19 แนวโน้มการพัฒนาเว็บที่น่าจับตามองในปี 2019 (และอื่น ๆ )
เผยแพร่แล้ว: 2019-07-08คุณรู้หรือไม่ว่าผู้ใช้ใช้เวลาเพียง 0.05 วินาทีในการแสดงความคิดเห็นเกี่ยวกับหน้าเว็บเมื่อโหลดเสร็จ นี่เป็นช่วงเวลาที่สั้นที่สุดสำหรับคุณในการสร้างความประทับใจให้แก่ลูกค้าที่คาดหวังหรือลูกค้าของคุณ สิ่งที่ใหญ่ที่สุดคือการทำเช่นนั้น ถ้าคุณอยากอยู่ในตำแหน่งสูงสุดจริงๆ คุณควรทำตามสิ่งที่ผู้นำกำลังทำ
หากคุณต้องการให้จุดประสงค์ในการสร้างเว็บไซต์สั้นลง คุณควรตรวจสอบให้แน่ใจว่าผู้ใช้อยู่ที่หน้าเว็บของคุณเป็นเวลานาน สิ่งนี้จะเป็นไปได้หากเว็บไซต์ของคุณเป็นปัจจุบันและปฏิบัติตามบรรทัดฐานล่าสุด ไม่ต้องสงสัยเลยว่านี่คือยุคของการพัฒนาแอพมือถือ แต่ธุรกิจต่างๆ ก็กำลังค้นหาความเป็นไปได้ในการพัฒนาเว็บเช่นกัน
ในปี 2559 มีผู้ใช้อินเทอร์เน็ตเกือบ 290 ล้านคนในสหรัฐอเมริกา ทำให้เป็นหนึ่งในตลาดออนไลน์ที่ใหญ่ที่สุดในโลก หากคุณต้องการให้ธุรกิจของคุณเป็นที่ประจักษ์ต่อมวลชน คุณควรตรวจสอบให้แน่ใจว่าคุณกำลังเคลื่อนไหวตามความโน้มเอียง กระบวนการพัฒนาเว็บไซต์ควรเป็นกรอบของแนวโน้มและเทคโนโลยีล่าสุด มีเพียงคุณเท่านั้นที่สามารถรักษาการแข่งขันให้ดีที่สุดได้
คุณจะพบกับความก้าวหน้าทางเทคโนโลยีในแต่ละวัน คุณจำเป็นต้องได้รับการปรับปรุงและเพื่อให้เป็นเว็บไซต์ของคุณ เราจะพูดถึง 13 เทรนด์การพัฒนาเว็บที่คุณควรตั้งตารอในปี 2019 และปีต่อๆ ไป
#19 ภาพประกอบ
ภาพประกอบ ฟอนต์ และแบบฟอร์มเป็นส่วนหนึ่งของการออกแบบ แต่ไปพร้อมกับการพัฒนา ภาพประกอบทำให้เว็บไซต์เป็นมิตรกับผู้ใช้มากขึ้น ดังนั้นจึงเป็นเทรนด์ที่เราควรจะตั้งตารอในปี 2019 พวกเขามีพลังในการถ่ายทอดข้อความได้อย่างมีประสิทธิภาพมากขึ้น และลดการใช้ข้อความให้น้อยที่สุด นอกจากนี้ ยังทำให้เว็บไซต์ดูน่าสนใจและน่าสนใจยิ่งขึ้นอีกด้วย
#18 เครื่องมือสร้างเว็บไซต์แบบคงที่
นักพัฒนาเว็บใช้ตัวสร้างเว็บไซต์แบบคงที่เมื่อต้องการพัฒนาเว็บไซต์แบบคงที่ด้วยข้อความธรรมดา เทคโนโลยีนี้ช่วยให้นักพัฒนาออกแบบเว็บไซต์อย่างง่ายด้วยฟังก์ชันที่เป็นมิตรกับผู้ใช้ ซึ่งรวมถึงการโหลดที่รวดเร็ว การรักษาความปลอดภัยที่ดีขึ้น และการจัดการทราฟฟิกที่มีประสิทธิภาพ เนื่องจากเว็บไซต์ที่พัฒนาขึ้นนั้นมีการโต้ตอบน้อยกว่าเมื่อเปรียบเทียบกับเว็บไซต์แบบไดนามิก เทคโนโลยีจึงคาดว่าจะมีวิวัฒนาการและมอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้ใช้
