มาตรฐานเว็บ: อะไร ทำไม และอย่างไร
เผยแพร่แล้ว: 2022-03-10เวิลด์ไวด์เว็บเป็นสถานที่ที่น่าสนใจ
เมื่ออินเทอร์เน็ตเติบโตขึ้นและกลายเป็นสถานที่ทั่วไปมากขึ้น อินเทอร์เน็ตจึงกลายเป็นเครื่องมือสำคัญในการเปลี่ยนแปลงวิธีที่เราโต้ตอบกับโลกและกันและกัน
เช่นเดียวกับหลายๆ คน บทนำเกี่ยวกับการพัฒนาเว็บที่โรงเรียนของฉันค่อนข้างจะเยือกเย็น บทเรียน ICT (เทคโนโลยีคอมพิวเตอร์สารสนเทศ) ของโรงเรียนสอนเราเพียงเล็กน้อย โดยใช้ Dreamweaver (เมื่อก่อนเป็นผลิตภัณฑ์ Macromedia) เป็นแพลตฟอร์มในการแก้ไขเว็บไซต์ส่วนตัวด้วยสายตาด้วยบทเรียนที่ใหญ่ที่สุดคือ "ไฮเปอร์ลิงก์คืออะไร" เราไม่ได้ดูซอร์ส HTML ของเว็บไซต์ของเราด้วยซ้ำ!
ดังนั้นการศึกษาของฉันเกี่ยวกับ HTML และ CSS ส่วนใหญ่มาจากการใช้ตัวเลือก "ดูแหล่งที่มา" ในเว็บไซต์ ฉันเรียนรู้ผ่านการคัดลอกและวางชิ้นส่วนเพื่อสร้างเว็บไซต์ของตัวเองและดาวน์โหลดเทมเพลตสำหรับบูตสแตรป ก่อนที่ฉันจะรู้ว่าจริงๆ แล้วบูตสแตรปคืออะไร
ทำไมฉันถึงบอกคุณนี้?
เมื่อสำรวจผู้ติดตาม Twitter ของฉัน (เป็นวิทยาศาสตร์ที่แน่นอน) ฉันพบว่าผู้คนจำนวนมาก (43% ของผู้ที่โหวต) รู้เพียงเล็กน้อยหรือไม่รู้เกี่ยวกับมาตรฐานเว็บ และมีเพียง 5% ของผู้โหวตเท่านั้นที่เป็นผู้มีส่วนร่วม
[โพล] คุณเป็นนักพัฒนาเว็บหรือคนจรจัดหรือไม่? คุณเคยสร้างอะไรสำหรับเว็บมาก่อนหรือไม่?
— Amy-ing สำหรับปริญญาเอก (@RedRoxProjects) 16. พฤศจิกายน 2018
ไม่ว่าคุณจะเป็นมือใหม่หรือนักพัฒนาเว็บเต็มเวลา โปรดตอบคำถามนี้ > คุณรู้อะไรเกี่ยวกับมาตรฐานเว็บบ้าง
RT สำหรับการเข้าถึง
เมื่อคุณดูวิธีที่ผู้คนเรียนรู้ที่จะพัฒนาเว็บไซต์ จะเข้าใจได้อย่างถ่องแท้ว่าอาจเป็นกรณีนี้ ปริมาณของบทเรียนออนไลน์ ค่ายฝึก และแหล่งข้อมูลออนไลน์สำหรับการเรียนรู้วิธีสร้างเว็บไซต์ ส่งผลให้นักพัฒนาเว็บที่เรียนรู้ด้วยตนเอง (เช่นฉัน) จำนวนมากขึ้นได้สร้างสิ่งต่างๆ สำหรับเว็บ
นี่เป็นหนึ่งในความสำเร็จที่ยิ่งใหญ่ของอินเทอร์เน็ต ทุกคนสามารถเรียนรู้ได้เกือบทุกอย่าง — และการมีแหล่งข้อมูลสำหรับการเรียนรู้นอกภาคการศึกษาเพิ่มมากขึ้นเรื่อยๆ ถือเป็นข้อดีอย่างมากในแง่ของการลดอุปสรรคในการเข้าถึงการพัฒนาเว็บเป็นอาชีพ
แม้จะมีแหล่งข้อมูลออนไลน์ฟรี แต่ก็ยังมีอุปสรรคมากมายในการเรียนรู้ที่จะเป็นนักพัฒนาเว็บ ฉันไม่ได้บอกว่าสิ่งเหล่านี้ไม่มีอยู่จริง – มีจริงๆ – และเราควรทำสิ่งนี้ให้มากขึ้นในฐานะชุมชนเพื่อจัดการกับสิ่งเหล่านี้
แต่ด้วยกระบวนการเรียนรู้ที่มีความหลากหลายทำให้เกิดความท้าทายหลายประการ รวมถึง ข้อมูลล้นหลาม และ ช่องว่างความรู้
เมื่อเรียนรู้วิธีการสร้างเว็บรสต่างๆ มันง่ายมากที่จะสรุป ว่า "จะสร้างสิ่งนี้ได้อย่างไร? ” ซึ่งอาจส่งผลให้พิจารณาไม่เท่ากันว่า “ ทำไมฉันจึงควรสร้างด้วยวิธีนี้? ” หรือ “ อะไรคือตัวเลือกทั้งหมดสำหรับการสร้างสิ่งนั้น? ”
ดังนั้นจึงเป็นเรื่องง่ายพอๆ กันที่จะถูกครอบงำด้วยวิธีต่างๆ มากมายในการแก้ปัญหาที่เกี่ยวข้องกับเว็บของคุณ ซึ่งอาจส่งผลให้มีการเลือกวิธีแก้ปัญหาแรกจากผลลัพธ์ของการค้นหาทางอินเทอร์เน็ต โดยไม่พิจารณาว่าตัวเลือกที่มีนั้นดีกว่า (ในแง่ของความแข็งแกร่ง เข้าถึงได้ และปลอดภัยที่สุด) หรือไม่
มาตรฐานเว็บและเอกสารประกอบเพื่อสนับสนุนมาตรฐานเว็บ ให้ข้อมูลเชิงลึกมากมายเกี่ยวกับ 'เหตุผล' และ 'อะไร' ของเวิลด์ไวด์เว็บ เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับนักพัฒนาเว็บทุกคน และช่วยให้คุณสร้างสิ่งต่างๆ สำหรับเว็บที่ใช้งานได้จริง เข้าถึงได้ และใช้งานร่วมกันได้
โพสต์นี้ออกแบบมาเพื่อช่วยเหลือทุกคนที่มีความสนใจในเว็บที่ต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับมาตรฐานเว็บ เราจะครอบคลุม:
- ข้อมูลเบื้องต้นเกี่ยวกับมาตรฐานเว็บ (คืออะไร เหตุใดจึงมีอยู่ และใครเป็นผู้จัดทำ)
- วิธีนำทางและใช้มาตรฐานในการทำงานของคุณ
- วิธีที่คุณสามารถมีส่วนร่วมในการสนับสนุนมาตรฐานใหม่และที่มีอยู่
เรามาเริ่มแนะนำมาตรฐานเว็บกันก่อนโดยถามว่า “ ทำไมเราถึงต้องการมาตรฐานสำหรับเว็บ? ”
เวิลด์ไวด์เว็บก่อนมาตรฐาน
เราสามารถคิดได้ว่าเวิลด์ไวด์เว็บเป็นระบบนิเวศข้อมูล ผู้คนสร้างเนื้อหาที่ป้อนเข้าเว็บ เนื้อหานี้จะถูกส่งผ่านเบราว์เซอร์เพื่อให้ผู้คนสามารถเข้าถึงข้อมูลนั้นได้

