รายการเรื่องรออ่านสำหรับการพัฒนาเว็บ #158: การใช้งานแบบฟอร์ม, Vue.js และการเปิด CSS ที่สำคัญ
เผยแพร่แล้ว: 2022-03-10ทุกวันนี้ ฉันกำลังไตร่ตรอง ว่านักพัฒนาซอฟต์แวร์ของเรามีจุดประสงค์อะไรในโลก ฉันไม่สามารถให้คำตอบกับคุณได้ที่นี่ แต่ต้องการสนับสนุนให้คุณคิดเกี่ยวกับมันด้วย คุณมีความคิดเห็นเกี่ยวกับเรื่องนี้หรือไม่? เราแค่สนองความต้องการของคนอื่นหรือไม่? หรือเรามีหน้าที่ให้คำปรึกษาแก่ผู้ที่ต้องการวิธีแก้ปัญหาจากเราหากเราคิดว่าพวกเขาคิดผิด? คำถามที่ท้าทายและคำตอบจะแตกต่างกันไปสำหรับทุกคนที่นี่ ถ้าคุณต้องการแจ้งให้เราทราบความคิดของคุณ ฉันยินดีที่จะรับฟัง
อดทนหน่อยนะ สัปดาห์นี้รายการใหญ่มาก มีแหล่งข้อมูลดีๆ มากมายปรากฏขึ้น อธิบายแนวคิดทางเทคนิคและการออกแบบ วิธีใช้วิธี JavaScript ใหม่ในการเขียนแอปพลิเคชันที่ชาญฉลาดยิ่งขึ้น วิธีใช้ CSS Grid Layouts และวิธีดูแลความสุขของคุณ
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- คำแนะนำอย่างละเอียดเกี่ยวกับการใช้งานเว็บฟอร์ม
- การออกแบบแบบฟอร์มเว็บ: ผลงานและแนวทางแก้ไข
- CSS Grid, Flexbox, Box Alignment: ระบบใหม่สำหรับเค้าโครงเว็บ
- วิธีใช้ Analytics เพื่อสร้างเว็บไซต์บนมือถือที่ชาญฉลาดขึ้น
ข่าว
- Safari Technology Preview 17 เพิ่มการรองรับ Custom Elements v1,
rel=noopenerและการโหลดสไตล์ชีตผ่านองค์ประกอบลิงก์ภายในแผนผังย่อย Shadow DOM นอกจากนี้ พฤติกรรมการโหลดล่วงหน้าก็เปลี่ยนไป — ตอนนี้มันตรงกับ iOS ที่ทรัพยากรอย่างรูปภาพได้รับความสำคัญน้อยลงเมื่อโหลด - พร้อมใช้งานใน Nightly Builds แล้ว อีกไม่นานฟีเจอร์เพื่อจำลองการเชื่อมต่อเครือข่ายที่มีการควบคุมปริมาณในเครื่องมือสำหรับนักพัฒนาของ Firefox จะถูกเพิ่มในรุ่นเสถียรเร็วๆ นี้ด้วย
ทั่วไป
- Matthias Beitl ได้เขียนเรียงความที่มีความคิดดีๆ เกี่ยวกับวิธีการที่เราเข้าสู่ “สงคราม JavaScript” การเปลี่ยนกระบวนทัศน์ และการปรับปรุงการทำงานล่วงเวลา
แนวคิดและการออกแบบ
- Erika Hall อธิบายใน Beyond Tellerand ล่าสุดของเธอว่าเหตุใดเราจึงพยายามอย่างหนักในการวัดผลและรวบรวมข้อมูล และเหตุใดไม่ได้หมายความว่าเราได้รับข้อมูลเชิงลึกที่ดีขึ้นหรือตัดสินใจได้ดีขึ้น
- สิ่งที่ลืมได้ง่ายเมื่อนึกถึงความสามารถในการใช้งานแบบฟอร์มคือการวางป้ายกำกับมีความสำคัญอย่างไรเมื่อผู้ใช้ซูมเข้าสู่หน้า ตัวอย่างเช่น เราต้องพิจารณาว่าการวางป้ายกำกับเหนือรายการหมายความว่าผู้ใช้ที่ซูมเข้าจะไม่สูญเสียบริบท
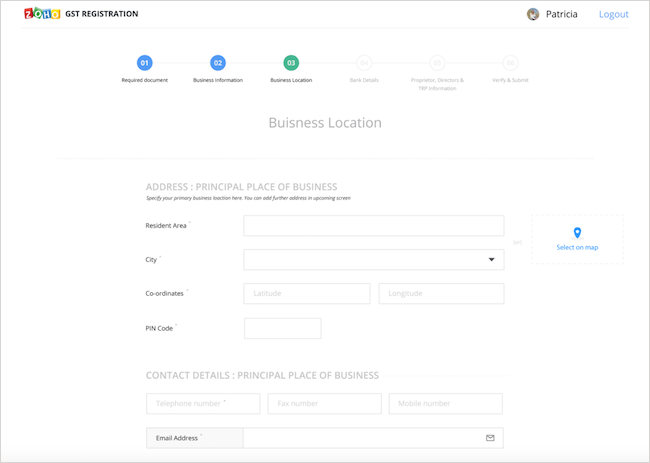
- คุณจะออกแบบแบบฟอร์มลงทะเบียนการปฏิรูปภาษีที่ใช้งานง่ายและเรียบง่ายได้อย่างไร @jelumalai อธิบายกระบวนการจากมุมมองของนักออกแบบ เจาะลึกความท้าทายในการขอข้อมูลจำนวนมากในขณะที่ยังคงขั้นตอนการทำงานที่ชัดเจนสำหรับผู้ใช้

เครื่องมือและเวิร์กโฟลว์
