ความท้าทายที่นักออกแบบเว็บไซต์เผชิญในการดูแลการเข้าถึงเว็บไซต์
เผยแพร่แล้ว: 2018-04-19ในช่วงหลายปีที่ผ่านมา การช่วยสำหรับการเข้าถึงได้กลายเป็นหัวข้อที่มีคนพูดถึงมากที่สุดในการออกแบบเว็บ และนั่นเป็นสิ่งที่ดี เนื่องจากชีวิตประจำวันของเราเปลี่ยนไปในโลกออนไลน์มากขึ้น การทำให้แน่ใจว่าเนื้อหาและบริการพร้อมให้บริการแก่ผู้ชมในวงกว้างที่สุดเท่าที่จะเป็นไปได้เป็นสิ่งสำคัญ ภาระผูกพันในการทำเช่นนั้นเป็นทั้งทางศีลธรรมและทางกฎหมายในบางกรณี
ปัญหาสำหรับนักออกแบบคือ แม้ว่าบางส่วนของการช่วยสำหรับการเข้าถึงจะค่อนข้างชัดเจน (เช่น การเพิ่มข้อความแสดงแทนลงในรูปภาพ) แต่แง่มุมอื่นๆ จะไม่ได้รับการเผยแพร่อย่างกว้างขวาง นอกจากนี้ เรามักจะพึ่งพารายการของบุคคลที่สาม เช่น ธีม ปลั๊กอิน และอื่นๆ ที่อาจอ้างว่าเป็นไปตามข้อกำหนด แต่เราจะรู้ได้อย่างไร
คำถามอื่นๆ ที่นักออกแบบหลายคนอาจมีคือ เมื่อใดที่เว็บไซต์ สามารถเข้าถึงได้ เพียงพอ ? กล่าวอีกนัยหนึ่ง ไซต์ใดที่ข้ามเกณฑ์นั้นเพื่อให้สามารถเข้าถึงได้
นักออกแบบ (รวมถึงของคุณจริงๆ) มีคำถามมากมายเกี่ยวกับการช่วยสำหรับการเข้าถึง ดังนั้นเราจึงขอความช่วยเหลือจาก Joe Dolson ที่ปรึกษาด้านการเข้าถึงข้อมูลซึ่งทั้งมีความรู้และหลงใหลในเรื่องนี้ เขาจะให้ข้อมูลเชิงลึกเกี่ยวกับคำถามที่น่ารำคาญที่สุดที่เราเผชิญ
อ่านต่อเพื่อทำความเข้าใจเกี่ยวกับการช่วยสำหรับการเข้าถึงเว็บได้ดีขึ้น และค้นพบแหล่งข้อมูลที่เป็นประโยชน์เพื่อแนะนำคุณในทิศทางที่ถูกต้อง
ชิ้นส่วนที่หายไป
การช่วยสำหรับการเข้าถึงครอบคลุมแนวปฏิบัติและเทคนิคมากมาย – มากกว่าที่เราจะคิดได้ แม้แต่พวกเราที่คิดว่าเรารับมือกับปัญหาการช่วยสำหรับการเข้าถึงได้อย่างเหมาะสมก็อาจยังขาดองค์ประกอบที่สำคัญบางอย่าง
“เมื่อนักพัฒนาและนักออกแบบเริ่มเรียนรู้เกี่ยวกับปัญหาการช่วยสำหรับการเข้าถึง พวกเขามักจะเริ่มต้นด้วยการเน้นที่ปัญหาสำหรับคนตาบอด” ดอลสันกล่าว “สิ่งนี้ส่งผลให้ขาดการเข้าถึงสองด้านที่สำคัญสำหรับผู้พิการทางสายตาอื่นๆ”
โฟกัสภาพ
รายการแรกในรายการของ Dolson คือ Visual Focus เขาอธิบายเช่นนี้:
“การโฟกัสด้วยภาพคือความสามารถในการระบุตำแหน่งของคุณบนหน้าเว็บด้วยสายตาขณะที่คุณนำทางโดยใช้แป้นพิมพ์ หากคุณกดแป้นแท็บเพื่อนำทางผ่านลิงก์ ฟิลด์ของฟอร์ม และปุ่มต่างๆ บนหน้า คุณมักจะพบว่าคุณไม่สามารถแยกแยะได้ว่าตอนนี้คุณอยู่ที่ใดบนหน้าใด เนื่องจากขาดการโฟกัสด้วยภาพ”