ก่อน Web Standards ไม่มีกฎตายตัวจำนวนมากสำหรับส่วนใดส่วนหนึ่งของระบบนี้ ไม่มีกฎเกณฑ์ที่เป็นทางการเกี่ยวกับวิธีการสร้างเนื้อหาหรือข้อกำหนดใด ๆ ในแง่ของวิธีที่เบราว์เซอร์ควรให้บริการข้อมูลนั้นแก่ผู้ที่ร้องขอ
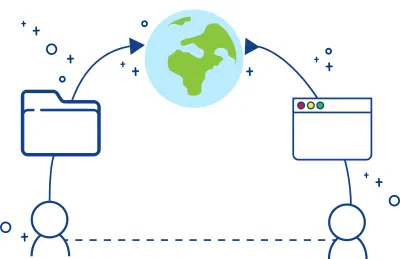
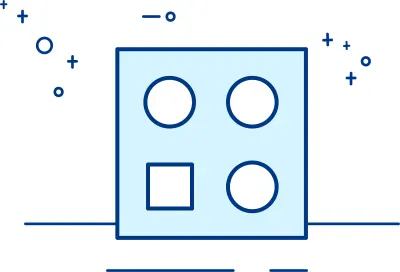
ในทางหนึ่ง เว็บทำงานเหมือนกับของเล่นเด็กที่คุณต้องจัดเรียงบล็อกรูปทรงต่างๆ ลงในรูที่ถูกต้อง ในการเปรียบเทียบนี้ เบราว์เซอร์ประเภทต่างๆ คือรูที่มีรูปทรงต่างกัน และเนื้อหาหรือเว็บไซต์คือบล็อกที่มีสีสันสดใส

ในอดีต ในฐานะผู้สร้างเนื้อหา คุณจะต้องสร้างเว็บไซต์ให้เหมาะสมกับเบราว์เซอร์ที่ต้องการ ตัวอย่างเช่น คุณจะต้องสร้างบล็อกรูป IE เพื่อให้สามารถส่งผ่านช่องโหว่ของ Internet Explorer
ซึ่งหมายความว่าบล็อกเว็บไซต์นี้ที่คุณสร้างขึ้นจะพอดีกับรูนั้นและคุณจะต้องสร้างเนื้อหาของคุณใหม่เป็นรูปร่างอื่นเพื่อให้สามารถดูได้โดยใช้เบราว์เซอร์อื่น ๆ

นักพัฒนาซอฟต์แวร์ในยุค 90 มักจะต้องสร้างเวอร์ชันสามหรือสี่เวอร์ชันของทุกเว็บไซต์ที่สร้างขึ้น เพื่อให้เข้ากันได้กับแต่ละเบราว์เซอร์ที่มีอยู่ในขณะนั้น และที่มากไปกว่านั้น ผู้ผลิตเบราว์เซอร์ที่พยายามจะแข่งขันให้ดีขึ้นจะแนะนำ "คุณลักษณะ" ที่ทำให้แนวทางของพวกเขาแตกต่างไปจากคู่แข่ง
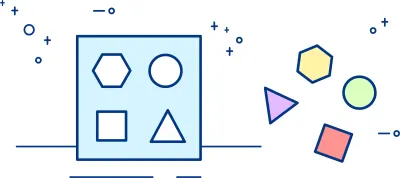
ในตอนแรก มันอาจจะยุติธรรมกว่าที่จะพูดว่าอินเทอร์เน็ตเบราว์เซอร์ของเรากับของเล่นที่จับคู่เนื้อหามีลักษณะดังนี้:

นี่เป็นเพราะว่าเบราว์เซอร์ถูกสร้างขึ้นเพื่อจัดการกับสิ่งเดียวกัน ซึ่งส่วนใหญ่เป็นเนื้อหาแบบข้อความ ดังนั้นโดยส่วนใหญ่ บล็อกเว็บไซต์จะพอดีกับรูส่วนใหญ่ ยกเว้นบางช่องที่อาจพอดี — แต่ไม่สมบูรณ์
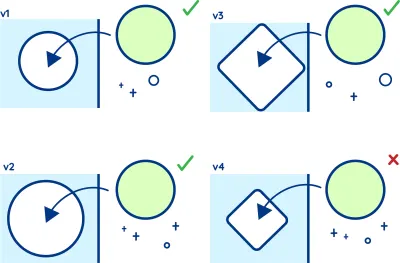
เมื่อเบราว์เซอร์พัฒนาขึ้น พวกเขาเริ่มเพิ่มคุณสมบัติต่างๆ (เช่น โดยการเปลี่ยนรูปร่าง) และทำให้ยากขึ้นเรื่อยๆ ที่จะสร้างบล็อกที่จะผ่านแต่ละช่องของเบราว์เซอร์ นี่หมายความว่าบล็อกที่ครั้งหนึ่งเคยใส่เข้าไปในรูหนึ่งๆ ได้ ไม่สามารถเจาะเข้าไปในรูนั้นได้อีกต่อไป การเพิ่มคุณสมบัติเหล่านี้ลงในเบราว์เซอร์มักจะส่งผลให้ความเข้ากันได้แบบย้อนกลับไม่ดี

สิ่งนี้สร้างความเสียหายอย่างมากสำหรับนักพัฒนาบางคน มันสร้างระบบที่ความเข้ากันได้ถูกจำกัดเฉพาะผู้สร้างเนื้อหาที่สามารถอัปเดตและปรับโครงสร้างเว็บไซต์ของตนอย่างต่อเนื่องสำหรับเบราว์เซอร์ที่มีอยู่แต่ละตัว สำหรับคนอื่นๆ ทุกครั้งที่มีการเปิดตัวฟีเจอร์หรือเวอร์ชันใหม่ มีโอกาสที่เว็บไซต์ของคุณจะไม่ทำงานกับเบราว์เซอร์นั้นอีกต่อไป
มาตรฐานเว็บได้รับการแนะนำเพื่อปกป้องระบบนิเวศของเว็บ เพื่อให้เป็นแบบเปิด ฟรี และทุกคนสามารถเข้าถึงได้ วางเว็บให้อยู่ในกรอบป้องกันและยุบเลิกด้วยแนวคิดที่จะต้องสร้างเว็บไซต์ให้เหมาะกับเบราว์เซอร์เฉพาะ

