อะไรทำให้การออกแบบเว็บของคุณคลิก?
เผยแพร่แล้ว: 2018-10-16บริการดิจิทัลออนไลน์โดยทั่วไปและอีคอมเมิร์ซบนมือถือโดยเฉพาะอย่างยิ่ง มีเป้าหมายเพื่อพัฒนาการออกแบบที่เหนือกว่าเพื่อยกระดับรูปแบบธุรกิจและรูปลักษณ์ ด้วยการรวมข้อมูลแบบเรียลไทม์เข้ากับการวิเคราะห์เชิงคาดการณ์ องค์กรสามารถคำนวณ ทำซ้ำ และปรับสมดุลระหว่างการออกแบบจากประสบการณ์และการออกแบบที่แฮ็กได้อย่างรวดเร็ว ปัจจุบัน ไซต์ส่วนใหญ่ได้รับการออกแบบโดยคำนึงถึงลูกค้าเป็นศูนย์กลาง ความตั้งใจคือการมอบประสบการณ์ที่ดีที่สุดเท่าที่จะเป็นไปได้ซึ่งสามารถเพิ่มมูลค่าและเพิ่มอัตราการแปลงได้
พูดอย่างหยาบคาย ถ้าคุณอยู่ภายใต้เวลาแฝงที่ไม่ได้รับข้อมูล คุณก็จะทำลายโอกาสในการขายดิจิทัลของคุณ แต่ถ้าคุณให้ความสำคัญกับความสัมพันธ์กับลูกค้าและพร้อมที่จะกระตุ้นให้เกิดการเปลี่ยนแปลงเชิงนวัตกรรมและการลงทุนที่มีประสิทธิภาพ แสดงว่าคุณเข้าใกล้การเพิ่มการเปิดกว้างมากขึ้น หากเว็บไซต์ของคุณไม่ก้าวหน้า แสดงว่าไม่ถูกต้อง Forrester กล่าว จริงอยู่ แต่สำหรับสิ่งนี้ คุณต้องรู้จักผู้ใช้ของคุณ เข้าใจความแตกต่างและความคืบหน้าอย่างต่อเนื่องเพื่อตอบสนองความต้องการ
ให้เราดูว่าการออกแบบเว็บไซต์มีวิวัฒนาการอย่างไรในช่วงหลายปีที่ผ่านมา
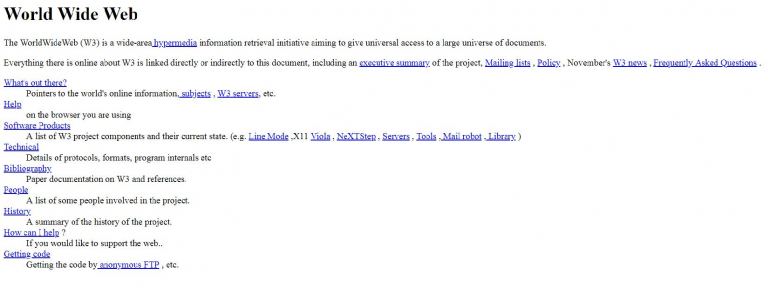
ปัจจุบัน ผู้ใช้อินเทอร์เน็ตทั่วโลกมีผู้ใช้ประมาณ 4 พันล้านคน เมื่อมองย้อนกลับไปในปี 1989 ทิม เบอร์เนอร์ส-ลี นักวิทยาศาสตร์ชาวอังกฤษได้เปิดเผยเว็บเบราว์เซอร์และเวิลด์ไวด์เว็บตัวแรกที่ดำเนินการเพื่อการวิจัยนิวเคลียร์ CERN เป็นเพียงไซต์ที่ใช้ข้อความซึ่งมีข้อความสีน้ำเงินและสีดำเท่านั้น ไซต์อธิบายคุณลักษณะพื้นฐานของเว็บอย่างหมดจดและคำแนะนำบางประการที่แนะนำให้ผู้อ่านเข้าถึงเอกสารและตั้งค่าเซิร์ฟเวอร์ นี่คือลักษณะที่เว็บไซต์แรกปรากฏขึ้นในปี 1989:
วิวัฒนาการของแนวโน้มการออกแบบเว็บตั้งแต่ปี 1990
- HTML -
เข้ามาเพื่อสร้างโครงสร้างเว็บไซต์
- ไซต์เริ่มมี "หน้า Landing Page" ตั้งแต่ปีพ. ศ. 2536
- นักการตลาดเริ่มใช้เว็บไซต์เพื่อโฆษณา Banner Ads เกิดขึ้นบนหน้าเว็บหลายหน้าตั้งแต่ปี 1994
- Javascript ให้ตัวเลือกมากมายแก่นักออกแบบเว็บไซต์
- ตั้งแต่ปีพ.ศ. 2539 เว็บไซต์ต่างๆ เริ่มมีข้อความ รูปภาพ และโฆษณาที่เพิ่มเข้าไปในยูทิลิตี้และทำให้น่าสนใจยิ่งขึ้น
- Flash เปลี่ยนภูมิทัศน์ของการออกแบบเว็บ มีส่วนทำให้ยุคของแอนิเมชั่น
- 1998 – Google เกิดขึ้นแล้ว เวอร์ชันเบต้าเปิดตัวในปีนี้
- ธุรกิจออนไลน์เริ่มดำเนินการอย่างช้าๆ ด้วยสิ่งอำนวยความสะดวกในการชำระเงินออนไลน์ PayPal เริ่มใช้งานจริงในปี 2000
- WordPress แพลตฟอร์มการจัดการเนื้อหาเริ่มใช้งานจริงตั้งแต่ปี 2546 เพื่อปูทางให้บล็อกเกอร์นำเสนอแนวคิดของตนอย่างกว้างขวางโดยใช้เครื่องมือที่เรียบง่ายและใช้งานง่ายนี้
- Facebook เริ่มถ่ายทอดสดในปี 2549
- 2007 – รุ่นมือถือนำเสนอความต้องการของตนเองและวางความท้าทายอย่างมากให้กับนักออกแบบ เทรนด์ต่างๆ เริ่มเข้ามามากขึ้น ความสวยงามเปลี่ยนแปลงไปในแง่ของรูปลักษณ์ สีสัน ประโยชน์ใช้สอย และการใช้งาน
- 2010- นักออกแบบและผู้ใช้เริ่มให้ความสำคัญกับการออกแบบเว็บที่ "ตอบสนอง" เป็นจุดเริ่มต้นของการปรับการออกแบบให้เข้ากับการใช้งานมากกว่าแค่องค์ประกอบภาพ การออกแบบเว็บตอบสนองต่ออุปกรณ์แสดงผลต่างๆ
กระบวนการนี้ได้เห็นการเปลี่ยนแปลงครั้งใหญ่ที่นำไปสู่ "การออกแบบที่ขับเคลื่อนด้วยการเติบโต"
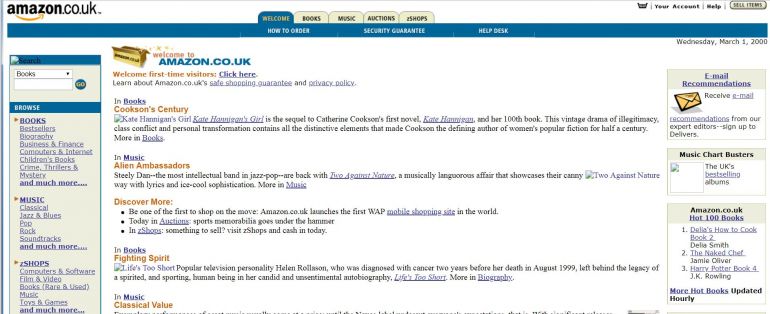
มาดูกันว่าเว็บไซต์ Amazon มองย้อนกลับไปในปี 2000 อย่างไร ด้วยข้อจำกัดมากมาย ไซต์จึงมีคำอธิบายพื้นฐานและองค์ประกอบการแสดงผลเพียงเล็กน้อย
