การออกแบบเว็บ: ความเป็นมา วิวัฒนาการ และเทรนด์ล่าสุด
เผยแพร่แล้ว: 2016-10-27การออกแบบเว็บไม่ใช่ปรากฏการณ์เก่า มันเริ่มต้นด้วยการถือกำเนิดของเทคโนโลยีด้วยการกำเนิดเว็บไซต์แรกและมีรากฐานมาจากการออกแบบกราฟิก โครงการไฮเปอร์เท็กซ์ระดับโลกที่แปลงเป็นเวิลด์ไวด์เว็บในภายหลังถูกใช้เพื่อให้มีเพจแบบข้อความเท่านั้นที่มีเบราว์เซอร์โหมดบรรทัดอย่างง่าย หลังจากนั้น Mosaic Browsers ได้รับการออกแบบมาให้เป็นแบบ Unix และเต็มไปด้วยข้อความ ตอนนี้ เรามีการออกแบบเว็บหลักสองแบบคือแบบสแตติกและไดนามิก มีการออกแบบที่เป็นนวัตกรรมที่แตกต่างกันด้วยเช่นกันซึ่งกำลังได้รับความนิยมในปัจจุบัน
รูปแบบการออกแบบเว็บเปลี่ยนไปอย่างรวดเร็วและเว็บไซต์มักจะติดตามแนวโน้มล่าสุด นักออกแบบเว็บไซต์ควรตระหนักถึงแนวโน้มในปัจจุบันและที่กำลังจะเกิดขึ้นเพื่อก้าวล้ำหน้าคู่แข่งและเพื่อตอบสนองความต้องการของผู้ซื้อ การพัฒนานวัตกรรมการออกแบบเป็นแรงบันดาลใจของทั้งนักออกแบบและผู้ใช้ในการออกแบบและการใช้งาน จุดประสงค์หลักของการออกแบบล่าสุดคือการปรับปรุงเทคโนโลยีที่ช่วยให้การออกแบบก้าวไปข้างหน้า การออกแบบล่าสุดมักจะเป็นความชอบของนักออกแบบและผู้ใช้ในการออกแบบและการใช้งาน ต่อไปนี้เป็นเพียงส่วนหนึ่งของแนวโน้มการออกแบบเว็บที่โดดเด่นในช่วงไม่กี่ปีที่ผ่านมา แม้ว่ากระแสความนิยมจะไม่ใช่ตัวเลือกที่ดีที่สุดเสมอไป แต่ผู้ใช้พยายามติดตามสิ่งเหล่านี้เพื่อให้ดูโดดเด่นท่ามกลางคนอื่นๆ
เทรนด์เว็บที่เปลี่ยนแปลงอย่างรวดเร็ว
การออกแบบเว็บมีการปรับปรุงหลายอย่างเมื่อเทียบกับจุดเริ่มต้น เราเห็นเทรนด์ใหม่ๆ มากมาย เช่น Hero Images, Minimal, Flat, Video sliders, Background video, CSS animation, Frontend framework เป็นต้น แนวโน้มส่วนใหญ่ยังคงเปลี่ยนไปเพื่อให้มีความก้าวหน้าและรวดเร็วยิ่งขึ้นด้วยการถือกำเนิดของเทคโนโลยีใหม่ และบางส่วนอาจมีการเปลี่ยนแปลง ด้วยทางเลือกที่ขัดเกลา อื่นๆ เช่น วิดีโอพื้นหลัง จะถูกใช้โดยมีการกลั่นกรอง
