การออกแบบส่วนหัวของเว็บไซต์: สิ่งที่ควรทำและไม่ควรทำ
เผยแพร่แล้ว: 2019-08-06ส่วนหัวของเว็บไซต์เป็นสิ่งแรกที่ผู้ใช้เห็นเมื่อเข้าชมเว็บไซต์ ขึ้นอยู่กับว่าคุณออกแบบส่วนหัวบนเว็บไซต์ได้ดีเพียงใด ส่วนหัวของเว็บไซต์อาจยอดเยี่ยมหรือแย่สำหรับการสร้างแบรนด์ ประสบการณ์ผู้ใช้ และความสำเร็จของเว็บไซต์ของคุณ ดังนั้น เพื่อให้ผู้ใช้ของคุณมีส่วนร่วมกับเว็บไซต์ของคุณ นักออกแบบจะต้องรวบรวมส่วนหัวของเว็บไซต์ที่ยอดเยี่ยม การออกแบบส่วนหัวของเว็บไซต์ที่ทำให้ไซต์ของคุณเป็นที่รู้จักและส่งเสริมแบรนด์ของคุณอาจเป็นเรื่องท้าทายเล็กน้อย ต่อไปนี้คือสิ่งที่ควรทำและไม่ควรทำขณะออกแบบส่วนหัวของเว็บไซต์
ทำ
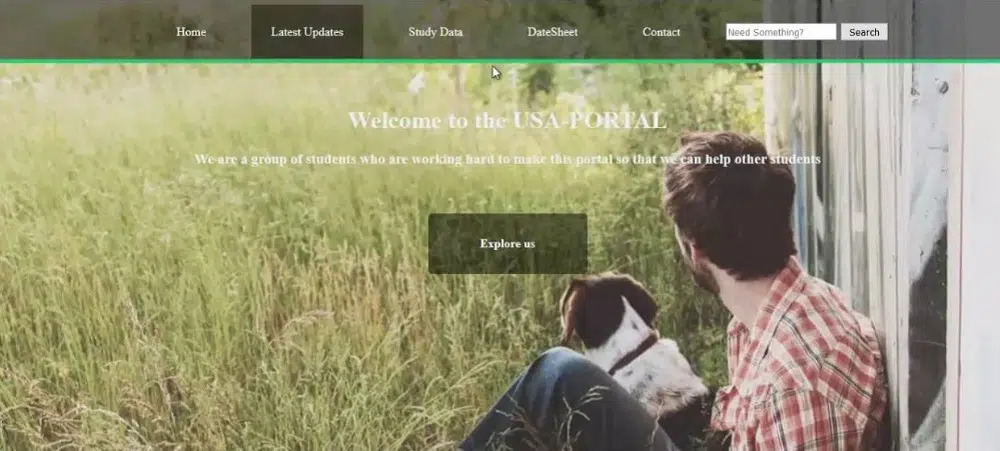
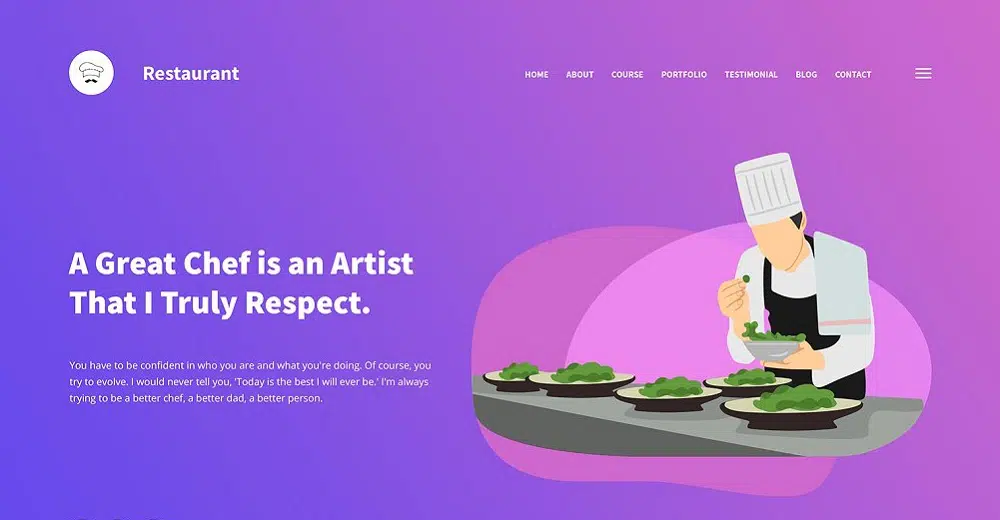
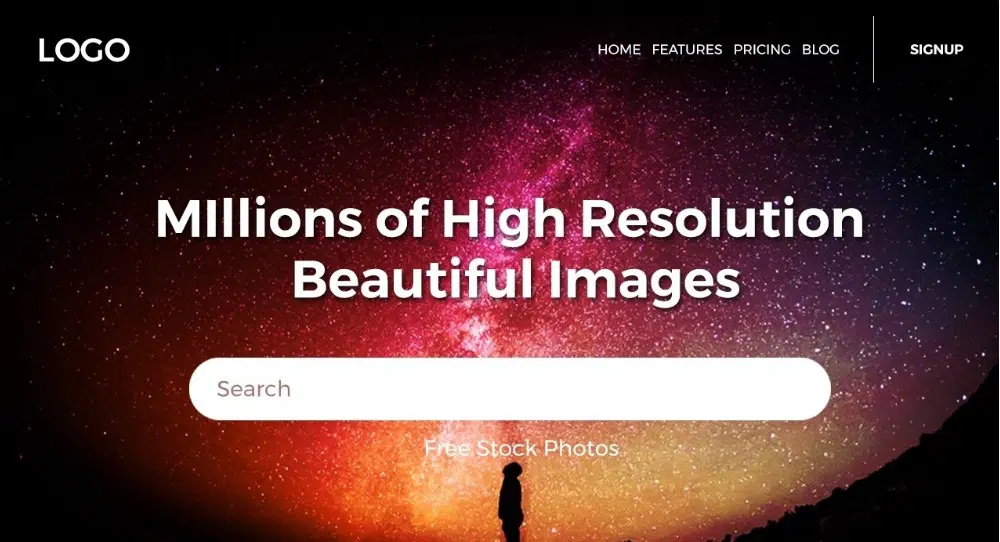
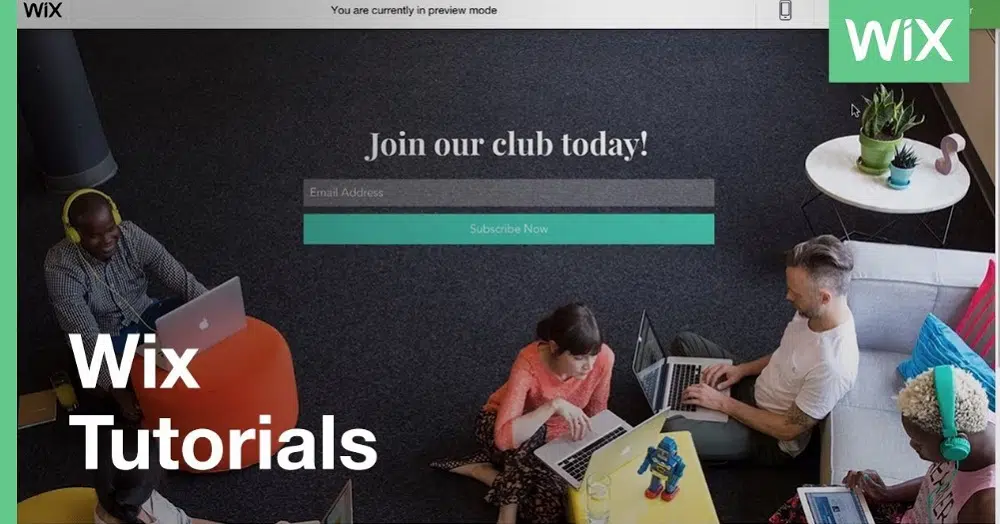
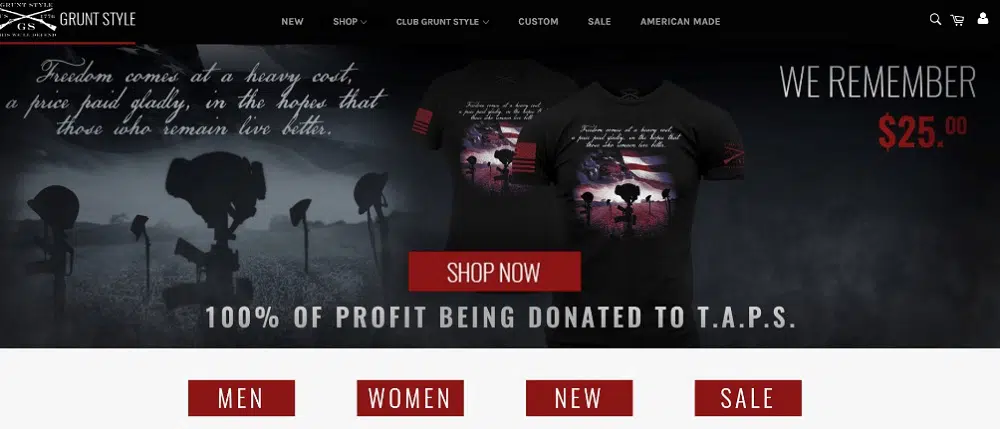
1. ใช้ภาพที่ดึงดูดสายตา:
ภาพที่น่าทึ่งสร้างความประทับใจแรกพบที่ยอดเยี่ยม คุณสามารถเลือกรูปภาพ แอนิเมชั่น วิดีโอ หรือองค์ประกอบศิลปะบางอย่างเพื่อให้ผู้ใช้ได้รับสิ่งที่พวกเขาต้องการ องค์ประกอบใดก็ตามที่คุณเลือกควรมีความละเอียดสูงและให้ความคมชัดที่เหมาะสมกับข้อความหรือปุ่ม คุณสามารถใช้ใบหน้าได้หากบริการหรือผลิตภัณฑ์ของคุณเข้ากันได้ดี อย่างไรก็ตาม รูปภาพในส่วนหัวไม่ได้เป็นเพียงภาพที่ดึงดูดสายตา เป็นการแสดงตัวอย่างเนื้อหาอื่นๆ บนหน้า ภาพที่ดึงดูดสายตาพร้อมกับองค์ประกอบที่สำคัญอื่นๆ ใช้ประโยชน์สูงสุดจากเนื้อหา องค์ประกอบเหล่านี้สามารถเป็นอะไรก็ได้ตั้งแต่ตัวระบุแบรนด์ บรรทัดแรก คำกระตุ้นการตัดสินใจ องค์ประกอบการนำทาง และปุ่มค้นหา
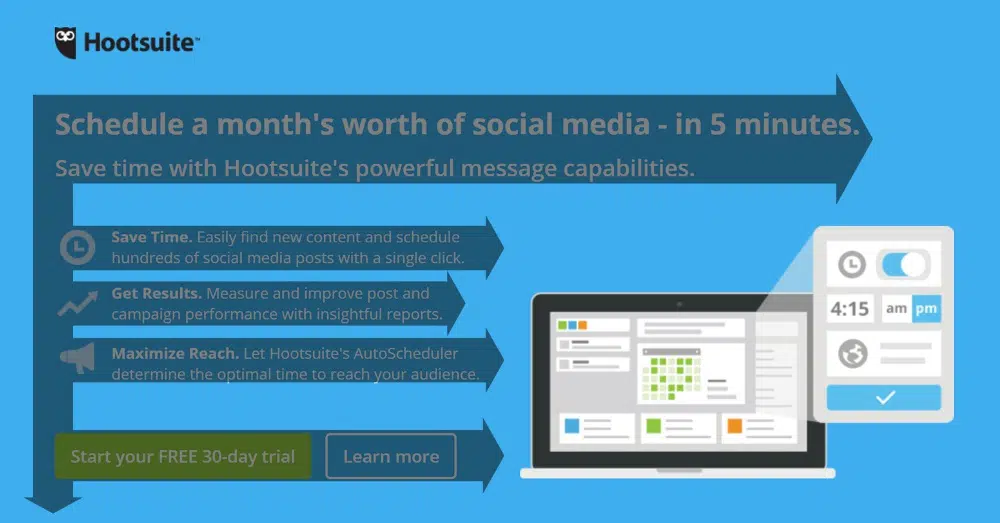
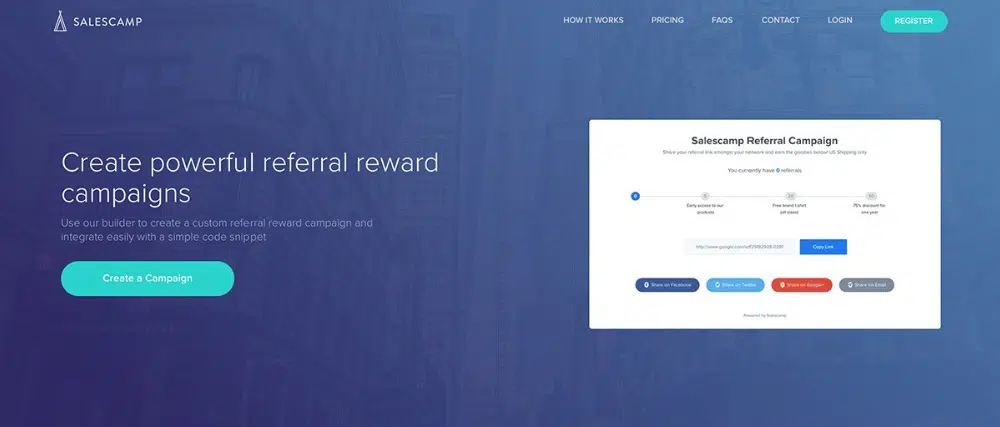
2. เพิ่มข้อความที่น่าสนใจ:
รูปภาพส่วนหัวไม่มีอะไรเลยหากไม่มีข้อความสร้างสรรค์ที่อธิบายแนวคิดของเว็บไซต์ บางอย่างเช่นโลโก้สามารถดึงดูดผู้ใช้ของคุณให้ท่องเว็บไซต์ได้มากขึ้น คุณยังสามารถเพิ่มเนื้อหาเกี่ยวกับวัตถุประสงค์เบื้องหลังไซต์ของคุณและเป้าหมายในอนาคตของบริษัทได้อีกด้วย จากสถิติพบว่า หน้าเว็บแบบอินเทอร์แอกทีฟดึงดูดการเข้าชมได้มากกว่าเว็บไซต์อื่นๆ ที่ไม่โต้ตอบถึง 20% ดังนั้น ออกแบบส่วนหัวที่สื่อสารกับผู้ใช้ เพื่อให้พวกเขารู้สึกสบายใจกับเว็บไซต์ของคุณมากขึ้น การใช้ข้อความที่เป็นหนึ่งเดียวที่เข้าใจง่ายเป็นแนวทางปฏิบัติที่ดี คุณควรออกแบบตามจุดประสงค์หลักเสมอเพื่อให้การออกแบบส่วนหัวดูสอดคล้องกัน นอกจากนี้ อย่าลืมเลือกใช้ภาพที่แสดงถึงพลังของแบรนด์ของคุณ
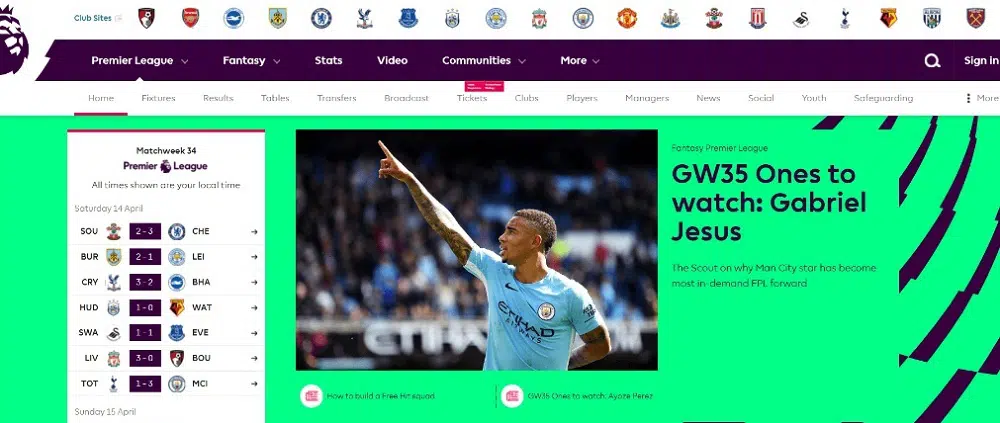
3. เพิ่มองค์ประกอบการนำทางตามความต้องการ:
ส่วนหัวและการนำทางไปพร้อมกัน อันที่จริง ทั้งคู่อยู่ในคอนเซปต์ภาพเดียว คุณสามารถออกแบบไอคอนการนำทางที่โผล่ออกมาหรือแถบนำทางของเมนูแบบเต็มได้ แต่การเพิ่มสิ่งนี้เป็นส่วนสำคัญในการสร้างโครงสร้างส่วนหัวของเว็บไซต์ที่เหมาะสม หากคุณต้องการให้ผู้ใช้วางเมาส์เหนือเนื้อหาบนเว็บไซต์อย่างง่ายดาย คุณสามารถเลือกไอคอนการนำทางแบบติดหนึบ ซึ่งจะช่วยให้ผู้ใช้ของคุณเข้าถึงแผงการนำทางได้แม้ว่าจะออกจากหน้าส่วนหัวก็ตาม ดังนั้น การเพิ่มแผงการนำทางพร้อมกับข้อความและไอคอนเล็กๆ น้อยๆ สามารถช่วยให้คุณออกแบบส่วนหัวแบบโต้ตอบที่ผู้ใช้ชื่นชอบได้
4. จำรูปแบบการอ่านไว้ในใจ:
