ทำไมคุณถึงต้องการการออกแบบ UI บนมือถือที่ดี?
เผยแพร่แล้ว: 2020-12-04ไม่ต้องสงสัยเลยว่าเทคโนโลยีมือถือกำลังก้าวหน้าในอัตราที่ไม่เคยมีมาก่อน นอกเหนือจากการปรับปรุงแอปพลิเคชันมือถือจากมุมมองทางเทคโนโลยีแล้ว การเปลี่ยนแปลงที่ก่อกวนยังเกิดขึ้นในการออกแบบ UI/UX
ในปี 2020 และ 2021 ผู้ใช้อุปกรณ์พกพาจะได้พบกับวิธีและแนวทางการออกแบบใหม่ๆ อย่างแน่นอนในด้านประสบการณ์ผู้ใช้และการออกแบบส่วนต่อประสานผู้ใช้ การออกแบบ UI มีบทบาทสำคัญในความสำเร็จของแอพมือถือทุกประเภท รับประกันการนำทางที่เรียบง่ายและการออกแบบเชิงโต้ตอบที่จะชนะใจผู้ใช้
ด้วยการออกแบบที่น่าดึงดูดและชาญฉลาด คุณสามารถทำให้แต่ละบุคคลเชื่อมโยงกับชื่อแบรนด์ของคุณตลอดจนทำให้เวอร์ชันของพวกเขาง่ายขึ้นในแอป ด้วยวิธีนี้ โดยไม่มีความเสี่ยงที่จะอ้างว่าการออกแบบ UI ของแอปบนอุปกรณ์เคลื่อนที่สามารถสร้างหรือทำลายประสบการณ์ของผู้ใช้กับแอปของคุณได้ เมื่อการออกแบบแอพมือถือเน้นที่ลูกค้า ตามด้วยเนื้อหาเชิงโต้ตอบ แอพของคุณมีโอกาสมากขึ้นที่จะได้รับด้านข้าง ตัวอย่างเช่น Netflix มีเค้าโครง UI แบบโต้ตอบอย่างใดอย่างหนึ่งสำหรับทั้งอินเทอร์เน็ตและแอปพลิเคชันสำหรับ iPhone และ Android มาพร้อมกราฟิกที่ลื่นไหล เนื้อหาที่มีรหัสสี การนำทางที่ง่ายดาย และแก้ไขจุดบกพร่องแบบเรียลไทม์ อย่างไรก็ตาม บทบาทของการออกแบบ UI ของแอปพลิเคชันไม่สามารถจำกัดรูปลักษณ์ของแอปได้ สถาปัตยกรรมข้อมูลต้องปรับปรุงการออกแบบ UI ที่ติดป้ายกำกับและจัดระเบียบเนื้อหาของแอปพลิเคชันอย่างมีประสิทธิภาพ
บริการออกแบบ UI บนมือถือ
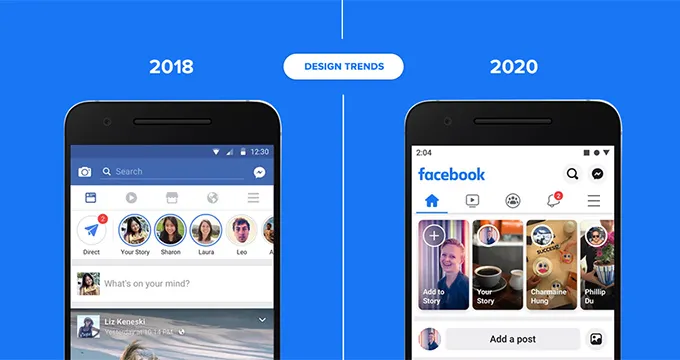
ในดินแดนแห่งการแข่งขันนี้ นี่เป็นคำถามที่สร้างแนวคิดในทุก ๆ จิตใจว่าเหตุใดชื่อแบรนด์เช่น Facebook, Instagram และ Google ยังคงอัปเดตการออกแบบ Mobile UI! ผู้คนมักสงสัยว่าทำไมแบรนด์เหล่านี้จึงเปิดตัวเวอร์ชันใหม่เป็นประจำหลังจากช่วงเวลาสั้นๆ คำตอบคือการมอบประสบการณ์สุดพิเศษให้กับผู้ใช้ปลายทาง
เหตุผลในการใช้การออกแบบ UI บนมือถือ

การออกแบบอัลกอริทึม
ที่สำคัญคือ การออกแบบเป็นแบบอัตโนมัติ แต่ไม่ได้หมายความว่านักพัฒนาเว็บจะหยุดทำงาน อัลกอริธึมสามารถช่วยให้เราใช้เวลาของเราให้เกิดประโยชน์สูงสุด ดังนั้นเราจึงสามารถใช้ความคิดสร้างสรรค์ได้มากขึ้น
