รายการเรื่องรออ่านสำหรับการพัฒนาเว็บ #142: ข้อมูลประจำตัวตามบริบท คำแนะนำแบบฟอร์ม และ ApplePay.js
เผยแพร่แล้ว: 2022-03-10วันนี้จะเป็นวันแห่งประวัติศาสตร์ไม่ว่าจะเกิดอะไรขึ้นในสัปดาห์หน้า คนส่วนใหญ่ในสหราชอาณาจักรโหวตให้ออกจากสหภาพยุโรป และทำให้เห็นได้ชัดเจนว่าคนจำนวนมากในสังคมของเราคิดว่าสถานการณ์ปัจจุบันไม่เป็นที่ยอมรับอีกต่อไป น่าเสียดายที่เราคิดว่าการตำหนิคนเหล่านั้นเป็นวิธีแก้ปัญหา แต่อย่างที่เราเห็น มันไม่ใช่ เราควรมุ่งเน้นไปที่ การสอนผู้คนเกี่ยวกับสาเหตุของปัญหา และเราควรละเว้นจากการโพสต์ทุกอย่างทันที
ในข่าวอื่นๆ ฉันกลับมาจากวันหยุดเพื่อนำบทความใหม่ๆ มาให้อ่าน และฉันก็ตระหนักได้อย่างหนึ่งว่า แม้ว่าการปีนเขาจะมีความเสี่ยงและอันตราย แต่การทำงานบนเว็บไซต์ส่วนใหญ่กลับไม่เป็นเช่นนั้น แน่นอน ความปลอดภัย ของเว็บไซต์ของเราควรมีความสำคัญสูงสุด แต่ถึงแม้เราจะล้มเหลว หากเว็บไซต์หยุดทำงานสักครู่หนึ่ง หากเราทำให้เลย์เอาต์เสียหายในอุปกรณ์บางตัว คุณจะไม่ตาย เรามีโอกาสที่จะปรับปรุงงานของเราโดยทำผิดพลาดและแก้ไข
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- ประสิทธิภาพของเว็บไซต์: สิ่งที่ต้องรู้และสิ่งที่คุณทำได้
- การออกแบบที่ขับเคลื่อนด้วยข้อมูลในโลกแห่งความเป็นจริง
- แผนงานในการเป็นผู้เชี่ยวชาญด้านการทดสอบ A/B
- การทดสอบหลายตัวแปร 101: วิธีการทางวิทยาศาสตร์ของการออกแบบที่เหมาะสมที่สุด
ข่าว
- Safari 10 ได้รับการประกาศที่ WWDC และมีคุณสมบัติใหม่ที่ยอดเยี่ยม: รองรับ IndexedDB, CSP 2.0 , Shadow DOM 1, รองรับ ES6/ES2015 แบบสมบูรณ์, รองรับ ES Internationalization API, เล่นวิดีโอแบบอินไลน์และอัตโนมัติบน iOS, Picture in Picture บน OS รองรับ X และ WOFF2 รวมถึงรองรับการโหลดฟอนต์ (ใช่!) ใน CSS ตอนนี้ เรามี
object-positionของอ็อบเจ็กต์สำหรับคุณสมบัติobject-fitที่มีอยู่แล้วและการตัดโดยใช้พาธ SVG สุดท้ายแต่ไม่ท้ายสุด ต่อจากนี้ไป แม้ว่าuser-scalable=noจะถูกตั้งค่าเป็นกฎวิวพอร์ต ผู้ใช้จะสามารถบีบนิ้วและซูมได้
แนวคิดและการออกแบบ
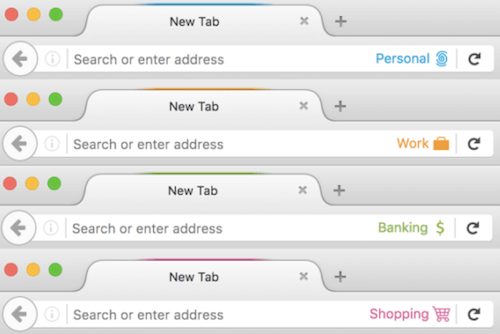
