เหตุใดการเล่าเรื่องแบบดิจิทัลที่เหนือชั้นกว่าการออกแบบที่ยอดเยี่ยม
เผยแพร่แล้ว: 2017-09-09ภาพมีความสำคัญอย่างมากในโลกของการออกแบบดิจิทัล ตัวอย่างเช่น ถ่ายภาพแม่และลูกเล่นกลางแจ้งพร้อมใบหน้ายิ้มแย้ม ซึ่งแสดงบนเว็บไซต์ของผู้ผลิตของเล่นเด็กอย่างภาคภูมิใจ
ลองนึกถึงภาพกลุ่มนักธุรกิจมืออาชีพในห้องประชุมที่มีป้ายโฆษณาโซลูชันการประชุมที่ดึงดูดความสนใจของคุณขณะขับรถบนทางด่วน แม้แต่โลโก้ที่เล็กที่สุดบนฉลากของผลิตภัณฑ์นมที่คุณซื้อจากร้านขายของชำในบริเวณใกล้เคียงก็เป็นผลิตภัณฑ์ของนักออกแบบกราฟิก
ภาพถ่ายและกราฟิกใช้เพื่อบอกเล่าเรื่องราวตลอดเวลา แต่บางครั้งนักออกแบบก็ลืมไปว่าไม่ว่าเว็บไซต์หรือกราฟิกของพวกเขาจะดูน่าทึ่งขนาดไหน ผู้ชมก็จะมองหาเรื่องราวเบื้องหลังอยู่เสมอ การออกแบบดิจิทัลที่ดีมักจะบอกคุณว่า "อะไร" การออกแบบดิจิทัลที่ยอดเยี่ยมยังบอกคุณว่า "ทำไม"
ให้ผู้ชมของคุณเห็นบางสิ่ง แต่ยังมีบางสิ่งที่จะพูด
ถึงตอนนี้ คุณอาจจะถามว่า “ฉันเป็นนักออกแบบ นักเขียนควรจะเล่าเรื่องนี้ไม่ใช่หรือ?” หากคุณยังไม่ได้สังเกต การเล่าเรื่องเป็นมากกว่าการเขียนสำเนาหรือเขียนบทความยาวๆ เกี่ยวกับผลิตภัณฑ์หรือบริการ ภาพของคุณยังต้องการเรื่องราว ลองนึกถึงชายผู้กล้าหาญที่ช่วยลูกสุนัขจากการถูกรถที่เคลื่อนที่อยู่บนถนนที่พลุกพล่าน หรือจินตนาการว่าพ่อกำลังสอนลูกชายให้ขี่จักรยานโดยมองดูลูกหวือหวาอย่างมีความสุข นี่เป็นช่วงเวลาเล็ก ๆ ที่ผู้คนมีส่วนร่วมในการกระทำบางอย่างซึ่งสร้างผลกระทบ
พวกเขากล่าวว่าสื่อมีค่าก็ต่อเมื่อใช้เพื่อเสริมเนื้อหาที่มีคุณค่าเท่านั้น ในฐานะนักออกแบบ คุณต้องสามารถบอกเล่าเรื่องราวหรือถ่ายทอดความคิดกับทุกผลงานได้ รูปภาพ กราฟิก และการออกแบบตัวอักษรล้วนเป็นวิธีที่สร้างสรรค์มากในการส่งข้อความ แต่ในทุกข้อความ คุณต้องมีบางอย่างที่จะพูด อย่าเพิ่งสร้างความประทับใจ สร้างเพื่อแสดง
จัดเก็บการออกแบบของคุณ
ก่อนเริ่มการออกแบบของคุณ ตรวจสอบให้แน่ใจว่าคุณมีเรื่องราวเบื้องหลัง ทำไมคุณถึงทำเช่นนี้? ประเด็นของการแบ่งปันนี้คืออะไร? ระดมความคิดถ้าคุณต้องการ เชื่อมโยงคำ – คำนาม กริยา และคำคุณศัพท์กับโครงการของคุณ สิ่งทั่วไปจะเกิดขึ้น นี่อาจเป็นเรื่องราวการออกแบบของคุณก็ได้
