ฉันใช้เว็บเป็นเวลาหนึ่งวันกับ Internet Explorer 8
เผยแพร่แล้ว: 2022-03-10บทความนี้เป็นส่วนหนึ่งของชุดข้อมูลที่ฉันพยายามใช้เว็บภายใต้ข้อจำกัดต่างๆ ซึ่งแสดงถึงข้อมูลประชากรของผู้ใช้ที่กำหนด ฉันหวังว่าจะเพิ่มรายละเอียดของความยากลำบากที่คนจริงต้องเผชิญ ซึ่งสามารถหลีกเลี่ยงได้หากเราออกแบบและพัฒนาในลักษณะที่เห็นอกเห็นใจต่อความต้องการของพวกเขา
ครั้งล่าสุด ฉันท่องเว็บเป็นเวลาหนึ่งวันโดยใช้โปรแกรมอ่านหน้าจอ ครั้งนี้ ฉันใช้เวลาทั้งวันกับ Internet Explorer 8 ซึ่งเปิดตัวเมื่อ 10 ปีที่แล้วในวันที่ 19 มีนาคม 2552
ใครในโลกที่ใช้ IE8?
ก่อนที่เราจะเริ่มต้น ข้อจำกัดความรับผิดชอบ: ฉัน ไม่ได้ กำลังจะบอกคุณว่าคุณต้องเริ่มสนับสนุน IE8
มีเหตุผลหลายประการที่จะไม่รองรับ IE8 Microsoft หยุดสนับสนุน IE8, IE9 และ IE10 อย่างเป็นทางการเมื่อสามปีที่แล้ว และผู้บริหารของ Microsoft ยังบอกให้คุณหยุดใช้ Internet Explorer 11
แต่เท่าที่นักพัฒนาเราหวังว่าจะหายไป มันก็แค่นั้น เคยชิน. ตาย . IE8 ยังคงปรากฏในสถิติของเบราว์เซอร์ โดยเฉพาะอย่างยิ่งนอกฟองสบู่ของโลกตะวันตก
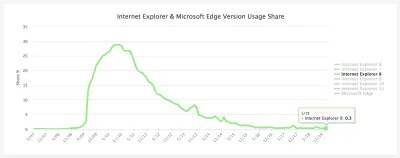
สถิติของเบราว์เซอร์ต้องใช้เพียงเล็กน้อย แต่การประมาณการปัจจุบันสำหรับการใช้ IE8 ทั่วโลกอยู่ที่ประมาณ 0.3% ถึง 0.4% ของส่วนแบ่งตลาดเดสก์ท็อป ค่าประมาณล่างสุดมาจาก w3counter:

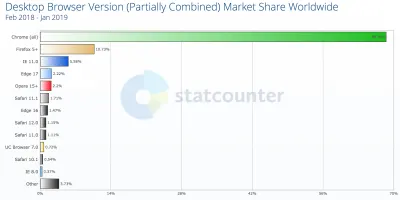
ค่าประมาณที่สูงขึ้นมาจาก StatCounter (ฟีดข้อมูลเดียวกับที่ใช้โดยตารางการใช้งาน "ฉันใช้ได้ไหม") ประมาณการสัดส่วนเบราว์เซอร์เดสก์ท็อป IE8 ทั่วโลกจะอยู่ที่ประมาณ 0.37%

ฉันสงสัยว่าเราอาจเห็นการใช้ IE8 สูงขึ้นในบางพื้นที่ทางภูมิศาสตร์ ดังนั้นจึงเจาะลึกข้อมูลตามทวีป
การใช้งาน IE8 ตามภูมิภาค
นี่คือสัดส่วนเดสก์ท็อป IE8 ต่อทวีป (ข้อมูลจากเดือนกุมภาพันธ์ 2018 - มกราคม 2019):
| 1. | โอเชียเนีย | 0.09% |
| 2. | ยุโรป | 0.25% |
| 3. | อเมริกาใต้ | 0.30% |
| 4. | อเมริกาเหนือ | 0.35% |
| 5. | แอฟริกา | 0.48% |
| 6. | เอเชีย | 0.50% |
บางคนในเอเชียมีแนวโน้มที่จะใช้ IE8 มากกว่าคนในโอเชียเนีย ถึงห้าเท่า
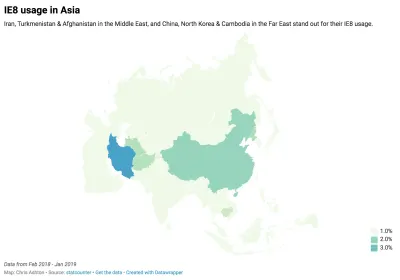
ฉันดูสถิติในเอเชียอย่างใกล้ชิดมากขึ้น โดยสังเกตสัดส่วนการใช้ IE8 สำหรับแต่ละประเทศ มีประเทศ 6 อันดับแรกที่ชัดเจนมากสำหรับการใช้งาน IE8 หลังจากนั้นตัวเลขจะเลื่อนลงมาเทียบได้กับค่าเฉลี่ยของโลก:
| 1. | อิหร่าน | 3.99% |
| 2. | จีน | 1.99% |
| 3. | เกาหลีเหนือ | 1.38% |
| 4. | เติร์กเมนิสถาน | 1.31% |
| 5. | อัฟกานิสถาน | 1.27% |
| 6. | กัมพูชา | 1.05% |
| 7. | เยเมน | 0.63% |
| 8. | ไต้หวัน | 0.62% |
| 9. | ปากีสถาน | 0.57% |
| 10. | บังคลาเทศ | 0.54% |
ข้อมูลนี้สรุปไว้ในแผนที่ด้านล่าง:

เหลือเชื่อ IE8 คิดเป็น 4% ของผู้ใช้เดสก์ท็อปในอิหร่าน — สี่สิบเท่า ของสัดส่วนผู้ใช้ IE8 ในโอเชียเนีย
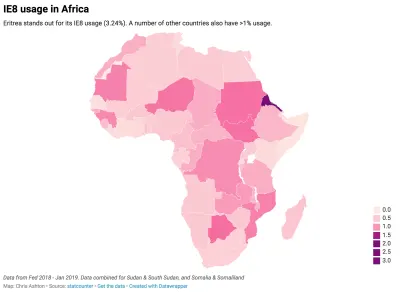
ต่อไป ฉันดูสถิติประเทศของแอฟริกา เนื่องจากมีการใช้งาน IE8 โดยรวมใกล้เคียงกับเอเชีย มีผู้ชนะที่ชัดเจน (เอริเทรีย) ตามด้วยหลายประเทศที่อยู่เหนือหรือรอบเครื่องหมายการใช้งาน 1%:
| 1. | เอริเทรีย | 3.24% |
| 2. | บอตสวานา | 1.37% |
| 3. | ซูดานและซูดานใต้ | 1.33% |
| 4. | ไนเจอร์ | 1.29% |
| 5. | โมซัมบิก | 1.19% |
| 6. | มอริเตเนีย | 1.18% |
| 7. | กินี | 1.12% |
| 8. | สาธารณรัฐประชาธิปไตยคองโก | 1.07% |
| 9. | แซมเบีย | 0.94% |
สรุปได้ตามแผนที่ด้านล่างนี้

ในขณะที่ประเทศต่างๆ ในเอเชียที่มีการใช้ IE8 ที่สูงกว่าปกตินั้นมีการรวมตัวกันอย่างคร่าวๆ ตามภูมิศาสตร์ แต่ก็ดูเหมือนจะไม่มีรูปแบบใดในแอฟริกา รูปแบบเดียวที่ฉันเห็น — เว้นแต่จะเป็นเรื่องบังเอิญ — คือ IE8 ที่ใหญ่ที่สุดในโลกจำนวนหนึ่งที่ใช้ประเทศต่างๆ ที่มีชื่อเสียงเซ็นเซอร์การเข้าถึงอินเทอร์เน็ต ดังนั้นจึงอาจไม่สนับสนุนหรืออนุญาตให้อัปเดตเบราว์เซอร์ที่ปลอดภัยยิ่งขึ้น
หากไซต์ของคุณมุ่งเป้าไปที่ผู้ชมชาวตะวันตกล้วนๆ คุณไม่น่าจะสนใจ IE8 มากนัก อย่างไรก็ตาม หากคุณมีตลาดในเอเชียหรือแอฟริกาที่กำลังเติบโต และโดยเฉพาะอย่างยิ่ง หากคุณสนใจเกี่ยวกับผู้ใช้ในจีน อิหร่าน หรือเอริเทรีย คุณอาจสนใจเกี่ยวกับประสบการณ์ IE8 ของเว็บไซต์ของคุณเป็นอย่างดี ใช่ — แม้กระทั่งในปี 2019!
ใครยังใช้ IE อยู่บ้าง?
แล้วคนพวกนี้ เป็น ใคร? พวกเขาเดินท่ามกลางพวกเราจริงๆเหรอ?!
ไม่ว่าพวกเขาจะเป็นใคร คุณสามารถเดิมพันได้ว่าพวกเขาไม่ได้ใช้เบราว์เซอร์เก่าเพียงเพื่อรบกวนคุณ ไม่มีใคร จงใจเลือก ประสบการณ์การท่องเว็บที่แย่กว่านั้น
อาจมีคนใช้เบราว์เซอร์เก่าเนื่องจากสาเหตุต่อไปนี้:
- ขาดสติ
พวกเขาไม่ทราบว่าพวกเขากำลังใช้เทคโนโลยีที่ล้าสมัย - ขาดการศึกษา
พวกเขาไม่ทราบตัวเลือกการอัปเกรดและเบราว์เซอร์สำรองที่เปิดไว้ - ขาดการวางแผน
การยกเลิกการอัพเกรดจะแจ้งให้ทราบเนื่องจากไม่ว่าง แต่ไม่สามารถคาดการณ์ล่วงหน้าได้ว่าจะอัปเกรดในช่วงเวลาที่เงียบกว่า - เกลียดการเปลี่ยนแปลง
ครั้งสุดท้ายที่พวกเขาอัพเกรดซอฟต์แวร์ พวกเขาต้องเรียนรู้ UI ใหม่ “ถ้ามันยังไม่พังก็ไม่ต้องซ่อม” - ไม่ชอบเสี่ยง
ครั้งสุดท้ายที่พวกเขาอัพเกรด เครื่องของพวกเขาช้าลงจนถึงการรวบรวมข้อมูล หรือพวกเขาสูญเสียคุณสมบัติที่ชื่นชอบไป - ข้อจำกัดของซอฟต์แวร์
ระบบปฏิบัติการเก่าเกินไปที่จะอัปเกรดได้ มิฉะนั้นสิทธิ์ของผู้ดูแลระบบอาจถูกล็อก - ข้อจำกัดของฮาร์ดแวร์
เบราว์เซอร์ที่ใหม่กว่ามักต้องการพื้นที่ฮาร์ดดิสก์ หน่วยความจำ และ CPU ของคุณมากกว่า - ข้อจำกัดของเครือข่าย
การจำกัดปริมาณข้อมูลหรือการเชื่อมต่อที่ช้าหมายความว่าพวกเขาไม่ต้องการดาวน์โหลดซอฟต์แวร์ 75MB - ข้อจำกัดทางกฎหมาย
พวกเขาอาจอยู่ในเครื่องขององค์กรที่ยอมรับการใช้เบราว์เซอร์เฉพาะเดียวเท่านั้น
เป็นเรื่องน่าประหลาดใจจริงหรือที่ยังมีผู้คนทั่วโลกที่ยึดติดกับ IE8 อยู่?
ฉันตัดสินใจสวมบทบาทเป็นวิญญาณนิรนาม และท่องเว็บเป็นเวลาหนึ่งวันโดยใช้ IE8 อยู่บ้านก็เล่นได้! ดาวน์โหลด Virtual Machine “IE8 บน Windows 7” จากเว็บไซต์ Microsoft จากนั้นเรียกใช้ใน Virtualizer เช่น VirtualBox
IE8 VM: เริ่มต้นไม่ดี
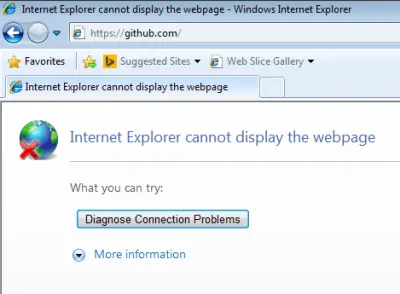
ฉันบูตเครื่อง IE8 VM ของฉัน คลิกที่โปรแกรม Internet Explorer อย่างคาดหวัง และนี่คือสิ่งที่ฉันเห็น:

อืม โอเค ดูเหมือนว่าหน้าเว็บเริ่มต้นที่ IE8 ดึงขึ้นมาไม่มีอยู่อีกต่อไป อืม ตัวเลขนั้น Microsoft ได้หยุดสนับสนุน IE8 อย่างเป็นทางการแล้ว เหตุใดจึงควรตรวจสอบให้แน่ใจว่าหน้า Landing Page ของ IE8 ยังคงใช้งานได้
ฉันตัดสินใจเปลี่ยนไปใช้ไซต์ที่ใช้กันอย่างแพร่หลายมากที่สุดในโลก

เป็นเว็บไซต์ที่เรียบง่าย จึงยากที่จะเข้าใจผิด — แต่พูดตามตรง มันดูดีมาก! ฉันพยายามค้นหาบางสิ่ง:

การค้นหาทำงานได้ดี แม้ว่าเลย์เอาต์จะดูแตกต่างไปจากที่ฉันคุ้นเคยเล็กน้อย จากนั้นฉันก็จำได้ — ฉันเคยเห็นรูปแบบผลการค้นหาแบบเดียวกันเมื่อฉันใช้อินเทอร์เน็ตเป็นเวลาหนึ่งวันโดยปิด JavaScript
สำหรับการอ้างอิง นี่คือลักษณะของผลการค้นหาในเบราว์เซอร์สมัยใหม่ที่เปิดใช้งาน JavaScript:

ดังนั้น ดูเหมือนว่า IE8 จะได้รับการค้นหาโดย Google เวอร์ชันที่ไม่มี JS ฉันไม่คิดว่านี่เป็นการตัดสินใจโดยเจตนา - อาจเป็นเพราะ JavaScript เกิดข้อผิดพลาด:

ถึงกระนั้น ผลลัพธ์สุดท้ายก็ดีสำหรับฉัน — ฉันได้ผลการค้นหาแล้ว ซึ่งเป็นสิ่งที่ฉันต้องการ
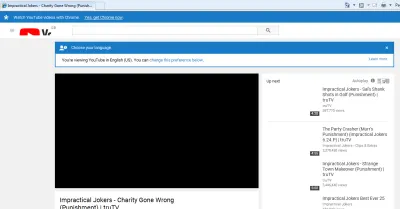
ฉันคลิกผ่านเพื่อดูวิดีโอ YouTube
YouTube

มีข้อมูลค่อนข้างมากเกี่ยวกับหน้านี้ ทั้งหมดเกี่ยวข้องกับนิสัยใจคอเล็กน้อยใน IE
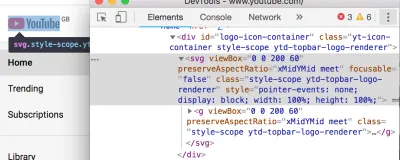
ตัวอย่างเช่น โลโก้ถูกซูมเข้าและครอบตัด สิ่งนี้ลดลงเหลือ IE8 ที่ไม่รองรับ SVG และสิ่งที่เราเห็นคือตัวเลือกทางเลือกที่ YouTube มีให้ พวกเขาใช้คุณสมบัติ CSS background-image ดังนั้นในกรณีที่ไม่มีการสนับสนุน SVG คุณจะได้พยายามแสดงโลโก้ ดูเหมือนว่ามีเพียงพวกเขาเท่านั้นที่ไม่ได้ตั้งค่า background-size อย่างเหมาะสม ดังนั้นจึงซูมเข้าได้ไกลเกินไปเล็กน้อย

background-img บน span โลโก้ ซึ่งจะดึงสไปรต์ (ตัวอย่างขนาดใหญ่)สำหรับการอ้างอิง นี่คือหน้าเดียวกันใน Chrome (ดูวิธีที่ Chrome แสดง SVG แทน):

แล้วการสลับอัตโนมัตินั้นเป็นอย่างไร มันแสดงผลเหมือนกล่องกาเครื่องหมายที่ดูแปลก:

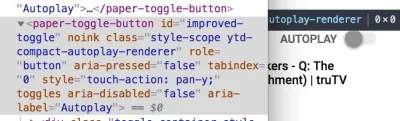
ดูเหมือนว่าจะใช้องค์ประกอบที่กำหนดเองไม่ได้ (ปุ่มสลับกระดาษ ซึ่งเป็นองค์ประกอบการออกแบบวัสดุ) ซึ่ง IE ไม่เข้าใจ:

paper-toggle-button เป็นองค์ประกอบที่กำหนดเอง (ภาพหน้าจอมาจาก Chrome DevTools ควบคู่ไปกับการแสดงสลับการเล่นอัตโนมัติที่ควรแสดง) (ตัวอย่างขนาดใหญ่) ฉันไม่แปลกใจเลยที่สิ่งนี้ไม่ได้แสดงผลอย่างถูกต้อง IE8 ไม่สามารถรับมือกับมาร์กอัปความหมายพื้นฐานที่เราใช้ในปัจจุบันได้ ลองใช้ <aside> หรือ <main> และโดยพื้นฐานแล้วมันจะแสดงเป็น divs แต่ละเว้นสไตล์ที่คุณใช้กับพวกมัน
ในการเปิดใช้งานมาร์กอัป HTML5 คุณต้องบอกเบราว์เซอร์ว่าองค์ประกอบเหล่านี้มีอยู่จริง พวกเขาสามารถจัดสไตล์ได้ตามปกติ:
<!--[if lt IE 9]> <script> document.createElement('header'); document.createElement('nav'); document.createElement('section'); document.createElement('article'); document.createElement('aside'); document.createElement('footer'); </script> <![endif]--> ที่ถูกห่อด้วยเงื่อนไข IE โดยวิธีการ <!--[if lt IE 9]> เป็นความคิดเห็น HTML สำหรับเบราว์เซอร์ส่วนใหญ่ - และถูกข้ามไป - แต่ใน IE เป็นเงื่อนไขที่ส่งผ่าน "ถ้าน้อยกว่า IE 9" เท่านั้น ซึ่งจะรัน/แสดงผลโหนด DOM อยู่ภายใน.
ดังนั้น หน้าวิดีโอจึงล้มเหลว การเยี่ยมชม YouTube.com โดยตรงไม่ได้ดีไปกว่า:

โดยไม่มีใครขัดขวาง ฉันเพิกเฉยต่อคำเตือนและพยายามค้นหาวิดีโอภายในแถบค้นหาของ YouTube

ปริมาณการใช้ IE8 นั้นน่าสงสัยมากพอที่ YouTube ไม่เชื่อว่าฉันเป็นผู้ใช้จริง และตัดสินใจที่จะไม่ดำเนินการตามคำขอค้นหาของฉัน!
การสมัคร Gmail
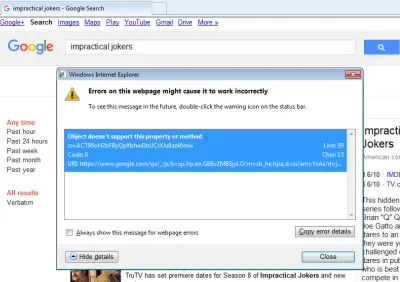
ถ้าฉันจะใช้เวลาทั้งวันกับ IE8 ฉันจะต้องมีที่อยู่อีเมล เลยลองไปตั้งใหม่ดู
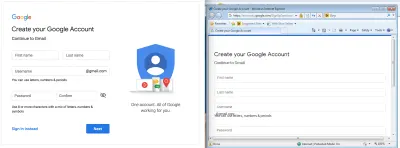
ก่อนอื่น ฉันลองใช้ Gmail

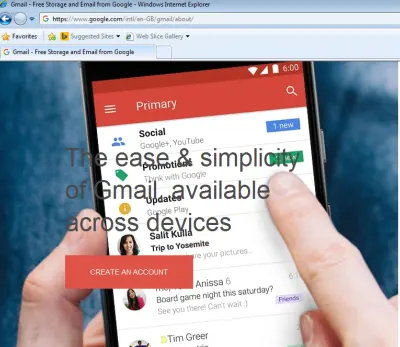
มีบางอย่างผิดปกติเกี่ยวกับรูปภาพและข้อความที่นี่ ฉันคิดว่าเป็นเพราะ IE8 ไม่สนับสนุนการสืบค้นข้อมูลสื่อ ดังนั้นจึงพยายามแสดงรูปภาพบนมือถือบนเดสก์ท็อปให้ฉันดู
วิธีหนึ่งที่คุณสามารถทำได้คือใช้ Sass เพื่อสร้างสองสไตล์ชีต อันหนึ่งสำหรับเบราว์เซอร์สมัยใหม่ และอีกอันสำหรับ IE รุ่นเก่า คุณสามารถรับ CSS ที่เป็นมิตรกับ IE และมือถือก่อน (ดูบทช่วยสอนโดย Jake Archibald) โดยใช้มิกซ์อินสำหรับข้อความค้นหาสื่อของคุณ มิกซ์อินจะ “ทำให้” IE CSS เดิมของคุณแบนราบเพื่อปฏิบัติกับ IE ราวกับว่ามันเป็นความกว้างที่กำหนดไว้ล่วงหน้าโดยเฉพาะเสมอ (เช่น 65em) โดยให้ CSS ที่เกี่ยวข้องสำหรับความกว้างนั้นเท่านั้น ในกรณีนี้ ฉันจะได้เห็น background-image ที่ถูกต้องสำหรับขนาดหน้าจอที่คาดไว้ และมีประสบการณ์ที่ดีขึ้น
อย่างไรก็ตาม มันไม่ได้หยุดฉันด้วยการคลิก 'สร้างบัญชี' มีความแตกต่างเล็กน้อยระหว่างรูปลักษณ์ใน IE8 และเบราว์เซอร์สมัยใหม่:

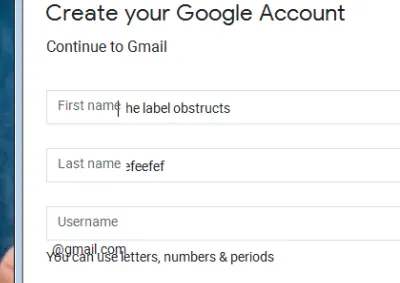
ในขณะที่สัญญาตั้งแต่แรกเห็น แบบฟอร์มค่อนข้างยากในการกรอก 'ป้ายกำกับ' จะไม่ถูกรบกวนเมื่อคุณเริ่มกรอกข้อมูลในฟิลด์ ดังนั้นข้อความที่ป้อนของคุณจึงคลุมเครือ:

มาร์กอัปสำหรับป้ายกำกับนี้จริงๆ แล้วเป็น <div> และ JS ที่ฉลาดบางตัวจะย้ายข้อความออกไปให้พ้นทางเมื่อโฟกัสอินพุต JS ไม่ประสบความสำเร็จใน IE8 ดังนั้นข้อความจึงยังคงอยู่ในตำแหน่งที่ดื้อรั้น

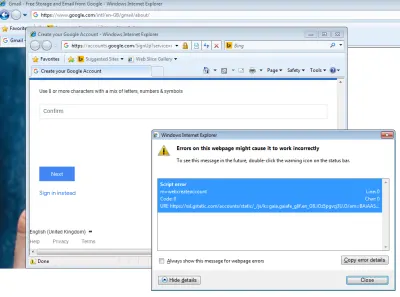
div ที่วางซ้อนบนอินพุตแบบฟอร์มโดยใช้ CSS (ตัวอย่างขนาดใหญ่)หลังจากกรอกรายละเอียดทั้งหมดแล้ว ฉันกด "ถัดไป" และรอ ไม่มีอะไรเกิดขึ้น.
จากนั้นฉันก็สังเกตเห็นสัญลักษณ์เตือนสีเหลืองเล็กๆ ที่ด้านล่างซ้ายของหน้าต่าง IE ของฉัน ฉันคลิกมันและเห็นว่ามันบ่นเกี่ยวกับข้อผิดพลาด JS:

ฉันเลิกใช้ Gmail และหันไปใช้ MSN
สมัครสมาชิก Hotmail
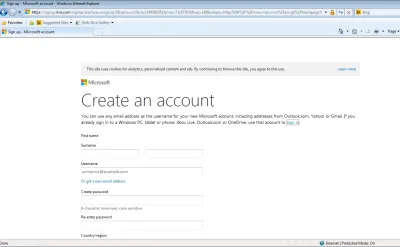
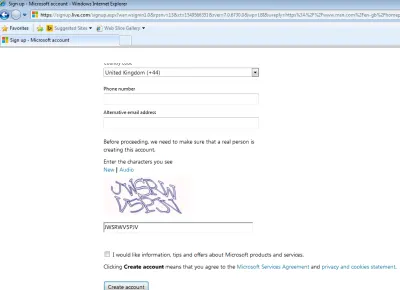
ฉันเริ่มกังวลว่าอีเมลอาจถูกจำกัดสำหรับเบราว์เซอร์อายุ 10 ปี แต่เมื่อฉันไปที่ Hotmail แบบฟอร์มการสมัครก็ดูโอเค — จนถึงตอนนี้ดีมาก:

จากนั้นฉันก็สังเกตเห็น CAPTCHA ฉันคิดว่า “ไม่มีทางที่ฉันจะผ่านมันไปได้…”

ฉันประหลาดใจมากที่ CAPTCHA ใช้งานได้!
สิ่งเดียวที่แปลกประหลาดในแบบฟอร์มคือการวางตำแหน่งป้ายกำกับที่ผิดพลาดเล็กน้อย แต่การลงชื่อสมัครใช้นั้นราบรื่นอย่างอื่น:

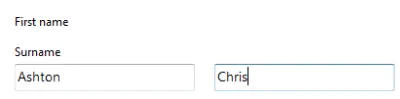
ภาพหน้าจอนั้นดูโอเคสำหรับคุณไหม คุณสามารถระบุความผิดพลาดโดยเจตนาได้หรือไม่?
ข้อมูลที่ป้อนซ้ายสุดควร เป็น ชื่อจริงของฉัน ไม่ใช่นามสกุล เมื่อฉันกลับมาและตรวจสอบหน้านี้ในภายหลัง ฉันคลิกที่ป้ายกำกับ "ชื่อจริง" และโฟกัสไปที่อินพุตด้านซ้ายสุด ซึ่งเป็นวิธีที่ฉัน สามารถ ตรวจสอบว่าได้กรอกข้อมูลในช่องที่ถูกต้องตั้งแต่แรกแล้ว นี่แสดงให้เห็นถึง ความสำคัญของมาร์กอัปที่เข้าถึงได้ แม้จะไม่มี CSS และการเชื่อมโยงภาพ ฉันสามารถระบุได้ว่ากล่องอินพุตใดที่ใช้กับป้ายกำกับใด (แม้ว่าจะเป็นครั้งที่สองก็ตาม!)
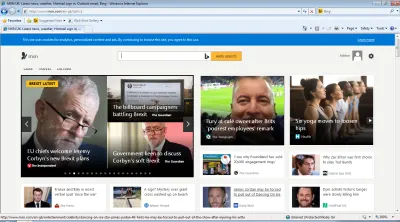
อย่างไรก็ตาม ฉันสามารถดำเนินการลงทะเบียนให้เสร็จสิ้นและถูกเปลี่ยนเส้นทางไปยังหน้าแรกของ MSN ซึ่งแสดงผลได้ดีเยี่ยม

ฉันสามารถอ่านบทความและลืมไปว่าฉันกำลังใช้ IE8:

เมื่อลงทะเบียนอีเมลแล้ว ฉันก็พร้อมที่จะไปดูส่วนอื่นๆ ของอินเทอร์เน็ต!
เฟสบุ๊ค
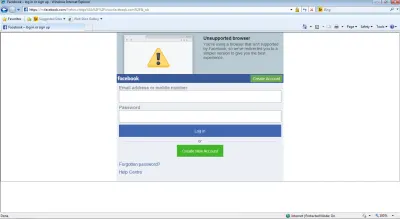
ฉันไปที่ไซต์ Facebook และถูกเปลี่ยนเส้นทางไปยังไซต์บนมือถือทันที:

นี่เป็นกลยุทธ์ทางเลือกที่ชาญฉลาด เนื่องจาก Facebook จำเป็นต้องสนับสนุนผู้ชมทั่วโลกจำนวนมากบนอุปกรณ์เคลื่อนที่ระดับล่าง จึงต้องจัดหา Facebook เวอร์ชันพื้นฐานด้วย ทำไมไม่เสนอพื้นฐานประสบการณ์เดียวกันกับเบราว์เซอร์เดสก์ท็อปรุ่นเก่าๆ ล่ะ
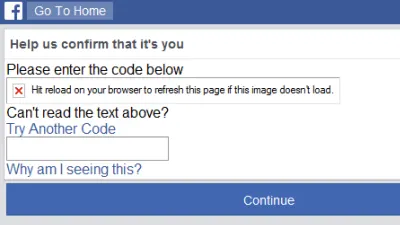
ฉันพยายามสมัครและสามารถทำบัญชีได้ ยอดเยี่ยม! แต่เมื่อฉันลงชื่อเข้าใช้บัญชีนั้น ฉันถูกกระทำด้วยความสงสัย เช่นเดียวกับเมื่อฉันค้นหาสิ่งต่างๆ บน YouTube และต้องเผชิญกับ CAPTCHA
แค่ครั้งนี้มันไม่ง่ายอย่างนั้น

ฉันพยายามขอรหัสใหม่และรีเฟรชหน้าหลายครั้ง แต่รูปภาพ CAPTCHA ไม่เคยโหลด ดังนั้นฉันจึงถูกล็อกไม่ให้เข้าใช้บัญชีของฉัน
อืม. มาลองใช้โซเชียลมีเดียกันดีกว่า
ทวิตเตอร์
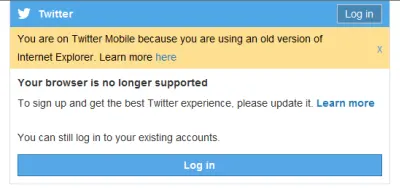
ฉันไปที่ไซต์ Twitter และมีประสบการณ์การเปลี่ยนเส้นทางมือถือเหมือนกันทุกประการ

แต่คราวนี้ฉันยังไปไม่ถึงขั้นลงทะเบียนบัญชีเลย:

น่าแปลกที่ Twitter ยินดีที่จะให้คุณเข้าสู่ระบบ แต่ไม่ใช่สำหรับคุณที่จะลงทะเบียนตั้งแต่แรก ฉันไม่แน่ใจว่าทำไม — อาจมีสถานการณ์จำลอง CAPTCHA ที่คล้ายกันในหน้าลงชื่อสมัครใช้ซึ่งใช้ไม่ได้กับเบราว์เซอร์รุ่นเก่า ไม่ว่าจะด้วยวิธีใด ฉันจะไม่สามารถสร้างบัญชีใหม่ได้
ฉันรู้สึกอึดอัดกับการเข้าสู่ระบบด้วยบัญชี Twitter ที่มีอยู่ เรียกฉันว่าหวาดระแวง แต่ช่องโหว่เช่น CFR Watering Hole Attack ปี 2013 ที่เพียงแค่การเยี่ยมชม URL เฉพาะใน IE8 จะติดตั้งมัลแวร์ลงในเครื่องของคุณ ทำให้ฉันกังวลว่าฉันอาจประนีประนอมบัญชีของฉัน
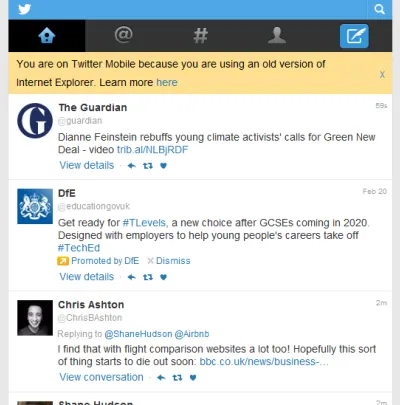
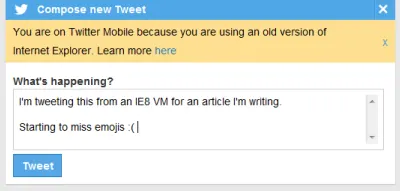
แต่เพื่อการศึกษา ฉันอุตสาหะ (ด้วยรหัสผ่านใหม่ชั่วคราว):

ฉันยังสามารถทวีตได้แม้ว่าจะใช้ <textarea> พื้นฐานมาก:

โดยสรุปแล้ว Twitter นั้นใช้ได้ปกติใน IE8 — ตราบใดที่คุณมีบัญชีอยู่แล้ว!
ฉันหมดเวลากับโซเชียลมีเดียแล้วสำหรับวันนี้ ไปดูข่าวกันเลย
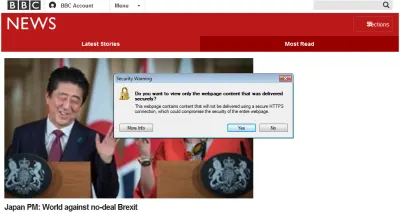
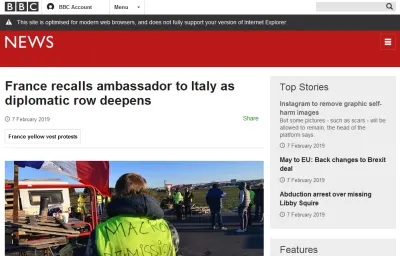
ข่าวจากบีบีซี

