ห้องหายใจ: การใช้ช่องว่างในพื้นที่ฮีโร่
เผยแพร่แล้ว: 2020-03-25นักพัฒนามักหมกมุ่นอยู่กับโซลูชันที่ฟุ่มเฟือยจนบางครั้งพวกเขาก็หลงทาง จนลืมไปว่าสิ่งที่ง่ายที่สุดสามารถทำให้อินเทอร์เฟซดีขึ้นได้อย่างไร ตัวอย่างหนึ่งคือช่องว่าง
ครีเอทีฟโฆษณาไม่ได้ให้เครดิตที่ถูกต้องเสมอไป อย่างไรก็ตาม หากคุณกำลังสร้างประสบการณ์ผู้ใช้ที่สะดวกสบายโดยเน้นที่เนื้อหาเป็นหลัก ช่องว่างคือเพื่อนของคุณ มันเป็นสิ่งที่อยู่เบื้องหลัง UX ที่น่าพึงพอใจ กระตุ้นให้ผู้เยี่ยมชมอยู่บนเว็บไซต์ต่อไป มันสร้างระเบียบจากความโกลาหลและทำให้ทุกอย่างเข้าที่ ช่วยในการสร้างเส้นทางการมองเห็นและกำหนดลำดับความสำคัญ มันทำหน้าที่ยกของหนักทั้งหมดหลังม่าน
อาร์กิวเมนต์เหล่านี้อาจฟังดูซ้ำซาก อย่างไรก็ตาม สิ่งเหล่านี้มีเหตุผลและอิงจากประวัติศาสตร์การทดลองที่ยาวนาน หากไม่มีอากาศบริสุทธิ์ในปริมาณที่เหมาะสม ผู้ใช้ของคุณจะรู้สึกอึดอัด ประสบการณ์ทั่วไปจะขาดความเพลิดเพลิน
แน่นอน ช่องว่างจะเป็นช่องว่างเสมอ คุณไม่สามารถแปลงเป็นแอนิเมชั่นที่น่าทึ่งได้ มันเป็นแค่พื้นที่ว่าง อย่างไรก็ตาม นี่ไม่ได้หมายความว่าไม่มีส่วนเกี่ยวข้องกับการออกแบบ ตรงกันข้าม มันเป็นส่วนสำคัญของมัน
วันนี้เราจะแสดงให้คุณเห็นว่าช่องว่างทำให้เนื้อหาแตกต่างจากสิ่งอื่นอย่างชำนาญอย่างไร รวมทั้งมีบทบาทสำคัญในด้านสุนทรียศาสตร์โดยรวม ให้เราสำรวจการออกแบบบางส่วนที่มีช่องว่างจำนวนมากที่นำเสนอเป็นช่องว่างขนาดใหญ่และเป็นระเบียบ
สิ่งที่เรากำลังมองหา
เราจะตั้งใจก้าวออกจากการออกแบบแบบดั้งเดิม เช่น Beyond Theory หรือ Heartbeat Labs ซึ่งพื้นที่ฮีโร่สามารถเรียกได้ว่ากว้างขวางพอสมควร
ส่วนต้อนรับประกอบด้วยองค์ประกอบที่สำคัญเท่านั้น เช่น สโลแกน การนำทาง และช่องว่าง เต็มไปด้วยอากาศบริสุทธิ์อย่างไม่ต้องสงสัย ทั้งคู่ดูสดใส และสโลแกนของพวกเขาก็ดึงดูดสายตาในทันที อย่างไรก็ตาม ยังมีวิธีที่ซับซ้อนอื่นๆ ในการใช้ช่องว่าง ดังนั้น เราจะพิจารณาเฉพาะส่วนต่อประสานที่มีการจัดช่องว่างอย่างชาญฉลาดในการแสดง


Olio Intini
ตัวอย่างแรกที่ต้องตรวจสอบคือ Olio Intini ทีมออกแบบเป็นมากกว่าแค่การแสดงเนื้อหา พวกเขาใช้พื้นที่ฮีโร่ปกติด้วยรูปภาพและสโลแกน และทำให้ดูโดดเด่นด้วยความช่วยเหลือเล็กน้อยจากช่องว่างขนาดใหญ่ทั้งสองด้าน ช่องว่างเหล่านี้ดึงความสนใจของทุกคนไปที่ส่วนกลางของหน้าจอได้อย่างง่ายดาย และเพิ่มเสน่ห์ที่ซับซ้อนให้กับการออกแบบ

