7 เครื่องมือ Wireframing & การสร้างต้นแบบสำหรับการออกแบบเว็บและแอพมือถือ
เผยแพร่แล้ว: 2018-03-14เริ่มต้นด้วยการล้างความเข้าใจผิดทั่วไปบางอย่าง นักออกแบบบางคน และแม้แต่ลูกค้าของพวกเขา มีแนวโน้มที่จะใช้โครงร่าง ม็อคอัพ และต้นแบบ สลับกันได้ เป็นความจริงที่ทั้งสามแสดงถึงแนวคิดหรือการนำเสนอในระยะเริ่มต้นของการออกแบบ
กระนั้น ทั้งสามไม่ใช่สิ่งเดียวกัน และมีวัตถุประสงค์ต่างกันบ้าง
- โครงร่างเป็นภาพการออกแบบที่มีความเที่ยงตรงต่ำ โดยทั่วไปแล้วจะขาดรายละเอียด เป็นแบบคงที่ และถึงแม้จะสื่อถึงรูปร่าง แต่ก็ไม่มีเนื้อหา
- ม็อคอัพสามารถให้ข้อมูลมากมายเกี่ยวกับการออกแบบ โดยทั่วไปแล้วจะเป็นการแสดงภาพที่มีความคมชัดปานกลางถึงสูง แต่ก็เหมือนกับโครงลวด มันยังเป็นแบบคงที่
- ต้นแบบคือการแสดงการออกแบบแบบไดนามิกที่มีความเที่ยงตรงปานกลางถึงสูง สามารถใช้เพื่อเน้นคุณลักษณะบางอย่างของการออกแบบได้ ต้นแบบบางรุ่นแทบจะไม่สามารถแยกแยะได้ในแง่ของรูปลักษณ์และความรู้สึกจากผลิตภัณฑ์ขั้นสุดท้ายที่เสนอ
แต่พวกเขามีหลายสิ่งที่เหมือนกัน สามารถใช้เพื่อแสดงสถานะปัจจุบันหรือที่เสนอของการออกแบบ และมักใช้เพื่อขอความคิดเห็น
ต้นแบบไม่จำเป็นต้องสวยงาม แต่ต้องทำงานได้ดีพอที่จะแสดงหลักการออกแบบหรือคุณลักษณะที่สำคัญ
เวิร์กโฟลว์ต้นแบบทั่วไป:
- ร่างวิธีการนำทางของผู้ใช้ (กระแสเพจ)
- สร้างเวอร์ชันดิจิทัลที่มีความเที่ยงตรงต่ำในแต่ละหน้า ทำการทดสอบการใช้งาน และจดบันทึกบทเรียนที่ได้รับ
- เพิ่มรายละเอียดจนกว่าคุณจะมีโมเดลที่มีความเที่ยงตรงสูงซึ่งสามารถเลียนแบบรูปลักษณ์ของผลิตภัณฑ์ขั้นสุดท้ายที่เสนอได้
InVision


Forbes แนะนำว่า บริษัทขนาดใหญ่และองค์กรขนาดใหญ่หลายพันแห่งใช้งาน รวมถึงบริษัทชั้นนำใน Fortune 100 ส่วนใหญ่ และผู้จัดการโครงการที่ใช้งานจะบอกคุณอย่างรวดเร็วว่ามันช่วยลดความซับซ้อนของขั้นตอนการออกแบบและกิจกรรมการทำงานร่วมกันในทีมในทุกแง่มุม
InVision เป็นเครื่องมือออกแบบหรือผู้จัดการโครงการที่มีประสิทธิภาพอย่างทั่วถึง เนื่องจากช่วยให้สามารถทำงานร่วมกันในเบราว์เซอร์ได้แบบเรียลไทม์
ด้วย InVision คุณสามารถสร้างต้นแบบที่สมบูรณ์แบบพิกเซล คุณสามารถบรรลุผลการออกแบบที่เร็วขึ้น และคุณสามารถใช้ประโยชน์จากการทดสอบต้นแบบที่คุณสร้างได้ฟรีไม่จำกัด นักออกแบบกว่า 2 ล้านคนใช้ InVision แล้ว และไม่ต้องกังวลกับการเขียนโค้ดขณะทำเช่นนั้น
คุณสามารถทดลองใช้เครื่องมือที่ยอดเยี่ยมนี้ได้ฟรี การลงทะเบียนเพื่อทดลองใช้งานฟรีเป็นเรื่องง่าย ไม่มีค่าธรรมเนียมการติดตั้งที่เกี่ยวข้อง และคุณไม่จำเป็นต้องทำการสั่งซื้อ แม้ว่าคุณจะตัดสินใจซื้อก็ตาม อย่างแรกเลย: คลิกที่ลิงก์ของเว็บไซต์เพื่อดูข้อมูลเพิ่มเติมว่าเครื่องมือสร้างต้นแบบระดับบนนี้ทำงานให้คุณได้อย่างไร
ปิโดโก

