วิธีประสบความสำเร็จในการออกแบบโครงลวด
เผยแพร่แล้ว: 2022-03-10โดยส่วนใหญ่ เรามักจะประเมินสิ่งที่คุ้นเคยต่ำไป เป็นไปได้มากเช่นกันที่เราจะดูถูกดูแคลนสิ่งเหล่านั้นที่แม้จะดูใหม่แต่ดูง่ายในการดำเนินการ และนั่นก็ถูกต้องในระดับหนึ่ง แต่เมื่อเราเผชิญกับกรณีที่ซับซ้อนและใช้มาตรการทั้งหมด ความเข้าใจพื้นฐานที่ดีและมั่นคงสามารถช่วยเราค้นหาวิธีแก้ปัญหาที่เหมาะสมได้
ในบทความนี้ เราจะมาเจาะลึกถึงกิจกรรมที่เรียบง่ายที่สุดกิจกรรมหนึ่ง ซึ่งมักจะประเมินค่าต่ำไปในการพัฒนาเว็บซึ่งเป็นการออกแบบโครงลวด เราจะหาคำตอบว่าโครงลวดคืออะไร เหตุใดเราจึงต้องออกแบบ วิธีใช้การออกแบบโครงลวดให้เกิดประโยชน์สูงสุด และวิธีนำไปสู่ระดับถัดไป
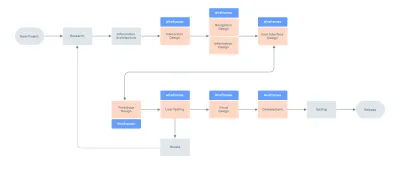
ตามรายงาน 20 เหตุผลที่ทำให้สตาร์ทอัพล้มเหลวโดย CB Insights พบว่า 17% ของสตาร์ทอัพรายงานว่าไม่เป็นมิตรกับผู้ใช้ซึ่งเป็นสาเหตุของความล้มเหลว การออกแบบอินเทอร์เฟซที่ใช้งานง่ายไม่ใช่เรื่องง่าย โดยเฉพาะอย่างยิ่งสำหรับผลิตภัณฑ์ขนาดใหญ่และซับซ้อนซึ่งมีเอนทิตี การขึ้นต่อกัน และองค์ประกอบจำนวนมากที่ต้องจัดระเบียบ ในการออกแบบผลิตภัณฑ์ที่ซับซ้อนเช่นนี้ คุณควรปฏิบัติตามแนวทางจากบนลงล่าง และการออกแบบโครงลวดเป็นเทคนิคที่ดีที่สุดที่สามารถช่วยคุณได้
ขั้นแรก มากำหนดเงื่อนไขกัน
Wireframe — เรียกอีกอย่างว่าแผนผังหน้าหรือพิมพ์เขียวของหน้าจอ และเป็นแนวทางด้วยภาพที่แสดงถึงโครงร่างโครงร่างของเว็บไซต์หรือแอปพลิเคชัน
คำจำกัดความเพิ่มเติมที่เราจะพิจารณาคือการวางโครงลวด — กระบวนการของการออกแบบโครงลวด และมักใช้เพื่อจัดวางเนื้อหาและการทำงานบนหน้าที่คำนึงถึงความต้องการของผู้ใช้และการเดินทางของผู้ใช้ Wireframes ถูกใช้ในช่วงต้นของกระบวนการพัฒนาเพื่อสร้างโครงสร้างพื้นฐานของหน้าก่อนที่จะเพิ่มการออกแบบด้วยภาพและเนื้อหา
เมื่อมองแวบแรก การวางโครงลวดดูเรียบง่าย และในที่นี้ปัญหาสำคัญอยู่ที่ว่าเรามักไม่ค่อยใส่ใจกับเรื่องง่ายๆ มากพอ วิธีหนึ่งที่จะช่วยให้เราได้รับประโยชน์สูงสุดจากการวางโครงลวดคือการกำหนดเป้าหมายของผลิตภัณฑ์หรือบริการ
เป้าหมายหลักของ Wireframing ที่เราจะได้รับคือการแสดงให้ทีมและผู้มีส่วนได้ส่วนเสียเห็นว่าเอนทิตี เพจ และส่วนประกอบใดบ้างที่แอปพลิเคชันจะมี และองค์ประกอบเหล่านี้ของผลิตภัณฑ์ดิจิทัลจะโต้ตอบกันอย่างไร
