ขอแนะนำเครื่องมือวิเคราะห์ภาพทดสอบความเร็วเว็บไซต์
เผยแพร่แล้ว: 2022-03-10เข้าสู่การทดสอบความเร็วเว็บไซต์ ซึ่งเป็นเครื่องมือที่ไม่เสียค่าใช้จ่ายและใช้งานได้ง่าย ที่ใช้ประโยชน์จากสมาร์ทอิมเมจของเรา (Cloudinary) เพื่อให้คุณสามารถวัด วินิจฉัย และ (สำคัญ) สื่อสารเกี่ยวกับประสิทธิภาพของรูปภาพของเว็บไซต์ใดๆ ยิ่งไปกว่านั้น มันถูกสร้างขึ้นบนและรวมเข้ากับ WebPagetest ของ Pat Meenan
สนใจ? อ่านต่อ!

มันทำอะไร?
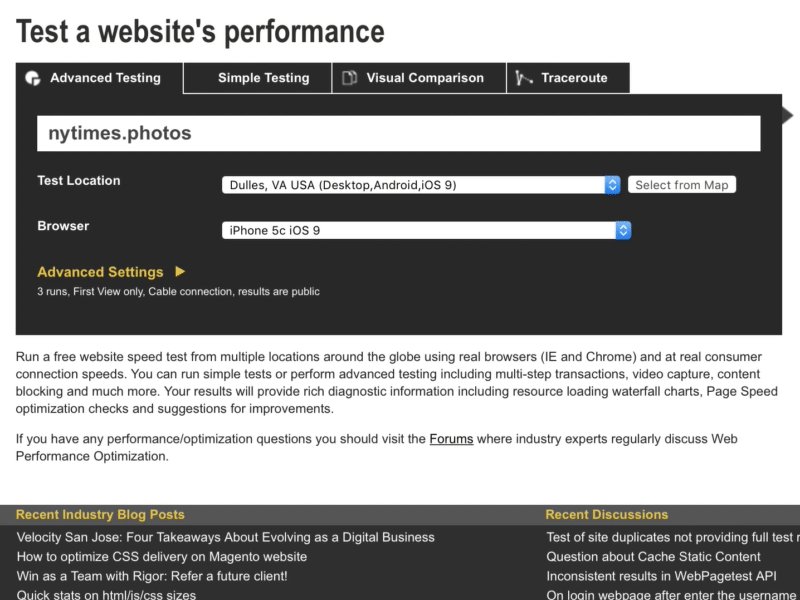
เริ่มต้นด้วยการดูว่าการทดสอบความเร็วเว็บไซต์ทำอะไรเป็นพิเศษ เราจะเริ่มต้นด้วยการให้ URL เช่น nytimes.photos และกด "วิเคราะห์"

การทดสอบจะใช้เวลาหนึ่งหรือสองนาทีในการเรียกใช้และส่งคืนหน้าที่เต็มไปด้วยผลลัพธ์
วัดประสิทธิภาพโดยรวม
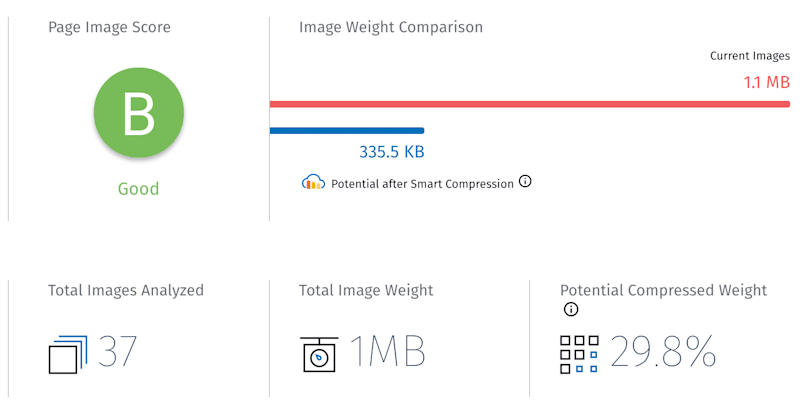
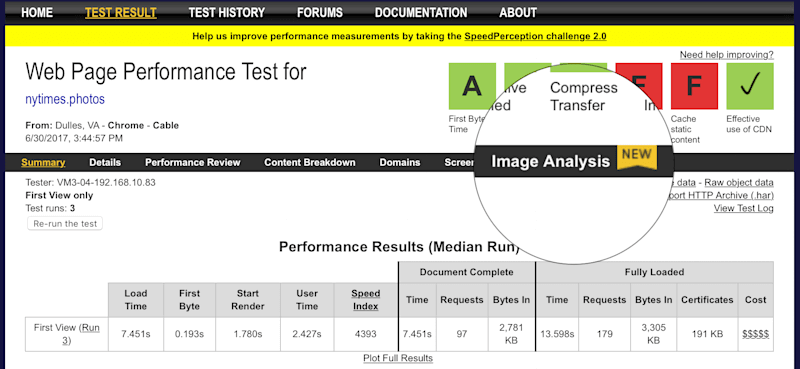
ที่ด้านบนสุดของผลลัพธ์เหล่านี้ คุณจะพบข้อมูลที่สำคัญที่สุดสองส่วนในรายงานทั้งหมด: เกรดที่เป็นตัวอักษร ซึ่งพยายามรวบรวมการตัดสินใจที่ดีและไม่ดีทั้งหมดของหน้า และลดให้เป็นเมตริกง่ายๆ เพียงตัวเดียว และการ เปรียบเทียบน้ำหนักของรูปภาพ ซึ่งแสดงให้คุณเห็นในเชิงปริมาณถึงต้นทุนของการตัดสินใจทั้งหมดเหล่านั้น เพิ่มเติมเกี่ยวกับเกรดตัวอักษรในหนึ่งนาที อันดับแรก ฉันต้องการพูดถึงวิธีที่การทดสอบคำนวณ "ต้นทุน"

ในการคำนวณต้นทุน เครื่องมือจะต้องมีพื้นฐานที่เหมาะสมที่สุดบางประเภทในการวัดด้วย ต้องสามารถพูดได้ว่า “นี่คือสิ่งที่คุณสามารถทำได้ด้วยรูปภาพของคุณ แต่ — อ๊ะ! — นี่คือสิ่งที่คุณทำ และนี่คือสิ่งที่คุณสามารถบันทึกได้” การสร้างเส้นฐานนั้นเป็นปัญหาที่ยากเพราะภาพมีความซับซ้อนและคุณภาพเป็นเรื่องส่วนตัว โชคดีที่ Cloudinary ใช้เวลาหลายปีในการสร้างชุดเครื่องมือที่มุ่งหมายให้เข้ารหัสรูปภาพได้อย่างเหมาะสมและอัตโนมัติสำหรับการจัดส่งบนเว็บ การทดสอบความเร็วเว็บไซต์นำเครื่องมือเหล่านั้น ซึ่งปัจจุบันเคยใช้เพื่อ สร้างภาพที่มีประสิทธิภาพ และเปลี่ยนจากภายในสู่ภายนอก เป็นสิ่งที่สามารถ วัดประสิทธิภาพของภาพ ได้ เย็น!
