รายการเรื่องรออ่านสำหรับการพัฒนาเว็บ #144: ข้อผิดพลาด CSP, การดีบัก JS และการทดสอบความล้มเหลว
เผยแพร่แล้ว: 2022-03-10ทุกสัปดาห์เป็นสัปดาห์แห่งการเรียนรู้ และในสัปดาห์นี้ ฉันได้รับการเตือนว่าหน่วยวิวพอร์ตนั้นใช้ไม่ได้ทั้งหมด นอกจากนี้ การเลือกรหัสสถานะ HTTP ที่ถูกต้องอาจเป็นเรื่องยากและอาจไม่ได้รับการสนับสนุนโดยเวอร์ชัน Apache ที่ทำงานบนเซิร์ฟเวอร์ของคุณด้วยซ้ำ ฉันยังได้เรียนรู้ว่าสามารถขยายการบันทึกข้อผิดพลาด JavaScript ได้อย่างไร เพื่อให้คุณได้รับรายงานที่อ่านง่ายและมีประโยชน์ในที่สุด
ราวกับว่ายังไม่เพียงพอ ฉันได้เรียนรู้มากมายเกี่ยวกับการช่วยสำหรับการเข้าถึงและการเพิ่มประสิทธิภาพแบบก้าวหน้าอีกครั้ง และค้นพบสไลด์เด็คเกี่ยวกับวิธีที่คุณสามารถเลี่ยงผ่าน CSP และสาเหตุที่เบราว์เซอร์สามารถแสดงองค์ประกอบที่มีขอบเขตที่รู้จักและข้อจำกัดของเลย์เอาต์ได้เร็วกว่าที่ไม่รู้จักอย่างไม่น่าเชื่อ คุณพร้อมไหม? ตอนนี้ถึงตาคุณแล้วที่จะเรียนรู้ทั้งหมดนี้เช่นกัน
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- ข้อผิดพลาดในการออกแบบแอพของ iPhone: ภาพที่เกินจริง
- แอป 10 อันดับแรกของ Tale Of A ส่วนที่ 1: แนวคิดและการออกแบบ
- วิธีประสบความสำเร็จด้วยแอพมือถือของคุณ
- การสร้างบล็อกของเว็บแอปโปรเกรสซีฟ
ทั่วไป
- ผังงานที่สวยงามเหล่านี้จะช่วยให้คุณตัดสินใจได้ว่ารหัสสถานะ HTTP ใดที่แอปพลิเคชันของคุณควรตอบสนอง
เครื่องมือและเวิร์กโฟลว์
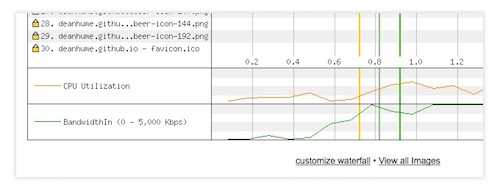
- WebPageTest เป็นเครื่องมือที่ยอดเยี่ยมในการทดสอบเว็บไซต์ของคุณเพื่อหาปัญหาด้านประสิทธิภาพ อย่างไรก็ตาม เครื่องมือนี้ทำอะไรได้มากกว่าที่คุณคิด คุณสามารถจำลองจุดความล้มเหลวเพียงจุดเดียว (เช่น การหมดเวลาของไลบรารีบุคคลที่สาม) ด้วยจุดนั้น การเข้าสู่ระบบสคริปต์สำหรับหน้าที่ตรวจสอบสิทธิ์ผู้ใช้ และรวมเข้ากับ CI ของคุณหรือเรียกใช้อินสแตนซ์ของคุณเอง Dean Hume ได้รวบรวมเทคนิคเหล่านี้สองสามข้อในบทความของเขา

ความปลอดภัย
- นโยบายการรักษาความปลอดภัยของเนื้อหา [CSP] มีคุณสมบัติที่ยอดเยี่ยม แต่ยังนำปัญหาและความเสี่ยงมาด้วย Michele Spagnuolo และ Lukas Weichselbaum นำเสนอปัญหาที่พบบ่อยที่สุด ข้อผิดพลาดในการใช้งาน การบายพาสบางอย่าง และวิธีทำให้ CSP กลับมาทำงานได้ดีอีกครั้งในชุดสไลด์ของพวกเขา