เรียนรู้เพิ่มเติมเกี่ยวกับ Visual Focus: http://oregonstate.edu/accessibility/focus
ข้อความขยาย
องค์ประกอบการออกแบบที่พลาดอีกประการหนึ่งคือ จะเกิดอะไรขึ้นเมื่อผู้ใช้ขยายข้อความ Dolson อธิบายเพิ่มเติมว่า:
“การขยายข้อความมีความสำคัญต่อผู้ที่มีสายตาเลือนราง ซึ่งอาจต้องขยายข้อความให้ใหญ่ขึ้นหลายเท่าของขนาดปกติจึงจะสามารถอ่านได้ มีปัญหาที่แตกต่างกันเล็กน้อยซึ่งอาจทำให้เกิด: ข้อความที่ทับซ้อนกัน การเลื่อนในแนวนอนเพื่อดูทั้งหน้าหรือคอลัมน์ที่แคบมากซึ่งข้อความตัดทุกสองสามอักขระล้วนทำให้หน้าใช้ยากมาก”
กลยุทธ์เนื้อหาที่เข้าถึงได้
เมื่อเพิ่มเนื้อหาลงในเว็บไซต์ บางครั้งสิ่งที่ง่ายกว่าคือการเขียนข้อความและลิงก์ไปยังไฟล์แนบ เช่น PDF ที่มีข้อมูลเพิ่มเติม แต่นี่เป็นแนวทางปฏิบัติที่ดีที่สุดสำหรับการช่วยสำหรับการเข้าถึงหรือไม่
Dolson กล่าวว่าไฟล์แนบควรสามารถเข้าถึงได้ แต่หมายเหตุ "เนื้อหาในเอกสารของคุณต้องสามารถเข้าถึงได้ และสามารถทำได้หลายวิธี คุณสามารถโต้แย้งว่าหน้าเว็บที่สามารถเข้าถึงได้จะเป็นทางเลือกแทน PDF ที่ไม่สามารถเข้าถึงได้”

ดังนั้น แม้ว่าเนื้อหาในไฟล์ PDF และอื่นๆ ที่คล้ายคลึงกันควรสามารถเข้าถึงได้ แต่ควรใช้เนื้อหาเดียวกันและวางลงใน HTML
เรียนรู้เพิ่มเติมเกี่ยวกับการสร้างไฟล์ PDF ที่สามารถเข้าถึงได้: http://webaim.org/techniques/acrobat/

การใช้เครื่องมือเพื่อค้นหาปัญหาที่อาจเกิดขึ้น
ความก้าวหน้าที่ยอดเยี่ยมประการหนึ่งในการสร้างเว็บไซต์ที่สามารถเข้าถึงได้คือความพร้อมใช้งานของเครื่องมือที่สามารถช่วยคุณในการดมกลิ่นปัญหา ตาม Dolson เครื่องมือเหล่านี้ "...มีบทบาทอันล้ำค่าในกระบวนการประเมินการเข้าถึงเว็บ" อย่างไรก็ตาม เขาเตือนว่า “…แม้ว่าสิ่งเหล่านี้จะมีความสำคัญ แต่ก็ไม่ได้เป็นสิ่งที่สามารถทดแทนการตัดสินและการทบทวนของมนุษย์ได้”
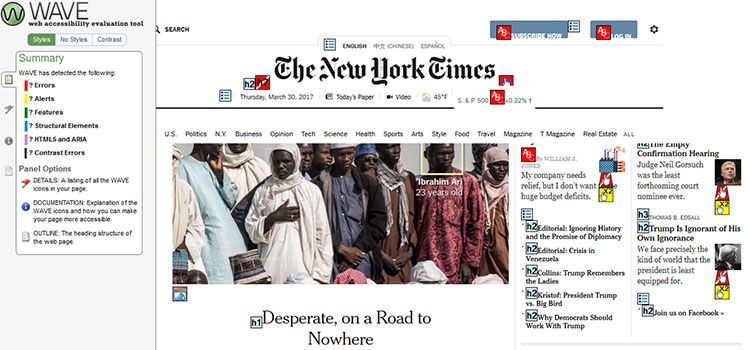