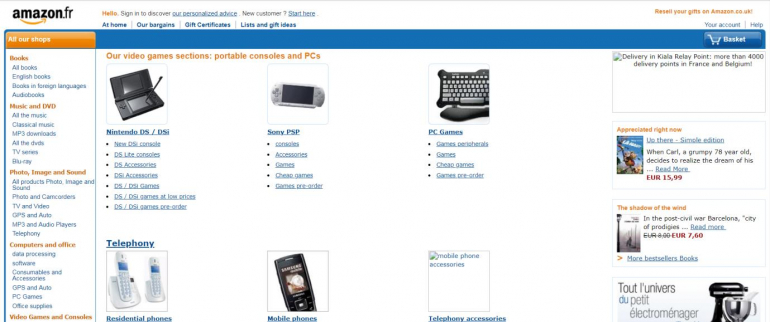
 นี่คือลักษณะที่ปรากฏของเว็บไซต์ในปี 2010:
นี่คือลักษณะที่ปรากฏของเว็บไซต์ในปี 2010:
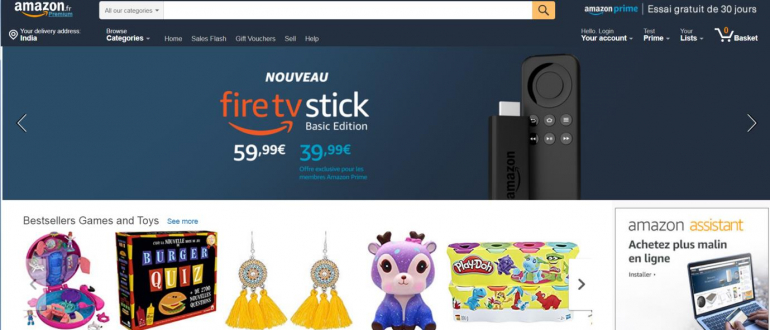
และนี่คือลักษณะที่ไซต์ Amazon ปรากฏในปี 2018:

เห็นได้ชัดว่าอเมซอนเชี่ยวชาญศิลปะในช่วงหลายปีที่ผ่านมาโดยเชื่อมโยงองค์ประกอบทั้งหมดและปรับสมดุลให้ดี การออกแบบและการทำงานของเว็บไซต์/ไซต์บนมือถือแสดงให้เห็นชัดเจนว่าบริษัทไม่ลังเลที่จะทิ้งบางส่วนและเริ่มต้นใหม่อีกครั้งเพื่อมอบประสบการณ์ที่ดีที่สุดแก่ผู้ใช้ เพื่อวิวัฒนาการและเพื่อให้เข้ากับความก้าวหน้าทางเทคโนโลยี คุณไม่ควรลังเลที่จะทำลายโซ่ตรวนและเคลื่อนไหวอย่างกล้าหาญ Amazon กำลังฝึกฝนสิ่งนี้และเว็บไซต์ชั้นนำอื่น ๆ อีกมากมายก็เช่นกัน
ปัจจุบันมีเว็บไซต์เกือบ 2 พันล้านเว็บไซต์ทั่วโลก Google เป็นเว็บไซต์ที่มีผู้เข้าชมมากที่สุด รองลงมาคือ Youtube และ Facebook ให้เราดูว่า Google จัดการนำเสนอพวกเขาอย่างไรดีแบบดิจิทัล
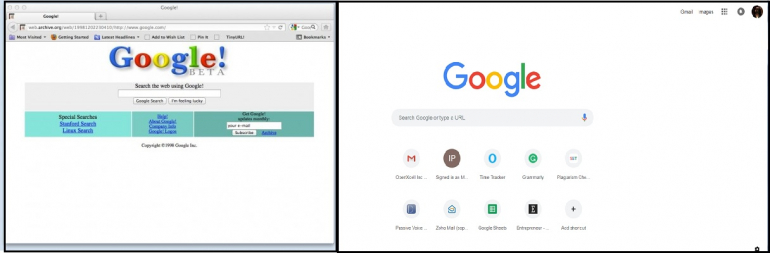
มาดูกันว่า Google พัฒนารูปลักษณ์ของเว็บอย่างไร:
การเปลี่ยนแปลงนี้พิสูจน์ให้เห็นถึงการปรับตัวของเทรนด์และเทคนิคสมัยใหม่ทั้งหมด เราสามารถเห็นได้ว่าบริษัทดำเนินการอย่างกล้าหาญในการเปลี่ยนเลย์เอาต์ องค์ประกอบ สี พื้นผิว การพิมพ์ ภาพ และอื่นๆ อีกมากมายได้อย่างไร Google ได้วางตัวอย่างการวางแผนอย่างมีประสิทธิภาพในปัจจุบันด้วยวิสัยทัศน์ที่คาดการณ์ได้ในอนาคต สิ่งนี้สะท้อนให้เห็นในการออกแบบเว็บ
ทบทวน