ตกลง นั่นคือวิธีที่การทดสอบคำนวณต้นทุน แล้วเกรดตัวอักษรล่ะ?
เมื่อฉันเริ่มทำการทดสอบครั้งแรก ฉันไม่เข้าใจว่าทำไมบางเว็บไซต์ที่มีภาพขนาดใหญ่ (หรือสอง!) ที่ใหญ่กว่าเส้นฐานจึงยังคงได้ B ในขณะที่เว็บไซต์อื่นๆ ที่มีน้ำหนักรวมของภาพ "เท่านั้น" 1.5 หรือหนักกว่าค่าพื้นฐาน 2 เท่า อาจได้ C หรือ D
คำตอบคือ เกรดตัวอักษรสะท้อนถึงจำนวน ความผิดพลาด โอกาสในการปรับปรุง หน้ามี แต่ไม่สนใจขนาดของข้อผิดพลาดเหล่านั้นมากนัก สมมติว่าคุณสร้างหน้าเพจที่มีรูปภาพที่ได้รับการปรับแต่งมาอย่างดีเป็นสิบๆ รูปอย่างเชี่ยวชาญ จากนั้น Chad เพื่อนร่วมงานที่ขี้งกของคุณก็เข้ามาและทิ้งรูปภาพสต็อกขนาด 6 MB ลงในส่วนหัว ชาดเป็นการตัดสินใจที่แย่ที่สุด แต่การตัดสินใจที่ไม่ดีเพียงอย่างเดียวบนหน้าที่เต็มไปด้วยสิ่งดีๆ จะไม่ส่งผลกระทบอย่างมีนัยสำคัญต่อเกรดโดยรวมของคุณ แม้ว่าจะทำให้น้ำหนักหน้ารวมของคุณเสียหายก็ตาม
ในทางกลับกัน สมมติว่าคุณมีหน้าเว็บที่แสดงภาพที่มีขนาดไม่ใหญ่เกินไปหรือบีบอัดมากเกินไปเพื่อให้เข้ากับภาพที่มีขนาดมหึมา น้ำหนักรวมของหน้าอาจไม่เลวร้ายนัก แต่ปัญหาที่เกิดเฉพาะถิ่น เช่นนี้ จะได้รับเกรดแย่มากควบคู่ไปกับน้ำหนักรวมที่ดูน่านับถือ
