สถาปัตยกรรมเว็บแอปพลิเคชันคืออะไร? เป็นส่วนประกอบและคุณสมบัติ
เผยแพร่แล้ว: 2021-04-07อินเทอร์เน็ตเป็นผู้ให้บริการข้อมูลและข้อมูลทางธุรกิจรายใหญ่ เทคโนโลยีเว็บมีอิทธิพลต่อแนวโน้มการทำธุรกิจออนไลน์ ดังนั้นการพัฒนาเทคโนโลยีเว็บอย่างต่อเนื่องจึงเป็นสิ่งจำเป็นเพื่อตอบสนองความต้องการของธุรกิจ การพัฒนามีจุดมุ่งหมายหลักเพื่อนำเสนอเว็บแอปพลิเคชันที่ปลอดภัย ตอบสนอง แข็งแกร่ง และปรับขนาดได้ เพื่อที่จะพัฒนาเว็บแอปพลิเคชันที่มีประสิทธิภาพ Web Application Architecture ซึ่งเป็นกระดูกสันหลังของโซลูชันเว็บ มีบทบาทสำคัญ
สารบัญ
บทนำ
หลังจากที่แอปพลิเคชันได้รับการตั้งค่าด้วยฐานข้อมูลและขับเคลื่อนด้วยข้อมูลด้วยแบบสอบถามแล้ว พวกเขาต้องการความเชี่ยวชาญด้านเทคนิคเพื่อแนะนำการทำงานอย่างถูกต้อง โดยกำหนดค่าซอฟต์แวร์นั้น ข้อกำหนดทั้งหมดเหล่านี้ได้รับการแก้ไขด้วยความช่วยเหลือของ Web Application Architecture
เกี่ยวกับเว็บ
เว็บได้กลายเป็นสื่อกลางในธุรกิจปัจจุบัน ทุกธุรกิจควรอยู่รอดด้วยเว็บไซต์และแอปพลิเคชันบนเว็บ แอปพลิเคชันดังกล่าวเชื่อมต่อพอร์ตแบบกระจายของเครือข่ายธุรกิจและรักษาประสิทธิภาพดิจิทัลโดยการสื่อสารผ่านอินเทอร์เน็ต บริษัทจำเป็นต้องปรับใช้ระบบเว็บที่ทรงพลัง เสถียร และน่าสนใจในเชิงพาณิชย์ ข้อกำหนดนี้ควบคุมโดยกลไกการออกแบบอย่างเป็นระบบที่เรียกว่า Web Application Architecture
ข้อควรพิจารณาในการออกแบบ
อุตสาหกรรมปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเมื่อออกแบบ สถาปัตยกรรมแอปพลิเคชัน เว็บ
ประเด็นสำคัญต่อไปนี้จะถูกนำมาพิจารณา:
- ความสามารถในการปรับขนาด
- ประสิทธิภาพ
- การแก้ปัญหาอย่างราบรื่น
- ความยืดหยุ่น
- การนำกลับมาใช้ใหม่
- การทดสอบอย่างรวดเร็ว
- รหัสถอดรหัส
สถาปัตยกรรมเว็บแอปพลิเคชันคืออะไร?
