15 แนวคิดการออกแบบเว็บไซต์สำหรับเว็บไซต์ต่อไปของคุณ
เผยแพร่แล้ว: 2019-09-19การสร้างเว็บไซต์อาจดูท้าทายมากเมื่อคุณอยู่ในขั้นเริ่มต้น อย่างไรก็ตาม หากแยกย่อยเป็นขั้นเป็นตอนและเข้าใจอย่างครบถ้วน กระบวนการนี้ก็ค่อนข้างง่าย ถาม 5W (ใคร อะไร ทำไม เมื่อไร ใคร) และ 1H (อย่างไร) วิธีนี้จะช่วยให้คุณได้แนวคิดที่ชัดเจนในการเริ่มต้นใช้งาน
เมื่อคุณเข้าใจพื้นฐานที่ชัดเจนแล้ว คุณควรเน้นที่องค์ประกอบ "อย่างไร" คุณค่าที่สวยงามของเว็บไซต์ของคุณควรเสริมบริการ/ผลประโยชน์ที่คุณมอบให้กับผู้เยี่ยมชมของคุณ การออกแบบเว็บประเภทต่างๆ ตอบสนองวัตถุประสงค์ที่แตกต่างกัน ต่อไปนี้เป็นรายชื่อเว็บไซต์ 15 แห่งที่คุณสามารถดึงแรงบันดาลใจจากการออกแบบเว็บไซต์ต่อไปของคุณ
1. มิ้นต์:
วัตถุประสงค์ : Mint ช่วยให้บุคคลและบริษัทจัดการใบเรียกเก็บเงินและบัญชีทั้งหมดได้ในที่เดียว
คุณสมบัติ : แบบแผนสี
เว็บไซต์โหลดได้อย่างรวดเร็วและใช้งานง่าย ใช้แผนผังสีของโลโก้ทั่วทั้งไซต์ ซึ่งตอกย้ำเอกลักษณ์และรูปลักษณ์ที่สบายตา ด้วยแนวทางที่เรียบง่ายและให้ข้อมูล เลย์เอาต์แบบคงที่จึงทำงานได้ดีที่สุดเนื่องจากจะจัดวางข้อมูลที่จำเป็นในลักษณะที่เรียบง่ายแต่น่าดึงดูดที่สุดเท่าที่จะเป็นไปได้ ทำให้ผู้เยี่ยมชมเข้าใจเนื้อหาได้ง่ายขึ้น โดยใช้แผนผังสีของโลโก้ บริษัททำให้ผู้เข้าชมคุ้นเคยกับเอกลักษณ์ของแบรนด์ โทนสียังช่วยสร้างการเชื่อมโยงภาพในใจของผู้เยี่ยมชม เช่น ถ้าคุณคิดสีฟ้า แล้วนึกถึงเว็บไซต์ Facebook จะปรากฏขึ้นมาในใจคุณก่อน ดังนั้น คุณควรพิจารณาเลือกสีของคุณอย่างชาญฉลาดในขณะที่ออกแบบเว็บไซต์ต่อไปของคุณ
2. Dropbox:
วัตถุประสงค์ : Dropbox เป็นที่รู้จักในด้านความสามารถในการจัดเก็บและแชร์ไฟล์ กลายเป็นศูนย์กลางในการเข้าถึงและแบ่งปันข้อมูลสำหรับองค์กร
