รายการตรวจสอบและคำแนะนำการออกแบบเว็บที่ครอบคลุม 14 จุด
เผยแพร่แล้ว: 2018-12-19ออกแบบเว็บไซต์ให้สวยงาม แปลงได้ดี และให้คุณค่าแก่ผู้ใช้อย่างไร? การออกแบบและพัฒนาเว็บไซต์ต้องใช้เวลาและความพยายาม การทำงานอย่างมีประสิทธิภาพช่วยให้เรานำเสนอเว็บไซต์ที่ยอดเยี่ยมในราคาที่แข่งขันได้ แนวทางที่เป็นระบบในการออกแบบหน้าเว็บมักจะแนะนำเพื่อสร้างไซต์ที่มีความสอดคล้องและสอดคล้องกันซึ่งสามารถปรับขนาดได้ในทุกอุปกรณ์และทุกแพลตฟอร์ม เพื่อให้ทำงานได้อย่างมีประสิทธิภาพ การบันทึกขั้นตอนที่ทำซ้ำในทุกโครงการอาจเป็นประโยชน์ การทำเช่นนี้จะช่วยประหยัดเวลาและมีอิสระมากขึ้นในการสำรวจด้านอื่นๆ ของการออกแบบ
บทความนี้ประกอบด้วยรายการตรวจสอบการออกแบบเว็บไซต์และแนะนำแนวทางบางประการที่นักออกแบบสามารถทำได้เพื่อทำให้เวิร์กโฟลว์ของตนรวดเร็วที่สุด วิธีนี้จะไม่ช่วยให้คุณประหยัดเวลาแต่สามารถหาวิธีแก้ไขปัญหาการออกแบบใหม่ได้ และสามารถปรับปรุงการออกแบบโดยรวมของเว็บไซต์ได้
1. ใช้ลำดับชั้นภาพ
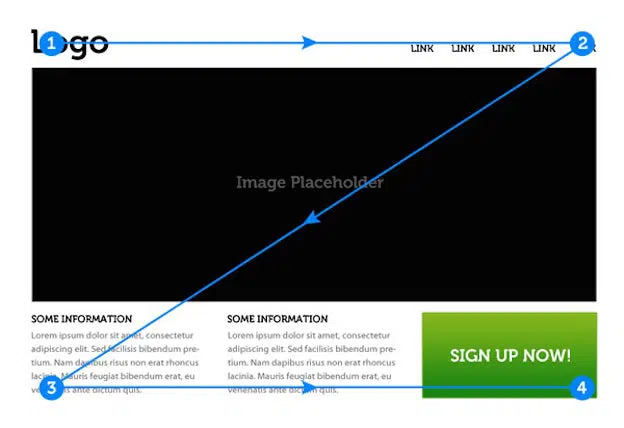
นักออกแบบเว็บไซต์ควรใช้ลำดับชั้นภาพเพื่อแนะนำผู้ใช้ผ่านหน้าเว็บ ลำดับชั้นของภาพหมายถึงการจัดระเบียบองค์ประกอบภาพที่แตกต่างกันโดยมีความโดดเด่นทางภาพสูงไปต่ำ ลำดับนี้ไม่เพียงแต่ทำให้มองเห็นได้ชัดเจนเท่านั้น แต่ยังช่วยดึงดูดผู้ใช้ในขณะที่เขาหรือเธออยู่บนหน้าเว็บของคุณ
