รูปภาพ WebP: ไพรเมอร์
เผยแพร่แล้ว: 2021-06-22เมื่อพูดถึงการเพิ่มประสิทธิภาพ นักออกแบบเว็บไซต์ไม่ต้องทำอะไรเลย ท้ายที่สุด ทุก ๆ กิโลไบต์ที่เราลดเวลาในการโหลดของหน้าได้จะทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น
รูปภาพเป็นประเด็นหลัก แม้แต่เทคนิคการเพิ่มประสิทธิภาพขั้นพื้นฐานก็อาจหมายถึงประสิทธิภาพที่ดีขึ้นได้ แต่ด้วยการถือกำเนิดของ Core Web Vitals ของ Google นักออกแบบต่างพยายามดิ้นรนเพื่อบีบอัดค่าใช้จ่ายทั้งหมดในขณะที่พยายามรักษาคุณภาพ
ไม่ใช่เรื่องบังเอิญ บริษัทที่ผลักดันให้เว็บไซต์มีประสิทธิภาพดีขึ้นได้ออกรูปแบบภาพเพื่อช่วย รูปแบบ WebP ของ Google มีคุณลักษณะมากมายที่เป็นประโยชน์ต่อนักออกแบบ รวมถึงขนาดไฟล์ที่เล็กกว่า
หากฟังดูน่าดึงดูดใจ โปรดอ่านต่อไปในขณะที่เราพาคุณไปสำรวจว่า WebP นั้นเกี่ยวกับอะไร นอกจากนี้ เราจะทำการทดสอบเพื่อดูว่ารูปแบบใช้งานได้จริงหรือไม่
ที่สุดของทั้งสองโลก?
การปรับภาพให้เหมาะสมมักต้องการการตัดสินใจที่ยากลำบาก ตัวอย่างเช่น ควรจะเสียสละคุณภาพมากแค่ไหนในชื่อขนาดไฟล์ที่เล็กกว่า?

นั่นกลายเป็นเรื่องของการเลือกระหว่างรูปแบบภาพแบบไม่สูญเสีย (PNG 24 บิต) หรือรูปแบบภาพสูญหาย (JPG, PNG 8 บิต) ส่วนหนึ่งของปริศนาก็คือ โดยทั่วไปแล้ว PNG จะใช้ได้ดีกับกราฟิกแรสเตอร์ ในขณะที่ JPG นั้นเหมาะสำหรับการถ่ายภาพ
WebP มุ่งมั่นที่จะเป็นรูปแบบภาพที่ทำได้ทุกอย่าง รองรับการบีบอัดข้อมูลแบบ lossless และ lossy ในตัว ไม่ว่าจะด้วยวิธีใดคุณก็พร้อมสำหรับการออม Google อ้างว่ารูปแบบมีขนาดเล็กกว่าไฟล์ PNG ที่เปรียบเทียบกันได้ 26% และเล็กกว่าไฟล์ JPG 25%-34%
นอกจากนี้ยังรองรับความโปร่งใสของภาพด้วยการบีบอัดทั้งสองประเภท เหมือนกับว่าคุณได้รับแอตทริบิวต์ที่ดีที่สุดของทั้งรูปแบบ JPG และ PNG โดยมีจำนวนการบูตน้อยกว่า
การทดสอบประสิทธิภาพของ WebP
แล้วภาพ WebP ทำงานอย่างไรในโลกแห่งความเป็นจริง? เราทำการทดสอบพื้นฐานสองสามอย่างเพื่อดูว่าเราสามารถประหยัดพื้นที่ได้มากเพียงใดโดยใช้การบีบอัดแบบไม่สูญเสียข้อมูล และตัวอย่างที่ใช้ความโปร่งใส
การกำหนดค่าของเรา
การทดสอบทั้งหมดของเราจะดำเนินการโดยการบันทึกภาพใน Adobe Photoshop CC
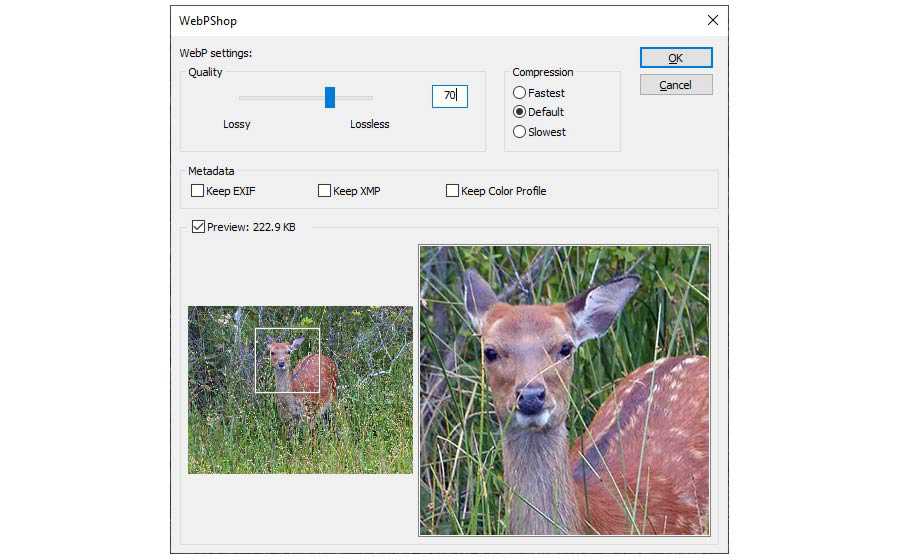