เครื่องมือนี้มีตัววัดสองตัวเนื่องจากตัววัดทำหน้าที่สองงานที่แตกต่างกัน การเปรียบเทียบน้ำหนักจะนับไบต์ และเกรดจะนับปัญหา ให้ความสนใจทั้งคู่!
วินิจฉัยปัญหาเฉพาะ
ตอนนี้เราเข้าใจถึงประสิทธิภาพโดยรวมของทั้งหน้าแล้ว ถึงเวลาเจาะลึก ดูภาพแต่ละภาพ และ วินิจฉัยปัญหาเฉพาะ
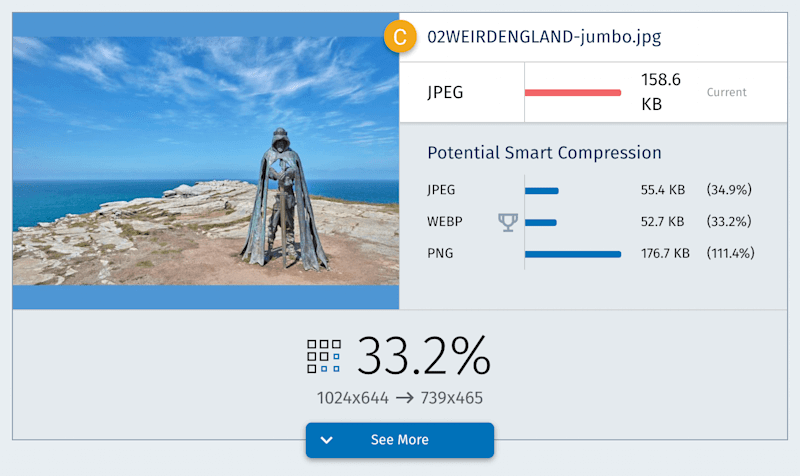
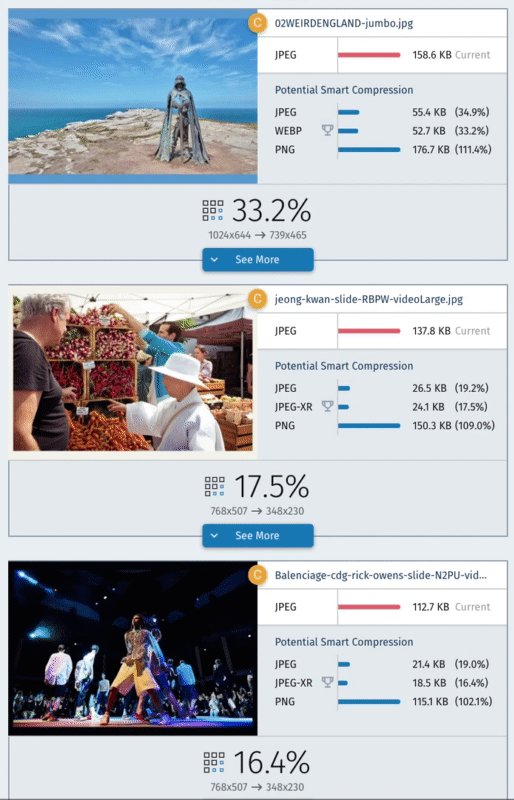
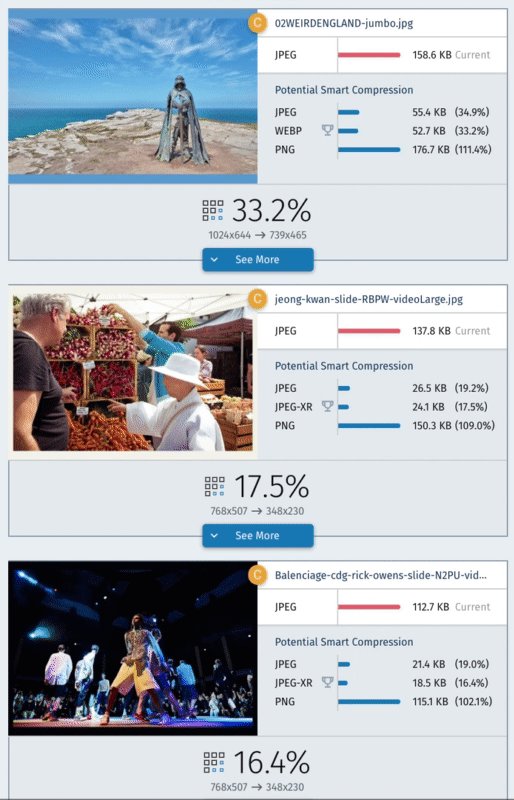
รูปภาพแต่ละรูปบนหน้าที่ทดสอบจะได้รับรายงานย่อเล็กๆ น้อยๆ ของตัวเอง

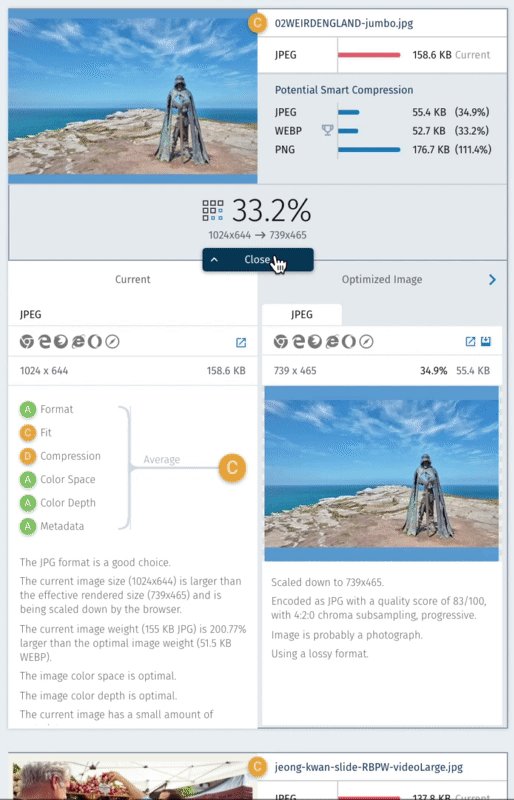
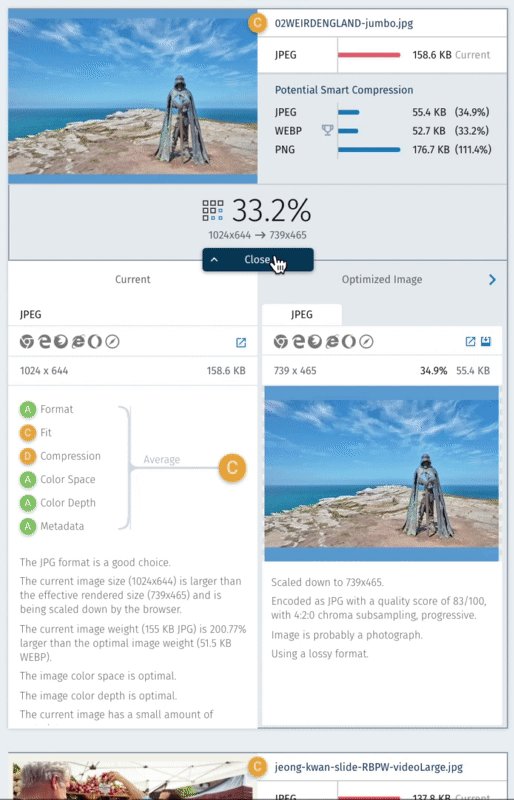
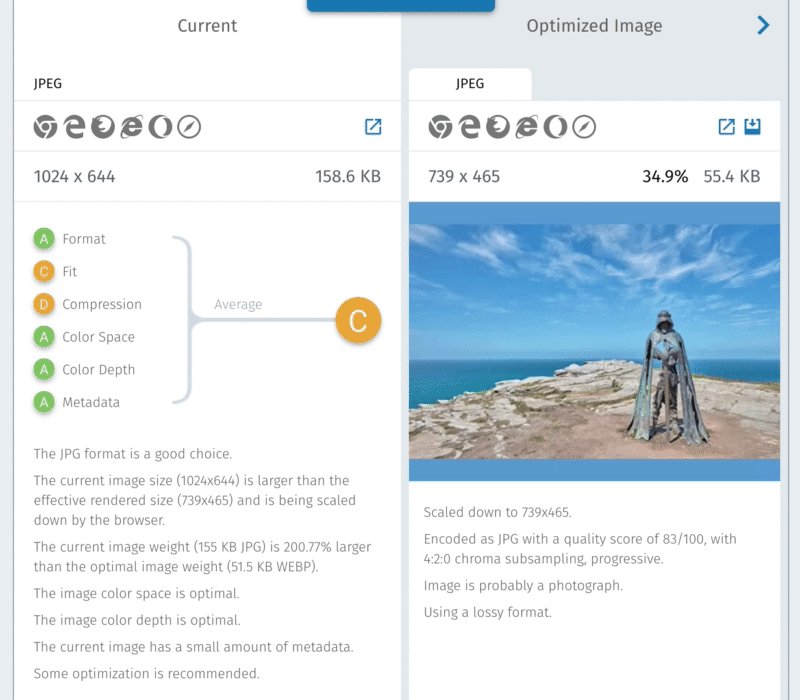
สิ่งนี้แสดงให้คุณเห็นทั้งสิ่งที่คุณทำ (ขนาดและเข้ารหัสรูปภาพของคุณอย่างไร) และสิ่งที่คุณควรทำ (รูปแบบ ขนาด และขนาดไฟล์ที่บีบอัดอย่างเหมาะสมที่สุดที่คุณสามารถจัดส่งได้ แทน) เราได้รับการนำเสนออีกครั้งด้วยเมตริกสรุปขนาดใหญ่สองรายการ: เกรดที่เป็นตัวอักษรและเปอร์เซ็นต์การออมที่เป็นไปได้ แต่เพื่อให้เข้าใจเมตริกเหล่านั้นจริงๆ เราต้องกด "ดูเพิ่มเติม"