#17 ส่วนขยายเบราว์เซอร์
ส่วนขยายของ Google Chrome เป็นที่ต้องการในปัจจุบัน ตัวอย่างที่ดีที่สุดคือส่วนขยายเบต้าของ Grammarly ผู้ใช้สามารถตรวจสอบการสะกดและไวยากรณ์ของเนื้อหาได้โดยไม่ต้องเข้าไปที่เว็บไซต์จริงๆ ซึ่งช่วยประหยัดเวลาสำหรับผู้ใช้ได้มาก แต่เนื่องจากแนวโน้มของส่วนขยายในการอ่านกิจกรรมออนไลน์จำนวนมาก ผู้ใช้จึงเริ่มพิจารณาว่าเป็นความเป็นส่วนตัว ในกรณีที่คุณต้องการพัฒนาส่วนขยายของคุณ คุณควรตรวจสอบให้แน่ใจว่าได้ปฏิบัติตามข้อกังวลด้านความปลอดภัยและความเป็นส่วนตัวทั้งหมดของผู้ใช้
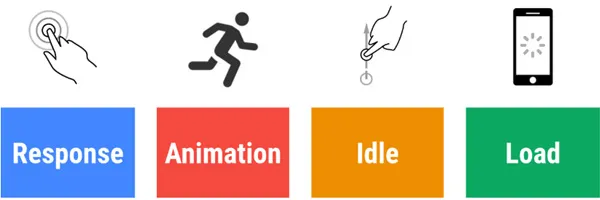
#16 RAIL
Response Animation Idle Load นี่คือสิ่งที่เรากำลังจะได้เห็นในปี 2019 ในด้านการพัฒนาแอพมือถือ อย่างไรก็ตาม เทรนด์การออกแบบนี้มีมาตั้งแต่ปี 2015 แต่เราคาดว่าจะเติบโตในปี 2019 และปีต่อๆ ไป เนื่องจากเป็นที่ทราบกันดีอยู่แล้วว่าแนวคิดของ RAIL นั้นสัมพันธ์กับเวลาในการโหลดเว็บไซต์ที่เร็วขึ้น (ประมาณน้อยกว่า 1 วินาที) และประสิทธิภาพของเว็บไซต์ สิ่งนี้จะช่วยเพิ่มดัชนีประสบการณ์ผู้ใช้ของเว็บไซต์โดยอัตโนมัติ แตะ ลาก เลื่อน ฯลฯ เป็นเพียงตัวอย่างที่สมบูรณ์แบบของ RAIL บนเว็บไซต์ สำหรับนักออกแบบที่ปฏิบัติตามแนวทางที่เน้นผู้ใช้เป็นหลัก แนวคิดของ RAIL นั้นมีประโยชน์มากสำหรับพวกเขา

#15 การแจ้งเตือนแบบพุช
เช่นเดียวกับแอปบนอุปกรณ์เคลื่อนที่ การแจ้งเตือนแบบพุชสามารถช่วยให้คุณเข้าถึงผู้ชมจำนวนมากและใช้ประโยชน์จากการตลาดออนไลน์ได้ เป็นหนึ่งในเครื่องมืออันทรงพลังที่ช่วยให้ธุรกิจดึงดูดทั้งผู้เยี่ยมชมและลูกค้า อย่างไรก็ตาม คุณควรตรวจสอบให้แน่ใจว่าคุณไม่ได้ทำให้ผู้ใช้ของคุณได้รับการแจ้งเตือนแบบพุชมากเกินไป เฉพาะเพื่อแจ้งให้ทราบเกี่ยวกับข้อเสนอพิเศษและส่วนลดควรอยู่ในการ์ดของการตลาดออนไลน์ของคุณ เป็นหนึ่งในเทรนด์ที่กำลังได้รับความนิยมในตลาดตอนนี้ และเราหวังว่าจะได้เห็นการเริ่มต้นที่ดีของเทรนด์นี้ในปี 2019
#14 เว็บแอปโปรเกรสซีฟ
