รายการเรื่องรออ่านสำหรับการพัฒนาเว็บ #147: หลักเกณฑ์ด้านความปลอดภัย ส่วนประกอบ UI ที่เข้าถึงได้ และการออกแบบที่เน้นเนื้อหาเป็นหลัก
เผยแพร่แล้ว: 2022-03-10เมื่อทำงานเป็นทีม การปฏิบัติตามกฎเกณฑ์เป็นสิ่งสำคัญ ความท้าทายทั่วไปคือการสร้างโครงการทั้งหมดของคุณด้วยชุดเครื่องมือและ แนวทางการเข้ารหัส ที่คล้ายคลึงกันหรือเหมือนกัน เมื่อวานนี้เท่านั้นที่ฉันได้พูดคุยถึงวิธีที่เราสามารถพอร์ตโปรเจ็กต์ที่ขยายฐานโค้ดเบสเริ่มต้นในช่วงหลายปีที่ผ่านมาไปยังซอร์สโค้ดใหม่ที่ใช้ React.js
การตัดสินใจไม่ใช่เรื่องง่าย เนื่องจากเราทุ่มงานและเงินจำนวนมากในโครงการนี้แล้ว และการย้ายไปยัง React ก็ต้องใช้เวลาพอสมควรเช่นกัน แต่เนื่องจากสวิตช์เหมาะสมจากมุมมองทางเทคนิค และทีมใช้ React อยู่แล้วสำหรับโครงการอื่นอีกสามโครงการ เราจึงสรุปว่านี่จะเป็นขั้นตอนที่ดีที่ต้องทำ จะช่วยให้นักพัฒนาในทีมจำนวนมากขึ้นสามารถมีส่วนร่วมในโครงการ ตรวจสอบโค้ด และลดการเปลี่ยนแปลงของเทคโนโลยีในบริษัท บางครั้ง ก็ถึงเวลาประเมินโครงการของคุณใหม่และเดินหน้าต่อไป
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- ได้เวลาเริ่มใช้ CSS Custom Properties แล้ว
- Houdini: บางทีการพัฒนาที่น่าตื่นเต้นที่สุดใน CSS
- วิธีการปรับขนาดแอปพลิเคชันตอบสนอง
- การพิมพ์แบบไหลอย่างแท้จริงด้วย vh และ vw Units
ข่าว
- Bootstrap 4 Alpha 3 ออกวางจำหน่ายในสัปดาห์นี้ มาพร้อมกับตารางที่ปรับปรุงใหม่ ตัวควบคุมฟอร์มที่อัปเดต สแต็คแบบอักษรของระบบ และอื่นๆ
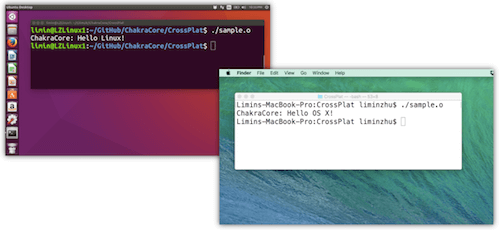
- Microsoft ประกาศว่า ChakraCore เอ็นจิ้น JavaScript ของพวกเขารองรับ Mac OS และ Linux แล้ว ซึ่งหมายความว่า ขณะนี้คุณสามารถทดสอบและเรียกใช้แอปพลิเคชัน Node.js ของคุณได้ ไม่เพียงแต่ในเครื่องมือ V8 ของ Google เท่านั้น Christian Heilmann เขียนว่าเหตุใดจึงเป็นขั้นตอนสำคัญ

แนวคิดและการออกแบบ
- “การออกแบบเว็บใน 4 นาที” เป็นบทความที่กระชับมากว่าทำไมเนื้อหาถึงสำคัญ
เครื่องมือและเวิร์กโฟลว์