เทคโนโลยีเว็บสมัยใหม่กำลังกระตุ้นการฟื้นฟู ทุกวันนี้ โฟกัสอยู่ที่ส่วนต่อประสานผู้ใช้และประสบการณ์ผู้ใช้มากกว่า นักการตลาดส่วนใหญ่พึ่งพาหน้าเว็บเพื่อสร้างลูกค้าเป้าหมายและผู้ใช้ การออกแบบเรียบๆ, เงา, ความลึก, โทนสีอิ่มตัว, พื้นหลังอนุภาคที่น่าสนใจ, ภาพประกอบ, มือถือก่อน; การพิมพ์ที่โดดเด่นอย่างเด่นชัด เลย์เอาต์การออกแบบที่ไม่สมมาตร การไล่ระดับสี และแอนิเมชั่นจะครองโลกของการออกแบบ รายงานฉบับใหม่กล่าว
การใช้งานมือถือได้เข้ามาแทนที่การท่องเว็บบนเดสก์ท็อป ความเรียบง่ายและการใช้งานอย่างมีประสิทธิภาพจะมีความสำคัญสูงสุด เนื่องจากสิ่งนี้สามารถส่งผลดีต่อความเร็วและเวลาในการโหลดหน้า โดยจะเน้นไปที่การเพิ่มมูลค่าโดยรวมวิดีโอและไมโครแอนิเมชั่น ควรใช้วิดีโอเพื่อดึงดูดผู้ชม โดยเน้นที่รายงานล่าสุดเกี่ยวกับสถิติการตลาดดิจิทัล เราสามารถเห็นไซต์หน้าเดียวที่มี Longreads มัลติมีเดียจำนวนมาก
การออกแบบเว็บไซต์ของคุณบ่งบอกถึงเอกลักษณ์ของบริษัทคุณ ดังนั้น จงเลือกสิ่งที่ดีที่สุดที่เหมาะสมกับบริษัทและลูกค้าของคุณ บอกความสนใจของผู้ใช้ของคุณ
พูดสุดท้าย
หากคุณเป็นนักออกแบบ งานของคุณไม่ได้จบลงด้วยการใช้พิกเซล คุณต้องไปไกลกว่านี้เพื่อสร้างแนวคิด เทรนด์การวิจัย ใช้นวัตกรรมทางเทคโนโลยีล่าสุด และขยายขอบเขตในทุกโครงการและเหนือสิ่งอื่นใดคือให้ผู้ใช้เป็นศูนย์กลางมากขึ้น ภูมิทัศน์ของการออกแบบเว็บและเทคโนโลยีกำลังขยายตัวเพื่อรองรับอัญมณีแห่งประสบการณ์ เลือกองค์ประกอบที่จะทำให้ผู้ใช้ไม่พลาดแน่นอน หากคุณกำลังดำเนินธุรกิจอยู่ ให้พัฒนาตามความต้องการด้านการออกแบบ
ด้วยประเด็นที่กล่าวถึงข้างต้นทั้งหมด หากคุณกำลังสร้างหรืออัปเดตเว็บไซต์ที่มีอยู่ คุณจึงมั่นใจได้ว่าจะอยู่ในเส้นทางที่ถูกต้อง ถามว่าทำไมคุณถึงทำเช่นนี้และคุณทำเพื่อใคร ท้ายที่สุด มันไม่ได้เกี่ยวกับภาพและฟังก์ชันเท่านั้น การออกแบบเว็บเป็นเรื่องเกี่ยวกับยูทิลิตี้ด้วย รวมกันได้สามคำ; ค้นพบ สำรวจ และนำไปใช้
