7 เทรนด์การออกแบบเว็บสุดล้ำที่จะตามมาในปี 2019
เผยแพร่แล้ว: 2018-11-21นักออกแบบเกือบทั้งหมดยังคงกระตือรือร้นอย่างมากเกี่ยวกับสิ่งที่เกิดขึ้นในโลกของการออกแบบเว็บ เทคโนโลยีและโซลูชั่นล่าสุด และจำเป็นต้องเข้าใจเกี่ยวกับแนวโน้มในปัจจุบันเช่นเดียวกัน และที่น่าสังเกตว่าแนวโน้มการออกแบบเว็บในปี 2019 จะสร้างกระแสฮือฮาไปทั่วตลาด
ในขณะที่ปี 2018 ได้รับแนวคิดและเทคนิคการออกแบบเว็บที่บ้า ๆ บอ ๆ แต่ปี 2019 จะเป็นที่จดจำสำหรับสิ่งที่ไม่เหมือนใคร!
เมื่อพูดถึงการออกแบบหน้าเว็บ จำเป็นอย่างยิ่งที่จะต้องเข้าใจแนวโน้มที่ทันสมัยและการสังเกตการปรับเปลี่ยน นักออกแบบแต่ละคนต้องรู้ว่านี่เป็นขั้นตอนต่อเนื่องในการได้รับความสามารถในการทำความเข้าใจ ให้เราดูแนวโน้มที่เกิดขึ้นใหม่สำหรับการออกแบบเว็บไซต์ในปี 2019 และสิ่งที่คาดการณ์ไว้อย่างแน่นอน ปี 2019 เป็นปีของสมาร์ทโฟนเนื่องจากให้เสรีภาพในการใช้คุณสมบัติมือถือในแบบที่เราไม่เคยทำมาก่อนกับระบบคอมพิวเตอร์
ให้เราแอบมองเล็กๆ น้อยๆ เกี่ยวกับแนวโน้มการออกแบบเว็บที่น่าสังเกตซึ่งกำลังจะเกิดขึ้นในปี 2019:
1. เงาและความลึก
การใช้เงานั้นเก่าแล้ว เหตุใดจึงต้องระบุ แม้ว่าเงาจะเป็นส่วนสำคัญของการออกแบบเว็บในช่วงเวลาสำคัญ แต่ด้วยความก้าวหน้าของเว็บเบราว์เซอร์ ในที่สุดผู้คนก็มองเห็นรูปแบบต่างๆ ที่น่าสนใจ

หนึ่งในความท้าทายด้านการออกแบบที่น่าสะพรึงกลัวที่สุดในสื่อส่วนใหญ่คือการสร้างความลึกเมื่อไม่มีสามมิติ แม้ว่าการออกแบบเรียบๆ อาจเป็นเรื่องที่น่าเบื่อและซ้ำซากจำเจ เพื่อต่อสู้กับสิ่งนี้ เป็นงานของเราที่จะสร้างการออกแบบที่โผล่ออกมาจากหน้ากระดาษ หลายปีที่ผ่านมา นักออกแบบได้สร้างภาพลวงตาของความลึกโดยใช้เทคนิคทั่วไปที่เรียกว่าเงาตกกระทบ เงาตกกระทบวางเงาหลอกไว้ด้านหลังองค์ประกอบการออกแบบ เช่น วัตถุหรือประเภท เงาปลอมนี้ควบคุมผ่านพารามิเตอร์บางอย่างเพื่อสร้างระดับความเข้มและความนุ่มนวลที่แตกต่างกันเพื่อจำลองเงาที่สมจริง การใช้เทคนิคนี้จะทำให้องค์ประกอบการออกแบบปรากฏอยู่เหนือหน้า กระโดดออกมาและดึงดูดความสนใจเป็นพิเศษ อย่างไรก็ตาม เมื่อรวมกับกริดและเลย์เอาต์พารัลแลกซ์ นักออกแบบเว็บไซต์กำลังสนุกกับเงามากกว่าการสร้างความลึกและภาพลวงตาของโลกผ่านหน้าจออย่างมีนัยสำคัญ นี่อาจเป็นปฏิกิริยาตอบสนองทันทีต่อแนวโน้มการออกแบบแนวราบซึ่งได้รับความนิยมอย่างแพร่หลายมาเป็นเวลานานแล้ว