จุดแข็งหลัก ของ Pidoco อยู่ที่การสร้างต้นแบบ UX เชิงโต้ตอบอย่างสมบูรณ์ อย่างไรก็ตาม ควรกล่าวถึงว่าหากคุณมีสถานการณ์ที่เรียกโครงร่างโครงร่าง Pidoco เป็นเครื่องมือสร้างโครงลวดที่ยอดเยี่ยมเช่นกัน
ต้นแบบของ Pidoco ช่วยให้คุณสามารถจำลองรูปลักษณ์ของเว็บไซต์หรือแอปจริงได้จนถึงจุดที่คุณสามารถทดสอบและสาธิตการคลิก การแตะ การเลื่อน การเคลื่อนไหวของอุปกรณ์ และคำสั่งแป้นพิมพ์ทั้งหมดได้ พูดง่ายๆ ก็คือ เครื่องมือนี้ เหมาะสำหรับนักออกแบบเว็บไซต์และนักออกแบบแอพมือถือ
ต้นแบบที่สร้างโดย Pidoco สามารถทดสอบได้แบบเรียลไทม์บนอุปกรณ์ iOS และ Android รวมถึงบนเว็บเบราว์เซอร์ เทมเพลตที่มาพร้อมกับเครื่องมือนี้ทำให้การสร้างต้นแบบทำได้รวดเร็วและง่ายมาก คุณไม่จำเป็นต้องติดตั้งอะไรเลย เนื่องจาก Pidoco อยู่ในระบบคลาวด์ เข้าสู่ระบบ และคุณอยู่ที่นั่น Pidoco นั้นง่ายต่อการเรียนรู้และไม่ต้องการการเข้ารหัสใดๆ
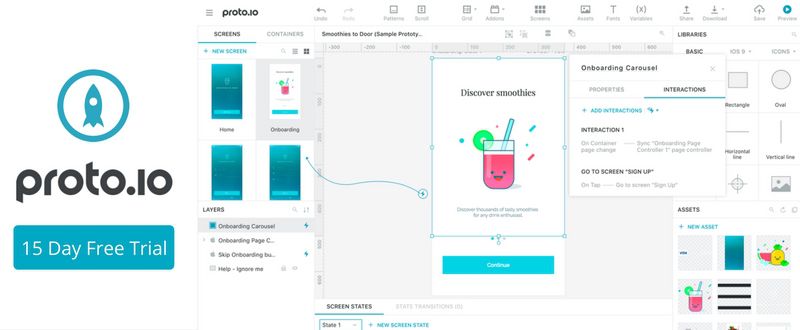
Proto.io

