การเข้าถึงเว็บสำหรับผู้พิการทางสายตา
เผยแพร่แล้ว: 2021-02-16นักออกแบบเว็บไซต์ทำงานและดำเนินชีวิตตามแนวทางปฏิบัติที่ดีที่สุดที่เป็นที่ยอมรับ: ใช้การออกแบบที่ตอบสนองได้ดีเสมอ เว้นพื้นที่ว่างเพียงพอ รักษาแบบอักษรและรูปแบบสีให้สอดคล้องกับการสร้างแบรนด์ของลูกค้า อย่างไรก็ตาม มีแนวทางปฏิบัติเฉพาะบางประการ เมื่อสิ่งที่คุณคิดว่าคุณรู้เกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดอาจผิดทั้งหมด นี้อาจนำไปใช้เมื่อพูดถึงการเข้าถึงและการออกแบบเว็บที่มีประสิทธิภาพสำหรับผู้พิการทางสายตา
เป็นไปได้ว่าก่อนหน้าที่จะอ่านข้อความนี้ คุณอาจไม่ได้พิจารณากลุ่มประชากรนี้ อย่างไรก็ตาม การทำให้ทุกคนเข้าถึงประสบการณ์เว็บได้เป็นส่วนสำคัญไม่เพียงแต่เผยแพร่ข้อความของคุณ แต่ยังทำให้โลกนี้น่าอยู่ขึ้นสำหรับผู้ที่มีปัญหาความบกพร่องบางอย่าง
ความบกพร่องทางสายตาเป็นเรื่องปกติธรรมดามากกว่าที่คุณคิด ประมาณ 4.5% ของประชากรมีอาการตาบอดสี 4% มีปัญหากับสายตาเลือนราง และ 0.6% ตาบอดอย่างถูกกฎหมาย ปัญหาด้านภาพเป็นเรื่องปกติมากพอที่ควรพิจารณาเมื่อทำการออกแบบเว็บ
ผู้เขียนนิตยสาร Smashing ประมาณการว่าประมาณ 10% ของลูกค้าออนไลน์ทั้งหมดจะได้รับประโยชน์จากการออกแบบที่มองเห็นได้ง่ายกว่า เมื่อพิจารณาว่าความบกพร่องทางสายตาอาจส่งผลกระทบต่อเราทุกคนเมื่อเราอายุมากขึ้น ดูเหมือนว่าจะเป็นการสันนิษฐานที่ยุติธรรม
ความบกพร่องทางสายตาที่พบบ่อยที่สุด
เมื่อออกแบบสำหรับผู้พิการทางสายตา สิ่งสำคัญคือต้องจัดการกับความบกพร่องทางสายตาที่พบบ่อยที่สุด ซึ่งรวมถึง:
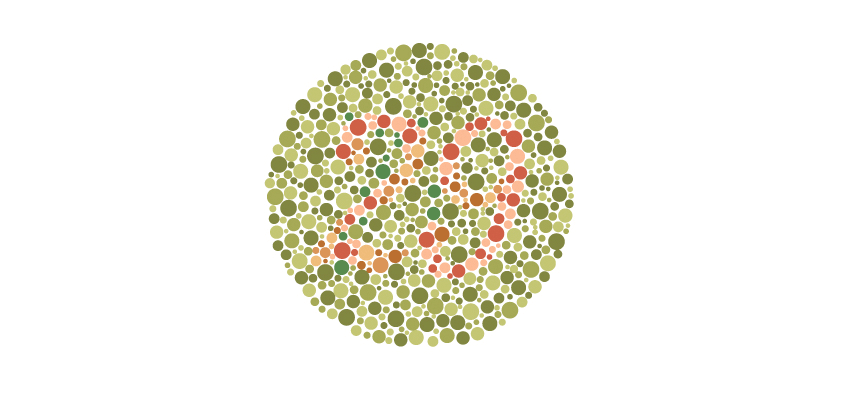
