Webflow: แพลตฟอร์มการพัฒนาเว็บแห่งอนาคต
เผยแพร่แล้ว: 2022-03-10(นี่คือบทความที่ได้รับการสนับสนุน) เวลาในการเข้าสู่ตลาดมีบทบาทสำคัญในการออกแบบเว็บสมัยใหม่ ทีมผลิตภัณฑ์ส่วนใหญ่ต้องการลดเวลาที่ต้องใช้ในการเปลี่ยนจากแนวคิดเป็นผลิตภัณฑ์ที่พร้อมใช้งานโดยไม่สูญเสียคุณภาพของการออกแบบไปพร้อมกัน
เมื่อพูดถึงการสร้างเว็บไซต์ ทีมมักใช้เครื่องมือที่แตกต่างกันสองสามอย่าง: เครื่องมือหนึ่งสำหรับกราฟิกและการออกแบบภาพ อีกเครื่องมือหนึ่งสำหรับการสร้างต้นแบบ และอีกเครื่องมือหนึ่งสำหรับการเข้ารหัส Webflow พยายามทำให้ขั้นตอนการออกแบบเว็บง่ายขึ้นโดยทำให้คุณสามารถออกแบบและพัฒนาได้ในเวลาเดียวกัน
ปัญหาทั่วไปที่นักออกแบบเว็บไซต์ต้องเผชิญ
สิ่งสำคัญคือต้องเริ่มต้นด้วยการทำความเข้าใจว่าทีมออกแบบเว็บไซต์ต้องเผชิญความท้าทายอะไรเมื่อสร้างเว็บไซต์:
- การขาดการเชื่อมต่อระหว่างการออกแบบภาพและการเข้ารหัส
นักออกแบบภาพสร้างแบบจำลอง/ต้นแบบในเครื่องมือภาพ (เช่น Sketch) และส่งต่อให้กับนักพัฒนาที่ต้องการเขียนโค้ด มันสร้างรอบพิเศษของการกลับไปกลับมาเนื่องจากนักพัฒนาต้องผ่านการเข้ารหัสซ้ำเพิ่มเติม - เป็นการยากที่จะเขียนโค้ดการโต้ตอบที่ซับซ้อน (โดยเฉพาะการเปลี่ยนภาพเคลื่อนไหว)
นักออกแบบสามารถแนะนำเอฟเฟกต์ที่สวยงามในต้นแบบไฮไฟได้ แต่นักพัฒนาจะประสบปัญหาในการสร้างเค้าโครงหรือเอฟเฟกต์เดียวกันในโค้ด - เพิ่มประสิทธิภาพการออกแบบสำหรับหน้าจอต่างๆ
การออกแบบของคุณควรตอบสนองได้ตั้งแต่เริ่มต้น
Webflow คืออะไร?
Webflow เป็นเครื่องมือออกแบบในเบราว์เซอร์ที่ให้พลังในการออกแบบ สร้าง และเปิดใช้เว็บไซต์ที่ตอบสนองด้วยสายตา โดยพื้นฐานแล้วมันเป็นแพลตฟอร์มการออกแบบแบบครบวงจรที่คุณสามารถใช้เพื่อเปลี่ยนจากแนวคิดเริ่มต้นไปเป็นผลิตภัณฑ์พร้อมใช้
ต่อไปนี้คือบางสิ่งที่ทำให้ Webflow แตกต่าง:
- การออกแบบภาพและรหัสไม่ได้แยกจากกัน
สิ่งที่คุณสร้างในโปรแกรมแก้ไขภาพนั้นขับเคลื่อนโดย HTML, CSS และ JavaScript - ช่วยให้คุณสามารถใช้คลาส CSS ซ้ำได้
เมื่อกำหนดแล้ว คุณสามารถใช้คลาสสำหรับองค์ประกอบใดๆ ที่ควรมีสไตล์เหมือนกันหรือใช้เป็นจุดเริ่มต้นสำหรับรูปแบบ (คลาสพื้นฐาน) - มันเป็นแพลตฟอร์มและด้วยเหตุนี้จึงเสนอแผนโฮสติ้ง
ในราคา $12 ต่อเดือน อนุญาตให้คุณเชื่อมต่อโดเมนที่กำหนดเองและโฮสต์ไซต์ HTML ของคุณ และหากต้องการเพิ่มอีก $4 ต่อเดือน คุณสามารถใช้ Webflow CMS ได้
การสร้างเว็บไซต์หน้าเดียวโดยใช้ Webflow
วิธีที่ดีที่สุดในการทำความเข้าใจว่าเครื่องมือนี้มีความสามารถอะไรคือสร้างผลิตภัณฑ์จริงด้วยเครื่องมือนั้น ในการตรวจสอบนี้ ฉันจะใช้ Webflow เพื่อสร้างหน้า Landing Page แบบง่ายสำหรับอุปกรณ์ลำโพงอัจฉริยะที่สมมติขึ้น
กำหนดโครงสร้างของหน้าในอนาคต
แม้ว่าจะเป็นไปได้ที่จะใช้ Webflow เพื่อสร้างโครงสร้างของเลย์เอาต์ของคุณ แต่ก็ควรใช้เครื่องมืออื่นสำหรับสิ่งนั้น ทำไม? เพราะคุณต้องทดลองและลองใช้วิธีการต่างๆ ก่อนที่จะหาวิธีที่คุณคิดว่าดีที่สุด ควรใช้กระดาษแผ่นหนึ่งหรือเครื่องมือสร้างต้นแบบเพื่อกำหนดกระดูกของหน้า
สิ่งสำคัญคือต้องมีความเข้าใจที่ชัดเจนเกี่ยวกับสิ่งที่คุณพยายามบรรลุ ค้นหาตัวอย่างสิ่งที่คุณต้องการแล้วร่างภาพลงบนกระดาษหรือในเครื่องมือออกแบบที่คุณชื่นชอบ
เคล็ดลับ: คุณไม่จำเป็นต้องสร้างการออกแบบที่มีความเที่ยงตรงสูงตลอดเวลา ในหลายกรณี คุณสามารถใช้โครงแบบโล-ไฟได้ แนวคิดคือการใช้ภาพร่าง/ต้นแบบเป็นข้อมูลอ้างอิงเมื่อคุณทำงานบนเว็บไซต์ของคุณ