คุณสมบัติ: การใช้แอนิเมชั่นกวดวิชา
เว็บไซต์ดูมีชีวิตชีวาและน่าตื่นเต้น มันผสมสีมากมายที่เข้ากันได้ดี สิ่งที่น่าสนใจยิ่งกว่าเกี่ยวกับเว็บไซต์คือวิดีโอสอนการใช้งานที่เริ่มเล่นได้อย่างราบรื่นเมื่อเลื่อนดูเว็บไซต์ วิดีโอสั้นแต่ละรายการแสดงความสามารถที่แตกต่างกันของบริการที่มีให้ในการใช้งานแบบเรียลไทม์ ซึ่งช่วยให้ผู้เยี่ยมชมได้ดูตัวอย่างประสบการณ์ของผู้ใช้ก่อนที่จะสมัครรับบริการ สิ่งนี้สามารถพิสูจน์ให้เห็นถึงความสำคัญ โดยเฉพาะอย่างยิ่งหากเว็บไซต์ของคุณเกี่ยวกับบางสิ่งทางเทคนิคที่ผู้เยี่ยมชมของคุณอาจต้องการข้อมูลสั้น ๆ เกี่ยวกับความคุ้นเคยก่อนที่จะมีส่วนร่วม
3. แอปเปิ้ล:
วัตถุประสงค์: ให้บริการและอุปกรณ์ที่หลากหลายในด้านเทคโนโลยีเพื่อสร้างระบบนิเวศที่ราบรื่นสำหรับผู้ใช้
คุณสมบัติ: CTA ที่วางไว้อย่างชาญฉลาด
เว็บไซต์ของ Apple เป็นหนึ่งในเว็บไซต์ที่น่าสนใจที่สุด หน้าแรกของพวกเขามักจะมีการเปิดตัวผลิตภัณฑ์ใหม่ล่าสุดพร้อม CTA ที่เป็นประโยชน์เช่นดูประเด็นสำคัญที่ให้ข้อมูลเพิ่มเติม นี่เป็นวิธีที่ดีในการหลีกเลี่ยงการจัดกลุ่มข้อมูลที่อาจทำลายความสวยงามของเว็บไซต์ นอกจากนี้ยังทำให้เนื้อหาง่ายต่อการเข้าใจสำหรับผู้เยี่ยมชม
เกล็ดขนมปังพูดถึงผลิตภัณฑ์ของตนอย่างลึกซึ้ง การออกแบบที่หรูหราและพรีเมียม ทั่วทั้งเว็บไซต์มี CTA เพื่อเรียนรู้เพิ่มเติมหรือสั่งซื้อผลิตภัณฑ์แต่ละรายการบนเว็บไซต์ นี่แสดงให้เห็นถึงความมั่นใจในส่วนของพวกเขา แม้ว่าคุณจะต้องการเรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์นั้น ๆ หน้านั้นก็จะมี CTA ของคำสั่งซื้อด้วย เมื่อคุณมั่นใจแล้ว
4. การออกแบบ Caava:
วัตถุประสงค์: เป็นบริษัทสร้างสรรค์ที่เชี่ยวชาญด้านการสร้างแบรนด์ การโต้ตอบ และประสบการณ์บรรจุภัณฑ์เพื่อชีวิต