- Mozilla นำเสนอวิธีใหม่ในการแยกความแตกต่างระหว่างบริบทชีวิตในเบราว์เซอร์ของคุณ ตอนนี้คุณสามารถเปิดแท็บ "งาน" หรือ "การธนาคาร" ซึ่งแต่ละแท็บสร้างขึ้นในบริบทของตัวเอง เพื่อให้คุณสามารถเข้าสู่ระบบบัญชี Twitter ต่างๆ ในหน้าต่างเบราว์เซอร์เดียวได้ เป็นต้น นี่เป็นแนวคิดที่น่าสนใจ โดยเฉพาะอย่างยิ่งเนื่องจากเวิร์กโฟลว์มีความคิดที่ดีอยู่แล้ว ทำให้ประสบการณ์เบราว์เซอร์ดีขึ้นมาก

เครื่องมือและเวิร์กโฟลว์
- ในสัปดาห์นี้ Adobe ได้เปิดตัวโปรแกรมแก้ไขโค้ด Dreamweaver รุ่นเบต้าใหม่ ฉันได้ดูมันแล้ว และค่อนข้างประทับใจที่พวกเขาสามารถพลิกกระแสและทำให้มันเป็นบรรณาธิการที่ทันสมัยและน่าดึงดูดใจสำหรับนักเขียนโค้ดมืออาชีพอีกครั้ง ฉันอยากรู้ว่าข้อเสนอแนะแบบเปิดจะนำไปสู่ผลิตภัณฑ์ขั้นสุดท้ายอย่างไรในอนาคต

ความปลอดภัย
- จอห์น เบรนแนน ผู้อำนวยการ CIA เป็นคนค่อนข้างมั่นใจ เมื่อเร็ว ๆ นี้เขาบอกวุฒิสมาชิกสหรัฐว่าไม่ต้องกังวลกับแบ็คดอร์เข้ารหัสลับที่บังคับทำร้ายธุรกิจอเมริกัน เพียงเพราะไม่มีผลิตภัณฑ์ที่ไม่ใช่ของสหรัฐที่ประสบความสำเร็จ น่าเสียดายที่เขาพูดถูก มีผลิตภัณฑ์ไม่มากนักที่ไม่ใช่ของสหรัฐฯ และนั่นคือสิ่งที่ CIA ต้องการ เท่านี้ก็เพียงพอแล้วที่จะแตะปริมาณการใช้งานส่วนใหญ่ที่มาจาก Facebook, Google, Microsoft, Apple และ Yahoo
ความเป็นส่วนตัว
- “ตั้งแต่ iOS 10 เป็นต้นไป Apple ใช้เทคโนโลยี Differential Privacy เพื่อช่วยค้นหารูปแบบการใช้งานของผู้ใช้จำนวนมากโดยไม่กระทบต่อความเป็นส่วนตัวของแต่ละคน” Matthew Green ให้ความเห็นเกี่ยวกับเทคโนโลยีใหม่นี้และพยายามค้นหาข้อดี ข้อเสีย และผลกระทบของเทคโนโลยีนี้
- Facebook ต้องการพิสูจน์ว่าโฆษณานำไปสู่การซื้อจริง นั่นคือเหตุผลที่ผู้โฆษณาบน Facebook สามารถเพิ่มที่ตั้งร้านค้าจริงได้ จากนั้น Facebook จะติดตามผู้ใช้ตามตำแหน่งโทรศัพท์ของพวกเขาและรายงานว่าพวกเขาได้เยี่ยมชมร้านค้าหรือไม่ แน่นอนว่า Facebook ไม่ใช่บริษัทแรกที่ทำแบบนั้น คน Google ภูมิใจที่ได้ทำแบบเดียวกันมาระยะหนึ่งแล้ว ฉันดีใจที่ไม่มีแอปของแบรนด์เหล่านี้ในโทรศัพท์อีกต่อไป