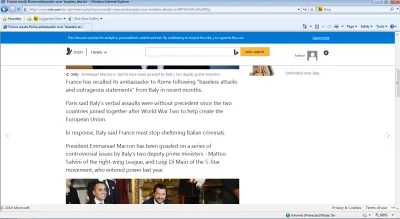
หน้าแรกของข่าวดูเรียบง่ายและเกะกะ แต่โดยทั่วไปใช้งานได้ – แม้ว่าจะมีคำเตือนด้านความปลอดภัยเนื้อหาแบบผสม
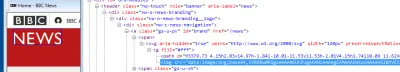
ไปดูโลโก้กันเลย ตามที่เราได้เห็นบน YouTube แล้ว IE8 ไม่รองรับ SVG ดังนั้นเราจึงต้องการ PNG สำรอง
BBC ใช้เทคนิคทางเลือก <image> เพื่อแสดง PNG บน IE:

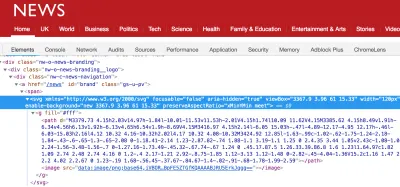
…และละเว้น PNG เมื่อ SVG พร้อมใช้งาน:

image จะถูกละเว้นและ svg แสดงผลอย่างสวยงาม (ตัวอย่างขนาดใหญ่) เทคนิคนี้ใช้ประโยชน์จากข้อเท็จจริงที่ว่าเบราว์เซอร์รุ่นเก่าใช้เพื่อปฏิบัติตามทั้งแท็ก <image> และ <img> และจะละเว้นแท็ก <svg> ที่ไม่รู้จักและแสดงผลทางเลือก ในขณะที่เบราว์เซอร์รุ่นใหม่ไม่สนใจการแสดงผล <image> เมื่ออยู่ใน SVG Chris Coyier อธิบายเทคนิคในรายละเอียดเพิ่มเติม
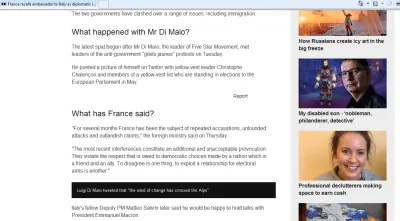
ฉันพยายามดูบทความ:

มันอ่านได้ ฉันสามารถเห็นพาดหัว, การนำทาง, รูปภาพเด่น แต่รูปภาพบทความที่เหลือหายไป:

นี่เป็นสิ่งที่คาดหวังและเกิดจากภาพโหลดแบบขี้เกียจของ BBC IE8 ไม่ใช่ 'เบราว์เซอร์ที่รองรับ' หมายความว่าไม่ได้รับ JavaScript ที่เปิดใช้งานการโหลดแบบ Lazy Loading ดังนั้นรูปภาพจะไม่โหลดเลย
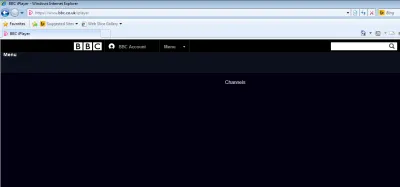
ด้วยความสนใจ ฉันคิดว่าฉันจะเห็นว่าเกิดอะไรขึ้นหากฉันพยายามเข้าถึง BBC iPlayer:

และนั่นทำให้ฉันสงสัยเกี่ยวกับบริการสตรีมมิ่งอื่น
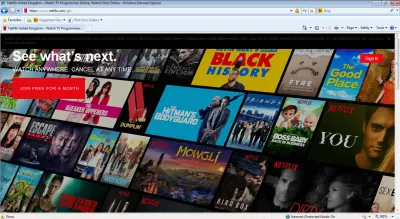
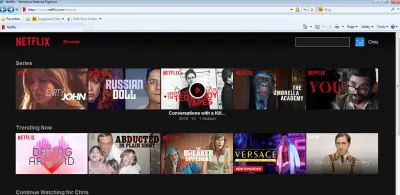
Netflix
ฉันคาดว่าจะมีหน้าขาวว่างเปล่าเพียงครึ่งเดียวเมื่อโหลด Netflix ใน IE8 ฉันรู้สึกประหลาดใจเมื่อเห็นหน้า Landing Page ที่เหมาะสม:

ฉันเปรียบเทียบสิ่งนี้กับ Chrome เวอร์ชันใหม่:

มีคำกระตุ้นการตัดสินใจที่แตกต่างกันเล็กน้อย (ข้อความปุ่ม) — อาจเป็นการทดสอบหลายตัวแปรมากกว่าที่ฉันใช้เบราว์เซอร์ใด
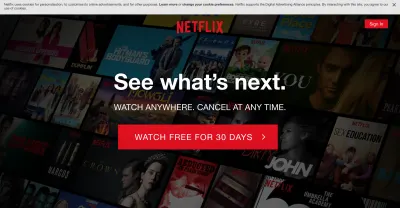
สิ่งที่แตกต่างเกี่ยวกับการเรนเดอร์คือข้อความที่รวมศูนย์และโอเวอร์เลย์สีดำกึ่งโปร่งใส
การขาดข้อความที่รวมศูนย์นั้นเกิดจากการใช้ Flexbox ของ Netflix ในการจัดตำแหน่งรายการ:

justify-content: center เพื่อจัดแนวข้อความ (ตัวอย่างขนาดใหญ่) text-align: center ในคลาสนี้อาจจะแก้ไข centering สำหรับ IE8 (และแน่นอนเบราว์เซอร์เก่าทั้งหมด) เพื่อการสนับสนุนเบราว์เซอร์สูงสุด คุณสามารถปฏิบัติตามแนวทางทางเลือกของ CSS ด้วย CSS ที่ "ปลอดภัย" แบบเก่า จากนั้นจึงกระชับเลย์เอาต์ด้วย CSS ที่ทันสมัยกว่าสำหรับเบราว์เซอร์ที่รองรับ
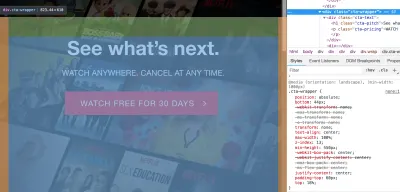
การขาดพื้นหลังเกิดจากการใช้ rgba() ซึ่งไม่รองรับใน IE8 และต่ำกว่า

rgba(0,0,0,.5) ไม่มีความหมายสำหรับเบราว์เซอร์รุ่นเก่า (ตัวอย่างขนาดใหญ่)ตามเนื้อผ้า เป็นการดีที่จะให้ CSS ทางเลือกเช่นนั้น ซึ่งแสดงพื้นหลังสีดำสำหรับเบราว์เซอร์เก่า แต่แสดงพื้นหลังแบบกึ่งโปร่งใสสำหรับเบราว์เซอร์สมัยใหม่:

rgb(0, 0, 0); /* IE8 fallback */ rgba(0, 0, 0, 0.8); นี่เป็นการแก้ไขเฉพาะของ IE อย่างไรก็ตาม โดยทั่วไปทุกเบราว์เซอร์อื่นรองรับ rgba ยิ่งไปกว่านั้น ในกรณีนี้ คุณจะสูญเสียไทล์ Netflix ที่หรูหราไปทั้งหมด ดังนั้นจึงเป็นการดีกว่าถ้าไม่มีตัวกรองพื้นหลังเลย! วิธีที่แน่นอนในการรับประกันการสนับสนุนข้ามเบราว์เซอร์คือการอบตัวกรองลงในภาพพื้นหลังด้วยตัวมันเอง เรียบง่ายแต่ได้ผล
ยังไงก็ตาม ดีมาก — IE8 แสดงหน้าแรกได้ค่อนข้างดี! วันนี้ฉันจะดู Breaking Bad บน IE8 หรือไม่?
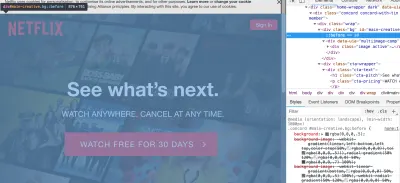
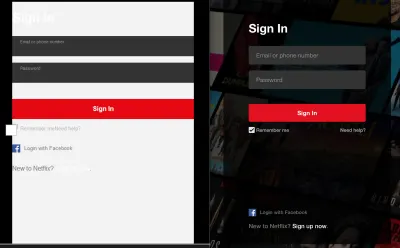
การมองโลกในแง่ดีในเบื้องต้นของฉันถูกปิดลงทันทีเมื่อฉันดูหน้าลงชื่อเข้าใช้:

ถึงกระนั้น ฉันสามารถลงชื่อเข้าใช้ได้ และเห็นแดชบอร์ดแบบถอยกลับ (ไม่มีตัวอย่างที่ขยายอัตโนมัติแบบแฟนซี):

ฉันคลิกที่โปรแกรมด้วยความคาดหวังที่คลุมเครือ แต่แน่นอน เห็นเพียงหน้าจอสีดำ
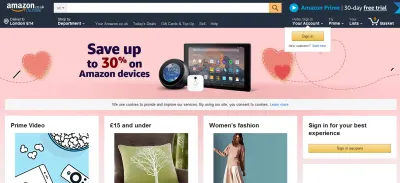
อเมซอน
โอเค โซเชียลมีเดียและวิดีโอออกแล้ว เหลือแต่ไปช๊อปปิ้ง
ฉันลองใช้ Amazon และรู้สึกทึ่ง – แทบแยกไม่ออกจากประสบการณ์ที่คุณได้รับจากเบราว์เซอร์สมัยใหม่:

ฉันเคยถูกดึงดูดโดยโฮมเพจที่ดีมาก่อน ลองคลิกที่หน้าผลิตภัณฑ์และดูว่านี่เป็นเพียงความบังเอิญหรือไม่

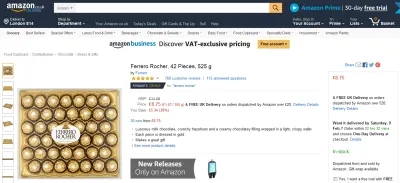
ไม่! หน้าสินค้าก็ดูดีด้วย!
Amazon ไม่ใช่เว็บไซต์เดียวที่ทำให้ฉันประหลาดใจในเรื่องความเข้ากันได้แบบย้อนหลัง Wikipedia ดูดี เช่นเดียวกับเว็บไซต์รัฐบาล Gov.UK ไม่ใช่เรื่องง่ายที่จะมีไซต์ที่ดูเหมือนรถชนกันใน IE8 ประสบการณ์ส่วนใหญ่ของฉันได้รับการขัดเกลาน้อยลง…!

แต่คำเตือนที่เลิกใช้แล้วหรือเลย์เอาต์ขี้ขลาดไม่ใช่สิ่งเลวร้ายที่สุดที่ฉันเห็นในวันนี้
เว็บไซต์ที่แตกสลายอย่างเต็มที่
บางไซต์เสีย จน ฉันไม่สามารถเชื่อมต่อได้!