- FormLinter ตรวจสอบแบบฟอร์มของคุณสำหรับปัญหาการใช้งาน หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับการทำงานและวิธีการทำงาน โพสต์ประกาศของ Ben Orenstein จะให้ข้อมูลเชิงลึกแก่คุณ
การช่วยสำหรับการเข้าถึง
- Stefan Judis อธิบายว่าเมื่อใดควรใช้และเมื่อใดไม่ควรใช้
aria-selectedตัวอย่างเช่น การนำไปใช้กับรายการการนำทางที่ใช้งานอยู่ในปัจจุบัน ไม่ถูกต้อง แต่การนำไปใช้กับแท็บที่ใช้งานอยู่ในปัจจุบันในรายการtablistบ จะเป็นอีกทางหนึ่ง
JavaScript
- Mike Street แสดงวิธีสร้างเว็บแอปด้วย Vue.js 2 โดยใช้ Vue-router ไพรเมอร์ที่ดีหากคุณเพิ่งเริ่มใช้ Vue.js
- วิธี
requestIdleCallbackของ JavaScript จะมาใน Firefox 52 ในไม่ช้า หากคุณไม่ต้องการรอ ข่าวดี: สามารถทดสอบได้ใน Nightly Builds และยังรองรับใน Chrome ซึ่งช่วยเพิ่มมูลค่าให้กับงานการจัดกำหนดการโดยร่วมมือกับสภาพแวดล้อมของเบราว์เซอร์ . - Patricia Garcia แบ่งปันเรื่องราวของเธอว่าเธอสามารถช่วยต่อสู้กับอีโบลาในแอฟริกาด้วย JavaScript ได้อย่างไร ตัวอย่างที่ดีของวิธีปรับขนาดการออกแบบแอปพลิเคชันออฟไลน์ และเหตุใดแนวคิดที่รอบคอบจึงสำคัญต่อการสร้างโซลูชันที่ทำงานอย่างเหมาะสม
CSS/Sass
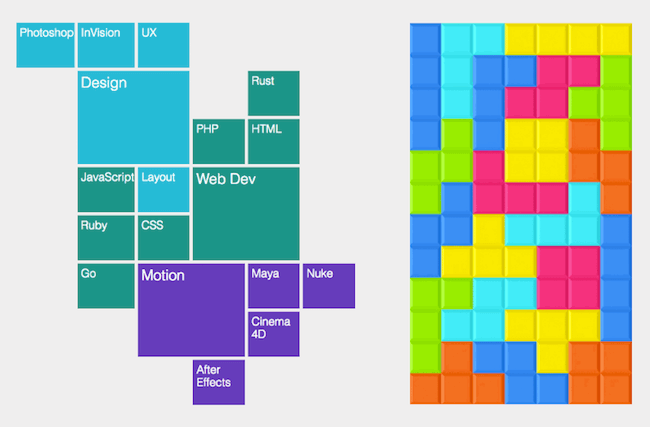
- Oliver Williams แบ่งปันสิ่งที่เขาเรียนรู้เกี่ยวกับ CSS Grid Layout เมื่อคุณรู้ว่ามันถูกออกแบบให้ใช้งานควบคู่ไปกับ Flexbox ไม่ใช่มาทดแทน คุณจะเข้าใจได้ช้าว่าเทคโนโลยีใหม่นี้ทรงพลังจริงๆ แค่ไหน
- JP de Vries แบ่งปันความท้าทายของการเปิดเผย CSS ที่สำคัญและเหตุใดเว็บไซต์ส่วนใหญ่จึงดีกว่าหากไม่มี

ชีวิตการทำงาน
- Mike Monteiro ได้กล่าวปาฐกถาอย่างมีประสิทธิผลในการประชุม Beyond Tellerrand ในกรุงเบอร์ลิน ประจำปีนี้ “Let Us Now Praise Ordinary People” เปิดโลกทัศน์ว่าเราจะเปลี่ยนโลกได้อย่างไร และเหตุใดเราจึงต้องมีสตาร์ทอัพที่ล้นหลาม โดยอ้างว่าแค่เปลี่ยนบางสิ่งเพื่อทำงานที่มีความหมายจริงๆ ถ้าฉันสามารถทำให้คุณดูอะไรในสัปดาห์นี้ได้ ใช้เวลา 45 นาที นั่งลงและฟัง Mike Monteiro
- selfcare.tech ต้องการช่วยให้นักพัฒนาดูแลสุขภาพของตนเองได้ดีขึ้น มันแสดงให้เห็นวิธีการที่ยอดเยี่ยมในการแก้ปัญหาทั่วไปที่เราทุกคนต้องเผชิญในบางจุด
ก้าวไกล…
- แผงโซลาร์เซลล์เหล่านี้เป็นสิ่งประดิษฐ์ที่ยอดเยี่ยมอย่างแน่นอน: พวกเขาสามารถดึงน้ำดื่มจากอากาศได้โดยตรงถึง 5 ลิตรต่อวันต่อแผง วิธีที่ดีมากในการหาแหล่งน้ำเมื่อคุณไม่มีแหล่งน้ำแบบดั้งเดิม
และด้วยเหตุนี้ ฉันจะปิดในสัปดาห์นี้ ถ้าคุณชอบสิ่งที่ฉันเขียนในแต่ละสัปดาห์ โปรดสนับสนุนฉันด้วยการบริจาคหรือแบ่งปันแหล่งข้อมูลนี้กับคนอื่นๆ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับค่าใช้จ่ายของโครงการได้ที่นี่ ได้ผ่านทางอีเมล RSS และออนไลน์