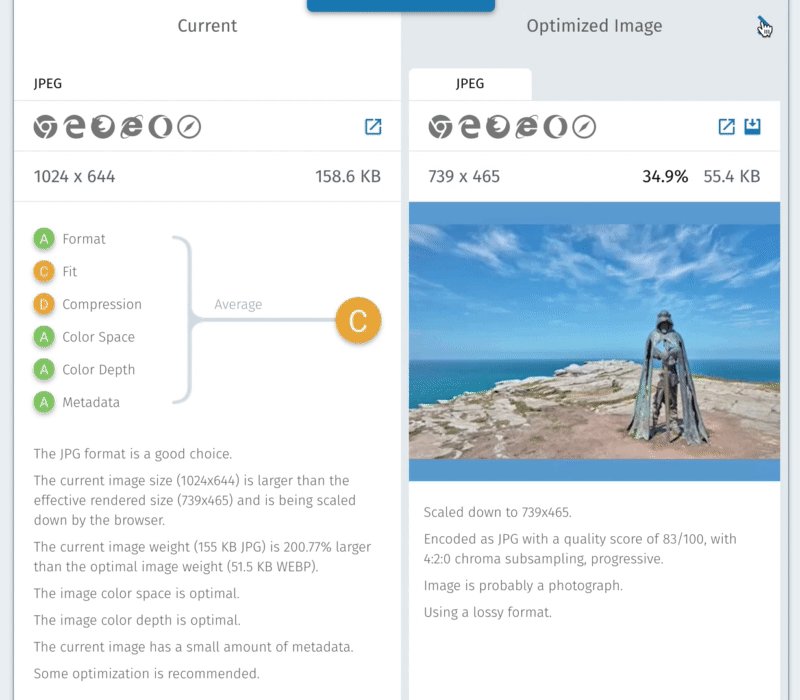
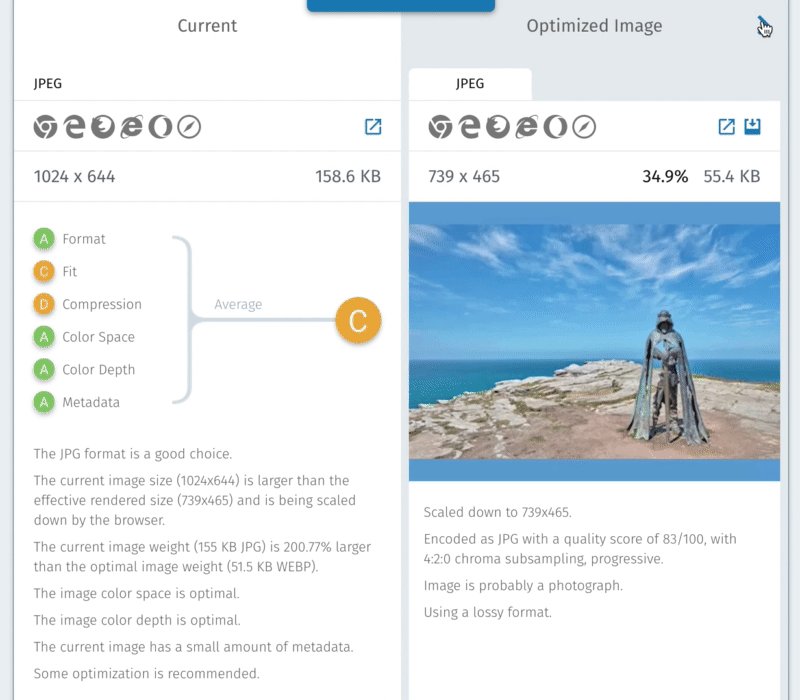
มีหลายอย่างเกิดขึ้นในส่วนที่ขยายของรายงาน แบ่งออกเป็นสามแผง มาแยกแต่ละอันจากซ้ายไปขวากัน

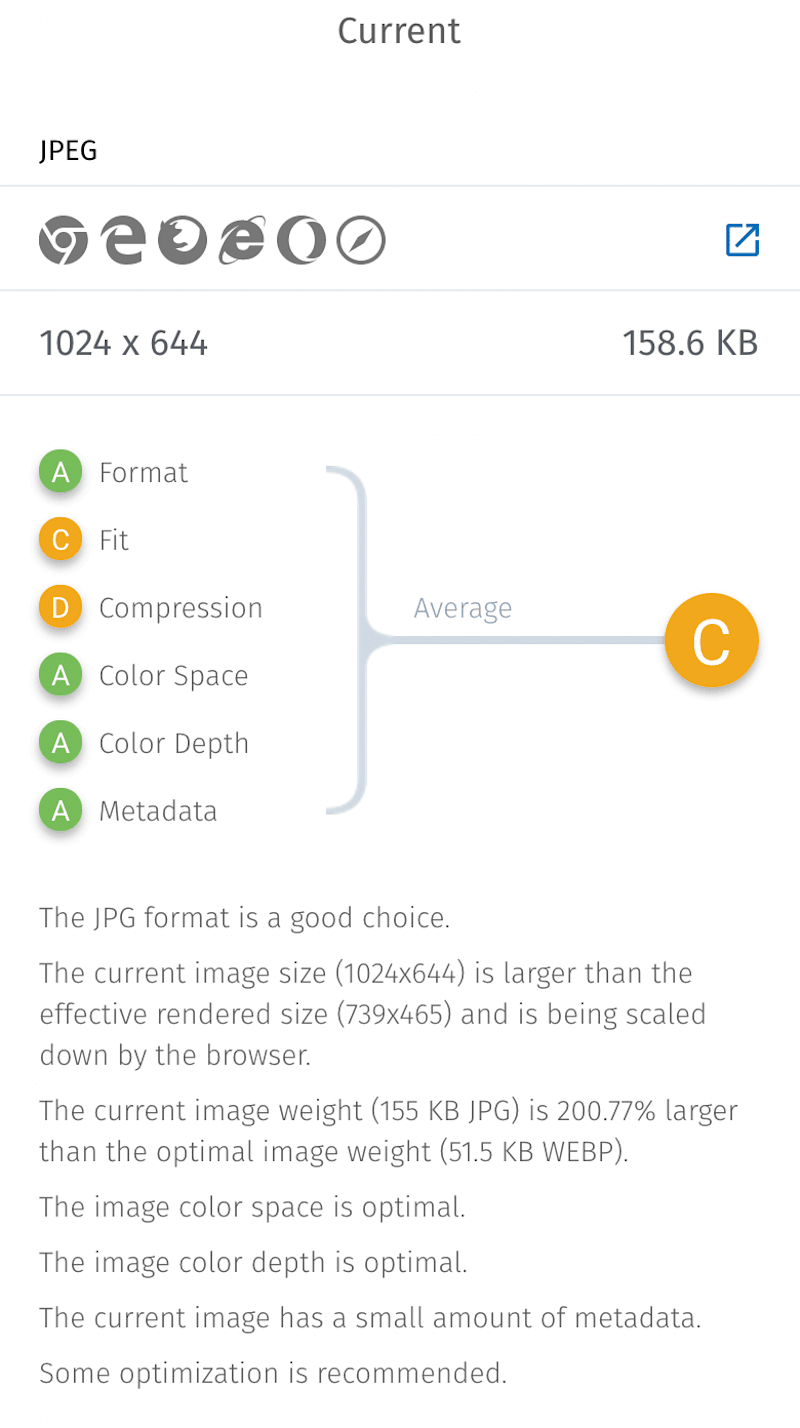
อันดับแรก มีแผง "ปัจจุบัน" ซึ่งให้รายละเอียดเกี่ยวกับรูปภาพตามที่ปรากฏบนหน้า ที่นี่เราจะไปที่รากของเกรดตัวอักษรทั้งหมดที่ได้รับมอบหมายในระดับที่สูงขึ้นของรายงาน ฉันเขียนโดยทั่วไปเกี่ยวกับ "ข้อผิดพลาด" ก่อนหน้านี้ ในแท็บ "ปัจจุบัน" เราจะเห็นข้อผิดพลาดเฉพาะที่การทดสอบความเร็วเว็บไซต์กำลังตรวจสอบอยู่ สามรายการแรกนับรวมในเกรดของคุณ:
- รูปแบบ . รูปแบบของรูปภาพตรงกับเนื้อหาหรือไม่ ตัวอย่างเช่น เราใช้ GIF เป็นโลโก้ของเราเมื่อเราควรใช้ PNG หรือไม่ JPEG นี้จะบีบอัดได้ดีกว่าเป็น WebP หรือไม่
- พอดี . ขนาดที่แท้จริงของรูปภาพเหมาะสมกับเลย์เอาต์และหน้าจอหรือไม่ ตัวอย่างเช่น หากรูปภาพปรากฏที่ 100 พิกเซลบนหน้าจอ 2× เราควรส่งบางอย่างที่ใกล้เคียงกับรูปภาพที่มีความกว้าง 200 พิกเซล พวกเราเหรอ?