การรวมแง่มุมต่างๆ ของกฎหมายฉบับนี้เข้าด้วยกันสามารถช่วยให้หน้าดูและอ่านมีความน่าสนใจ หน้าเว็บที่มีประสิทธิภาพควรจะสามารถดึงดูดผู้ใช้ในขณะที่เขาดูชุดรูปภาพ ข้อความที่นำไปสู่การเรียกร้องให้ดำเนินการ
2. ใช้เลย์เอาต์มาตรฐาน
เมื่อออกแบบหน้าเว็บ นักออกแบบต้องออกแบบเลย์เอาต์ตามรูปแบบพฤติกรรมของมนุษย์ เราเคยชินกับการใช้เว็บไซต์ด้วยวิธีใดวิธีหนึ่ง หากเราไม่รักษาเลย์เอาต์และโครงสร้างให้สอดคล้องกับมาตรฐานปกติ ผู้ใช้จะพบว่าเป็นการยากที่จะนำทางผ่านหน้าเว็บของคุณ ดังนั้นจึงเป็นการดีกว่าที่จะยึดติดกับความซับซ้อนของภาพต่ำในการออกแบบเพื่อให้ใช้งานได้ เรียบง่าย และน่าดึงดูด เป็นการดีที่จะสามารถสร้างความแตกต่างให้กับแบรนด์ของคุณในตลาดซื้อขายได้ แต่การเพิ่มความซับซ้อนในเลย์เอาต์จะทำให้ผู้ใช้ใช้งานยากขึ้นเท่านั้น ต่อไปนี้คือมาตรฐานการออกแบบเว็บไซต์ทั่วไปบางประการที่ควรคำนึงถึงเมื่อออกแบบหน้าเว็บ
• โลโก้ด้านบนซ้าย
• การนำทางแนวนอนในส่วนหัว
• แถบค้นหาที่ด้านบน
• ไอคอนโซเชียลที่ด้านล่างคือหน้า
• ใช้พาดหัวที่เน้นที่ด้านบนของทุกหน้า
การมีพาดหัวบรรยายเกี่ยวกับบริษัทจะช่วยให้ผู้ใช้ทราบว่าอยู่ในหน้าที่ถูกต้องหรือไม่ ผู้ใช้ใช้เวลาประมาณ 80% ของเวลาครึ่งหน้าบน ดังนั้นการมีการนำเสนอคุณค่าที่ชัดเจนในช่วงครึ่งหน้าบนจึงมีความสำคัญพอๆ กับเนื้อหา