WAVE (เครื่องมือประเมินความสามารถในการเข้าถึงเว็บ) เป็นหนึ่งในโซลูชันที่รู้จักกันดีที่สุด วาง URL ของเว็บไซต์ของคุณ (หรือดีกว่านั้นคือใช้ส่วนขยาย Chrome หรือ Firefox) แล้ว WAVE จะโหลดในหน้าเว็บพร้อมแผนที่ความหนาแน่นของสิ่งที่ดีและสิ่งที่ไม่ดี มันจะตรวจจับสิ่งต่าง ๆ เช่นแท็ก alt ที่หายไป ป้ายแบบฟอร์ม และแม้แต่ชี้ให้เห็นปัญหาความคมชัดของสี จากนั้น คุณจะสามารถคลิกบนข้อผิดพลาดเฉพาะและดูข้อผิดพลาดเหล่านั้นได้โดยตรงบนหน้าที่คุณกำลังทดสอบ
เป็นเครื่องมือที่แสดงให้คุณเห็นว่าการพลาดบางสิ่งนั้นง่ายเพียงใด แต่ยังดีที่จะชี้ให้เห็นข้อบกพร่องในปลั๊กอินและธีมของบุคคลที่สาม
เมื่อเครื่องมืออย่าง WAVE พบปัญหาใดๆ คุณสามารถดำเนินการแก้ไขด้วยตนเองได้ อย่างไรก็ตาม Dolson ชี้ให้เห็นว่าอาจมีปัญหาเล็กน้อยกับข้อความแสดงแทนซึ่งเครื่องมือไม่จำเป็นต้องตรวจพบ เขากล่าวว่า "...เครื่องมืออัตโนมัติสามารถบอกได้ว่ารูปภาพของคุณมีข้อความแสดงแทนหรือไม่ สิ่งที่ทำไม่ได้คือพิจารณาว่าข้อความนั้นเป็นทางเลือกที่เหมาะสมกับรูปภาพจริง ๆ หรือไม่”
ดังนั้น แม้ว่าเครื่องมืออย่าง WAVE จะทำให้ชีวิตของคุณง่ายขึ้นมาก คุณก็ยังต้องทำอะไรบางอย่างเพื่อให้แน่ใจว่าสามารถเข้าถึงได้ง่าย
เรียนรู้เพิ่มเติมเกี่ยวกับข้อความทางเลือก (ALT): http://oregonstate.edu/accessibility/alttext

คุณปฏิบัติตามหรือไม่
นี่คือคำถามที่สามารถสร้างความสับสนให้กับนักออกแบบและเจ้าของไซต์ได้ อันที่จริง แม้แต่ผู้เชี่ยวชาญด้านการช่วยการเข้าถึงก็ไม่สามารถให้คำประกาศที่แน่นอนได้ Dolson อธิบายความท้าทาย:
“ความท้าทายแรกคือการระบุว่ากฎหมายกำหนดอะไรเกี่ยวกับการเข้าถึงเว็บไซต์ของคุณ ซึ่งจะแตกต่างกันไปขึ้นอยู่กับว่าใครเป็นผู้จ่ายให้กับเว็บไซต์ของคุณ คุณอยู่ในกลุ่มอุตสาหกรรมใด และเว็บไซต์ของคุณต้องรับผิดชอบในประเทศใด (ซึ่งเป็นคำถามที่แยกจากกันและซับซ้อนกว่านั้นอีก!) ภายในสหรัฐอเมริกา การช่วยสำหรับการเข้าถึงได้รับการควบคุมโดยส่วนใหญ่ภายใต้พระราชบัญญัติผู้ทุพพลภาพชาวอเมริกัน พ.ศ. 2533 หรือ ADA
ADA กำหนดว่าสถานประกอบการควรจัดหาที่พักที่เท่าเทียมกันสำหรับผู้ทุพพลภาพ – แต่ตามที่คุณสามารถคาดเดาได้ตั้งแต่วันที่ดำเนินการ ที่จริงแล้ว จะไม่มีข้อมูลใดๆ เกี่ยวกับสิ่งที่จะเป็นเว็บไซต์ที่สามารถเข้าถึงได้ มีแนวทางเฉพาะที่ครอบคลุมเว็บไซต์ของรัฐบาลกลางสหรัฐที่อธิบายไว้ในมาตรา 508 ของพระราชบัญญัติการฟื้นฟูสมรรถภาพปี 1998 แต่นั่นเป็นร่างกฎหมายที่แยกจากกันโดยสิ้นเชิง และคุณไม่สามารถสรุปได้ว่า ADA จะหรือควรปฏิบัติตามแนวทางเดียวกัน”