เมื่อมีการแนะนำมาตรฐาน ผู้ผลิตเบราว์เซอร์ได้รับการสนับสนุนให้ปฏิบัติตามวิธีการทำสิ่งต่าง ๆ ที่ได้มาตรฐาน ส่งผลให้ผู้ผลิตเนื้อหาสามารถทำงานร่วมกันข้ามระบบได้ง่ายขึ้น และไม่จำเป็นต้องสร้างเว็บไซต์เดียวกันหลายเวอร์ชันอีกต่อไป
หมายเหตุ : ยังมีความแตกต่างหลายประการเกี่ยวกับความเข้ากันได้ระหว่างเบราว์เซอร์ แม้กระทั่งทุกวันนี้ กว่า 20 ปีนับตั้งแต่เปิดตัวมาตรฐาน เรายังไม่ถึง "ขนาดเดียวที่พอดี" เลย
ต่อไปนี้คือช่วงเวลาสำคัญบางประการในประวัติศาสตร์การพัฒนาเว็บเบราว์เซอร์:
| ปี | ช่วงเวลาสำคัญ |
|---|---|
| 1990 | เซอร์ ทิม เบอร์เนอร์ส ลี เปิดตัวเวิลด์ไวด์เว็บ ซึ่งเป็นวิธีแรกในการท่องเว็บ |
| 1992 | MidasWWW ได้รับการพัฒนาเป็นเบราว์เซอร์ WWW อื่น ซึ่งรวมถึงโปรแกรมดูซอร์สโค้ด |
| 1992 | นอกจากนี้ในปี 1992 Lynx ได้เปิดตัว ซึ่งเป็นเว็บเบราว์เซอร์แบบข้อความ ไม่สามารถแสดงรูปภาพหรือเนื้อหากราฟิกอื่น ๆ ได้ |
| 2536 | NCSA Mosaic เปิดตัว นี่เป็นเบราว์เซอร์ที่ได้รับการยกย่องว่าเป็นคนแรกที่ทำให้การท่องเว็บเป็นที่นิยม เนื่องจากอนุญาตให้แสดงภาพที่ฝังอยู่ในข้อความ |
| 1995 | Microsoft เปิดตัว Internet Explorer ซึ่งก่อนหน้านี้ใช้เบราว์เซอร์ Cello หรือ Mosaic กับผลิตภัณฑ์ Windows |
| พ.ศ. 2539 | Opera เปิดตัวสู่สาธารณะ ก่อนหน้านี้เป็นโครงการวิจัยของบริษัท Telnor โทรคมนาคมของนอร์เวย์ |
| พ.ศ. 2546 | Safari เปิดตัวโดย Apple ซึ่งก่อนหน้านี้มีคอมพิวเตอร์ Macintosh มาพร้อมกับ Netscape Navigator หรือ Cyberdog |
| 2004 | หลังจากการตายของ Netscape Navigator Firefox ได้เปิดตัวเป็นเบราว์เซอร์โอเพ่นซอร์สฟรี |
| 2008 | Chrome เปิดตัวโดย Google และภายในหกปีก็เติบโตขึ้นเพื่อครอบคลุมตลาดเบราว์เซอร์ส่วนใหญ่ |
| 2015 | Microsoft เปิดตัว Edge เบราว์เซอร์ใหม่สำหรับ Microsoft โดยแทนที่ Internet Explorer จาก Windows 10 เป็นต้นไป |
ที่มา: “เว็บเบราว์เซอร์: ประวัติโดยย่อ” โดย Rhiannon Williams
ทำไมเราต้องมีมาตรฐาน
เมื่อทราบประวัติของมาตรฐานมาบ้างแล้วและเหตุใดจึงนำมาใช้ เราสามารถเริ่มเห็นประโยชน์ของการมีมาตรฐานสำหรับเวิลด์ไวด์เว็บ แต่ทำไมการที่เรายังคงสนับสนุนมาตรฐานเว็บต่อไปจึงเป็นสิ่งสำคัญ นี่เป็นเพียงไม่กี่เหตุผล:
ทำให้ทุกคนเข้าถึงเว็บได้ฟรี
หากไม่มีชุมชน Web Standards ผู้ผลิตเบราว์เซอร์จะเป็นผู้ตัดสินใจในสิ่งที่ควรและไม่ควรเป็นคุณสมบัติของเว็บทั่วโลก การทำเช่นนี้อาจทำให้เว็บกลายเป็นสินค้าโภคภัณฑ์ที่ผูกขาด ซึ่งมีเพียงผู้เล่นรายใหญ่ที่สุดเท่านั้นที่จะสามารถพูดได้ว่าอนาคตจะเป็นอย่างไร
ช่วยทำให้ซอร์สโค้ดง่ายขึ้น; ลดเวลาในการพัฒนาและบำรุงรักษา
เมื่อมีเบราว์เซอร์ปรากฏขึ้นมากขึ้นและผู้ผลิตเบราว์เซอร์เริ่มกระจายแนวทางของตน มันจึงยากขึ้นเรื่อยๆ ที่จะสร้างเนื้อหาที่จะให้บริการในลักษณะเดียวกันในเบราว์เซอร์หลายตัว สิ่งนี้เพิ่มปริมาณงานที่ต้องใช้เพื่อสร้างเว็บไซต์ที่เข้ากันได้อย่างสมบูรณ์ รวมถึงการทำให้ซอร์สโค้ดสำหรับหน้าเว็บบวม ในฐานะนักพัฒนาทุกวันนี้ เรายังคงต้องทำสิ่งแปลก ๆ รวมถึง [สคริปต์ X] เพื่อให้ใช้งานได้บน [เว็บเบราว์เซอร์ X] แต่หากไม่มีมาตรฐานเว็บ สิ่งนี้จะแย่กว่านั้นมาก
ทำให้เว็บเป็นสถานที่ที่เข้าถึงได้ง่ายขึ้น
มาตรฐานเว็บช่วยสร้างมาตรฐานในการโต้ตอบกับเทคโนโลยีอำนวยความสะดวกของเว็บไซต์ หมายความว่าผู้ผลิตเบราว์เซอร์และนักพัฒนาเว็บสามารถรวมคำแนะนำในหน้าเว็บของตน ซึ่งสามารถตีความได้โดยเทคโนโลยีอำนวยความสะดวก เพื่อรักษาประสบการณ์ผู้ใช้ปลายทางทั่วไป (หรือบางครั้งดีกว่า)
อนุญาตให้ใช้ความเข้ากันได้ย้อนหลังและการตรวจสอบความถูกต้อง
มาตรฐานเว็บได้สร้างรากฐานที่ช่วยให้เว็บไซต์ใหม่ที่สอดคล้องกับมาตรฐานสามารถทำงานกับเบราว์เซอร์เวอร์ชันเก่าได้ แนวคิดเรื่องความเข้ากันได้แบบย้อนหลังนี้มีความสำคัญอย่างยิ่งในการทำให้สามารถเข้าถึงเว็บได้ ไม่ได้รับประกันว่าเบราว์เซอร์รุ่นเก่าจะแสดงเนื้อหาของคุณตรงตามที่คุณคาดหวัง แต่จะรับประกันว่าโครงสร้างของเอกสารบนเว็บจะเข้าใจและแสดงตามนั้น
ช่วยรักษา SEO ให้ดีขึ้น (Search Engine Optimization)
ประโยชน์ที่ซ่อนอยู่ที่สำคัญอีกประการหนึ่ง (ในขณะที่มีการแนะนำ Web Standards เป็นครั้งแรก) ก็คือเว็บไซต์ที่สอดคล้องกับ Web Standards สามารถค้นพบได้มากขึ้นโดยเครื่องมือค้นหา สิ่งนี้ชัดเจนยิ่งขึ้นเมื่อการค้นหาของ Google กลายเป็นผู้เล่นหลักในโลกของเครื่องมือค้นหาในช่วงต้นปี 2000
การสร้างแหล่งความรู้ทั่วไป
โลกที่มีมาตรฐานเว็บสร้างสถานที่ซึ่งมีชุดของกฎเกณฑ์ กฎที่นักพัฒนาทุกคนสามารถปฏิบัติตาม ทำความเข้าใจ และทำความคุ้นเคยได้ ตามทฤษฎีแล้ว นี่หมายความว่านักพัฒนาคนหนึ่งสามารถสร้างเว็บไซต์ที่สอดคล้องกับมาตรฐาน และนักพัฒนาอีกรายสามารถดำเนินการต่อจากที่เดิมทำค้างไว้โดยไม่มีปัญหาอะไรมาก ในความเป็นจริง มาตรฐานเป็นรากฐานสำหรับสิ่งนี้ แต่แนวคิดนี้อาศัยนักพัฒนาที่เขียนโค้ดที่มีเอกสารประกอบอย่างดี
ใครเป็นผู้ตัดสินว่าอะไรคือมาตรฐานของเว็บ?
มาตรฐานถูกสร้างขึ้นโดยคน ในพื้นที่เว็บและอินเทอร์เน็ต มีวัฒนธรรมฉันทามติที่เข้มแข็ง ซึ่งหมายถึงการพูดคุยและการอภิปรายเป็นจำนวนมาก
กลุ่มที่มีการพัฒนามาตรฐานบางครั้งเรียกว่า “องค์กรพัฒนามาตรฐาน” หรือ SDOs SDO หลักในพื้นที่เว็บ ได้แก่ Internet Engineering Task Force (IETF), World Wide Web Consortium (W3C), WHATWG และ ECMA TC39 ในอดีต ยังมีกลุ่มต่างๆ เช่น โครงการมาตรฐานเว็บ (WaSP) ซึ่งสนับสนุนให้องค์กรยอมรับมาตรฐานเว็บ
กลุ่มที่ทำงานบนอินเทอร์เน็ตและมาตรฐานเว็บโดยทั่วไปทำงานภายใต้ระบอบการปกครองที่ไม่มีค่าลิขสิทธิ์ นั่นหมายความว่าเมื่อคุณใช้มาตรฐานเว็บ คุณไม่จำเป็นต้องจ่ายเงินให้ใครเลย เช่นเดียวกับผู้ที่อาจมีสิทธิบัตรที่เกี่ยวข้อง แม้ว่าความคิดที่ว่าคุณอาจต้องจ่ายค่าลิขสิทธิ์ให้กับใครบางคนเพื่อสร้างเว็บเบราว์เซอร์หรือเว็บไซต์อาจดูไร้สาระในตอนนี้ ไม่นานมานี้เองที่องค์กรอย่าง BT พยายามยืนยันความเป็นเจ้าของแนวคิดของไฮเปอร์ลิงก์ องค์กรมาตรฐานเช่นองค์กรตามรายการด้านล่างช่วยให้เว็บปลอดภาษี (หรืออย่างน้อยก็ไม่ต้องเสียค่าธรรมเนียมใบอนุญาต)
IETF คืออะไร?
IETF เป็นปู่ย่าตายายขององค์กรมาตรฐานอินเทอร์เน็ต ซึ่งเป็นที่ที่เทคโนโลยีอินเทอร์เน็ตพื้นฐาน เช่น TCP/IP (Transmission Control Protocol/Internet Protocol) และ DNS (Domain Name System) เป็นมาตรฐาน เทคโนโลยีหลักอีกประการหนึ่งที่พัฒนาขึ้นใน IETF คือสิ่งที่เรียกว่า Hyper-Text Transport Protocol (HTTP) ซึ่งคุณอาจเคยได้ยิน
หากคุณให้ความสนใจกับการเพิ่มขึ้นของ HTTP2 และการพัฒนา HTTP3 (แบบอิง UDP) ที่ตามมา นี่คือสิ่งที่จะเกิดขึ้น งานส่วนใหญ่ใน IETF มุ่งเน้นไปที่ระดับล่างของรูปแบบการเชื่อมต่อโครงข่ายระบบเปิด
W3C คืออะไร?
World Wide Web Consortium (W3C) เป็นชุมชนระหว่างประเทศที่องค์กรสมาชิก พนักงานเต็มเวลา ผู้เชี่ยวชาญที่ได้รับเชิญ และสาธารณชนทำงานร่วมกันเพื่อพัฒนามาตรฐานเว็บ นำโดยนักประดิษฐ์เว็บและผู้อำนวยการ Tim Berners-Lee และ CEO Jeffrey Jaffe ภารกิจของ W3C คือการนำเว็บไปสู่ศักยภาพสูงสุด
ชุมชนก่อตั้งขึ้นใน 1994 ที่ MIT (สถาบันเทคโนโลยีแมสซาชูเซตส์) โดยความร่วมมือกับ CERN ณ เวลาที่โพสต์นี้ W3C มีบริษัทและองค์กรที่เป็นสมาชิก 475 แห่ง และมีอยู่ในฐานะสมาคมระหว่างสถาบันการศึกษา 4 แห่ง: MIT (USA), ERCIM (ฝรั่งเศส), KEIO University (ญี่ปุ่น) และ Beihang University (จีน)
การทำงานใน W3C เกิดขึ้นใน คณะทำงานและกลุ่ม ชุมชน กลุ่มชุมชนเป็นที่ที่นวัตกรรมเบื้องต้นเกิดขึ้นมากมายเกี่ยวกับเทคโนโลยีเว็บใหม่ๆ กลุ่มชุมชนสามารถสร้างมาตรฐานเว็บใหม่ได้ แต่จะถูกมองว่าเป็น "มาตรฐานล่วงหน้า" อย่างเป็นทางการ กลุ่มชุมชนเปิดให้ทุกคนเข้าร่วม ไม่ว่าองค์กรที่คุณทำงานหรือเกี่ยวข้องจะเป็นสมาชิก W3C หรือไม่ก็ตาม
คณะทำงาน W3C เป็นที่ที่มาตรฐานเว็บใหม่ถูกสร้างขึ้นอย่างเป็นทางการ คณะทำงานมักจะเริ่มต้นด้วยการส่งมาตรฐาน ซึ่งมักจะเป็นสิ่งที่มีอยู่แล้วในเบราว์เซอร์บางตัว อย่างไรก็ตาม งานด้านเทคนิคเกี่ยวกับการปรับแต่งมาตรฐานเหล่านี้จะเกิดขึ้นภายในกลุ่มเหล่านี้ ก่อนที่มาตรฐานจะได้รับการอนุมัติขั้นสุดท้ายเป็น "คำแนะนำของ W3C" เมื่อบางสิ่งมาถึงช่วง "คำแนะนำ" ใน W3C ก็มักจะนำไปใช้งานและใช้กันอย่างแพร่หลายทั่วทั้งเว็บ
คณะทำงานยากขึ้นสำหรับผู้ที่ไม่เกี่ยวข้องกับองค์กรสมาชิกที่จะมีส่วนร่วม อย่างไรก็ตาม คุณอาจเป็นผู้เชี่ยวชาญที่ได้รับเชิญให้เข้าร่วมกลุ่ม เหตุผลหนึ่งที่คณะทำงานเข้าร่วมและดำเนินการได้ยากขึ้นเล็กน้อยด้วยกระบวนการที่มากกว่านั้นก็คือ พวกเขายังทำหน้าที่เป็นผู้ถือทรัพย์สินทางปัญญา ผ่านการเข้าร่วมกับองค์กรและบริษัทในคณะทำงานของ W3C ต่างยอมรับการอนุญาตให้ใช้สิทธิแบบปลอดค่าลิขสิทธิ์ตามที่กำหนดไว้ในนโยบายสิทธิบัตรของ W3C .
Natasha Rooney สมาชิกคณะกรรมการที่ปรึกษาของ W3C ได้รวบรวมเอกสารที่ยอดเยี่ยม นั่นคือ W3C Process Document for Busy People ซึ่งอธิบายรายละเอียดมากมายของการทำงานใน W3C
WHATWG คืออะไร?
WHATWG เดิมเป็นกลุ่มเสี้ยนจาก W3C ก่อตั้งขึ้นในปี 2550 เนื่องจากผู้จำหน่ายเบราว์เซอร์บางรายไม่เห็นด้วยกับทิศทางที่ W3C ผลักดัน HTML WHATWG ยังคงเป็นสถานที่ที่มีการพัฒนาและพัฒนา HTML อย่างไรก็ตาม ชุมชนของการเข้าร่วมในข้อกำหนด HTML ยังคงรวมถึงผู้คนจำนวนมากจากชุมชน W3C และผู้คนที่เกี่ยวข้องกับ WHATWG จำนวนมากเข้าร่วมในคณะทำงาน W3C
ในขณะที่โพสต์นี้ ความสัมพันธ์ระหว่าง W3C และ WHATWG ยังคงไม่เปลี่ยนแปลง จากมุมมองของนักพัฒนา สิ่งนี้ไม่สำคัญมากนัก เนื่องจากนักพัฒนาสามารถพึ่งพาทรัพยากรเช่น MDN เพื่อสะท้อนถึง "ความจริง" ของเทคโนโลยีเว็บที่สามารถใช้ในเบราว์เซอร์เฉพาะได้ อย่างไรก็ตาม มันทำให้ขาดความชัดเจนในแง่ของการมีส่วนร่วมในการพัฒนามาตรฐานบางอย่าง WHATWG ยังมีข้อตกลงสิทธิ์ใช้งานแบบปลอดค่าลิขสิทธิ์ของตัวเอง — ข้อตกลงการมีส่วนร่วมของ WHATWG