ลักษณะการทำงาน: วิชาการพิมพ์.
เว็บไซต์มีองค์ประกอบที่น่าสนใจมากมาย เช่น การใช้สีต่างๆ พร้อมพื้นหลังที่น่าพึงพอใจซึ่งสร้างความประทับใจแรกพบที่ยอดเยี่ยม เนื่องจากพวกเขาอยู่ในสายงานการออกแบบ พวกเขาจึงไม่อายที่จะแสดงความคิดสร้างสรรค์ด้วยแบบอักษรด้วย ฟอนต์หลักที่พวกเขาใช้ในการออกแบบนั้นมีเอกลักษณ์และทำให้พวกเขาแตกต่างจากบริษัทอื่น พวกเขาใช้ฟอนต์ต่างๆ ผสมกันเพื่อสร้างคอนทราสต์ ซึ่งช่วยแบ่งเขตข้อมูลที่สำคัญจากฟอนต์ที่มีความสำคัญน้อยกว่า ในกรณีที่ผู้เยี่ยมชมเพียงแค่อ่านผ่านเว็บไซต์
วิชาการพิมพ์ช่วยสร้างเอกลักษณ์ การออกแบบตัวอักษรที่ดีจะช่วยรักษามันไว้ในใจของผู้เยี่ยมชมของคุณ แม้ว่าจะมีวิธีต่างๆ ในการใช้การออกแบบตัวอักษรเพื่อให้ได้ผลลัพธ์ที่ต่างกัน คุณควรเข้าใจเฉพาะกลุ่มของคุณ และใช้ตัวพิมพ์เพื่อออกแบบเว็บไซต์ของคุณ
5. มาเอโม:
วัตถุประสงค์: เว็บไซต์สำหรับร้านอาหารที่ใช้วัตถุดิบจากธรรมชาติในท้องถิ่นเพื่อช่วยให้ผู้คนเข้าใจภูมิทัศน์และวัฒนธรรมท้องถิ่นผ่านอาหาร
คุณลักษณะ: แนวทางที่เรียบง่าย
เว็บไซต์มีขนาดเล็กมาก แต่มีประสิทธิภาพในการออกแบบ เมื่อคุณเห็นเว็บไซต์เป็นครั้งแรก คุณจะสังเกตเห็นเพียงชื่อธุรกิจและวิดีโอเหลื่อมเวลาที่สวยงามในพื้นหลัง หลังจากนั้น คุณจะเห็นตัวเลือก "จองโต๊ะ" ที่ส่วนบนซ้ายของหน้า ความคาดหมายในการค้นหาข้อมูลเพิ่มเติมสร้างความรู้สึกลึกลับให้กับผู้เยี่ยมชมขณะที่พวกเขาพยายามค้นหาความเชื่อมโยงระหว่างภูมิทัศน์ที่เปลี่ยนแปลงไปและการจองโต๊ะ ซึ่งช่วยให้มั่นใจถึงการมีส่วนร่วมก่อนที่คุณจะเริ่มพูดถึงบริการของคุณด้วยซ้ำ เว็บไซต์โดยรวมมีลักษณะเฉพาะในช่วงเปลี่ยนผ่านที่น่าพึงพอใจและง่ายต่อการปฏิบัติตาม
คุณควรนึกถึงบางสิ่งในแนวเดียวกันหากผลิตภัณฑ์หรือบริการของคุณมีเอกลักษณ์เฉพาะตัว มันทำให้คุณได้เปรียบ