Shadowplay สร้างผลกระทบที่หลากหลายมาก ซึ่งไม่เพียงแต่ช่วยเพิ่มความสวยงามของหน้าเว็บเท่านั้น แต่ยังช่วยประสบการณ์ผู้ใช้ (UX) โดยการเน้นเสียง ตัวอย่างเช่น เงาที่ละเอียดอ่อนและนุ่มนวลตามที่ blot อ้างว่ามีการเชื่อมโยงนั้นไม่ได้เป็นเพียงแนวคิดใหม่ ๆ เท่านั้น แต่การผสมผสานสิ่งเหล่านี้เข้าด้วยกันโดยใช้การไล่ระดับสีที่สดใส เช่น กรณีที่อยู่ก่อนหน้าจะช่วยเพิ่มผลที่ตามมาจากเงา 3 มิติ
2. เวอร์ชันที่เหมาะกับอุปกรณ์พกพา
การท่องสมาร์ทโฟนแซงหน้าคอมพิวเตอร์อย่างเป็นทางการแล้ว ทุกวันนี้แต่ละคนจับจ่ายใช้สมาร์ตโฟน ย้อนเวลากลับไป นี่เป็นแนวทางปฏิบัติที่ตรงไปตรงมามากกว่าที่ผู้คนไม่เต็มใจที่จะยอมรับมากเกินไป
นักออกแบบเริ่มสับสน: เราจะหาเมนูที่ดี เมนูย่อย และเมนูย่อยมาไว้บนหน้าจอได้อย่างไร เนื่องจากสมาร์ทโฟนที่ยอดเยี่ยม การออกแบบ UI จึงเติบโตขึ้น แม้แต่เบอร์เกอร์ที่เปิดตัวก็ถูกสร้างขึ้นโดยย่อเมนูไปที่หน้าจอ คุณอาจต้องทิ้งรูปภาพที่ใหญ่ขึ้นและน่าทึ่งที่ลูกค้าของคุณส่งถึงคุณจากสมาร์ทโฟน อย่างไรก็ตาม ไอคอนต่างๆ มีประสิทธิภาพมากกว่าในด้านพื้นที่และเป็นที่แพร่หลายมากจนบุคคลไม่มีปัญหาใดๆ ปัญหา UX นั้นง่ายต่อการจดจำและรับคำตอบของคุณ
3. ให้ความสนใจกับตัวพิมพ์ใหญ่และตัวหนา
วิชาการพิมพ์เป็นมากกว่าการอ่านและน่าสนใจ นอกจากนี้ การพิมพ์ที่มีประสิทธิภาพยังจัดการเพื่อให้บรรลุวัตถุประสงค์ที่สำคัญสองประการ: a) เพื่อสร้างบรรยากาศที่เหมาะสมและทำให้ผู้ใช้เชื่อถือไซต์ และ b) เพื่อให้แน่ใจว่าผู้เยี่ยมชมได้รับข้อความพื้นฐานที่ไซต์กำลังนำเสนอ และ (ถ้าเป็นไปได้) มีความสนใจในบริการ นำเสนอบนเว็บไซต์ เนื่องจากข้อความที่เขียนเป็นเครื่องมือที่มีประสิทธิภาพที่สุดในการสื่อสารกับผู้เยี่ยมชมได้อย่างแม่นยำและตรงไปตรงมา พลังของการพิมพ์จึงไม่ควรถูกมองข้ามไป
วิชาการพิมพ์เป็นเครื่องมือที่มองเห็นได้ตลอดไป พร้อมที่จะสร้างตัวละคร กระตุ้นอารมณ์ และตัดสินใจเกี่ยวกับน้ำเสียงบนเว็บไซต์ในขณะที่แจกจ่ายข้อมูลที่สำคัญ เนื่องจากขณะนี้ความละเอียดของอุปกรณ์คมชัดขึ้นและเรียกดูได้ง่ายขึ้น ” ฉันคาดว่าการใช้รูปแบบของแบบอักษรจะเพิ่มขึ้นอย่างมาก นอกเหนือจาก Internet Explorer เบราว์เซอร์ส่วนใหญ่อาจสนับสนุนแบบอักษรที่ทำเองซึ่ง CSS สำหรับเว็บเบราว์เซอร์สามารถเปิดใช้งานได้ ในยุคของตัวอักษรขนาดใหญ่ การสนับสนุนส่วนหัว sans serif และ serif ที่ตัดกันทำให้เกิดความแตกต่างที่มีชีวิตชีวา ปรับปรุง UX และยิ่งไปกว่านั้น รักษาผู้ใช้ที่อ่านเว็บไซต์ของคุณ