สำหรับเว็บไซต์ของเรา เราต้องการโครงสร้างดังต่อไปนี้:
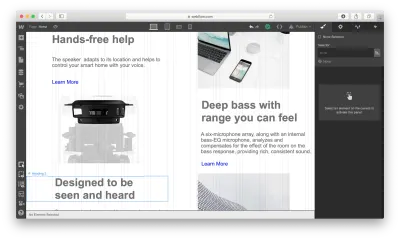
- ส่วนฮีโร่ที่มีรูปภาพผลิตภัณฑ์ขนาดใหญ่ คัดลอก และปุ่มคำกระตุ้นการตัดสินใจ
- ส่วนที่มีประโยชน์ของการใช้ผลิตภัณฑ์ของเรา เราจะใช้เลย์เอาต์ซิกแซก (เลย์เอาต์นี้จับคู่รูปภาพกับส่วนข้อความ)
- ส่วนที่มีคำสั่งเสียงด่วนซึ่งจะช่วยให้คุณเข้าใจวิธีโต้ตอบกับอุปกรณ์ได้ดีขึ้น
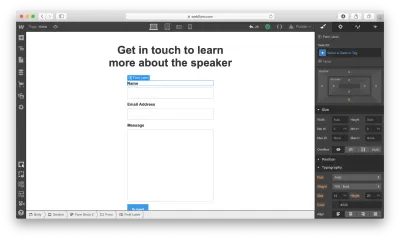
- ส่วนที่มีข้อมูลการติดต่อ เพื่อให้การสอบถามข้อมูลติดต่อง่ายขึ้นสำหรับผู้เยี่ยมชม เราจะให้แบบฟอร์มติดต่อแทนที่อยู่อีเมลปกติ
สร้างโครงการใหม่ใน Webflow
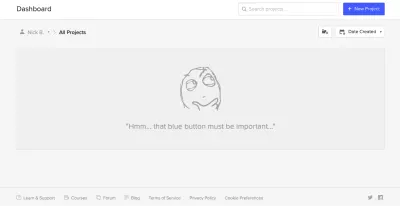
เมื่อคุณเปิดแดชบอร์ด Webflow เป็นครั้งแรก คุณจะสังเกตเห็นภาพประกอบตลกๆ ที่มีข้อความสั้นๆ แต่มีประโยชน์ในทันที เป็นตัวอย่างที่ดีเยี่ยมของสภาวะว่างที่ใช้ในการแนะนำผู้ใช้และสร้างอารมณ์ที่เหมาะสมตั้งแต่เริ่มต้น เป็นการยากที่จะต้านทานการล่อลวงให้คลิก "โครงการใหม่"