6. เรือ:
วัตถุประสงค์: เรือลำนี้เป็นนวนิยายเชิงโต้ตอบเกี่ยวกับการต่อสู้และการเดินทางหนีสงครามเวียดนาม
คุณสมบัติ: การเลื่อนแบบพารัลแลกซ์
เว็บไซต์นี้เป็นนิยายภาพดัดแปลงจากเรื่องที่เขียนโดยน้ำเล Matt Huynh ทำงานได้อย่างยอดเยี่ยมด้วยการปรับให้เข้ากับเว็บไซต์ทั้งหมด ตั้งแต่ต้นจนจบน่าสนใจมาก คุณรู้สึกเหมือนอยู่ในการผจญภัย และคุณเป็นส่วนหนึ่งของเรื่องราว แอนิเมชั่นที่ใช้นั้นยอดเยี่ยมมาก และมันยังคงแสดงให้เห็นว่าการเลื่อนแบบพารัลแลกซ์มีประสิทธิภาพเพียงใดในการทำให้เว็บไซต์ของคุณมีส่วนร่วมมากขึ้น หากคุณเป็นนักประพันธ์หรือกวี คุณสามารถดึงแรงบันดาลใจจากเว็บไซต์นี้ คุณยังสามารถใช้องค์ประกอบของการเลื่อนแบบพารัลแลกซ์สำหรับบางส่วนของไซต์ของคุณได้ หากไม่ทั้งหมดเพื่อสร้างการเน้นเฉพาะบางพื้นที่
7. คิดรายไตรมาส-Google:
วัตถุประสงค์: คิดว่ารายไตรมาสคือการเผยแพร่รายไตรมาสของ Google โดยคำนึงถึงความเคลื่อนไหวและแนวโน้มของเว็บ
คุณสมบัติ: ช่องว่าง
เว็บไซต์นี้เป็นสื่อเผยแพร่ของ Google ที่เกิดขึ้นทุกไตรมาส มีเนื้อหามากมายในเว็บไซต์นี้เนื่องจากพูดถึงแนวโน้มที่กำลังดำเนินอยู่ทั่วทั้งเว็บทุกไตรมาส สิ่งนี้ทำให้มีความสำคัญมากขึ้นที่จะต้องแน่ใจว่าเนื้อหาจะไม่ทำให้หายใจไม่ออกหรือล้นหลามสำหรับผู้เข้าชม เพื่อให้บรรลุสิ่งนี้ คุณต้องใช้องค์ประกอบช่องว่างของการออกแบบ ศิลปะของการเว้นช่องว่างให้หายใจเพื่อแบ่งเขตเนื้อหาหนึ่งส่วนจากส่วนอื่นๆ เพิ่มความน่าดึงดูดใจของภาพโดยรวมของเว็บไซต์ที่ขับเคลื่อนด้วยข้อความ

8. สตูดิโอเหม็น:
วัตถุประสงค์: เป็นสตูดิโอสร้างสรรค์ระดับโลกที่มีสำนักงานอยู่ทั่วโลก
คุณลักษณะ: ข้อความวางเมาส์เหนือ
