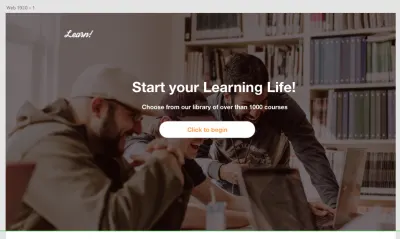
ใน XD ลากรูปภาพจากไลบรารีไปยัง Artboard ของคุณ ให้พอดีกับรูปร่างที่เราเพิ่งสร้างเป็นตัวยึดตำแหน่งรูปภาพ

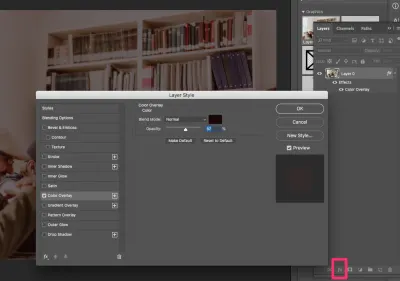
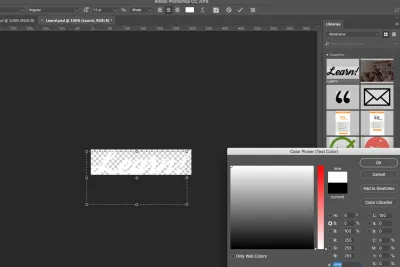
ฉันจะเพิ่มโลโก้และข้อความในรูปภาพนี้ ฉันต้องการรูปภาพให้มีสีเข้มขึ้นเล็กน้อยเพื่อให้อ่านข้อมูลได้ง่าย กลับไปที่ Photoshop Libraries และดับเบิลคลิกที่รูปภาพในแผงควบคุม เมื่อเปิดรูปภาพแล้ว ไปที่แผงเลเยอร์ เลือกเลเยอร์รูปภาพแล้วคลิก เพิ่มสไตล์เลเยอร์ ที่ด้านล่างของแผง ตั้งค่า Color Overlay ด้วยการตั้งค่าที่แสดงด้านล่าง:

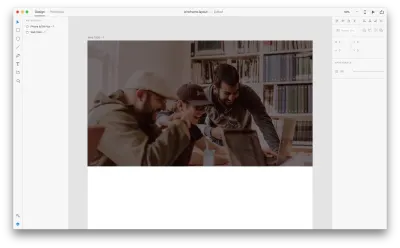
บันทึก และจะถูกบันทึกโดยอัตโนมัติในห้องสมุดทั้งหมดของคุณ สลับกลับไปที่ XD แล้วคุณจะเห็นรูปภาพในอาร์ตบอร์ดของคุณอัปเดต (ไม่จำเป็นต้องลากกลับจากไลบรารีอีกครั้ง)
หมายเหตุ : ขึ้นอยู่กับขนาดของรูปภาพ อาจต้องใช้เวลาเพิ่มขึ้นเล็กน้อยในการอัปเดตตัวเองในไลบรารี

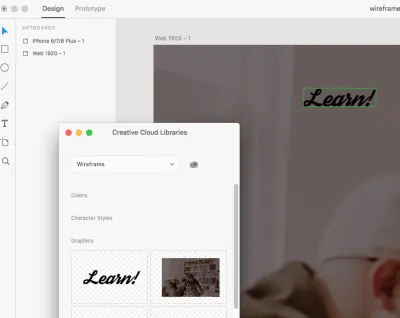
ทีนี้มาใส่โลโก้ของเรากัน เปิดไฟล์ Photoshop และลาก "เรียนรู้!" โลโก้ลงในห้องสมุด นี่คือแบบอักษรที่ฉันใช้

เนื่องจากพื้นหลังของเราเป็นสีเข้ม เราจึงต้องมีโลโก้สีขาว สลับกลับไปที่ Photoshop และดับเบิลคลิกที่โลโก้จาก Libraries
หยิบเครื่องมือ Type ไฮไลต์ข้อความโลโก้แล้วทำให้เป็นสีขาว บันทึก และมันจะถูกบันทึกโดยอัตโนมัติใน XD artboard ของคุณเช่นกัน