ด้วยโปรเกรสซีฟเว็บแอป ผู้ใช้จะได้รับฟังก์ชันและประสบการณ์เดียวกันกับแอปที่มาพร้อมเครื่องบนหน้าเว็บ แนวคิดของ Progressive Web App ขึ้นอยู่กับ HTML 5 หนึ่งในตัวอย่างที่ดีที่สุดของความสำเร็จของ Progressive App คือ Flipkart ซึ่งเป็นบริษัทอีคอมเมิร์ซรายใหญ่ในอินเดีย พบว่าบริษัทมีอัตราการแปลงเพิ่มขึ้น 70% หลังการประปาส่วนภูมิภาค
#13 ปัญญาประดิษฐ์
วิทยาการหุ่นยนต์ได้เปลี่ยนวิถีชีวิตของเรา Cortana และ Google Assistant ไม่ใช่มนุษย์ต่างดาวอีกต่อไป ปัญญาประดิษฐ์ทำให้โลกตะลึงงัน และตอนนี้ก็ถึงเวลาที่จะปลูกฝังมันในเว็บไซต์ของคุณ แอพมือถือใช้เทรนด์นี้อยู่แล้ว และตัวอย่างที่ใหญ่ที่สุดคือ Facebook, Google และ Microsoft การรวมคุณสมบัติและฟังก์ชั่นที่ขับเคลื่อนโดย AI นั้นเป็นสิ่งจำเป็นสำหรับเทรนด์การพัฒนาเว็บในปี 2019
#12 Motion UI
เพื่อเพิ่มอัตราการแปลงของเว็บไซต์ Motion UI เป็นแนวโน้มที่นักพัฒนาเว็บควรปฏิบัติตาม เครื่องมือนี้สนับสนุนแอนิเมชั่นและการเปลี่ยนแปลงในการพัฒนาเว็บ เป็นวิธีที่น่าสนใจวิธีหนึ่งในการดึงดูดผู้เข้าชมเว็บไซต์ผ่านภาพเคลื่อนไหวและแอนิเมชั่น ซึ่งอาจลดอัตราตีกลับ ให้เว็บไซต์ที่เรียบง่ายของคุณมีชีวิตชีวาด้วย UI แบบเคลื่อนไหว เพราะเป็นความต้องการของเทรนด์เทคโนโลยีในปัจจุบัน

#11 อินเทอร์เน็ตของสรรพสิ่ง
คุณรู้หรือไม่ว่าภายในสิ้นปี 2025 จะมีอุปกรณ์เชื่อมต่อ 75.44 พันล้านเครื่อง (รายงานโดย Statista) แน่นอนว่าการเติบโตอย่างมหาศาลของอุปกรณ์ที่เชื่อมต่อเหล่านี้จะส่งผลกระทบต่อกระบวนการพัฒนาเว็บเช่นกัน เนื่องจากอุปกรณ์ทั้งหมดจะเชื่อมต่อผ่านเดสก์ท็อปหรือแล็ปท็อป เพื่อให้มั่นใจในความปลอดภัยที่ดี จำเป็นต้องรวมอุปกรณ์เหล่านี้เข้ากับเว็บไซต์

#10 ความจริงเสมือน
ความเป็นจริงเสมือนเป็นเทคโนโลยีแห่งอนาคตที่มีความสามารถในการเปลี่ยนวิธีการโต้ตอบในเว็บไซต์ ผ่าน VR คุณสามารถนำเสนอโลกที่ดื่มด่ำแก่ผู้ใช้ของคุณ ยักษ์ใหญ่ด้านเทคโนโลยีอย่าง Google, Samsung กำลังทดลองเทคโนโลยีบนเว็บอยู่แล้ว ซึ่งจะช่วยขจัดปัจจัยเสี่ยงในการลงทุนของคุณ การใช้ VR ในการพัฒนาเว็บแอปจะช่วยเพิ่มประสบการณ์ของผู้ใช้

#9 แอปพลิเคชั่นหน้าเดียว
เวลาในการโหลดหน้าลดลงอย่างมากและการโต้ตอบกับผู้ใช้ที่ง่ายขึ้นเป็นข้อได้เปรียบที่ใหญ่ที่สุดสองประการของ Single Page Application นอกจากนี้ SPA ยังเร่งการโหลดหน้าเว็บหรือเนื้อหาบางส่วนภายในหน้าเว็บที่กำหนด ทั้งหมดนี้อาจเป็นเหตุผลว่าทำไม SPA จึงเป็นที่นิยมในหมู่นักพัฒนา และเหตุใดจึงควรมองไปข้างหน้าว่าเป็นแนวโน้มในการพัฒนาเว็บในอนาคต