เพียงเพราะผู้ใช้ใช้เวลาส่วนใหญ่ในครึ่งหน้าบนของหน้าเว็บไม่ได้หมายความว่าคำกระตุ้นการตัดสินใจของคุณควรอยู่ในส่วนเดียวกัน เพื่อให้ผู้ใช้ดำเนินการ คุณต้องทำการตลาดบริษัทและผลิตภัณฑ์ทั่วทั้งหน้า การโน้มน้าวผู้ใช้ด้วยวิธีนี้มักจะทำให้พวกเขาดำเนินการ นี่คือเหตุผลที่ปุ่มเรียกร้องให้ดำเนินการมักจะวางไว้ที่ด้านล่างของหน้าซึ่งความสนใจของผู้ใช้มักจะสูง
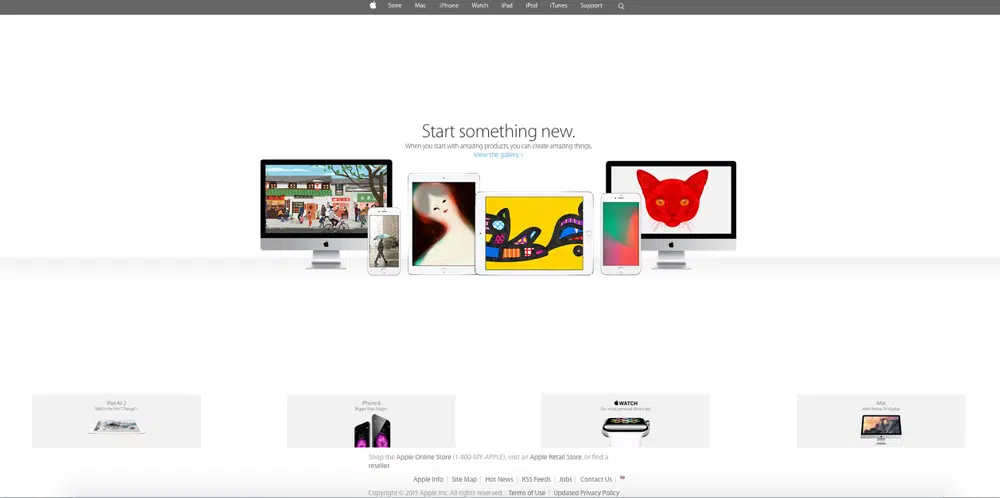
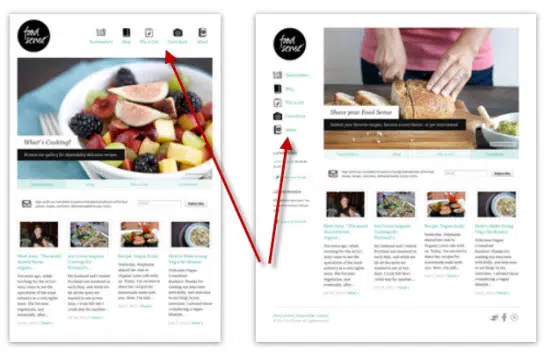
3. เลย์เอาต์ที่สะอาด เรียบง่าย และสูง
การออกแบบหน้าเว็บที่ไม่เกะกะสายตาสามารถช่วยให้ผู้ใช้ให้ความสำคัญกับผลิตภัณฑ์และคุณค่าของผลิตภัณฑ์ได้อย่างแท้จริง ความซับซ้อนของภาพต่ำมักเป็นที่ต้องการเพราะจะตัดความยุ่งเหยิงออกจากหน้าเว็บและทำให้เว็บไซต์อ่านง่ายขึ้น
การใช้พื้นที่เพื่อสร้างหน้าสูงช่วยให้คุณเพิ่มส่วนสำหรับคำถามที่พบบ่อย ด้วยการทำเช่นนี้ คุณจะสามารถตอบคำถามที่ผู้ใช้อาจมีเกี่ยวกับธุรกิจและผลิตภัณฑ์ได้ คุณต้องการให้ผู้ใช้มีส่วนร่วมในขณะที่อ่านหน้าเว็บ ดังนั้นอย่าลืมสร้างหน้ายาวที่ตอบคำถามของพวกเขาทั้งหมด
4. หลีกเลี่ยงสไลด์โชว์และแท็บ
ผู้ใช้มักจะดูรูปภาพแรกสุดบนสไลด์บ่อยครั้งโดยไม่เห็นรูปภาพและข้อความของสไลด์ถัดไป ดังนั้นปุ่ม 'คำกระตุ้นการตัดสินใจ' ที่วางไว้ที่นี่จึงไม่น่าจะคลิกได้
การหลีกเลี่ยงแท็บและช่องที่กว้างขวางจะช่วยให้เนื้อหาของคุณปรากฏแก่ผู้ใช้มากขึ้น ผู้ใช้ชอบที่จะเลื่อนดูและมักจะไม่ใช้เวลาในการคลิกที่ปุ่มเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับส่วนใดส่วนหนึ่ง ดังนั้นจึงควรให้เนื้อหาของคุณถูกเปิดเผยโดยที่คุณไม่ต้องคลิกบนแท็บเพื่อเปิดเผยบางสิ่ง
