รายการเรื่องรออ่านสำหรับการพัฒนาเว็บ #156: ข่าวเบราว์เซอร์ Webpack 2 และบทเรียนที่เรียนรู้จาก HPKP
เผยแพร่แล้ว: 2022-03-10คนที่นั่งอยู่คนเดียวในห้องคนเดียวหรือเปล่า? จากมุมมองภายนอกอาจดูเหมือนเป็นเช่นนั้น แต่สมองของมนุษย์มีความน่าสนใจมากกว่าในเรื่องเหล่านี้ เรามีแผนที่ของความสัมพันธ์อยู่ภายใน และขึ้นอยู่กับแผนที่นี้ว่าบุคคลนั้นรู้สึกโดดเดี่ยวหรือไม่
ฉันเพิ่งอ่าน “ความเครียดและตัวตนทางสังคม: ความสัมพันธ์ส่งผลต่อระบบภูมิคุ้มกันของเราอย่างไร” และรู้สึกว่าเราสามารถเรียนรู้ได้มากมายจากสิ่งนี้ อันที่จริง ตอนนี้ฉันอาจเห็นโซเชียลมีเดียจากมุมมองที่ต่างไปจากเดิม เราเป็นชาว โซเชีย ล ฉันชอบแบ่งปันเนื้อหาดีๆ กับคุณ ดังนั้นโดยไม่ต้องกังวลใจ ต่อไปนี้คือรายการเรื่องรออ่านสำหรับนักพัฒนาเว็บของสัปดาห์นี้
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- บทนำโดยละเอียดเกี่ยวกับ Webpack
- กลัวการตรึงคีย์สาธารณะ HTTP (HPKP)
- ทำงานได้มากขึ้นโดยไม่ต้องทำงานเพิ่มชั่วโมง
- บทนำสู่ DNS: การอธิบายความล่าช้าของ DNS ที่เลวร้าย
ข่าว
- Opera 41 และ Chrome 54 ออกมาแล้ว และมาพร้อมกับคุณสมบัติใหม่ที่น่าสนใจ การอัปเดตในขณะนี้สนับสนุนองค์ประกอบที่กำหนดเอง v1 เช่นเดียวกับวิธีการใหม่ของ JavaScript ที่สะดวก เช่น
ParentNode.prototype.append()หรือ CSSuser-selectไม่มีคำนำหน้า ในทางกลับกัน พวกเขาลบTouchEvent.prototype.initTouchEvent(คุณจะต้องใช้ตัวสร้างจากนี้ไป) และKeyboardEvent.prototype.keyIdentifierถูกแทนที่ด้วยKeyboardEvent.prototype.key - ตามคำแนะนำของผู้จำหน่ายเบราว์เซอร์รายใหญ่รายอื่น Mozilla จะไม่เชื่อถือใบรับรอง WoSign และ StartCom ตั้งแต่วันที่ 1 มกราคม 2017 เนื่องจากใบรับรองที่ล้าสมัยและการไม่เปิดเผยและการปฏิเสธการเข้าซื้อกิจการของทั้งสองบริษัท ขั้นตอนที่ยอดเยี่ยมสำหรับการรักษาความปลอดภัย CA ที่ดีขึ้น
- Node.js v6 เปลี่ยนไปเป็นเวอร์ชัน LTS ปัจจุบันในสัปดาห์นี้ และ Node.js v7 ได้รับการเผยแพร่แล้วเช่นกัน ครอบคลุม 98% ของ ES6 นำเอ็นจิ้น V8 ใหม่ ความน่าเชื่อถือและประสิทธิภาพที่ดีขึ้น และตัวแยกวิเคราะห์ URL ใหม่ตามมาตรฐาน WHATWG URL
ทั่วไป
- ด้วย Chrome 55 ที่กำลังจะมีขึ้น (ตอนนี้อยู่ในรุ่นเบต้า) ในที่สุดเบราว์เซอร์จะได้รับการสนับสนุนสำหรับ Pointer Events นอกจากนี้ยังรองรับ JavaScript
async/await-functions และฟื้นคุณสมบัติhyphensCSS หลังจากหายไปหลายปีในเบราว์เซอร์ Chromium เพิ่มตัวเลือกตัวฟังเหตุการณ์onceด้วย และเพื่อปรับปรุงเวลาในการโหลดและป้องกันการนำทางที่ล้มเหลว สคริปต์ข้ามต้นทางและตัวแยกวิเคราะห์ที่ฉีดโดยใช้document.write()จะไม่โหลดผ่านการเชื่อมต่อ 2G อีกต่อไป (ซึ่งหมายความว่าบุคคลที่สาม ทางเลือกที่ใช้โดย HTML5Boilerplate จะไม่ทำงานอีกต่อไปใน Chrome เวอร์ชันถัดไป)
เครื่องมือและเวิร์กโฟลว์