#8 หน้ามือถือเร่ง
เพื่อมอบประสบการณ์ผู้ใช้ขั้นสูงสุด Google ได้พัฒนา AMP นี่คือแพลตฟอร์มโอเพ่นซอร์สที่เพิ่มความเร็วและประสิทธิภาพของเว็บไซต์ ตามแนวโน้มนี้สำหรับการพัฒนาเว็บในปี 2019 และอื่นๆ จะช่วยให้ผู้ใช้สามารถเรียกดูเว็บไซต์ของคุณได้ง่ายขึ้น
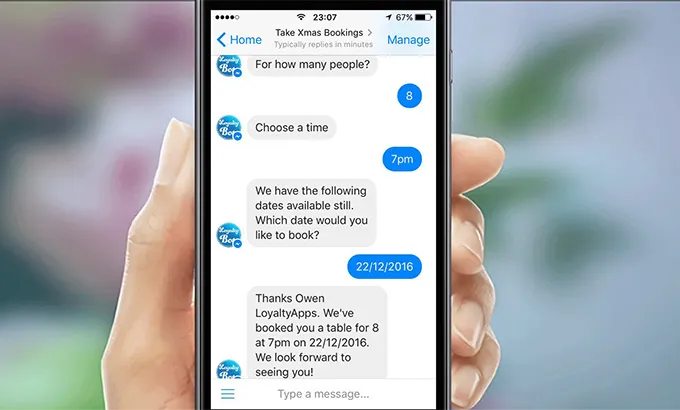
#7 แชทบอท
ผู้มีโอกาสเป็นผู้เข้าชมไซต์ทุกคนมีความสำคัญ Chatbots เป็นคุณสมบัติการส่งข้อความโต้ตอบแบบทันทีที่รวมอยู่ในเว็บหรือแอพที่ช่วยให้สื่อสารกับผู้มีโอกาสเป็นผู้เข้าชมหรือผู้ใช้ได้อย่างง่ายดาย ได้เปลี่ยนวิธีการสื่อสารในเว็บไซต์ เว็บไซต์ส่วนใหญ่มี Chatbots ที่ผสานรวม AI ซึ่งช่วยให้โต้ตอบกับลูกค้าที่กำลังจะเกิดขึ้นผ่าน AI หรือผู้บริหารได้อย่างง่ายดาย Chatbots ช่วยให้ผู้คนตัดสินใจได้อย่างรวดเร็ว ส่งผลให้ยอดขายออนไลน์เพิ่มขึ้น แน่นอนว่านี่เป็นหนึ่งในเทรนด์ที่นักพัฒนาเว็บควรติดตามในปี 2019 และมากกว่านั้นด้วย

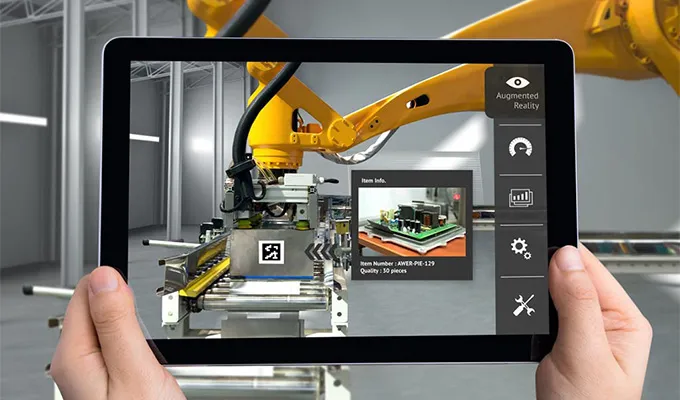
#6 เพิ่มความเป็นจริง
เกือบจะคล้ายกับความเป็นจริงเสมือน ความจริงเสริมคือการแสดงให้ผู้ใช้เห็นโลกเสมือนจริงในโลกแห่งความเป็นจริง Augmented Reality จะเพิ่มประสบการณ์ของผู้ใช้ด้วยการใช้ความเป็นจริงและวัตถุที่มีอยู่จริงที่มีอยู่เพื่อส่งมอบการเสริมที่สร้างด้วยคอมพิวเตอร์เหนือความเป็นจริงในแบบเรียลไทม์ บริษัทพัฒนาเว็บไซต์และนักพัฒนาต่างตั้งตารอแนวโน้มนี้ในปี 2019 เนื่องจากมีความเกี่ยวข้องโดยตรงกับประสบการณ์ของผู้ใช้ กำลังจะเปลี่ยนแปลงเพิ่มอัตราการรักษาในเว็บไซต์ ผู้ใช้สามารถดำดิ่งสู่โลกเสมือนจริงได้อย่างง่ายดายและสามารถตัดสินใจเลือกผลิตภัณฑ์หรือบริการ

#5 เทคโนโลยีบล็อคเชน
Blockchain คาดว่าจะนำมาซึ่งการเปลี่ยนแปลงอย่างมากในอุตสาหกรรมเว็บที่เจริญรุ่งเรือง (ความสำเร็จของ Bitcoins เป็นตัวอย่างที่ดีที่สุด) เนื่องจากให้บริการธุรกรรมออนไลน์ที่ปลอดภัยพร้อมทั้งขจัดความจำเป็นของตัวกลาง จึงเป็นแนวโน้มการพัฒนาเว็บไซต์ที่บริษัทพัฒนาเว็บไซต์ต้องพิจารณาในปี 2019 และปีต่อๆ ไป
#4 ค้นหาด้วยเสียง