สำหรับหน้าเว็บโดยเฉพาะ ส่วนหัวจะเป็นองค์ประกอบหลักของการเพิ่มประสิทธิภาพกลไกค้นหาและช่วยให้คำแนะนำของคุณดึงดูดสายตาของผู้อ่าน เมื่อมองไปยังปี 2019 นักออกแบบจะได้รับประโยชน์จากหน้าเว็บที่ประกอบด้วยส่วนหัวที่สร้างผลกระทบจากแบบอักษร

4. การออกแบบที่กระตุ้นและถ่ายทอดอารมณ์
แทนที่จะให้คำแนะนำแก่บุคคล เว็บไซต์เหล่านี้พยายามสื่อสารการรับรู้ของบริษัท บริการและผลิตภัณฑ์ และองค์กรเหล่านั้นที่พวกเขาสะท้อนให้เห็นวิธีการที่เป็นจริง
บทความให้ข้อมูลจาก Aarron Walter จาก Mailchimp เกี่ยวกับ ThinkVitamin – การออกแบบส่วนต่อประสานทางจิตวิทยา: ประตูสู่ผู้บริโภคที่หลงใหล – สำรวจแนวโน้มของนักออกแบบที่มีความสามารถของตนเองในการเน้นอารมณ์ ฉันชอบแนวทางปฏิบัตินั้นมาก และฉันยังพบว่ามันมีประโยชน์สำหรับการเพิ่มประสิทธิภาพกลไกค้นหาอยู่เสมอ
เมื่อผู้ใช้ติดอยู่กับอารมณ์ในเว็บไซต์ที่พวกเขาเข้าชม พวกเขามักจะ:
- แบ่งปัน
- ให้เนื้อหา
- มีส่วนช่วย
- ลิงค์
- อยู่อย่างน่าเชื่อถือ
- ลงทุนในความคุ้นเคย
- เรียกดูเพจพิเศษ
สิ่งเหล่านี้มีผลกระทบอันดับ 1 หรือ 2 ต่อ SEO ในลักษณะที่เป็นประโยชน์
5. อินโฟกราฟิกที่น่าสนใจและฝังตัวได้
เหยื่อลิงค์อินโฟกราฟิกในปัจจุบันกลายเป็นความนิยมจริงๆ และส่วนที่ตลกก็คือ คุณสามารถทำอะไรได้มากมายโดยไม่ต้องเสียเงินสักบาท และคุณสามารถทำการทดลองที่ไม่รู้จบได้หากคุณใช้เงินจำนวนหนึ่ง ทำไมเรื่องทั้งหมดนี้ถึงสำคัญ? เพราะทุกวันนี้คนชอบอินโฟกราฟิก สถิติอาจแตกต่างกันไปขึ้นอยู่กับแหล่งที่มา แต่เราทุกคนเห็นพ้องกันว่าอินโฟกราฟิกดึงดูดผู้คนมากกว่าโพสต์บนบล็อก ส่วนหนึ่งเป็นเพราะพวกเขาแชร์บนโซเชียลมากกว่า มีเครื่องมือมากมายในตลาดที่สามารถช่วยคุณสร้างอินโฟกราฟิกที่สวยงามสำหรับโซเชียลมีเดีย
สิ่งที่ยอดเยี่ยมคือเราสามารถได้รับประโยชน์จากการทำอินโฟกราฟิกและบล็อกเกอร์ได้รับผลกำไรและนำเสนอมุมมอง โฟกัส และลิงก์ภายในบุคคลของคุณ ถ้ามันทำงานได้ดีอย่างราบรื่นและอินโฟกราฟิกก็โน้มน้าวใจได้ คุณก็จะเข้าสู่การต่อสู้เพื่อแย่งชิงไฮเปอร์ลิงก์
6. Accelerated Mobile Pages (AMP) ให้เติบโตอย่างรวดเร็ว