5. ใช้รูปภาพที่เหมาะสม
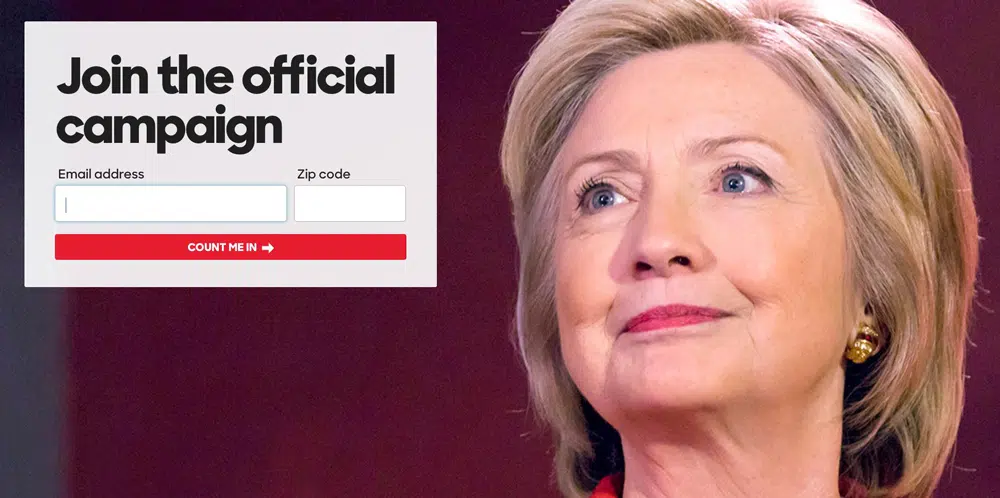
การใช้รูปภาพใบหน้าสามารถช่วยให้ผู้ใช้สนใจเนื้อหาเฉพาะของหน้าเว็บได้ การใช้ภาพใบหน้ามีประโยชน์ในการออกแบบเว็บ การวางในลักษณะเฉพาะสามารถแนะนำพวกเขาผ่านเนื้อหาต่างๆ ของหน้าเว็บได้ ตัวอย่างเช่น การมีภาพของฮิลลารี คลินตันโดยหันศีรษะไปทางพาดหัวสามารถช่วยดึงดูดผู้ใช้ให้ไปที่เนื้อหาที่อ่านได้ทางด้านซ้ายของหน้าจอ การใช้ภาพในลักษณะนี้จะเป็นประโยชน์ในการชี้นำความสนใจของผู้เยี่ยมชมไปยังข้อความหรือปุ่มเรียกร้องให้ดำเนินการ
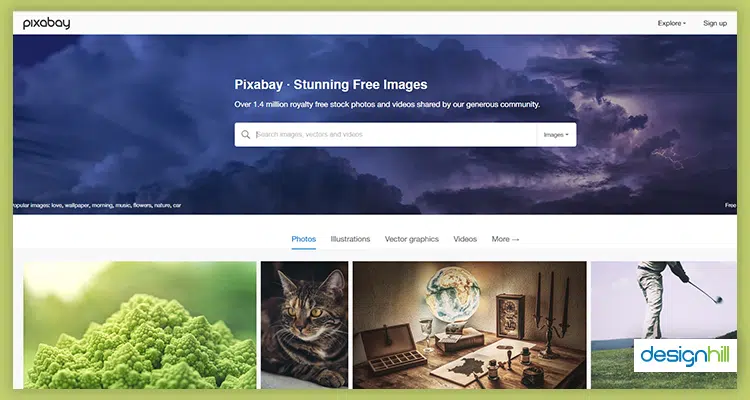
ในฐานะนักออกแบบเว็บไซต์ คุณควรมองหาการสร้างหน้าเว็บที่สามารถสร้างความไว้วางใจกับผู้อ่านได้ จึงต้องเลือกภาพอย่างระมัดระวัง หลีกเลี่ยงการใช้ภาพถ่ายสต็อกทั่วไปถ้าเป็นไปได้ ผู้คนชอบและต้องการเห็นคนจริงๆ ที่ทำงานในบริษัทจริงๆ

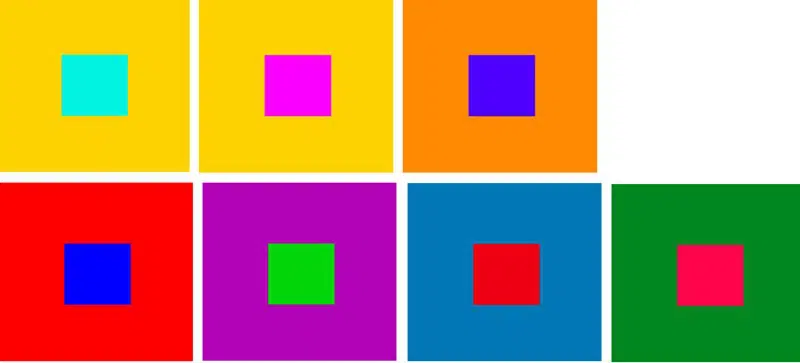
6. สีและความคมชัด
สีเป็นเครื่องมือที่ทรงพลังในการดึงดูดความสนใจของผู้ใช้ ปุ่มคำกระตุ้นการตัดสินใจที่มีสีซึ่งออกแบบมาในรูปแบบเฉพาะสามารถส่งผลกระทบต่อผู้ดูในรูปแบบต่างๆ มากกว่าที่เคยคิดไว้ การมีปุ่มคำกระตุ้นการตัดสินใจที่เป็นสีพร้อมข้อความหรือพื้นหลังที่ตัดกันสามารถดึงดูดสายตาผู้เยี่ยมชมไปยังปุ่มต่างๆ