“ทำไมต้อง CG”?
Web Incubator Community Group (WICG, ออกเสียงว่า Why-CG ) เป็นกลุ่มชุมชนพิเศษภายใน W3C ซึ่งมีการพูดคุยและพัฒนาเทคโนโลยีเว็บใหม่ๆ และที่เกิดขึ้นใหม่
หากคุณมีแนวคิดดีๆ เกี่ยวกับมาตรฐานใหม่ คุณลักษณะใหม่สำหรับมาตรฐานที่มีอยู่ หรือเทคโนโลยีใหม่ที่คุณคิดว่าควรจะรวมเข้ากับเว็บ คุณควรตรวจสอบที่นี่ก่อนเพื่อดูว่ามีประเด็นที่คล้ายคลึงกันอยู่แล้วหรือไม่ ถ้าใช่ก็เยี่ยม! เข้าร่วมการสนทนาเหล่านี้และให้การสนับสนุนของคุณ ถ้าไม่ก็แนะนำเลย! นั่นคือสิ่งที่กลุ่มนี้มีไว้เพื่อ
ECMA TC39 คืออะไร?
Ecma เป็นองค์กรมาตรฐานสำหรับระบบสารสนเทศและการสื่อสาร ซึ่งก่อตั้งขึ้นในปี 2504 เพื่อสร้างมาตรฐานระบบคอมพิวเตอร์ในยุโรป ชื่อนี้มาจากชื่อเดิมว่า "สมาคมผู้ผลิตคอมพิวเตอร์แห่งยุโรป" แต่ปัจจุบันเรียกว่า "สมาคม Ecma International - European สำหรับมาตรฐานระบบข้อมูลและการสื่อสาร" นับตั้งแต่องค์กรก้าวไปสู่ระดับโลกในปี 2537
มาตรฐาน ECMA-262 สรุปข้อกำหนดภาษา ECMAScript ซึ่งเป็นข้อกำหนดมาตรฐานของภาษาสคริปต์ที่เรียกว่า JavaScript ECMA-262 มีสิบฉบับที่เผยแพร่แล้ว (ฉบับที่สิบเผยแพร่ในเดือนมิถุนายน 2018)
TC39 (Technical Committee 39) เป็นคณะกรรมการที่พัฒนา JavaScript เช่นเดียวกับกลุ่มอื่นๆ ที่ระบุไว้ในที่นี้ สมาชิกของกลุ่มคือบริษัทที่มีผู้ผลิตเบราว์เซอร์รายใหญ่ส่วนใหญ่ คณะกรรมการมีการประชุมเป็นประจำซึ่งมีผู้แทนจากองค์กรสมาชิกและผู้เชี่ยวชาญที่ได้รับเชิญเข้าร่วมด้วย TC39 ดำเนินการเพื่อให้บรรลุฉันทามติ เช่นเดียวกับกลุ่มอื่นๆ และข้อตกลงที่ทำขึ้นมักจะนำไปสู่ภาระผูกพันสำหรับสมาชิก (ในแง่ของคุณสมบัติในอนาคตที่องค์กรสมาชิกจะต้องดำเนินการ) กระบวนการของ TC39 ประกอบด้วยการเร่งข้อเสนอผ่านชุดของขั้นตอน ความคืบหน้าของข้อเสนอจากขั้นตอนหนึ่งไปยังอีกขั้นต้องได้รับอนุมัติจากคณะกรรมการ
โครงการมาตรฐานเว็บคืออะไร?
โครงการ Web Standards ก่อตั้งขึ้นในปี 2541 เพื่อต่อต้านการเผชิญหน้าของคุณลักษณะที่เกิดขึ้นระหว่างเบราว์เซอร์ในยุค 90; โดยมีเป้าหมายหลักในการทำให้ผู้ผลิตเบราว์เซอร์ปฏิบัติตามมาตรฐานที่ W3C กำหนด
เมื่อองค์กรเติบโตขึ้นและสงครามเบราว์เซอร์สิ้นสุดลง โปรเจ็กต์ก็เริ่มเปลี่ยนโฟกัส กลุ่มเริ่มทำงานกับผู้ผลิตเบราว์เซอร์ในการปรับปรุงการสนับสนุนมาตรฐาน ให้คำปรึกษากับผู้ผลิตซอฟต์แวร์ที่สร้างเครื่องมือสำหรับการสร้างเว็บไซต์ และให้ความรู้แก่นักออกแบบเว็บไซต์และนักพัฒนาเกี่ยวกับความสำคัญของมาตรฐานเว็บ จุดสุดท้ายเหล่านี้ส่งผลให้เกิดการสร้างเฟรมเวิร์กหลักสูตรเว็บ InterAct ซึ่งขณะนี้ดูแลโดย W3C
โครงการมาตรฐานเว็บหยุดให้บริการในปี 2556 บล็อกโพสต์สุดท้ายถูกสร้างขึ้นเมื่อวันที่ 1 มีนาคม ซึ่งต้องขอบคุณการทำงานอย่างหนักของสมาชิกและผู้สนับสนุนโครงการ ในการกล่าวปิดท้ายของโพสต์นี้ ผู้อ่านจะได้รับการเตือนว่างานของ Web Standards Project ยังไม่สิ้นสุดทั้งหมด และความรับผิดชอบในตอนนี้ตกอยู่ที่นักพัฒนาหลายพันคนที่ยังคงใส่ใจเกี่ยวกับการสร้างความมั่นใจว่าเว็บจะยังคงเป็นบริการที่เสรี เปิดกว้าง และเชื่อมต่อระหว่างกัน ทรัพยากรที่ใช้งานได้และเข้าถึงได้
บางสิ่งบางอย่างกลายเป็นมาตรฐานเว็บได้อย่างไร?
แล้วมาตรฐานทำอย่างไร? คำตอบสั้น ๆ คือผ่านการอภิปรายมากมาย
ข้อเสนอสำหรับมาตรฐานใหม่มักจะเริ่มต้นจากการอภิปรายภายในกลุ่มชุมชน (โดยเฉพาะใน W3C) หรือผ่านประเด็นที่หยิบยกขึ้นมาบนที่เก็บ GitHub ที่เกี่ยวข้อง
ใน SDO ต่างๆ ดูเหมือนว่าจะมีหัวข้อทั่วไปของการเสด็จขึ้นสู่สวรรค์ หลังจากการอภิปรายเริ่มต้นขึ้น การอภิปรายจะเลื่อนขึ้นภายในองค์กร และในแต่ละระดับ คณะกรรมการตัดสินจะต้องได้รับฉันทามติเพื่ออนุมัติการยกระดับการอภิปรายนั้น สิ่งนี้จะเกิดขึ้นซ้ำๆ จนกว่าการอภิปรายจะกลายเป็นข้อเสนอ จากนั้นข้อเสนอนั้นจะกลายเป็นร่างและร่างนั้นจะกลายเป็นมาตรฐานอย่างเป็นทางการ

