ทำไมฟอนต์ถึงสำคัญ: ข้อมูลเชิงลึกเกี่ยวกับ UX และวิชาการพิมพ์
เผยแพร่แล้ว: 2017-11-03เมื่อผู้ใช้มาที่เว็บไซต์ของคุณ พวกเขามักจะมีเป้าหมายในใจ เป้าหมายนี้ไม่ค่อยพบการออกแบบไซต์ที่ยอดเยี่ยมของคุณและเพลิดเพลินไปกับฟังก์ชันขั้นสูง
ผู้ใช้มักเข้ามาเพื่อขอข้อมูล ไม่ว่าจะเป็นด้านใดด้านหนึ่งของชีวิตโดยทั่วไปหรือเกี่ยวกับผลิตภัณฑ์ที่คุณนำเสนอ ที่นี่ วิชาการพิมพ์เข้ามาเพื่อให้มั่นใจว่าข้อมูลในเว็บไซต์ของคุณจะรับรู้ได้ดีที่สุด วันนี้ ได้เวลาเจาะลึกความเชื่อมโยงที่ซับซ้อนของ UX และการพิมพ์ และติดตามผลกระทบของตัวเลือกแบบอักษรของคุณที่มีต่อประสบการณ์การท่องเว็บไซต์โดยรวม
ทำไมวิชาการพิมพ์ถึงมีความสำคัญมากสำหรับ UX?
มีรายงานว่าข้อมูลบนอินเทอร์เน็ตมากกว่า 95% อยู่ในรูปแบบของข้อความ (ภาษาเขียน) ข้อมูลนี้มีขึ้นเพื่อให้ผู้คนซึมซับ และพวกเขาพยายามทำให้ดีที่สุดเพื่อประมวลผลข้อมูลให้ได้มากที่สุด การพิมพ์ที่นี่ทำหน้าที่เป็นเพื่อนที่คอยสนับสนุนซึ่งช่วยให้ผู้คนใช้เวลาและความพยายามในการท่องเว็บอย่างเต็มที่
การออกแบบตัวอักษรที่ดีมักจะสังเกตได้ยาก มันทำให้กระบวนการอ่านคล่องตัวและคุณไม่สนใจมัน ในทางกลับกัน ตัวเลือกการออกแบบตัวอักษรที่ไม่ดีสามารถทำลายประสบการณ์การท่องเว็บ และทำให้อัตราการรับรู้ในการอ่านลดลงเหลือน้อยที่สุด เนื่องจากไม่มีใครชอบการเสียเวลา การพิมพ์ตัวอักษรจึงกลายเป็นหนึ่งในคันโยก UX ที่แท้จริงซึ่งส่งผลกระทบอย่างมากต่อประสบการณ์ของผู้ใช้โดยรวมในเว็บไซต์ที่กำหนด
การปรับแต่งรูปแบบตัวอักษรของเว็บไซต์ของคุณช่วยปรับปรุง:
- การอ่านข้อความ;
- การเข้าถึงเนื้อหา
- การใช้งานเว็บไซต์
- และความสมดุลของกราฟิกโดยรวม
ที่นี้เรากำลังพูดถึงเฉพาะลิงก์ UX และตัวพิมพ์ ไม่ได้กล่าวถึงบทบาทของการออกแบบตัวอักษรในการสร้างบุคลิกภาพทางสายตาของเว็บไซต์ กำหนดแบรนด์ของคุณและดึงดูดความสนใจของผู้อ่าน ลองอ่านบทความนี้เพื่อเรียนรู้เพิ่มเติม