- หากคุณทำงานในโครงการขนาดเล็ก ไคลเอ็นต์ (S)FTP ยังมีประโยชน์มาก แต่ในทางกลับกัน หมายความว่าคุณจำเป็นต้องคัดลอกไฟล์จากเวิร์กโฟลว์ git ของคุณไปยังเซิร์ฟเวอร์ด้วยตนเอง เพื่อแก้ปัญหานี้ นักพัฒนาอินดี้ Jan Ostlund ได้สร้าง GitFTP-Deploy ซึ่งเป็นเครื่องมือ (S)FTP ที่มีประโยชน์โดยเสียค่าธรรมเนียมเล็กน้อยที่จะปรับใช้อัตโนมัติตามเวิร์กโฟลว์ git ของคุณ
- ปัญหาความเป็นส่วนตัว/การติดตามนั้นใหญ่กว่าที่เราคิด คุณเคยตรวจสอบหรือไม่ว่าแอพใดเชื่อมต่อกับบริการใด? คุณทราบทันทีว่า ad blocker/privacy add-on ในเบราว์เซอร์ของคุณเป็นเพียงส่วนน้อยในถัง แอพมักจะเชื่อมต่อกับบริการของ Google, Google Analytics, บางครั้งกับเครือข่ายโฆษณาต่างๆ และบ่อยครั้งมากกับบริการติดตามผู้ใช้ของ New Relic โชคดีที่มีวิธีแก้ไขเกือบทุกปัญหา: เพิ่มชื่อโฮสต์ตัวติดตามในไฟล์
/etc/hostsของคุณ มีแม้กระทั่งไฟล์โฮสต์ตัวอย่างสาธารณะที่คุณสามารถใช้ได้ซึ่งรวมถึงเครือข่ายโฆษณาและเครื่องมือติดตามส่วนใหญ่ ใช้งานโดยยอมรับความเสี่ยงเอง และโปรดทราบว่าบางแอปอาจไม่ทำงานอีกต่อไป แต่บางทีความเป็นส่วนตัวของคุณก็คุ้มค่าไหม
ความปลอดภัย
- FallibleInc's “คู่มือความปลอดภัยที่ใช้งานได้จริงสำหรับนักพัฒนาเว็บ” พยายามช่วยนักพัฒนาสร้างโซลูชันที่ปลอดภัยยิ่งขึ้นและมีช่องโหว่น้อยกว่า แม้ว่าพวกเขาจะอ้างว่าไม่ใช่คู่มือที่ครอบคลุม แต่ก็ครอบคลุมเนื้อหาตามประเด็นทั่วไปที่พวกเขาค้นพบในอดีต
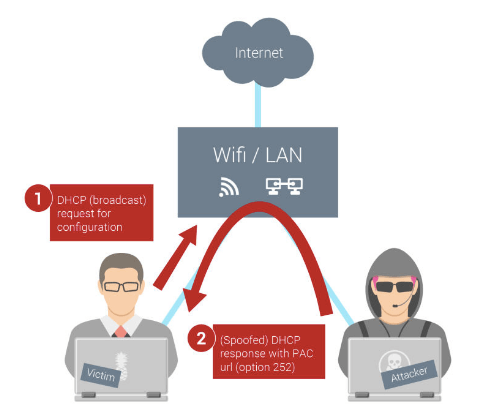
- เรารู้ว่า HTTPS ไม่ปลอดภัยอย่างยิ่ง นั่นเป็นสาเหตุว่าทำไมช่วงหลังๆ จึงมีการแก้ไขจุดบกพร่องในการใช้งานซอฟต์แวร์และมีการเพิ่มเทคนิคมากมาย เช่น HSTS และ HPKP แต่บางครั้งทั้งหมดนี้ก็ไม่ได้ช่วยอะไร เมื่อเร็วๆ นี้ มีการค้นพบการโจมตีที่สามารถทำได้โดยผู้ให้บริการเครือข่ายแทบทุกประเภท รวมถึงเครือข่าย Wi-Fi สาธารณะ ซึ่งเป็นสถานที่ที่ผู้คนต้องการ HTTPS มากที่สุด นอกจากนี้ยังมีคำใบ้ว่าการโจมตีประเภทนี้ถูกใช้โดย NSA เป็นอย่างน้อย และน่าจะมาจากคนอื่นๆ อีกจำนวนมากเช่นกัน โปรดอย่าเชื่อถือ TLS เพื่อความปลอดภัยของคุณเองเท่านั้น แต่ใช้ VPN สำหรับเครือข่ายสาธารณะ