สระหมีขั้วโลก
Olio Intini เป็นไพรเมอร์ที่สมบูรณ์แบบสำหรับความสมดุลระหว่างช่องว่างและเนื้อหา แม้ว่าระยะขอบด้านซ้ายและด้านขวาจะดูหนาและใหญ่เกินไปในตอนแรก สระหมีขั้วโลกเป็นตัวอย่างที่คล้ายกัน
ทีมงานที่อยู่เบื้องหลังการออกแบบเว็บไซต์ยังคงยึดมั่นในแนวทางเดียวกัน มีช่องว่างขนาดใหญ่ทางด้านซ้ายและด้านขวา ในกรณีนี้ ส่วนที่เป็นรูปภาพนั้นใช้พื้นที่มากกว่าในตัวอย่างก่อนหน้า
อย่างไรก็ตามเคล็ดลับยังคงใช้ได้ผล ยิ่งไปกว่านั้น โครงสร้างแบบกล่องมาบรรจบกับช่องว่างจำนวนมาก จัดเรียงอย่างระมัดระวังในบล็อกที่มีลายเส้น ส่งผลให้พื้นที่ฮีโร่ดูสวยงาม ช่องว่างขนาดใหญ่เป็นส่วนสำคัญของความสวยงามโดยรวม

Archi Graphi / Azura
Archi Graphi และ Azura แสดงให้เราเห็นว่าช่องว่างขนาดใหญ่ผสมผสานเข้ากับการออกแบบด้วยจังหวะแนวตั้งได้อย่างไร ทั้งคู่มีพื้นที่ฮีโร่พร้อมข้อความแนวตั้งที่ทันสมัย และ Azura ยังมีเส้นแนวตั้งที่ด้านหลัง โปรดทราบว่ามีช่องว่างสีขาวจำนวนมากในส่วนหัวด้านบน เคล็ดลับนี้ทำให้รูปแบบโลโก้ใน Archi Graph และการนำทางด้วย CTA ใน Azure โดดเด่นอย่างเป็นธรรมชาติ หน้าจอหลักมีความสมดุล ให้ข้อมูล และดึงดูดสายตา



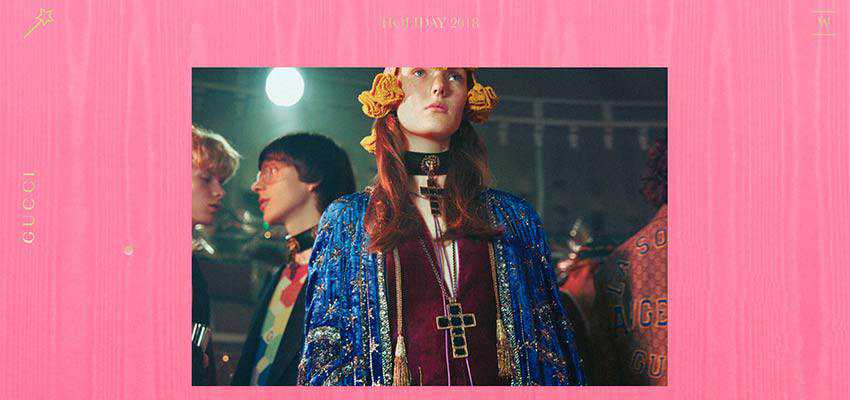
ทัปเปซเซอเรีย โนเวเชนโต / ของขวัญกุชชี่
ในตัวอย่างก่อนหน้านี้ ช่องว่างขนาดใหญ่ช่วยเสริมความแข็งแกร่งให้กับการออกแบบโดยรวม โดยมีบทบาทเป็นส่วนเสริมที่สมบูรณ์แบบ แต่ในกรณีของ Tappezzeria Novecento และ Gucci Gift พวกเขาเป็นเพียงความจำเป็น
พื้นที่ฮีโร่ใน Tappezzeria Novecento มีเนื้อหาหนัก หากไม่มีช่องว่างในปริมาณที่เหมาะสม ผู้ใช้จะกลัวด้วยความกดดันด้านข้อมูล สังเกตว่าทีมออกแบบเล่นช่องว่างได้อย่างไร เลย์เอาต์ไม่สมมาตร แต่ก็ใช้งานได้ดี การออกแบบให้ความรู้สึกดั้งเดิม แม้ว่าจะไม่มีอะไรยิ่งใหญ่เกี่ยวกับมัน – เพียงแค่การผสมผสานเนื้อหา กราฟิก และช่องว่างอย่างมีฝีมือ เพียงแค่แยบยล

สำหรับ Gucci Gift ผู้ชมจะไม่สามารถเพลิดเพลินกับส่วนโต้ตอบของเว็บไซต์ได้หากไม่มีช่องว่างที่เหมาะสมจากทุกด้าน ในที่นี้จำเป็นต้องมีช่องว่างขนาดใหญ่เพื่อแสดงผืนผ้าใบแบบโต้ตอบที่อยู่ด้านหลังรูปภาพที่อยู่ตรงกลาง พวกเขาให้สถานที่จริงแก่ผู้ใช้เพื่อเล่นกับพื้นหลัง