- Jack Franklin อธิบายวิธีการโยกย้ายจาก Webpack 1 ปัจจุบันไปยัง Webpack 2 ที่กำลังจะมีขึ้น และความแตกต่างระหว่างทั้งสองอยู่ที่ใด
- คล้ายกับ Boxy SVG Editor ที่เปิดตัวแล้ว Vectr คือโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ออนไลน์/เดสก์ท็อปใหม่ที่มีการแชร์แบบเรียลไทม์

ความปลอดภัย
- Paragon Initiative Enterprises แบ่งปันคำแนะนำที่ครอบคลุมเกี่ยวกับการอัปเดตความปลอดภัยอัตโนมัติสำหรับนักพัฒนา PHP ที่ทุกคนที่พัฒนาด้วย PHP ควรทราบ
- เมื่อสัปดาห์ที่แล้ว Smashing Magazine ต้องจัดการกับใบรับรอง SSL ที่กำลังจะหมดอายุ แม้ว่าการต่ออายุมักจะเป็นเรื่องง่าย แต่ปัญหาอาจเกิดขึ้นหากคุณเปิดใช้งาน HTTP Public Key Pinning (HPKP) และตั้งค่าเป็นวันหมดอายุที่ยาวนาน (ซึ่งโดยปกติแล้วจะมีจุดประสงค์) ตอนนี้ Mathias Biilmann Christensen ได้เขียนเกี่ยวกับบทเรียนที่ได้รับจากสิ่งนี้ และเหตุผลที่คุณควรตระหนัก (และกลัว!) เกี่ยวกับ HPKP และวิธีออกใบรับรองใหม่ด้วยคีย์เก่า เพื่อไม่ให้ไซต์เสียหายสำหรับผู้ใช้ของคุณที่เปิดใช้งาน HPKP
ความเป็นส่วนตัว
- Mattias Geniar แชร์วิธีที่คุณสามารถบล็อกโฆษณาและเครื่องมือติดตามจากเครือข่ายในบ้านทั้งหมดของคุณโดยใช้ Pi-Hole ซึ่งเป็นบัญชีดำที่ใช้ DNS สำหรับ Raspberry Pi
ประสิทธิภาพของเว็บ
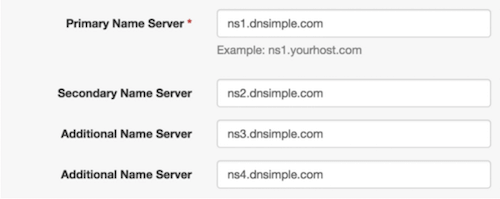
- Brian Armstrong จาก Canopy อธิบายว่าเหตุใดคุณจึงไม่ควรพึ่งพาการตั้งค่า DNS เริ่มต้น ดังที่การหยุดทำงานของ Dyn DNS ล่าสุดได้แสดงให้เห็น ครอบคลุมถึงวิธีกำหนดค่า DNS อย่างถูกวิธี เหตุใด TTL ที่ยาวขึ้นจึงสำคัญ และเหตุใดการมีเนมเซิร์ฟเวอร์ที่แตกต่างจากผู้ให้บริการหลายรายจึงสามารถประหยัดเวลาในการทำงานของบริการได้

JavaScript
- Fuse.js เป็นไลบรารี่ fuzzy-search ของ JavaScript ใหม่และน้ำหนักเบา
CSS/Sass
- Roman Komarov เขียนเกี่ยวกับเงื่อนไขในคุณสมบัติที่กำหนดเองของ CSS เกี่ยวกับโซลูชัน ความท้าทาย และวิธีที่คุณจะได้รับประโยชน์จากตัวประมวลผลล่วงหน้า เมื่อพูดถึงเงื่อนไขที่ซับซ้อนมากขึ้น บทความนี้ยังกล่าวถึงแนวคิดที่น่าสนใจสองสามข้อเกี่ยวกับวิธีการขยายมาตรฐานเว็บ
ชีวิตการทำงาน
- Cal Newport แบ่งปันความคิดของเขาว่าการหยุดพักระหว่างทำงานสามารถช่วยเติมพลังให้จิตใจของคุณได้อย่างไร และด้วยเหตุนี้จึงช่วยปรับปรุงประสิทธิภาพการทำงานของคุณ
ก้าวไกล…
- เป็นเรื่องที่น่าสนใจจริงๆ ที่ได้เห็นเรื่องราวเบื้องหลังแบบนี้: Katie Singer เปิดเผยจำนวนพลังงานที่แท้จริงที่ใช้ในการขับเคลื่อนอินเทอร์เน็ต และนำตัวเลขเหล่านี้มาสู่มุมมองโดยเปรียบเทียบว่าพวกเราทุกคนจะต้องสร้างพลังงานมากเพียงใดเพื่อขับเคลื่อนเว็บไซต์
และด้วยเหตุนี้ ฉันจะปิดในสัปดาห์นี้ ถ้าคุณชอบสิ่งที่ฉันเขียนในแต่ละสัปดาห์ โปรดสนับสนุนฉันด้วยการบริจาคหรือแบ่งปันแหล่งข้อมูลนี้กับคนอื่นๆ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับค่าใช้จ่ายของโครงการได้ที่นี่ ได้ผ่านทางอีเมล RSS และออนไลน์