ตัวอย่างที่ดีโดยเฉพาะอย่างยิ่งคือทิศทางที่ TOMS ซึ่งเป็นบริษัทรองเท้าที่แสวงหาผลกำไรซึ่งได้รับความนิยมในแคลิฟอร์เนียใช้ในการสร้างแบรนด์ของตน ไม่มีอะไรพิเศษเกี่ยวกับสายผลิตภัณฑ์เริ่มต้นของพวกเขา พวกเขาเพิ่งทำรองเท้าสลิปออนผ้าใบเรียบง่ายที่โด่งดังในอเมริกาใต้ที่เรียกว่าอัลปาร์กาตา แต่นี่คือสิ่งที่น่าสนใจ ขณะทำงานอาสาสมัคร ผู้ก่อตั้ง Blake Mycoskie สังเกตว่าเด็กหลายคนไม่มีรองเท้า เมื่อเบลคได้โอกาส เขาตัดสินใจว่าสำหรับทุกๆ คู่ที่ขายได้ เขาจะจัดหาคู่ใหม่ให้กับเยาวชนอีกคนหนึ่งจากประเทศกำลังพัฒนา หรือสิ่งที่เรียกว่ารูปแบบธุรกิจ "หนึ่งต่อหนึ่ง" ในปัจจุบัน

เนื่องจากเรื่องราวเบื้องหลังที่ยอดเยี่ยมนี้ คำพูดเกี่ยวกับแบรนด์จึงแพร่กระจายอย่างดุเดือดผ่านคำบอกเล่าจากปากต่อปากและโซเชียลมีเดีย โดยเฉพาะอย่างยิ่ง เรื่องนี้สะท้อนให้เห็นในเว็บไซต์รองเท้า TOMS รูปภาพจำนวนมากในไซต์เน้นว่าเรื่องราวของบริษัทคืออะไร แทนที่จะวางผลิตภัณฑ์จริงที่พวกเขานำเสนอไว้ด้านหน้าและตรงกลาง เป็นผลให้พวกเขาสามารถเชื่อมต่อกับความรู้สึกของผู้ชมและถ่ายทอดเรื่องราวที่สะท้อน
การใช้การเล่าเรื่องในการออกแบบที่ดีอีกอย่างหนึ่งคือ Uber ยูนิคอร์นขนส่ง ในการเริ่มต้นเรื่องราวค่อนข้างชัดเจน การขนส่งสาธารณะห่วยมาก คุณไม่รู้ว่าจะล่าช้าไปถึงเมื่อไหร่ ไม่รู้ว่าคุณจะขี่ได้สบายหรือเปล่า แล้วต้องจ่ายเงินสด แม้ว่าบริษัทจะประสบปัญหาร้ายแรงมากมาย แต่จำนวนผู้โดยสารทั่วโลกทำให้เห็นได้ชัดเจนว่า Uber ทำงานและทำหน้าที่ได้อย่างยอดเยี่ยมในฐานะบริการขนส่งทางเลือกแบบออนดีมานด์อีกทางเลือกหนึ่ง

UI ของแอประบุจุดปวดทั้งหมดที่ผู้ขับขี่ทั่วไปมี ที่จริงนั่งอยู่ที่ไหนตอนนี้? ใช้เวลานานเท่าใดกว่าที่รถจะมาถึงที่ตั้งของผู้ขับขี่? ไรเดอร์จะจ่ายเท่าไหร่? ต้องติดต่อคนขับเบอร์อะไรคะ? รายละเอียดที่สำคัญทั้งหมดที่ผู้ขับขี่ต้องการจะแสดงในแอปอย่างเป็นระบบ แม้แต่เว็บไซต์ Uber ก็พูดถึงแรงผลักดันของบริษัทเป็นอย่างมาก กราฟิก ไอคอน และแม้แต่ฟอนต์ทุกตัวก็ร้องว่า "น่าพอใจ" และ "ง่าย"
การเล่าเรื่องผ่านการออกแบบเกี่ยวข้องกับกระบวนการที่เป็นระบบ