การออกแบบเว็บล่าสุด
เทรนด์การออกแบบเว็บล่าสุดเป็นไปตามแนวทางปฏิบัติที่ดีที่สุดสำหรับทั้ง UX และแพลตฟอร์มมือถือ UX และมือถือได้รับการพิจารณาในช่วงไม่กี่ปีที่ผ่านมา แต่ตอนนี้พวกเขาอยู่ด้านหน้าและตรงกลางและเป็นจุดสนใจหลักของการออกแบบเว็บไซต์ที่มี UI ที่ไม่กระจัดกระจาย มีการปรับปรุงอย่างต่อเนื่องในแนวโน้มปัจจุบัน
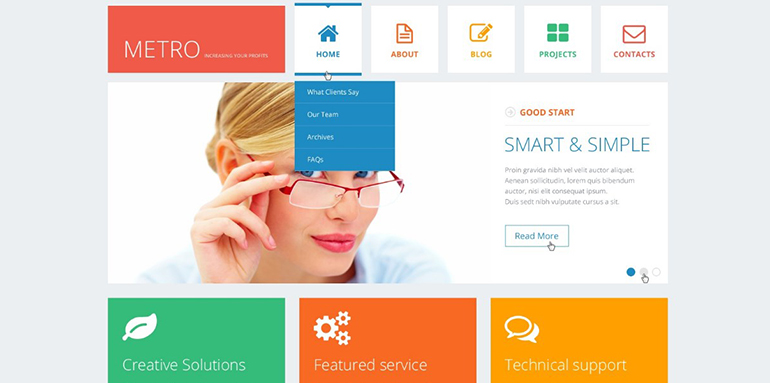
การออกแบบแบน

Flat Designs มาจากการออกแบบเว็บที่เรียบง่ายซึ่ง Microsoft ใช้เป็นครั้งแรก เนื่องจากเป็นวัสดุ การออกแบบจึงแตกต่างจากดีไซน์เรียบๆ การออกแบบเรียบๆ นั้นตอบสนองได้ดีและมินิมอลเป็นพื้นฐานการออกแบบสำหรับการนำเสนอ UI และองค์ประกอบกราฟิกโดยแยกภาพออกเป็นพื้นฐาน หลีกเลี่ยงภาพที่พยายามเลียนแบบโลกแห่งความเป็นจริงด้วยการออกแบบ เช่น มุมโค้งมน พื้นผิว ฯลฯ ซึ่งช่วยลดสิ่งรบกวนสมาธิทั้งหมด จากเนื้อหาที่ต้องการและให้ข้อมูลที่เกี่ยวข้องตามความต้องการของผู้ใช้ มีสีทึบขอบคมและเส้นบาง ดีไซน์เรียบๆ อ่านง่ายบนอุปกรณ์พกพาและโหลดได้เร็ว ไม่ว่าเทรนด์ใหม่จะออกสู่ตลาดมากแค่ไหน แต่แฟลตจะไม่จางหายไปง่าย ๆ เนื่องจากเข้ากันได้กับดีไซน์ Material
วิชาการพิมพ์
วิชาการพิมพ์สามารถปรับปรุงได้โดยการเพิ่มความละเอียดและกระตุ้นการออกแบบที่ตอบสนอง มันสามารถมีชีวิตชีวาและโดดเด่นมากขึ้น สามารถสร้างคำสั่งโดยใช้ serif และลายมือเขียนตามการใช้งานเฉพาะตามลำดับ ด้วยความช่วยเหลือของการออกแบบเลย์เอาต์ของ Serifs นั้นใช้ได้ และไม่ต้องการเวอร์ชันที่แก้ไขเพิ่มเติม ยกเว้นสำหรับเนื้อหาเอง แม้ว่าลายมือจะดูน่าสนใจและโดดเด่นกว่าการออกแบบเว็บไซต์ เช่นเดียวกับ serif แต่การทำให้สามารถอ่านได้บนอุปกรณ์เช่นโทรศัพท์มือถือถือเป็นความท้าทายที่แท้จริงเนื่องจากหน้าจอขนาดเล็ก การเขียนด้วยมือมักใช้ในโลโก้ ส่วนหัว ชื่อโพสต์ เมนู นามบัตร และอื่นๆ