การใช้สีแอ็กชันที่แยกจากสีของพาเล็ตแบรนด์อาจเป็นอีกวิธีหนึ่งในการชี้นำผู้เข้าชมไปยังลิงก์ ปุ่ม และเอฟเฟกต์แบบโรลโอเวอร์ทั้งหมด
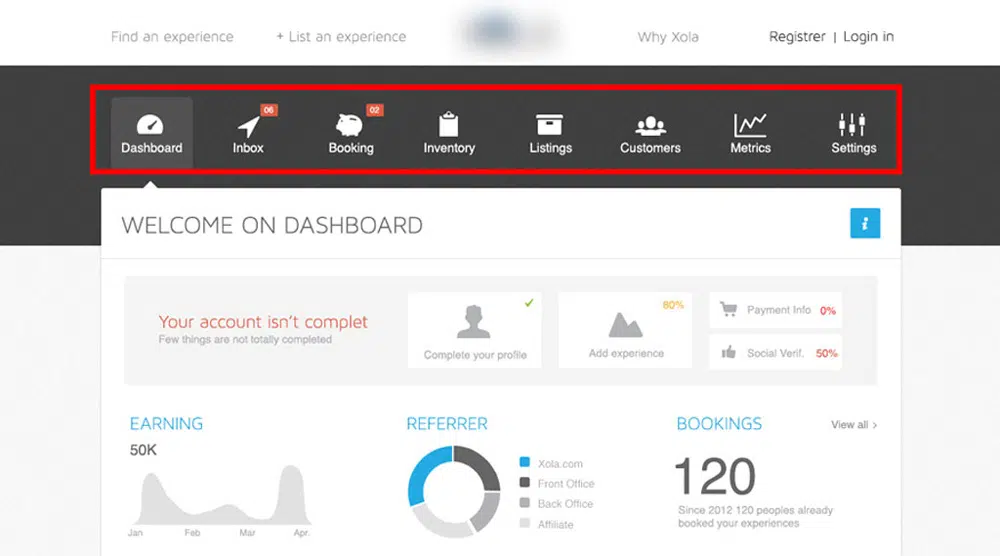
7. การนำทางและลิงก์
ผู้เข้าชมมักจะสแกนหน้าเว็บจากบนซ้ายไปขวาเพื่อให้ทุกสิ่งที่วางอยู่บนนี้มีแนวโน้มที่จะมองเห็นและใช้งาน ในการสื่อสารข้อความของคุณกับเมนู ปุ่ม และลิงก์การนำทาง ให้วางข้อความเหล่านั้นไว้ในบริเวณที่ดวงตาต้องเดินทาง อย่าลืมใช้ลิงก์การนำทางแบบอธิบายที่เกี่ยวข้องกับเครื่องมือค้นหาและผู้เยี่ยมชม โดยการทำเช่นนี้ คุณจะสามารถใช้ประโยชน์จากแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บ พื้นที่ทั่วไปในการวางลิงก์หน้าแรกอยู่ที่ด้านบนซ้ายของหน้าจอ เนื่องจากผู้เยี่ยมชมคาดว่าจะพบที่นี่ รายการอื่นๆ ในหน้าจอเมนูสามารถจัดวางตามลำดับที่คุณต้องการได้ เนื่องจากไม่ส่งผลโดยตรงต่อการจัดอันดับ SEO และความสำเร็จของผู้เยี่ยมชม
8. ลิงค์ไปยังเว็บไซต์และบล็อกโพสต์อื่นๆ
ในฐานะนักออกแบบเว็บไซต์ คุณต้องการให้ผู้เยี่ยมชมใช้เวลาบนหน้าเว็บของคุณ ดังนั้นพยายามหลีกเลี่ยงการใช้ลิงก์ที่เบี่ยงเบนความสนใจจากหน้าบริการ การออกจากหน้าที่พวกเขาเปิดอยู่เพื่อไปยังเว็บไซต์ภายนอกจะทำให้อัตราการแปลงของคุณลดลง เพื่อให้สามารถแปลงเป็นลูกค้าเป้าหมายได้สำเร็จ ผู้ใช้ควรพบว่าหน้าบริการมีส่วนร่วมและมีความสนใจสูง
