หน้าเปิดเผยนโยบายเว็บไซต์ต้องน่าเกลียดมากหรือไม่?
เผยแพร่แล้ว: 2022-03-10ไม่ใช่ว่าผู้บริโภคไม่สนใจข้อมูลที่ให้ไว้ในเงื่อนไขการใช้งานหรือหน้านโยบายความเป็นส่วนตัว แต่หน้าเหล่านี้… พูดถึงการออกแบบที่เจ็บปวด
ในฐานะนักออกแบบเว็บไซต์ คุณทราบดีว่าข้อกังวลเรื่องความเป็นส่วนตัวและความปลอดภัยของข้อมูลส่งผลต่อวิธีที่ผู้เยี่ยมชมโต้ตอบกับเว็บไซต์ที่คุณสร้าง นั่นคือเหตุผลที่คุณสร้าง trustmarks ลงในเว็บไซต์ของคุณตั้งแต่แรก
แต่การมีอยู่จริงของลิงก์ "ข้อกำหนดการใช้งาน" หรือ "นโยบายความเป็นส่วนตัว" ไม่เพียงพอที่จะทำให้ผู้เยี่ยมชมสบายใจ หน้าเหล่านี้ต้องอ่านง่ายหรืออย่างน้อยที่สุดก็ง่ายพอที่จะดึงรายละเอียดที่เกี่ยวข้องออกมาได้
หากคุณไม่คุ้นเคยกับการทำเช่นนี้ คุณต้องเริ่มออกแบบหน้านโยบายของคุณในลักษณะที่ผู้เยี่ยมชมเว็บไซต์ไม่รู้สึกท้อแท้จนพวกเขาสุ่มสี่สุ่มห้ายอมรับเงื่อนไขและเสี่ยงต่อตนเอง
การออกแบบหน้าเปิดเผยนโยบายที่ผู้เข้าชมจะอ่าน
บอกความจริงกับฉัน: ครั้งสุดท้ายที่คุณเยี่ยมชมข้อกำหนดในการให้บริการ นโยบายความเป็นส่วนตัว หรือหน้าการเปิดเผยนโยบายอื่นๆ ที่อ่านง่ายคือเมื่อใด ครั้งสุดท้ายที่คุณเข้าไปยุ่งเกี่ยวกับหน้าเงื่อนไขคือเมื่อไหร่?
การทดลองล่าสุดที่ดำเนินการโดย ProPrivacy (ซึ่งคุณสามารถอ่านได้ใน ebook เล่มนี้) พบว่าจาก 100 คนที่พบกับหน้าข้อกำหนดและเงื่อนไข:
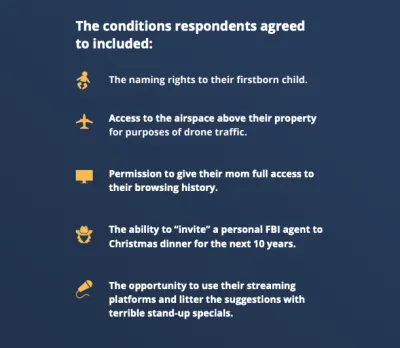
- 70 อ้างว่าได้คลิกลิงก์หน้านโยบายเพื่ออ่าน ( เมื่อมีเพียง 19 เท่านั้นที่ทำได้จริง )
- 33 อ้างว่าอ่านจนจบ ( จริงๆ มีแค่ 1 คนเท่านั้น! )
เหตุใดจึงเป็นปัญหา ในกรณีของการทดลองนี้ เป็นเพราะผู้ใช้สละสิทธิ์บางอย่างที่บ้ามากโดยการยอมรับเงื่อนไขโดยไม่รู้ตัว:

ไม่ใช่ว่าลูกค้าของคุณจะซ่อน "ข้อกำหนด" ที่ไร้สาระเช่นนี้ไว้ในหน้านโยบายของพวกเขา แต่ไม่ thats จุด. มีสิ่งอื่นๆ เช่น วิธีการใช้คุกกี้ สิ่งที่เกิดขึ้นกับที่อยู่อีเมลที่ป้อนในแบบฟอร์ม วิธีอนุญาตเนื้อหาจากไซต์ ฯลฯ ที่ มี ความสำคัญและอาจจบลงที่หน้าเงื่อนไขเพราะไม่มีใครกล้าลอง และอ่านมัน
ดังนั้น นี่คือสิ่งที่นักออกแบบเว็บไซต์สามารถทำได้เพื่อเปลี่ยนแนวโน้มนี้ และให้เหตุผลแก่ผู้เยี่ยมชมมากขึ้นในการไว้วางใจเว็บไซต์:
เคล็ดลับ #1: จัดรูปแบบหน้าในแบบที่คุณทำส่วนที่เหลือของไซต์
ฉันไม่ได้ขอให้คุณใช้เวลากับเรื่องนี้มากนัก เนื่องจากหน้าข้อกำหนดการใช้งานและนโยบายความเป็นส่วนตัวไม่สำคัญเท่ากับหน้าเว็บที่ขายทุกอย่างที่แบรนด์นำเสนอ แต่…
หากเจ้าของธุรกิจ นักเขียน หรือตัวแทนทางกฎหมายมอบสำเนาให้กับหน้านโยบายที่มีลักษณะเช่นนี้บนไซต์ Zappos คุณควรดำเนินการบางอย่างเกี่ยวกับเรื่องนี้:

ดูเหมือนสิ่งที่คุณได้รับจากสำนักงานกฎหมายและไม่กล้าเปิดมัน ย่อหน้ายาวพิเศษ ข้อความตัวพิมพ์ใหญ่ทั้งหมด ส่วนหัวที่มีคำศัพท์ทางกฎหมายที่ไร้สาระทั่วๆ ไป ไม่น่าแปลกใจที่ผู้บริโภคส่วนใหญ่ไม่สนใจที่จะคลิกผ่านไปยังหน้าเหล่านี้ นับประสาอ่านเลย
ขึ้นอยู่กับสิ่งที่คุณได้รับ คุณจะต้องทำงานร่วมกับนักเขียนหรือตัวแทนทางกฎหมายของคุณเพื่อแก้ไขเนื้อหาเพื่อให้ใช้งานง่ายขึ้น ตราบใดที่การออกแบบดำเนินไป นั่นคือทั้งหมดของคุณ
คุณสามารถปรับปรุงการจัดรูปแบบของหน้าการเปิดเผยนโยบายได้ด้วยวิธีต่อไปนี้:
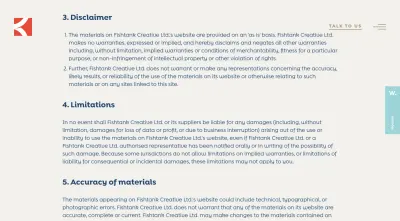
เพิ่มขนาดตัวอักษรและลดจำนวนข้อความ เหมือนที่ Fishtank Agency ทำ:

ไม่ใช่แค่ข้อความเนื้อหา 18 พิกเซลหรือแท็กส่วนหัว 24 พิกเซลที่ทำให้หน้านี้อ่านง่าย ส่วนต่างๆ นั้นสั้นและคุณสามารถดูได้ว่าจะสิ้นสุดที่ใด นอกจากนี้ ส่วนต่างๆ ยังมีหมายเลข ซึ่งช่วยให้ค้นหาสิ่งที่คุณกำลังมองหาได้ง่ายขึ้น
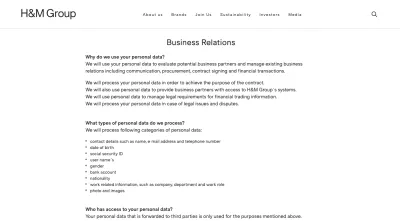
อีกสิ่งหนึ่งที่ต้องทำคือจัด รูปแบบข้อความเหมือนหน้าปกติ อย่างที่ H&M ทำ:

นี่คือที่ที่คุณต้องการความช่วยเหลือจากนักเขียนหรือตัวแทนทางกฎหมาย เนื่องจากคุณไม่สามารถเขียนกฎหมายนี้ใหม่ได้ด้วยตนเอง ที่กล่าวว่า หากคุณได้รับสำเนาที่เป็นมิตรกับผู้ใช้มากขึ้นสำหรับหน้านโยบาย ให้แบ่งออกเมื่อทำได้เป็น:
- ส่วนที่เล็กกว่า
- ประโยคและย่อหน้าสั้นลง
- รายการหัวข้อย่อย
- คำถามหรือส่วนหัวที่เป็นตัวหนา
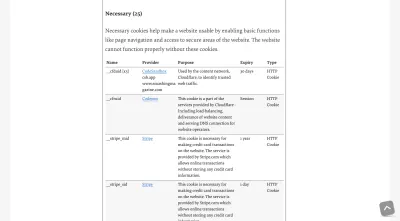
และถ้าคุณมี ข้อมูลจำนวนมากที่สามารถจัดเป็นตาราง ได้ ให้ทำตาม Smashing Magazine ในส่วนนี้เกี่ยวกับคุกกี้จากหน้านโยบายความเป็นส่วนตัว:

ตารางนี้ทำให้ข้อมูลทั้งหมดที่อาจอ่านยากในรูปแบบย่อหน้าง่ายต่อการบริโภคและทำความเข้าใจ
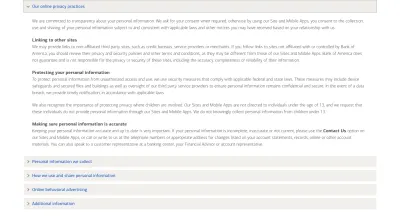
หรือคุณสามารถทำตามผู้นำของ Bank of America และ ใช้หีบเพลง เพื่อทำให้เนื้อหาจำนวนมากง่ายต่อการบริโภค:

ด้วยวิธีนี้ ผู้เข้าชมสามารถใช้เวลาสักครู่เพื่ออ่านส่วนหัวแต่ละส่วนโดยไม่ถูกครอบงำด้วยข้อมูลนโยบาย เมื่อพวกเขาพบสิ่งที่ต้องการ พวกเขาจะคลิกที่หีบเพลงเพื่อเปิดหีบเพลงและสามารถเน้นไปที่ส่วนนั้นได้อย่างเคร่งครัด
เคล็ดลับ #2: เพิ่มการนำทางไปยังเพจ
ในบางกรณี เราไม่สามารถสรุปจำนวนข้อมูลในหน้าเปิดเผยนโยบายได้ทั้งหมด และแม้แต่หน้าที่จัดรูปแบบอย่างดีก็อาจเป็นเรื่องยากสำหรับผู้เยี่ยมชมหากยาวเกินไป
การมีการนำทางเฉพาะสำหรับหน้าเหล่านี้จะช่วยได้ มีหลายวิธีในการจัดการกับสิ่งนี้
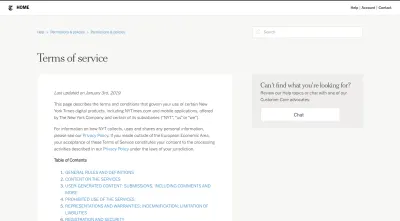
ตัวอย่างเช่น New York Times มีเครื่องมือนำทางต่อไปนี้ในหน้าข้อกำหนดในการให้บริการ:
- เบรดค รัมบ์ เพื่อย้อนรอยไปยังหน้ากฎหมายหรือหน้าช่วยเหลืออื่นๆ
- แถบค้นหา เพื่อค้นหาสิ่งที่เฉพาะเจาะจงในข้อกำหนดในการให้บริการ
- สารบัญ พร้อมลิงค์ไปยังแต่ละส่วน

แม้ว่าจะเป็นหน้าข้อกำหนดทั่วไป แต่เครื่องมือนำทางเหล่านี้จะช่วยลดความเจ็บปวดของผู้เยี่ยมชมที่พยายามค้นหาคำตอบสำหรับข้อกังวลและคำถามเกี่ยวกับความเป็นส่วนตัวของพวกเขา