จากคำจำกัดความของเป้าหมาย เราจะเห็นได้ว่าผลกระทบของ Wireframing ที่มีต่อกระบวนการพัฒนาและผลิตภัณฑ์ขั้นสุดท้ายนั้นยิ่งใหญ่เพียงใด
เมื่อเราคำนึงถึงเป้าหมายของกระบวนการวางโครงลวดแล้ว เรายังคงต้องให้ความสนใจกับข้อผิดพลาดทั่วไปที่ควรหลีกเลี่ยงในระหว่างการออกแบบโครงลวด
ข้อผิดพลาดของ Wireframing ที่เราต้องการหลีกเลี่ยง
- การสร้างโครงลวดเพื่อประโยชน์ของ 'การตรวจสอบกล่อง';
- ข้ามขั้นตอนของโครงลวดเลย
- การเตรียมโครงลวดหลังการออกแบบภาพ
- ไม่เข้าใจว่าทำไมต้องใช้ wireframes
Wireframes ควรอยู่ก่อนขั้นตอนของการออกแบบภาพ ไม่ใช่ในทางกลับกัน มันเหมือนกับการตัดสินใจเลือกกลุ่มเทคโนโลยีสำหรับแอปพลิเคชันของคุณหลังจากเขียนโค้ดแล้ว
การออกแบบโครงลวดวางรากฐานสำหรับคุณภาพของการออกแบบ และยิ่งเราเข้าใจเป้าหมายของระยะนี้มากเท่าไหร่ เราก็ยิ่งได้รับประโยชน์มากขึ้นเท่านั้น มาเจาะลึกกันดูว่าเหตุใดเราจึงต้องออกแบบโครงลวด และคุณค่าของเทคนิคนี้เป็นอย่างไร
ธุรกิจที่ขาดความรู้เกี่ยวกับการออกแบบผลิตภัณฑ์อาจยินดีกับการข้ามการออกแบบโครงลวด เนื่องจากช่วยให้สามารถลดต้นทุนโครงการได้ แต่การตัดสินใจนี้อาจนำไปสู่ความล้มเหลวที่อาจเกิดขึ้นในระยะยาว และคุณในฐานะนักออกแบบควรอธิบายว่าทำไมเราจึงทำสิ่งนี้ มันจะช่วยผลิตภัณฑ์ขั้นสุดท้ายได้อย่างไร และมันจะช่วยประหยัดค่าใช้จ่ายในอนาคตได้อย่างไร
ต่อไป มาดูจุดที่จะช่วยให้คุณเข้าใจมากขึ้นว่าทำไมเราถึงต้องการโครงร่างแบบไวร์เฟรม และดูว่าไวร์เฟรมช่วยรับคำติชมจากนักพัฒนาซอฟต์แวร์ ลูกค้า และผู้ใช้ผลิตภัณฑ์ของคุณในอนาคตได้อย่างไร
ทำไมคุณควรออกแบบ Wireframes
ช่วยทีมของคุณประมาณการและปรับแต่งขอบเขตของงาน
Wireframes ช่วยให้นักออกแบบสามารถสร้างภาพผลิตภัณฑ์ในอนาคตได้อย่างรวดเร็ว และแสดงให้เห็นต่อทีมสำหรับการแก้ไขที่จำเป็น Wireframes ยังช่วยให้คุณแสดงให้ทีมของคุณเห็นว่าแอปพลิเคชันจะมีหน้าจอใด องค์ประกอบและการควบคุมใดบ้างที่จะอยู่ในแต่ละหน้าจอ และองค์ประกอบทั้งหมดจะโต้ตอบกันอย่างไร นอกจากนี้ การมองผ่านโครงลวดยังเร็วกว่าการอ่านข้อกำหนด นอกจากนี้ยังช่วยเราหลีกเลี่ยงความคลาดเคลื่อนในขอบเขตระหว่างการประมาณการเบื้องต้นกับค่าสุดท้าย