ตามที่กล่าวไว้ก่อนหน้านี้ เมื่อบางสิ่งไม่ใช่มาตรฐานที่เป็นทางการ ไม่ได้หมายความว่าไม่มีการใช้งานภายในเบราว์เซอร์บางตัว ในความเป็นจริง เมื่อบางสิ่งกลายเป็นมาตรฐาน มีแนวโน้มว่าจะมีการใช้งานอย่างแพร่หลายในเบราว์เซอร์ที่มีอยู่มากมาย ในกรณีนี้ บทบาทของมาตรฐานเป็นส่วนหนึ่งของกระบวนการทำให้เป็นมาตรฐานและการนำคุณลักษณะใหม่มาใช้ โดยจะกำหนดการใช้งานที่คาดไว้สำหรับบางสิ่ง จากนั้นจึงสรุปว่าผู้ผลิตเบราว์เซอร์และนักพัฒนาสามารถปฏิบัติตามความคาดหวังนี้ได้อย่างไร
TPAC คืออะไร?
ทุกปี W3C จะจัดงานใหญ่หนึ่งครั้ง การประชุมหลายกลุ่มนานหนึ่งสัปดาห์โดยเว้นวรรคหนึ่งวันในวันพุธ (การประชุมเต็มทางเทคนิค) รวมกับการประชุมของคณะกรรมการที่ปรึกษา (กลุ่มที่ประกอบด้วยบุคคลหนึ่งคนสำหรับทุกองค์กร หรือบริษัทที่เป็นสมาชิก W3C) รวมคณะเทคนิคและคณะกรรมการที่ปรึกษาเข้าด้วยกัน แล้วคุณจะได้ TPAC (มักออกเสียงว่า tee-pac ) แม้ว่าจะเป็นงาน W3C คุณมักจะพบผู้คน "จาก" WHATWG, IETF หรือ TC39 ที่นี่เช่นกัน
ปีที่ผ่านมา ชาว Samsung Internet มารวมตัวกันเพื่อร่วมงาน TPAC นอกจากนี้เรายังสนับสนุนทุนการศึกษาที่หลากหลายซึ่งมีจุดมุ่งหมายเพื่อนำผู้คนจากกลุ่มที่มีบทบาทต่ำกว่ามาสู่ TPAC และชุมชน Web Standards
TPAC . ครั้งแรกของฉัน
ครั้งแรกที่ฉันได้ยินทีมพูดถึง TPAC ฉันไม่รู้ว่าจะเกิดอะไรขึ้น หลังจากอ่านเกี่ยวกับงานในเว็บไซต์ TPAC ฉันก็สมัครและจองการเดินทาง ไม่นานฉันก็นั่งรถไฟจากลอนดอนไปลียงพร้อมกับทีม