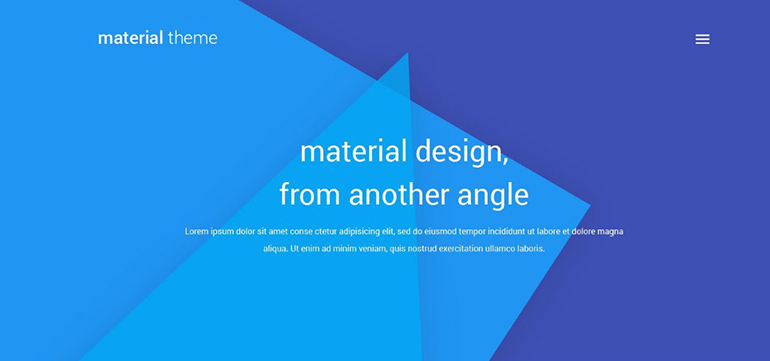
การออกแบบวัสดุ

เช่นเดียวกับการออกแบบเรียบๆ มันยังมีต้นกำเนิดกราฟิกที่ดีอีกด้วย เป็นชุดมาตรฐานการออกแบบของ Google ที่แยกองค์ประกอบโดยใช้แนวคิดเลเยอร์ที่พบในซอฟต์แวร์แก้ไขภาพ สามารถซ้อนและลบองค์ประกอบได้ตามต้องการ มีแอนิเมชั่นในตัวซึ่งจะต้องสร้างด้วยตนเอง เป็นภาษาการออกแบบที่มีกฎเกณฑ์เฉพาะ ผลลัพธ์จะเหมือนกันจากแพลตฟอร์มหนึ่งไปอีกแพลตฟอร์มหนึ่ง เนื่องจากหลักการเหล่านี้กำหนดขึ้นโดย Google จึงเป็นที่นิยมอย่างแน่นอน การปฏิบัติตามกฎเกณฑ์ที่เข้มงวดอาจขัดขวางความคิดสร้างสรรค์ จึงเป็นความท้าทายในการปรับปรุงความคิดสร้างสรรค์ภายในกฎที่ตั้งไว้
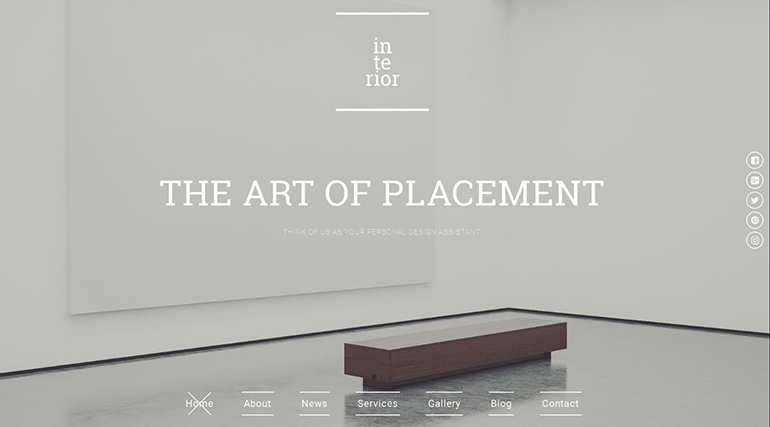
เลย์เอาต์มือถือผ่านการออกแบบที่เรียบง่าย
กฎ Minimalism สำหรับอุปกรณ์พกพา ในขณะที่ดูบนโทรศัพท์มือถือ อาจมีองค์ประกอบบางอย่างที่จะไม่ปรากฏขึ้น องค์ประกอบอื่นๆ จะถูกปรับตามขนาดและประเภทของหน้าจอ ซึ่งช่วยให้ข้อความพอดีกับหน้าจอ ควรกำจัดองค์ประกอบที่มีความสำคัญน้อยที่สุดเพื่อสื่อข้อความหลักของเนื้อหาโดยปรับให้เข้ากับหน้าจอ โชคดีที่ดีไซน์ Material นำองค์ประกอบภาพกลับมา เพื่อให้เว็บไซต์ไม่ต้องดูธรรมดาบนอุปกรณ์เคลื่อนที่ นอกจากนี้ คุณสามารถแสดงรูปภาพในขนาดหรือความละเอียดที่แตกต่างกัน ขึ้นอยู่กับขนาดของหน้าจอ วิธีนี้จะทำให้การโหลดหน้าเว็บเร็วขึ้นและรูปภาพจะยังดูดีบนอุปกรณ์มือถือ

ภาพมากขึ้น ข้อความน้อยลง