เมื่อมีข้อมูลที่ต้องแชร์มากเกินไป การทำให้ข้อมูลดูน่าสนใจอาจเป็นเรื่องท้าทายเล็กน้อย แม้ว่าช่องว่างสีขาวจะเป็นวิธีที่มีประสิทธิภาพในการจัดการปัญหานี้ แต่ในบางครั้ง คุณยังสามารถรวมคุณลักษณะที่มีประโยชน์อื่นๆ เช่น ข้อความวางเมาส์ไว้ได้ StinksStudios ได้ใช้ประโยชน์จากสิ่งเดียวกันนี้อย่างมีประสิทธิภาพ การวางหัวข้อทั้งหมดไว้ในคลัสเตอร์ที่ใกล้ชิด พวกเขาได้จัดการเพื่อจัดระเบียบ โดยทำตามข้อความขั้นต่ำที่จำเป็นในแต่ละไทล์ พวกเขาทำให้แน่ใจว่าผู้อ่านรู้ว่าหัวข้อคืออะไรในเวลาเดียวกัน ไม่เป็นอันตรายต่อรูปลักษณ์ของหน้าเว็บ เมื่อคุณวางเมาส์เหนือไทล์ต่างๆ คุณจะได้รับข้อมูลสั้น ๆ ที่อธิบายหัวข้อเพิ่มเติม วิธีนี้ช่วยให้ผู้เยี่ยมชมได้รับแนวคิดสั้นๆ โดยไม่ต้องผ่านแต่ละไทล์เพื่อไปยังส่วนถัดไป คุณควรพิจารณาใช้คุณลักษณะนี้เป็นพิเศษหากสายงานของคุณขับเคลื่อนด้วยเนื้อหา
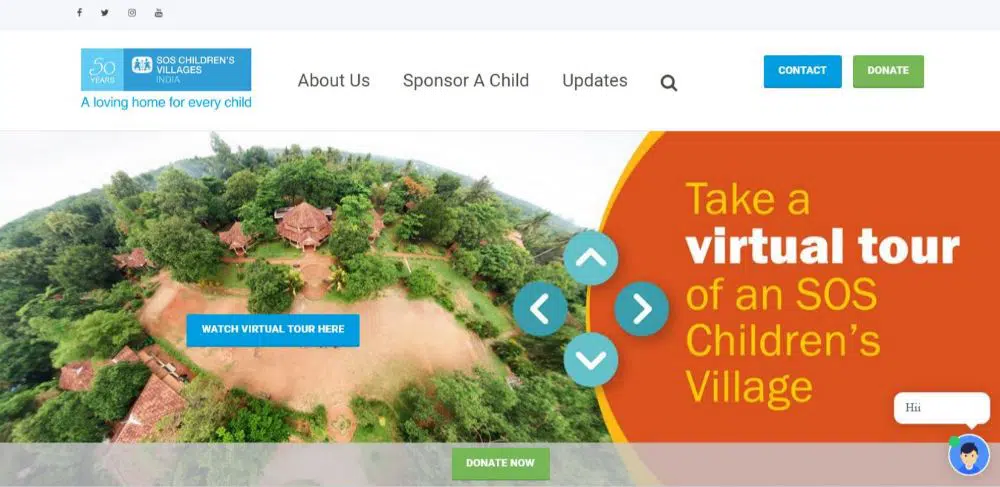
9. หมู่บ้านเด็ก SOS ของอินเดีย:
วัตถุประสงค์: หมู่บ้านเด็กโสสะเป็นองค์กรพัฒนาเอกชนที่ทำงานเพื่อช่วยเหลือเด็กที่ไม่มีพ่อแม่หรือสูญเสียพวกเขาจากอุบัติเหตุอันเลวร้ายหรือด้วยสาเหตุอื่น
คุณสมบัติ: ทัวร์เสมือนจริง
เว็บไซต์นี้ใช้องค์ประกอบการออกแบบมากมายเพื่อมอบประสบการณ์การท่องเว็บที่ราบรื่น เนื่องจากเป็นองค์กรพัฒนาเอกชน จุดประสงค์หลักของเว็บไซต์จึงควรเป็นการพิสูจน์ความน่าเชื่อถือของผู้เยี่ยมชม ความถูกต้องเป็นสิ่งสำคัญสำหรับองค์กรดังกล่าว ด้วยการเพิ่มปลั๊กอินสำหรับทัวร์เสมือนจริง SOS CVI ทำได้อย่างแม่นยำ การเดินทางจะพาคุณไปยังพื้นที่ที่สร้างขึ้นซึ่งคุณต้องการทัวร์ มีปุ่มนำทางที่จะช่วยให้คุณเคลื่อนที่ไปรอบๆ หมู่บ้าน รวมถึงการเลื่อนเมาส์เพื่อเปลี่ยนทิศทางของการเดินทาง ทัวร์เสมือนจริงอาจเป็นวิธีที่ดีในการทำให้ผู้เข้าชมคุ้นเคยกับสถานที่ทำงานหรือบริการที่คุณนำเสนอ ช่วยให้พวกเขาสงบสติอารมณ์และทำความคุ้นเคยกับธุรกิจของคุณ ซึ่งส่งผลให้เกิดการเปิดใจกว้างและมองโลกในแง่ดีขณะท่องเว็บไซต์ของคุณ