- การ บีบอัด การตั้งค่าคุณภาพของภาพทำให้เกิดความสมดุลระหว่างคุณภาพของภาพและขนาดไฟล์หรือไม่
ปัจจัยทั้งสามนี้เป็นสิ่งที่การทดสอบเกี่ยวข้องมากที่สุด ด้านล่างนี้ คุณจะเห็นอีก 3 รายการ ซึ่งจริงๆ แล้วไม่ได้พิจารณาถึงเกรดของรูปภาพ แต่มีไว้เพื่อเน้นปัญหาทั่วไปและปัญหาเฉพาะที่อาจต้องให้ความสนใจเป็นพิเศษ:
- พื้นที่สี . รูปภาพถูกเข้ารหัสในพื้นที่สีที่เหมาะสมสำหรับเว็บ เช่น sRGB หรือไม่
- ความลึกของสี เราใช้จำนวนบิตต่อพิกเซลที่ถูกต้องในการเข้ารหัสค่าสีหรือไม่ ตัวอย่างเช่น รูปภาพ sRGB ควรเข้ารหัสด้วย 8 บิตต่อพิกเซลเสมอ
- ข้อมูลเมตา เรากำลังเก็บข้อมูลเมตาที่ฝังไว้ให้เหลือน้อยที่สุดหรือไม่? ผู้อ่าน ฉันเห็นภาพขนาด 20 KB ที่มีข้อมูลเมตาที่มองไม่เห็นขนาด 100 KB ฉายแสง!
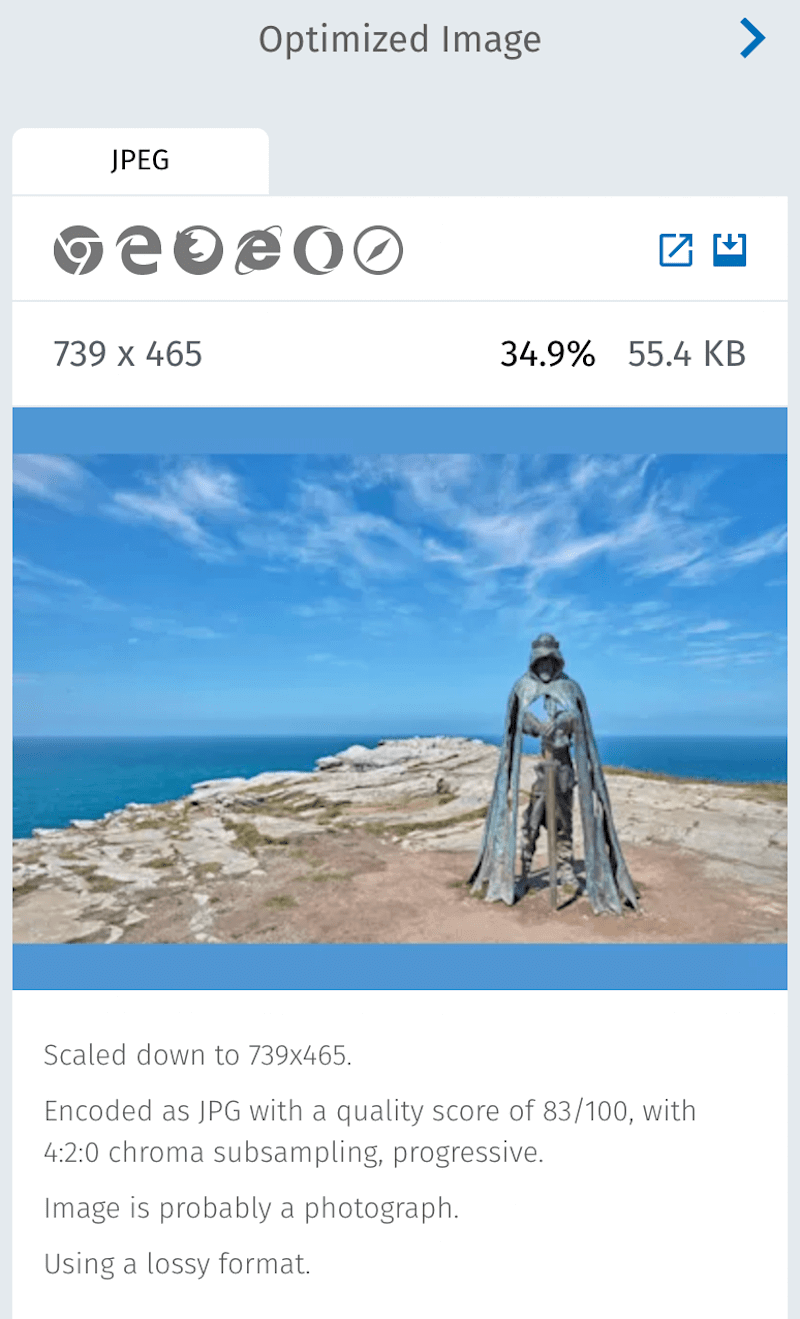
หลังจากแจกเกรดแล้ว แบบทดสอบจะอธิบายพวกเขาและบอกเราว่าควรทำอะไรให้ดีขึ้นกว่านี้ ตัวอย่างเช่น รูปภาพ nytimes.photos ด้านบนใหญ่เกินไปสำหรับการจัดวาง JPEG เป็นตัวเลือกที่สมเหตุสมผล แต่เราสามารถใช้ WebP ได้ และเราควรจะหมุนการบีบอัด จริงๆ

อะไรจะดีไปกว่าการบอกเล่าถึงปัญหา? ได้สูตรมาบอกวิธีแก้ไข และอะไรจะดีไปกว่านั้น? ถูกส่งวิธีแก้ปัญหาเสร็จแล้วบนจานเปรียบเทียบ! ดังนั้นในแผงถัดไปของเรา "รูปภาพที่ปรับให้เหมาะสม"

ที่นี่ เราสามารถเห็น (และดาวน์โหลด!) ภาพที่ปรับแต่งมาอย่างดีซึ่งเครื่องมือสร้างและวัดผลได้ เราได้รับคำอธิบายโดยละเอียดเกี่ยวกับการตั้งค่าที่ใช้ในการเข้ารหัสและเกร็ดเล็กเกร็ดน้อยที่น่าสนใจเกี่ยวกับเนื้อหาจริงของรูปภาพ ซึ่ง Cloudinary ได้ค้นพบไปพร้อมกัน
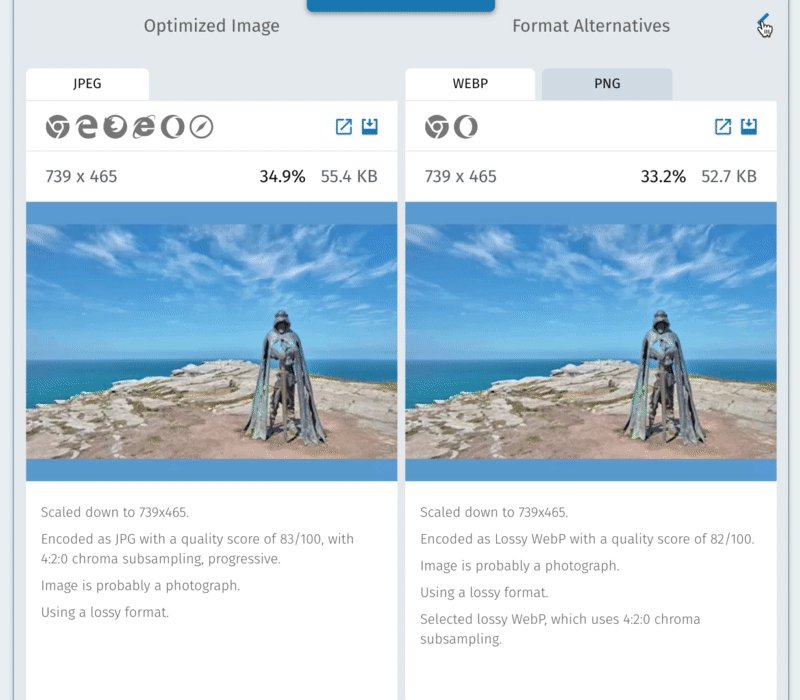
เนื่องจากอสังหาริมทรัพย์มีจำกัดและมีความสำคัญเชิงสัมพันธ์ แผงสุดท้ายจึงถูกซ่อนไว้นอกหน้าจอ ดังนั้น ตีบั้งเล็ก ๆ และดู "Format Alternatives"

การทดสอบจะเข้ารหัสภาพของคุณในทุกรูปแบบที่เป็นไปได้ เพื่อดูว่ารูปแบบใดดีที่สุด หากรูปแบบ "ดีที่สุด" เป็น WebP หรือ JPEG-XR คุณอาจต้องใช้ทรัพยากรทางเลือก JPEG หรือ PNG สำหรับเบราว์เซอร์ที่ไม่สนับสนุน คุณสามารถดู ดาวน์โหลด และอ่านรายละเอียดเกี่ยวกับเวอร์ชันทางเลือกเหล่านั้นได้ในแผงนี้
จากการวินิจฉัยสู่การรักษา