ให้สมาชิกในทีมมีส่วนร่วมในขั้นตอนการออกแบบผลิตภัณฑ์
เราทุกคนต่างอยู่ในตำแหน่งที่ได้สร้างการออกแบบชั้นยอด เพียงเพื่อต้องเผชิญกับข้อจำกัดด้านการพัฒนาเท่านั้น การใช้โครงลวดช่วยให้เรามีส่วนร่วมกับนักพัฒนาในการพูดคุยเกี่ยวกับการออกแบบในระยะแรก ทำให้พวกเขาสามารถให้ข้อเสนอแนะและแนะนำการเปลี่ยนแปลงก่อนที่คุณจะเริ่มทำงานกับการออกแบบภาพ ด้วยวิธีนี้ คุณสามารถเพิ่มความเร็วในกระบวนการออกแบบ และไม่ต้องเสียเวลาและเงินไปเปล่าๆ

จัดงานสาธิตสำหรับลูกค้า
การได้รับคำติชมอย่างรวดเร็วจากลูกค้าและผู้มีส่วนได้ส่วนเสียของคุณเป็นองค์ประกอบที่สำคัญของกระบวนการออกแบบ นอกจากนี้ เราทุกคนต่างประสบกับคำขอเปลี่ยนแปลงหลายครั้งจากผู้มีส่วนได้ส่วนเสียของเรา ซึ่งเป็นเรื่องปกติ ด้วยโครงลวด เราสามารถทำให้กระบวนการนี้มีประสิทธิภาพมากขึ้น การเปลี่ยนแปลงต้นแบบต้องใช้เวลาและความพยายามมากกว่าการเปลี่ยนแปลงโครงลวด จะช่วยให้คุณคล่องตัวและไม่เสียเวลาเพิ่มเติมในการทำงานใหม่
ดำเนินการทดสอบผู้ใช้
ตามที่ Eric Ries ผู้เขียน Lean Startup กล่าว ยิ่งคุณทำการทดสอบโดยผู้ใช้ได้เร็วเท่าไร ก็ยิ่งดีเท่านั้น ไม่มีใครต้องการเปิดตัวแอปพลิเคชันและพบว่าผู้ใช้ไม่เข้าใจวิธีใช้งานอย่างถูกต้อง Wireframes สามารถช่วยให้นักออกแบบได้รับข้อเสนอแนะอันมีค่าจากผู้ใช้ที่มีศักยภาพ และไม่ต้องใช้เวลาในการพัฒนาต้นแบบเชิงโต้ตอบที่ซับซ้อนเมื่อไม่ต้องการ
ความจริงที่ว่านักออกแบบ UI/UX ใช้โครงลวดไม่ได้หมายความว่าพวกเขาทำถูกต้องเสมอไป เพื่อสิ่งนั้น คุณควรจำและปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด
แนวทางปฏิบัติที่ดีที่สุดสำหรับ Wireframing
เพื่อให้ได้ผลลัพธ์ที่ดีที่สุดและเป็นรากฐานที่มั่นคงสำหรับ UI เพิ่มเติม คุณต้องปฏิบัติตามกฎง่ายๆ หลายประการ:
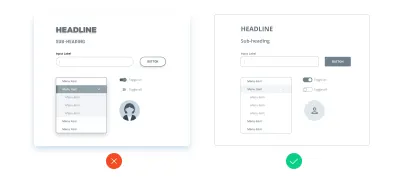
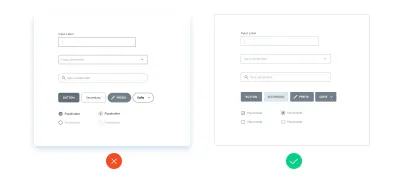
1. ลดการใช้สีใน Wireframes
หากคุณกำลังใช้จานสีที่หลากหลายในโครงร่างโครงร่างของคุณ ให้เตือนตัวเองถึงเป้าหมายของการวางลวด (เพื่อแสดงว่าผลิตภัณฑ์นั้นจะมีองค์ประกอบใดบ้าง และควรโต้ตอบกันอย่างไร) และคิดว่าถ้าสีพิเศษช่วยให้คุณบรรลุเป้าหมายหรือไม่ . 