เข้าสู่ระบบโดยไม่ต้องใช้รหัสผ่าน
ไม่มีอะไรเครียดไปกว่าการจำรหัสผ่านเว็บทั้งหมดของคุณใช่ไหม เราเห็นด้วย. ทุกครั้งที่คุณดำเนินกิจกรรมที่จำเป็นบนเว็บไซต์ เช่น การสมัครหรือการเจรจา คุณจะต้องลงทะเบียนในเว็บไซต์หรือใช้ข้อมูลประจำตัวของโซเชียลมีเดียเพื่อดำเนินการดังกล่าว ส่วนใหญ่คุณจะสิ้นสุดการรีเซ็ตรหัสผ่านของคุณเพียงเพื่อจะลืมในภายหลัง เพื่อหลีกเลี่ยงปัญหานี้ เทรนด์ UI/UX ใหม่ล่าสุดกำลังเกิดขึ้น ซึ่งคุณสามารถเข้าสู่ระบบได้โดยไม่ต้องจำรหัสผ่านที่ไม่สามารถย้อนกลับได้ ตัวอย่างเช่น คุณจะไม่ต้องใช้ชื่อผู้ใช้หรือรหัสผ่านอื่นเพื่อค้นหาเครือข่าย YouTube ที่เกี่ยวข้องกับบัญชีชื่อแบรนด์
องค์ประกอบ 3 มิติที่สมจริง
ด้วยการถือกำเนิดของ AR และ VR องค์ประกอบการออกแบบ 3D ได้ดำเนินการเพิ่มเติมอีกสองสามอย่างเพื่อสร้างประสบการณ์ภาพที่ไม่เหมือนใครซึ่งจะเอาชนะทุกสิ่งที่คุณเคยเห็นมา ในอีกไม่กี่ปีข้างหน้า นี่น่าจะเป็นตัวเปลี่ยนเกมที่ยิ่งใหญ่กว่าที่คุณคิด นอกเหนือจากการทำให้อินเทอร์เฟซผู้ใช้ของไซต์ดูสมจริงยิ่งขึ้นแล้ว ยังกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าอยู่นานขึ้นและเพิ่มเวลาเซสชันปกติอีกด้วย ด้วยการปิดบังขอบของจริงและเสมือน อินเทอร์เฟซ 3 มิติสามารถทำให้เกิดการปรับเปลี่ยนอย่างมากในภาพรวมของผู้ใช้ปลายทาง ตัวอย่างเช่น Urban Immersive ใช้ทัวร์เสมือนจริง 3 มิติสำหรับการนำทางคุณสมบัติ
โหมดมืด
สีดำมีความเกี่ยวข้องกับความเย็นอยู่เสมอ ที่เชื่อว่าเกี่ยวข้องกับการออกแบบ UI/UX ด้วย เรียกได้ว่าเป็นหนึ่งในเทรนด์การออกแบบเว็บที่ดีที่สุด แบรนด์ต่างๆ เช่น Apple, Android, Instagram, Facebook และ LinkedIn ต่างยินดีรับโหมดมืดเพื่อผลลัพธ์ที่ยอดเยี่ยม มันลื่นไหล ช่วยให้คุณสามารถเน้นสิ่งที่คุณตั้งใจจะเน้น ลดความเมื่อยล้าของดวงตา ซึ่งช่วยประหยัดน้ำในโทรศัพท์ของคุณ การเปลี่ยนจากโหมดปกติเป็นโหมดมืดก็ราบรื่นเช่นกัน และคุณยังสามารถตั้งค่าไทม์ไลน์สำหรับโหมดนี้ได้อีกด้วย
การผสมผสานกราฟิกและการถ่ายภาพ