- ตาบอดสี . ความบกพร่องทางสายตาที่พบบ่อยที่สุด ซึ่งส่งผลต่อความสามารถของบุคคลในการแยกแยะสี ผู้ที่ตาบอดสีอาจรู้สึกไวต่อความสว่างของสี

- ทัศนวิสัยต่ำ สิ่งนี้เกี่ยวข้องกับทุกคนที่ต่อสู้กับความชัดเจน (ความชัดเจน) การมองเห็นในอุโมงค์การมองเห็นที่ขุ่นมัว (เช่นจากต้อกระจก) หรือการมองเห็นบางส่วนในตาข้างเดียวหรือทั้งสองข้าง

- ตาบอด . บุคคลอาจตาบอดอย่างถูกกฎหมาย แต่ก็ยังสามารถแยกแยะสีและรูปแบบได้ มันเกี่ยวข้องกับการสูญเสียการมองเห็นการทำงานอย่างมากในดวงตาทั้งสองข้าง
การออกแบบสำหรับผู้บกพร่องทางสายตา
ประการแรก สิ่งสำคัญคือต้องสังเกตว่าผู้ที่มีความบกพร่องทางสายตารับรู้เว็บแตกต่างกัน การเข้าถึงและตีความคุณสมบัติอาจแตกต่างกันอย่างชัดเจนสำหรับผู้ที่ตาบอดสี สายตาเลือนราง หรือตาบอดตามกฎหมาย ในบางกรณี การออกแบบเว็บไซต์ของคุณอาจทำให้ไซต์ของคุณไม่สามารถใช้งานได้กับผู้ที่มีความบกพร่องทางการมองเห็น
ต่อไป ให้รู้ว่าในบางกรณี กฎหมายกำหนดให้ทุกคนต้องเข้าถึงเว็บไซต์ของคุณได้ มีสองอาณัติ: มาตรา 508 ซึ่งใช้กับภาครัฐ และ WCAG 2.0 ซึ่งใช้กับภาคเอกชน

หากคุณเป็นหน่วยงานของรัฐ ผู้รับเหมา หรือผู้รับเหมาช่วง คุณอาจต้องรับผิดชอบในการปฏิบัติตามกฎเหล่านี้ภายใต้มาตรา 508 ซึ่งก่อนหน้านี้เป็นข้อบังคับทางกฎหมาย อย่างหลังไม่ใช่ อย่างไรก็ตาม การปฏิบัติตาม WCAG จะทำให้ผู้ใช้ของคุณสามารถเข้าถึงเว็บไซต์ของคุณได้อย่างเท่าเทียมกัน
ความคมชัดของสี
คำแนะนำที่สำคัญที่สุดประการหนึ่งและอาจง่ายที่สุดภายใต้ WCAG คือความเปรียบต่างของสีที่เหมาะสม ตาม WCAG มีความสอดคล้องที่แตกต่างกันสามระดับเกี่ยวกับคอนทราสต์ของสี:
- A: มิ นิมอล
- AA: ระดับกลาง
- AAA: สูงสุด
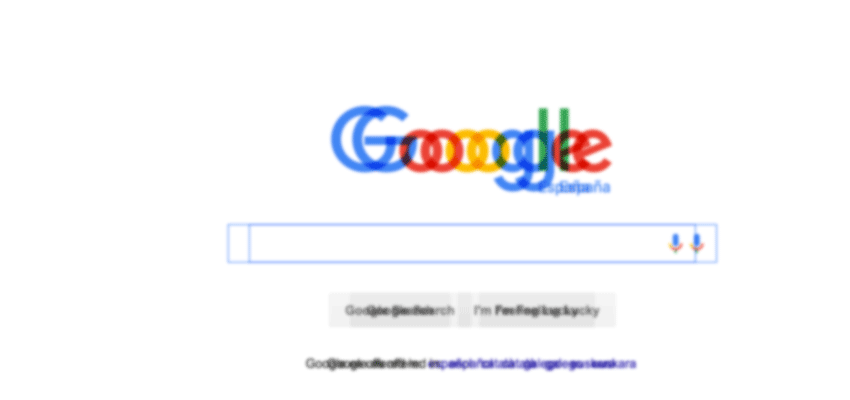
นักออกแบบเว็บไซต์ส่วนใหญ่สนใจถ่ายภาพการช่วยสำหรับการเข้าถึงเพื่อกำหนดตำแหน่ง AA เนื่องจากเป็นที่สนใจของคนส่วนใหญ่ มาตรฐาน AA คืออัตราส่วน 4.5 ต่อ 1 ระหว่างพื้นหน้า (รูปภาพและข้อความ) และพื้นหลัง ดูตัวอย่างอัตราส่วน 4.5:1 สำหรับการอ้างอิง
การปรับคอนทราสต์ของสีเป็นวิธีง่ายๆ ในการปรับปรุงความสะดวกในการใช้งานสำหรับผู้พิการทางสายตา สำหรับผู้ที่ต้องการคอนทราสต์มากขึ้น ให้พิจารณาเพิ่มคุณสมบัติในการตั้งค่าของคุณ ซึ่งคุณสามารถเพิ่มคอนทราสต์ของสีได้อีก (Twitter เพิ่งทำสิ่งนี้ในการอัปเดต)
อย่าพึ่งพาสีมากเกินไป
แม้ว่าคอนทราสต์ของสีจะมีความสำคัญ แต่ก็จำเป็นไม่แพ้กันที่จะไม่ใช้สีเป็น “สื่อทางการมองเห็นเพียงอย่างเดียวในการถ่ายทอดข้อมูล” (Guideline 1.4.1 ของ WCAG) กล่าวอีกนัยหนึ่งคือมีตัวบ่งชี้ภาพสำรองสำหรับผู้ที่มีปัญหาตาบอดสี
ดูเหมือนวิธีแก้ปัญหาง่ายๆ แต่อาจพิสูจน์ได้ยากเมื่อคุณพยายามค้นหาพื้นที่สีขาวและเนื้อหาที่ผสมผสานกันอย่างลงตัว เมื่อคุณพยายามรักษาอินเทอร์เฟซผู้ใช้ให้ปราศจากสิ่งรบกวน การหาจุดสมดุลอาจต้องใช้การลองผิดลองถูก
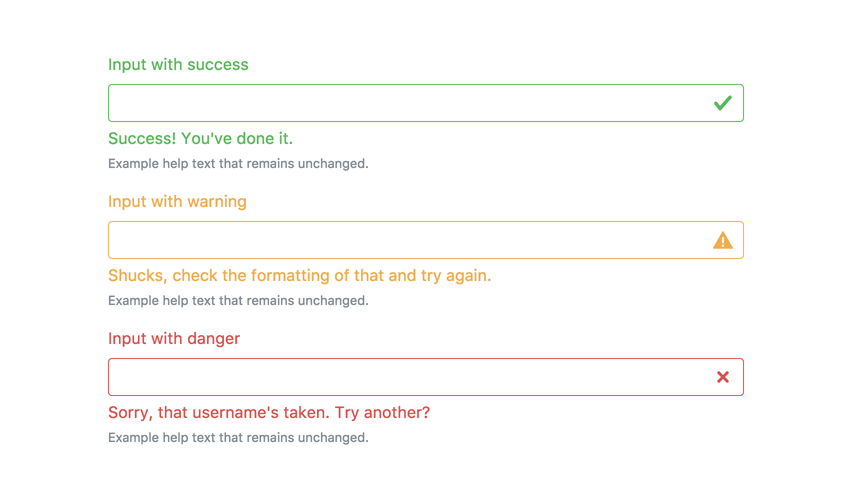
ตัวอย่างที่ดีคือข้อผิดพลาดของแบบฟอร์ม เมื่อแจ้งข้อผิดพลาดในการส่งแบบฟอร์ม เป็นเรื่องปกติที่จะใช้ข้อความสีแดง อย่างไรก็ตาม คนตาบอดสีอาจต้องการสัญญาณภาพอื่น เช่น ไอคอนข้อผิดพลาดหรือป้ายข้อความป๊อปอัป

ผ่าน GetBootstrap.com