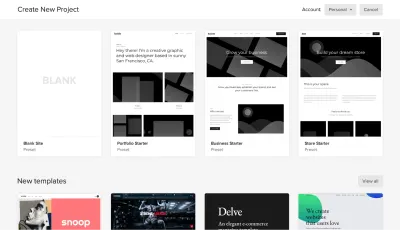
เมื่อคุณคลิก "โปรเจ็กต์ใหม่" Webflow จะเสนอตัวเลือกสองสามอย่างให้คุณเริ่มต้นด้วย: ไซต์เปล่า ค่าที่ตั้งล่วงหน้าทั่วไปสามค่า และรายการเทมเพลตที่พร้อมใช้งานที่น่าประทับใจ เทมเพลตบางตัวที่คุณพบในหน้านี้ถูกรวมเข้ากับ CMS ซึ่งหมายความว่าคุณสามารถสร้างเนื้อหาที่ใช้ CMS ใน Webflow ได้

เทมเพลตนั้นยอดเยี่ยมเมื่อคุณต้องการเริ่มต้นใช้งานอย่างรวดเร็ว แต่เนื่องจากเป้าหมายของเราคือการเรียนรู้วิธีสร้างการออกแบบด้วยตนเอง เราจะเลือก "ไซต์เปล่า"
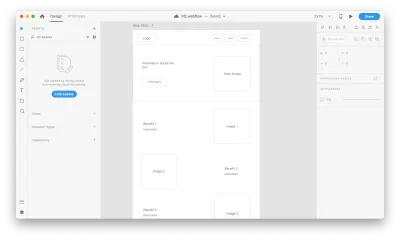
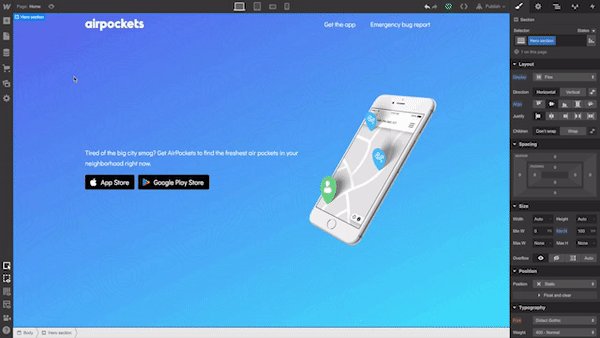
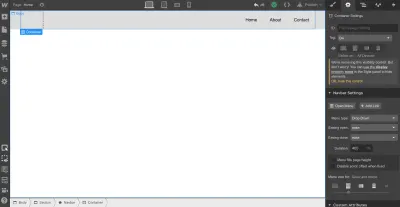
ทันทีที่คุณสร้างโครงการใหม่ เราจะเห็นอินเทอร์เฟซการออกแบบส่วนหน้าของ Webflow Webflow มีชุดวิดีโอแสดงวิธีการอย่างรวดเร็ว มีประโยชน์สำหรับทุกคนที่ใช้ Webflow เป็นครั้งแรก

เมื่อคุณดูวิดีโอแนะนำเสร็จแล้ว คุณจะเห็นผ้าใบเปล่าที่มีเมนูอยู่ทั้งสองด้านของผืนผ้าใบ แผงด้านซ้ายมีองค์ประกอบที่จะช่วยคุณกำหนดโครงสร้างของเลย์เอาต์และเพิ่มองค์ประกอบการทำงาน แผงด้านขวาประกอบด้วยการตั้งค่าการจัดสไตล์สำหรับองค์ประกอบต่างๆ

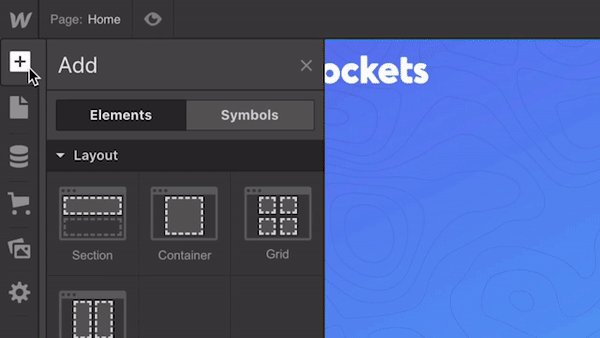
มากำหนดโครงสร้างของเพจกันก่อน ปุ่มซ้ายบนที่มีเครื่องหมายบวก ( + ) ใช้เพื่อเพิ่มองค์ประกอบหรือสัญลักษณ์ให้กับผืนผ้าใบ สิ่งที่เราต้องทำเพื่อแนะนำองค์ประกอบ/บล็อกภาพคือการลากรายการที่ถูกต้องไปยังผ้าใบ