การค้นหาด้วยข้อความจะถูกแทนที่ด้วยการค้นหาด้วยเสียง Siri และ Alexa เป็นตัวอย่างที่สมบูรณ์แบบในการพูดถึงความสำเร็จของการค้นหาด้วยเสียง นักพัฒนาเว็บควรปฏิบัติตามแนวโน้มนี้ในกระบวนการพัฒนา เนื่องจากเมื่อผู้คนจะคุ้นเคยกับเทคโนโลยีมากขึ้นเรื่อยๆ พวกเขามักจะมองหาคุณลักษณะบนเว็บไซต์ด้วยเช่นกัน แน่นอน ในอีกไม่กี่ปีข้างหน้า ผู้คนจะได้เห็นเว็บไซต์แบบอินเทอร์แอคทีฟทั้งหมดเพราะเทคโนโลยีการค้นหาด้วยเสียง

#3 ความปลอดภัยทางไซเบอร์
เป็นหัวข้อที่สำคัญสำหรับอินเทอร์เน็ตเสมอ แม้ว่าจะมีการพัฒนาและการไล่ระดับอย่างสม่ำเสมอเกี่ยวกับความปลอดภัยในโลกไซเบอร์ แต่การละเมิดข้อมูลและอาชญากรรมทางอินเทอร์เน็ตยังคงเป็นเรื่องที่น่ากังวลสำหรับนักพัฒนา นักพัฒนาเว็บควรตั้งตารอสิ่งนี้เพื่อให้แน่ใจว่าผู้ใช้จะเรียกดูเว็บไซต์ได้อย่างปลอดภัย
#2 การติดตามพฤติกรรมผู้ใช้
เมื่อเราพูดถึงการติดตามพฤติกรรมผู้ใช้ เราจะไม่พูดถึงวิทยาศาสตร์จรวดอย่างแน่นอน ผ่านการเคลื่อนไหวของเมาส์ รูปแบบการเลือก จำนวนการคลิก การโต้ตอบกับผู้ใช้ และมีหลายวิธีที่สามารถติดตามพฤติกรรมของผู้ใช้ได้ ด้วยการแข่งขันที่เข้มข้นขึ้น บริษัทต่าง ๆ มุ่งมั่นที่จะมอบประสบการณ์การใช้งานที่น่าพึงพอใจ และสามารถทำได้ก็ต่อเมื่อพวกเขาสามารถติดตามพฤติกรรมของผู้ใช้ได้ นักพัฒนาเว็บควรปลูกฝังเทคโนโลยีนี้เพื่อให้ล้ำหน้า
#1 JavaScript
JavaScript ครองตลาดเทคโนโลยีในปี 2018 และจะยังคงอยู่ในตำแหน่งที่ดีในปีปัจจุบันเช่นกัน JavaScript มีหน้าที่ในการพัฒนาเว็บแอปพลิเคชันแบบไดนามิก (เนื่องจากเราทราบดีว่าเว็บไซต์แบบสแตติกนั้น "ไม่" อย่างมากตามแนวโน้มเทคโนโลยีล่าสุด) เป็นที่ทราบกันดีว่า JavaScript ช่วยให้นักพัฒนาสามารถสร้างเว็บไซต์ที่สะอาด แข็งแกร่ง และตอบสนองได้ดียิ่งขึ้น ดังนั้นการพูดแบบนี้ไม่ผิดที่เทคโนโลยีนี้จะครองอุตสาหกรรมการพัฒนาเว็บในปี 2019 และปีต่อๆ ไป
โดยสังเขป
เมื่อเราพูดว่า 'เทรนด์' มีหลายสิ่งหลายอย่างที่จะตามมา แต่สิ่งที่คุณควรมีนั้นขึ้นอยู่กับความต้องการทางธุรกิจของคุณ หากคุณกำลังวางแผนที่จะพัฒนาเว็บไซต์ของคุณ ในระหว่างการปรึกษาหารือกับบริษัทผู้ให้บริการพัฒนาเว็บไซต์หรือผู้พัฒนา คุณควรตรวจสอบให้แน่ใจว่าได้รวมคุณสมบัติที่ต้องการไว้แล้ว เว็บไซต์ที่มีอินเทอร์เฟซผู้ใช้ที่ดีเป็นตัวเลือกที่ดีเสมอ แนวโน้มล่าสุดจะช่วยให้คุณบรรลุเป้าหมายนี้