ในบางกรณีพวกเขาสามารถ แต่โดยทั่วไปแล้ว การเพิ่มสีสันให้กับโครงลวดของคุณอาจทำให้ผู้ดูเสียสมาธิและจะทำให้การอัปเดตใดๆ ยากขึ้นอย่างแน่นอน นอกจากนี้ยังมีประเด็นสำคัญอีกประการที่ต้องพิจารณา — ไม่ใช่ลูกค้าทุกรายที่มีความเข้าใจเทคนิค UX เป็นอย่างดี และอาจใช้โครงร่างสีสำหรับการออกแบบขั้นสุดท้าย

อย่างไรก็ตาม นี่ไม่ได้หมายความว่าคุณไม่ควรใช้สีบนเฟรมลวดและยึดติดกับจานขาวดำอย่างเคร่งครัด บางครั้งการใช้สีเพื่อเน้นองค์ประกอบเฉพาะก็สมเหตุสมผล ตัวอย่างเช่น คุณสามารถใช้สีแดงสำหรับสถานะข้อผิดพลาด หรือสีน้ำเงินสำหรับบันทึกย่อ ฯลฯ
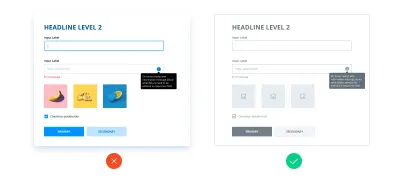
2. ใช้การออกแบบส่วนประกอบอย่างง่าย
เมื่อคุณเพิ่มส่วนประกอบลงในโครงลวด ให้เลือกการออกแบบพื้นฐาน โครงลวดไม่ได้มีวัตถุประสงค์เพื่อให้มีส่วนประกอบที่ออกแบบอย่างถี่ถ้วนและมีรายละเอียด สมาชิกในทีมและผู้มีส่วนได้ส่วนเสียควรรับรู้ได้ง่ายแทน การเพิ่มส่วนประกอบที่มีรายละเอียดจะทำให้คุณเสียเวลาและความพยายามอย่างมากโดยไม่เป็นประโยชน์อย่างยิ่ง

3. รักษาความสม่ำเสมอ
ส่วนประกอบที่คล้ายคลึงกันต้องมีลักษณะเหมือนกันบนโครงลวดทั้งหมดของคุณ หากองค์ประกอบที่เหมือนกันดูแตกต่างกัน นักพัฒนามักจะตั้งคำถามว่าส่วนประกอบเหมือนกันจริงหรือไม่ และอาจเพิ่มเวลาพิเศษในการประมาณการเนื่องจากการออกแบบที่แตกต่างกัน เมื่อทำงานกับโครงลวด โปรดจำกฎง่ายๆ: มีความสอดคล้องและพยายามอย่าสร้างความสับสน

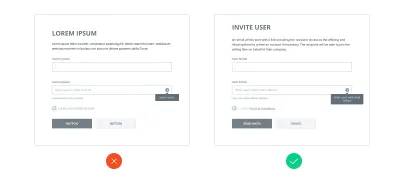
4. ใช้เนื้อหาจริง
ในบางครั้ง เราจะเห็นได้ว่าผู้ออกแบบ UI/UX ไม่ได้เพิ่มเนื้อหาจริงบนเฟรมภาพและใช้ lorem ipsum แทน นั่นเป็นความผิดพลาดทั่วไปที่นักออกแบบไม่กี่คนถึงกับรู้ว่าพวกเขาทำ คุณอาจคัดค้านและบอกว่าเนื้อหาไม่พร้อมใช้งานในขั้นตอนการออกแบบ ก็เพียงพอแล้วที่จะใช้เนื้อหาเวอร์ชันร่าง