10. ซิเบอร์:
วัตถุประสงค์: SIBUR เป็นบริษัทปิโตรเคมีแบบบูรณาการรายใหญ่ของรัสเซีย ซื้อและแปรรูปไฮโดรคาร์บอนเป็นองค์ประกอบต่างๆ เช่น พลาสติก ยางธรรมชาติ เป็นต้น
คุณสมบัติ: แอนิเมชั่น
เว็บไซต์ใช้แอนิเมชั่นที่น่าสนใจทั่วทั้งไซต์ บริษัทขับเคลื่อนด้วยเทคโนโลยีในสาขาของตน และพวกเขาต้องการให้แน่ใจว่าเว็บไซต์ของตนสื่อถึงสิ่งนั้น แอนิเมชั่นสามารถเพิ่มความน่าดึงดูดใจให้กับเว็บไซต์ของคุณ เนื่องจากพวกมันแตกต่างจากเนื้อหาในชีวิตประจำวันของคุณ และเพิ่มมูลค่าให้กับสิ่งเดียวกัน พวกเขาทำให้แน่ใจว่าเว็บไซต์มีส่วนร่วมเพียงพอสำหรับผู้ใช้และประสบการณ์ผู้ใช้โดยรวมที่ดีขึ้นในขณะที่เข้าชมเว็บไซต์
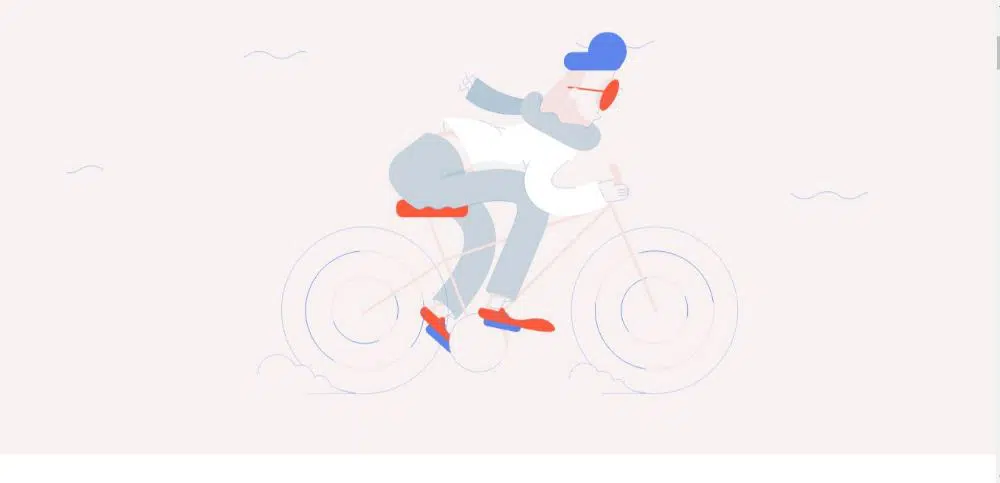
11. บานไฟ:
วัตถุประสงค์: Baunfire เป็นบริษัทออกแบบและพัฒนาเว็บไซต์ที่สร้างเว็บไซต์ที่มีการเข้าชม การมีส่วนร่วม และ Conversion ที่ดีเป็นเป้าหมาย พวกเขาสร้างเว็บไซต์เหล่านี้สำหรับแบรนด์ชั้นนำในอุตสาหกรรมและแม้แต่สตาร์ทอัพในซิลิคอนวัลเลย์
คุณสมบัติ: ภาพประกอบ
เว็บไซต์มีส่วนที่ยอดเยี่ยมที่ระลึกถึงความสำเร็จที่สำคัญทั้งหมดของพวกเขาในปี 2560 ทั้งหน้ามีภาพประกอบสนุก ๆ ที่ใช้ภาพประกอบชุดเดียวกันเพื่อสร้างเรื่องราวให้ผู้เยี่ยมชมติดตาม ด้วยภาพประกอบที่เรียบง่ายแต่มีประสิทธิภาพ Baunfire ทำให้เรื่องราวน่าสนใจและน่าตื่นเต้นสำหรับผู้เยี่ยมชม การใช้ภาพประกอบสามารถช่วยปรับปรุงความสวยงามของภาพเว็บไซต์ และหลายครั้งในงบประมาณที่เหมาะสมเช่นกัน ช่วยให้คุณสร้างเอกลักษณ์ให้กับธุรกิจของคุณ ซึ่งทำให้ผู้คนจดจำคุณได้ง่ายขึ้น
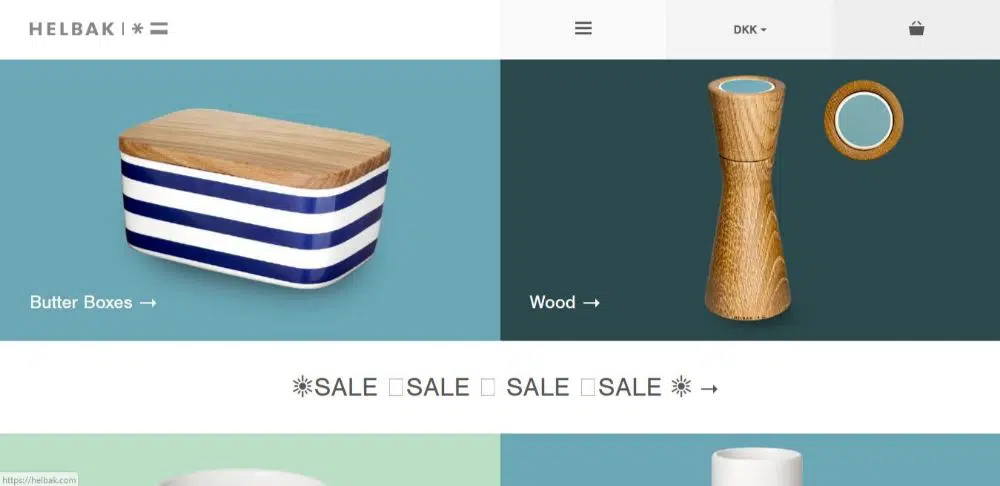
12. HELBAK:
วัตถุประสงค์: Helbak Ceramics เป็นผลิตภัณฑ์เซรามิกของ Malene Helbak ที่ผสมผสานความเรียบง่ายของการออกแบบสไตล์สแกนดิเนเวียเข้ากับสีสันที่สวยงามในไลน์เซรามิก
คุณสมบัติ: การถ่ายภาพสินค้า
เว็บไซต์ผ่อนคลายมาก จานสีมีความสม่ำเสมอแต่ไม่ซ้ำกัน เนื่องจากเป็นธุรกิจที่เชี่ยวชาญในผลิตภัณฑ์เฉพาะ การถ่ายภาพผลิตภัณฑ์จึงไม่เพียงแต่กลายเป็นสิ่งจำเป็นเท่านั้น แต่ยังดึงดูดใจผู้เยี่ยมชมอีกด้วย วิธีที่คุณใช้การถ่ายภาพผลิตภัณฑ์บนเว็บไซต์ของคุณสามารถสร้างความแตกต่างอย่างมากต่อคุณภาพและความน่าดึงดูดใจของเว็บไซต์ของคุณ คุณควรพิจารณาเพิ่มความละเอียดที่เหมาะสม รูปภาพสินค้าที่มีการจัดองค์ประกอบอย่างดี หากคุณกำลังออกแบบเว็บไซต์เพื่อขายหรือโปรโมตผลิตภัณฑ์ของคุณ
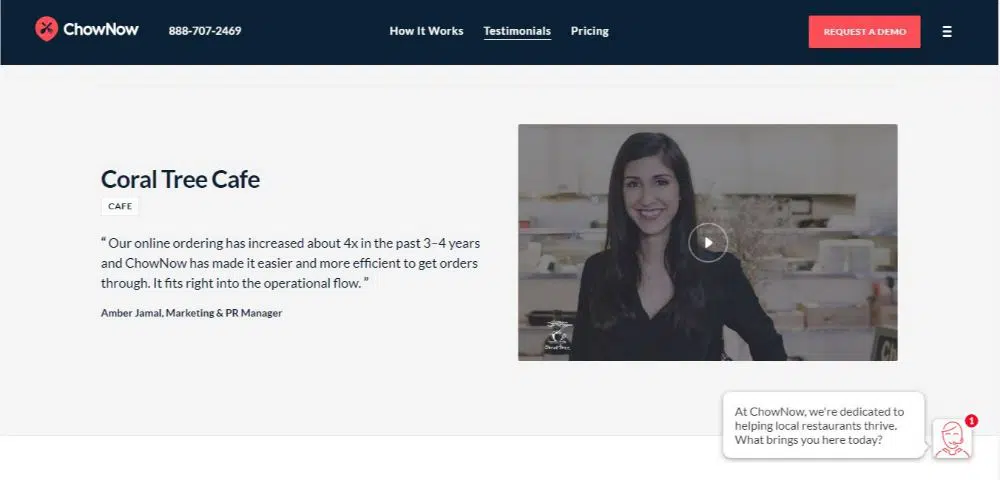
13. เชาเนา:
วัตถุประสงค์: ChowNow เป็นแพลตฟอร์มสั่งอาหารออนไลน์ มันเชื่อมต่อลูกค้ากับร้านอาหารท้องถิ่นของพวกเขา
คุณสมบัติ: ข้อความรับรอง
ChowNow เป็นเว็บไซต์ที่ให้บริการยอดนิยมในยุคปัจจุบัน ส่งอาหาร. สิ่งนี้ทำให้พวกเขาต้องได้รับความไว้วางใจจากผู้เยี่ยมชมเนื่องจากการโต้ตอบกับคุณมักจะอยู่ในพื้นที่เสมือนจริง ข้อความรับรองทำงานได้ดีที่สุดเพื่อสร้างความไว้วางใจและความสะดวกสบายเสมือนกับผู้เยี่ยมชม/ลูกค้าของคุณ เว็บไซต์มีการจัดวางอย่างสวยงามด้วยการออกแบบที่เฉียบคมและสะอาดตา ซึ่งคงเป็นจริงสำหรับหน้ารับรองเฉพาะของพวกเขา พวกเขาเลือกใช้คำให้การในรูปแบบวิดีโอซึ่งมักจะดูเหมือนจริงมากกว่าและดึงดูดความสนใจของผู้เข้าชมมากกว่า การมีคำรับรองบนเว็บไซต์ของคุณเป็นสิ่งที่จำเป็นอย่างยิ่ง แม้ว่าคุณจะอยู่ในอุตสาหกรรมการบริการหรือมีโปรไฟล์ของคุณเป็นไซต์ของคุณ ประจักษ์พยานเพิ่มคุณค่าให้กับบริการ/ตนเองของคุณและทำให้ผู้คนไว้วางใจคุณได้ง่ายขึ้น