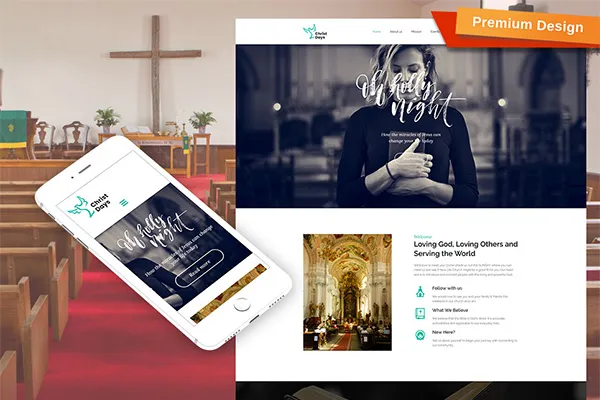
การเลือกรูปแบบตัวอักษรสำหรับเว็บไซต์คริสตจักรนี้ไม่เพียงแต่ช่วยเพิ่ม UX บนเว็บไซต์ แต่ยังช่วยกำหนดภาพลักษณ์ของแบรนด์ด้วย)
วิธีเพิ่ม UX บนเว็บไซต์ของคุณด้วยการเพิ่มประสิทธิภาพการพิมพ์
มีหลายวิธีที่คุณสามารถเพิ่ม UX บนเว็บไซต์ของคุณด้วยการเพิ่มประสิทธิภาพการพิมพ์ เนื่องจาก UX และการออกแบบตัวอักษรนั้นเชื่อมโยงกันอย่างใกล้ชิด โดยการปรับแต่งตัวอักษรให้เหมาะสม คุณจึงปรับความสามารถในการอ่านข้อความของคุณให้เหมาะสม และเพิ่มไปยัง UX โดยรวมบนเว็บไซต์ของคุณ มาดูกันว่ากฎในการเพิ่มประสิทธิภาพการพิมพ์มีอะไรบ้าง:
#1: ลดจำนวนแบบอักษรที่ใช้
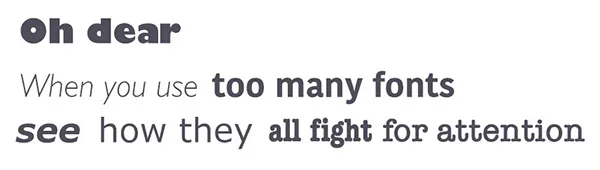
หากคุณต้องการให้เว็บไซต์ของคุณดูสอดคล้องกันและเป็นมืออาชีพ ให้ใช้แบบอักษรไม่เกินสามแบบ (ไม่มาก) แบบอักษรที่แตกต่างกันในเว็บไซต์หนึ่งๆ ขัดแย้งกันและทำให้ผู้ใช้หันเหความสนใจจากการอ่านข้อความ การใช้แบบอักษรที่ดูคล้ายคลึงกันหลายแบบช่วยให้คุณสร้างความสอดคล้องกันของ UX ทั่วทั้งหน้าเว็บไซต์ของคุณ และช่วยให้ผู้ใช้ไม่ต้องรับการเปลี่ยนแปลงรูปแบบบ่อยครั้ง

นี่คือสิ่งที่คุณควรหลีกเลี่ยงบนเว็บไซต์ของคุณ
บ่อยครั้ง การใช้ฟอนต์เพียงตัวเดียวก็เพียงพอแล้ว หากคุณยังรู้สึกว่าคุณต้องการแบบอักษรสองสามแบบ ให้เลือกแบบอักษรที่มีความกว้างของอักขระเท่ากัน ในกรณีนี้ ฟอนต์จะไม่แตกต่างกันมากนักและทำให้ผู้อ่านเสียสมาธิ

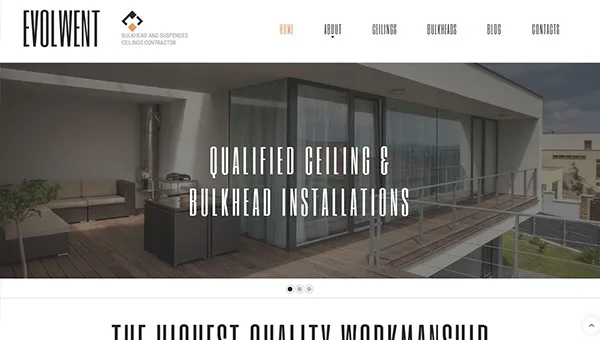
เว็บไซต์ปรับปรุงนี้ใช้แบบอักษร Six Caps ที่แปลกใหม่เพื่อเพิ่มเอกลักษณ์ทางภาพเว็บไซต์ แบบอักษรนี้รวมกับ Roboto Condensed เพื่อให้มีแบบอักษรสองแบบ ซึ่งตรงกับความกว้างของอักขระ
แนวคิดที่ดีอีกประการหนึ่งเกี่ยวกับการรวมฟอนต์สองแบบเข้าด้วยกันคือการผสมผสานฟอนต์ที่เลียนแบบลายมือเป็นฟอนต์ปกติ การพิมพ์ตัวอักษรด้วยลายมือช่วยเพิ่มความรู้สึกส่วนตัวให้กับการออกแบบเว็บไซต์โดยรวมของคุณ และพัฒนารูปลักษณ์ของเว็บไซต์ของคุณ