เนื้อหาส่งผลต่อการออกแบบที่คุณจะสร้าง และเนื้อหาแบบร่างจะช่วยให้คุณตัดสินใจได้ถูกต้องและมอบการออกแบบที่ยอดเยี่ยม หากคุณใช้ lorem ipsum คุณจะไม่เห็นภาพเต็มและอาจจำเป็นต้องทำการปรับเปลี่ยน UI เป็นจำนวนมากหรือแย่กว่านั้น - คุณจะสร้างการออกแบบที่ใช้งานไม่ได้ นอกจากนี้ เนื้อหาจริงจะเพิ่มมูลค่าให้กับโครงลวดของคุณ อธิบายบริบทได้ดีขึ้น และอาจบ่งชี้ว่าคุณต้องเริ่มรวบรวมเนื้อหาจริงแล้ว
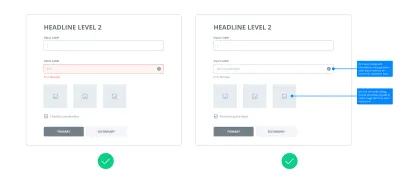
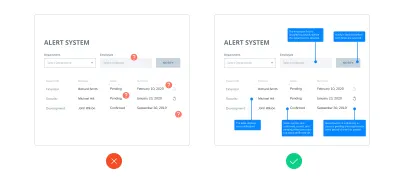
5. ใช้คำอธิบายประกอบ
อาจเกิดขึ้นที่โซลูชันการออกแบบบางอย่างไม่สามารถแสดงเป็นภาพได้ ดังนั้นผู้มีส่วนได้ส่วนเสียหรือนักพัฒนาจึงอาจมีคำถามเกี่ยวกับโซลูชันเหล่านี้ ตัวอย่างเช่น ตรรกะที่อยู่เบื้องหลังการควบคุมบางอย่าง ในกรณีดังกล่าว คุณสามารถใส่คำอธิบายประกอบบนหน้าจอเพื่ออธิบายเหตุผลเบื้องหลังได้ ด้วยวิธีนี้ ทีมของคุณจะเข้าใจวิธีแก้ไขปัญหาของคุณ และคุณไม่จำเป็นต้องใช้เวลาพูดคุยถึงปัญหาเหล่านั้น

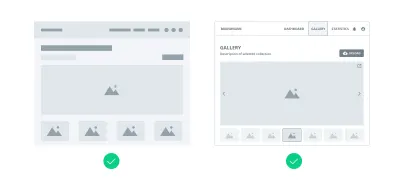
6. ความเที่ยงตรงต่ำถึงสูง
ไม่มีกฎเกณฑ์ที่เข้มงวด บางครั้งคุณควรเลือกใช้โครงลวดที่มีความเที่ยงตรงต่ำ ในขณะที่บางโครงการอาจต้องการโครงร่างที่มีความเที่ยงตรงสูง ขึ้นอยู่กับโปรเจ็กต์ ดังนั้น หากคุณรู้สึกอยากเพิ่มรายละเอียดเพิ่มเติมให้กับไวร์เฟรม อย่าลังเลที่จะทำ แต่ตามคำกล่าวของ Eric Ries อย่าทำงานพิเศษเมื่อสิ่งนี้ไม่ได้ทำให้เกิดคุณค่า เริ่มจากพื้นฐานแล้วเพิ่มรายละเอียดตราบเท่าที่จำเป็น ตัวอย่างเช่น หากคุณต้องการดึงความสนใจของนักพัฒนาไปยังโซลูชันแบบกำหนดเอง ให้เพิ่มรายละเอียดเพิ่มเติมเพื่อแสดงในโครงร่างของคุณ

7. ขยาย Wireframes เป็นต้นแบบ
ในฐานะนักออกแบบ เราทำงานกับผลิตภัณฑ์ที่แตกต่างกัน บางผลิตภัณฑ์มีปฏิสัมพันธ์ที่เรียบง่ายและธรรมดา และบางผลิตภัณฑ์มีผลิตภัณฑ์ที่ค่อนข้างล้ำหน้า บางครั้งโครงลวดไม่เพียงพอที่จะแสดงการโต้ตอบของอินเทอร์เฟซที่ซับซ้อนและผิดปกติ แต่แทนที่จะเขียนบันทึกยาวๆ และใช้เวลาหลายชั่วโมงในการอธิบาย คุณสามารถขยายโครงร่างของคุณไปยังต้นแบบเชิงโต้ตอบได้


