การออกแบบเว็บทำได้ดี: ธรรมดาทำไม่ธรรมดา
เผยแพร่แล้ว: 2022-03-10แนวคิดดีๆ ในการออกแบบเว็บมีมากมายและรวดเร็วจนคุณพลาดได้ง่ายหากไม่ระวัง ซีรีส์นี้เป็นเพียงยาแก้พิษเล็กๆ น้อยๆ ในการรวมแรงบันดาลใจที่ดึงดูดสายตาเรา ไม่ว่าจะเป็นคุณลักษณะใหม่ที่น่าดึงดูดใจหรือเพียงแค่กลเม็ดเก่าที่มาพร้อมกับความสง่างามใหม่ คุณสมบัติเหล่านี้มีคุณสมบัติในการทำให้เราคิดแตกต่างออกไปเล็กน้อย
ฉันเพิ่งเขียนผลงานที่ยกย่องผลงานของ Saul Bass ในโลกของการออกแบบเว็บ ของขวัญที่ยอดเยี่ยมอย่างหนึ่งของเขาคือการทำให้รายละเอียดที่เล็กที่สุดนั้นสวยงาม ด้วยจิตวิญญาณเดียวกันที่เราเริ่มต้นซีรีส์นี้โดยเน้นที่แนวโน้มของเว็บไซต์และคุณลักษณะที่เราเคยชินกับการดูน่าเบื่อ อย่างที่คุณเห็นพวกเขาไม่จำเป็นต้องเป็น เคล็ดลับมักจะอยู่ในการดำเนินการ อะไรก็ได้ที่สวยได้ ทำไมต้องตั้งเป้าหมายให้น้อยกว่านี้?
ส่วนหนึ่งของ: การออกแบบเว็บไซต์ทำได้ดี
- ตอนที่ 1 : เรื่องธรรมดาที่ทำให้ไม่ธรรมดา
- ส่วนที่ 2: การใช้เสียง
- ส่วนที่ 3: บทบรรณาธิการยอดเยี่ยม
- นอกจากนี้ สมัครรับจดหมายข่าวของเราเพื่อไม่ให้พลาดข่าวสารต่อไป
หน้าภายในของกลาสโกว์อินเตอร์เนชั่นแนล
เราคุ้นเคยกับการเลื่อนดูมากมายในทุกวันนี้ แต่เว็บไซต์เทศกาลนานาชาติกลาสโกว์ได้ค้นพบวิธีที่ง่ายและชาญฉลาดในการขีดข่วนนั้นในขณะที่ทำให้หน้าสั้น:

บนมือถือ สามส่วนเดียวกันจะรวมกันเป็นคอลัมน์ใหญ่หนึ่งคอลัมน์ เป็นโซลูชันที่ชาญฉลาดสำหรับความสัมพันธ์ระหว่างอุปกรณ์เคลื่อนที่/เดสก์ท็อป และเป็นวิธีที่ค่อนข้างมีสไตล์ด้วย (ตะโกนไปที่ปุ่ม 'สนับสนุน' ซึ่งจะเริ่มหมุนเมื่อคุณวางเมาส์เหนือมัน)
CSS ที่อยู่เบื้องหลังสิ่งนี้ค่อนข้างง่าย ทั้งสามส่วนจะอยู่ภายในคอนเทนเนอร์แบบยืดหยุ่น โดยทั้งสามส่วนจะแบ่งปันค่าของ overflow-y: auto; และ height: 100vh; เพื่อให้พอดีกับวิวพอร์ตเดสก์ท็อปเสมอ สัมผัสที่ดีจริง ๆ ที่นี่คือการใช้ scrollbar-width: auto; เพื่อลบแถบด้านข้าง เนื่องจากคอลัมน์กินพื้นที่ทั้งหน้าจอ คุณจึงสามารถหาวิธีการทำงานของหน้าได้โดยสังหรณ์ใจทันทีที่คุณเลื่อนเมาส์
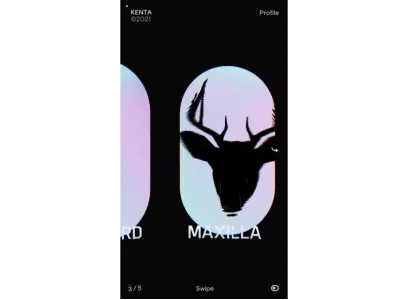
ผลงานดัดมิติของเคนตะ โทชิคุระ
เว็บไซต์ล่าสุดของสัปดาห์ใน Awwwards เว็บไซต์ผลงานนี้โดยผู้พัฒนาส่วนหน้าของญี่ปุ่น Kenta Toshikura น่าทึ่งมาก:

หากไม่แน่ใจ มีแนวโน้มว่าจะหันไปใช้การจัดเรียงแบบโมดูลาร์แบบแบนราบ แต่บางทีเราควร คิดสามมิติ ให้บ่อยขึ้นอีกหน่อย นี่เป็นตัวอย่างที่ยอดเยี่ยมของการคิดนอกกรอบที่เปลี่ยนสิ่งที่อาจเป็นคอลัมน์กล่องให้กลายเป็นสิ่งที่น่าจดจำอย่างแท้จริง
เราทุกคนอาจไม่พร้อมที่จะทำสิ่งที่แฟนซี (ฉันไม่แน่นอน) แต่ก็คุ้มค่าที่จะจำไว้ว่าหน้าเว็บไม่ใช่ผืนผ้าใบที่ว่างเปล่ามากเท่าที่เป็นหน้าต่างในมิติอื่น
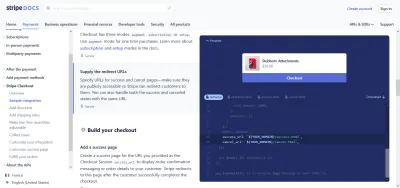
เอกสารลายเป็นครูที่เราทุกคนต้องการ
เอกสารมักจะเป็นหนึ่งในการบาดเจ็บล้มตายครั้งแรกของความเร็วไมล์ต่อนาทีของเว็บ มันไม่จำเป็นต้องเป็น ฉันไม่มีความมั่นใจในการเรียกเอกสารของ Stripe ว่าสวยงาม:

ฉันแน่ใจว่าพวกเราส่วนใหญ่มีพื้นฐานในเอกสารที่ไม่ดีพอที่จะชื่นชมความพยายามในแนวทางนี้ การนำทางแบบลำดับชั้นที่ชัดเจนสำหรับเนื้อหา การคัดลอกแบบทีละขั้นทีละน้อย และแน่นอนข้อมูลโค้ด การแสดงตัวอย่างโค้ดแบบไดนามิกในหลากหลายแพลตฟอร์มและภาษานั้นเหนือกว่า แต่ทำไมไม่ควรเป็นเช่นนั้น
มีบางสิ่งที่มีคุณค่า — และเข้าใจยาก — มากกว่าแหล่งข้อมูลการเรียนรู้ที่มีคุณภาพ Stripe แสดงให้เห็นว่ามี โลกแห่งความเป็นไปได้ ทางออนไลน์นอกเหนือจากคำมาตรฐานบนหน้าเว็บ ฉันเคยแชร์สิ่งนี้มาก่อนแล้ว (และฉันจะแชร์อีกครั้ง) แต่คู่มือเอกสารของ Write the Doc เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการนำเสนอเนื้อหาที่ให้ข้อมูลในรูปแบบที่เป็นประโยชน์และเป็นไดนามิก
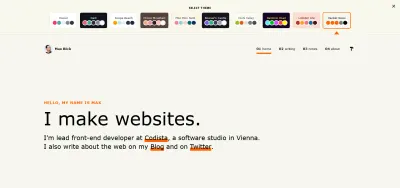
Technicolor Dream ของ Max Bock
มีหลายสิ่งที่ชอบเกี่ยวกับเว็บไซต์ส่วนตัวของ Max Bock แต่สำหรับจุดประสงค์ของงานชิ้นนี้ ฉันกำลังปรับปรุงโทนสี เว็บไซต์ส่วนใหญ่มีโทนสีเดียว

แสงและความมืดเป็นเรื่องปกติใหม่ แต่เมื่อ Bock ตัวเองเขียนในบล็อกโพสต์ของเขาเกี่ยวกับตัวสลับธีม มีเพียง Siths เท่านั้นที่จัดการในเรื่องสัมบูรณ์ ด้วยคุณสมบัติที่กำหนดเองของ CSS เวทย์มนตร์ไซต์จะสลับไปมาระหว่าง ชุดสี ได้อย่างราบรื่น สำหรับรายละเอียดทั้งหมดเกี่ยวกับวิธีการทำงาน ฉันขอแนะนำให้อ่านโพสต์ฉบับเต็มที่ลิงก์ด้านบนนี้อย่างเต็มที่ และสำหรับการอ่านเพิ่มเติมเกี่ยวกับคุณสมบัติที่กำหนดเอง Smashing ก็ยังมีอีกมากเช่นกัน:

- “วิธีกำหนดค่าชุดรูปแบบสีของแอปพลิเคชันด้วยคุณสมบัติกำหนดเอง CSS” โดย Artur Basak
- “คู่มือกลยุทธ์สำหรับคุณสมบัติที่กำหนดเอง CSS” โดย Michael Riethmuller
ธีมนี้ตั้งชื่อตามแทร็ก Mario Kart 64 หากคุณสงสัย ยกเว้นข่าวแฮ็กเกอร์ ซึ่งตั้งชื่อตาม Hacker News ด้วยสัมผัสที่น่าอัศจรรย์ของการเพิ่ม 'ถือว่าเป็นอันตราย' ต่อท้ายชื่อโพสต์บล็อก Bock ทุกรายการ
เป็นการหักมุมที่สนุกสนานของการแบ่งขั้วแสง/ความมืดแบบดั้งเดิม และยังพูดถึง ว่าในปัจจุบันไซต์ของไหลสามารถเป็นได้ อย่างไร พื้นฐานเดียวกันอาจช่วยให้คุณปรับรูปแบบสีได้ขึ้นอยู่กับว่าผู้คนกำลังเข้าชมไซต์จากที่ใด เป็นต้น
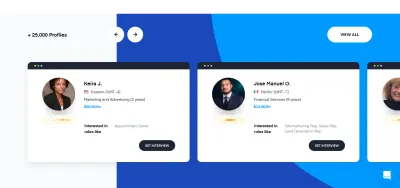
สะพานลอย ขาย การขาย
การขายไม่ใช่ภาคส่วนที่ทำให้เกิดนวัตกรรมอย่างแท้จริง แต่เป็นการให้เครดิตเมื่อถึงกำหนดชำระ ม้าหมุนของสะพานลอยจะเด้ง หด และขยายออกอย่างราบรื่นจนแทบจะรู้สึกเหมือนกับว่าคุณกำลังโต้ตอบกับสิ่งที่สัมผัสได้ เช่น หนังยาง

ที่นี่ ทั้งฟังก์ชัน CSS ของ touch-action และ translate3d() ถูกใช้เพื่อเอฟเฟกต์ที่ยอดเยี่ยม ทำให้การ์ดบรรจุบางสิ่งที่สามารถลากไปรอบ ๆ หน้าจอได้อย่างมีประสิทธิภาพ ในกรณีที่ภาชนะถูกคว้า การ์ดทั้งหมดจะใช้ scale(0.95) เพื่อลดระดับลงเล็กน้อยจนกว่าผู้ใช้จะปล่อย ทำให้ภาพหมุนมีความลึกและความสว่างที่สวยงาม
คลิปเสียงเป็นสัมผัสที่ดี การรวมมัลติมีเดีย เป็นธีมที่ใช้ในตัวอย่างเหล่านี้ วางรากฐานการช่วยสำหรับการเข้าถึงไว้เสมอ แต่จงกล้าหาญ ในขั้นตอนนี้ ข้อจำกัดที่แท้จริงเพียงอย่างเดียวคือขอบเขตของจินตนาการของเรา
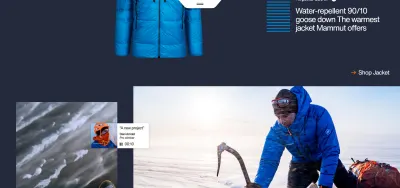
อีคอมเมิร์ซตรงกับการเล่าเรื่องแบบยาวบน Mammut
ตั้งแต่ Steve Jobs ถึง Seth Godin มักกล่าวกันว่า การตลาดเป็นเกมเล่าเรื่อง นี่คือสิ่งที่เว็บไซต์อีคอมเมิร์ซจำนวนมากดูเหมือนจะลืมไปแล้ว แต่ละหน้าแสดงผลิตภัณฑ์มันวาวลอยอยู่หน้าพื้นหลังสีขาวที่สมบูรณ์แบบ คุณเกือบจะได้ยินเสียงดูดของช่องทางการแปลงที่พยายามดึงคุณเข้ามา
รู้สึกสดชื่นเมื่อได้เห็นบริษัทอย่าง Mammut เข้ามาเล่าเรื่องเพื่อขายผลิตภัณฑ์เดินป่า บทความเกี่ยวกับการเดินทางที่ยาวนานของพวกเขามีความสมจริงเหมือนกับฟีเจอร์ที่ดีที่สุดของ New York Times พร้อมคลิปเสียง แผนที่ และภาพถ่ายที่น่าทึ่งอย่างเป็นธรรมชาติ แน่นอนว่าเกียร์ของ Mammut นั้นหนักแน่น แต่ทำในลักษณะที่มีรสนิยม ที่สำคัญกว่านั้นคือของ แท้