ปี 2020 สังเกตเห็นแนวโน้มของการซ้อนทับกราฟิกเหนือภาพที่ถ่ายโดยใช้เครื่องมือถ่ายภาพ ผลลัพธ์ที่ได้คือการผสมผสานระหว่างนวัตกรรมการออกแบบและความคิดสร้างสรรค์ที่น่าอัศจรรย์ การปรับตัวนี้สามารถรวมแดชบอร์ดของชุดลำลองหรือความมีสติกับรายการของคุณขึ้นอยู่กับความต้องการ นอกจากนี้ยังมีประโยชน์ของการปรับแต่งการออกแบบเว็บไซต์เพิ่มเติม ขณะนี้หลายแบรนด์ได้เริ่มสำรวจแนวปฏิบัติเหล่านี้แล้ว
การท่องเว็บบนมือถือ
นอกเหนือจากแอปพลิเคชั่นมือถือพิเศษแล้ว ผู้คนท่องเว็บไซต์โดยใช้เว็บเบราว์เซอร์บนมือถือ (เช่น Chrome, Firefox หรือ Opera) การปรับปรุงเว็บไซต์ชื่อแบรนด์ของคุณสำหรับเบราว์เซอร์บนอุปกรณ์เคลื่อนที่นั้นยากขึ้นอันเป็นผลมาจากข้อจำกัดด้านขนาดหน้าจอและอสังหาริมทรัพย์ที่พร้อมใช้งานเพียงเล็กน้อย เช่นเดียวกับมันหรือไม่ ด้วยเปอร์เซ็นต์ของผู้ใช้มือถือสู่เดสก์ท็อปที่เพิ่มขึ้นอย่างมาก การอนุญาตให้เว็บไซต์ที่มีองค์ประกอบกราฟิกผสมที่เชื่อมโยงกับเนื้อหาเว็บที่เป็นประโยชน์ดูเหมือนจะเป็นทางออกที่ดีที่สุด
ส่วนต่อประสานผู้ใช้เสียง (VUI)
ในยุคปัจจุบัน แชทบ็อตและผู้ช่วยเสมือนได้แสดงศักยภาพมหาศาลจริง ๆ และปูทางสำหรับการประยุกต์ใช้เทคโนโลยีสมัยใหม่อย่างราบรื่นในชีวิตของเรา พวกเขาเปลี่ยนวิธีที่เราค้นหาข้อมูล จดบันทึกคำแนะนำในอนาคต สร้างรายการเพลง การตั้งค่าการเตือนความจำ และอื่นๆ Apple และ Google (Android) ได้คิดค้นเวอร์ชันของตนเองขึ้นซึ่งผู้คนนับล้านใช้ทุกวัน การใช้เทคโนโลยีเดียวกันบนไซต์ธุรกิจของคุณอาจทำให้คุณได้เปรียบในการปิดลูกค้าจำนวนมากขึ้น
ส่วนประกอบลอยตัว เลเยอร์ & เงาอ่อน
หากคุณกำลังคิดที่จะใช้องค์ประกอบ 3 มิติบนเว็บไซต์ของคุณ การทำให้องค์ประกอบเหล่านี้เรียบขึ้นโดยใช้เลเยอร์และความมืดที่นุ่มนวล เมื่อมันดำเนินไป การปรับสภาพของภาพทำให้ดึงดูดสายตามากขึ้นและอ้างว่าทำให้เกิดอารมณ์เชิงบวกภายในจิตใจของมนุษย์ นอกจากความรู้สึกมันวาวโดยทั่วไปแล้ว การรับชมที่นุ่มนวลยังช่วยเพิ่มความลึกของภาพอีกด้วย นอกจากนี้ การวางเลเยอร์และลักษณะลอยตัวช่วยให้นักพัฒนา UI/UX ห่างไกลจากต้นแบบการออกแบบทั่วไป
UX Writing & Microcopy