จากการศึกษาพบว่าการเคลื่อนไหวของดวงตามี 3 รูปแบบ ได้แก่ รูปแบบ F, Guttenberg Diagram และ Z-pattern ตามรูปแบบ F ผู้ใช้อ่านส่วนบนของเนื้อหา จากนั้นอ่านไปครึ่งหน้าและสุดท้ายเลื่อนลงในแนวตั้งเป็นรูปตัว F ในกรณีของ Gutenberg Diagram มีโซนที่ใช้งานอยู่ 4 โซน เริ่มจากจุดหยุดแนวนอนสองจุด โดยเริ่มจากด้านบนจากซ้ายไปขวา จากนั้นจากมุมบนขวาไปมุมล่างซ้ายแล้วผ่านด้านล่าง ในรูปแบบ Z ตาจะเคลื่อนไปมาหลายครั้งในลักษณะเดียวกับใน Gutenberg Diagram รูปแบบการอ่านเหล่านี้ถูกใช้โดยนักพัฒนาเว็บเพื่อจัดกลุ่มข้อมูลที่เกี่ยวข้องในโฟลว์ภาพ รูปแบบการอ่านมีประโยชน์สำหรับการออกแบบส่วนหัว เนื่องจากผู้ใช้สามารถโฟกัสและแยกแยะเนื้อหาได้เร็วยิ่งขึ้น ดังนั้น คุณควรวางองค์ประกอบตามรูปแบบการอ่านเหล่านี้

5. เพิ่มเลเยอร์ในการออกแบบของคุณ:
เคล็ดลับที่ดีที่สุดในการรวมองค์ประกอบทั้งหมดเข้าด้วยกันในส่วนหัวคือการทำเลเยอร์แบบง่าย ส่วนหัวพิเศษที่ดึงดูดผู้ใช้มีองค์ประกอบที่โดดเด่นพร้อมกับเทคนิคการออกแบบที่สนับสนุนซึ่งมีเลเยอร์เรียบง่ายในตัว การแบ่งชั้นไม่เพียงช่วยให้คุณสร้างช่องว่างแยกกันสำหรับแต่ละองค์ประกอบ แต่ยังช่วยให้ผู้ใช้โฟกัสได้ดีขึ้นด้วยสายตา ผู้ใช้ของคุณจะได้รับความคิดที่ดีขึ้นเกี่ยวกับจุดเริ่มต้น