เช่นเดียวกับสิ่งที่สร้างขึ้นด้วยมือ (และด้วยความคิด) การออกแบบที่มีประสิทธิภาพจำเป็นต้องปฏิบัติตามกระบวนการบางอย่าง ยกตัวอย่างขั้นตอนการสร้างเว็บไซต์ คุณสร้างกระดานเรื่องราวก่อนที่จะเริ่มสร้างแบบจำลองหรือโครงลวด เรื่องราวแต่ละส่วนควรมีปฏิสัมพันธ์ เช่น จะเกิดอะไรขึ้นเมื่อผู้ใช้คลิกที่บางสิ่งหรือเลื่อนลง เป็นต้น
Braden Kowitz นักออกแบบประสบการณ์ผู้ใช้ที่มีชื่อเสียง แนะนำให้สร้างชุดกรณีการใช้งานเชิงบรรยายสำหรับผลิตภัณฑ์ของคุณที่แสดงให้เห็นทุกขั้นตอนในการเดินทางของผู้ใช้ เขาเรียกว่ากระบวนการออกแบบที่เน้นเรื่องราวเป็นหลัก ด้วยสิ่งนี้ คุณสามารถจำลองประสบการณ์ผู้ใช้และระบุผลลัพธ์ที่เป็นไปได้ทั้งหมด ด้วยเหตุนี้ การตัดสินใจออกแบบของคุณจะขึ้นอยู่กับวิธีที่ผู้คนเลือกใช้ผลิตภัณฑ์ของคุณโดยสิ้นเชิง
สิ่งนี้ตรงกันข้ามอย่างสิ้นเชิงกับการออกแบบที่เน้นหน้าจอ ซึ่งคุณกำลังนำเสนอหรือสร้างคำแนะนำเบื้องต้นเกี่ยวกับ UI ตามที่แสดงพิมพ์เขียว การแสดงพิมพ์เขียวหมายความว่าคุณแค่กำลังแจกแจงว่าแต่ละองค์ประกอบอยู่ในแผนอย่างไร “ปัญหาคือ” Kowitz กล่าว “เมื่อการออกแบบถูกนำเสนอในลักษณะนี้ คุณกำลังสร้างความเข้าใจในรูปลักษณ์ของผลิตภัณฑ์เท่านั้น คุณไม่ได้มุ่งเน้นที่วิธีการทำงานของผลิตภัณฑ์ และคุณไม่ได้จำลองวิธีที่ลูกค้าโต้ตอบกับผลิตภัณฑ์”
Kowitz ยังแนะนำให้ใช้เครื่องมือเช่น Adobe Fireworks และโปรแกรม screencast เมื่อแสดงเรื่องราวของคุณนอกเหนือจากซอฟต์แวร์ออกแบบภาพทั่วไป Adobe Photoshop และ Adobe Illustrator อย่าสร้างสำหรับเว็บโดยเพียงแค่ออกแบบหน้าจอแต่ละหน้าจอ
เมื่อคุณฝึกฝนการนำวินัยนี้ไปใช้ กระบวนการออกแบบของคุณจะง่ายขึ้นมาก คุณยังสามารถเน้นข้อผิดพลาดในการออกแบบที่มักถูกมองข้าม คุณยังสามารถทราบได้ว่าคุณกำลังบรรลุเป้าหมายการออกแบบของคุณหรือไม่ในขณะที่คุณก้าวหน้า นอกจากนี้ คุณจะสามารถทำงานได้เร็วขึ้นเมื่อคุณครอบคลุมหรือจัดการทุกส่วนของกระบวนการ

วิธีที่คุณบอกเล่าเรื่องราวการออกแบบของคุณก็มีความสำคัญเช่นกัน
ในทุกโครงการออกแบบ คุณต้องกำหนดเวทีสำหรับเรื่องราวของคุณก่อน ภูมิหลังและอารมณ์มีความสำคัญพอๆ กับข้อความจริงและผลลัพธ์ที่ต้องการ เรื่องราวของคุณจะอัดแน่นได้อย่างไร?