แทรกข้อความและปุ่มเพื่อทำให้ส่วนฮีโร่สมบูรณ์

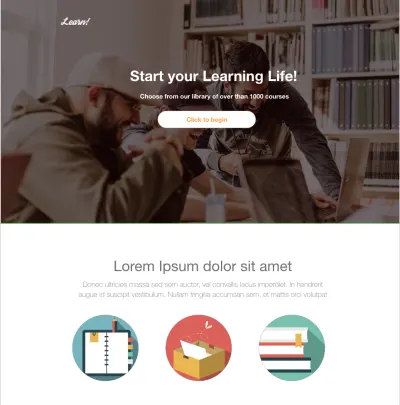
ต่อไป ฉันจะกรอกข้อมูลในส่วนถัดไปโดยเพิ่มข้อความและไอคอน สิ่งที่ฉันใช้มาจากชุดฟรีที่ฉันสร้างขึ้นสำหรับ Smashing Magazine ซึ่งคุณสามารถหาได้ที่นี่
เช่นเดียวกับที่ทำก่อนหน้านี้ ให้เปิดไอคอนและเพิ่มลงในไลบรารีของคุณใน Photoshop จากนั้นสลับกลับไปที่ XD เพื่อวางไว้ในโครงร่างของคุณ นี่คือผลลัพธ์:

ตอนนี้เราจะไปยังส่วน คุณลักษณะ เหมือนเมื่อก่อน เราจะลากรูปภาพมาไว้บนตัวยึดรูปภาพ (ฉันใช้รูปภาพนี้โดย Sonnie Hiles ที่พบใน Unsplash) เพิ่มข้อความและปุ่มตามที่ฉันได้แสดงให้คุณเห็นในขั้นตอนก่อนหน้าข้างต้น

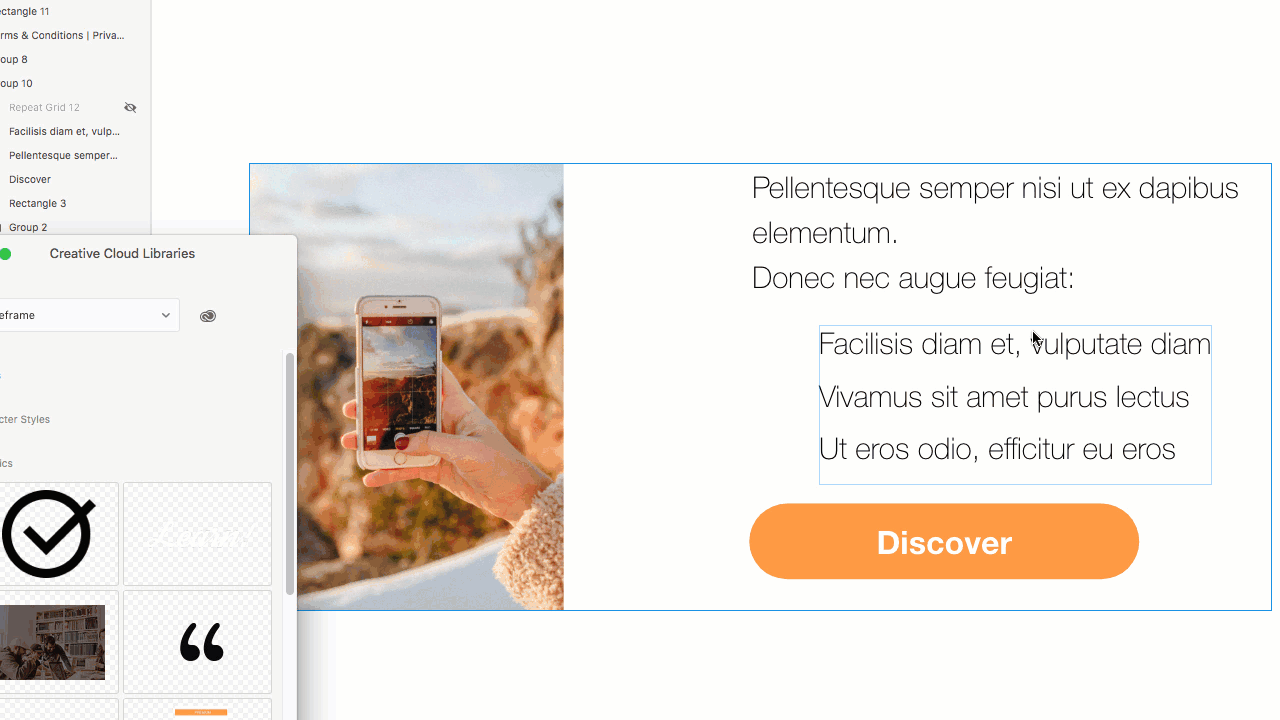
เปิดไฟล์ Photoshop ที่ฉันให้ไว้และเพิ่มสัญลักษณ์กาเครื่องหมายลงในไลบรารีของคุณ เปิด Libraries ใน XD แล้ววางไอคอนไว้ใกล้ข้อความ ใช้ตารางทำซ้ำเพื่อสร้างสำเนาสามชุด:

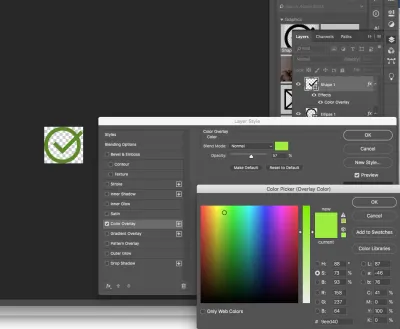
ตอนนี้เรามาเปลี่ยนสีของสัญลักษณ์กาเครื่องหมายกัน กลับไปที่ Photoshop เปิดจาก Libraries และกำหนด Color Overlay ดังที่แสดงด้านล่าง:

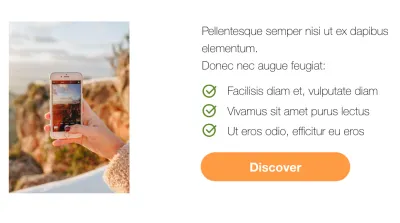
บันทึกและดูไอคอนของคุณใน XD ที่อัปเดตโดยตรง

ตอนนี้มาเสร็จสิ้นการจัดวางของเรา
สำหรับส่วน คำรับรอง ให้เพิ่มข้อความและรูปภาพสำหรับคำรับรอง (ฉันเอาของฉันมาจากใบหน้า UI)

สุดท้าย เราจะเพิ่มข้อมูลสำหรับส่วน ราคา ส่วนการ สมัคร และส่วนท้าย คุณสามารถค้นหาตารางราคาในไฟล์ Photoshop ที่ฉันให้ไว้ ลากไปยังไลบรารีของคุณใน Photoshop จากนั้นเปิด Libraries ใน XD แล้วลากลงในอาร์ตบอร์ดของคุณ ปรับเปลี่ยนได้ตามต้องการ
และ… เสร็จแล้ว!
บทสรุป
ในบทช่วยสอนนี้ เราได้เรียนรู้วิธีทำงานกับ Photoshop และ Adobe XD เพื่อสร้างไวร์เฟรม และจากนั้นจะเพิ่มความเที่ยงตรงให้กับมันอย่างรวดเร็วโดยการปรับเปลี่ยนองค์ประกอบของไลบรารี สำหรับการอ้างอิงของคุณ ฉันได้สร้างโครงลวดสำหรับมือถือซึ่งคุณสามารถใช้เพื่อฝึกฝนและปฏิบัติตามบทช่วยสอนนี้ ทำตามขั้นตอนเหมือนที่เราทำกับเวอร์ชันเดสก์ท็อปเพื่อเพิ่มข้อความและรูปภาพ
ให้ฉันดูผลลัพธ์ของคุณในความคิดเห็น!
บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe เครื่องมือ Adobe XD สร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล เนื่องจากช่วยให้คุณเปลี่ยนจากแนวคิดไปสู่การสร้างต้นแบบได้เร็วยิ่งขึ้น ออกแบบ สร้างต้นแบบ และแชร์ ทั้งหมดในแอปเดียว คุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และสมัครรับจดหมายข่าวการออกแบบประสบการณ์ของ Adobe เพื่อรับทราบข้อมูลล่าสุดและรับทราบเกี่ยวกับแนวโน้มล่าสุดและข้อมูลเชิงลึกสำหรับการออกแบบ UX/UI