ในการเขียนนี้ Photoshop ไม่มีการรองรับรูปแบบ WebP ดังนั้นเราจึงได้ติดตั้งปลั๊กอิน WebPShop ฟรีของ Google ซึ่งช่วยให้สามารถเปิดและบันทึกภาพ WebP ในซอฟต์แวร์แก้ไขภาพที่มีชื่อเสียงได้ ใช้การตั้งค่าการบีบอัดเริ่มต้น

เมื่อบันทึกรูปภาพในรูปแบบที่เก่ากว่า เราใช้ฟังก์ชัน "บันทึกสำหรับเว็บ" ที่เชื่อถือได้ของ Photoshop ใช้การตั้งค่าคุณภาพของภาพแบบเดียวกันหากเป็นไปได้ คุณจะพบการตั้งค่าคุณภาพของภาพในวงเล็บด้านล่าง
ตัวอย่าง #1:ภาพถ่ายธรรมชาติ
การทดสอบครั้งแรกของเราเกี่ยวข้องกับภาพถ่ายธรรมชาติขนาด 1024×768 บันทึกเป็นไฟล์ JPG คุณภาพสูงสุด ใช้พื้นที่ 1.15 MB
ดูการสาธิต Pen WebP Image – ภาพถ่ายธรรมชาติโดย Eric Karkovack
ผู้ชนะ: รูปภาพ WebP แบบสูญเสียจะช่วยประหยัดพื้นที่ได้มากในขณะที่ยังคงคุณภาพที่ยอมรับได้ เป็นเรื่องน่าแปลกใจเล็กน้อยที่ WebP แบบไม่สูญเสียจะมีขนาดเพิ่มขึ้นจากต้นฉบับ แต่นั่นก็แสดงว่าการทดลองใช้การตั้งค่าการบีบอัดนั้นคุ้มค่า
ตัวอย่าง #2:ภาพประกอบเวกเตอร์
ถัดไปเป็นภาพเวกเตอร์ที่มีสีสัน 640×356 ต้นฉบับถูกบันทึกเป็นไฟล์ PNG 24 บิต และมีขนาด 187 KB เนื่องจากมีสีมากมาย ทั้ง PNG 8 บิตและ WebP ที่สูญเสียไปไม่ได้ทำให้การเปรียบเทียบที่ดี เราจะใช้รูปแบบ JPG แทน WebP ที่ไม่สูญเสียข้อมูล
ดู Pen WebP Image Demo – ภาพประกอบเวกเตอร์โดย Eric Karkovack
ผู้ชนะ: ภาพ JPG ที่สูญเสียข้อมูลช่วยประหยัดพื้นที่มากขึ้น แต่ทิ้งสิ่งประดิษฐ์ที่เห็นได้ชัดเจน Lossless WebP รักษารูปลักษณ์ที่เฉียบคมและยังคงลดขนาดไฟล์ลงอย่างมากจากต้นฉบับ นั่นเป็นเคล็ดลับในการสนับสนุน WebP ถึงกระนั้น ภาพประเภทนี้อาจต้องมีการประนีประนอมบ้าง
ตัวอย่าง #3:ภาพเวกเตอร์ที่มีความโปร่งใส
ภาพสุดท้ายของเราคือภาพเวกเตอร์ขนาด 350×350 มันถูกบันทึกเป็นไฟล์ PNG 24 บิตที่มีความโปร่งใสและมีน้ำหนัก 64.09 KB
ดูการสาธิต Pen WebP Image – ภาพประกอบเวกเตอร์ที่มีความโปร่งใสโดย Eric Karkovack
ผู้ชนะ: Lossless WebP ทำในสิ่งที่คุณคาดหวัง – รักษาคุณภาพในขณะที่ลดขนาดไฟล์ เป็นผู้ชนะที่ชัดเจนที่นี่ อย่างไรก็ตาม WebP ที่สูญเสียไปนั้นค่อนข้างแข็งแกร่งหากคุณสามารถใช้สิ่งประดิษฐ์ภาพเล็กน้อยได้
รองรับเบราว์เซอร์และแอพ
แน่นอนว่า WebP สามารถบันทึกแบนด์วิดท์อันมีค่าได้นั้นยอดเยี่ยมมาก แต่รองรับเบราว์เซอร์และแอพมากแค่ไหน?