ฉันสงสัยว่าอาจเป็นปัญหาเครือข่าย VM ชั่วคราวหรือไม่ แต่มันเกิดขึ้นทุกครั้งที่ฉันรีเฟรชหน้า แม้ว่าจะกลับมาที่ไซต์เดิมในช่วงหลังของวันก็ตาม
สิ่งนี้เกิดขึ้นบนไซต์ต่างๆ สองสามแห่งตลอดทั้งวัน และในที่สุดฉันก็สรุปได้ว่าสิ่งนี้ไม่ส่งผลกระทบต่อไซต์บน HTTP — เฉพาะ บน HTTPS (แต่ไม่ใช่ไซต์ HTTPS ทั้งหมด ) แล้วปัญหาคืออะไร?
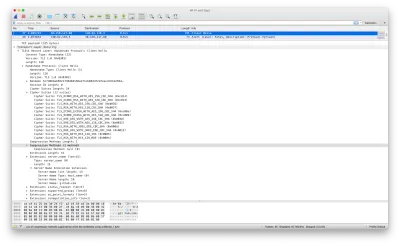
ฉันพยายามเชื่อมต่อกับ GitHub อีกครั้งโดยใช้ Wireshark เพื่อวิเคราะห์การรับส่งข้อมูลเครือข่าย เราจะเห็นได้ว่าการเชื่อมต่อล้มเหลวเนื่องจากเกิดข้อผิดพลาดร้ายแรง "คำอธิบาย: เวอร์ชันโปรโตคอล"

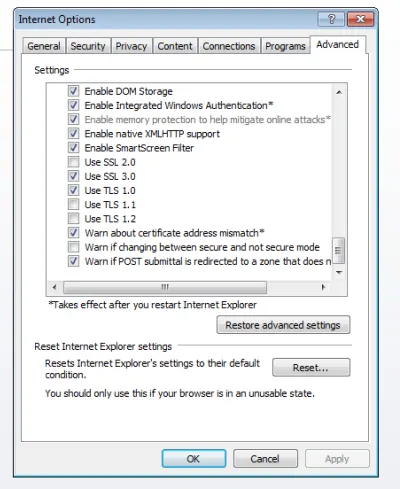
เมื่อดูที่การตั้งค่าเริ่มต้นใน IE8 จะเปิดใช้งาน TLS 1.0 เท่านั้น — แต่ GitHub เลิกรองรับ TLSv1 และ TLSv1.1 ในเดือนกุมภาพันธ์ 2018

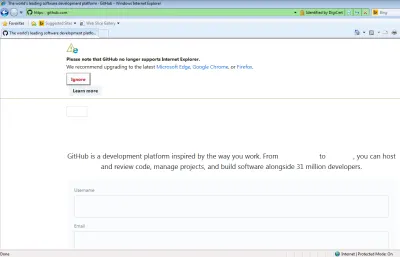
ฉันทำเครื่องหมายในช่องสำหรับ TLS 1.1 และ TLS 1.2 โหลดหน้าใหม่และ — voila! — ฉันสามารถดู GitHub ได้!