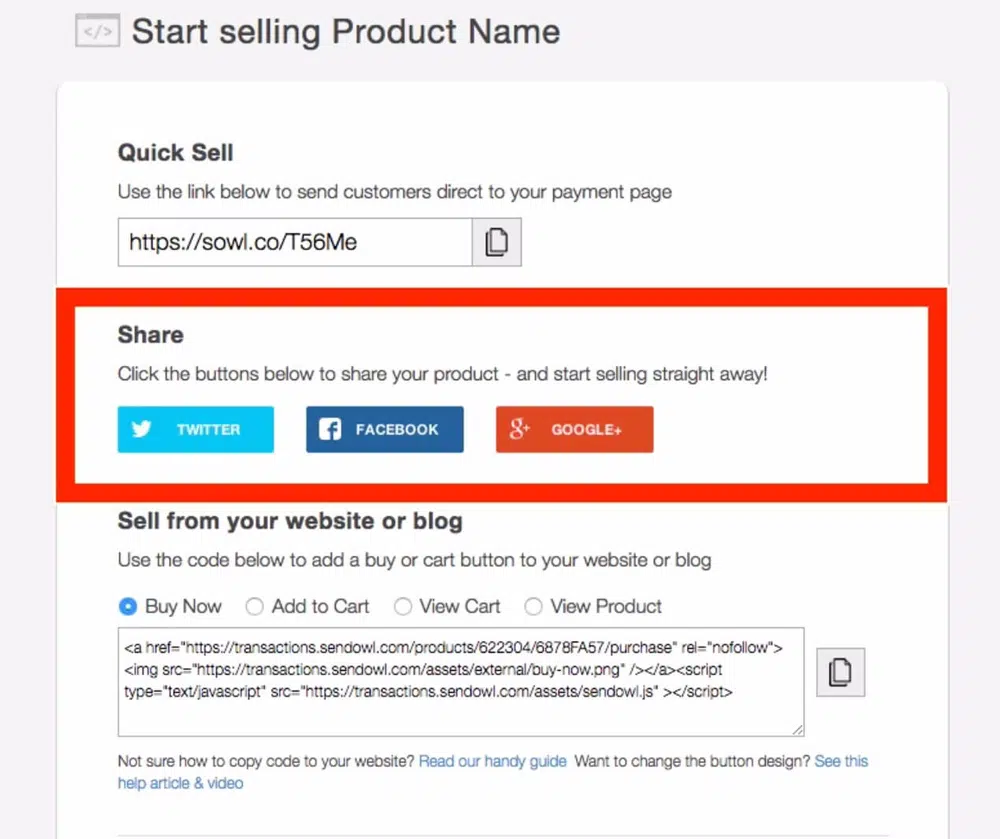
9. รวมปุ่มแชร์ทางสังคมและติดตามในบล็อกของคุณ
การมีเนื้อหาที่ยอดเยี่ยมบนไซต์ของคุณไม่เพียงพอ ประสบการณ์ที่ดีสามารถสร้างขึ้นได้ก็ต่อเมื่อผู้ใช้สามารถโต้ตอบกับมันได้ คนชอบแบ่งปันสิ่งที่พวกเขาเพิ่งอ่านหรือเรียนรู้ การรวมปุ่มแชร์ทางสังคมที่ด้านบนของหน้าจอจะชักชวนให้พวกเขาดำเนินการ หากคุณไม่ใช้ประโยชน์จากคุณสมบัตินี้ คุณจะพลาดการเข้าชมโซเชียลมีเดีย
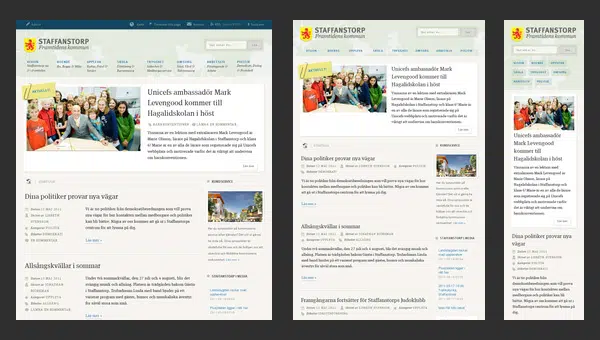
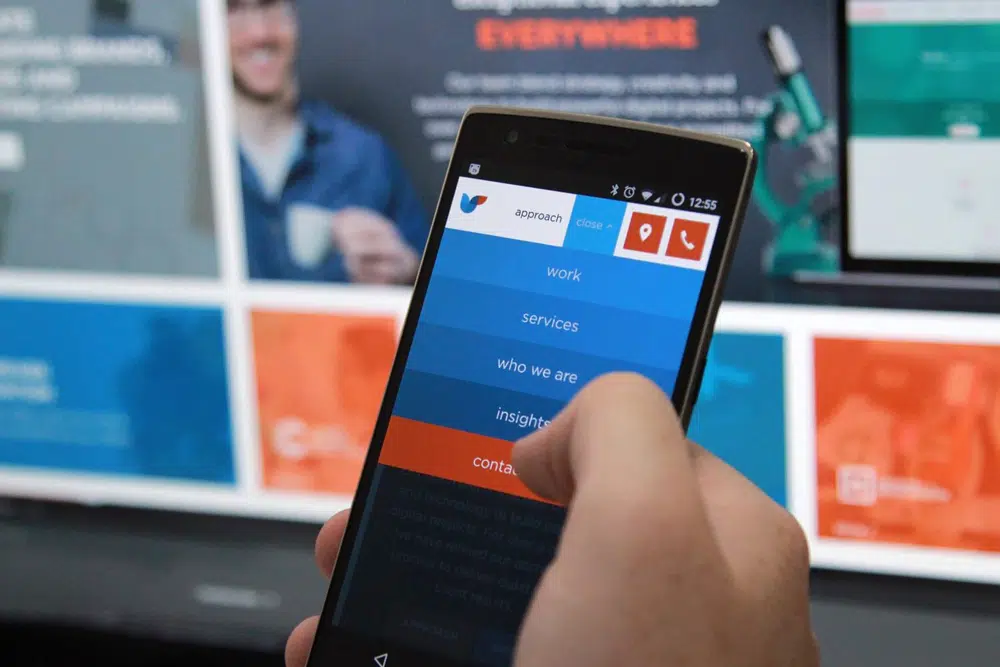
10. การเพิ่มประสิทธิภาพสำหรับมือถือ
ผู้ใช้เว็บไซต์ส่วนใหญ่เป็นเจ้าของโทรศัพท์มือถือ หากคุณกำลังออกแบบเว็บไซต์สำหรับธุรกิจ โอกาสที่พวกเขาจะต้องให้คุณออกแบบหน้ามือถือเพื่อเข้าถึงฐานลูกค้าที่กว้างขึ้น ผู้ใช้ประมาณ 61% ไม่กลับไปใช้ไซต์บนมือถือหากมีปัญหาในการเข้าถึง ดังนั้น อย่าลืมใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับการพัฒนาไซต์บนมือถือเพื่อสร้างประสบการณ์บนมือถือที่ราบรื่นสำหรับผู้ใช้
11. สร้างตัวตนบนโลกออนไลน์
เพื่อให้สามารถมีสถานะออนไลน์ที่แข็งแกร่งได้ เว็บไซต์ของคุณจะต้องถูกค้นพบ คุณทำสิ่งนี้ได้อย่างไร? การมีกลยุทธ์ SEO ที่ดีจะช่วยให้คุณออกแบบเว็บไซต์ที่แปลงได้ดี ซึ่งหมายความว่าคุณต้องสร้างเนื้อหาที่ผู้ใช้ของคุณจะค้นหา
12. ใช้คำที่มีความหมาย