ผู้บริโภคมักจะดูรูปภาพและวิดีโอมากกว่าเมื่อเปรียบเทียบกับข้อความที่สร้างสมดุลทั้งสำหรับ SEO และ UX เป็นเครื่องมือค้นหาเลือกข้อความที่จะจัดทำดัชนี ด้วยวิธีนี้ เราจะเห็นภาพมากขึ้นในหน้าแรกในขณะที่ข้อความในหน้าย่อยเพื่อดึงดูดผู้ใช้และเพื่ออธิบายแนวคิดผ่านรูปภาพในแวบแรก ข้อความสำคัญอยู่ใต้รูปภาพเพื่อดึงดูดความสนใจของผู้ใช้เมื่อเทียบกับเครื่องมือค้นหา ด้วยการถือกำเนิดของเทคโนโลยี เบราว์เซอร์สามารถแปลภาพได้เร็วขึ้น เพื่อเพิ่มคุณภาพของภาพให้ชัดเจนและใหญ่ขึ้นด้วยความละเอียดและงานศิลปะที่ได้รับการปรับปรุง
การเล่าเรื่องแบบไดนามิก
เป็นเทรนด์ที่น่าสนใจที่ได้รับความสนใจจากผู้ใช้มาหลายปีแล้ว เนื่องจากมันแสดงให้เห็นเรื่องราวผ่านกราฟิกที่รองรับด้วยข้อความในรูปแบบของไทม์ไลน์ สามารถนำเสนอผ่านวิดีโอหรือการนำเสนอที่สามารถทำได้โดยอัตโนมัติ ทำได้โดยใช้ทักษะด้านกราฟิกพร้อมสตอรี่บอร์ดที่รู้จุดประสงค์ที่แท้จริงของเว็บไซต์ ซึ่งจะต้องส่งต่อไปยังผู้ใช้ที่เน้นคุณลักษณะเชิงบวกด้วยความช่วยเหลือของกราฟิก
ฟีดแบ็คทันทีและรีวิวจากผู้ใช้โดยตรง
เว็บไซต์ส่วนใหญ่ได้แนะนำระบบคำติชมแบบทันทีโดยรวบรวมส่วนการแสดงความคิดเห็น แม้ว่าเว็บไซต์ทั้งหมดจะมีระบบคำติชมของตนเอง แต่พบว่าผู้ใช้ต้องการไซต์เครือข่ายสังคมออนไลน์เพื่อแสดงประสบการณ์ของตนเมื่อเทียบกับเว็บไซต์ เพื่อรวบรวมความคิดเห็นทางสังคม แนวโน้มยังคงเคลื่อนไปยังเว็บไซต์อื่น ๆ โดยใช้ระบบแสดงความคิดเห็นทางสังคมมากกว่าระบบแสดงความคิดเห็นในตัว เพื่อให้แน่ใจว่าผู้เยี่ยมชมสามารถแสดงความคิดเห็นโดยใช้บัญชีโซเชียลของพวกเขาและ/หรือสื่อโซเชียลใด ๆ ที่กล่าวถึงจะถูกหยิบขึ้นมาและแสดงบนไซต์ของคุณ เว็บไซต์หลายแห่งได้เชื่อมโยงเว็บไซต์ของตนกับเครือข่ายโซเชียลเพื่อรับข้อเสนอแนะเกี่ยวกับประสบการณ์ผู้ใช้ เช่น forbes.com, casinos.co
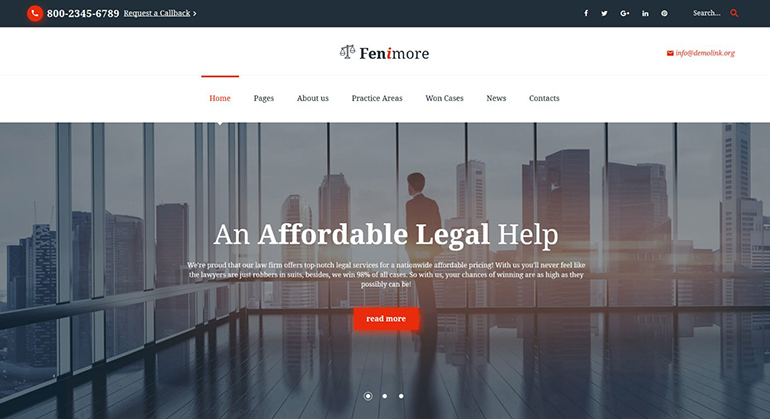
แนวทางที่เน้นเนื้อหาเป็นหลัก