ขอบคุณมากสำหรับ Aidan Fewster เพื่อนมากความสามารถของฉันที่ช่วยฉันแก้ปัญหานั้น
ฉันทั้งหมดสำหรับความเข้ากันได้แบบย้อนหลัง แต่สิ่งนี้ทำให้เกิดภาวะที่กลืนไม่เข้าคายไม่ออกที่น่าสนใจ ตาม PCI Security Standards Council TLS 1.0 ไม่ปลอดภัยและไม่ควรใช้อีกต่อไป แต่การบังคับใช้ TLS 1.1 หรือสูงกว่า ผู้ใช้บางคนจะถูกล็อกอย่างสม่ำเสมอ (และไม่ใช่ทุกคนที่จะเข้าใจเทคโนโลยีมากพอที่จะเปิดใช้งาน TLS 1.2 ในการตั้งค่าขั้นสูง)
การอนุญาตให้ใช้มาตรฐานที่เก่ากว่าและไม่ปลอดภัยและทำให้ผู้ใช้สามารถเชื่อมต่อกับไซต์ของเราต่อไปได้ เราไม่ได้ช่วยพวกเขา — เรากำลังทำร้ายพวกเขา โดยการไม่ให้เหตุผลที่พวกเขาจะเปลี่ยนไปใช้เทคโนโลยีที่ปลอดภัยกว่า คุณควรให้การสนับสนุนเบราว์เซอร์รุ่นเก่าแค่ไหน?
ฉันจะเริ่มสนับสนุนเบราว์เซอร์รุ่นเก่าได้อย่างไร
เมื่อบางคนนึกถึง “การสนับสนุนเบราว์เซอร์รุ่นเก่า” พวกเขาอาจนึกถึงการแฮ็กแบบเก่าที่เป็นกรรมสิทธิ์สำหรับ IE เช่นเดียวกับเวลาที่ BBC ต้องทำบางสิ่งที่น่ากลัวอย่างเหลือเชื่อเพื่อรองรับเนื้อหา iframe ใน IE7
หรือพวกเขาอาจกำลังคิดที่จะทำให้สิ่งต่าง ๆ ทำงานใน "โหมดนิสัยใจคอ" ของ Internet Explorer; โหมดการทำงานเฉพาะของ IE ซึ่งทำให้สิ่งต่าง ๆ แตกต่างไปจากมาตรฐานอย่างมาก
แต่ “การรองรับเบราว์เซอร์รุ่นเก่า” นั้น แตกต่างอย่างมากกับ “การแฮ็กสำหรับ IE” ฉันไม่สนับสนุนอย่างหลัง แต่เราควรพยายามทำอย่างแรกอย่างจริงจัง มนต์ที่ฉันพยายามใช้ชีวิตในฐานะนักพัฒนาเว็บคือ:
“ปรับให้เหมาะสมสำหรับคนส่วนใหญ่ พยายามเพื่อชนกลุ่มน้อย และไม่เคยเสียสละความปลอดภัย”
ตอนนี้ฉันจะย้ายออกจากโลกของ IE8 และพูดคุยเกี่ยวกับโซลูชันทั่วไปที่ยั่งยืนสำหรับการสนับสนุนเบราว์เซอร์รุ่นเก่า
มีสองกลยุทธ์กว้างๆ ในการรองรับเบราว์เซอร์รุ่นเก่า ทั้งคู่เริ่มต้นด้วย P:
- โพลีฟิลลิ่ง
มุ่งมั่นเพื่อความเท่าเทียมกันของคุณลักษณะสำหรับทุกคนโดยเติมฟังก์ชันการทำงานของเบราว์เซอร์ที่ขาดหายไป - การเพิ่มประสิทธิภาพแบบก้าวหน้า
เริ่มต้นจากประสบการณ์หลัก จากนั้นใช้การตรวจจับคุณสมบัติเพื่อเลเยอร์การทำงาน
กลยุทธ์เหล่านี้ไม่ได้แยกออกจากกัน สามารถใช้ควบคู่กันได้ มีการตัดสินใจในการนำไปใช้หลายครั้งในแนวทางใดแนวทางหนึ่ง ซึ่งแต่ละวิธีมีความแตกต่างกัน ซึ่งฉันจะกล่าวถึงในรายละเอียดเพิ่มเติมด้านล่าง
โพลีฟิลลิ่ง
สำหรับบางเว็บไซต์หรือหน้าเว็บ JavaScript มีความสำคัญมากสำหรับการทำงานและคุณเพียงแค่ต้องการส่ง JavaScript ที่ใช้งานได้ไปยังเบราว์เซอร์ต่างๆ ให้ได้มากที่สุด
มีหลายวิธีในการทำเช่นนี้ แต่ก่อนอื่น บทเรียนประวัติศาสตร์
ประวัติโดยย่อของ ECMAScript
ECMAScript เป็นมาตรฐาน และ JavaScript เป็นการนำมาตรฐานนั้นไปใช้ นั่นหมายความว่า ES5 คือ "ECMAScript เวอร์ชัน 5" และ ES6 คือ "ECMAScript เวอร์ชัน 6" อย่างสับสน ES2015 เหมือนกับ ES6
ES6 เป็นชื่อที่ได้รับความนิยมของเวอร์ชันนั้นก่อนวางจำหน่าย แต่ ES2015 เป็นชื่ออย่างเป็นทางการ และเวอร์ชัน ECMAScript ที่ตามมาทั้งหมดเกี่ยวข้องกับปีที่วางจำหน่าย
หมายเหตุ : ทั้งหมดนี้ได้รับการอธิบายโดย Brandon Morelli ในบล็อกโพสต์ที่ยอดเยี่ยมที่อธิบายประวัติทั้งหมดของเวอร์ชัน JavaScript
ในขณะที่เขียน มาตรฐานล่าสุดคือ ES2018 (ES9) เบราว์เซอร์ที่ทันสมัยส่วนใหญ่รองรับ ES2015 เป็นอย่างน้อย เกือบ ทุก เบราว์เซอร์รองรับ ES5
ในทางเทคนิค IE8 ไม่ใช่ ES5 มันไม่ใช่แม้แต่ ES4 (ซึ่งไม่มีอยู่จริง — โครงการถูกยกเลิก) IE8 ใช้การนำ ECMAScript 3 ไปใช้ของ Microsoft ซึ่งเรียกว่า JScript IE8 มีการรองรับ ES5 อยู่บ้าง แต่เปิดตัวเมื่อไม่กี่เดือนก่อนที่จะมีการเผยแพร่มาตรฐาน ES5 ดังนั้นจึงมีการรองรับที่ไม่ตรงกัน
Transpiling เทียบกับ Polyfilling
คุณสามารถเขียน ES5 JavaScript และทำงานได้ในเกือบทุกเบราว์เซอร์โบราณ:
var foo = function () { return 'this is ES5!'; };คุณยังสามารถเขียน JavaScript ทั้งหมดของคุณแบบนั้นต่อไปได้ — เพื่อเปิดใช้งานความเข้ากันได้แบบย้อนหลังตลอดไป แต่คุณจะพลาดฟีเจอร์ใหม่ๆ และ syntax sugar ที่มีอยู่ใน JavaScript เวอร์ชันที่กำลังพัฒนา ทำให้คุณเขียนสิ่งต่างๆ ได้ดังนี้:
const foo = () => { return 'this is ES6!'; };ลองเรียกใช้ JavaScript นั้นในเบราว์เซอร์รุ่นเก่าและจะเกิดข้อผิดพลาด เราจำเป็นต้อง แปลง รหัสเป็น JavaScript เวอร์ชันก่อนหน้าซึ่งเบราว์เซอร์จะเข้าใจ (เช่น แปลงรหัส ES6 ของเราเป็น ES5 โดยใช้เครื่องมืออัตโนมัติ)
ตอนนี้ สมมติว่าโค้ดของเราใช้วิธี ES5 มาตรฐาน เช่น Array.indexOf เบราว์เซอร์ส่วนใหญ่มีการนำสิ่งนี้ไปใช้และจะทำงานได้ดี แต่ IE8 จะพัง จำได้ไหมว่า IE8 เปิดตัวเมื่อไม่กี่เดือนก่อนที่จะมีการเผยแพร่มาตรฐาน ES5 และมีการสนับสนุนที่ไม่ตรงกันหรือไม่? ตัวอย่างหนึ่งคือฟังก์ชัน indexOf ซึ่งถูกนำไปใช้กับ String แต่ไม่ใช่สำหรับ Array
หากเราพยายามเรียกใช้เมธอด Array.indexOf ใน IE8 จะล้มเหลว แต่ถ้าเราเขียน ES5 อยู่แล้ว เราจะทำอะไรได้อีก?
เราสามารถ เติมเต็ม พฤติกรรมของวิธีการที่ขาดหายไปได้ นักพัฒนามักจะ polyfill แต่ละคุณลักษณะที่พวกเขาต้องการโดยการคัดลอกและวางโค้ดหรือโดยการดึงไลบรารี polyfill ของบุคคลที่สามภายนอก ฟีเจอร์ JavaScript จำนวนมากมีการใช้งานโพลีฟิลที่ดีในหน้า Mozilla MDN ที่เกี่ยวข้อง แต่ก็คุ้มค่าที่จะชี้ให้เห็นว่ามีหลายวิธีที่คุณสามารถเพิ่มฟีเจอร์เดียวกันได้
ตัวอย่างเช่น เพื่อให้แน่ใจว่าคุณสามารถใช้เมธอด Array.indexOf ใน IE8 ได้ คุณจะต้องคัดลอกและวาง polyfill ดังนี้:
if (!Array.prototype.indexOf) { Array.prototype.indexOf = (function (Object, max, min) { // big chunk of code that replicates the behaviour in JavaScript goes here! // for full implementation, visit: // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/indexof#Polyfill })(Object, Math.max, Math.min); } ตราบใดที่คุณเรียกใช้ polyfill ก่อนที่คุณจะดึง JS ใดๆ ของคุณเอง และหากคุณไม่ได้ใช้คุณสมบัติ ES5 JavaScript อื่นที่ไม่ใช่ Array.indexOf หน้าของคุณจะทำงานใน IE8
Polyfills สามารถใช้เพื่อเสียบฟังก์ชันที่ขาดหายไปได้ทุกประเภท ตัวอย่างเช่น มีโพลีฟิลสำหรับเปิดใช้งานตัวเลือก CSS3 เช่น :last-child (ไม่รองรับใน IE8) หรือแอตทริบิวต์ placeholder (ไม่รองรับใน IE9)
Polyfills มีขนาดและประสิทธิภาพแตกต่างกันไป และบางครั้งมีการพึ่งพาไลบรารีภายนอก เช่น jQuery
คุณอาจได้ยินคำว่า “ชิม” มากกว่า “โพลีฟิล” อย่ายึดติดกับการตั้งชื่อมากเกินไป ผู้คนใช้คำสองคำนี้แทนกันได้ แต่ในทางเทคนิคแล้ว ชิมคือโค้ดที่สกัดกั้นการเรียก API และให้ชั้นของสิ่งที่เป็นนามธรรม Polyfill เป็น แผ่นชิมชนิดหนึ่ง ใน เบราว์เซอร์ โดยเฉพาะอย่างยิ่งใช้ JavaScript เพื่อติดตั้งคุณลักษณะ HTML/CSS/JS ใหม่ในเบราว์เซอร์รุ่นเก่า
สรุปกลยุทธ์ "การนำเข้า polyfills ด้วยตนเอง":
- ควบคุมการเลือกโพลีฟิลได้อย่างสมบูรณ์
- เหมาะสำหรับเว็บไซต์พื้นฐาน
- ️ หากไม่มีเครื่องมือเพิ่มเติม คุณจะถูกบังคับให้เขียนใน JavaScript ES5 ดั้งเดิม
- ️ ยากที่จะจัดการโพลีฟิลทั้งหมดของคุณ
- ️ เมื่อแกะกล่อง ผู้ใช้ทั้งหมดของคุณจะได้รับโพลีฟิลไม่ว่าจะต้องการหรือไม่
Babel Polyfill
ฉันได้พูดคุยเกี่ยวกับการแปลงรหัส ES6 ลงไปเป็น ES5 คุณทำได้โดยใช้ transpiler ซึ่งเป็นที่นิยมมากที่สุดคือ Babel
Babel สามารถกำหนดค่าได้ผ่านไฟล์ . .babelrc ในรูทของโปรเจ็กต์ของคุณ ในนั้น คุณชี้ไปที่ปลั๊กอินและพรีเซ็ตของ Babel ต่างๆ โดยทั่วไปจะมีหนึ่งไฟล์สำหรับการแปลงรูปแบบไวยากรณ์แต่ละรายการและ polyfill ของเบราว์เซอร์ที่คุณต้องการ
การจัดการไมโครและทำให้พวกเขาซิงค์กับรายการสนับสนุนเบราว์เซอร์ของคุณอาจเป็นเรื่องยุ่งยาก ดังนั้นการตั้งค่ามาตรฐานในปัจจุบันคือการมอบหมายการจัดการขนาดเล็กนั้นให้กับโมดูล @babel/preset-env ด้วยการตั้งค่านี้ คุณเพียงแค่ให้รายการเบราว์เซอร์เวอร์ชันที่คุณต้องการสนับสนุนแก่ Babel และทำงานอย่างหนักสำหรับคุณ:
{ "presets": [ [ "@babel/preset-env", { "useBuiltIns": "usage", "targets": { "chrome": "58", "ie": "11" } } ] ] } ตัวเลือกการกำหนดค่า useBuiltIns ของ @babel/preset-env เป็นที่ที่เวทมนตร์เกิดขึ้น ร่วมกับ import "@babel/polyfill" (โมดูลอื่น) ในจุดเริ่มต้นแอปพลิเคชันของคุณ
- เมื่อละเว้น
useBuiltInsจะไม่ทำอะไรเลย ความสมบูรณ์ของ@babel/polyfillจะรวมอยู่ในแอปของคุณ ซึ่งค่อนข้างหนัก - เมื่อตั้งค่าเป็น
"entry"มันจะแปลงการนำเข้า@babel/polyfillเป็นการนำเข้าที่มีขนาดเล็กลงหลายรายการ โดยการนำเข้าโพลีฟิลขั้นต่ำที่จำเป็นในการเติมเบราว์เซอร์เป้าหมายที่คุณระบุไว้ใน ..babelrcของคุณ (ในตัวอย่างนี้ Chrome 58 และ IE 11) . - การตั้งค่าเป็น
"usage"ก้าวไปอีกขั้นด้วยการวิเคราะห์โค้ดและนำเข้าเฉพาะโพลีฟิลสำหรับคุณลักษณะที่มีการ ใช้งาน จริงเท่านั้น จัดอยู่ในประเภท "ทดลอง" แต่มีข้อผิดพลาดที่ด้านข้างของ "polyfill มากเกินไป" มากกว่า "น้อยเกินไป" ไม่ว่าในกรณีใด ฉันไม่เห็นว่าเป็นไปได้อย่างไรที่จะสร้างบันเดิลที่ใหญ่กว่า"entry"หรือfalseดังนั้นจึงเป็นตัวเลือกที่ดีในการเลือก (และเป็นวิธีที่เรากำลังดำเนินการกับ BBC)
เมื่อใช้ Babel คุณสามารถทรานสไพล์และเติม JavaScript ของคุณก่อนที่จะปรับใช้กับการใช้งานจริง และกำหนดเป้าหมายการสนับสนุนในบรรทัดฐานขั้นต่ำเฉพาะของเบราว์เซอร์ NB เครื่องมือยอดนิยมอีกตัวหนึ่งคือ TypeScript ซึ่งมีทรานสไพเลอร์ของตัวเองที่ทรานสไพล์เป็น ES3 ตามทฤษฎีแล้วสนับสนุน IE8 ทันทีที่แกะกล่อง
สรุปการใช้ @babel/preset-env สำหรับการทำ polyfilling:
- มอบหมายการจัดการขนาดเล็กของโพลีฟิลไปยังเครื่องมือ
- เครื่องมืออัตโนมัติช่วยป้องกันการรวม polyfills ที่คุณไม่ต้องการ
- ปรับขนาดเป็นไซต์ขนาดใหญ่และซับซ้อน
- ️ เมื่อแกะกล่อง ผู้ใช้ทั้งหมดของคุณจะได้รับโพลีฟิล ไม่ว่าจะต้องการหรือไม่ก็ตาม
- ️ ยากที่จะมองเห็นสิ่งที่ถูกดึงเข้าไปในชุดแอปพลิเคชันของคุณ
ขี้เกียจโหลด Polyfills ด้วย Webpack และการนำเข้าแบบไดนามิก
เป็นไปได้ที่จะใช้ประโยชน์จากข้อเสนอ import() ใหม่เพื่อตรวจหาคุณลักษณะและดาวน์โหลด polyfills แบบไดนามิกก่อนที่จะเริ่มต้นแอปพลิเคชันของคุณ ดูเหมือนว่าในทางปฏิบัติ:
import app from './app.js'; const polyfills = []; if (!window.fetch) { polyfills.push(import(/* webpackChunkName: "polyfill-fetch" */ 'whatwg-fetch')); } Promise.all(polyfills) .then(app) .catch((error) => { console.error('Failed fetching polyfills', error); });โค้ดตัวอย่างนี้คัดลอกมาอย่างไร้ยางอายจากบทความที่ดีมาก “Lazy Loading Polyfills With Webpack And Dynamic Imports” ที่เจาะลึกเทคนิคในรายละเอียดเพิ่มเติม
สรุป:
- ไม่ขยายเบราว์เซอร์สมัยใหม่ด้วย polyfills ที่ไม่จำเป็น
- ️ ต้องจัดการ polyfill แต่ละอันด้วยตนเอง
polyfill.io
polyfill.io เป็นบริการที่สร้างขึ้นโดย Financial Times มันทำงานโดยเพจของคุณส่งคำขอสคริปต์เดียวไปยัง polyfill.io โดยอาจแสดงรายการคุณสมบัติเฉพาะที่คุณต้องการเพื่อโพลีฟิล เซิร์ฟเวอร์ของพวกเขาจะวิเคราะห์สตริงตัวแทนผู้ใช้และเติมสคริปต์ตามนั้น วิธีนี้ช่วยให้คุณไม่ต้องจัดหาโซลูชันโพลีฟิลของคุณเองด้วยตนเอง
นี่คือ JavaScript ที่ polyfill.io ส่งคืนสำหรับคำขอที่สร้างจาก IE8:

นี่คือคำขอ polyfill.io เดียวกัน แต่ที่คำขอมาจาก Chrome สมัยใหม่:

ทั้งหมดที่จำเป็นจากไซต์ของคุณคือการเรียกสคริปต์เพียงครั้งเดียว
สรุป:
- ง่ายต่อการรวมไว้ในเว็บแอปของคุณ
- มอบหมายความรับผิดชอบของความรู้ polyfill ให้กับบุคคลที่สาม
- ️ ในทางกลับกัน คุณกำลังพึ่งพาบริการของบุคคลที่สาม
- ️ ทำการบล็อก
<script>การโทร แม้แต่สำหรับเบราว์เซอร์สมัยใหม่ที่ไม่ต้องการ polyfills ใดๆ
การเพิ่มประสิทธิภาพแบบก้าวหน้า
Polyfilling เป็นเทคนิคที่มีประโยชน์อย่างเหลือเชื่อสำหรับการสนับสนุนเบราว์เซอร์รุ่นเก่า แต่สามารถขยายไปยังหน้าเว็บได้และมีขอบเขตจำกัด
ในทางกลับกัน เทคนิคการเพิ่มประสิทธิภาพแบบก้าวหน้าเป็นวิธีที่ยอดเยี่ยมในการรับประกันประสบการณ์พื้นฐานสำหรับเบราว์เซอร์ ทั้งหมด ในขณะที่ยังคงฟังก์ชันการทำงานเต็มรูปแบบสำหรับผู้ใช้ของคุณบนเบราว์เซอร์รุ่นใหม่ ควรจะทำได้ในเว็บไซต์ส่วนใหญ่
หลักการคือ: เริ่มจากบรรทัดฐานของ HTML (และการจัดรูปแบบ เป็นทางเลือก) และ "ปรับปรุงอย่างก้าวหน้า" หน้าด้วยฟังก์ชัน JavaScript ประโยชน์คือหากเบราว์เซอร์เป็นเบราว์เซอร์รุ่นเก่า หรือหาก JavaScript ใช้งานไม่ได้ ณ จุดใดจุดหนึ่งของการนำส่ง ไซต์ของคุณก็จะยังทำงานได้
คำว่า "การเพิ่มประสิทธิภาพแบบก้าวหน้า" มักใช้แทนกันได้กับ "จาวาสคริปต์ที่ไม่สร้างความรำคาญ" พวกเขาหมายความถึงสิ่งเดียวกันโดยพื้นฐานแล้ว แต่ส่วนหลังใช้เพิ่มเติมเล็กน้อยในการที่คุณไม่ควรทิ้ง HTML ของคุณด้วยแอตทริบิวต์ ID และคลาสจำนวนมากที่ใช้โดย JavaScript ของคุณเท่านั้น
คัทเดอะมัสตาร์ด
เทคนิค BBC ของ "การตัดมัสตาร์ด" (CTM) เป็นการใช้งานที่ทดลองและทดสอบแล้วของการเพิ่มประสิทธิภาพแบบก้าวหน้า หลักการคือ คุณเขียนประสบการณ์พื้นฐานที่มั่นคงของ HTML และก่อนที่จะดาวน์โหลด JavaScript ที่ปรับปรุง คุณจะต้องตรวจสอบระดับการสนับสนุนขั้นต่ำ การใช้งานดั้งเดิมได้ตรวจสอบการมีอยู่ของคุณสมบัติ HTML5 มาตรฐาน:
if ('querySelector' in document && 'localStorage' in window && 'addEventListener' in window) { // Enhance for HTML5 browsers }เมื่อคุณสมบัติใหม่ออกมาและเบราว์เซอร์รุ่นเก่ามีความล้าสมัยมากขึ้น การตัดข้อมูลพื้นฐานของมัสตาร์ดจะเปลี่ยนไป ตัวอย่างเช่น ไวยากรณ์ JavaScript ใหม่ เช่น ฟังก์ชันลูกศร ES6 จะทำให้การตรวจสอบ CTM แบบอินไลน์นี้ล้มเหลวในการ แยกวิเคราะห์ ในเบราว์เซอร์รุ่นเก่า — ไม่ดำเนินการอย่างปลอดภัยและไม่ผ่านการตรวจสอบ CTM — ดังนั้นอาจมีผลข้างเคียงที่ไม่คาดคิด เช่น การทำลาย JavaScript ของบุคคลที่สาม (เช่น Google Analytics)
เพื่อหลีกเลี่ยงแม้กระทั่งการพยายามแยกวิเคราะห์ JS สมัยใหม่ที่ยังไม่ได้ถ่ายโอน เราสามารถใช้ "เทคนิคสมัยใหม่" นี้กับเทคนิค CTM ซึ่งนำมาจากบล็อกของ @snugug ซึ่งเราใช้ประโยชน์จากข้อเท็จจริงที่ว่าเบราว์เซอร์รุ่นเก่าไม่เข้าใจ type="module" ประกาศแล้วจะข้ามไปอย่างปลอดภัย ในทางตรงกันข้าม เบราว์เซอร์สมัยใหม่จะไม่สนใจการประกาศ <script nomodule>
<script type="module" src="./mustard.js"></script> <script nomodule src="./no-mustard.js"></script> <!-- Can be done inline too --> <script type="module"> import mustard from './mustard.js'; </script> <script nomodule type="text/javascript"> console.log('No Mustard!'); </script>แนวทางนี้เป็นวิธีที่ดี หากคุณพอใจที่จะปฏิบัติต่อเบราว์เซอร์ ES6 เป็นพื้นฐานขั้นต่ำใหม่สำหรับการใช้งาน (~92% ของเบราว์เซอร์ทั่วโลกในขณะที่เขียน)
อย่างไรก็ตาม ในขณะที่โลกของ JavaScript กำลังพัฒนา โลกของ CSS ก็เช่นกัน ตอนนี้เรามีตัวแปร Grid, Flexbox, CSS และอื่นๆที่คล้ายกัน (แต่ละตัวมีประสิทธิภาพทางเลือกต่างกัน) ก็ยังไม่มีใครบอกได้ว่า CSS ผสมผสานกันแบบใดที่เบราว์เซอร์รุ่นเก่าอาจมีซึ่งอาจนำไปสู่ความเข้าใจผิดของ "ทันสมัย" และ "ดั้งเดิม" จัดแต่งทรงผมผลลัพธ์ที่ได้ดูหัก ดังนั้น ไซต์ต่างๆ เลือกที่จะ CTM การ จัดสไตล์ ของพวกเขามากขึ้น ดังนั้นตอนนี้ HTML จึงเป็นพื้นฐานหลัก และทั้ง CSS และ JS จะถือว่าเป็นการเพิ่มประสิทธิภาพ
เทคนิค CTM ที่ใช้ JavaScript ที่เราเคยเห็นมานั้นมีข้อเสียอยู่สองสามข้อหากคุณใช้ JavaScript เพื่อปรับใช้ CSS ในทางใดทางหนึ่ง:
- JavaScript แบบอินไลน์กำลังบล็อก เบราว์เซอร์ต้องดาวน์โหลด แยกวิเคราะห์ และรัน JavaScript ของคุณก่อนที่คุณจะได้รับสไตล์ใดๆ ดังนั้น ผู้ใช้อาจเห็นข้อความที่ไม่ได้จัดรูปแบบแฟลช
- ผู้ใช้บางคนอาจมีเบราว์เซอร์ที่ทันสมัย แต่เลือกที่จะปิดการใช้งาน JavaScript CTM ที่ใช้ JavaScript ป้องกันไม่ให้ได้รับไซต์ที่มีสไตล์ แม้ว่าจะสามารถรับได้อย่างสมบูรณ์ก็ตาม
แนวทาง 'ขั้นสูงสุด' คือการใช้คิวรีสื่อ CSS เป็นการทดสอบสารสีน้ำเงินแบบตัดที่มัสตาร์ดของคุณ เทคนิค “CSSCTM” นี้มีการใช้งานอย่างแข็งขันในไซต์ต่างๆ เช่น Springer Nature
<head> <!-- CSS-based cuts-the-mustard --> <!-- IMPORTANT: the JS depends on having this rule somewhere in the CSS: `body { clear: both }` --> <link rel="stylesheet" href="mq-test.css" media="only screen and (min-resolution: 0.1dpcm), only screen and (-webkit-min-device-pixel-ratio:0) and (min-color-index:0)"> </head> <body> <!-- content here... --> <script> (function () { // wrap in an IIFE to prevent global scope pollution function isSupported () { var val = ''; if (window.getComputedStyle) { val = window.getComputedStyle(document.body, null).getPropertyValue('clear'); } else if (document.body.currentStyle) { val = document.body.currentStyle.clear; } if (val === 'both') { // references the `body { clear: both; }` in the CSS return true; } return false; } if (isSupported()) { // Load or run JavaScript for supported browsers here. } })(); </script> </body> วิธีการนี้ค่อนข้างเปราะบาง การแทนที่คุณสมบัติ clear บนตัวเลือก body ของคุณโดยไม่ได้ตั้งใจจะทำให้ไซต์ของคุณ 'พัง' แต่ให้ประสิทธิภาพที่ดีที่สุด การใช้งานเฉพาะนี้ใช้การสืบค้นสื่อที่รองรับใน IE 9, iOS 7 และ Android 4.4 เป็นอย่างน้อยเท่านั้น ซึ่งเป็นพื้นฐานที่ทันสมัยพอสมควร
“ตัดมัสตาร์ด” ในรูปลักษณ์ที่หลากหลาย บรรลุหลักการหลักสองประการ:
- การสนับสนุนผู้ใช้อย่างกว้างขวาง
- ใช้ความพยายาม dev อย่างมีประสิทธิภาพ
เป็นไปไม่ได้ที่ไซต์จะรองรับทุกเบราว์เซอร์ / ระบบปฏิบัติการ / การเชื่อมต่อเครือข่าย / การกำหนดค่าผู้ใช้ทั้งหมด เทคนิคต่างๆ เช่น คัท-เดอะ-มัสตาร์ด ช่วยในการหาเหตุผลเข้าข้างตนเองของเบราว์เซอร์ในเบราว์เซอร์เกรด C และเกรด A ตามรูปแบบการรองรับเบราว์เซอร์ที่ให้คะแนนโดย Yahoo! .
Cuts-The-Mustard: รูปแบบการต่อต้าน?
มีข้อโต้แย้งว่าการใช้การตัดสินใจแบบไบนารีสากลของ "แกนหลัก" กับ "ขั้นสูง" ไม่ใช่ประสบการณ์ที่ดีที่สุดสำหรับผู้ใช้ของเรา วิธีนี้ช่วยให้เข้าใจปัญหาทางเทคนิคที่น่ากลัวได้ แต่ถ้าเบราว์เซอร์สนับสนุนคุณลักษณะ 90% ในการทดสอบ CTM ทั่วโลกของคุณ และหน้าเฉพาะนี้ใช้ไม่ถึง 10% ของคุณลักษณะที่ล้มเหลว ในกรณีนี้ ผู้ใช้จะได้รับประสบการณ์หลัก เนื่องจากการตรวจสอบ CTM จะล้มเหลว แต่เราสามารถมอบประสบการณ์อย่างเต็มที่ให้พวกเขาได้
แล้วกรณีที่หน้าที่ ระบุ ใช้คุณลักษณะที่เบราว์เซอร์ไม่สนับสนุนล่ะ ในการย้ายไปสู่การจัดองค์ประกอบ เราอาจมีทางเลือกสำรองเฉพาะคุณลักษณะ (หรือขอบเขตข้อผิดพลาด) แทนที่จะเป็นทางเลือกระดับหน้า
เราทำสิ่งนี้ทุกวันในการพัฒนาเว็บของเรา คิดถึงการดึงแบบอักษรเว็บ เบราว์เซอร์ที่แตกต่างกันมีระดับการรองรับแบบอักษรที่แตกต่างกัน พวกเราทำอะไร? เรามีไฟล์ฟอนต์หลากหลายรูปแบบ และให้เบราว์เซอร์ตัดสินใจว่าจะดาวน์โหลดอะไร:
@font-face { font-family: FontName; src: url('path/filename.eot'); src: url('path/filename.eot?#iefix') format('embedded-opentype'), url('path/filename.woff2') format('woff2'), url('path/filename.woff') format('woff'), url('path/filename.ttf') format('truetype'); } เรามีทางเลือกที่คล้ายกันกับวิดีโอ HTML5 เบราว์เซอร์สมัยใหม่จะเลือกรูปแบบวิดีโอที่ต้องการใช้ ในขณะที่เบราว์เซอร์รุ่นเก่าที่ไม่เข้าใจว่าองค์ประกอบ <video> คืออะไรจะแสดงข้อความทางเลือก:
<video width="400" controls> <source src="mov_bbb.mp4" type="video/mp4"> <source src="mov_bbb.ogg" type="video/ogg"> Your browser does not support HTML5 video. </video> วิธีการซ้อนที่เราเห็นก่อนหน้านี้ใช้โดย BBC สำหรับ PNG ทางเลือกสำหรับ SVG เป็นพื้นฐานสำหรับองค์ประกอบภาพที่ตอบสนอง <picture> เบราว์เซอร์สมัยใหม่จะแสดงภาพที่เหมาะสมที่สุดตามแอตทริบิวต์ media ที่ให้มา ในขณะที่เบราว์เซอร์รุ่นเก่าที่ไม่เข้าใจว่าองค์ประกอบ <picture> คืออะไรจะแสดงผลทางเลือก <img>
<picture> <source media="(min-width: 650px)"> <source media="(min-width: 465px)"> <img src="img_orange_flowers.jpg" alt="Flowers"> </picture>ข้อมูลจำเพาะ HTML ได้รับการพัฒนาอย่างระมัดระวังตลอดหลายปีที่ผ่านมาเพื่อให้กลไกทางเลือกพื้นฐานสำหรับเบราว์เซอร์ ทั้งหมด ในขณะที่อนุญาตให้ใช้คุณลักษณะและการเพิ่มประสิทธิภาพสำหรับเบราว์เซอร์สมัยใหม่ที่เข้าใจ
เราสามารถนำหลักการที่คล้ายกันไปใช้กับโค้ด JavaScript ของเราได้ ลองนึกภาพคุณลักษณะเช่นนี้ โดยที่วิธี foo มี JS ที่ซับซ้อนอยู่บ้าง:
class Feature { browserSupported() { return ('querySelector' in document); // internal cuts-the-mustard goes here } foo() { // etc } } export default new Feature(); ก่อนโทร foo เราตรวจสอบว่าเบราว์เซอร์นี้รองรับฟีเจอร์นี้หรือไม่โดยเรียกใช้วิธีเบราว์เซอร์ที่ browserSupported หากไม่รองรับ เราจะไม่พยายามเรียกโค้ดที่อาจทำให้หน้าเว็บของเราผิดพลาด
import Feature from './feature'; if (Feature.browserSupported()) { Feature.foo(); }เทคนิคนี้หมายความว่าเราสามารถหลีกเลี่ยงการดึง polyfills และเลือกใช้สิ่งที่เบราว์เซอร์แต่ละตัวรองรับโดยกำเนิด ซึ่งจะลดคุณสมบัติแต่ละอย่างลงอย่างงดงามหากไม่ได้รับการสนับสนุน
โปรดทราบว่าในตัวอย่างด้านบน ฉันคิดว่าโค้ดได้รับการแปลงเป็น ES5 เพื่อให้เบราว์เซอร์ทั้งหมดเข้าใจ ไวยากรณ์ แต่ฉันไม่ได้สมมติว่าโค้ดใดเป็น polyfilled หากเราต้องการหลีกเลี่ยงการ transpiling โค้ด เราสามารถใช้หลักการเดียวกันได้ แต่ใช้ type="module" ในการ cuts-the-mustard แต่มาพร้อมกับข้อแม้ที่มีข้อกำหนดเบราว์เซอร์ ES6 ขั้นต่ำอยู่แล้วดังนั้นจึงเป็นเพียง มีแนวโน้มที่จะเริ่มเป็นทางออกที่ดีในอีกไม่กี่ปีข้างหน้า:
<script type="module"> import Feature from './feature.js'; if (Feature.browserSupported()) { Feature.foo(); } </script> เราได้ครอบคลุม HTML และเราได้ครอบคลุม JavaScript เราสามารถใช้ทางเลือกที่แปลเป็นภาษาท้องถิ่นใน CSS ได้เช่นกัน มี @supports ใน CSS ซึ่งช่วยให้คุณใช้ CSS แบบมีเงื่อนไขโดยอิงจากการมีหรือไม่มีการสนับสนุนฟีเจอร์ CSS อย่างไรก็ตาม มีข้อแม้อย่างแดกดันว่าไม่ได้รับการสนับสนุนในระดับสากล มันแค่ต้องการใช้อย่างระมัดระวัง มีบล็อกโพสต์ Mozilla ที่ยอดเยี่ยมเกี่ยวกับวิธีใช้การสืบค้นคุณลักษณะใน CSS
ในโลกอุดมคติ เราไม่ควรมีเช็คระดับโลก แต่คุณลักษณะ HTML, JS หรือ CSS แต่ละรายการควรมีอยู่ในตัวเองและมีขอบเขตข้อผิดพลาดของตนเอง ในโลกของส่วนประกอบเว็บ, Shadow DOM และองค์ประกอบที่กำหนดเอง ฉันคาดหวังว่าเราจะเห็นการเปลี่ยนแปลงในแนวทางนี้มากขึ้น แต่มันทำให้คาดเดาและทดสอบไซต์โดยรวมได้ยากขึ้นมาก และอาจมีผลข้างเคียงที่ไม่ได้ตั้งใจ เช่น การจัดสไตล์ขององค์ประกอบหนึ่งส่งผลต่อเลย์เอาต์ของอีกส่วนหนึ่ง
สองกลยุทธ์ความเข้ากันได้ย้อนหลังหลัก
สรุป polyfilling เป็นกลยุทธ์ :
- สามารถส่งมอบฟังก์ชันการทำงานของ JS ฝั่งไคลเอ็นต์ให้กับผู้ใช้ส่วนใหญ่ได้
- สามารถเขียนโค้ดได้ง่ายขึ้นเมื่อมอบหมายปัญหาความเข้ากันได้แบบย้อนหลังกับ polyfill
- ️ ขึ้นอยู่กับการใช้งาน อาจส่งผลเสียต่อประสิทธิภาพสำหรับผู้ใช้ที่ไม่ต้องการโพลีฟิล
- ️ ขึ้นอยู่กับความซับซ้อนของแอปพลิเคชันและอายุของเบราว์เซอร์ อาจต้องใช้โพลีฟิลจำนวนมาก ดังนั้นจึงทำงานได้ไม่ดีนัก เราเสี่ยงที่จะจัดส่งโพลีฟิลหลายเมกะไบต์ไปยังเบราว์เซอร์ที่เตรียมรับไว้น้อยที่สุด
บทสรุปของ การเพิ่มประสิทธิภาพแบบก้าวหน้าเป็นกลยุทธ์ :
- CTM แบบดั้งเดิมทำให้ง่ายต่อการแบ่งกลุ่มโค้ดของคุณและทดสอบด้วยตนเอง
- รับประกันประสบการณ์พื้นฐานสำหรับผู้ใช้ทุกคน
- ️ อาจส่งมอบประสบการณ์หลักโดยไม่จำเป็นให้กับผู้ใช้ที่สามารถจัดการกับประสบการณ์ขั้นสูงได้
- ️ ไม่เหมาะกับไซต์ที่ต้องการฟังก์ชัน JS ฝั่งไคลเอ็นต์
- ️ บางครั้งยากที่จะสร้างสมดุลระหว่างกลยุทธ์การเพิ่มประสิทธิภาพแบบก้าวหน้าที่แข็งแกร่งกับการเรนเดอร์ครั้งแรกของผู้ปฏิบัติงาน มีความเสี่ยงที่จะจัดลำดับความสำคัญของประสบการณ์ 'แกนหลัก' มากเกินไปจนทำให้ 90% ของผู้ใช้ของคุณได้รับประสบการณ์ 'เต็มรูปแบบ' (เช่น การจัดหารูปภาพขนาดเล็กสำหรับ noJS แล้วแทนที่ด้วยรูปภาพความละเอียดสูงบน lazy-load หมายความว่าเรา ทำให้สูญเสียความสามารถในการดาวน์โหลดไปมากกับเนื้อหาที่ไม่เคยเปิดดู)
บทสรุป
IE8 เคยเป็นเบราว์เซอร์ที่ล้ำสมัย (ไม่จริง) เช่นเดียวกับ Chrome และ Firefox ในปัจจุบัน
หากเว็บไซต์ในปัจจุบันใช้ไม่ได้ใน IE8 โดยสิ้นเชิง เว็บไซต์ในระยะเวลา 10 ปีก็มีแนวโน้มว่าจะใช้ไม่ได้ในเบราว์เซอร์สมัยใหม่ในปัจจุบัน แม้จะถูกสร้างขึ้นจากเทคโนโลยีแบบเปิดของ HTML, CSS และ JavaScript
หยุดคิดเรื่องนี้สักครู่ มันไม่น่ากลัวไปหน่อยเหรอ? (ที่กล่าวว่า หากคุณไม่สามารถละทิ้งเบราว์เซอร์ได้หลังจากผ่านไปสิบปี และหลังจากที่บริษัทผู้สร้างมันเลิกใช้แล้ว คุณจะทำได้เมื่อใด)
IE8 เป็นแพะรับบาปในปัจจุบัน พรุ่งนี้จะเป็น IE9 ปีหน้าจะเป็น Safari ปีต่อมาอาจจะเป็น Chrome คุณสามารถสลับ IE8 เป็น 'เบราว์เซอร์เก่าที่เลือก' ประเด็นก็คือ จะมีการแบ่งระหว่างสิ่งที่เบราว์เซอร์ที่นักพัฒนาสร้างขึ้นมาและเบราว์เซอร์ที่ผู้คนใช้อยู่เสมอ เราควรเลิกเยาะเย้ยเรื่องนั้นและ เริ่มลงทุนในโซลูชันทางวิศวกรรมที่ครอบคลุมและแข็งแกร่ง ผลข้างเคียงของกลยุทธ์เหล่านี้มีแนวโน้มที่จะจ่ายเงินปันผลในแง่ของความสามารถในการเข้าถึง ประสิทธิภาพ และความยืดหยุ่นของเครือข่าย ดังนั้นจึงมีภาพรวมที่ใหญ่ขึ้นที่นี่
เรามักจะไม่คิดเกี่ยวกับหมายเลขโปรแกรมอ่านหน้าจอ เราแค่ถือเอาว่ามันเป็นสิทธิ์ทางศีลธรรมที่จะพยายามอย่างเต็มที่เพื่อสนับสนุนผู้ใช้ที่ไม่มีวิธีอื่นในการบริโภคเนื้อหาของเรา ผ่านไม่ใช่ความผิดของเราเอง หลักการเดียวกันนี้ใช้กับผู้ที่ใช้เบราว์เซอร์รุ่นเก่า
เราได้กล่าวถึงกลยุทธ์ระดับสูงบางอย่างสำหรับการสร้างไซต์ที่มีประสิทธิภาพซึ่งควรยังคงทำงานต่อไปได้ในระดับหนึ่ง ในเบราว์เซอร์รุ่นเก่าและรุ่นใหม่
ขอปฏิเสธความรับผิดชอบอีกครั้ง: อย่า แฮ็คสิ่งต่าง ๆ สำหรับ IE นั่นจะขาดประเด็น แต่พึงระลึกไว้เสมอว่าผู้คนทุกประเภทใช้เบราว์เซอร์ทุกประเภทด้วยเหตุผลหลายประการ และมีวิธีทางวิศวกรรมที่เข้มแข็งที่เราสามารถทำได้เพื่อทำให้ทุกคนเข้าถึงเว็บได้
ปรับให้เหมาะสมสำหรับคนส่วนใหญ่ พยายามเพื่อชนกลุ่มน้อย และไม่เคยเสียสละความปลอดภัย
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- มาตรฐานเว็บ: อะไร ทำไม และอย่างไร
- Smart Bundling: วิธีให้บริการรหัสดั้งเดิมกับเบราว์เซอร์รุ่นเก่าเท่านั้น
- อย่าใช้แอตทริบิวต์ตัวยึดตำแหน่ง
- การออกแบบสำหรับเว็บไร้เบราว์เซอร์