ในขณะที่องค์ประกอบต่างๆ ควรจะคุ้นเคยสำหรับผู้ที่สร้างเว็บไซต์ แต่ Symbols ยังคงเป็นแนวคิดใหม่สำหรับคนจำนวนมาก สัญลักษณ์คล้ายคลึงกับคุณลักษณะของเครื่องมือออกแบบยอดนิยมอื่นๆ เช่น ส่วนประกอบใน Figma และ XD สัญลักษณ์เปลี่ยนองค์ประกอบใดๆ (รวมถึงองค์ประกอบย่อย) ให้เป็นส่วนประกอบที่นำกลับมาใช้ใหม่ได้ ทุกครั้งที่คุณเปลี่ยนอินสแตนซ์หนึ่งของสัญลักษณ์ อินสแตนซ์อื่นๆ จะอัปเดตด้วย สัญลักษณ์จะดีมากถ้าคุณมีบางอย่างเช่นเมนูนำทางที่คุณต้องการใช้ซ้ำอย่างต่อเนื่องผ่านไซต์
Webflow มีองค์ประกอบบางอย่างที่ช่วยให้เราสามารถกำหนดโครงสร้างของเค้าโครงได้:
- ส่วน ต่างๆ ส่วนต่างๆ แบ่งส่วนต่างๆ ในหน้าของคุณ เมื่อเราออกแบบเพจ เรามักจะคิดในแง่ของส่วนต่างๆ ตัวอย่างเช่น คุณสามารถใช้ Sections สำหรับพื้นที่ฮีโร่ สำหรับพื้นที่ร่างกาย และพื้นที่ส่วนท้าย
- กริด คอลัมน์ บล็อก div และคอนเทนเนอร์ใช้เพื่อแบ่งพื้นที่ภายในส่วน
- ส่วนประกอบ องค์ประกอบบางอย่าง (เช่น แถบนำทาง) มีให้ในส่วนประกอบที่พร้อมใช้งาน
มาเพิ่มเมนูด้านบนโดยใช้ส่วนประกอบที่สร้างไว้ล่วงหน้า Navbar ซึ่งมีตัวเลือกการนำทางสามแบบและตัวยึดสำหรับโลโก้ของไซต์:

มาสร้างสัญลักษณ์สำหรับเมนูการนำทางของเรากัน เพื่อให้เรานำกลับมาใช้ใหม่ได้ เราสามารถทำได้โดยไปที่ "สัญลักษณ์" และคลิก "สร้างสัญลักษณ์ใหม่" เราจะตั้งชื่อมันว่า "การนำทาง"
สังเกตว่าสีของส่วนเปลี่ยนเป็นสีเขียว เรายังดูด้วยว่ามีการใช้ในโครงการกี่ครั้ง (1 อินสแตนซ์) เมื่อเราต้องการเมนูในหน้าที่สร้างขึ้นใหม่ เราสามารถไปที่พาเนล Symbols และเลือก "Navigation" ที่พร้อมใช้งาน หากเราตัดสินใจที่จะทำการเปลี่ยนแปลงสัญลักษณ์ (เช่น เปลี่ยนชื่อตัวเลือกเมนู) อินสแตนซ์ทั้งหมดจะมีการเปลี่ยนแปลงนี้โดยอัตโนมัติ