ความเป็นส่วนตัว
- ฉันไม่ต้องการที่จะเป็นแพะรับบาปที่นี่ แต่ Pokemon Go เป็นที่นิยมมาก และฉันอ่านสิ่งที่น่าสนใจบางอย่างเกี่ยวกับความเป็นส่วนตัวของเกม ตัวอย่างเช่น ไม่ใช่แค่ Alphabet (หรือ Google) เท่านั้นที่เป็นหนึ่งในนักลงทุนหลัก แต่ยังมีความสัมพันธ์ทางการเงินระหว่าง Niantic ผู้ผลิตเกมและ In-Q-Tel บริษัทการลงทุนของ CIA แม้ว่าจะไม่มีหลักฐานว่าสิ่งนี้จะมีความหมายต่อความเป็นส่วนตัวของผู้ใช้อย่างไร แต่แน่นอนว่าบริษัทเหล่านั้นมีความสนใจอย่างมากในข้อมูลที่ได้รับจากนักเล่นเกม — เข้าใจได้ เนื่องจากเป็นเรื่องยากมากที่จะรับข้อมูลทางภูมิศาสตร์และรูปภาพของ พื้นที่ส่วนตัวตามปกติ ฉันได้ยินมาว่าบริษัทหลายแห่งเช่น BMW ได้แนะนำพนักงานของตนแล้วว่าห้ามเล่นเกมที่โรงงานของพวกเขา และกองทัพเยอรมันได้เผยแพร่คำสั่งที่คล้ายกันแก่ทหารของพวกเขา ExpressVPN ยังเผยแพร่รายการสรุปสั้นๆ เกี่ยวกับปัญหาความเป็นส่วนตัว 9 ข้อที่ควรพิจารณาเมื่อเล่น Pokemon Go

ประสิทธิภาพของเว็บ
- Erik Duindam เขียนว่าสถาปัตยกรรมที่ดีสามารถช่วยให้คุณประหยัดเงินได้มากเมื่อสร้างผลิตภัณฑ์ เขาแชร์วิธีที่เขาสร้างแอพ Pokemon Go กับผู้ใช้ 500,000 คนในเวลาเพียงห้าวัน และลดค่าใช้จ่ายลงเป็นโครงสร้างพื้นฐานเซิร์ฟเวอร์ $100/เดือน เมื่อเทียบกับผลิตภัณฑ์ MVP จำนวนมากที่เผาผลาญเงินโดยเลือกการออกแบบทางเทคนิคที่ไม่ดี
- Jake Archibald แบ่งปันข้อเท็จจริงเล็กน้อยที่น่าสนใจเกี่ยวกับประโยชน์ของการใช้
rel=noopener: เร็วกว่า
การช่วยสำหรับการเข้าถึง
- Addy Osmani อธิบายวิธีสร้างส่วนประกอบ UI ที่เข้าถึงได้สำหรับเว็บ โดยคำนึงถึงการมองเห็น การได้ยิน การเคลื่อนไหวและการรับรู้เป็นปัจจัยในการเข้าถึง คู่มือระดับเริ่มต้นที่ยอดเยี่ยมสำหรับผลิตภัณฑ์ที่ดีกว่าและเข้าถึงได้
- การมีแนวทางสำหรับการเข้าถึงที่นักพัฒนาสามารถอ้างอิงได้นั้นสมเหตุสมผลสำหรับทุกโครงการ แรงบันดาลใจในการสร้างสิ่งนี้มาจาก Vox ที่เผยแพร่แนวทางการช่วยสำหรับการเข้าถึงแบบสาธารณะ
JavaScript