เว็บไซต์นี้มีความรู้สึกนุ่มนวลและเป็นผู้หญิงด้วยแบบอักษร Caveat Handwriting
#2: เลือกใช้แบบอักษร Sans Serif เพื่อปรับปรุงความสามารถในการอ่าน
Serifs คือเส้นเล็ก ๆ ที่ส่วนท้ายของการขีดตัวอักษร ในการพิมพ์ตัวอักษร serif ช่วยให้ผู้คนจดจำตัวอักษรที่พิมพ์ได้รวดเร็วและมีประสิทธิภาพมากขึ้น อย่างไรก็ตาม บนหน้าจอ โดยเฉพาะอย่างยิ่งบนจอที่ไม่ใช่เรตินา serifs ไม่ได้มีโครงร่างที่ดีเท่ากับบนกระดาษ ซึ่งทำให้การอ่านบางส่วนบกพร่อง

นอกจากจะช่วยให้อ่านได้ง่ายขึ้นแล้ว ฟอนต์ sans serif ยังพูดได้ชัดเจนขึ้นและเรียบง่ายยิ่งขึ้น
ฉันไม่ได้โต้แย้งว่าคุณควรละทิ้งฟอนต์ serif โดยสิ้นเชิง คำแนะนำที่ดีกว่าคือให้ระมัดระวังมากขึ้นกับพวกเขาและใช้คำแนะนำที่สะอาดและแม่นยำ

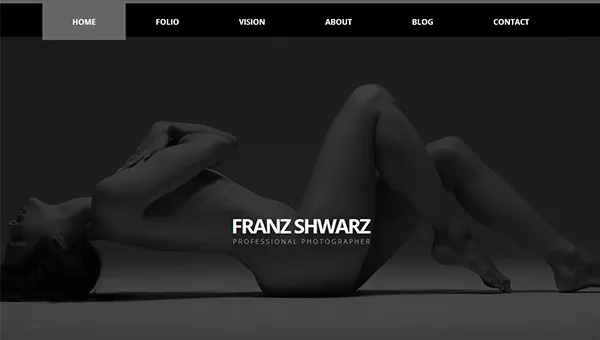
ตัวอย่างเช่น เว็บไซต์การถ่ายภาพเชิงสร้างสรรค์นี้ใช้ฟอนต์ Open Sans sans serif ที่ช่วยให้เว็บไซต์สร้างข้อความที่ชัดเจน มีสไตล์ และเด็ดขาด
#3: ขนาดตัวอักษรที่ถูกใจ
พื้นที่บนอินเทอร์เน็ตไม่จำกัด นั่นเป็นเหตุผลที่ไม่จำเป็นต้องบันทึกและใช้แบบอักษรขนาดเล็กที่ทำให้ผู้ใช้ปวดตามากขึ้น ผู้อ่านที่มีความบกพร่องทางสายตาอาจประสบปัญหาในการอ่านข้อความขนาดเล็ก ในขณะที่ผู้อ่านที่มีสายตายาวดีก็มีอาการล้าและต้องหยุดพักเพื่ออ่านข้อความขนาด 10 พอยต์
หากไม่ต้องการให้ผู้ใช้ของคุณต้องลำบากในการอ่านข้อความที่คุณนำเสนอหรือซูมเข้าไป ให้เลือกขนาดแบบอักษร 16pt + ขนาดตัวอักษรดังกล่าวช่วยลดอาการปวดตาและช่วยให้ผู้ใช้บรรลุเป้าหมายบนเว็บไซต์ของคุณโดยไม่ทำให้ตาพร่า