- Archive.org — โครงการที่บันทึกประวัติออนไลน์ของเราทุกวัน โครงการที่เราทุกคนรักเพราะสามารถกู้คืนไซต์ที่ไม่มีอยู่อีกต่อไปใช่ไหม? ดูเหมือนว่าทุกคนจะไม่ค่อยพอใจกับเรื่องนี้ และ Brewster Kahle อธิบายปัญหาที่พวกเขาเผชิญ: ในขณะที่พยายามปกป้องความเป็นส่วนตัวของผู้ใช้ พวกเขาต้องเผชิญกับการโจมตี DDoS จำนวนมากและถูกบล็อกโดยประเทศที่มีข้อจำกัดต่างๆ ตอนนี้พวกเขาแบ่งปันว่าเหตุใดการกำหนดเส้นทาง DNS ผ่าน Cloudflare ไม่ใช่ตัวเลือกและเหตุใดพวกเขาจึงพึ่งพาเงินบริจาคของเราเพื่อดำเนินโครงการ
HTML & SVG
- ต่อจาก Safari ที่เปิดตัวฟีเจอร์นี้ใน iOS 8 แล้ว คุณจะสามารถเพิ่ม
autocomplete="new-password"เพื่อบอกใบ้ถึงเวอร์ชัน Chrome ที่กำลังจะมีขึ้นในการสร้างรหัสผ่าน คุณสามารถเพิ่มคำใบ้อื่นๆ ได้เช่นกัน —current-passwordหรือusernameเป็นต้น - แม้ว่าจะเป็นแอตทริบิวต์ที่เรียบง่ายและเก่า แต่คุณสามารถหาเว็บไซต์จำนวนมากที่ทำผิด:
langของ HTML บางครั้งก็ไม่มีการประกาศเลย และบางครั้งค่าของมันคือ"en"แม้ว่าเนื้อหาจะไม่ใช่ภาษาอังกฤษก็ตาม เรียนรู้วิธีใช้lang-attribute อย่างถูกต้องและนำไปใช้ได้ที่ไหน
การช่วยสำหรับการเข้าถึง
- Rob Dodson อธิบายว่าเหตุใดเราจึงควรสร้างพื้นฐานการช่วยสำหรับการเข้าถึงที่ดีขึ้นในตัวอย่างของ modals และปิดการใช้งาน tabindex
- Google เปิดตัวหลักสูตรการเข้าถึงเว็บฟรีเกี่ยวกับ udacity

JavaScript
- AOS คือไลบรารีแอนิเมชั่น on-scroll ที่ขับเคลื่อนด้วย CSS ซึ่งให้ผู้ใช้ควบคุมสไตล์ได้อย่างเต็มที่
- ตอนนี้คุณสามารถเริ่มใช้งาน Apple Pay ในเว็บไซต์ของคุณได้โดยใช้กรอบงาน JavaScript ของ ApplePay ของบริษัท เป็นเรื่องที่น่าสนใจที่ทั้ง Google และ Apple ต่างทำงานกันอย่างหนักเพื่อนำระบบการชำระเงินเข้าสู่เบราว์เซอร์โดยตรง น่าเสียดายที่ Apple ไม่ปฏิบัติตามมาตรฐานเว็บเช่น Web Payment API แต่ให้เฉพาะระบบนิเวศของตนเองเท่านั้น
CSS/Sass
- ในการสาธิต CodePen Jonathan Neal แชร์วิธีสร้างข้อความตกแต่งที่ขีดเส้นใต้ด้วยกล่องเงาที่สานระหว่างข้อความจากมากไปน้อยและคงสีข้อความไว้
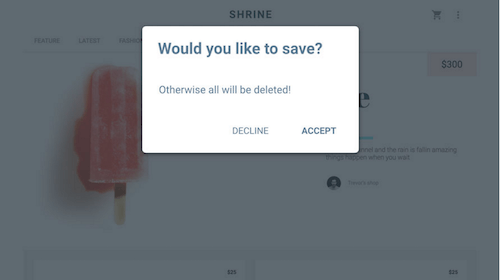