สิ่งที่สมควรได้รับความสนใจ และสิ่งที่สามารถมองข้ามได้ ดังนั้น ลองเพิ่มเลเยอร์ลงในการออกแบบส่วนหัว อาจใช้เวลาสักครู่กว่าจะเชี่ยวชาญ แต่ให้พยายามต่อไปจนกว่าคุณจะได้สิ่งที่เข้ากับแนวคิดแบรนด์ของคุณได้ดี
ไม่ควร
1. อย่าเติมส่วนหัวด้วยข้อความยาว ๆ:
ง่ายที่จะลงน้ำด้วยเนื้อหาในส่วนหัวของคุณเพราะคุณต้องการบอกผู้ใช้ของคุณทุกอย่าง อย่างไรก็ตาม การทำความเข้าใจว่าควรหยุดที่จุดใดเป็นสิ่งสำคัญในการบันทึกส่วนหัวไม่ให้ดูรายละเอียดและเครียด ดังนั้น พยายามหลีกเลี่ยงข้อความที่ไม่เกี่ยวข้อง เช่น ชื่อธุรกิจของคุณ ชื่อหรือชื่อในส่วนหัวของคุณ และเลือกใช้สโลแกนที่เรียบง่ายและน่าสนใจแทนเพื่อดึงแนวคิดของเว็บไซต์ของคุณออกมา พยายามหลีกเลี่ยงการใช้คำที่ซับซ้อนในข้อความของคุณ ถ้าเป็นไปได้ ให้ใช้ภาษาที่อ่านง่าย
2. หลีกเลี่ยงการใช้องค์ประกอบมากเกินไป:
การเพิ่มองค์ประกอบเล็กๆ หลายอย่างอาจทำให้ประสบการณ์ของส่วนหัวลดลง ดังนั้น ให้กำจัดทุกสิ่งที่ดูเหมือนไม่จำเป็นสำหรับการออกแบบส่วนหัว คุณควรเก็บเฉพาะองค์ประกอบที่ดึงเอาแนวคิดออกมาและทำงานได้ดีกับรูปภาพส่วนหัวเท่านั้น นอกจากนี้ ให้พยายามปรับสีไอคอนหรือข้อความให้เข้ากับภาพส่วนหัวของคุณ ทำให้การออกแบบส่วนหัวดูน่าสนใจ