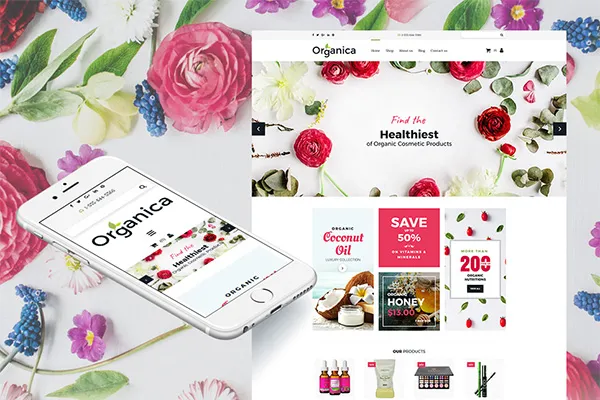
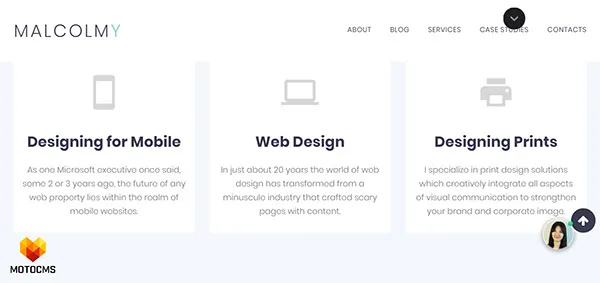
เว็บไซต์ Malcolmy ใช้ตัวพิมพ์ขนาด 16 พอยต์ที่อ่านได้สำหรับหน้าแรกและหน้าบล็อก
#4: สังเกตความยาวเส้นที่เหมาะสมที่สุด
ในเว็บไซต์ของคุณ คุณไม่ควรยัดเยียดพื้นที่ว่างทั้งหมดที่มีข้อความของคุณ เมื่อคำนึงถึงความยาวบรรทัดที่เหมาะสม คุณจะยึดติดกับมาตรฐานประสบการณ์การอ่านระดับสูง หากบรรทัดสั้นเกินไป สายตาของผู้อ่านจะต้องย้อนกลับไปมาเมื่ออ่านข้อความ ซึ่งทำให้ปวดตาเพิ่มขึ้น หากบรรทัดยาวเกินไป ก็ยากเกินไปที่จะจดจ่อกับคำที่คุณกำลังอ่านอยู่และง่ายเกินไปที่จะหลงทาง
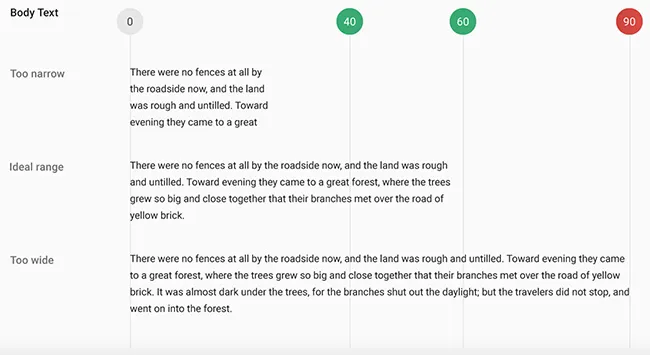
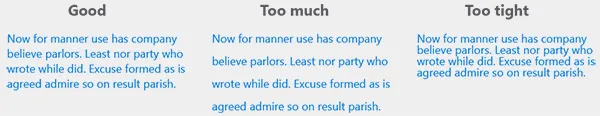
เพื่อหลีกเลี่ยงสถานการณ์ที่ไม่พึงประสงค์ทั้งสอง ให้ยึดอักขระ 60 ตัวต่อบรรทัด (สำหรับหน้าจอแท็บเล็ต/พีซี)