ข่าวดีก็คือวันนี้เรามีเครื่องมือที่เรียบง่ายแต่ทรงพลังมากมาย เช่น Figma, Invision, Adobe XD, UXPin, Axure, Moqups เป็นต้น และเราจำเป็นต้องตรวจสอบเครื่องมือเหล่านี้และเลือกเครื่องมือที่ดีที่สุดสำหรับการออกแบบโครงลวดและ การพัฒนาต้นแบบอย่างง่าย
เครื่องมือออกแบบโครงลวด
ตอนนี้ได้เวลาเลือกเครื่องมือ Wireframing ที่ยอดเยี่ยมซึ่งจะช่วยให้คุณสร้างการออกแบบที่น่าทึ่งและปรับปรุงเวิร์กโฟลว์ของคุณ มีตัวเลือกต่างๆ มากมายที่คุณสามารถใช้สำหรับโครงลวด และคุณอาจเคยใช้บางตัวเลือกมาก่อน ฉันต้องการจะให้ความเข้าใจพื้นฐานแก่คุณว่าพวกเขาแตกต่างกันอย่างไร
เครื่องมือโครงร่างส่วนใหญ่ได้รับการปรับแต่งเพื่อ:
- ความเรียบง่าย
พวกเขามีอุปสรรคในการเข้าต่ำและเหมาะสำหรับผู้ที่ทำตามขั้นตอนแรกในการออกแบบ UI/UX และไม่มีประสบการณ์ในการใช้ซอฟต์แวร์ที่มีความซับซ้อนมากขึ้น - การทำงานร่วมกัน
สิ่งเหล่านี้อัดแน่นไปด้วยฟังก์ชันการทำงานที่หลากหลายสำหรับการทำงานเป็นทีม การทำงานร่วมกันเป็นแกนหลักของการพัฒนาซอฟต์แวร์สมัยใหม่ ดังนั้นเครื่องมือ Wireframing ที่ดีที่สุดไม่เพียงแต่มีคุณสมบัติมากมายเท่านั้น แต่ยังช่วยให้สามารถทำงานร่วมกันได้อย่างมีประสิทธิภาพและง่ายดายระหว่างสมาชิกในทีมทุกคนที่เกี่ยวข้องในกระบวนการออกแบบ
ต่อไปนี้คือเครื่องมือโครงลวดที่ใช้กันอย่างแพร่หลายมากที่สุดซึ่งปรับให้เหมาะกับการทำงานร่วมกัน:
- ฟิกม่า
เครื่องมือบนคลาวด์อันทรงพลังที่มาในเวอร์ชันเว็บและแอปพลิเคชันเดสก์ท็อปสำหรับ Windows และ macOS Figma มาพร้อมกับคุณสมบัติอันทรงพลังมากมายสำหรับการสร้างโครงลวด, ต้นแบบ, UI และอื่นๆ (ดูตารางด้านล่าง) - ร่าง
เครื่องมือนี้ได้รับความนิยมอย่างมากจากนักออกแบบ UI/UX หากคุณต้องการใช้มากกว่าชุดเครื่องมือ Sketch เริ่มต้น คุณสามารถใช้ปลั๊กอินหลายสิบตัวเพื่อรับฟังก์ชันพิเศษ ไม่เหมือนกับคู่แข่งรายอื่น Sketch พร้อมใช้งานบน macOS เท่านั้น และคุณจะต้องใช้โซลูชันของบุคคลที่สามสำหรับการทำงานร่วมกัน