ผู้อ่านรู้สึกรำคาญกับการเพิ่มดังนั้นในช่วงหลายปีที่ผ่านมานักออกแบบได้ทำให้สามารถหลีกเลี่ยงการเพิ่มได้ หน้าแรกได้เปลี่ยนจากการเป็นแบนเนอร์สำหรับเนื้อหาและโฆษณา เป็นหน้า Landing Page ที่สะดุดตาด้วยภาพที่สวยงาม พวกเขามีภาพมากกว่าข้อความและโฆษณาได้ย้ายไปยังเนื้อหาเอง ต้องใช้เลย์เอาต์ที่ยอดเยี่ยมเพื่อให้มีที่ว่าง ซึ่งทำให้เราต้องจดจ่อกับเนื้อหาที่เราต้องการรับข้อมูล ด้วยความช่วยเหลือของปลั๊กอินตัวสร้างแบบลากและวาง ผู้ใช้สามารถสร้างหน้าแรกและเลย์เอาต์ด้วยพื้นที่วิดเจ็ตเพื่อวางโมดูล
เครื่องมือออกแบบล่าสุด
มีเครื่องมือที่น่าสนใจบางอย่างที่จะช่วยนักออกแบบในการสร้างเว็บไซต์ต้นแบบและเลย์เอาต์การออกแบบที่เปิดตัวในปี 2559 ได้แก่ Adobe Project Comet และ Sketch Adobe Project Comet เป็นหนึ่งในเทรนด์ล่าสุด มันมีไว้สำหรับการออกแบบ UX อย่างสมบูรณ์ด้วยเครื่องมือสำหรับการทำโครงลวด การออกแบบภาพ การออกแบบการโต้ตอบ การสร้างต้นแบบ และอื่นๆ สามารถดูตัวอย่างบนอุปกรณ์ใดก็ได้เช่นเดียวกับ Photoshop และ illustrator และสามารถขยายได้ผ่านปลั๊กอินที่สร้างโดยชุมชน สเก็ตช์นั้นเป็นแอพสำหรับ Mac ที่ใช้แทน Photoshop ด้วยสภาพแวดล้อมการทำงานที่ดีและออกแบบมาโดยเฉพาะสำหรับนักออกแบบเว็บไซต์และมือถือ ด้วยคุณสมบัติอย่างสไตล์เลเยอร์ เอฟเฟกต์ข้อความ เครื่องมือในการสร้างองค์ประกอบเวกเตอร์
ไม่เคยติดตามคนตาบอด
เทรนด์ใหม่ไม่ควรถูกติดตามอย่างสุ่มสี่สุ่มห้าโดยเฉพาะอย่างยิ่งธุรกิจที่มีชื่อและประวัติ เทรนด์ใหม่ควรได้รับการทดสอบก่อนเพื่อทราบความต้องการของผู้ใช้ของคุณ จากนั้นจึงนำไปใช้กับเว็บไซต์ที่ทำงานอยู่ ไม่สามารถใช้รูปแบบใหม่ใดๆ กับธุรกิจทุกประเภทได้ เนื่องจากอุตสาหกรรมต่างๆ มีความต้องการที่แตกต่างกันไปตามความต้องการของผู้ใช้ เทรนด์ควรเป็นเครื่องมือเพิ่มเติมสำหรับกล่องเครื่องมือออกแบบเว็บไซต์ และควรใช้และใช้งานตามความเหมาะสม