การมีผลิตภัณฑ์หรือบริการที่ยอดเยี่ยมในการจัดการคือบางสิ่ง แต่ยังไม่สามารถทำการตลาดบนเว็บไซต์ของคุณและช่องทางการตลาดออนไลน์อื่นๆ ได้อีก การเปิดโอกาสให้บุคคลเข้าถึงสิ่งที่ทำให้แบรนด์โดดเด่น นวัตกรรม และเส้นทางของผลิตภัณฑ์เป็นสิ่งที่จำเป็น ในระดับหนึ่ง การทำให้ข้อความบนเว็บไซต์ของคุณดูสบายๆ นั้นไม่เสียหาย ลูกค้าเพลิดเพลินกับการดูเนื้อหาการสนทนาบางส่วนบนเว็บไซต์ อารมณ์ขันก็สามารถสร้างสิ่งมหัศจรรย์ให้กับเว็บไซต์ของคุณได้เช่นกัน สำเนาขนาดเล็กสามารถนำเสนอสไตล์ที่แตกต่างให้กับผลิตภัณฑ์ของคุณและแบรนด์โดยรวม

การแสดงข้อมูลที่เป็นนามธรรม
ในขณะที่ส่วนประกอบต่างๆ เช่น ตาราง รายการ และแผนภูมิ ยังคงถูกใช้อย่างทั่วถึงในการแบ่งปันรายละเอียดที่สำคัญ เรารู้สึกว่าส่วนประกอบเหล่านั้นได้รันโปรแกรมแล้ว สำหรับไซต์ของผลิตภัณฑ์และชื่อแบรนด์ที่มุ่งเน้นเทคโนโลยี การสร้างภาพข้อมูลนามธรรมจะกลายเป็นตัวเลือกที่ดีที่สุดลำดับถัดไป หากชื่อแบรนด์ของคุณเน้นที่อุปกรณ์เซิร์ฟเวอร์ ฮาร์ดแวร์ หรือผลิตภัณฑ์เทคโนโลยีอื่นๆ การใช้กลยุทธ์การสร้างภาพข้อมูลเชิงนามธรรมจะรวมถึงความคิดสร้างสรรค์ การพัฒนา และความลึกของเว็บไซต์และหน้าผลิตภัณฑ์ของคุณ Wildebee.st เป็นตัวอย่าง
ส่วนบุคคลของการโต้ตอบ
เช่นเดียวกับธุรกิจซอฟต์แวร์เอาท์ซอร์สหลายๆ บริษัท บริษัทที่มีทักษะและไว้วางใจได้ใช้เวลามากพอในดิจิทัลเพื่อให้การปรับเปลี่ยนในแบบของคุณมีความทนทาน เป็นการเดินทางจากการรับประกันสู่การปฏิบัติจริง สู่ตำนานและฟื้นตัวอีกครั้ง แต่การปรับเปลี่ยนในแบบของคุณกำลังปรากฏขึ้นอีกครั้งด้วยความสำคัญ ความเรียบง่าย และทุกหนทุกแห่งที่เพิ่งค้นพบ ปีปัจจุบันมีกิจกรรมที่แข็งแกร่งเพื่อประสบการณ์ส่วนบุคคลที่ลึกซึ้งและสร้างสรรค์มากขึ้น ด้วยเหตุผลดังกล่าว ให้เช่าโปรแกรมเมอร์และนักพัฒนาที่มีศักยภาพในการจัดหาฟังก์ชันการทำงานเพิ่มเติม ซึ่งทำให้ลูกค้ามีอิสระในการปรับแต่งฟังก์ชันตามความต้องการส่วนบุคคล
5g เผยเวลาที่น่าสนใจสำหรับการออกแบบเว็บไซต์