เมื่อมาถึง ฉันได้รับเชือกคล้องและแผนที่ของห้องต่างๆ ที่เกิดเหตุการณ์ทั้งหมดขึ้น เป้าหมายของฉันสำหรับสามวันที่ฉันเข้าร่วมคือการเข้าร่วมกับสิ่งอำนวยความสะดวกประเภทการเข้าถึงได้มากที่สุดเท่าที่ฉันจะทำได้ หลังจากมาถึงได้ไม่นานหลังจากสิ่งต่างๆ เริ่มขึ้นในวันแรก ฉันก็ยืนจ้องมองที่ประตูปิดสำหรับคณะทำงานเกี่ยวกับแนวทางการช่วยเหลือพิเศษที่ฉันอยากจะนั่งด้วย หลายสิ่งหลายอย่างเกิดขึ้นในใจของฉันในขณะนั้น “บางทีฉันควรรอจนกว่าจะถึงเวลาพัก?” “ไม่ อย่าโง่อีกเลย ยังอีกหนึ่งชั่วโมง” “บางทีฉันควรจะเคาะ?” “แต่นั่นจะไม่เป็นการรบกวนมากกว่าแค่เข้าไปข้างในเหรอ?” “บางทีฉันไม่ควรเข้าไปเลย…” แต่หลังจากนั้นไม่กี่นาที ฉันก็รวบรวมความกล้าที่จะเดินเข้าไปในห้อง
มีการจัดโต๊ะกลม (ซึ่งเป็นเรื่องปกติของการประชุมเหล่านี้เป็นจำนวนมาก) โดยมีผู้คนนั่งอยู่ที่โต๊ะพร้อมกับแล็ปท็อป พร้อมด้วยที่นั่งจำนวนหนึ่งที่จัดวางอยู่รอบขอบห้องเพื่อให้ประชาชนได้มีส่วนร่วมในการสังเกตมากขึ้น แต่ละกลุ่มยังมีห้องสนทนาบน IRC ซึ่งทุกคนจากสมาชิก W3C สามารถเข้าร่วมได้ (ไม่ว่าจะเข้าร่วม TPAC ด้วยตนเองหรือไม่) ฉันนั่งที่ปลายโต๊ะตัวหนึ่ง แม้ว่าฉันจะยังไม่แน่ใจว่านั่นเป็นสิ่งที่ถูกต้องในแง่ของมารยาทหรือไม่