ประสิทธิภาพของเว็บ
- PerfTool โดยนักพัฒนาซอฟต์แวร์เป็นแพ็คเกจ npm ที่ยอดเยี่ยมในการแสดงสถิติเกี่ยวกับหน้าเว็บของคุณ รวมถึงคะแนน Google PageSpeed Insights การนับทรัพยากร คำแนะนำวิธีแก้ไขปัญหาด้านประสิทธิภาพ ข้อผิดพลาด HTML และอื่นๆ อีกมากมายในหน้าเว็บที่กำหนดเอง
HTML & SVG
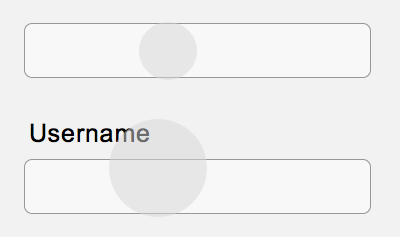
- บางครั้งนักออกแบบอาจลดความซับซ้อนของแบบฟอร์มด้วยการเอาป้ายกำกับออก ปัญหาคือค่าน้อยที่สุดไม่ได้หมายความว่าง่ายเสมอไป ซึ่งแน่นอนว่าเป็นกรณีสำหรับป้ายกำกับ อันที่จริง ป้ายกำกับเป็นส่วนสำคัญของการออกแบบแบบฟอร์มที่ใช้งานง่าย

การช่วยสำหรับการเข้าถึง
- Heydon Pickering กำลังเขียนหนังสือเกี่ยวกับ "Inclusive Design Patterns" และคุณสามารถสั่งซื้อล่วงหน้าได้ในขณะนี้ ฉันได้รับข้อมูลเชิงลึกแล้วและค่อนข้างประทับใจในแง่มุมต่างๆ เกี่ยวกับความหมาย การเพิ่มประสิทธิภาพแบบก้าวหน้า และการเข้าถึงในหนังสือ และสามารถแนะนำได้หากคุณสนใจในหัวข้อเหล่านี้
- Heather Migliorisi เขียนบทสรุปขนาดใหญ่เกี่ยวกับการสร้าง SVG ที่สามารถเข้าถึงได้ซึ่งคุณควรอ่านอย่างแน่นอนหากคุณใช้ไฟล์ SVG ในโครงการของคุณ (และใครไม่ทำ)
แมว SVG สุดเท่โดย Heather Migliorisi user="hmig"]See the Pen Simple Inline Accessible SVG Cat - โดยใช้ชื่อและคำอธิบายโดย Heather Migliorisi (@hmig) บน CodePen
JavaScript
- Daniel Reis เผยแพร่เทคนิคคอนโซลที่ใช้งานได้จริงสองสามข้อที่ช่วยให้คุณดีบักแอปพลิเคชันของคุณได้ง่ายขึ้นมาก และถ้าคุณต้องการดำเนินการต่อไป logerr เป็นไลบรารีตัวช่วยข้อผิดพลาดแบบทดลองที่สามารถให้ข้อมูลเชิงลึกมากมายแก่คุณ
CSS/Sass
- องค์ประกอบเลย์เอาต์ CSS มักจะค่อนข้างช้าในเบราว์เซอร์เนื่องจากพฤติกรรมที่ไม่รู้จักขององค์ประกอบ ตอนนี้ ถ้าคุณมีองค์ประกอบที่ ตัวอย่างเช่น มี
overflow: hiddenset แล้ว และทึบแสง คุณสามารถช่วยให้เบราว์เซอร์แสดงผลได้เร็วขึ้นโดยให้ข้อมูลการกักเก็บ CSS การปรับให้เหมาะสมที่คล้ายคลึงกันwill-changeและน่าจะเป็นเพียงสิ่งชั่วคราวที่เราหวังว่าจะไม่จำเป็นต้องใช้นานเกินไปหรือไม่ได้เลย - หากคุณใช้
vwหรือหน่วยวิวพอร์ตอื่นๆ สำหรับการปรับขนาดองค์ประกอบ พึงระลึกไว้เสมอว่าองค์ประกอบขนาดวิวพอร์ตนั้นไม่สามารถซูมโดยผู้ใช้ได้ คุณสามารถลองด้วยตัวเองด้วยการสาธิตนี้ ทางเลือกอื่นอาจเป็นการใช้calc(1em + 0.25vw)หรือการคำนวณที่คล้ายกันซึ่งไม่ได้ขึ้นอยู่กับหน่วยวิวพอร์ตทั้งหมด ดังนั้นจึงสามารถปรับขนาดได้ - Firefox 49 จะมาถึงในสัปดาห์หน้า และด้วยสี 6 ⁄ 8 หลัก alphatransparent-hex ที่ได้รับการสนับสนุน ดังนั้นคุณควรตรวจสอบไซต์ของคุณหากคุณมีค่าดังกล่าวโดยไม่ได้ตั้งใจ เพราะค่าเหล่านั้นจะถูกประเมินทันที!
และด้วยเหตุนี้ ฉันจะปิดในสัปดาห์นี้ ถ้าคุณชอบสิ่งที่ฉันเขียนในแต่ละสัปดาห์ โปรดสนับสนุนฉันด้วยการบริจาคหรือแบ่งปันแหล่งข้อมูลนี้กับคนอื่นๆ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับค่าใช้จ่ายของโครงการได้ที่นี่ ได้ผ่านทางอีเมล RSS และออนไลน์