การเขียนหัวข้อย่อยที่มีความหมายอาจช่วยให้ผู้เยี่ยมชมพบเนื้อหาที่เกี่ยวข้องได้ การมีหัวเรื่องย่อยที่คลุมเครือพร้อมข้อความที่มีประโยชน์ด้านล่างจะทำให้จุดประสงค์ของมันไม่สำเร็จ เพื่อให้เนื้อหามีประโยชน์ต่อผู้ใช้ ควรมีหัวเรื่องย่อยที่เป็นคำอธิบาย แทนที่จะเป็นหัวข้อที่คลุมเครือ สิ่งนี้ไม่เพียงดีต่อการใช้งาน แต่ยังถือเป็นแนวทางปฏิบัติ SEO ที่ดีอีกด้วย
การแบ่งย่อหน้ายาวเป็นส่วนย่อยๆ นั้นเป็นเรื่องที่ดีเสมอ สิ่งนี้จะไม่เพียงแต่ทำให้เนื้อหาง่ายต่อการบริโภค แต่ยังช่วยให้การออกแบบโดยรวมอ่านได้ง่ายขึ้น อีกวิธีหนึ่งในการทำให้เนื้อหาอ่านง่ายขึ้นคือการใช้คำทั่วไปที่เรียบง่ายซึ่งดึงดูดผู้คนจำนวนมาก เป้าหมายคือการสร้างประสบการณ์การอ่านที่ง่ายดายสำหรับผู้ใช้ และการทำให้ข้อความเรียบง่ายจะช่วยให้พวกเขาประมวลผลข้อมูลได้โดยไม่ต้องใช้ความพยายามมาก
ระบุเนื้อหาในสำเนาของคุณตามลำดับความสำคัญ เมื่อผู้เข้าชมสแกนสำเนาข้อความที่พวกเขาอ่านในตอนต้นและตอนท้ายมักจะอยู่ในความทรงจำระยะสั้น
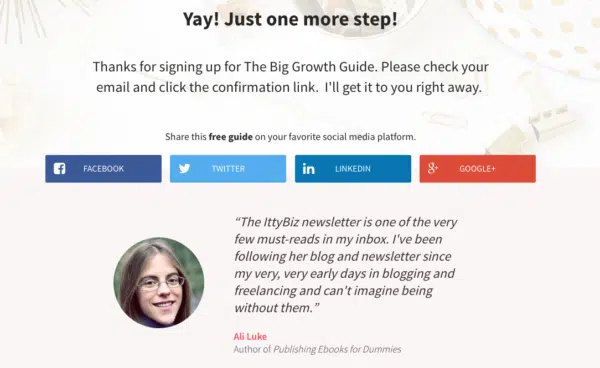
13. เพิ่มข้อความรับรองและหลักฐานทางสังคมประเภทอื่นๆ
เพิ่มหลักฐานว่าเหตุใดผู้ใช้จึงควรเลือกบริการของบริษัทคุณมากกว่าบริการอื่นๆ การเพิ่มคำรับรองและบทวิจารณ์จะช่วยให้พวกเขาเข้าใจข้อเสนอของคุณและจะสามารถสร้างความรู้สึกไว้วางใจได้
นี่คือหลักฐานทางสังคมบางประเภทที่สามารถเพิ่มลงในเพจได้
• การรับรองจากลูกค้า
• ลูกค้ารีวิวสินค้าของคุณ