Proto.io มีแพลตฟอร์มการสร้างต้นแบบสำหรับมือถือและเว็บซึ่งเหมาะสำหรับนักออกแบบแอปที่กำลังสร้างและทดสอบต้นแบบแอปบนอุปกรณ์เคลื่อนที่แบบโต้ตอบซึ่งมีรูปลักษณ์และความรู้สึกของผลิตภัณฑ์เป้าหมาย Proto.io ใช้งานง่าย ฉัน
ทำงานในเบราว์เซอร์ส่วนใหญ่ แดชบอร์ดช่วยให้คุณสามารถจัดการโครงการของคุณ ตัวแก้ไขช่วยให้คุณสามารถสร้างได้ และโปรแกรมเล่นจะใช้เพื่อดูและโต้ตอบกับต้นแบบและรับข้อเสนอแนะ
ต้นแบบของคุณสามารถทดสอบได้โดยตรงบนอุปกรณ์มือถือจริง และมีแอพฟรีที่อนุญาตให้ใช้งานแบบเต็มหน้าจอและโหมดออฟไลน์บนอุปกรณ์ iOS และ Android
เนื่องจากบริษัทขนาดใหญ่ เช่น PayPal, Disney และ Airbnb พึ่งพา Proto.io จึงไม่มีความเสี่ยงใดๆ ที่จะทำให้แพลตฟอร์มการสร้างต้นแบบนี้เป็นเครื่องมือที่คุณเลือก นอกจากนี้ คุณจะได้รับประโยชน์จากการสามารถเร่งความพยายามในการออกแบบของคุณและนำผลิตภัณฑ์ที่ดีกว่าออกสู่ตลาดได้ในเวลาอันสั้น
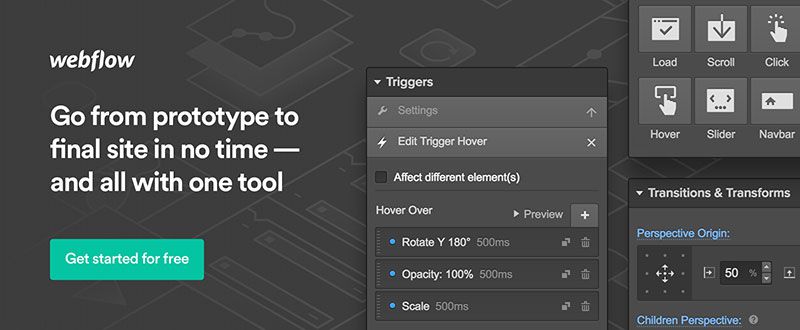
เว็บโฟลว์

ต้นแบบ ออกแบบ พัฒนา คุณสามารถทำสิ่งเดียวในแต่ละครั้ง หรือทำทั้งหมดพร้อมกันด้วย Webflow ตัวช่วยการจัดการโครงการก็มีเช่นกัน ทุกสิ่งที่คุณสร้างบน Webflow นั้นขับเคลื่อนโดย HTML, CSS และ JavaScript ที่พร้อมใช้งานจริง ทำให้การเปลี่ยนจากต้นแบบเป็นการส่งมอบเป็นขั้นตอนที่ค่อนข้างราบรื่น
การออกแบบเว็บไซต์ของคุณจะถูกปรับโดยอัตโนมัติสำหรับอุปกรณ์ขนาดเล็ก คุณสามารถทดสอบงานของคุณบนอุปกรณ์ใดก็ได้ และด้วย Webflow คุณสามารถนำสมาชิกในทีมเข้าสู่ความพยายามในการออกแบบของคุณได้ มีเครื่องมือสร้างต้นแบบไม่มากที่เสนอสิ่งพิเศษเหล่านี้ทั้งหมด
PowerMockup

ผู้ใช้ PowerPoint รับทราบ ตอนนี้อาจเป็นเวลาที่ดีในการดาวน์โหลด PowerMockup เวอร์ชันทดลองฟรี และเริ่มสร้าง wireframes และ mockups สำหรับเว็บไซต์หรือสำหรับแอปพลิเคชันมือถือหรือเดสก์ท็อป
PowerMockup ไม่ได้เป็นเพียงเครื่องมือที่ผู้ชื่นชอบ PowerPoint สามารถใช้เพื่อประโยชน์ของตนได้ แต่ PowerMockup ถูกสร้างขึ้นเป็นส่วน เสริมของ PowerPoint
มันมีไลบรารีของรูปร่าง ไอคอน และองค์ประกอบการออกแบบที่สามารถวางลงบนสไลด์ PowerPoint เพื่อสร้างโครงร่างหรือโครงร่าง เมื่อทำเสร็จแล้ว เพียงใช้ฟีเจอร์สไลด์โชว์และแอนิเมชั่นของ PowerPoint เพื่อทำให้ต้นแบบของคุณเป็นแบบโต้ตอบ
Lucidchart