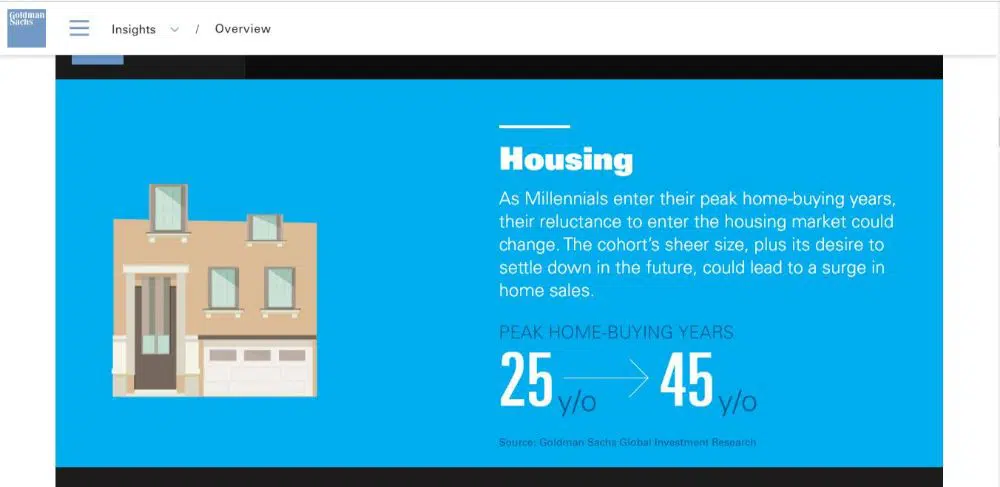
14. โกลด์แมน แซคส์:
วัตถุประสงค์: เพื่อให้บริการทางการเงินที่หลากหลายแก่ลูกค้าที่มีความหลากหลายและหลากหลายซึ่งรวมถึงองค์กร รัฐบาล และบุคคล
คุณสมบัติ: อินโฟกราฟิก
เว็บไซต์นี้ได้รับการออกแบบอย่างสง่างามมาก ประสบการณ์ผู้ใช้ที่ป้อนนั้นราบรื่นและต้องการการคลิกขั้นต่ำ ข้อมูลทั้งหมดจะแสดงและจัดระเบียบอย่างดี พวกเขามีหน้าภาพรวมที่ดี ซึ่งพวกเขาใช้อินโฟกราฟิกเพื่อแสดงข้อเท็จจริงและตัวเลข เหตุใดจึงช่วยได้เพราะอินโฟกราฟิกง่ายต่อการดูองค์ประกอบที่ไม่เพียง แต่ดูน่าดึงดูดยิ่งขึ้นเท่านั้น แต่ยังช่วยให้ผู้เยี่ยมชมสามารถอ่านข้อมูลและข้อเท็จจริงที่สำคัญได้
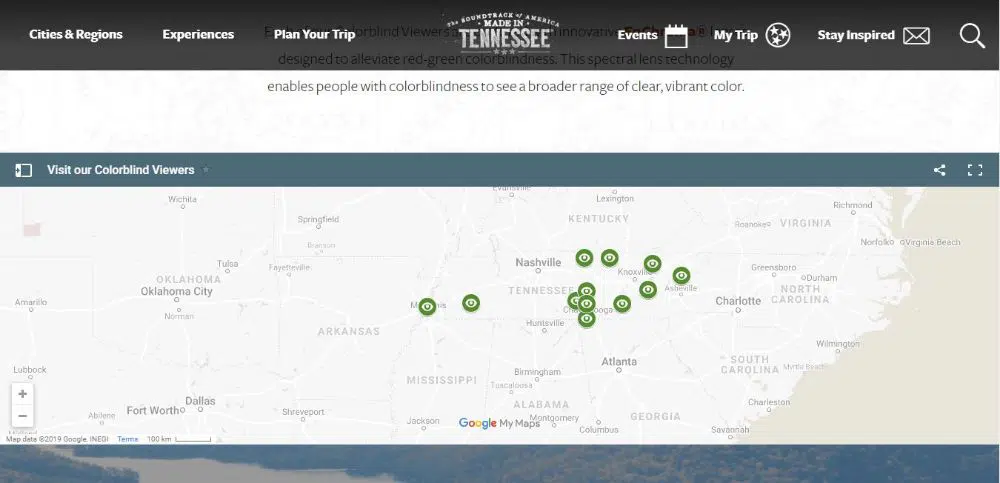
15. วันหยุดพักผ่อนของ TN:
วัตถุประสงค์: เว็บไซต์อย่างเป็นทางการของกรมพัฒนาการท่องเที่ยวเทนเนสซีซึ่งเป็นหน่วยงานระดับคณะรัฐมนตรีภายในรัฐบาลของรัฐเทนเนสซี
คุณลักษณะ: Google Map Plug-in
เว็บไซต์มีความสวยงามตา การใช้รูปแบบตัวอักษร รูปภาพที่เกี่ยวข้อง และสีที่คมชัดอย่างเหมาะสมนั้นสอดคล้องกับความรู้สึกในการเดินทางซึ่งเป็นบริการที่มีให้ พวกเขามีการรวมแผนที่ของ Google ซึ่งคุณสามารถดูคุณสมบัติทั้งหมดของพวกเขาที่มีอยู่ในท้องที่ได้อย่างง่ายดายและนำทางไปยังที่นั่น คุณลักษณะนี้มีความสำคัญต่อเว็บไซต์ของคุณหากคุณเป็นบริษัท/บุคคลธรรมดาที่ทำงานในสำนักงาน และต้องการดึงดูดผู้มาเยี่ยมชมสำนักงานของคุณ การเพิ่ม Google Maps ช่วยให้คุณเข้าถึงได้ง่ายขึ้น
และนี่คือตอนท้ายของรายการของเรา! สาระสำคัญของบทความนี้คือ คุณต้องดูแลองค์ประกอบสองอย่าง: UI/UX เป้าหมายโดยรวมของคุณคือการสร้างประสบการณ์ที่ราบรื่นและมีประสิทธิภาพสำหรับผู้เยี่ยมชมที่เข้าชมไซต์ของคุณ การใช้เคล็ดลับเหล่านี้จะช่วยได้มาก