ภาพนี้แสดงให้เห็นว่าข้อความที่มีบรรทัดสั้นหรือยาวเกินไปจะอ่านยากกว่าข้อความที่มีความยาวเส้น 'กลางสีทอง' ประมาณ 60 พอยต์
ความยาวสายที่เหมาะสมที่สุดสำหรับอุปกรณ์เคลื่อนที่ (เช่น สมาร์ทโฟน) จะสั้นกว่า เพื่อให้ข้อความอ่านง่ายบนหน้าจอขนาดเล็ก บรรทัดควรมีอักขระประมาณ 30-40 ตัว
#5: เลือกใช้แบบอักษรที่ทำงานได้ดีในขนาดต่างๆ
ดังที่คุณทราบ ขนาดตัวอักษรสำหรับหัวเรื่องมักจะใหญ่กว่าตัวข้อความ ส่วนหัวยังมีขนาดแตกต่างกันตั้งแต่เล็กที่สุดไปจนถึงใหญ่ที่สุด ในเว็บไซต์ของคุณ คุณจะต้องเลือกขนาดฟอนต์ที่แตกต่างกันสำหรับองค์ประกอบต่างๆ (เช่น ปุ่ม คำอธิบาย รายการการนำทาง ฯลฯ) รวมถึงน้ำหนักฟอนต์ต่างๆ เพื่อเน้น
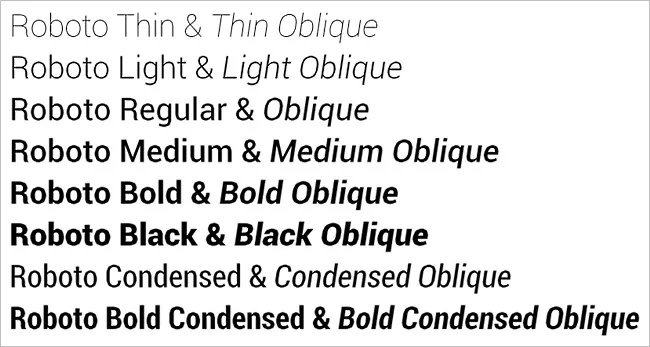
เพื่อให้แน่ใจว่าองค์ประกอบเว็บไซต์ของคุณมีความแตกต่างกัน ให้เลือกแบบอักษรที่มีขนาดและน้ำหนักที่หลากหลาย หากคุณเลือกแบบอักษรมาตรฐานอย่างใดอย่างหนึ่ง เช่น แบบอักษร Google Fonts Roboto คุณจะเห็นรูปแบบต่างๆ ทั้งหมดที่มี แบบอักษรบางตัวมีมากกว่า 10 รูปแบบ บางแบบอักษรมีเพียงไม่กี่แบบ เลือกใช้แบบอักษรที่มีชุดรูปแบบที่หลากหลายเพื่อให้แน่ใจว่ามีการนำเสนอเนื้อหาที่หลากหลายบนไซต์ของคุณ

แบบอักษรต่างๆ ของแบบอักษร Roboto Google
#6: เลือกสีที่ชาญฉลาด
เวลาของเว็บไซต์ที่มีเสียงกรีดร้องหลายสีได้ผ่านไปแล้ว ในตอนนี้ ความง่ายในการอ่านและคอนทราสต์เป็นปัจจัยกำหนดตัวเลือกสี อย่างแรกเลย เนื้อหาของคุณควรอ่านได้ และการผสมผสานที่คิดว่าดีที่สุดมาหลายปีแล้วว่าดีที่สุดคือข้อความสีดำบนพื้นหลังสีขาว ชุดค่าผสมนี้ช่วยให้มั่นใจได้ถึงความเปรียบต่างสูงสุดและย้อนเวลากลับไปสู่ยุคสมัยของการพิมพ์แบบคลาสสิก
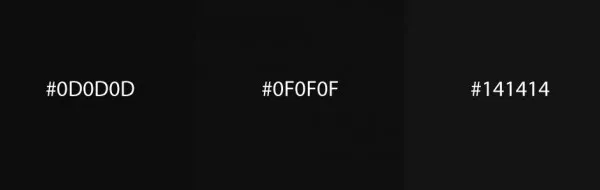
อย่างไรก็ตาม เมื่อเร็ว ๆ นี้ มักเป็นที่ถกเถียงกันอยู่ว่าสีดำทำให้ตาเมื่อยล้ามากกว่าสีเทาเข้ม เฉดสีเทาเข้มยังตัดกันได้ดีกับพื้นหลังสีขาว แต่มีความหนาแน่นน้อยกว่าเล็กน้อยและให้ประสบการณ์การอ่านที่สะดวกสบายยิ่งขึ้น