มีแอปพลิเคชันมากมายที่คุณสามารถใช้ออกแบบโครงลวดได้ คุณไม่ควรเลือกโดยพิจารณาจากคุณลักษณะที่มีให้ในแอปพลิเคชันเพียงอย่างเดียว ฉันขอแนะนำให้คุณลองสำรวจสิ่งเหล่านี้ทั้งหมดและตัดสินใจว่าสิ่งใดที่เหมาะกับคุณที่สุด ด้านล่างนี้ คุณสามารถค้นหารายการเครื่องมือยอดนิยมบางส่วนที่จะเริ่มต้นได้
| เครื่องมือ | ข้อดี | ข้อเสีย |
|---|---|---|
| ร่าง |
|
|
| ฟิกม่า |
|
|
| Invision Studio |
|
|
| Adobe XD |
|
|
| หลักการ |
|
|
| Framer X |
|
|
| UXPin |
|
|
| บัลซามิค |
|
|
| Axure |
|
|
| Moqups |
|
|
| Adobe Photoshop |
|
|
| Adobe Illustrator |
|
|
ตัวอย่างเช่น พลังของเครื่องมือออกแบบที่ทันสมัย ฉันต้องการแบ่งปันประสบการณ์ของตัวเองและแสดงให้คุณเห็นว่าเราตั้งค่ากระบวนการออกแบบ Wireframing อย่างมีประสิทธิภาพด้วยเครื่องมือใดเครื่องมือหนึ่งข้างต้นได้อย่างไร
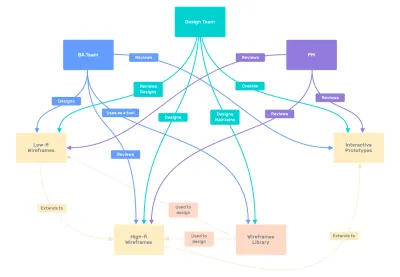
กรณีศึกษา: เราตั้งค่ากระบวนการ Wireframing ในหลายทีมอย่างไร
บริบท
บริษัทที่ฉันทำงานอยู่กำลังสร้างผลิตภัณฑ์ดิจิทัลฟินเทคที่ซับซ้อน นอกจากทีมออกแบบแล้ว ยังมีทีมนักวิเคราะห์ธุรกิจ (BAs) มืออาชีพอีกด้วย พวกเขาเตรียมข้อกำหนดและสร้างโครงลวดที่มีความเที่ยงตรงต่ำซึ่งส่งต่อให้ทีมออกแบบของเรา
การเลือกเครื่องมือ
เราจำเป็นต้องเลือกเครื่องมือแบบครบวงจรสำหรับ BA และทีมออกแบบ เนื่องจากนักวิเคราะห์ธุรกิจส่วนใหญ่มีทักษะการออกแบบค่อนข้างต่ำ เราจึงต้องการค้นหาเครื่องมือที่ง่ายเพียงพอสำหรับ BA และทรงพลังเพียงพอสำหรับนักออกแบบในขณะเดียวกัน นอกจากนี้ การทำงานร่วมกันอย่างง่ายคือสิ่งที่ทีมของเราให้ความสำคัญ ตามเกณฑ์เหล่านี้ เราเลือกใช้ Figma
การสร้างไลบรารีของส่วนประกอบ
เพื่อปรับปรุงกระบวนการออกแบบผลิตภัณฑ์ เราได้สร้างไลบรารีส่วนประกอบแบบกำหนดเองที่ทีม BA สามารถใช้ได้ สิ่งนี้ทำให้เราสามารถเร่งความเร็วของโครงร่างได้ เนื่องจากนักวิเคราะห์ธุรกิจสามารถใช้บล็อคสำเร็จรูปได้อย่างรวดเร็ว แทนที่จะวาดเอง
อบรมทีมงาน
เพื่อแสดงวิธีใช้ Figma และไลบรารีส่วนประกอบ เราได้จัดเวิร์กช็อปสำหรับทีม BA ของเรา นอกจากนี้เรายังพบว่าการสอนคุณลักษณะพิเศษบางอย่างแก่พวกเขา เช่น การสร้างต้นแบบ