• เชื่อถือป้ายและสัญลักษณ์ของการพิสูจน์
• สื่อเผยแพร่และตามที่เห็นในภาพบรรณาธิการ
• แบบฟอร์มลงทะเบียนอีเมลสำหรับสมาชิก
แบบฟอร์มลงทะเบียนอีเมลมักจะวางไว้ที่ด้านล่างสุดของหน้าเว็บ ควรจะสามารถโดดเด่นได้ภายในหน้า ดังนั้นให้ใส่ใจกับการนำเสนอเมื่อออกแบบส่วนนี้ นอกจากนี้ยังควรระบุการเสนอคุณค่าของตนอย่างชัดเจนและมีหลักฐานทางสังคมเพื่อให้ผู้ใช้สามารถตรวจสอบข้อมูลของตนได้
14. ทำความเข้าใจสิ่งที่ทำให้ไซต์มีเอกลักษณ์และมีคุณค่า
ผู้เยี่ยมชมสนใจข้อมูลที่เป็นประโยชน์มากกว่าเว็บไซต์ที่สวยงาม ให้เราดูผลการศึกษาล่าสุดเกี่ยวกับปัจจัยสำคัญบางประการที่มีอิทธิพลต่อการออกแบบเว็บไซต์:
• 76% ของผู้เยี่ยมชมกล่าวว่าพวกเขาต้องการค้นหาสิ่งที่พวกเขากำลังมองหา
• 10% ใส่ใจกับรูปลักษณ์
• 9% สนใจประสบการณ์แบบโต้ตอบที่ล้ำสมัย
• 5% ใส่ใจปัจจัยอื่นๆ
ตอนนี้ให้เราพิจารณาสาเหตุของความล้มเหลว:
• 60% ความสามารถในการค้นหา
• 12% ค้นหา
• การออกแบบหน้า 9%
• ข้อมูล 9%
• การสนับสนุนงาน 5%
• 3% การออกแบบที่หรูหรา
• อื่นๆ 2%
ผู้เข้าชมถูกดึงดูดด้วยการออกแบบที่สวยงาม แต่ตัวมันเองไม่ได้ทำให้ผู้ใช้สนใจในหน้านั้น เพื่อให้เว็บไซต์ประสบความสำเร็จ จะต้องไปไกลกว่าการนำเสนอด้วยภาพ แต่ต้องให้สิ่งที่ผู้เยี่ยมชมต้องการ เราหวังว่าคุณจะพบว่ารายการตรวจสอบการออกแบบเว็บ 14 จุดนี้มีประโยชน์ หากคุณมีอะไรจะเพิ่มเติมในรายการ โปรดแจ้งให้เราทราบ!