คุณลองจินตนาการถึงเทคโนโลยีสมัยใหม่ที่จะย้ายข้อมูล MEGABYTES จำนวนนับไม่ถ้วนไปยังอุปกรณ์ที่เชื่อมโยงจำนวนนับไม่ถ้วนในพริบตาหรือไม่? โชคดีที่เป็นความจริงด้วยการก่อตั้งเครือข่ายเซลลูลาร์ไร้สายรุ่นที่ 5 ภายในปี 2563 5G เป็นนวัตกรรมที่น่าทึ่งที่สุดโดยเฉพาะอย่างยิ่งสำหรับอุตสาหกรรมที่เกี่ยวข้องกับอุตสาหกรรมการออกแบบเว็บ ด้วยการเปิดตัวในปัจจุบัน คาดว่าอุปกรณ์ประมาณ 1.4 พันล้านเครื่องจะทำงานบนเครือข่าย 5G โดยเฉพาะภายในปี 2568 (ประมาณ 15% ของยอดรวม globakl) 5G เป็นสัดส่วนโดยตรงกับอัตรา ซึ่งหมายความว่าการออกแบบเว็บไซต์บนมือถือสามารถนำเสนอวิดีโอที่ดีกว่า คุณภาพของคลิปโดยไม่มีการกักเก็บในอัตราการบรรจุ แม้ว่าการโหลดอย่างรวดเร็วเป็นสิ่งจำเป็นอย่างยิ่งสำหรับเว็บไซต์ แต่ก็จะมีบทบาทในการออกแบบเว็บไซต์ที่เสริมด้วยวิดีโออย่างแน่นอน อย่างไรก็ตาม ภายในปี 2564 นักวิทยาศาสตร์คาดการณ์ว่าประชากร 5G ทั่วโลกจะเพิ่มขึ้นเป็น 627 ล้านคน ซึ่งแน่นอนว่าจะเป็นแรงผลักดันที่จำเป็นอย่างมากในการออกแบบเว็บไซต์อิเล็กทรอนิกส์
บูรณาการของกราฟิก 3 มิติ
neologism ที่ได้รับความนิยมมากที่สุดในช่วงไม่กี่ปีที่ผ่านมาคือการผสมผสานระหว่างกราฟิกสามมิติหลายตัวเข้ากับอินเทอร์เฟซผู้ใช้บนเว็บและมือถือ นอกจากนี้ ลักษณะ 3 มิติในรูปแบบกราฟิกได้กลายเป็นมุมมองทั่วไปในโครงการนักออกแบบ การใช้หรือใช้กราฟิก 3 มิติค่อนข้างเป็นอุปสรรคใหญ่ที่ต้องใช้ความแม่นยำและความแม่นยำด้วยสายตาที่เป็นศิลปะเพื่อประดิษฐ์ให้ดี นอกจากนี้ยังกินเวลาเพียงพอ ดังนั้น จ้างนักพัฒนาเว็บที่เสนอการผสมผสานที่ลงตัวระหว่างความสมบูรณ์แบบและความแม่นยำ อย่างไรก็ตาม มันน่าพอใจและมีชื่อเสียงในสายตา และผู้ใช้จะไม่มีวันลืมมันอย่างแน่นอน โดยทั่วไปแล้วการเรนเดอร์ 3 มิติจะแสดงภาพที่เหมือนจริง ซึ่งเพิ่มประโยชน์ให้กับรูปแบบอินเทอร์เฟซผู้ใช้ แนวโน้มการออกแบบเว็บไซต์นี้อาจช่วยประหยัดเกมได้ในสถานการณ์ที่เนื้อหารูปภาพที่คุณต้องการมีราคาแพงมากหรือเกือบยาก
การบรรยายในส่วนต่อประสาน– “กราฟิกส่วนบุคคล”
ยุคสมัยที่ขับเคลื่อนด้วยกราฟิกที่สร้างขึ้นเองได้เปิดมุมมองที่กว้างขึ้นให้กับ "การบรรยาย" ในอินเทอร์เฟซ เว็บไซต์และแอปพลิเคชั่นมือถือจำนวนมากขึ้นมีแนวโน้มที่จะออกแบบตัวละครโดยเฉพาะซึ่งแสดงเรื่องราว วางกรอบชายแดน ส่งข้อความหรือเสนอผลประโยชน์ในลักษณะที่แสดงถึงอารมณ์ น้ำเสียง และการแสดงออกของระบบ ความคิดริเริ่มของบุคลิกภาพช่วยให้การสื่อสารเหมือนมนุษย์มากขึ้น พัฒนาการเชื่อมโยงด้านสุนทรียภาพที่ปลอดภัยกับโลกแห่งความเป็นจริง และเคลื่อนย้ายความต้องการที่จำเป็นในทันที