- การตรวจสอบแบบฟอร์มฝั่งไคลเอ็นต์นั้นยาก เราทุกคนรู้ดี แต่ต้องขอบคุณ API การตรวจสอบภายในของเบราว์เซอร์ ทำให้เราสามารถแสดงข้อความที่ฉลาดมากเพื่อบอกผู้ใช้ว่าเกิดอะไรขึ้น บทความนี้แสดงวิธีการทำสิ่งนั้นอย่างมีประสิทธิภาพและเสนอต้นแบบ
- บ่อยครั้งที่เราไม่ได้ใช้ศักยภาพของ CSS อย่างเต็มที่สำหรับการตรวจสอบแบบฟอร์ม UX Chris Coyier แบ่งปันกลอุบายเกี่ยวกับ CSS เพื่อให้ถูกต้อง
ก้าวไกล…
- ไม่น่าแปลกใจเลยที่บริษัทข้อมูลขนาดใหญ่อย่าง Google จะไม่เป็นคู่แข่งกับ CETA หรือ TPP/TTIP ที่น่าแปลกใจกว่านั้นคือตอนนี้ Google ยืนหยัดอย่างมั่นคงในการสนับสนุน TPP ด้วยตรรกะที่ชวนให้เลือดไหล พวกเขาโต้แย้งว่าทำไมอินเทอร์เน็ตถึงเป็นอีกก้าวหนึ่ง: “แต่ข้อจำกัดทางอินเทอร์เน็ต — เช่น การเซ็นเซอร์ การบล็อกเว็บไซต์ และการบังคับจัดเก็บข้อมูลในเครื่อง — คุกคามสถาปัตยกรรมแบบเปิดของอินเทอร์เน็ต” ปัญหาเหล่านี้จะไม่หายไปกับ TPP ยกเว้นการจัดเก็บในเครื่อง (ซึ่งเป็นคุณลักษณะที่สหภาพยุโรปบังคับใช้เมื่อปีที่แล้วในการต่อสู้เพื่อปกป้องความเป็นส่วนตัวของผู้ใช้) แทนที่ TPP บังคับใช้การคุ้มครองลิขสิทธิ์ ไม่สามารถทำอะไรเพื่อป้องกันไม่ให้พันธมิตรที่ไม่ใช่ TPP บล็อกบางส่วนของอินเทอร์เน็ต และทำอันตรายอย่างมากต่อความเป็นส่วนตัวที่มีอยู่ กฎหมายที่มีอยู่ และต่อศาลของประเทศต่างๆ เนื่องจากทำให้บริษัทต่างๆ มีความเป็นไปได้ที่จะนำ เรื่องต่อศาลอนุญาโตตุลาการ — ข้อเท็จจริงที่ช่วยให้คอร์รัปชั่น บริษัททุนนิยมได้รับอำนาจมากขึ้นในขณะที่ประชาชนทั่วไปเสียเปรียบ คุณสามารถดูได้ว่าบริษัทเอกชนมีอิทธิพลต่อนักการเมืองมากน้อยเพียงใดในซีรี่ส์ Netflix ที่ยอดเยี่ยมเรื่อง "House of Cards"
- ฉันได้เชื่อมโยงกับโปสเตอร์ "Mars Explorers Wanted" ของ NASA เมื่อเร็วๆ นี้ แต่ตอนนี้พวกเขาได้เพิ่มโปสเตอร์ใหม่ให้คุณดาวน์โหลดแล้ว ยังคงมีตัวอย่างที่ดีในการออกแบบโปสเตอร์ที่สวยงามและไม่ซ้ำใคร
และด้วยเหตุนี้ ฉันจะปิดในสัปดาห์นี้ ถ้าคุณชอบสิ่งที่ฉันเขียนในแต่ละสัปดาห์ โปรดสนับสนุนฉันด้วยการบริจาคหรือแบ่งปันแหล่งข้อมูลนี้กับคนอื่นๆ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับค่าใช้จ่ายของโครงการได้ที่นี่ ได้ผ่านทางอีเมล RSS และออนไลน์