- ใส่เรื่องส่วนตัว. คุณต้องสามารถดึงดูดความรู้สึกของผู้ฟังได้ หากสิ่งนี้ยากสำหรับคุณ คุณจำเป็นต้องหาวิธีที่จะรวมผู้ชมเข้ากับเรื่องราวของคุณ ผู้คนต้องสามารถสัมพันธ์กับจุดปวดของคุณเพื่อให้พวกเขาดำเนินการได้
- พูดสิ่งที่ไม่คาดคิด อย่าให้ผู้ใช้ไป "ฉันเคยเห็นมาหลายครั้งแล้ว ทำไมฉันต้องเชื่อเรื่องนี้ด้วย” อย่าปล่อยให้ผู้ชมของคุณกลายเป็นคนขี้สงสัย ได้รับความสนใจจากการทำสิ่งใหม่ๆ อย่าใช้การคัดลอกสูตรหรือกราฟิกหรือเสียงที่คุ้นเคยทั้งหมด
- ท้าทายภูมิปัญญาดั้งเดิม ใครจะรู้ว่าอีโมจิตัวจิ๋วเหล่านั้นสามารถปรับปรุงให้ดีขึ้นได้? พวกเขาเป็นส่วนหนึ่งของวัฒนธรรมการส่งข้อความและการรับส่งข้อความมาเป็นเวลานาน แต่วันนี้คุณสามารถแนบเวอร์ชันที่เคลื่อนไหวเป็นวัตถุในวิดีโอได้ ช่วงความสนใจของผู้คนจะสั้นลงทุกนาที ดังนั้นในฐานะนักออกแบบ คุณต้องหาวิธีปรับปรุงอย่างต่อเนื่อง แม้กระทั่งสิ่งที่ง่ายที่สุดและใช้บ่อยที่สุดเพื่อป้องกันไม่ให้พวกเขาน่าเบื่อ
- ตะขอพวกเขาด้วยความแปลกใหม่ นำเสนอสิ่งใหม่ๆ ในทุกเรื่องราว รวมข้อมูลเพื่อตรวจสอบการเรียกร้องของคุณ เคยสงสัยหรือไม่ว่าทำไมสมองของคุณถึงต้องการอินโฟกราฟิก ผู้คนใช้เวลานานในการประมวลผลข้อมูลใหม่ที่นำเสนอต่อพวกเขา ด้วยอินโฟกราฟิก ผู้คนสามารถประมวลผลสัญลักษณ์และตัวเลขได้ในเวลาไม่กี่มิลลิวินาที และสามารถแนบความหมายไปกับมันได้ทันที พวกมันย่อยง่ายและมีส่วนร่วมอย่างมาก
- ถามคำถามยั่วยุ. เรื่องราวการออกแบบที่ประสบความสำเร็จจะกระตุ้นให้ผู้ชมของคุณลงมือทำ ทำให้ผู้มีแนวโน้มเป็นลูกค้าหรือลูกค้าคิดเสมอ มีอะไรที่เดิมพัน? จะเกิดอะไรขึ้นต่อไป? ด้วยวิธีนี้ คุณจะทำให้เรื่องราวของคุณติดหนึบ