นี่เป็นอีกตัวเลือกหนึ่งสำหรับคุณ:
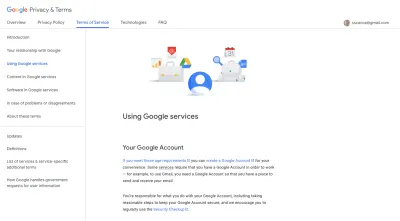
Google ใช้ การนำทางแถบด้านข้างแบบติดหนึบ เพื่อแสดงให้ผู้คนเห็นว่าพวกเขาอยู่ที่ใดในหน้าข้อกำหนดในการให้บริการแบบยาว:

ผู้ใช้สามารถเลือกส่วนที่จะนำทางหรือใช้แถบด้านข้างเพื่อปรับทิศทางตัวเองในขณะที่อ่านผ่านหน้า เมื่อใดก็ตามที่คุณสามารถให้แนวคิดแก่ผู้เยี่ยมชมเกี่ยวกับความคืบหน้าของพวกเขาได้ ถือเป็นความคิดที่ดี
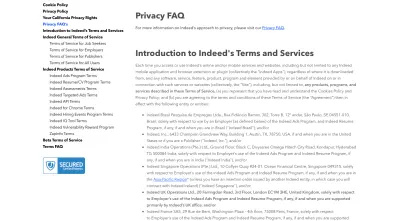
ตัวอย่างการนำทางอื่นที่ฉันต้องการแสดงให้คุณเห็นคือจาก Indeed:

นี่คือหน้ากฎหมายสำหรับ Indeed ประกอบด้วยนโยบายทุกข้อ:
- นโยบายคุกกี้
- นโยบายความเป็นส่วนตัว,
- สิทธิความเป็นส่วนตัวของแคลิฟอร์เนีย
- เงื่อนไขการให้บริการ.
ใช้การนำทางแถบด้านข้างแบบติดหนึบเหมือนกับที่ Google ทำ อย่างไรก็ตาม ฉันต้องการให้คุณดูว่ามันจัดการกับสิ่งนี้อย่างไรบนมือถือ:

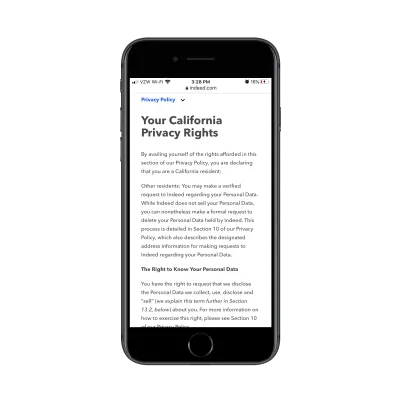
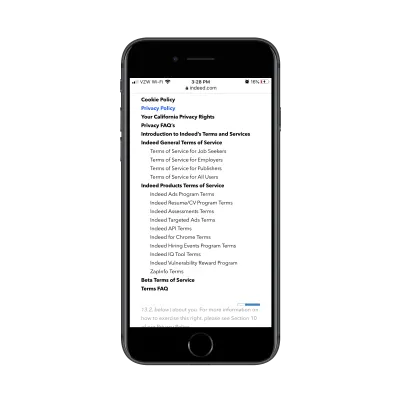
แทนที่จะทิ้งการนำทางแบบติดหนึบ (ซึ่งบางไซต์ทำ) แท้จริงแล้ว จะติดการนำทางของหน้ากฎหมายไว้ที่ด้านบนของหน้าจอมือถือ :