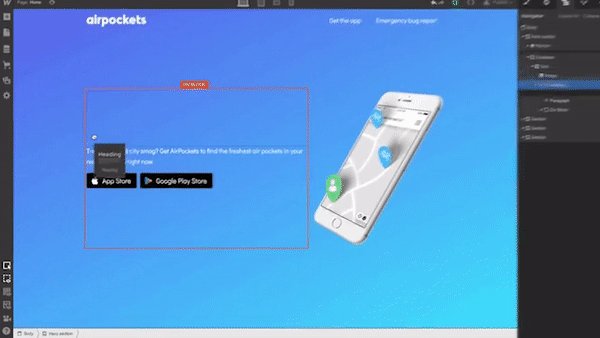
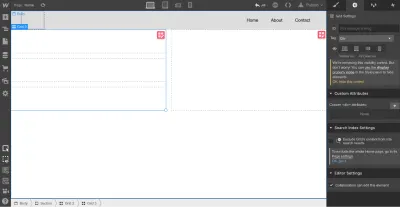
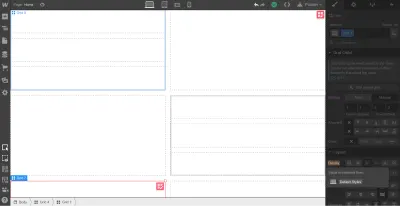
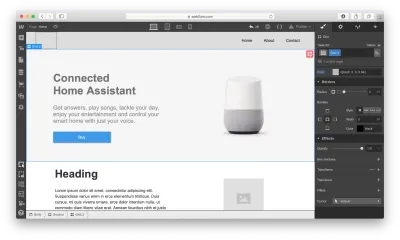
ต่อไป เราต้องกำหนดโครงสร้างของส่วนฮีโร่ของเรา ลองใช้กริดเพื่อสิ่งนั้น Webflow มีตัวแก้ไข Grid ที่ทรงพลังมาก ซึ่งช่วยลดความยุ่งยากในกระบวนการสร้างกริดที่ถูกต้อง คุณสามารถปรับแต่งจำนวนคอลัมน์และแถว ตลอดจนช่องว่างระหว่างทุกเซลล์ Webflow ยังรองรับโครงสร้างกริดที่ซ้อนกัน เช่น กริดหนึ่งภายในอีกกริดหนึ่ง เราจะใช้ตารางที่ซ้อนกันสำหรับส่วนฮีโร่: ตารางหลักจะกำหนดรูปภาพ ในขณะที่ตารางย่อยจะใช้สำหรับส่วนหัว ย่อหน้าข้อความ และปุ่มคำกระตุ้นการตัดสินใจ

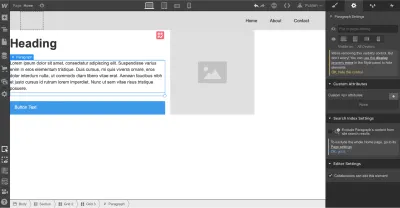
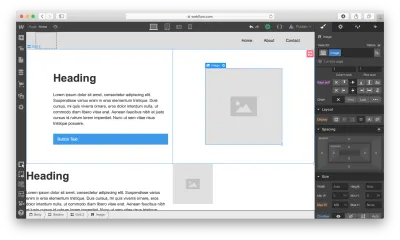
ทีนี้มาวางองค์ประกอบในเซลล์กัน เราจำเป็นต้องใช้องค์ประกอบ Heading , Paragraph , Button และ Image ตามค่าเริ่มต้น องค์ประกอบจะเติมเซลล์ที่มีอยู่โดยอัตโนมัติเมื่อคุณลากและวางลงในตาราง

แม้ว่าจะปรับแต่งสไตล์สำหรับข้อความและรูปภาพ และเพิ่มเนื้อหาจริงแทนตัวแทนจำลองได้ เราจะข้ามขั้นตอนนี้และย้ายไปยังส่วนอื่นๆ ของเลย์เอาต์: เลย์เอาต์ซิกแซก
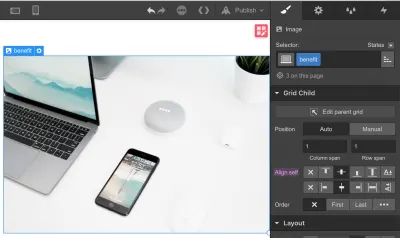
สำหรับเลย์เอาต์นี้ เราจะใช้ตารางขนาด 2×3 (2 คอลัมน์ × 3 แถว) ซึ่งทุกเซลล์ที่มีข้อความจะถูกแบ่งออกเป็น 3 แถว เราสามารถสร้างเซลล์แรกด้วยตาราง 3 แถวได้อย่างง่ายดาย แต่เมื่อต้องใช้โครงสร้างเดียวกันสำหรับเซลล์ที่สามของตารางหลัก เรามีปัญหา เนื่องจาก Webflow จะเติมเซลล์ว่างด้วยองค์ประกอบใหม่โดยอัตโนมัติ จึงจะพยายามนำตารางย่อยแบบ 3 แถวไปใช้กับองค์ประกอบที่สาม ในการเปลี่ยนพฤติกรรมนี้ เราจำเป็นต้องใช้ Manual หลังจากตั้งค่าการเลือกกริดเป็น Manual เราจะสามารถสร้างเลย์เอาต์ที่ถูกต้องได้


เช่นเดียวกับส่วนฮีโร่ เราจะเพิ่มบริบทจำลองในส่วนกริด เราจะเปลี่ยนข้อมูลหลังจากที่เราเสร็จสิ้นด้วยการจัดวางภาพ