สำหรับเว็บไซต์ทั้งหมด ยกเว้นเว็บไซต์ที่เล็กที่สุดและนิ่งที่สุด การใช้การทดสอบความเร็วเว็บไซต์เป็น "บันทึกสำหรับเว็บ" ที่ซับซ้อนเช่นนี้จะไม่สามารถใช้งานได้จริง คุณจะต้องหาวิธีแก้ไขปัญหาที่เครื่องมือพบ อย่างเป็นระบบมากขึ้น วิธีที่คุณจะทำจะแตกต่างกันไปขึ้นอยู่กับเวิร์กโฟลว์ของคุณและปัญหาที่คุณกำลังแก้ไข ในการแก้ปัญหาการบีบอัด คุณอาจเริ่มใช้หรือกึ่งอัตโนมัติสำหรับการบีบอัด GUI ที่ยอดเยี่ยม เช่น ImageOptim, ImageAlpha และ Squash หรือแยกเทอร์มินัลของคุณออกและเริ่มเขียนสคริปต์ ImageMagick สำหรับปัญหาความพอดี คุณอาจต้องดำเนินการบางอย่างเกี่ยวกับรูปภาพที่ตอบสนองของเว็บไซต์ของคุณ และหากเครื่องมือแสดงให้คุณเห็นว่าคุณกำลังพลาดประโยชน์มหาศาลจากรูปแบบที่ใหม่กว่า เช่น WebP สิ่งที่ดีที่สุดที่ควรทำคือเริ่มปรับใช้รูปแบบเหล่านี้ ตรวจสอบให้แน่ใจว่าได้ใช้การสลับประเภทฝั่งเซิร์ฟเวอร์หรือในมาร์กอัป ดังนั้น ที่คุณไม่ได้ส่งรูปแบบใหม่ไปยังเบราว์เซอร์ที่ไม่สนับสนุน
หากการทำงานทั้งหมดนี้โดยอัตโนมัติดูเหมือนเป็นงานจำนวนมหาศาล นั่นแหละ! และมีบริการโฮสต์รูปภาพจำนวนมากที่ยินดีทำให้การทำงานเป็นอัตโนมัติสำหรับคุณ
ตกลง ตอนนี้เราได้ทัวร์ชมเมตริกที่เครื่องมือนำเสนอ ปัญหาที่พบ และวิธีแก้ไขที่มีให้ ฉันต้องการใช้เวลาสักครู่เพื่อหารือเกี่ยวกับแง่มุมที่สำคัญ (และสะดวก) เกี่ยวกับวิธีการ มันใช้งานได้จริง
การทดสอบความเร็วเว็บไซต์สร้างขึ้นบน WebPagetest
การทดสอบความเร็วเว็บไซต์ทำอะไรได้บ้างในช่วงหนึ่งหรือสองนาทีหลังจากที่คุณคลิก “วิเคราะห์รูปภาพ” ส่วนใหญ่ ไม่มีอะไร ! การทดสอบความเร็วเว็บไซต์ส่ง URL ที่เป็นปัญหาไปยังเครื่องมืออื่นทันที: WebPagetest ที่ขาดไม่ได้ของ Patrick Meenan จากนั้น การทดสอบความเร็วเว็บไซต์จะนั่งลงและรอให้ WebPagetest ทำงานหนักทั้งหมดในการโหลดและวัดหน้าเว็บและเนื้อหา
หลังจากที่ WebPagetest API ส่งคืนชุดผลลัพธ์เท่านั้น การทดสอบความเร็วเว็บไซต์จะรวมผลลัพธ์เหล่านั้นสำหรับรูปภาพ และเริ่มทำงานในการบีบอัดใหม่ วัดผล และให้คะแนน
กล่าวอีกนัยหนึ่ง การทดสอบความเร็วเว็บไซต์ เป็นพื้นฐานของ WebPagetest และไม่สามารถทำงานได้หากไม่มีการทดสอบ ดังนั้นจึงเป็นเรื่องที่น่าตื่นเต้นที่จะพูดอย่างน้อยที่สุดเมื่อ Patrick ตกลงที่จะรวมการทดสอบความเร็วเว็บไซต์เข้ากับ WebPagetest!