อีกครั้ง การนำทางที่ติดหนึบนี้มีจุดประสงค์สองประการ: เร่งวิธีที่ผู้เยี่ยมชมของ Indeed ได้รับข้อมูลที่ต้องการในขณะเดียวกันก็ปรับทิศทางไปยังสิ่งที่พวกเขากำลังอ่าน
เคล็ดลับ #3: ให้ผู้เยี่ยมชมปรับแต่งข้อกำหนดของพวกเขา
เมื่อสร้างเว็บไซต์สำหรับองค์กรขนาดใหญ่ แพลตฟอร์มโซเชียลมีเดียยอดนิยม และไซต์อีคอมเมิร์ซขนาดใหญ่ คุณต้องจำไว้ว่าไม่ใช่แค่ผู้พูดภาษาอังกฤษในสหรัฐอเมริกาเท่านั้นที่อ่านหน้าเปิดเผยนโยบาย ดังนั้นข้อกำหนดควรเปลี่ยนจากภาษาหนึ่งไปอีกภาษาหนึ่งและแต่ละประเทศ
คุณจัดการกับสิ่งนี้อย่างไรเหนือสิ่งอื่นใด? ง่าย. มาดูตัวอย่างกัน
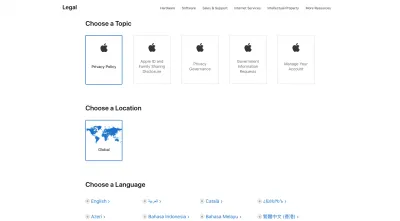
Apple ขอให้ผู้เยี่ยมชม เลือกหัวข้อ สถานที่ และภาษา :

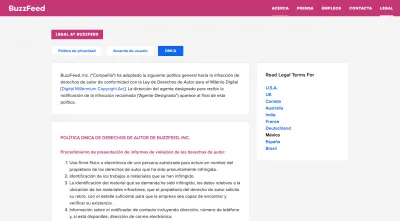
BuzzFeed เป็นอีกเว็บไซต์หนึ่งที่ช่วยให้ผู้ใช้ทั่วโลกสามารถปรับหน้ากฎหมายตามสถานที่ที่พวกเขาอาศัยอยู่และภาษาหรือภาษาอังกฤษที่พวกเขาพูด:

ขั้นแรก ผู้ใช้เลือกเอกสารที่ต้องการดู จากนั้นจะเติมคำศัพท์ที่เกี่ยวข้องด้านล่างในรูปแบบที่อ่านง่าย จากนั้นจึงเลือก “อ่านข้อกำหนดทางกฎหมายสำหรับ” ได้ หากไม่ได้อยู่ในภูมิภาคหรือภาษาที่ต้องการ
ซึ่งเหมาะอย่างยิ่งสำหรับประสิทธิภาพของเว็บไซต์ด้วย บางเว็บไซต์เพียงแค่เชื่อมโยงไปยัง PDF ที่มีการแปลนโยบายระดับภูมิภาคต่างๆ ยิ่งคุณเพิ่มไฟล์ลงในเซิร์ฟเวอร์มากเท่าไร เซิร์ฟเวอร์ก็จะโหลดช้าลงเท่านั้น ด้วยวิธีนี้ เนื้อหาจะเปลี่ยนแปลงแบบไดนามิกบนไซต์โดยขึ้นอยู่กับว่าใครกำลังดูอยู่
เคล็ดลับ #4: จัดทำบทสรุปที่สะดุดตา
สมมติว่าบริษัทที่คุณกำลังสร้างไซต์มีข้อกำหนดทางกฎหมายที่เข้มงวดมาก ทีมกฎหมายของพวกเขาได้แนะนำให้พวกเขาไม่เปลี่ยนแปลงเนื้อหาการเปิดเผยนโยบายใด ๆ เนื่องจากพวกเขาต้องการให้มันขึ้นศาลในกรณีที่มีอะไรเกิดขึ้น
นั่นไม่ได้ให้ความยืดหยุ่นมากนักในแง่ของการออกแบบหน้าเว็บ แน่นอนว่า คุณสามารถทำให้ส่วนหัวมีขนาดใหญ่ขึ้นและหนาขึ้นได้ และคุณสามารถใช้ H2, H3 และ H4 เพื่อสร้างลำดับชั้นได้ จะช่วยให้อ่านได้นิดหน่อยแต่ไม่มาก
เมื่อไม่มีทางที่จะจัดการกับเนื้อหาทางกฎหมายได้ บทสรุปก็เป็นวิธีที่จะไป
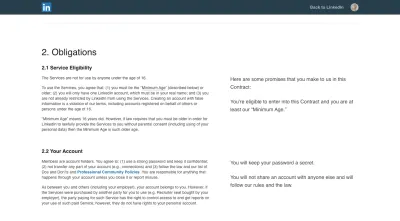
LinkedIn เป็นเว็บไซต์หนึ่งที่ทำสิ่งนี้:

สัญญาข้อตกลงผู้ใช้มีให้ครบถ้วนที่ด้านซ้ายของหน้าจอ ทางด้านขวาคือตัวอย่างข้อความในแบบอักษรขนาดใหญ่กว่ามาก
ข้อมูลเหล่านี้เป็น บทสรุปสำหรับแต่ละส่วน ซึ่งเขียนไว้ในเงื่อนไขของคนธรรมดา ซึ่งทำให้ผู้ใช้ LinkedIn ไม่ต้องเสียเวลาอธิบายยาวๆ เกี่ยวกับเงื่อนไขหรือข้อกำหนดที่ใช้ถ้อยคำที่ซับซ้อน
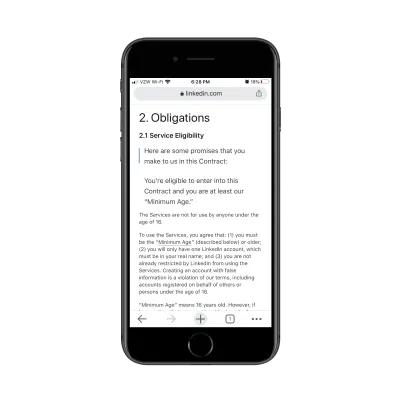
บนมือถือ ข้อมูลสรุปที่สะดุดตาเหล่านี้จะปรากฏต่อหน้านักกฎหมายที่น่าเบื่อทั้งหมด:

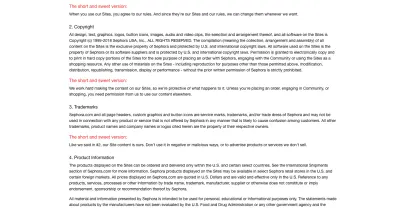
Sephora เป็นอีกเว็บไซต์หนึ่งที่มีข้อมูลสรุปที่กระชับและใช้งานง่ายในหน้าข้อกำหนด นี่คือลักษณะที่ปรากฏในหน้าข้อกำหนดการใช้งาน:

ฉันขอโต้แย้งว่ารูปแบบการออกแบบนี้ โดยที่ " เวอร์ชันสั้นและไพเราะ " ที่ไฮไลต์เป็นสีแดง กระตุ้นให้ผู้เยี่ยมชมมุ่งความสนใจไปที่บทสรุปเท่านั้น
ตราบใดที่ไม่มีอะไรสำคัญหายไปในการแปลหรือพลาดในบทสรุปเหล่านี้ ฉันคิดว่านั่นเป็นความคิดที่ยอดเยี่ยม สีแดงจะค้นหาได้ง่ายกว่าเมื่อคุณเลื่อนดูหน้าอย่างรวดเร็วมากกว่าแท็กส่วนหัวสีดำ
ห่อ
ฉันรู้ว่าหน้าเหล่านี้มักจะถูกบันทึกไว้จนกระทั่งสิ้นสุดโครงการออกแบบเพราะ... ใครจะไปสน? แต่เมื่อผู้บริโภคมีความเข้าใจมากขึ้นเกี่ยวกับข้อมูลและความเป็นส่วนตัวทางออนไลน์ คุณไม่สามารถมีทัศนคติที่ไม่สุภาพในการสร้างหน้าเปิดเผยนโยบายบนเว็บไซต์ได้
การสละเวลาพิเศษในการปรับปรุงความสามารถในการอ่านและการนำทางของพวกเขา คุณจะสนับสนุนให้ผู้เยี่ยมชมอ่านหน้าเหล่านี้จริง ๆ และตรวจสอบให้แน่ใจว่าพวกเขาพอใจกับเงื่อนไขที่พวกเขาอาจเห็นด้วยอย่างสุ่มสี่สุ่มห้าหรือโดยไม่รู้ตัว ในการทำเช่นนั้น คุณจะช่วยให้เว็บไซต์ดึงดูดลูกค้าหรือผู้ใช้ที่พึงพอใจได้มากขึ้นในที่สุด
