สิ่งที่นักออกแบบเว็บไซต์สามารถทำได้เพื่อเพิ่มความเร็วให้กับเว็บไซต์บนมือถือ
เผยแพร่แล้ว: 2022-03-10ฉันเพิ่งเขียนบล็อกโพสต์สำหรับลูกค้านักออกแบบเว็บไซต์เกี่ยวกับความเร็วของหน้าและเหตุใดจึงสำคัญ สิ่งที่ฉันไม่รู้ก่อนเขียนก็คือเอเจนซี่ของเธอกำลังดิ้นรนเพื่อเพิ่มประสิทธิภาพเว็บไซต์บนอุปกรณ์เคลื่อนที่เพื่อความเร็ว ด้วยเหตุนี้ เธอจึงกลับมาหาฉันเกี่ยวกับการเผยแพร่โพสต์เกี่ยวกับกลยุทธ์ที่หน่วยงานของเธอยังไม่ประสบความสำเร็จ
เธอถูกฉีกแม้ว่า เธอเข้าใจดีว่าความเร็วของเพจบนมือถือมีความสำคัญต่อประสบการณ์ของผู้ใช้อย่างไร และโดยพร็อกซี่ SEO อย่างไรก็ตาม พวกเขามุ่งเน้นที่การออกแบบที่ดูดีและมีประสิทธิภาพมาโดยตลอด บางสิ่งเช่นการเพิ่มประสิทธิภาพความเร็วหน้าเว็บมักปล่อยให้นักพัฒนาต้องกังวล
ในท้ายที่สุด เราตัดสินใจที่จะระงับการเผยแพร่จนกว่าพวกเขาจะได้เว็บไซต์ของตัวเองรวมถึงไซต์ของลูกค้าที่ปรับให้เหมาะสมอย่างเหมาะสม ในระหว่างนี้ ฉันก็คิดได้ว่า
มีอะไรที่นักออกแบบสามารถทำได้เมื่อสร้างเว็บไซต์บนมือถือเพื่อช่วยให้นักพัฒนาปรับความเร็วให้เหมาะสมที่สุด
นักพัฒนาซอฟต์แวร์ได้เพิ่มประสิทธิภาพการทำงานของส่วนหน้าด้วย:
- เว็บโฮสติ้งที่รวดเร็ว
- CDNs
- แนวทางปฏิบัติในการเข้ารหัสที่สะอาด
- เก็บเอาไว้
- การย่อขนาด
- การเพิ่มประสิทธิภาพภาพ
- และอื่น ๆ
แล้วมีอะไรเหลืออยู่มั้ย?
สำหรับฉัน วิธีนี้คล้ายกับการจัดการการเพิ่มประสิทธิภาพการค้นหา ในฐานะนักเขียน ฉันดูแลการเพิ่มประสิทธิภาพในหน้าในขณะที่นักพัฒนาที่ฉันมอบเนื้อหาให้ทำหน้าที่ด้านเทคนิค SEO นักออกแบบเว็บไซต์และนักพัฒนาสามารถจัดการกับส่วนต่างๆ ของการเพิ่มประสิทธิภาพความเร็วที่อยู่ในโรงจอดรถของตนได้อย่างง่ายดาย
ทำความเข้าใจว่า "ช้า" หมายถึงอะไรบนเว็บบนมือถือ
มีเครื่องมือมากมายที่จะช่วยคุณวิเคราะห์ความเร็วของหน้าและใช้การแก้ไขต่างๆ เพื่อปรับปรุง เครื่องมือหนึ่งที่มีประโยชน์อย่างยิ่งคือ Lighthouse สิ่งเดียวคือ มันมีไว้สำหรับนักพัฒนาเว็บ
ฉันขอแนะนำให้นักออกแบบเว็บไซต์ใช้เครื่องมือทดสอบอื่นของ Google ที่เรียกว่า Test My Site

การดำเนินการนี้มีไว้สำหรับผู้ที่ต้องการประเมิน ความเร็วไซต์บนอุปกรณ์เคลื่อนที่ อย่างรวดเร็วเท่านั้น สิ่งที่คุณต้องทำคือป้อนชื่อโดเมนของคุณลงในช่องและปล่อยให้การทดสอบทำงาน

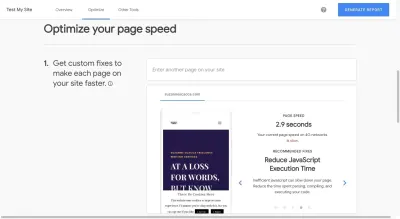
สิ่งที่ฉันชอบเกี่ยวกับเครื่องมือนี้เมื่อเปรียบเทียบกับการทดสอบความเร็วไซต์อื่น ๆ ก็คือมันสะกดออกมาทั้งหมดสำหรับคุณในแง่ของคนธรรมดา ในกรณีนี้ เว็บไซต์ของฉัน "ช้า" แม้ว่าจะให้บริการบนเครือข่าย 4G ก็ตาม แม้ว่าเราจะได้รับแจ้งมาหลายปีแล้วว่า ผู้เยี่ยมชมยินดีที่จะรอสามวินาทีเพื่อให้หน้าเว็บโหลด แต่ Google ก็ถือว่า 2.9 วินาทีนั้นนานเกินไป (ซึ่งข้าพเจ้าเห็นด้วยอย่างยิ่ง)
คุณสามารถรับรายงานแบบขยายจาก Google ซึ่งจะบอกวิธีเพิ่มความเร็วในการโหลดมือถือของคุณ แต่คำแนะนำก็ไม่ต่างไปจากการอัปเดตที่คุณทำในด้านการพัฒนา ตัวอย่างเช่น:

เรารู้เรื่องนี้แล้ว อย่างไรก็ตาม หากคุณ (หรือนักพัฒนาของคุณ) ยังไม่ได้ดำเนินการแก้ไขใดๆ เลย นี่เป็นรายการตรวจสอบที่ดีที่ควรใช้
ที่กล่าวว่า ฉันไม่ได้ชี้ให้คุณไปที่เครื่องมือนี้ ดังนั้นคุณสามารถทำการเพิ่มประสิทธิภาพแบบเดิมซ้ำแล้วซ้ำอีก โดยคาดหวังผลลัพธ์แบบเดียวกัน พวกเขาพูดอะไรเกี่ยวกับคำจำกัดความของความวิกลจริตเสมอ?
ฉันคิดว่าคุณควรใช้สิ่งนี้เพื่อตรวจสอบลำไส้อย่างรวดเร็ว:
ไซต์บนมือถือของฉันเร็วพอในสายตาของ Google หรือไม่ ไม่? จากนั้นจะไม่เร็วพอในสายตาของผู้เยี่ยมชมเช่นกัน
“
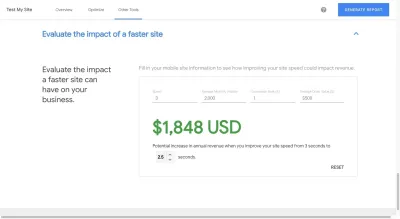
และถ้าคุณต้องการผลักดันจุดนั้นกลับบ้านจริงๆ ให้เลื่อนไปที่ด้านล่างของหน้าการวิเคราะห์ทดสอบเว็บไซต์ของฉัน และเรียกใช้ตัวเลขของคุณผ่านเครื่องคำนวณการวิเคราะห์ผลกระทบ:

หากคุณไม่มั่นใจอย่างสมบูรณ์ว่าคุณจำเป็นต้องลดความเร็วมือถือ 3 วินาทีอีกต่อไป ให้พิจารณาผลกระทบทางการเงินเพียง 0.5 วินาทีที่จะมีต่อผลกำไรรายเดือนของคุณ
สิ่งที่นักออกแบบเว็บไซต์สามารถทำได้เพื่อเพิ่มประสิทธิภาพไซต์บนมือถือเพื่อความเร็ว
ให้นักพัฒนาเว็บจัดการการเพิ่มประสิทธิภาพความเร็วที่จำเป็นทั้งหมด เช่น การแคชและการลดขนาดไฟล์ ในขณะที่คุณใช้เคล็ดลับและกลยุทธ์การออกแบบต่อไปนี้:
1. โฮสต์ฟอนต์จาก A CDN
เพียงพอแล้วที่คุณต้องกังวลเกี่ยวกับการออกแบบฟอนต์สำหรับประสบการณ์บนมือถือที่คุณอาจไม่อยากได้ยินสิ่งนี้… แต่ฟอนต์เว็บแบบกำหนดเองนั้นแย่มากเมื่อต้องโหลด อันที่จริง มีกรณีศึกษาสองกรณีล่าสุดที่แสดงให้เห็นว่าเหตุใดแบบอักษรเว็บที่กำหนดเองจึงเป็นอันตรายต่อความเร็วในการโหลดหน้าเว็บ
โชคดีที่ CDN อาจเป็นพระคุณที่ช่วยให้คุณรอดได้
ตัวอย่างลิงดาวน์ไทม์
เรื่องแรกมาจาก Downtime Monkey ในกรณีศึกษานี้ Downtime Monkey นำเสนอความเร็วหน้าเว็บที่เร็วขึ้น 58% ผ่านการเพิ่มประสิทธิภาพที่หลากหลาย ซึ่ง 2 ในนั้นเกี่ยวข้องกับวิธีที่พวกเขาแสดงแบบอักษรไปยังไซต์ของตน
สำหรับไอคอน Font Awesome พวกเขาตัดสินใจโฮสต์จาก CDN อย่างไรก็ตาม CDN ของ Font Awesome นั้นไม่น่าเชื่อถือ ดังนั้นพวกเขาจึงเปลี่ยนมาใช้ Bootstrap CDN ด้วยเหตุนี้ จึง ช่วยประหยัดเวลาได้ระหว่าง 200 ถึง 550 มิลลิวินาทีต่อการโหลดหน้าเว็บ
สำหรับ Google Font “Cabin” พวกเขาตัดสินใจโฮสต์จาก Google CDN อย่างไรก็ตาม สิ่งที่น่าตลกที่ควรทราบก็คือ เมื่อพวกเขาทำการทดสอบความเร็วหน้าเว็บบนเว็บไซต์หลังจากนั้น พวกเขาได้รับคำแนะนำในการเพิ่มประสิทธิภาพที่เกี่ยวข้องกับแบบอักษร
ดูเหมือนว่าลิงก์ที่พวกเขาใส่ในส่วนหัวของไซต์ทำให้การแสดงผลหน้าเว็บช้าลง ดังนั้น พวกเขาจึงต้องใช้วิธีแก้ไขปัญหาชั่วคราวที่อนุญาตให้โหลดฟอนต์แบบอะซิงโครนัสโดยไม่กระทบต่อการแสดงผลของเพจในขณะที่โหลด พวกเขาใช้ Web Font Loader เพื่อแก้ไขปัญหาและจบลงด้วย การบันทึกระหว่าง 150 ถึง 300 มิลลิวินาทีต่อการโหลดหน้า
บททดสอบของ Brian Jackson
Brian Jackson หัวหน้าเจ้าหน้าที่การตลาดของ Kinsta เขียนโพสต์สำหรับ KeyCDN ซึ่งแสดงให้เห็นถึงวิธีที่ดีที่สุดในการให้บริการแบบอักษรเว็บที่กำหนดเองบนเว็บไซต์
คุณสามารถเห็นในตัวอย่างของเขาว่าเขาแนะนำการเพิ่มประสิทธิภาพหลายอย่าง เช่น การจำกัดสไตล์และชุดอักขระที่พร้อมใช้งานบนเว็บไซต์ อย่างไรก็ตาม การทดลองของเขากับโฮสติ้ง CDN นั้นน่าสนใจจริงๆ
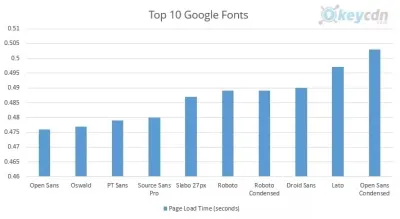
อันดับแรก เขาแยกแบบอักษร Google ที่ได้รับความนิยมสูงสุดและทดสอบว่าโหลดได้เร็วเพียงใดผ่าน CDN ของ Google:

เปิด Sans โหลดเร็วที่สุด
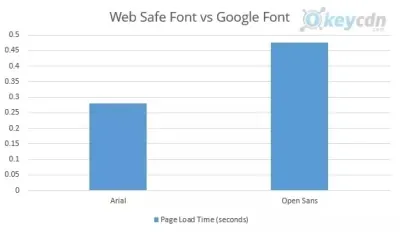
แต่นั่นไม่ได้ทำให้ Open Sans เป็นตัวเลือกที่ดีที่สุดโดยอัตโนมัติ หากคุณกำลังพยายามทำให้เว็บไซต์ของคุณเร็วขึ้น ท้ายที่สุด Open Sans เป็นแบบอักษรของ Google ที่ต้องให้บริการจากเซิร์ฟเวอร์ของ Google เมื่อเปรียบเทียบกับ Arial ซึ่งเป็นฟอนต์ที่ปลอดภัยสำหรับเว็บที่ ไม่ได้ ดึงมาจากแหล่งภายนอก นี่คือสิ่งที่เกิดขึ้น:

Arial เอาชนะ Open Sans ได้เกือบ 200 มิลลิวินาที
ก่อนที่เราจะดำเนินการต่อ ฉันจะบอกว่านี่เป็นวิธีหนึ่งในการแก้ปัญหาเกี่ยวกับฟอนต์ที่โหลดช้า: แทนที่จะใช้ฟอนต์ที่โฮสต์ภายนอก ให้ใช้ฟอนต์ระบบของคุณ พวกเขาอาจไม่น่าตื่นเต้นเท่ากับการออกแบบ แต่จะไม่บังคับให้ผู้ใช้นั่งรอและรอให้เว็บไซต์ของคุณโหลด ซึ่งทำให้คุณต้องเสียผู้เข้าชมและลูกค้าในกระบวนการ
คุณอาจกำลังคิดว่าการดาวน์โหลดและโฮสต์แบบอักษร Google ของคุณจะเหมาะสมกว่า ด้วยวิธีนี้ คุณไม่ต้องประนีประนอมกับฟอนต์ที่คุณใช้ และมันจะช่วยประหยัดเวลาจากความเร็วในการโหลดปกติ ใช่ไหม?
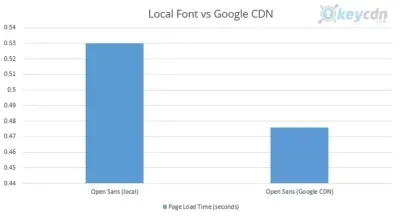
ไบรอันก็อยากรู้เรื่องนี้เหมือนกัน เขาจึงทำการทดสอบ:

เมื่อให้บริการจากเซิร์ฟเวอร์ในพื้นที่ Open Sans ใช้เวลาในการโหลด 0.530 มิลลิวินาที มันไม่ได้แตกต่างกันมาก แต่เห็นได้ชัดว่าไม่ใช่ทิศทางที่ถูกต้องที่จะเข้าไป
สรุปว่ายังไงบ้าง? คุณมีทางเลือกไม่กี่ทาง
- คุณสามารถใช้แบบอักษรที่ปลอดภัยสำหรับเว็บและหลีกเลี่ยงปัญหาที่มาพร้อมกับการใช้แบบอักษรที่โฮสต์ภายนอกได้ตั้งแต่แรก
- คุณสามารถใช้แบบอักษร Google และตรวจสอบว่าโฮสต์ผ่าน CDN ของ Google
- คุณสามารถดาวน์โหลดแบบอักษร Google และอัปโหลดไปยัง CDN ของคุณเองได้ (หากโหลดได้เร็วกว่าจากที่นั่น แสดงว่าเป็นเช่นนั้น)
ไม่ว่าจะด้วยวิธีใด การโฮสต์แบบอักษรและไอคอนของคุณจากตำแหน่งที่จะโหลดเร็วขึ้นสามารถช่วยให้คุณเพิ่มประสิทธิภาพเว็บไซต์ของคุณได้
2. หยุดใช้องค์ประกอบการออกแบบที่ยุ่งยาก
รายการต่อไปนี้เป็นส่วนหนึ่งของการทบทวนหัวข้อที่เคยกล่าวถึงมาก่อน ดังนั้นฉันจึงไม่ต้องการเสียเวลาของคุณพยายามสร้างวงล้อขึ้นใหม่ที่นี่ อย่างไรก็ตาม ฉันคิดว่ากลยุทธ์ในการลบองค์ประกอบการออกแบบที่ไม่จำเป็นออก (โดยเฉพาะองค์ประกอบที่มีน้ำหนักมากกว่า) เพื่อเพิ่มประสิทธิภาพประสบการณ์มือถือเป็นสิ่งที่ควรค่าแก่การสรุปที่นี่:
หยุดด้วยโฆษณาบนหน้าเว็บ
เมื่อฉันเขียนเกี่ยวกับองค์ประกอบที่คุณควรละทิ้งบนเว็บไซต์บนมือถือ ฉันเรียกโฆษณาว่าเป็นสิ่งที่คุณสามารถทิ้งได้อย่างง่ายดาย ฉันยังคงยืนหยัดโดยความเชื่อมั่นนั้น
สำหรับผู้เริ่มต้น โฆษณาจะแสดงจากบุคคลที่สาม ทุกครั้งที่คุณต้องเรียกใช้เซิร์ฟเวอร์ของอีกฝ่าย คุณกำลังเพิ่มเวลาในการโหลดของคุณเองอีกเมื่อคุณรอให้พวกเขาส่งเนื้อหาไปยังเพจของคุณ
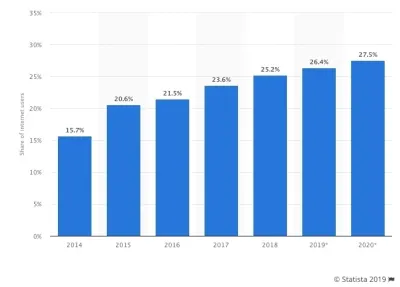
ประการที่สอง มากกว่า 26% ของประชากรในสหรัฐอเมริกาเพียงแห่งเดียวใช้เทคโนโลยีการบล็อกโฆษณาบนอุปกรณ์ของพวกเขา ดังนั้นพวกเขาจึงไม่น่าจะเห็นโฆษณาในหน้าของคุณอยู่ดี

ให้ใช้วิธีสร้างรายได้ที่ย้ายโฆษณาออกจากเว็บไซต์ของคุณ เพิ่มการแปลงบนเว็บไซต์ของคุณเอง และจะไม่ทำให้ทรัพยากรของเซิร์ฟเวอร์ของคุณหมดไป:
- รีมาร์เก็ตติ้ง
ให้พิกเซลการติดตามของคุณติดตามผู้เยี่ยมชมทั่วทั้งเว็บ แล้วแสดงโฆษณาของคุณเองบนไซต์ของบุคคลอื่น - PPC
มีเงินดีที่จะทำถ้าคุณเก่งสูตรโฆษณาแบบจ่ายต่อคลิกใน Google - โฆษณาโซเชียลมีเดีย
สิ่งเหล่านี้ง่ายต่อการเรียกใช้หากไซต์ของคุณเผยแพร่เนื้อหาใหม่เป็นประจำ และคุณมีข้อเสนอที่น่าสนใจ
หยุดด้วยป๊อปอัป
ฉันรู้ว่า Google บอกว่าป๊อปอัปบนมือถือนั้นใช้ได้ในบางกรณี อย่างไรก็ตาม หากคุณกำลังสร้างเว็บไซต์ด้วย WordPress หรือระบบจัดการเนื้อหาอื่น และคุณใช้ปลั๊กอินเพื่อสร้างป๊อปอัปเหล่านั้น จะทำให้เวลาในการโหลดของคุณช้าลง อาจไม่มากนัก แต่คุณจะสังเกตเห็นความแตกต่าง
ThemeIsle ตัดสินใจทำการวิเคราะห์ว่าปลั๊กอินบางตัวส่งผลต่อความเร็วเว็บไซต์ WordPress อย่างไร นี่คือสิ่งที่เกิดขึ้นเมื่อพวกเขาทดสอบเอฟเฟกต์ที่แต่ละปลั๊กอินเหล่านี้มีต่อเวลาในการโหลด:

| เวลาในการโหลดฐาน (เป็นวินาที) | เวลาในการโหลดหลังจากติดตั้ง (เป็นวินาที) | การเปลี่ยนแปลงใน% | |
|---|---|---|---|
| ปลั๊กอินความปลอดภัย | 0.93 วิ | 1.13 วิ | 21.50% |
| ปลั๊กอินสำรอง | 0.93 วิ | 0.94 วิ | 1.07% |
| ปลั๊กอินแบบฟอร์มติดต่อ | 0.93 วิ | 0.96 วิ | 3.22% |
| ปลั๊กอิน SEO | 0.93 วิ | 1.03 วินาที | 10.75% |
| ปลั๊กอินอีคอมเมิร์ซ | 0.93 วิ | 1.22 วิ | 31.10% |
จริงอยู่ที่ ปลั๊กอินบางตัวถูกเข้ารหัสให้มีน้ำหนักเบากว่าตัวอื่น แต่จะมีความแตกต่างบางประการที่รู้สึกได้ในเวลาโหลดของคุณ จากข้อมูลนี้ ความแตกต่างอาจมีน้อยเพียง .01 และมากถึง .29 วินาที
หากคุณรู้ว่าป๊อปอัปไม่ได้ดูถูกโคเชอร์จริงๆ บนเว็บบนมือถือ เหตุใดจึงต้องเสี่ยงโชค ให้นำข้อเสนอส่งเสริมการขาย ประกาศเกี่ยวกับคุกกี้หรือประกาศนั้นมาวางไว้บนหน้าเว็บของคุณแทน
หยุดด้วยช่องทางการติดต่อที่ยุ่งยาก
อย่าลืมเกี่ยวกับช่องทางการติดต่อของเว็บไซต์ของคุณ โดยเฉพาะอย่างยิ่ง คุณต้องระวังเกี่ยวกับการออกแบบฟอร์มมือถือ แน่นอนว่าส่วนหนึ่งเกี่ยวข้องกับระยะเวลาที่ผู้ใช้กรอกจริง อย่างไรก็ตาม ยังมีสิ่งที่แบบฟอร์มยาวหรือหลายหน้าทำกับความเร็วในการโหลดของคุณ ซึ่งคุณควรคำนึงถึง
โดยทั่วไป แบบฟอร์มบนมือถือของคุณควรเป็นแบบลีน — รวมเฉพาะสิ่งที่จำเป็นจริงๆ เท่านั้น
มีโรงเรียนทางเลือกแห่งความคิดที่ต้องพิจารณาเช่นกัน
คุณสามารถทิ้งแบบฟอร์มการติดต่อทั้งหมด สิ่งที่ฉันพูดถึงเมื่อพูดถึงแนวโน้มของการแทนที่แบบฟอร์มบนมือถือด้วยแชทบ็อต มีเว็บไซต์ที่ลบแบบฟอร์มและทิ้งข้อมูลไว้ เช่น คำถามที่พบบ่อย ที่อยู่อีเมล และหมายเลขโทรศัพท์เพื่อให้ผู้เยี่ยมชมใช้หากต้องการติดต่อ นั่นจะทำให้สิ่งต่าง ๆ สว่างขึ้นอย่างแน่นอนจากมุมมองการโหลด ฉันไม่รู้ว่ามันจะเหมาะสำหรับประสบการณ์ผู้ใช้หรือไม่
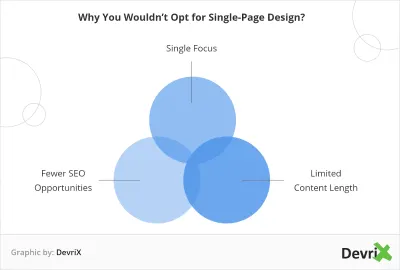
3. สร้างเว็บไซต์หน้าเดียว
เคล็ดลับข้างต้นจะเป็นคำแนะนำที่ง่ายและรวดเร็วที่สุดในการติดตั้ง ดังนั้นคุณควรเริ่มต้นที่นั่นหากลูกค้าหรือนักพัฒนาเว็บมาหาคุณเกี่ยวกับปัญหาของเว็บไซต์ที่ช้าเกินไป อย่างไรก็ตาม หากการทดสอบความเร็วของหน้าเว็บยังคงแสดงว่าไซต์ใช้เวลาในการโหลดมากกว่า 2.5 วินาที ให้พิจารณาแนวทางอื่นในการออกแบบเว็บไซต์ใหม่เพื่อจุดประสงค์ในการเพิ่มประสิทธิภาพความเร็ว
ดังที่ Adam Heitzman กล่าวในบทความสำหรับ Search Engine Journal:
“เว็บไซต์หน้าเดียวมักจะแปลงเป็นมือถือได้ง่ายกว่ามากและผู้ใช้พบว่าง่ายต่อการนำทาง”
แต่นั่นหมายความว่าเว็บไซต์แบบหน้าเดียวจะโหลดได้เร็วกว่าเว็บไซต์ที่มีหลายหน้าอยู่เสมอใช่หรือไม่ แน่นอนไม่ อย่างไรก็ตาม นักออกแบบมืออาชีพส่วนใหญ่เลือกการออกแบบหน้าเดียวมากกว่าหลายหน้าเพื่อวัตถุประสงค์เฉพาะ DevriX มีกราฟิกที่ดีที่สรุปสิ่งนี้:

เพื่อความชัดเจน ฉันไม่ได้แนะนำให้คุณเปลี่ยนเว็บไซต์ของคุณเป็นแอปพลิเคชันหน้าเดียว (SPA) หากคุณต้องการเร่งความเร็วทรัพย์สินดิจิทัลของลูกค้าของคุณกับพนักงานบริการ การประปาส่วนภูมิภาคเป็นทางออกที่ดีกว่า (ข้อมูลเพิ่มเติมในประเด็นต่อไป)
สิ่งที่ฉันแนะนำคือคุณแปลงเว็บไซต์ที่มีหลายหน้าเป็นหน้าเดียว หากลูกค้าของคุณมีคุณสมบัติตรงตามเกณฑ์บางประการ:
- ธุรกิจที่มีจุดเน้นที่แคบและเป็นเอกเทศอย่างยิ่ง
- เว็บไซต์ที่ไม่ต้องการเนื้อหามากเพื่อทำความเข้าใจ
- คำหลักช่วงจำกัดที่คุณต้องจัดอันดับ
ที่กล่าวว่า หากคุณกำลังออกแบบเว็บไซต์ที่เหมาะสมกับเกณฑ์สามข้อนี้ (หรืออย่างน้อยสองในสามข้อ) คุณสามารถย้ายเว็บไซต์ของคุณไปใช้การออกแบบหน้าเดียวที่เรียบง่ายกว่าเดิมได้
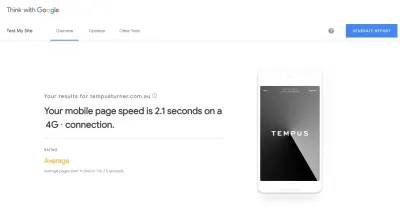
เนื่องจากเว็บไซต์แบบหน้าเดียวบังคับให้คุณทำมากขึ้นโดยใช้น้อยลง เนื้อหาและคุณลักษณะที่จำกัดจึงสร้างเว็บไซต์ขนาดเล็กโดยธรรมชาติ แม้ว่าคุณจะก้าวข้ามขีดจำกัดไปเล็กน้อย คุณก็ยังสามารถสร้างเว็บไซต์ที่โหลดเร็วขึ้นสำหรับมือถือได้เหมือนกับที่ Tempus ทำ:

สิ่งที่ยอดเยี่ยมเกี่ยวกับเว็บไซต์แบบหน้าเดียวนี้คือไม่หวงภาพที่จำเป็นในการขายบ้านหรู และถึงกระนั้น ไซต์บนมือถือก็โหลดได้ใน 2.1 วินาที
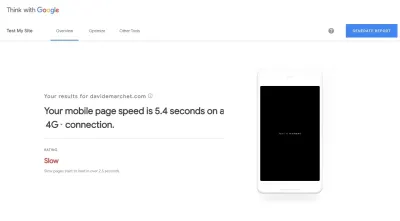
ในทางกลับกัน ไม่ใช่ทุกเว็บไซต์ที่มีหน้าเดียวสร้างขึ้นโดยคำนึงถึงความเร็ว ใช้เว็บไซต์ของผู้พัฒนา Davide Marchet:

เนื่องจากมีภาพเคลื่อนไหวมากเกินไป จึงต้องใช้เวลา 5.4 วินาทีในการโหลดหน้าเว็บบนมือถือ คุณสามารถดูสิ่งนี้ได้จากภาพหน้าจอที่นำเสนอโดย Think with Google ภาพที่เห็นมีข้อความปรากฏขึ้นในขณะที่โหลดภาพเคลื่อนไหวแรกในพื้นหลัง
ดังนั้น ฉันขอแนะนำให้ใช้ความระมัดระวังหากคุณหวังว่าจะใช้การออกแบบหน้าเดียวเพื่อแก้ปัญหาด้านประสิทธิภาพของเว็บไซต์ของคุณ การออกแบบต้องเรียบง่าย เน้นเป็นพิเศษ และไม่มีภาระผูกพันจากสคริปต์และเอฟเฟกต์แอนิเมชั่น ซึ่งจะยกเลิกประโยชน์ของการตัดแต่งเนื้อหาของคุณให้เหลือเพียงหน้าเดียว
4. เปลี่ยนไซต์มือถือของคุณให้เป็น PWA
ตามที่ Google มีสามลักษณะที่กำหนดทุก PWA:
- เชื่อถือได้
- เร็ว
- มีส่วนร่วม
ความเร็วเป็นส่วนหนึ่งของโปรเกรสซีฟเว็บแอป ต้องขอบคุณพนักงานบริการที่พวกเขาสร้างขึ้นด้วย เนื่องจากพนักงานบริการมีอยู่นอกเว็บเบราว์เซอร์และไม่ได้ขึ้นอยู่กับความเร็วของเครือข่ายของผู้ใช้ พวกเขาจึงโหลดเนื้อหาที่แคชไว้สำหรับผู้เยี่ยมชมได้เร็วยิ่งขึ้น
ฉันยังบอกด้วยว่าเนื่องจากการออกแบบของ PWA นั้นใกล้เคียงกับของแอพมือถือดั้งเดิม (อย่างน้อยก็เปลือกของมัน) สิ่งนี้บังคับให้การออกแบบนั้นถูกตัดแต่งมากกว่าเว็บไซต์บนมือถือ
หากคุณกำลังประสบปัญหาในการเร่งความเร็วเว็บไซต์ของคุณหลังจากใช้การเพิ่มประสิทธิภาพแบบเดิมทั้งหมดที่คุณควรจะทำ ตอนนี้ก็เป็นเวลาที่ดีที่จะเปลี่ยนเว็บไซต์บนมือถือของคุณให้เป็น PWA
ให้ฉันแสดงให้คุณเห็นว่าทำไม:
ลองนึกภาพว่าคุณกำลังวางแผนการเดินทางไปชิคาโกกับเพื่อน คุณออกไปที่บาร์หรือร้านกาแฟเพื่อพูดคุยเรื่องการเดินทาง แต่นึกไม่ออกว่าจะพักที่ไหน ดังนั้น คุณจึงค้นหา "โรงแรมในตัวเมืองชิคาโก" บนสมาร์ทโฟนเครื่องใดเครื่องหนึ่งของคุณ
คุณยังไม่ได้คิดจะซื้อห้องเลย คุณแค่ต้องการค้นหาตัวเลือกของคุณ ดังนั้น คุณจึงคลิกลิงก์เว็บไซต์สำหรับสองรายชื่อยอดนิยมที่ Google มอบให้คุณ
นี่คือแอปพลิเคชันเว็บแบบก้าวหน้าสำหรับ Best Western River North Hotel:

นี่คือเว็บไซต์ของ Palmer House Hilton โรงแรมใกล้เคียงในตัวเมืองชิคาโก:

สำหรับผู้เริ่มต้น PWA นั้นดูดีกว่ามากและนำทางได้ง่ายกว่าบนสมาร์ทโฟนของคุณ ดังนั้นมันจะชนะจุดสำคัญที่นั่น นอกจากนี้ยังมีเรื่องของความเร็ว:

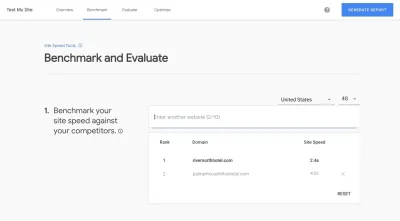
โรงแรมริเวอร์นอร์ธโหลดใน 2.4 วินาทีบนมือถือในขณะที่คู่แข่งของฮิลตันโหลดใน 4 วินาที (คุณสามารถเห็นได้ในภาพหน้าจอของ Hilton ว่าไซต์นั้นยังโหลดไม่เสร็จ) นั่นคือความแตกต่างที่ผู้เยี่ยมชมจะต้องสังเกตเห็นอย่างแน่นอน
แม้ว่าเราจะไม่ได้ทำการเปรียบเทียบระหว่างเว็บไซต์ที่แข่งขันกัน PWA ของ River North Hotel ก็ทำให้เว็บไซต์มือถือเก่าหลุดออกจากน้ำ
Brewer Digital Marketing ซึ่งเป็นหน่วยงานที่พัฒนา PWA สำหรับพวกเขา ได้แบ่งปันสิ่งที่เกิดขึ้นหลังจากที่พวกเขาเปลี่ยน โรงแรมมีรายได้เพิ่มขึ้น 300% และจำนวนคืนที่จองกับ กปภ. เพิ่มขึ้น 500%
5. แปลงเว็บไซต์หรือบล็อกของคุณเป็น AMP
เรามี Google เพื่อขอบคุณสำหรับเคล็ดลับการออกแบบที่รวดเร็วอีกอย่างสำหรับเว็บบนมือถือ อันนี้เรียกว่า Accelerated Mobile Pages หรือ AMP สั้นๆ
เริ่มแรก AMP ได้รับการเผยแพร่เพื่อช่วยให้ผู้เผยแพร่สามารถดึงบล็อกหรือหน้าข่าวออกเพื่อให้สามารถโหลดบนอุปกรณ์เคลื่อนที่ได้เร็วขึ้น อย่างไรก็ตาม AMP เป็นเฟรมเวิร์กคอมโพเนนต์ของเว็บที่คุณสามารถใช้ออกแบบเว็บไซต์ทั้งหมดหรือเฉพาะบางส่วนได้ (เช่น บล็อกโพสต์) เมื่อใช้งานแล้ว หน้าเว็บจะโหลดจากการค้นหาเกือบจะในทันที
ทำไม AMP ถึงโหลดเร็วจัง มีหลายสาเหตุ:
ด้วย AMP คุณสามารถโหลดได้เฉพาะ JavaScript แบบอะซิงโครนัสและ CSS แบบอินไลน์บนเว็บไซต์ของคุณ ซึ่งหมายความว่าโค้ดของคุณจะไม่บล็อกหรือทำให้การแสดงหน้าเว็บล่าช้า
รูปภาพเป็นอีกสาเหตุหนึ่งที่ทำให้เวลาในการโหลดช้าลง อย่างไรก็ตาม AMP แก้ปัญหานั้นด้วยการโหลดเลย์เอาต์ของหน้าโดยอัตโนมัติก่อนทรัพยากร (เช่น รูปภาพ โฆษณา ฯลฯ) ให้คิดว่ามันเป็นรูปแบบของการโหลดแบบ Lazy Loading
มีมากกว่านั้น แต่แนวคิดพื้นฐานคือ ตัดองค์ประกอบที่มักจะลากเว็บไซต์ลง และบังคับให้นักออกแบบส่วนใหญ่พึ่งพา HTML ที่มีน้ำหนักเบาเป็นส่วนใหญ่เพื่อสร้างหน้าเว็บของตน
หากคุณต้องการดูตัวอย่างการใช้งานจริง คุณสามารถดูนิตยสารดิจิทัลชั้นนำหรือเว็บไซต์ข่าวได้แทบทุกแห่ง หากคุณไม่คุ้นเคยกับเนื้อหา AMP ให้มองหาไอคอนรูปสายฟ้าที่ปรากฏข้างชื่อหน้าเว็บในการค้นหาของ Google แบบนี้:

Gizmodo เป็นตัวอย่างที่ดีของเนื้อหา AMP:

ในความเป็นจริง เมื่อ Gizmodo เปลี่ยนไปใช้ AMP ในปี 2559 พบว่าประสิทธิภาพเพิ่มขึ้นอย่างมาก ความเร็วหน้าเว็บเพิ่มขึ้น 300% และส่งผลให้มีการแสดงผลหน้าเว็บเพิ่มขึ้น 50%
หากคุณต้องการได้รับประโยชน์สูงสุดจากความเร็ว AMP Mobify แนะนำให้จับคู่ AMP กับ PWA ของคุณ ด้วยวิธีนี้ คุณสามารถโหลดหน้าเว็บของคุณได้อย่างรวดเร็วสำหรับผู้เยี่ยมชม:
| เปอร์เซ็นต์ของเว็บไซต์ | เวลาในการโหลด (วินาที) |
|---|---|
| 10% | 0.3 |
| 20% | 0.5 |
| 50% | 1.1 |
| 60% | 1.4 |
| 80% | 2.2 |
| 90% | 3.4 |
| 95% | 5.2 |
Mobify รายงานเวลาโหลดของ AMP (ที่มา: Mobify)
จากนั้น รักษาเวลาในการโหลดอย่างรวดเร็วด้วย กปภ:
| เปอร์เซ็นต์ของเว็บไซต์ | เวลาในการโหลด (วินาที) |
|---|---|
| 10% | 0.6 |
| 20% | 0.8 |
| 50% | 1.4 |
| 60% | 1.8 |
| 80% | 3.0 |
| 90% | 4.5 |
| 95% | 6.2 |
ระดมรายงานเวลาในการโหลด กปภ. (ที่มา: Mobify)</>
เพียงระมัดระวังกับ AMP และ PWA
ดูตารางด้านบนแล้วคุณจะเห็นว่าบางไซต์ได้ใช้กลยุทธ์การออกแบบที่รวดเร็วเหล่านี้ และยังไม่สามารถเอาชนะเกณฑ์มาตรฐาน 2.5 วินาทีของ Google สำหรับการโหลดบนมือถือได้ เพียงเพราะมีสัญญาว่าหน้าเว็บจะโหลดเร็วขึ้นสำหรับทั้งคู่ ไม่ได้หมายความว่าเว็บไซต์ของคุณจะรวดเร็วโดยอัตโนมัติ
ห่อ
เนื่องจาก Google ให้รางวัลแก่เว็บไซต์บนมือถือมากกว่าเดสก์ท็อปมากขึ้น จึงไม่แปลกที่คุณจะสามารถจัดโต๊ะไว้ได้นานขึ้น เว็บไซต์ของคุณทุกเวอร์ชัน - โดยเฉพาะมือถือ - ต้องได้รับการปรับให้เหมาะสมสำหรับประสบการณ์ของผู้ใช้
นั่นหมายถึงการออกแบบ โค้ด เนื้อหา และทุกอย่างภายในและรอบๆ ต้องได้รับการปรับให้เหมาะสม เมื่อนักพัฒนาได้ดูแลการเพิ่มประสิทธิภาพแบบเดิมๆ เพื่อเพิ่มความเร็วเว็บไซต์แล้ว ก็ถึงเวลาที่นักออกแบบจะต้องทำการเปลี่ยนแปลงบางอย่างด้วยตนเอง ในบางกรณี การเปลี่ยนแปลงง่ายๆ เช่น การแสดงแบบอักษรผ่านเว็บไซต์จะช่วยได้ ในกรณีอื่นๆ อาจต้องพิจารณาเรื่องที่รุนแรงมากขึ้น เช่น การออกแบบเว็บไซต์ของคุณใหม่เป็น กปภ.
ขั้นแรก ให้พิจารณาว่าเว็บไซต์ของลูกค้าของคุณโหลดช้าเพียงใด จากนั้น ให้ตรวจสอบสาเหตุที่ทำให้เกิดปัญหาใหญ่ที่สุดในอุปกรณ์เคลื่อนที่ ตัดส่วนไขมันออกทีละน้อย และดูว่าคุณสามารถทำอะไรในฐานะนักออกแบบเพื่อเสริมการเพิ่มประสิทธิภาพความเร็วทางเทคนิคของนักพัฒนาซอฟต์แวร์ได้