WebPagetest มีแท็บใหม่ในแถบนำทาง: “วิเคราะห์รูปภาพ” คลิกและชุดผลลัพธ์ WebPagetest ปัจจุบันจะถูกส่งไปที่การทดสอบความเร็วเว็บไซต์เพื่อการวิเคราะห์ภาพเพิ่มเติม นี่เป็นเรื่องที่ยอดเยี่ยมด้วยเหตุผลสองประการ
อย่างแรก หมายความว่า หากคุณใช้ WebPagetest อยู่แล้ว การทดสอบความเร็วเว็บไซต์ก็ทำได้เพียงแค่คลิกเดียว (และเมื่อคุณทำงานกับผลลัพธ์ WebPagetest ที่มีอยู่ การทดสอบความเร็วเว็บไซต์จะทำงานเร็วขึ้นมาก)
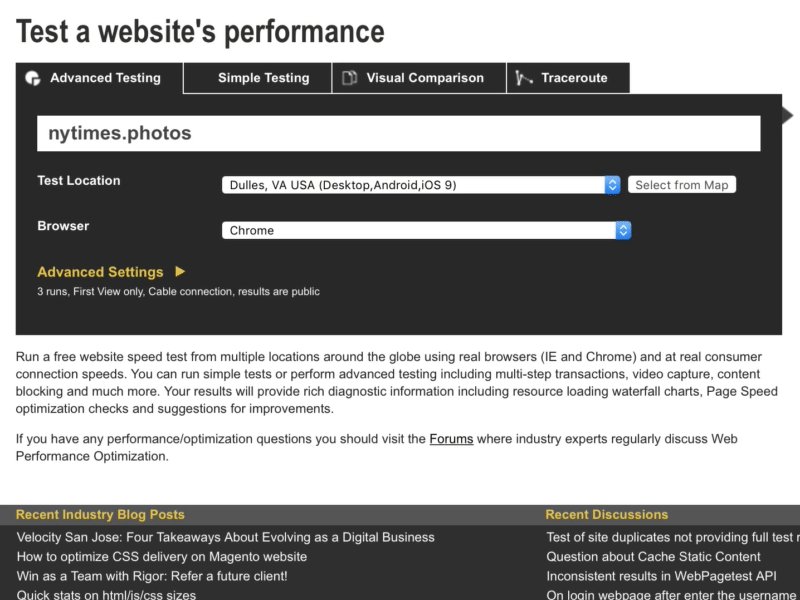
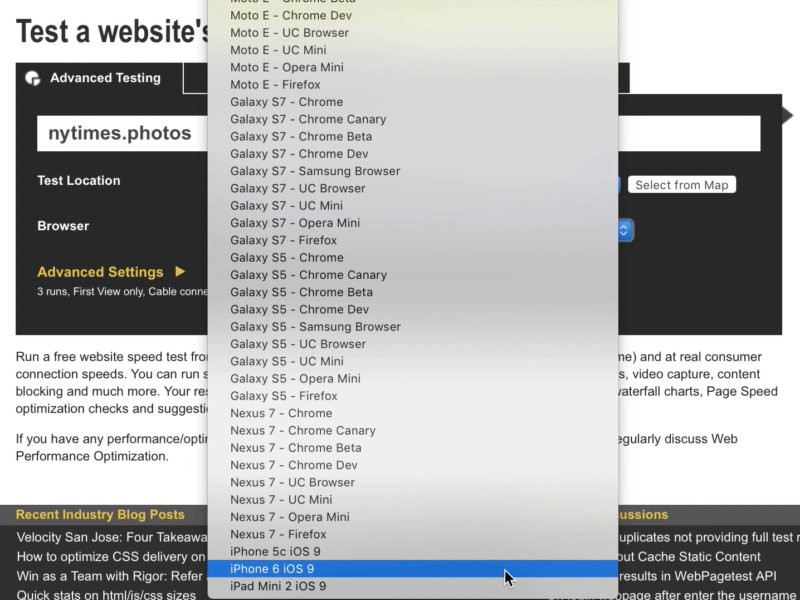
ประการที่สอง คุณสามารถส่งผลการทดสอบ WebPagetest ไปยังการทดสอบความเร็วเว็บไซต์ได้ WebPagetest เป็นเครื่องมือที่มีคุณสมบัติครบถ้วน มันมีการตั้งค่าที่มีประโยชน์มากมายที่ไม่สามารถใช้ได้เมื่อคุณเริ่มการทดสอบโดยตรงจาก webspeedtest.cloudinary.com ตัวอย่างเช่น เมื่อคุณป้อน URL ลงในช่องขนาดใหญ่บน webspeedtest.cloudinary.com หน้าต่างๆ จะได้รับการทดสอบโดยใช้สภาพแวดล้อมการท่องเว็บเริ่มต้นเดียว: Google Chrome ด้วยวิวพอร์ต 1366 × 784 และ device-pixel-ratio 1x เป็นไปไม่ได้ที่จะได้ภาพที่สมบูรณ์ของ ประสิทธิภาพภาพที่ตอบสนอง ของเพจจากสภาพแวดล้อมเดียว หากหน้าที่กำลังทดสอบไม่ย่อขนาดภาพให้พอดีกับจอภาพความละเอียดต่ำที่มีขนาดเล็กลง หรือขยายขนาดให้ดูคมชัดบนหน้าจอขนาดยักษ์ 5K แสดงว่าเรากำลังพลาดประสิทธิภาพมหาศาลและโอกาส UX — โอกาสที่การทดสอบความเร็วเว็บไซต์และ สภาพแวดล้อมการท่องเว็บเริ่มต้นเดียวไม่สามารถเปิดเผยได้ จะดีกว่าไหมที่จะทดสอบหน้าเว็บของเราในอุปกรณ์ที่หลากหลาย
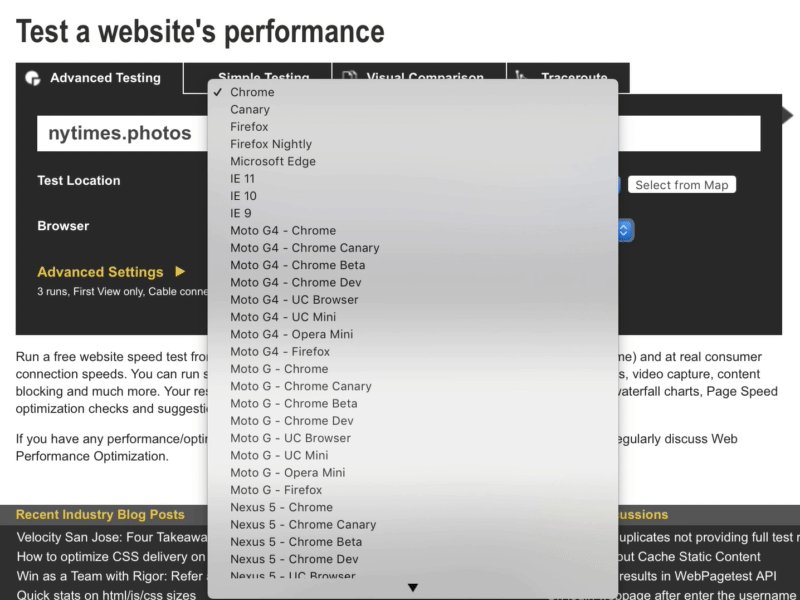
โดยเริ่มจากหน้าเว็บเพจเทส.org และทำการทดสอบหลายรายการในสภาพแวดล้อมที่แตกต่างกัน โดยใช้เมนูดรอปดาวน์ “เบราว์เซอร์” (สะดวก) หรือสคริปต์ (อันทรงพลัง) เราสามารถทำได้อย่างแน่นอน

ผลลัพธ์ที่แตกต่างกันอย่างมากจากการทดสอบที่ทำงานในสภาพแวดล้อมที่แตกต่างกัน เป็นการบ่งชี้ว่าหน้าที่ทดสอบไม่ได้ดำเนินการใดๆ กับรูปภาพที่ตอบสนอง และอาจควรทำ