แม้ว่าจะมีสไตล์ที่ลื่นไหลอยู่บ้าง แต่นั่นไม่ใช่เหตุผลที่ฉันรวมไว้ ในทางที่เหลือเชื่อว่าเว็บส่วนใหญ่ไม่มีตัวตนในทุกวันนี้อย่างไร โดยอีคอมเมิร์ซเป็นผู้กระทำความผิดที่ร้ายแรงเป็นพิเศษ
นี่คือสิ่งที่ผู้คนจะแบ่งปันแม้ว่าพวกเขาจะไม่สนใจซื้ออุปกรณ์ปีนเขาก็ตาม เป็นเนื้อหาที่ยอดเยี่ยม โพสต์ที่มีอิทธิพลของ Instagram ดูเหมือนการเล่นของเด็กเมื่อเทียบกับสิ่งนี้ การแจ้งเตือนให้ซื้อของเหล่านั้นนำคุณไปสู่ขั้นตอนการชำระเงินอีคอมเมิร์ซที่ส่งเสียงดังเอี๊ยดดังที่กล่าวมาหรือไม่ ตามธรรมชาติ แต่โดยพระเจ้าพวกเขาได้รับมัน ไม่ใช่ทุกคนที่มีทรัพยากรสำหรับสิ่งที่ล้ำสมัยนี้ แต่แสดงให้เห็นว่า อีคอมเมิร์ซไม่จำเป็นต้องปลอดเชื้อและไม่มีชีวิตชีวา
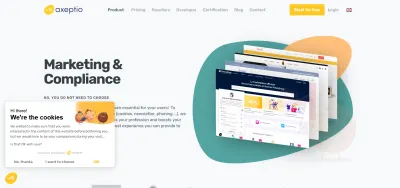
Axeptio ทำให้คุกกี้อร่อย
คุณไม่สามารถแกว่งแมวโดยไม่กดป๊อปอัปข้อจำกัดความรับผิดชอบในทุกวันนี้ เป็นเรื่องแปลกที่พวกเขาหลายคนน่าเกลียดมาก บ่อยครั้งพวกเขารู้สึกว่าถูกยึดติดและไร้ความปราณี พูดตามตรง นั่นเป็นเพราะพวกเขาถูกยึดติดและไร้ความปราณี แต่บางคนก็อยู่ที่นั่นจริงๆ เพื่อปรับปรุงประสบการณ์การท่องเว็บของคุณ
แทนที่จะปฏิบัติกับ คุกกี้ป๊อปอัป เหมือนมีกลิ่นเหม็น Axeptio ผู้ให้บริการโซลูชันการยินยอมบนเว็บได้ดำเนินการด้วยการทำให้ดูมีสไตล์และค่อนข้างมีเสน่ห์ ด้วย GDPR (และความเหมาะสมพื้นฐาน) ที่ต้องคำนึงถึง การผสานการออกแบบที่มีจริยธรรมเข้ากับโครงสร้างของเว็บไซต์จึงเป็นสิ่งสำคัญ

สัมผัสที่น่ารักคือมันไม่ปรากฏขึ้นจริง ๆ จนกว่าผู้ใช้จะเริ่มย้ายไปรอบๆ ไซต์ ทำไมต้องรบกวนผู้คนหากพวกเขาไม่สนใจแม้แต่เนื้อหา? โปรดสังเกตด้วยว่าพวกเขาได้ละทิ้งศัพท์แสงของ คุกกี้สำเร็จรูป เพื่อเน้นไปที่การสนทนามากกว่า
จริงอยู่ที่ สิ่งนี้อาจไม่ได้ทำให้โลกีย์ 'ไม่ธรรมดา' อย่างแน่นอน แต่มัน ทำให้ดูมีระดับมาก ขึ้น มันเป็นสัมผัสเล็กๆ แต่สิ่งหนึ่งที่สร้างความประทับใจแรกพบที่ยอดเยี่ยม โดยไม่ต้องแตะเมาส์ ฉันสัมผัสได้ถึงความใส่ใจในรายละเอียดและความมุ่งมั่นของ Axeptio ในด้านคุณภาพ ป๊อปอัป 'เราใส่ใจเกี่ยวกับความเป็นส่วนตัวของคุณ' แบบบล็อกอาจสร้างความประทับใจที่แตกต่างออกไปมาก
เท่าที่จำเป็นต้องใช้คุกกี้และป๊อปอัป เราอาจเป็นเจ้าของเช่นกัน เช่นเดียวกับลวดเย็บกระดาษที่ไม่เซ็กซี่อื่น ๆ ของเว็บสมัยใหม่ แบบฟอร์มยินยอมทางกฎหมาย การสมัครอีเมล และหน้าความเป็นส่วนตัวต้องน่าเกลียดและหลบเลี่ยง หรือเราแค่ ต้องคิดให้ต่างออกไปเล็กน้อย ? แบ่งปันความคิดของคุณด้านล่าง!