3. อย่าได้รับอิทธิพลจากนักออกแบบคนอื่น:
คุณไม่ควรสุ่มสี่สุ่มห้าปฏิบัติตามกฎและข้อความของคนอื่นในการออกแบบของคุณ คุณควรรวบรวมข้อมูล ทำวิจัย ขอคำแนะนำจากคนอื่น แล้วประเมินกลยุทธ์ด้วยตัวคุณเอง ด้วยวิธีนี้ คุณสามารถออกแบบส่วนหัวที่เหมาะสมกับธุรกิจของคุณมากที่สุด
4. หลีกเลี่ยงการใช้กล่องเลือกใช้:
กล่องการเลือกรับเป็นที่นิยมในการออกแบบส่วนหัวในปี 2550 ขณะนี้ทุกคนใช้กล่องการเลือกใช้ ประสิทธิภาพจะหายไป นอกจากนี้ หากไม่ได้ออกแบบมาอย่างถูกต้อง ช่องการเลือกรับอาจดูสิ้นหวัง นอกจากนี้ กล่องการเลือกเข้าร่วมเว็บไซต์อาจดูแปลกหากไม่เพิ่มวัตถุประสงค์ของเว็บไซต์ของคุณ ดังนั้นพยายามหลีกเลี่ยง
ส่วนหัวอยู่ในระดับแนวหน้าของกระบวนการออกแบบ ดังนั้นคุณควรลงทุนเวลาและพลังงานเพิ่มเติมในการออกแบบอย่างถูกต้อง อย่างไรก็ตาม คุณไม่ควรลืมเกี่ยวกับเนื้อหาภายในเว็บไซต์ของคุณ เนื่องจากการให้เนื้อหาที่น่าสนใจแก่ผู้คนมีความสำคัญเท่าเทียมกัน เพื่อให้พวกเขากลับมา คุณควรพยายามสร้างสมดุลทั้งสองอย่างเพื่อสร้างเว็บไซต์ที่ยอดเยี่ยม