ตอนแรกฉันกังวลว่าการปรากฏตัวของฉันนั้นโดดเด่นพอๆ กับรูปปั้นหมีขนาดมหึมานอกสถานที่ แต่ไม่มีใครในห้องนี้สนใจการมาถึงของฉัน ดังนั้นการสนทนาจึงดำเนินต่อไป กลุ่มกำลังจะย้ายไปรับการอัปเดตเกี่ยวกับงานที่ทำโดย Silver Task Force; กลุ่มชุมชนที่พยายามทำให้มาตรฐานการช่วยสำหรับการเข้าถึงเข้าถึงได้มากขึ้น
มันน่าสนใจมากที่ได้นั่งที่โต๊ะสำหรับการอภิปรายเหล่านี้ ในขณะที่เป็นผู้เข้าร่วมประชุมครั้งแรก ภาษาบางภาษาใช้ความคุ้นเคย (คำเช่น 'ความสอดคล้อง' และ 'กฎเกณฑ์'); มันเยี่ยมมากที่ได้อยู่ในห้องที่เต็มไปด้วยผู้คนที่ใส่ใจเรื่องการเข้าถึงอย่างมาก ผู้เข้าร่วมประชุมหลายคนของคณะทำงานนี้พูดจากตำแหน่งประสบการณ์จริงในแง่ของการใช้เว็บที่มีข้อกำหนดการช่วยสำหรับการเข้าถึง หลังจากใช้เวลาสามปีที่ผ่านมาในการค้นคว้าเกี่ยวกับข้อกำหนดการช่วยสำหรับการเข้าถึงในเทคโนโลยีเพลงดิจิทัล ฉันรู้สึกเหมือนอยู่บ้านตามคำถามจากสมาชิกของกลุ่มนี้
งานที่จัดแสดงโดย Silver Task Force ในการอภิปรายครั้งแรกนี้จุดประกายความสนใจให้ฉันจริงๆ ให้ความรู้สึกเหมือนเป็นมุมมองที่ค่อนข้างสดชื่นเกี่ยวกับวิธีสร้างมาตรฐาน โดยทั่วไป เข้าถึงได้ง่ายกว่า และจัดวางกรอบในลักษณะที่ทำให้การนำทางง่ายขึ้นและคำแนะนำและแนวทางที่ปรับแต่งได้เฉพาะตัวมากขึ้น ไม่กี่วันต่อมา ฉันเข้าร่วมกลุ่มนี้ (เล็กกว่ามาก) และมีโอกาสเข้าร่วมการสนทนา ซึ่งเป็นเรื่องที่ดีจริงๆ ตั้งแต่ TPAC ฉันได้เข้าร่วมกลุ่มชุมชนสำหรับ Silver Task Force และมีแผนจะเข้าร่วมการประชุมประจำสัปดาห์ในปีใหม่

ข้อดีอย่างหนึ่งของ TPAC (สำหรับผู้ที่ไม่ได้เป็นประธานคณะทำงานหรือมีบทบาทนำ) คือความสามารถในการเข้าและออกจากการประชุม ท่ามกลางสิ่งที่ฉันเข้าร่วมในช่วงสองสามวันที่ฉันอยู่ที่ TPAC มีเซสชั่นจากกลุ่มชุมชน Web Incubator (WICG) นักพัฒนาพบกับการพูดคุยจากสมาชิกชุมชนที่โดดเด่นและการสาธิตเทคโนโลยีเว็บใหม่ ๆ และความหลากหลาย และการรวมสำหรับการประชุม W3C โบนัสพิเศษเพิ่มเติมของการไปที่ TPAC กับทีม Samsung Internet คือการได้พบปะกับผู้คนจากทีมของเราในเกาหลี รวมถึงสมาชิกทีม Samsung คนอื่นๆ จากประเทศสหรัฐอเมริกา
วิธีการใช้มาตรฐานเว็บในการทำงานของคุณ
เมื่อคุณทราบสาเหตุและเหตุผลของ Web Standards แล้ว คุณจะใช้มาตรฐานเว็บในงานของคุณอย่างไร
Mozilla Developer Network Web Docs (MDN Web Docs)
เรา (ทีมงาน Samsung Internet) ขอแนะนำว่า หากคุณสนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับมาตรฐานเว็บหรือเทคโนโลยีเฉพาะ คุณเริ่มต้นด้วยเอกสารบนเว็บ MDN (Mozilla Developer Network) แม้ว่า MDN WebDocs จะเริ่มต้นเป็น Mozilla Project แต่เมื่อเร็ว ๆ นี้ได้กลายเป็นที่ที่นักพัฒนาเว็บหันไปหาเอกสารเกี่ยวกับเทคโนโลยีแพลตฟอร์มเว็บแบบข้ามเบราว์เซอร์

ปีที่แล้ว Samsung เข้าร่วม Bocoup, Google และ Microsoft และ W3C เพื่อจัดตั้งคณะกรรมการที่ปรึกษาผลิตภัณฑ์ MDN WebDocs เพื่อช่วยให้แน่ใจว่า MDN จะรักษาตำแหน่งนี้ไว้
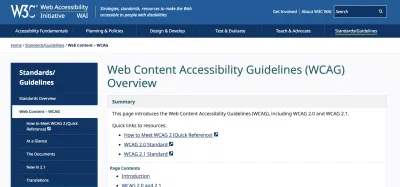
เมื่อคุณค้นหาเทคโนโลยีใน MDN คุณจะเห็นเมทริกซ์ความเข้ากันได้ของเบราว์เซอร์เพื่อแจ้งให้คุณทราบว่าเบราว์เซอร์รองรับอะไรบ้าง นอกจากนี้ คุณยังจะพบลิงก์ไปยังเวอร์ชันมาตรฐานที่เกี่ยวข้องและทันสมัยที่สุดอีกด้วย เมื่อคุณคลิกลิงก์ไปยังมาตรฐาน คุณจะถูกนำไปยังหน้าเว็บที่เกี่ยวข้องซึ่งระบุมาตรฐานนั้นและข้อกำหนดทางเทคนิคของมาตรฐานนั้น หน้าเหล่านี้อาจดูล้นหลามเล็กน้อยในตอนแรก เนื่องจากเป็นโครงสร้างที่ค่อนข้าง 'เชิงวิชาการ'
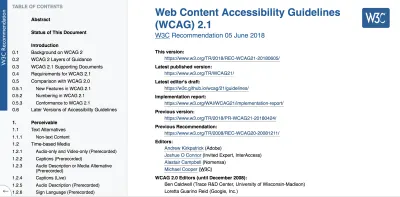
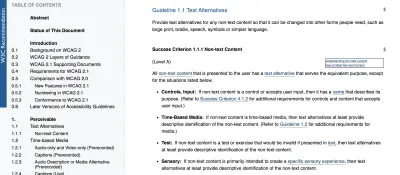
เพื่อให้คำแนะนำเกี่ยวกับการนำทางในเอกสาร มาดูมาตรฐานที่ฉันคุ้นเคยมากที่สุด: แนวทางการเข้าถึงเนื้อหาเว็บของ W3C (2.1)