ผลลัพธ์
ในกรณีของเรา Figma ได้รับการพิสูจน์แล้วว่ามีประสิทธิภาพสำหรับการวางสายและการทำงานร่วมกัน แม้ว่าสมาชิกในทีมจะตั้งอยู่ในยูเครน ออสเตรเลีย และฟิลิปปินส์ ขณะนี้เราใช้ Figma สำหรับช่องทางการสื่อสาร ซึ่งได้รับการพิสูจน์แล้วว่าสะดวกกว่าในการทำงานร่วมกันบนโครงลวดทางไปรษณีย์หรือในโปรแกรมส่งข้อความ
สรุป
ตามแนวทางปฏิบัติง่ายๆ การออกแบบโครงลวดมักจะไม่ได้รับการรับรู้เพียงพอจากเรา นักออกแบบ เมื่อเราเผชิญหน้าพวกมันเป็นครั้งแรก
ด้วยเหตุนี้ การขาดความสนใจในเทคนิคนี้จึงนำไปสู่ข้อบกพร่องจำนวนหนึ่ง เมื่อเราเพิ่มการตกแต่งจำนวนมากให้กับโครงลวด หรือสร้างโครงลวดแบบ low-fi เพื่อตรวจสอบกล่องเมื่อโครงการต้องการโซลูชันที่มีรายละเอียดมากกว่านี้ หรือแม้แต่ข้ามขั้นตอนนี้และไปที่การออกแบบ UI แบบภาพโดยตรง
โดยปกติ ข้อผิดพลาดทั้งหมดเหล่านี้เป็นผลมาจากความเข้าใจที่ไม่ดีของวัตถุประสงค์การออกแบบโครงลวดทั้งสอง ( นั่นคือเพื่อแสดงว่าผลิตภัณฑ์จะมีองค์ประกอบใดบ้าง และควรโต้ตอบกัน อย่างไร) ตลอดจนความเข้าใจที่ไม่ดีว่าเมื่อใดที่โครงลวดสามารถทำได้ ช่วยเราด้วย เช่น
- Wireframes สามารถช่วยให้ทีมได้รับการประเมินที่แม่นยำยิ่งขึ้นของโครงการ
- Wireframes สามารถช่วยให้สมาชิกในทีมทุกคนมีส่วนร่วมในการออกแบบกระบวนการและหลีกเลี่ยงข้อผิดพลาดทางวิศวกรรมที่จะส่งผลต่อกระบวนการพัฒนา
- Wireframes สามารถช่วยให้เรานำเสนอแก่ลูกค้า ผู้มีส่วนได้ส่วนเสียก่อนกำหนด และทำการทดสอบผู้ใช้เพื่อรับข้อเสนอแนะโดยเร็วที่สุด และประหยัดเวลาในการพัฒนาโซลูชันที่ไม่ดี
วันนี้ ในฐานะนักออกแบบ เราโชคดีอย่างที่ไม่เคยมีมาก่อน เพราะมีเครื่องมือมากมายให้เราออกแบบโครงร่างโครงร่าง และรวมกิจกรรมนี้เข้ากับกระบวนการออกแบบทั่วไปของเราได้อย่างราบรื่น
สิ่งเดียวที่เราต้องทำคือใช้เวลาสักครู่เพื่อรวมทั้งเทคนิคและเครื่องมือในกระบวนการออกแบบของเราเอง และค้นหาวิธีที่จะทำให้พวกเขาทำงานเพื่อให้กระบวนการออกแบบผลิตภัณฑ์ของเราก้าวไปอีกระดับ ที่พวกเขาทำได้อย่างแน่นอน