หวังว่าการทดสอบความเร็วเว็บไซต์ที่ทำซ้ำในอนาคตจะใช้การทดสอบรูปภาพที่ตอบสนองอย่างชาญฉลาดกว่าเดิม เพื่อให้สามารถตรวจจับและเน้นย้ำถึงปัญหาระหว่างอุปกรณ์ประเภทต่างๆ เหล่านี้หลังจากการทดสอบเพียงครั้งเดียว ในตอนนี้ การผสานรวมใน WebPagetest มีจุดเชื่อมต่อที่ช่วยให้คุณทำสิ่งเดียวกันให้สำเร็จได้ด้วยการทำงานพิเศษอีกเล็กน้อย
สำหรับใคร?
ฉันได้เขียนบทความนี้ส่วนใหญ่ภายใต้สมมติฐานว่าคุณผู้อ่านกำลังทดสอบเว็บไซต์ของคุณเองและกำลังมองหาปัญหาที่คุณจะสามารถแก้ไขได้
ที่จริงแล้ว นั่นคือสิ่งที่เครื่องมือนี้ตั้งใจทำเป็นหลัก นั่นคือช่วยให้นักพัฒนาสร้างเว็บไซต์ที่ดีขึ้น เน้นย้ำถึงปัญหาเฉพาะและเสนอแนวทางแก้ไขที่เป็นรูปธรรม
ฉันคิดว่าการทดสอบนี้จะเป็นประโยชน์ในฐานะเครื่องมือในการสื่อสารและโน้มน้าวผู้มีส่วนได้ส่วนเสีย อีกครั้ง การปรับภาพให้เหมาะสมเป็นหนึ่งในสิ่งที่ดีที่สุดที่ทุกคนสามารถทำได้เพื่อประสิทธิภาพของหน้าเว็บ มันยังค่อนข้างซับซ้อน การทดสอบความเร็วเว็บไซต์เป็นเลิศในการลดรายละเอียดสำคัญๆ ลงไปเหลือเมตริกที่ย่อยง่าย จากนั้นจึงค่อยเปิดเผยรายละเอียดทางเทคนิคตามความจำเป็น ซึ่งช่วยให้ผู้อ่านที่หลากหลายเข้าใจรายงานการทดสอบความเร็วเว็บไซต์ ด้วยระดับความเชี่ยวชาญทางเทคนิคที่แตกต่างกันอย่างมากมาย ดังนั้น ไม่ว่าคุณจะใช้เพื่อแสดงให้ลูกค้าเห็นว่าหน้าเว็บของพวกเขามีศักยภาพที่จะโหลดเร็วขึ้นสองหรือสามเท่า หรือคุณกำลังใช้เองเพื่อทำความเข้าใจผลกระทบที่อาจเกิดขึ้นจากการสุ่มตัวอย่างโครมาแบบ 4:2:0 การทดสอบความเร็วเว็บไซต์ อยู่ที่นั่นเพื่อช่วย
ห้องสำหรับการปรับปรุง
การทดสอบความเร็วเว็บไซต์อยู่ระหว่างการพัฒนา และนี่เป็นเพียงการเปิดตัวครั้งแรก เรามีแนวคิดสองสามข้อเกี่ยวกับที่ที่จะหยิบมันขึ้นมาจากที่นี่ ฉันได้กล่าวถึงการทดสอบภาพตอบสนองที่ดีขึ้นแล้ว ปุ่ม "ดาวน์โหลดทั้งหมด" ก็ใช้งานได้เช่นกัน หากคุณมีความคิดของคุณเอง (หรือหากคุณพบข้อบกพร่องใดๆ) เราอยากทราบความคิดเห็นเหล่านั้น
สุดท้ายนี้ หากคุณเคยอ่านมาถึงตอนนี้โดยไม่ได้ลองทดสอบความเร็วเว็บไซต์ด้วยตัวเอง ลองดูสิ!