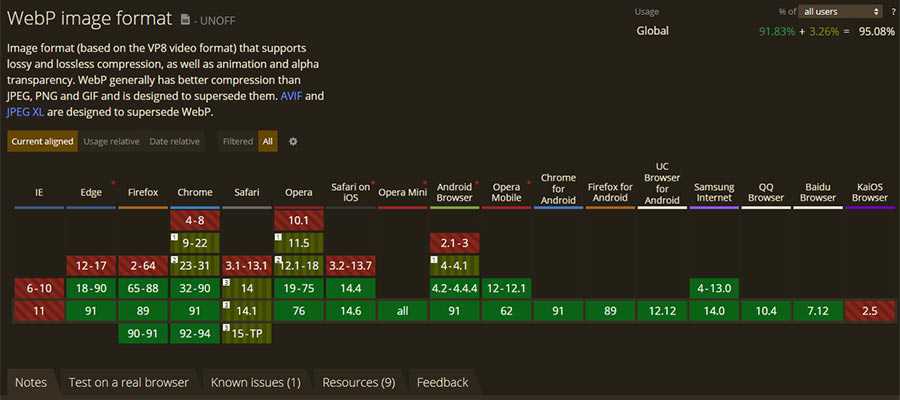
อ้างอิงจาก Can I Use WebP ได้รับการสนับสนุนอย่างเต็มที่ในเว็บเบราว์เซอร์มากกว่า 91% และรองรับบางส่วนในอีก 3%
เบราว์เซอร์หลักเดียวที่ไม่ได้รับการสนับสนุนคือจาก Microsoft และ Apple Internet Explorer ไม่มีการสนับสนุน และเช่นเดียวกันกับ Edge เวอร์ชัน 12-17 Edge เวอร์ชันใหม่กว่าจะทำงานได้ดีกับรูปแบบภาพอย่างไรก็ตาม
ผู้ใช้ Mac ต้องมี Safari 14 หรือสูงกว่ารวมกับระบบปฏิบัติการเวอร์ชัน Big Sur ผู้ใช้ Safari บน iOS จะได้รับการสนับสนุนอย่างเต็มที่ตั้งแต่เวอร์ชัน 14.6
ความครอบคลุมของการสนับสนุนค่อนข้างแข็งแกร่ง แต่ถ้าคุณต้องการให้ทางเลือกในโครงการเว็บของคุณ คุณสามารถใช้เครื่องมือเช่น Modernizr เพื่อตรวจหาการสนับสนุน WebP ได้
เมื่อพูดถึงโปรแกรมแก้ไขรูปภาพ Adobe Photoshop ดังกล่าวต้องใช้ปลั๊กอินเพื่อดูหรือบันทึกไฟล์ WebP สำหรับตัวเลือกอื่นๆ โปรดดูรายการซอฟต์แวร์ที่รองรับใน Wikipedia
ผู้ใช้ WordPress มีการสนับสนุนดั้งเดิมสำหรับรูปภาพ WebP ในเวอร์ชัน 5.8 CMS เวอร์ชันก่อนหน้ายังคงแสดงรูปภาพผ่านปลั๊กอินของบุคคลที่สามได้

WebP คุ้มค่ากับการพิจารณาของคุณ
โดยรวมแล้ว มีสิ่งที่น่าสนใจมากมายเกี่ยวกับรูปแบบภาพ WebP โดยส่วนใหญ่จะสร้างความสมดุลระหว่างขนาดไฟล์แบบลีนและคุณภาพของภาพที่สูง เป็นตัวเลือกที่ดีสำหรับการเพิ่มประสิทธิภาพภาพ
การสนับสนุนเบราว์เซอร์ยังค่อนข้างดี – ไม่เป็นสากล มีความกังวลอยู่เสมอว่าผู้ใช้จำนวนหนึ่งอาจออกจากกลุ่มไม่ว่าจะเล็กแค่ไหนก็ตาม โชคดีที่มีเครื่องมือสำหรับสร้างและให้บริการตัวเลือกสำรอง เนื่องจากรูปภาพเป็นเรื่องใหญ่ งานพิเศษนั้นจึงน่าจะคุ้มค่ากับความพยายาม
หากคุณกำลังคิดที่จะกระโดดเข้าสู่กลุ่ม WebP ตอนนี้เป็นเวลาที่จะเริ่มการทดลอง ควบคุมการตั้งค่าการบีบอัดให้เชี่ยวชาญ และคุณอาจลดเวลาในการโหลดของเว็บไซต์ลงได้อย่างมาก