ในทำนองเดียวกัน ไฮเปอร์ลิงก์จะเป็นสีน้ำเงิน ซึ่งหมายความว่าข้อความนั้นเป็นลิงก์จริงๆ อย่างไรก็ตาม ลิงก์ที่ขีดเส้นใต้จำนวนมากอาจส่งผลต่อประสบการณ์ผู้ใช้ของคุณ ในทางกลับกัน ตัวหนาทำหน้าที่เป็นตัวบ่งชี้รองที่ดีที่จะไม่เกะกะหน้าของคุณ
ใส่ใจสื่อ
เนื้อหาวิดีโอก่อให้เกิดโอกาสและความท้าทายที่ไม่เหมือนใครเกี่ยวกับการเข้าถึง ในอีกด้านหนึ่ง เนื้อหาภาพและเสียงสามารถทำให้เว็บไซต์สามารถเข้าถึงได้มากขึ้นสำหรับผู้ที่มีความบกพร่องทางสายตา ในทางกลับกัน วิดีโออาจทำให้ผู้ที่มีโรคไวแสงมีแนวโน้มที่จะมีอาการชัก WCAG มีแนวทางบางประการที่กล่าวถึงสื่อ ซึ่งรวมถึง:
- จัดหาทางเลือกสำหรับสื่อที่ “อิงตามเวลา” หัวเรื่องและข้อความแบบเคลื่อนไหวอาจเป็นเรื่องยากที่จะแยกแยะสำหรับผู้ที่มีปัญหาในการประมวลผลภาพ
- ให้เวลาผู้ใช้ทั้งหมดอย่างเพียงพอในการอ่านเนื้อหา ในตัวอย่างก่อนหน้านี้ คุณสามารถตั้งโปรแกรมพาดหัวแบบเคลื่อนไหวให้หยุดเมื่อเมาส์เลื่อนผ่าน ซึ่งจะทำให้ข้อความคงที่และเข้าใจง่ายขึ้น
- จำกัดการกระพริบ ผู้ที่มีแนวโน้มที่จะเกิดอาการชักอาจพบอาการหนึ่งหากเห็นแฟลชมากกว่าหนึ่งครั้งทุกๆ 3 วินาที เมื่อใช้วิดีโอ หลีกเลี่ยงการกะพริบมากเกินไป (ซึ่งไม่ดึงดูดสายตาสำหรับคนส่วนใหญ่)
ทดลองกับพื้นผิว
ตามที่ระบุไว้ก่อนหน้านี้ สีไม่ใช่วิธีที่ดีที่สุดในการถ่ายทอดข้อมูลไปยังผู้พิการทางสายตา ผู้ใช้ที่ตาบอดสีมักพบว่าเป็นการยากที่จะแยกแยะระหว่างเฉดสีต่างๆ ตัวอย่างเช่น เฉดสีแดง เขียว และน้ำตาลอาจปรากฏเหมือนกันกับผู้ที่ตาบอดสี
เมื่อคุณใช้สีบนกราฟหรือแผนภูมิ การใช้รูปแบบซ้อนทับกับสีทึบจะช่วยให้ผู้ใช้แยกแยะความแตกต่างระหว่างส่วนต่างๆ ของเว็บไซต์ได้ดียิ่งขึ้น สิ่งนี้ใช้ได้กับผู้ที่ตาบอดสีมากกว่า ทำให้ไซต์สามารถเข้าถึงได้สำหรับทุกคน สลับพื้นผิวเพื่อสร้างคอนทราสต์ระหว่างองค์ประกอบต่างๆ มากขึ้น ตัวอย่างเช่น ลองพิมพ์ลายตาราง เส้นทแยงมุม เพชร และเส้นแนวตั้ง
