การออกแบบส่วนท้ายของเว็บไซต์: 8 เคล็ดลับและคำแนะนำ
เผยแพร่แล้ว: 2019-08-21ผู้คนมักจะเข้ามาที่ส่วนท้ายของเว็บไซต์เพื่อค้นหาข้อมูลสำคัญ เช่น คำปฏิเสธ รายละเอียดการติดต่อ แหล่งข้อมูลที่เกี่ยวข้อง ประกาศเกี่ยวกับลิขสิทธิ์ ฯลฯ ส่วนท้ายของเว็บไซต์ยังให้ความรู้สึกสอดคล้องกันแก่ผู้ใช้ เนื่องจากผู้ใช้สามารถค้นหาข้อมูลบางส่วนได้ที่ด้านล่าง ของทุกหน้าเว็บบนเว็บไซต์ของคุณ ด้วยเหตุนี้ นักออกแบบจึงควรเน้นที่การออกแบบส่วนท้ายที่ช่วยให้ผู้เข้าชมสามารถโต้ตอบกับไซต์ได้อย่างมีประสิทธิภาพ นอกจากนี้ อย่าลืมใส่คำกระตุ้นการตัดสินใจ แบบฟอร์มการติดต่อ ที่อยู่ ตำแหน่ง/แผนที่ รูปภาพ ที่จับในโซเชียลมีเดีย แบบฟอร์มสมัครรับจดหมายข่าว และบทความหรือโพสต์ยอดนิยม อย่างไรก็ตาม การรวมทั้งหมดนี้ไม่เพียงพอ เนื่องจากคุณจะต้องออกแบบส่วนท้ายที่มีประโยชน์ เพื่อให้ผู้เยี่ยมชมสามารถค้นหาทุกสิ่งได้ในที่เดียว เคล็ดลับและเคล็ดลับ 8 ข้อในการสร้างการออกแบบส่วนท้ายที่ยอดเยี่ยมมีดังนี้
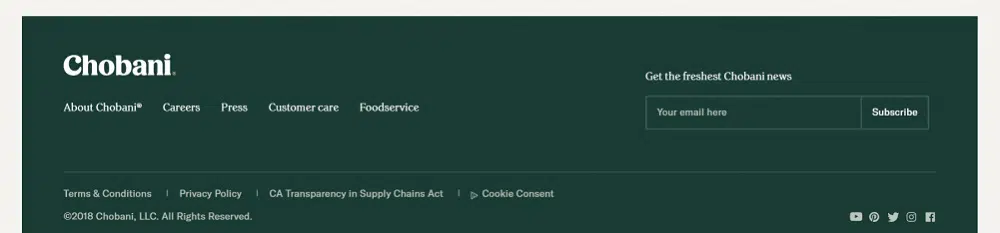
1. ทำให้มันง่าย:
การทำงานกับข้อมูลจำนวนมากเป็นเรื่องยาก ดังนั้นการรักษาการออกแบบให้เรียบง่ายที่สุดเท่าที่จะทำได้สามารถแก้ปัญหาได้มากมาย คุณควรเลือกใช้องค์ประกอบที่สะอาด จัดระเบียบตามวัตถุประสงค์ และเว้นระยะห่างองค์ประกอบอย่างมีประสิทธิภาพ คุณต้องหลีกเลี่ยงการทำให้ส่วนท้ายดูรกและคิดอย่างมีเหตุมีผลเกี่ยวกับจุดมุ่งหมายของแต่ละองค์ประกอบและไม่ว่าจะเพิ่มมูลค่าให้กับส่วนท้ายหรือไม่ ขนาดส่วนท้ายเกี่ยวข้องกับจำนวนหน้าบนเว็บไซต์และปริมาณข้อมูล คุณควรจำธีมของเว็บไซต์ของคุณและใช้ชุดสีเดียวกันสำหรับไอคอนและข้อความในส่วนท้าย
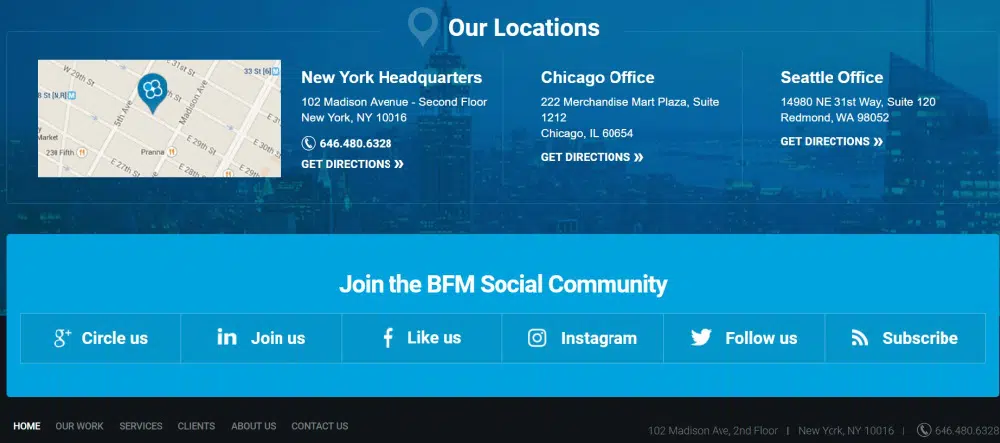
2. ปรับแต่งมัน:
สองสิ่งที่สำคัญที่สุดที่มักพบในส่วนท้ายคือ “ติดต่อเรา” และ “เกี่ยวกับเรา” ผู้ใช้จำนวนมากเข้ามาที่เว็บไซต์เพื่อค้นหาข้อมูลเกี่ยวกับแบรนด์ของคุณและวิธีเข้าถึงทีมของคุณ รายละเอียดการติดต่อมีความสำคัญมากกว่าเนื่องจากคนส่วนใหญ่ทำนามบัตรหายและมาที่ไซต์ของคุณเพื่อเรียกข้อมูลนั้น ข้อมูลติดต่อต้องประกอบด้วยที่อยู่ของบริษัท หมายเลขโทรศัพท์ สถานที่ ที่จับโซเชียลมีเดีย และลิงก์อื่นๆ ที่เกี่ยวข้อง ในกรณีของ “เกี่ยวกับเรา” คุณสามารถใส่เป้าหมายของบริษัท โครงการปัจจุบัน กลยุทธ์ของคุณ ฯลฯ เป้าหมายที่นี่คือการทำให้ผู้เข้าชมสามารถค้นหาข้อมูลได้ง่าย
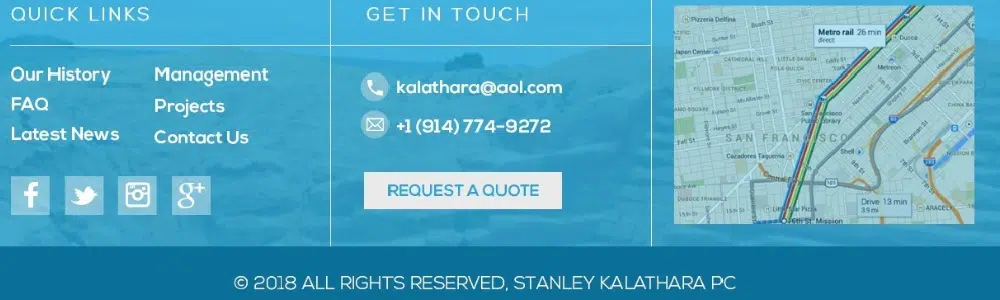
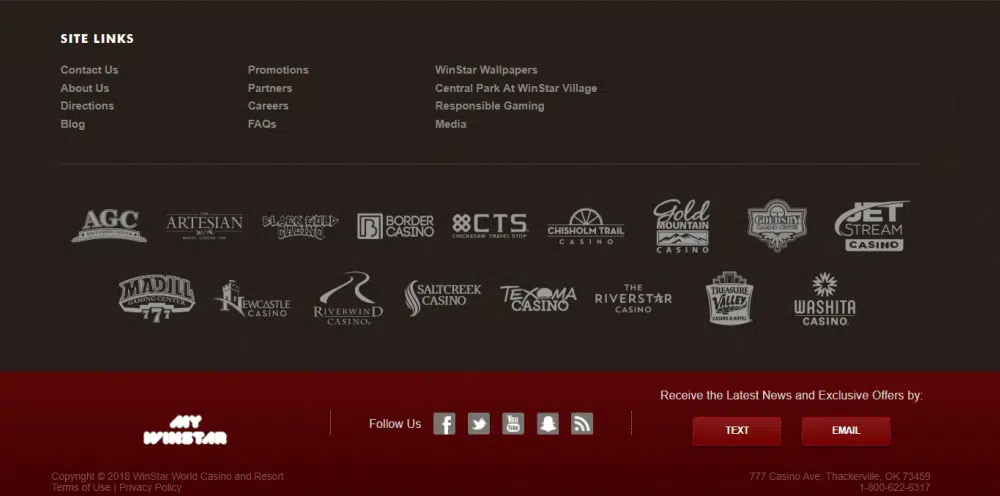
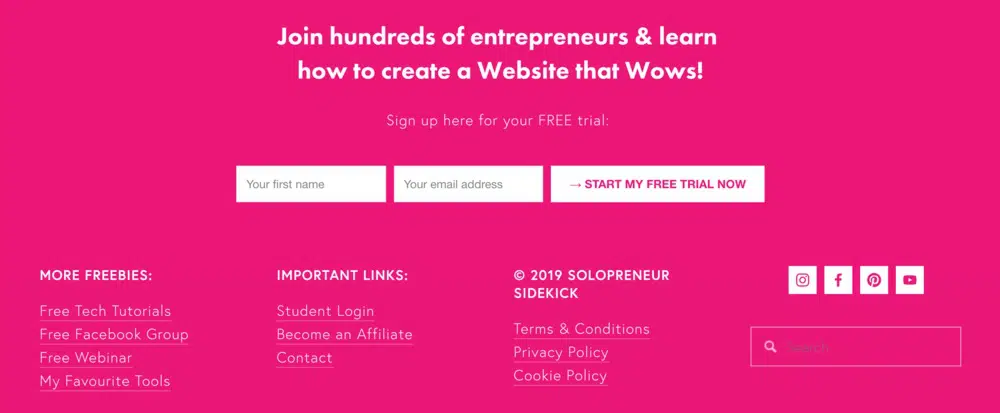
3. จัดกลุ่มลิงก์หรือข้อมูลที่คล้ายคลึงกัน:
สิ่งแรกที่จัดระเบียบส่วนท้ายของคุณคือการจัดกลุ่มลิงก์และข้อมูล คุณสามารถสร้างคอลัมน์ข้อมูลที่เกี่ยวข้องได้หลายคอลัมน์ เช่น บริการ รายชื่อติดต่อ ลิงก์ และโซเชียลมีเดีย นอกจากนี้ คุณควรเพิ่มหัวข้อสำหรับแต่ละส่วนเพื่อให้ผู้คนทราบว่าจะหารายละเอียดเฉพาะได้จากที่ใด เช่น "บริษัท" "เรียนรู้เพิ่มเติม" และ "เชื่อมต่อกับเรา" นอกจากนี้ คุณควรเน้นส่วนหัวของแต่ละส่วนเพื่อให้ดึงดูดความสนใจของผู้เข้าชม คุณยังสามารถใช้ไอคอนสร้างสรรค์สำหรับองค์ประกอบบางอย่างในขณะที่กล่าวถึงหมายเลขโทรศัพท์ ที่อยู่อีเมล ที่จับโซเชียลมีเดีย ฯลฯ
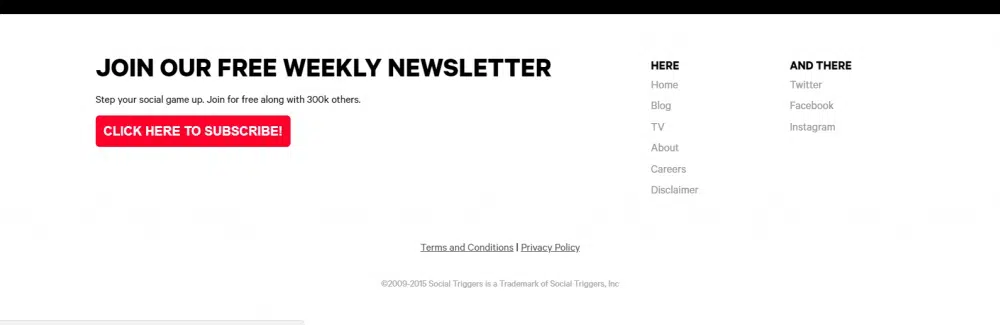
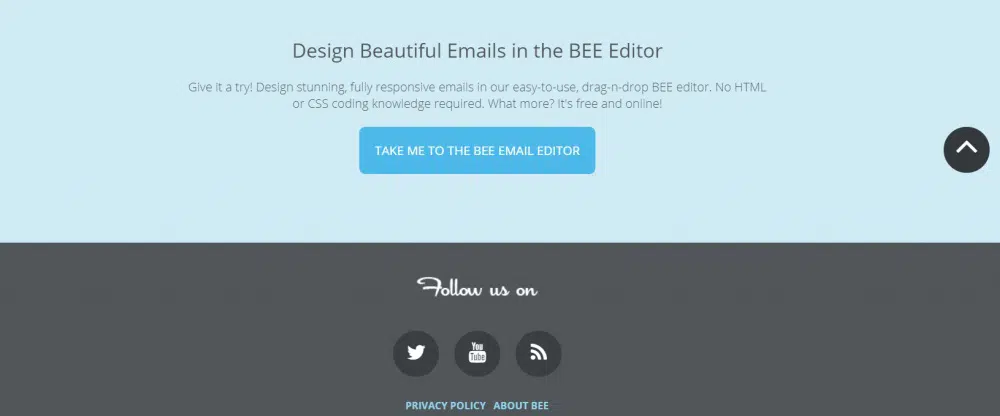
4. เพิ่มปุ่มการกระทำ:

เมื่อผู้ใช้ของคุณได้สำรวจหน้าแรกและไปยังส่วนท้ายแล้ว คุณควรให้สิ่งที่พวกเขาทำ ซึ่งจะทำให้เว็บไซต์ของคุณมีส่วนร่วมมากขึ้น คุณสามารถเพิ่มปุ่มการทำงานที่อนุญาตให้ผู้ใช้สมัครรับจดหมายข่าวของคุณหรือบอกให้พวกเขาเชื่อมต่อกับคุณบนแพลตฟอร์มต่างๆ คุณยังสามารถใช้พื้นที่นี้เพื่อแปลงการคลิก อย่างไรก็ตาม ตรวจสอบให้แน่ใจว่าได้เน้นปุ่มการทำงานอย่างเหมาะสมเพื่อให้ผู้เข้าชมไม่ต้องค้นหา คุณยังสามารถใช้แบบอักษรและสีที่น่าดึงดูดเพื่อเน้นปุ่มการทำงาน ขั้นตอนนี้มีความสำคัญเนื่องจากจะทำให้คุณขายได้
5. ใช้กราฟิกที่น่าสนใจ:
คนส่วนใหญ่ไม่เข้าใจถึงความสำคัญของกราฟิกในส่วนท้าย พวกเขาสร้างการออกแบบพื้นฐานสำหรับส่วนท้ายที่ไม่ดึงดูดผู้ใช้ ดังนั้นคุณควรเพิ่มองค์ประกอบกราฟิกหรือโลโก้เพื่อเพิ่มความน่าสนใจในส่วนท้ายของเว็บไซต์ของคุณ อย่างไรก็ตาม ตรวจสอบให้แน่ใจว่าคุณไม่ได้โหลดพื้นที่ขนาดเล็กที่มีรายละเอียดมากเกินไป คุณสามารถทำได้โดยใส่ไอคอนที่เกี่ยวข้องสำหรับการกระทำต่างๆ สิ่งนี้จะเพิ่มกราฟิกในขณะที่ไม่ใช้พื้นที่มากนัก อย่างไรก็ตาม ในขณะที่เพิ่มไอคอน ให้รักษาขนาดให้ใหญ่เพียงพอเพื่อให้ผู้เยี่ยมชมสามารถเข้าใจและคลิกได้อย่างรวดเร็ว หากคุณต้องการใส่ข้อมูลกราฟิกเพิ่มเติม คุณสามารถใช้ตัวเลื่อนได้
6. เพิ่มเครื่องหมายลิขสิทธิ์:
ข้อความบรรทัดง่ายๆ นี้สามารถเป็นประโยชน์ได้ แม้ว่าไซต์ส่วนใหญ่จะเขียนว่า "ลิขสิทธิ์" ในตอนท้าย คุณสามารถออกแบบให้ตรงกับธีมของคุณได้ คุณสามารถเขียนคำหรือใช้สัญลักษณ์ (วงกลมที่มี “c”) โดยปกติ ไซต์จะมีชื่อเจ้าของลิขสิทธิ์และปีที่พิมพ์ บางไซต์มีประกาศเกี่ยวกับลิขสิทธิ์หลายฉบับที่พิจารณาการออกแบบและเนื้อหาเนื่องจากบุคคลที่สามเป็นผู้สร้างขึ้น คุณควรวางประกาศลิขสิทธิ์ที่ส่วนท้ายของส่วนท้ายที่ด้านล่างขวาตามที่ผู้คนคาดหวังไว้ในสถานที่นั้น นอกจากนี้ อย่าลืมเน้นข้อความแจ้งนี้เพื่อไม่ให้มาขวางทางองค์ประกอบที่สำคัญกว่า
7. พิจารณาความง่ายในการอ่านและความเปรียบต่าง:
ส่วนท้ายมีพื้นที่ไม่มาก ดังนั้น คุณควรคำนึงถึงสี คอนทราสต์ และน้ำหนักขององค์ประกอบข้อความและพื้นหลัง ทุกอย่างควรอ่านได้ คุณสามารถใช้แบบอักษรธรรมดาที่มีความสูงปานกลางและพื้นที่เชิงลบที่เหมาะสม คุณควรเลือกสีที่ตัดกันเพื่อให้ข้อความถูกเน้นและอ่านง่าย หลีกเลี่ยงการใช้แบบอักษรที่หรูหราและสีต่างๆ คุณควรรักษาการออกแบบให้คลาสสิกและใช้การผสมสีพื้นฐานสำหรับข้อความและพื้นหลัง หากคุณไม่เข้าใจการผสมสี ให้เลือกพื้นหลังสีขาวธรรมดาและใช้สีหลักสำหรับองค์ประกอบข้อความ
8. ใช้ลำดับชั้น:
วิธีที่ดีที่สุดในการจัดระเบียบส่วนท้ายของคุณคือการใช้ประโยชน์จากลำดับชั้นในการวางองค์ประกอบ ดังนั้นองค์ประกอบที่สำคัญที่สุดควรวางไว้ที่ด้านบนของส่วนท้ายในขณะที่รายละเอียดที่สำคัญที่สุดในตอนท้าย นี้จะช่วยให้ผู้เข้าชมรู้ว่าสิ่งที่ต้องการความสนใจและสิ่งที่สามารถข้าม โดยปกติ ปุ่มคำกระตุ้นการตัดสินใจเป็นองค์ประกอบที่จำเป็น และด้วยเหตุนี้ ปุ่มจึงควรโดดเด่นที่สุด ในทางกลับกัน ลิขสิทธิ์มีความสำคัญน้อยที่สุด และดังนั้นจึงมักมีขนาดเล็กที่สุด คุณควรใช้ลำดับชั้นในแต่ละส่วนเพื่อส่งเสริมการดำเนินการบางอย่าง เช่น หมายเลขโทรศัพท์ผ่านที่อยู่อีเมล (ส่งเสริมให้ผู้อื่นโทรติดต่อแทนที่จะส่งทางไปรษณีย์)
ส่วนท้ายเป็นสิ่งสุดท้ายที่ผู้เข้าชมเห็นก่อนออกจากไซต์ ดังนั้นออกแบบส่วนท้ายที่ให้ข้อมูลและส่วนท้ายที่ช่วยให้ผู้เยี่ยมชมกลับมา ใช้เคล็ดลับและกลเม็ดการออกแบบส่วนท้ายเหล่านี้เพื่อสร้างเว็บไซต์ที่น่าดึงดูดและสอดคล้องกันซึ่งส่งผลกระทบอย่างมากต่อการมีส่วนร่วมของผู้ใช้