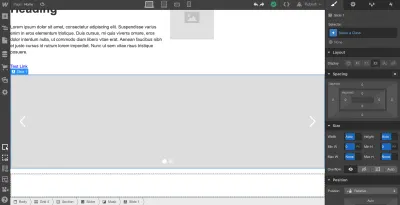
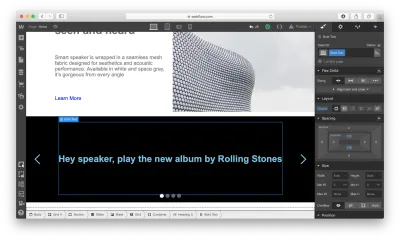
ตอนนี้เราต้องกำหนดส่วนด้วยคำสั่งเสียง เพื่อประหยัดพื้นที่เราจะใช้ม้าหมุน Webflow มีองค์ประกอบพิเศษสำหรับจุดประสงค์นั้น: Slider

เมื่อเรามีองค์ประกอบที่จำเป็นทั้งหมดแล้ว เราก็สามารถสร้างจังหวะแนวตั้งโดยการปรับตำแหน่งของทุกรายการที่เราใช้ อันดับแรก เราต้องปรับระยะห่างขององค์ประกอบในกริด เปลี่ยนระยะขอบและช่องว่างภายในและ ปรับแนวตัวเอง สำหรับรูปภาพเพื่อวางไว้ที่กึ่งกลางของเซลล์

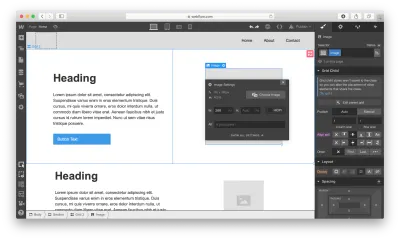
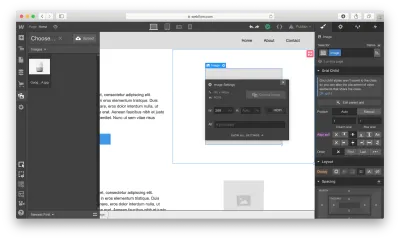
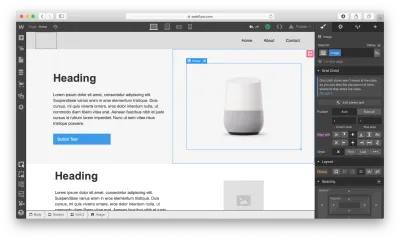
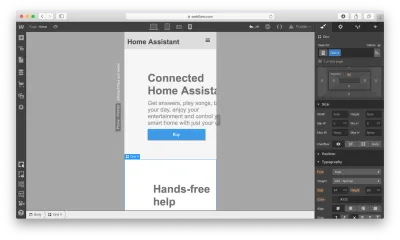
ตอนนี้ได้เวลาแทนที่เนื้อหาจำลองด้วยเนื้อหาจริง ในการเริ่มต้นเพิ่มรูปภาพ เราจะต้องคลิกที่ไอคอนรูปเฟืองสำหรับองค์ประกอบรูปภาพ แล้วเลือกรูปภาพที่เราเลือก

โปรดสังเกตว่า Webflow เก็บภาพทั้งหมดไว้ในพื้นที่พิเศษที่เรียกว่า Assets สื่อใดๆ ที่เราเพิ่มเข้าไป ไม่ว่าจะเป็นวิดีโอหรือรูปภาพ จะส่งตรงไปยังพื้นที่นั้น

หลังจากที่เราแนะนำรูปภาพเข้ากับเลย์เอาต์แล้ว เราจำเป็นต้องแก้ไขส่วนหัวเรื่องและข้อความ

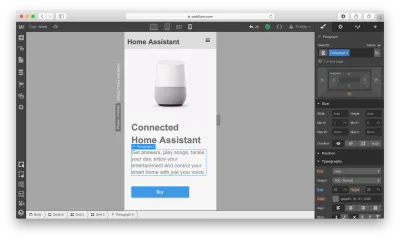
Webflow นำเสนอรูปแบบภาพสำหรับทุกองค์ประกอบที่เราใช้ในการออกแบบของเรา ลองใช้ส่วนหัวเรื่องเป็นตัวอย่าง: เป็นไปได้ที่จะเล่นกับสีแบบอักษร แบบอักษร น้ำหนัก การเว้นวรรค เงา และคุณสมบัติภาพอื่นๆ ของวัตถุนี้ นี่คือสิ่งที่เราจะมีเมื่อเพิ่มสำเนาจริงและเล่นกับสีแบบอักษร