Lucidchart เป็นแอปพลิเคชั่นสร้างไดอะแกรมและโครงร่างออนไลน์ที่มีไลบรารีรูปร่างที่มีไอคอนและประเภทอุปกรณ์อย่างครบถ้วนสำหรับเว็บไซต์และอุปกรณ์ iOS หรือ Android
แพ็คเกจ Lucidchart ยังประกอบด้วยไลบรารีที่สร้างไว้ล่วงหน้าขององค์ประกอบการออกแบบที่ทันสมัย เทคโนโลยีการลากและวาง และความสามารถในการสาธิตแบบโต้ตอบ รวมกับเทคโนโลยีเลเยอร์ที่ช่วยให้คุณเห็นว่าการออกแบบของคุณจะทำงานอย่างไรในโลกแห่งความเป็นจริง
การทำงานร่วมกันก็ง่ายเช่นกัน และ Lucidchart เป็น ระบบคลาวด์และผสานรวมกับ Google Apps, Google Drive, Jive และแอปพลิเคชันที่มีประโยชน์อื่นๆ สมบูรณ์แบบ หากคุณต้องการย้ายข้อมูลการออกแบบไปยังคลาวด์
HotGloo

หนึ่งในความท้าทายที่นักออกแบบต้องเผชิญคือการสร้างประสบการณ์ที่ดี ด้วย HotGloo คุณสามารถสร้างเว็บ มือถือ หรือแม้แต่เครื่องแต่งตัวต้นแบบได้จากเบราว์เซอร์ของคุณเอง ไลบรารีองค์ประกอบ UI มากกว่า 2,000 รายการพร้อมให้คุณใช้งาน พร้อมด้วยบัญชีลิขสิทธิ์หลายบัญชีที่อนุญาตให้ทำงานร่วมกันได้ง่ายระหว่างคุณและเพื่อนร่วมงาน สร้าง ทดสอบ และทำซ้ำเพื่อให้ได้ประสบการณ์ที่ดีแก่ลูกค้าของคุณ
ลอง HotGloo ฟรีวันนี้! เข้าถึงเอกสารฉบับเต็ม วิดีโอแนะนำ และการสัมมนาผ่านเว็บแบบสดเพื่อช่วยเหลือคุณได้อย่างง่ายดาย
สรุป
คุณควรมีปัญหาเล็กน้อยในการค้นหาเครื่องมือสร้างต้นแบบที่ตรงกับความต้องการของคุณที่นี่ ไม่ว่านี่จะเป็นครั้งแรกที่คุณเข้าสู่ตลาดสำหรับเครื่องมือดังกล่าว หรือคุณต้องการสิ่งที่ดีกว่านี้ หวังว่า การสนทนาเปิดของเราจะช่วยขจัดความสับสนที่คุณอาจเคยพบเกี่ยวกับความแตกต่างระหว่างเฟรมเรต ม็อคอัพ และต้นแบบ เครื่องมือเหล่านี้หลายอย่างทำให้คุณสามารถสร้างส่วนผสมของตัวช่วยการออกแบบเหล่านี้ได้
หากคุณต้องการเครื่องมือเพื่อช่วยเหลือการทำงานร่วมกันหรือกิจกรรมการจัดการโครงการ มีบางอย่างที่นี่สำหรับคุณเช่นกัน ผลิตภัณฑ์ทั้งหมดเหล่านี้เป็นหนึ่งในผลิตภัณฑ์ที่ดีที่สุดในตลาด