Accelerated Mobile Pages หรือเรียกสั้น ๆ ว่า AMP อาจเป็นเพียงแผนที่ได้รับการออกแบบมาเพื่อเพิ่มอัตราการโหลดของหน้าเว็บโดยเฉพาะ โดยไม่คำนึงถึงข้อเท็จจริงของความเร็วอินเทอร์เน็ตที่ต่ำกว่า หน้าเว็บจะใช้เวลา 2-3 วินาทีในการฮีปที่ได้รับ

จากการอัปเดตล่าสุดของ Google ว่ากันว่าลำดับความสำคัญของการจัดอันดับ SEO จะมีประโยชน์กับหน้าเว็บที่มี Accelerated Mobile Pages ด้วยการตั้งค่า AMP บนเว็บไซต์ของบริษัท การดำเนินการโฆษณาบน Google Adwords จะมีประสิทธิภาพมากกว่าเดิม AMP อนุญาตให้สร้างเว็บไซต์และโฆษณาที่น่าสนใจรวดเร็วและมีประสิทธิภาพสูงในแพลตฟอร์มการกระจายและอุปกรณ์ที่หลากหลาย บริษัทสามารถพิจารณาใช้ฟังก์ชัน AMP เพื่อเพิ่มการเข้าชมของผู้ใช้อุปกรณ์เคลื่อนที่
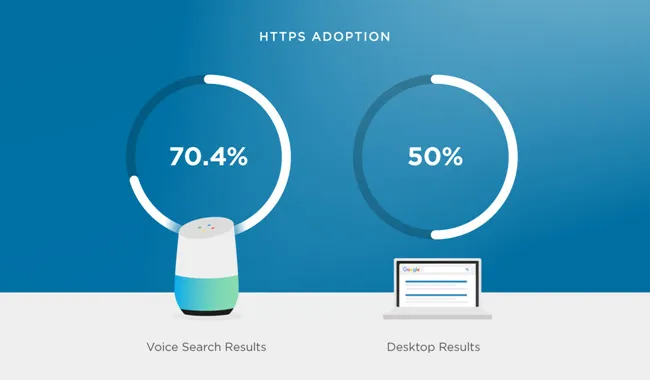
7. จับตาดูการเพิ่มประสิทธิภาพการค้นหาด้วยเสียง
ขณะนี้เรากำลังรับฟังข้อเสนอดีๆ เกี่ยวกับการค้นหาด้วยเสียงในปีที่ผ่านมา แบรนด์มาพร้อมกับคุณสมบัติการค้นหาของตัวเอง เช่น Amazon มี Alexa ตอนนี้ Microsoft มี Cortana Apple มี Siri และตอนนี้ Google มีการค้นหาด้วยเสียง การเพิ่มประสิทธิภาพเว็บไซต์โดยใช้การค้นหาด้วยเสียงช่วยให้ผู้บริโภคมีประสิทธิภาพ เมื่อเว็บไซต์ของคุณมีการตอบกลับ มันจะเพิ่มผู้เข้าชมเว็บไซต์ของคุณเอง และเวลาจะถูกบันทึกโดยวิธีการแก้ปัญหาลูกค้าและด้านพลิก เว็บไซต์จะสร้างผู้ซื้อ

การรวมเชื้อเพลิงเข้ากับผู้เข้าชมเว็บไซต์ที่เป็นเป้าหมาย การค้นหาด้วยเสียงอาจเปลี่ยนเส้นทางพวกเขาไปยังพื้นที่ธุรกิจของตน นอกจากนี้ยังนำอำนาจมาสู่เว็บไซต์บริษัทของคุณในกรณีที่ชื่อของคุณถูกอ้างถึงตั้งแต่กำเนิดและเป็นข้อดี มันจะเพิ่มการจัดอันดับการเพิ่มประสิทธิภาพกลไกค้นหาของเว็บไซต์หนึ่ง!
บทสรุป:
ในปีปฏิทิน 2019 องค์กรธุรกิจขนาดเล็กไม่จำเป็นต้องประนีประนอมเมื่อเกี่ยวข้องกับการให้บริการลูกค้า ในทำนองเดียวกัน ในทางกลับกัน หากประสบการณ์ใด ๆ ที่เป็นหมัดและประสบกับลูกค้า เขาจะไม่ยอมให้เป็นเช่นนั้น และอาจหันไปหาบริษัทอื่นเนื่องจากบริการที่จำเป็น เราสามารถประกาศได้ว่าเวลาปัจจุบันเป็นหนึ่งในเวลาที่ลูกค้าเป็นราชาของอุตสาหกรรม และความต้องการของธุรกิจนั้นขึ้นอยู่กับสิ่งที่ผู้บริโภคต้องการโดยสิ้นเชิงและวิธีการที่ลูกค้ารู้สึกดีเกี่ยวกับสินค้าหรือบริการ
องค์กรควรเริ่มออกแบบสิ่งที่บ้าๆบอๆและของจริงและต้องตั้งเป้าที่จะปรับปรุงความคุ้นเคยของลูกค้า หมายความว่าบริษัทควรพยายามช่วยให้ผู้ใช้มีส่วนร่วมเพื่อหยุดไม่ให้พวกเขาไปที่อื่น