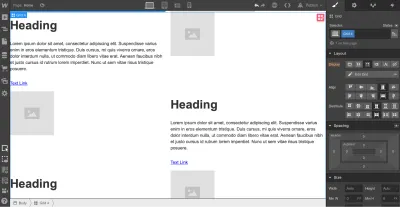
เมื่อเรามีส่วนฮีโร่ที่ดีและสะอาดแล้ว เราก็สามารถเพิ่มเนื้อหาลงในเลย์เอาต์ซิกแซกของเราได้
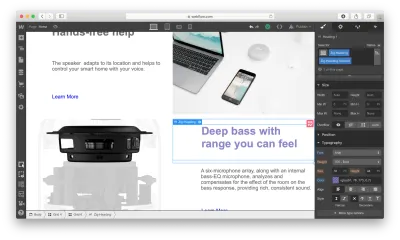
สังเกตว่าทุกครั้งที่เราจัดรูปแบบบางอย่าง เราจะให้ Selector (คลาส) กับสิ่งนั้น ดังนั้น Webflow จะรู้ว่าสไตล์นั้นควรใช้สำหรับองค์ประกอบนี้โดยเฉพาะ เราสามารถใช้คลาสเดียวกันเพื่อจัดรูปแบบองค์ประกอบอื่นๆ ในกรณีของเรา เราต้องการรูปแบบเดียวกันสำหรับรูปภาพ หัวเรื่อง คำอธิบาย และลิงก์ที่เรามีในรูปแบบซิกแซก

Webflow ยังอนุญาตให้สร้างคลาสคำสั่งผสม — เมื่อคลาสหนึ่งถูกใช้เป็นคลาสพื้นฐาน และคลาสอื่นใช้เพื่อแทนที่ตัวเลือกการจัดสไตล์ของคลาสพื้นฐาน ในตัวอย่างด้านล่าง เราลบล้างสีแบบอักษรเริ่มต้นของส่วนหัวโดยใช้คลาส "Zig-Heading-Second" คลาสคอมโบสามารถช่วยคุณประหยัดเวลาได้มากเพราะคุณไม่จำเป็นต้องสร้างสไตล์ตั้งแต่เริ่มต้น

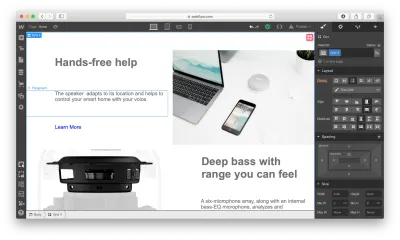
เลย์เอาต์ของเราจะมีลักษณะดังนี้หลังจากการเปลี่ยนแปลง:

Webflow มีคุณลักษณะที่เป็นประโยชน์มากสำหรับการจัดแนวเนื้อหาที่ชื่อ “การซ้อนทับไกด์” ซึ่งสามารถอยู่ในแผงเมนูด้านซ้าย เมื่อคุณเปิดใช้งานคำแนะนำ คุณจะเห็นองค์ประกอบที่ทำลายตาราง

หลังจากจบด้วยรูปแบบซิกแซกแล้ว เราจำเป็นต้องเพิ่มข้อมูลเกี่ยวกับคำสั่งเสียงในแถบเลื่อน เพิ่มส่วนหัวเรื่องในสไลด์ที่เกี่ยวข้องและเปลี่ยนตัวเลือกการจัดสไตล์ภาพของวัตถุนี้

มันง่ายมาก!
สุดท้ายนี้ เราต้องเพิ่มแบบฟอร์มการติดต่อในเว็บไซต์ของเรา มาเพิ่มส่วนด้านล่างของ Slider กันเถอะ
มีสองวิธีที่เราสามารถเพิ่มฟอร์มลงในเพจได้ ประการแรก Webflow มีองค์ประกอบพิเศษสำหรับเว็บฟอร์มที่เรียกว่า Form Block แบบฟอร์มที่สร้างโดยใช้ Form Block มีสามองค์ประกอบ: ชื่อ ที่อยู่อีเมล และปุ่มส่ง สำหรับแบบฟอร์มของเรา เราจะต้องมีฟิลด์ข้อความ เราสามารถสร้างได้อย่างง่ายดายโดยการทำซ้ำที่อยู่อีเมลขององค์ประกอบและเปลี่ยนชื่อ โดยค่าเริ่มต้น Form Block มีการจัดตำแหน่งความกว้าง 100% ซึ่งหมายความว่าจะใช้ความกว้างทั้งหมดของคอนเทนเนอร์ เราจะใช้การตั้งค่า Grid เพื่อปรับความกว้างของแบบฟอร์ม