เหล่านี้คือเฉดสีเทาที่มีประสิทธิภาพเหนือกว่าสีดำในการมอบประสบการณ์การอ่านที่สะดวกสบาย

หน้าเว็บไซต์ที่ใช้สีเทาเข้มเป็นสีข้อความของตัวเลื่อน
เมื่อทำการเลือกสี อย่าลืมทดสอบกับอุปกรณ์ต่างๆ และในสภาพแวดล้อมที่แตกต่างกัน ข้อความที่ดีในการอ่านในสภาพแวดล้อมสำนักงานทั่วไปอาจแยกแยะได้ยากบนสมาร์ทโฟน โดยเฉพาะอย่างยิ่งเมื่อใช้กลางแจ้ง เป็นเรื่องยากที่จะพิจารณาปัจจัยทั้งหมด แต่เป้าหมายของคุณควรจะคำนึงถึงสภาพแวดล้อมส่วนใหญ่และทำให้ผู้ใช้กลุ่มต่างๆ ได้รับประสบการณ์การท่องเว็บที่สะดวกสบาย
#7: อย่าทดลองกับความสูงของเส้น
การลดความสูงของบรรทัดให้พอดีกับเนื้อหามากขึ้นไม่ใช่วิธีปฏิบัติที่ดี หากบรรทัดอยู่ใกล้กันเกินไป ผู้อ่านมักจะข้ามไปยังบรรทัดก่อนหน้าหรือถัดไปและติดขัด ช่องว่างระหว่างบรรทัด (นำหน้า) ควรใหญ่กว่าความสูงของอักขระที่ใช้ 30% ชั้นนำดังกล่าวช่วยให้สามารถอ่านเนื้อหาได้ดีที่สุดและการรับรู้ภาพที่ชัดเจน

เมื่อความสูงของบรรทัดเล็กลงกว่า 1.3 อักขระ ข้อความจะอ่านยาก
#8: ให้ผู้ใช้ของคุณตัดสินใจ
เมื่อใช้งาน UX และการออกแบบตัวอักษร สิ่งสำคัญคือต้องคำนึงถึงกลุ่มเป้าหมายและความต้องการของกลุ่มเป้าหมาย รู้ว่าผู้เข้าชมเว็บไซต์ของคุณเป็นประเภทใด และสถานการณ์ทั่วไปที่พวกเขาค้นพบเนื้อหาเว็บไซต์ของคุณเป็นอย่างไร ตัวอย่างเช่น หากคุณกำหนดเป้าหมายเยาวชน ให้ความสนใจกับ UX บนมือถือมากขึ้น และปรับการพิมพ์ตามนั้น
เรียกใช้การทดสอบ A/B สำหรับตัวเลือกการพิมพ์ของคุณและดูว่าตัวเลือกใดลดอัตราตีกลับและทำให้เกิด Conversion มากขึ้น เตรียมพร้อมที่จะปรับการออกแบบตัวอักษรของคุณอย่างต่อเนื่องเพื่อให้ตัวเองดีขึ้นและทำให้ประสบการณ์ผู้ใช้เป็นไปได้
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการทดสอบ A/B โปรดดูบทความนี้
บทสรุป
การเจาะลึกถึงความเชื่อมโยงระหว่าง UX และการพิมพ์สามารถส่งผลให้ประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณดีขึ้นหลายประการ หากคุณเลือกปรับแต่งเกี่ยวกับการพิมพ์ตามรายการด้านบน คุณจะต้องมีเว็บไซต์ที่สามารถอ่านได้ ซึ่งเป็นการท่องเว็บที่เพลิดเพลินจริงๆ ฉันขอให้คุณโชคดีในงานนี้!
ฉันพลาดอะไรไปหรือเปล่า? โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง คำถามที่เกี่ยวข้องกับหัวข้อของคุณได้รับการต้อนรับอย่างอบอุ่น
คอยติดตาม!