ตัวอย่างที่น่าอัศจรรย์บางอย่างที่คุณควรทราบ
เมื่อคุณรู้แล้วว่าเหตุใดการเล่าเรื่องที่ดีจึงมีความสำคัญและการเล่าเรื่องที่ดีเป็นอย่างไร ก็ถึงเวลาสำรวจตัวอย่างที่ดีเพิ่มเติมของการเล่าเรื่องด้วยภาพที่น่าสนใจ
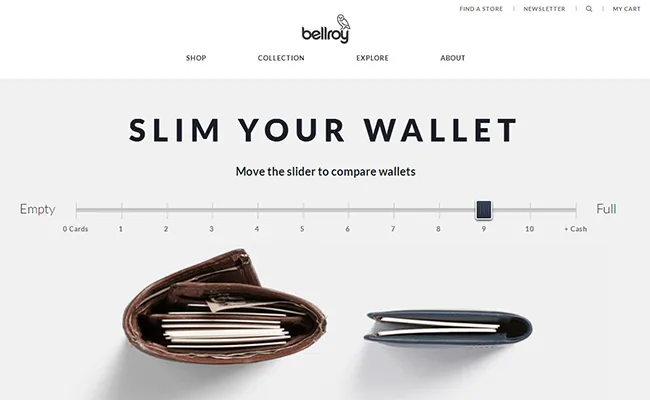
1. Bellroy – กระเป๋าสตางค์ของคุณบาง

บางกระเป๋าสตางค์ของคุณ แหล่งที่มา
นี่เป็นตัวอย่างที่ดีจริงๆ ของเรื่องราวการออกแบบที่ทำได้ดี นำเสนอปัญหาที่มีอยู่แล้ว (ในกรณีนี้คือกระเป๋าไขมัน) และแสดงให้คุณเห็นว่าผลิตภัณฑ์จะแก้ปัญหาของคุณได้อย่างไรเคียงข้างกัน นอกจากนี้ยังมีคำแนะนำสั้น ๆ เกี่ยวกับสิ่งที่ผู้ใช้ควรทำ: “เลื่อนแถบเลื่อนเพื่อเปรียบเทียบกระเป๋าเงิน” ถ้อยคำเรียบง่ายแต่แม่นยำ อย่าคิดไปเองเสมอว่าผู้ที่เข้าชมไซต์ของคุณจะรู้ว่าต้องทำอะไรโดยอัตโนมัติ
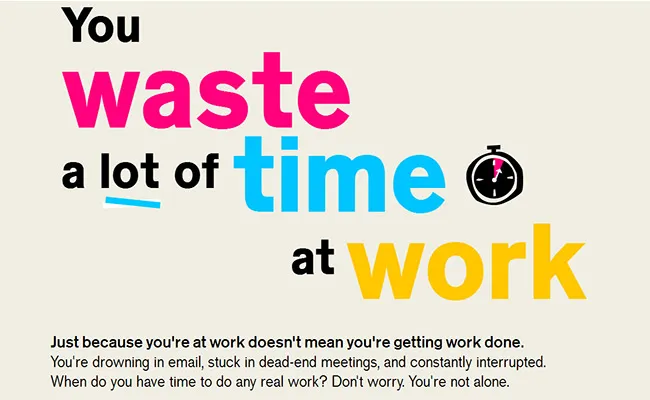
2. Atlassian – เสียเวลาในที่ทำงาน

เสียเวลาในการทำงาน แหล่งที่มา
อินโฟกราฟิกแบบโต้ตอบของ Atlassian จับข้อมือคุณด้วยข้อเท็จจริงที่น่าตกใจนี้: คุณเสียเวลากับการทำงานมาก จากนั้นจะแสดงสถิติเพื่อสำรองข้อมูลการอ้างสิทธิ์นี้ แม้ว่าจะเป็นข้อมูลใหม่ทั้งหมด แต่ก็เป็นหัวข้อที่ค่อนข้างน่าเบื่อ สิ่งที่ทำให้มีประสิทธิภาพคือการนำเสนอในลักษณะที่มีการโต้ตอบและเต็มไปด้วยสีสัน ในขณะที่ยังคงสื่อถึงความรู้สึกของความเป็นมืออาชีพ สีดึงดูดความสนใจและช่วยเน้นข้อมูลที่สำคัญ
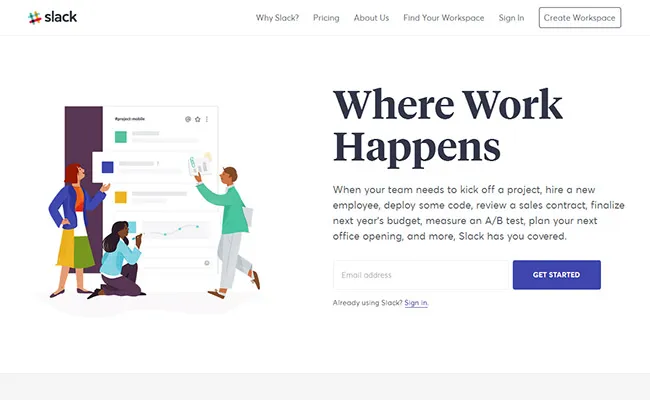
3. Slack – NASA กล่าวถึงหน้าแรก

NASA กล่าวถึงหน้าแรก แหล่งที่มา