ประการที่สอง Webflow อนุญาตให้รวมรหัสที่กำหนดเองในหน้า หมายความว่าเราสามารถสร้างฟอร์มในเครื่องมือเช่น Typeform คัดลอกโค้ดฝังตัวที่มีให้และวางลงในองค์ประกอบที่เรียกว่า Embed ที่เราวางไว้ในส่วน โปรดทราบว่าการฝังจะปรากฏเมื่อมีการเผยแพร่หรือส่งออกไซต์แล้วเท่านั้น ไม่ใช่ในขณะที่คุณกำลังออกแบบไซต์

เมื่อองค์ประกอบทั้งหมดพร้อมแล้ว เราจำเป็นต้องปรับการออกแบบของเราให้เหมาะกับอุปกรณ์เคลื่อนที่ ผู้ใช้เกือบครึ่ง (ทั่วโลก) เข้าถึงเว็บไซต์บนมือถือ สิ่งที่คุณสามารถทำได้ภายใน Webflow คือการปรับขนาดหน้าต่างเบราว์เซอร์ เพื่อให้คุณเห็นว่าการออกแบบของคุณเป็นอย่างไรเมื่อใช้เบรกพอยต์ที่แตกต่างกัน
มาเปลี่ยนมุมมองของเราเป็นมือถือโดยคลิกที่ไอคอน มือถือ - แนวตั้ง

อย่างที่คุณเห็น การออกแบบดูไม่ดีบนมือถือ แต่การปรับแต่งการออกแบบให้เหมาะสมโดยใช้ Webflow นั้นค่อนข้างง่าย: ช่วยให้คุณเปลี่ยนลำดับขององค์ประกอบ ระยะห่างระหว่างองค์ประกอบ ตลอดจนการตั้งค่าภาพอื่นๆ เพื่อให้การออกแบบดูดีบนมือถือ

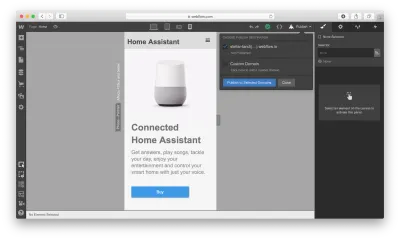
หลังจากที่เราทำการเปลี่ยนแปลงการออกแบบของเราเสร็จแล้ว เรามีสองตัวเลือก: เราสามารถส่งออกการออกแบบและใช้งานบนเว็บโฮสติ้งของเราเอง (เช่น รวมเข้ากับ CMS ที่มีอยู่ของคุณ) หรือเราสามารถใช้โฮสต์ของ Webflow ที่มีให้ หากเราตัดสินใจใช้ตัวเลือกที่สอง เราจำเป็นต้องคลิกปุ่ม เผยแพร่ และเลือกตัวเลือกการเผยแพร่ที่เกี่ยวข้อง กล่าวคือ เผยแพร่บนโดเมน webflow.io หรือบนโดเมนที่กำหนดเอง

หากคุณตัดสินใจที่จะส่งออกโค้ด Webflow จะเตรียมไฟล์ zip แบบเต็มด้วย HTML, CSS และเนื้อหาทั้งหมดที่คุณใช้เพื่อสร้างการออกแบบของคุณ รหัสที่ส่งออกจะช่วยคุณสร้างรากฐานที่มั่นคงสำหรับผลิตภัณฑ์ของคุณ
บทสรุป
Webflow เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างต้นแบบที่มีความเที่ยงตรงสูงและเชิญชวนให้ข้อเสนอแนะจากสมาชิกในทีมและผู้มีส่วนได้ส่วนเสีย ผู้ที่จะตรวจสอบต้นแบบของคุณไม่จำเป็นต้องจินตนาการว่าผลิตภัณฑ์สำเร็จรูปจะมีหน้าตาเป็นอย่างไร พวกเขาสามารถ สัมผัส ได้!
เครื่องมือนี้ช่วยลดความยุ่งยากในการเปลี่ยนจากต้นแบบไปเป็น UI ที่เสร็จสิ้นสมบูรณ์ เนื่องจากคุณกำลังออกแบบผลิตภัณฑ์ด้วยโค้ดจริง แทนที่จะสร้างแบบจำลองที่คลิกได้ใน Sketch หรือเครื่องมือสร้างต้นแบบอื่นๆ คุณจะไม่ต้องเสียเวลาด้วยการใช้ซอฟต์แวร์ชิ้นเดียวเพื่อสร้างต้นแบบและอีกชิ้นหนึ่งเพื่อเปลี่ยนต้นแบบเหล่านั้นให้เป็นผลิตภัณฑ์จริง Webflow ช่วยแก้ปัญหานี้ให้คุณได้