ภาพพื้นหลังแบบเต็มหน้าจอ
การปฏิบัติตามขั้นตอนของตัวอย่างก่อนหน้านี้ อีกหนึ่งเทรนด์ที่บ่งบอกถึงการมีอยู่ โดยเฉพาะอย่างยิ่งในรูปแบบส่วนต่อประสานผู้ใช้สำหรับเว็บไซต์ คือการใช้ภาพประวัติแบบเต็มหน้าจอ สิ่งเหล่านี้อาจเป็นภาพถ่าย ฉากหลัง การสร้างภาพที่เสร็จสมบูรณ์อย่างเหมาะสม หรือแม้แต่วิดีโอ ไม่ต้องสงสัยเลยว่าการใช้ภาพฉากหลังแบบเต็มหน้าจอช่วยทำให้การแสดงมีความสวยงามและน่าดึงดูดใจด้วยการรักษาเสถียรภาพด้วยการออกแบบทุกด้าน
ภาพดิจิทัลที่เพิ่มขึ้นอย่างต่อเนื่อง
รูปภาพดิจิทัลที่กำหนดเองกำลังค่อยๆ ปรับปรุง แสดงถึงการมีอยู่ออนไลน์ โดยเฉพาะอย่างยิ่งในอินเทอร์เฟซผู้ใช้บนเว็บ นำเสนอสไตล์ที่หลากหลาย การออกแบบเฉพาะตัว ตลอดจนกราฟิกที่ช่วยให้เข้าใจข้อมูลบนหน้าเว็บหรือการแสดงผลได้อย่างรวดเร็ว องค์ประกอบที่มีประสิทธิภาพมากที่สุดคือ สิ่งเหล่านี้เป็นรากฐานของความคิดริเริ่ม นอกจากนี้ ทำงานกับโปรแกรมเมอร์แอปพลิเคชันซอฟต์แวร์ที่ทำงานเพียงการปรับปรุงภาพถ่ายเพื่อให้ใช้งานได้สำหรับการออกแบบ ui ของ iPad โดยการกดขีดจำกัดการสันนิษฐานสำหรับผู้ใช้ที่มีปัญหาพื้นฐานเกี่ยวกับการเข้าใจข้อความ นอกจากนี้ การผลิตรูปภาพดิจิทัลเป็นรูปภาพชื่อเรื่องสำหรับบล็อกและโพสต์ยังเป็นเทรนด์ใหม่ เนื่องจากเป็นการเพิ่มความน่าสนใจและเป็นประโยชน์ให้กับบล็อกไซต์และเว็บไซต์ คุณจึงมักจะเข้าไปที่หรือตรวจสอบ รวมทั้งขยายมุมมองที่สร้างสรรค์สำหรับนักออกแบบเว็บไซต์และศิลปิน
ปุ่มน้อยโต้ตอบการทดลองสร้างสรรค์
ตามที่ทราบกันในปัจจุบัน “ปุ่ม” มีความจำเป็นสำหรับการออกแบบส่วนต่อประสานผู้ใช้ ในบทสุดท้ายนี้ ทุกคนกำลังประสบกับการทดลองที่สร้างสรรค์มากขึ้นสำหรับบุคคลที่ใช้อุปกรณ์เคลื่อนที่ซึ่งเกี่ยวข้องกับการสื่อสาร UI โดยไม่ต้องใช้ปุ่ม เทคนิคนี้เป็นที่ทราบกันดีว่าช่วยประหยัดพื้นที่อันมีค่าของจอแสดงผลสำหรับข้อมูลและข้อมูลเพิ่มเติม และยังถือเป็นขั้นตอนเริ่มต้นสำหรับอินเทอร์เฟซผู้ใช้เสมือนที่พัฒนาขึ้นจากการเคลื่อนไหวเท่านั้น