ลองใช้โครงร่างสีแบบเอกรงค์

โทนสีเดียวก็เหมือนกับเสียงที่ใช้เฉดสีต่างกันในเฉดสีเดียวกัน สิ่งนี้ฟังดูขัดกับสัญชาตญาณ แต่ใช้งานได้โดยการลบความหมายพิเศษที่เกี่ยวข้องกับการใช้เฉดสีหลายสี
โทนสีต่างๆ สามารถทำงานเพื่อให้ความหมายแก่องค์ประกอบของเว็บไซต์ของคุณและดึงดูดความสนใจของผู้ใช้ เช่นเดียวกับการใช้สีต่างๆ เป็นโบนัสเพิ่มเติม ความสนใจของผู้ใช้นี้จะขยายไปยังกลุ่มผู้ชมของคุณที่กว้างขึ้น BigSound Buzz ใช้คอนทราสต์ โทนสีเดียว และพื้นผิวเพื่อเอฟเฟกต์การเข้าถึงที่ดียิ่งขึ้น
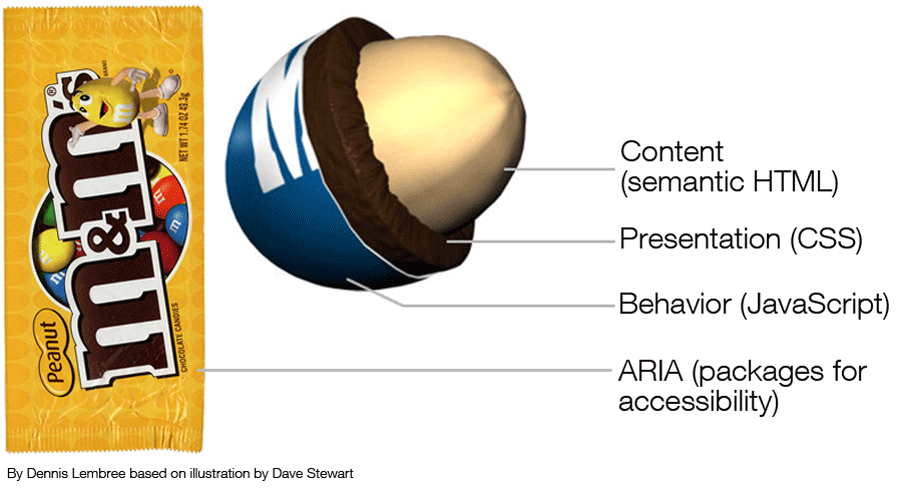
ความสำคัญของการเข้าถึงในการออกแบบผู้ใช้ของคุณ

ผ่าน Interaction-Design.org
เว็บไซต์ของคุณดีพอๆ กับการช่วยสำหรับการเข้าถึง ซึ่งหมายความว่าผู้ใช้ทุกคนสามารถเข้าถึงได้จากทุกที่ เรามักเทียบความสามารถในการเข้าถึงกับผู้ทุพพลภาพ แต่เว็บไซต์ที่เข้าถึงได้ที่ดีจะเข้าถึงทุกคนได้ทุกเมื่อ ไม่ว่าในกรณีใด สำหรับบางคน เช่น ผู้รับเหมาของรัฐบาล การเข้าถึงในการออกแบบเว็บเป็นภาระผูกพันทางกฎหมาย
สำหรับพวกเราที่เหลือมันเป็นศีลธรรม การเข้าถึงไม่ได้เกี่ยวกับความทุพพลภาพหรือการด้อยค่า มันเกี่ยวกับคน นักออกแบบต้องยอมรับแนวคิดนี้เพื่อทำให้เว็บเป็นประสบการณ์ที่ดีขึ้นสำหรับทุกคน เคล็ดลับเหล่านี้จะช่วยคุณเริ่มต้นโครงการออกแบบเว็บครั้งต่อไปโดยคำนึงถึงการช่วยสำหรับการเข้าถึง สำหรับข้อมูลเพิ่มเติมและคำแนะนำเพิ่มเติม โปรดดูแนวทาง WCAG 2.0