ในช่วงเวลาหนึ่ง แอปเพิ่มประสิทธิภาพการทำงานและการรับส่งข้อความ Slack ได้รวมหน้าแรกของพวกเขาไว้อย่างชาญฉลาด พวกเขานำเสนอ NASA Jet Propulsion Lab ซึ่งเป็นลูกค้าคนสำคัญ พร้อมสำเนา "แอปส่งข้อความสำหรับทีมที่วางหุ่นยนต์บนดาวอังคาร!!" พร้อมรูปถ่ายดาวอังคารเป็นภาพพระเอก นั่นเป็นเรื่องราวในตัวเอง เห็นได้ชัดว่า Slack ต้องการบอกเป็นนัยว่าผลิตภัณฑ์นั้นดีเพียงพอสำหรับทีมของคุณ เพราะแม้แต่นักวิทยาศาสตร์ของ NASA ก็ใช้มัน เมื่อออกแบบผลิตภัณฑ์ คุณต้องสามารถนำเสนอคุณค่าได้ทันทีด้วยรูปลักษณ์เดียว บอกผู้ฟังว่าทำไมคุณถึงโดดเด่นโดยไม่ให้คำมั่นสัญญากับสิ่งที่คุณจะนำเสนอ
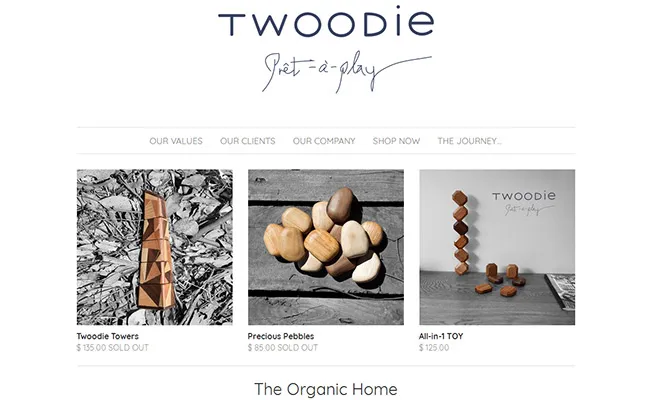
4. Twoodie – ของเล่นไม้ออร์แกนิกสำหรับทารก

ของเล่นไม้ออร์แกนิกสำหรับทารก แหล่งที่มา
ไม่ใช่ด้านเทคนิคของเว็บไซต์ที่จะดึงดูดคุณ แต่เป็นการเล่าเรื่องที่มาพร้อมกับภาพภายในเว็บไซต์ เพื่อเน้นสิ่งที่พวกเขาเสนอ ทุกอย่างอยู่ในระดับสีเทายกเว้นของเล่นจริง สิ่งนี้ทำให้เกิดความรู้สึกบริสุทธิ์และเรียบง่าย ผู้ชมถูกสร้างมาเพื่อให้ยึดมั่นในคำมั่นสัญญาที่ว่าแบรนด์จะยั่งยืนอย่างสมบูรณ์ ปลอดภัย และเป็นออร์แกนิกด้วยการออกแบบที่คิดมาอย่างดี
ภาพจะเป็นหัวใจสำคัญของการออกแบบเสมอ อย่างไรก็ตาม การเล่าเรื่องที่ชวนดื่มด่ำก็มีความสำคัญไม่แพ้กัน ดังนั้นการคิดเกี่ยวกับเรื่องราวที่คุณต้องการเล่าจึงคุ้มค่ามาก ให้รวมสิ่งนี้ไว้ในขั้นตอนการออกแบบของคุณและเชื่อมโยงเรื่องราวที่น่าสนใจนั้นเข้ากับการออกแบบ สี รูปภาพ แบบอักษรและเอฟเฟกต์ของคุณ หลังจากที่คุณทำเสร็จแล้ว ให้ประเมินว่าเรื่องราวนั้นได้ผลหรือไม่ หรือว่ามันสร้างผลกระทบที่ยั่งยืนหรือไม่ ตรวจสอบให้แน่ใจว่าการออกแบบของคุณเชื่อมโยงกับความรู้สึก สร้างประสบการณ์ใหม่ และสร้างผลลัพธ์ที่ยั่งยืน