นี่คือรูปแบบของมาตรฐานเว็บ W3C มีสารบัญทางด้านซ้ายของหน้าในขณะที่เนื้อหาถูกจัดเป็นส่วนหัวที่มีโครงสร้างมาก เริ่มต้นด้วยรายละเอียดเวอร์ชัน รายงาน และบรรณาธิการ ส่วนหัวเหล่านี้ในมาตรฐานมักใช้เพื่ออ้างถึงส่วนที่เกี่ยวข้องของมาตรฐาน " โอ้ แต่ WCAG 2.1 1.2.2 กล่าวว่า "; แต่สำหรับผู้ที่ไม่มีหน่วยความจำตัวอักษรและตัวเลขของฮาร์ดดิสก์ อย่ากลัว คุณไม่จำเป็นต้องรู้สิ่งเหล่านี้ด้วยใจ
คำแนะนำแรกของฉันเกี่ยวกับการนำทางมาตรฐานของเว็บคือพยายามอย่าให้สิ่งเหล่านี้ท่วมท้น หากคุณมาจากเส้นทางที่ไม่ใช่ทางวิชาการสู่การพัฒนาเว็บเช่นฉัน โครงสร้างของเอกสารเหล่านี้ในตอนแรกอาจดูเป็นทางการ และภาษาก็สามารถรู้สึกแบบนี้ได้เช่นกัน อย่าปล่อยให้นี่เป็นเหตุผลที่จะหลีกเลี่ยงจากการใช้สิ่งนี้เป็นแหล่งข้อมูล เพราะค่อนข้างตรงไปตรงมามันเป็นแหล่งข้อมูลที่ดีที่สุดสำหรับการค้นหาวิธีและสาเหตุที่สิ่งต่าง ๆ บนเว็บทำงานในลักษณะที่พวกเขาทำ
ต่อไปนี้คือเคล็ดลับสั้นๆ ในการทำงานกับมาตรฐานเว็บ:
- เวอร์ชัน TL;DR
ประการแรก สิ่งสำคัญคือต้องเข้าใจว่าไม่มี TL;DR สำหรับมาตรฐานเว็บ เหตุผลที่เป็นเอกสารที่ยาวและครอบคลุมเหล่านี้ก็เพราะว่าต้องเป็น ไม่มีอะไรจะเปลี่ยนแปลงได้เมื่อพูดถึงการปรับโครงสร้างและคาดหวังให้เราพัฒนาเว็บ อย่างไรก็ตาม (คำแนะนำสำหรับมืออาชีพและวิธีหลีกเลี่ยงข้อมูลที่ล้นเกิน) คือการเริ่มต้นด้วยบทคัดย่อของมาตรฐานและทำตามลิงก์ไปยังเอกสารแนะนำ ในตัวอย่างของฉัน เอกสารมาตรฐาน WCAG 2.1 นำเราไปสู่อีกหน้าที่เชื่อมโยงสำหรับภาพรวมแนวทางการเข้าถึงเนื้อหาเว็บ ซึ่งมีเอกสารที่เป็นประโยชน์มากมายรวมถึงคู่มืออ้างอิงฉบับย่อเกี่ยวกับวิธีการปฏิบัติตาม WCAG 2

- ใช้อภิธานศัพท์ของคำศัพท์
วิธีนี้ช่วยให้เข้าใจความหมายที่แท้จริงของคำและวลีในบริบทของมาตรฐานเว็บเท่านั้น มาเผชิญหน้ากัน มีคำศัพท์มากมายที่มีความหมายหลายอย่าง การตรวจสอบอภิธานศัพท์ยังช่วยนำทางไปยังคำศัพท์ทางวิชาการเพิ่มเติมบางส่วนอีกด้วย

- 'ค้นหาในหน้า' คือเพื่อนของคุณ
เมื่อคุณทำความคุ้นเคยกับภาพรวมและได้แนวคิดเกี่ยวกับคำศัพท์ที่ใช้ในมาตรฐานเว็บแล้ว คุณสามารถเริ่มค้นหาข้อมูลที่ต้องการได้จากเอกสารประกอบ มาตรฐานเว็บได้รับการออกแบบในลักษณะที่คุณสามารถนำไปใช้ได้หลายวิธี หากคุณต้องการทำความเข้าใจอย่างครอบคลุม แนะนำให้อ่านตั้งแต่ต้นจนจบ however, you can also drop in and out of the sections as you require them. The good folks creating web standards have made efforts to ensure that referential content is linked to the source and any helpful resources are also included, which helps support the kind of “on demand” usage that is common. Take this example from WCAG 2.1:

- If you're not sure — ask!
This community is put together from a bunch of people who care and have an investment in the future of web technologies. If you want to make sure you are adhering to Web Standards but maybe have got caught up in a language barrier, and you're struggling to interpret what is meant by a phrase within a web standard, there are many folks out there that can help. You can raise issues through the W3C GitHub repositories for the W3C Web Standards or join the conversations about Web Standards through the suggested resources on the participate section of the W3C website.
How Do I Get Involved?
So, now that you know how to read up on your standards, what about getting involved?
Well, here are a few places to start:
- GitHub repositories for standards
The WC3, TC39, WhatWG and WICG all have organizations on GitHub that contain repositories for the work they are doing. Be sure to check in on the READme, contribution guidelines and code of conduct (if there is one) before you begin. Use the issues of a repository to look at what is currently being discussed in terms of future developments for the standard it relates to. - The W3C website
Here you can look at all the working groups, community groups, and forums. It is a great place to start; if you join the organization and become a member of a community group or working group you'll be invited to the ongoing discussions, meetings, and events for that group. - The WhatWG website
For all things WhatWG. Here there are guides on how to participate, FAQs, links to the GitHub repositories and a blog that is maintained by members of the WhatWG. - The WICG website
Whilst the Web Incubator Community Group can be found from the W3C website, they are worth a separate shout-out here as they have their own web community page and Discourse instance. (For those of you not familiar with Discourse, it allows communities to create and maintain forums for discussion.) - The TC39 standard
This is pretty comprehensive and includes links to the ways in which you can to contribute to the standard. - Speak to Developer Advocates
Many Web Developer Advocates are members of an SDO or known to be working on standards; teams like ours (the Samsung Internet Developer Advocates) are often involved in the work of Web Standards and happy to talk to developers that are interested in them. After all, standards have a huge impact on the future of the web and in turn the work that we do. So, depending on the web standard that interests you, you'll be able to find folks like us (who are part of the work for those standards) through social media spaces like Twitter or Mastodon.
ขอบคุณที่อ่าน! Remember that web standards impact everyone that builds or consumes websites, so the work of Web Standards is something we should all care about.
If you want to chat more about web standards, accessibility on the web, web audio or open-source adventures — you can find me on Twitter and I'm also on Mastodon.
A huge thanks to Daniel Appelquist, who helped bring this article together.