- Pascal Precht แชร์วิธีสร้างการควบคุมแบบฟอร์มแบบกำหนดเองใน Angular 2 ในรูปแบบคุณภาพสูงที่เข้าใจง่ายตามปกติของเขา
- Krasimir Tsonev เขียนบทความเกี่ยวกับ React.js ในรูปแบบการออกแบบด้วยข้อมูลโค้ดทั่วไปบางส่วนที่จะมีประโยชน์ในโครงการ React.js ส่วนใหญ่
CSS/Sass
- Chris Coyier ได้เขียนวิธีแก้ปัญหาเพื่อสร้างคอนเทนเนอร์ย่อยแบบเต็มความกว้างของพาเรนต์ที่มีความกว้างจำกัด ซึ่งรวมถึงแนวทางที่เรียบง่ายและชาญฉลาดของ Sven Wolfermann
ชีวิตการทำงาน
- “ปรับปรุงเสมอ ไม่เคยหยุด ไม่เคยหยุด ไม่เคยชื่นชม” เป็นสิ่งที่นักพัฒนา ผู้นำบริษัท และผู้จัดการสามารถนำไปใช้กับงานของพวกเขาได้อย่างง่ายดาย Mathias Meyer ชี้ให้เห็นถึงความสำคัญของการชื่นชมงานที่ได้ทำไปอย่างเหมาะสม
- เรามีหลักฐานอยู่แล้วว่าการทำงานหลายอย่างพร้อมกันไม่เป็นประโยชน์ต่อประสิทธิภาพการทำงาน ตอนนี้ Lydia Dishman ได้เขียนสิ่งที่เปลี่ยนไปเมื่อเธอย้ายไปทำงานคนเดียวเป็นเวลาหนึ่งสัปดาห์ เหตุผลที่ฉันพบว่าบทความนี้น่าสนใจเป็นพิเศษคือการตระหนักว่าเราทำงานหลายอย่างพร้อมกันในแต่ละวันโดยไม่ได้จดจ่อ

ก้าวไกล…
- เราอาจยังไม่รู้ว่าเป็นความผิดของเราหรือไม่ที่สภาพอากาศเปลี่ยนแปลง แต่สิ่งที่เรารู้ในตอนนี้คือแผ่นเกราะน้ำแข็งของกรีนแลนด์สูญเสียน้ำแข็งเป็นสองเท่าในช่วงสี่ปีที่ผ่านมา เท่ากับในช่วง 20 ปีก่อนหน้านั้น และนี่หมายถึงระดับน้ำทะเลที่สูงขึ้นอย่างรวดเร็ว การสูญเสียน้ำดื่ม และการสูญเสียการควบคุมสภาพอากาศที่สำคัญบนโลก (อาร์กติกมีอิทธิพลอย่างมากต่อการพัฒนาของพายุและสภาพอากาศ) สุดท้ายแล้ว ตัวเราเองต่างหากที่ต้องทนทุกข์กับมัน เราจึงต้องลงมือและพยายามอย่างเต็มที่เพื่อหยุดกระแสนี้
- Zack Bloom จะแบ่งปันข้อเสนอแนะทางเลือกของภาษาต่างๆ เมื่อมีการคิดค้น CSS และสาเหตุที่ CSS ประสบความสำเร็จ
และด้วยเหตุนี้ ฉันจะปิดในสัปดาห์นี้ ถ้าคุณชอบสิ่งที่ฉันเขียนในแต่ละสัปดาห์ โปรดสนับสนุนฉันด้วยการบริจาคหรือแบ่งปันแหล่งข้อมูลนี้กับคนอื่นๆ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับค่าใช้จ่ายของโครงการได้ที่นี่ ได้ผ่านทางอีเมล RSS และออนไลน์