ดังนั้นจึงเป็นเรื่องยากที่จะพูดอย่างน้อยที่สุด ในมุมมองของ Dolson การปฏิบัติตาม Web Content Accessibility Guidelines (WGAC) 2.0 อย่างน้อยก็ให้การป้องกันที่ดีแก่คุณหากคุณถูกท้าทายทางกฎหมาย
* เช่นเคย โปรดปรึกษาผู้เชี่ยวชาญด้านกฎหมายเพื่อขอคำแนะนำเกี่ยวกับสถานการณ์ของคุณโดยเฉพาะ

คำแนะนำสำหรับการทดสอบเว็บไซต์ของคุณ
นอกจากการทดสอบและแก้ไขข้อผิดพลาดผ่านเครื่องมืออัตโนมัติแล้ว ขอแนะนำให้ทำการทดสอบด้วยตัวเองด้วย วิธีนี้ อย่างน้อย คุณจะเข้าใจว่าประสบการณ์ของผู้ใช้เป็นอย่างไร ท่ามกลางคำแนะนำของ Dolson:
ใช้โปรแกรมอ่านหน้าจอ
ผู้ใช้ Mac หรือ iOS สามารถเปิดใช้งานคุณสมบัติ VoiceOver Windows 10 มีคุณสมบัติผู้บรรยายในตัว หรือคุณอาจต้องการติดตั้งแอปของบุคคลที่สาม เช่น NVDA
ถอดปลั๊กเมาส์ของคุณ
ลองสำรวจเว็บไซต์ของคุณโดยใช้แป้นพิมพ์เท่านั้น ต่อไปนี้คือเคล็ดลับบางประการในการเปิดใช้งานการเข้าถึงแป้นพิมพ์
เพิ่มแบบอักษร
ซูมเข้าในไซต์ของคุณเพื่อสร้างข้อความ 400% และดูว่ามันส่งผลต่อการจัดวางอย่างไร
ติดตั้งส่วนขยายเบราว์เซอร์
NoCoffee เป็นส่วนขยาย Chrome ฟรีที่จะจำลองการตาบอดสีและปัญหาการมองเห็นอื่นๆ RGBlind ทำงานที่คล้ายกันสำหรับผู้ใช้ Firefox
การใช้วิธีการเหล่านี้เป็นวิธีที่ดีในการให้แนวคิดเกี่ยวกับการเข้าถึงเว็บไซต์ของคุณเป็นอย่างน้อย แต่ไม่ควรถือเป็นการจำลองแบบเต็มรูปแบบ Dolson แนะนำว่าแม้เครื่องมือเหล่านี้จะมีประโยชน์ แต่ก็ไม่ได้เป็นตัวแทนที่ถูกต้องเสมอไป ตัวอย่างเช่น ผู้ใช้ที่มีประสบการณ์ของโปรแกรมอ่านหน้าจออาจมีประสบการณ์กับไซต์ของคุณแตกต่างออกไป โดยเฉพาะอย่างยิ่งหากคุณไม่คุ้นเคยกับการใช้ซอฟต์แวร์ดังกล่าวด้วยตนเอง

คุ้มค่ากับความพยายาม
ตามที่เราได้เรียนรู้ มีหลายสิ่งที่ต้องพิจารณาเมื่อพูดถึงการเข้าถึง โชคดีที่มีเครื่องมือ ทรัพยากร และผู้เชี่ยวชาญที่เป็นประโยชน์มากมายที่เราสามารถพึ่งพาได้เพื่อพาเราไปในทิศทางที่ถูกต้อง
ตามหลักการแล้ว แนวทางปฏิบัติและแนวคิดที่กล่าวถึงข้างต้นควรเป็นเพียงส่วนหนึ่งของการออกแบบและสร้างเว็บไซต์ตามปกติ ด้วยวิธีนี้ มันจะกลายเป็นลักษณะที่สองสำหรับคุณ เช่นเดียวกับ HTML หรือ CSS จะช่วยนำเราไปสู่เว็บที่เข้าถึงได้ง่ายขึ้น