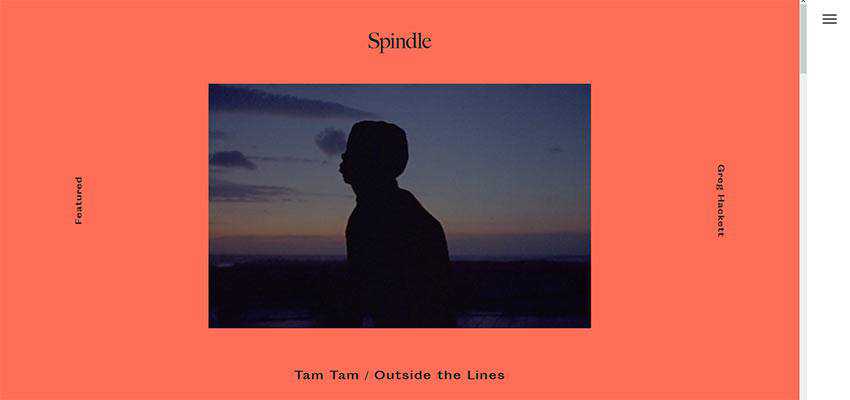
แกนหมุน / Kolaps
ลองเพิ่มพื้นที่ให้มากขึ้นด้วยการเลือกช่องว่างขนาดมหึมาจริง ๆ ดีกว่าไหม?
ถ้าคุณคิดว่ามันมากเกินไป ลองดู Spindle และ Kolaps พวกเขาดูยอดเยี่ยม มันให้ความรู้สึกเหมือนความสวยงามทั้งหมด เช่นเดียวกับความประทับใจแรกพบ ขึ้นอยู่กับช่องว่างจำนวนมหาศาลนี้
ทีมงานเบื้องหลัง Spindle แสดงให้เราเห็นถึงความทันสมัยของความเรียบง่าย ส่วนฮีโร่นั้นเกี่ยวกับรูปภาพที่ค่อนข้างเล็ก การนำทางในแนวตั้ง และโลโก้แบบข้อความ ดูเรียบร้อยคมชัดและเป็นต้นฉบับ

ทีมงานที่อยู่เบื้องหลัง Kolaps ได้รับประโยชน์จากการทำงานร่วมกันของแอนิเมชั่นและช่องว่างระดับไฮเอนด์ ทั้งสองนี้เสริมกันอย่างสมบูรณ์แบบ

รุ่น – Jordan Sowers
จากตัวอย่างสองตัวอย่างก่อนหน้าของการนำช่องว่างขนาดใหญ่มาใช้ ทีมงานที่อยู่เบื้องหลังรุ่น - Jordan Sowers ได้เลือกใช้ช่องว่างขนาดใหญ่อย่างไม่น่าเชื่อทางด้านซ้ายและด้านขวา ถึงกระนั้นวิธีแก้ปัญหาก็ไม่ได้ดูอุกอาจ อาจดูเป็นตัวหนา แต่น่าสนใจอย่างไม่ต้องสงสัย ดูเหมือนว่าคุณจะไม่มีวันมีพื้นที่ว่างเพียงพอ
พื้นที่ฮีโร่ของผลงานของ Jordan Sowers ให้ความรู้สึกกว้างขวางและเรียบง่าย มันส่งเสียงกรี๊ดออกผลงาน ดึงความสนใจโดยรวมไปยังหัวใจของหน้า

อากาศสดชื่นมาก
การสร้างความประทับใจแรกพบมีความสำคัญมากขึ้นเรื่อยๆ ไม่มีใครโต้แย้งเรื่องนี้ อย่างไรก็ตาม จะเป็นอย่างไรต่อไป? คุณไม่สามารถอยู่รอดได้ในพื้นที่ฮีโร่ที่ยิ่งใหญ่
ในระยะยาว เนื้อหาเป็นราชา และวิธีที่คุณนำเสนอเนื้อหานั้นสำคัญยิ่งกว่า ช่องว่างช่วยให้ขึ้นสู่บัลลังก์ การสร้างสิ่งแวดล้อมที่เหมาะสมขึ้นใหม่ และถ้าคุณรู้สึกว่าการใช้ช่องว่างดูไม่สดใส คุณสามารถบิดสารละลายเล็กน้อยได้เสมอ พยายามใช้ประโยชน์จากช่องว่างขนาดใหญ่ที่มีการจัดระเบียบอย่างดี ซึ่งทำหน้าที่เดียวกัน แต่ให้ผลลัพธ์ที่น่าตื่นเต้นยิ่งกว่า