เว็บแอปพลิเคชันใดๆ ก็ตามประกอบด้วยส่วนประกอบจำนวนมากที่ทำงานประสานกัน

ส่วนประกอบต่างๆ เช่น หน้า Landing Page หน้าบัญชี หน้าจอสมัคร หน้าจอเข้าสู่ระบบ ร้านค้าในแอป ฐานข้อมูล ฯลฯ รวมกันเป็นระบบทั้งหมดสำหรับเว็บแอปพลิเคชัน
นักพัฒนาเว็บใช้ประโยชน์จาก Web Application Architecture เพื่อจัดการส่วนประกอบเหล่านี้ของเว็บแอป ช่วยกำหนดความสัมพันธ์เชิงตรรกะและโปรโตคอลการโต้ตอบระหว่างส่วนประกอบเหล่านี้
เรียนรู้ หลักสูตรการพัฒนาซอฟต์แวร์ ออนไลน์จากมหาวิทยาลัยชั้นนำของโลก รับโปรแกรม Executive PG โปรแกรมประกาศนียบัตรขั้นสูง หรือโปรแกรมปริญญาโท เพื่อติดตามอาชีพของคุณอย่างรวดเร็ว
มาดูตัวอย่างสดกัน –
คุณเจอเว็บไซต์ใหม่และต้องการสมัครสมาชิก ในการสร้างบัญชี ให้คลิกปุ่ม "สมัคร" คุณถูกเปลี่ยนเส้นทางไปยังหน้าที่เปิดแบบฟอร์ม คุณต้องป้อนข้อมูลของคุณที่นั่น เมื่อคุณกรอกรายละเอียดและส่ง คุณจะถูกเปลี่ยนเส้นทางไปยังส่วนโปรไฟล์ผู้ใช้ ตอนนี้คุณสมัครรับบริการและได้รับอนุญาตให้ใช้แอป
ที่นี่ แบบฟอร์มลงทะเบียนปรากฏบนฝั่งไคลเอ็นต์ที่รวบรวมข้อมูลจากผู้ใช้
การดำเนินการที่เหลือจะดำเนินการในพื้นหลัง ตัวอย่างเช่น การเพิ่มคุณเป็นผู้ใช้ใหม่ในฐานข้อมูล การตรวจสอบข้อมูล เช่น อีเมลที่สอดคล้องกับรูปแบบอีเมล เฉพาะ ฯลฯ จะถูกตรวจสอบผ่านส่วนหลัง
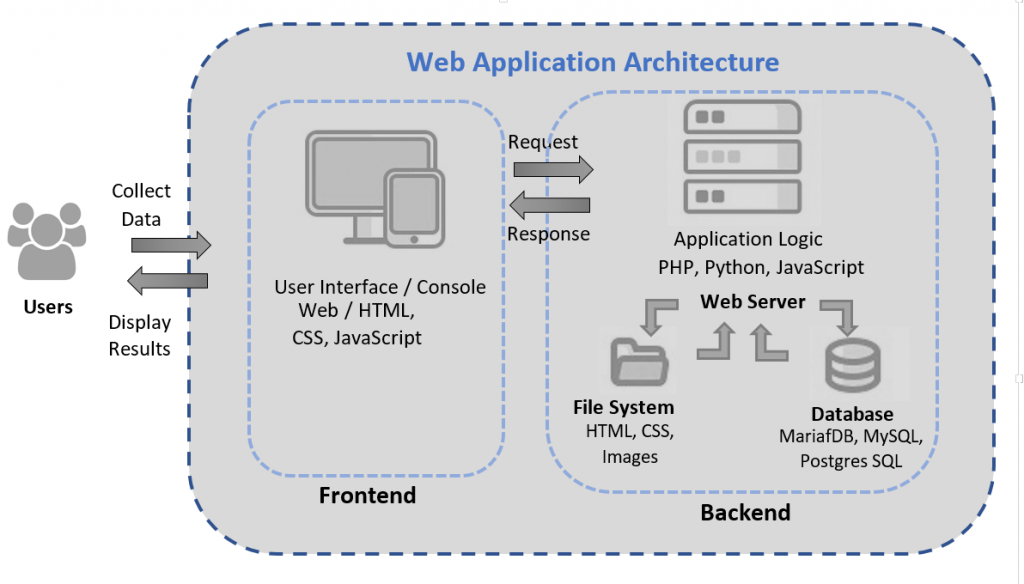
ไดอะแกรมสถาปัตยกรรมเว็บแอปพลิเคชัน
ทุกเว็บแอปพลิเคชันประกอบด้วยระบบส่วนหน้าและส่วนหลัง

ส่วนหน้ายังเรียกว่าเป็นฝั่งไคลเอ็นต์ของเว็บแอปพลิเคชัน ส่วนหน้าเป็นส่วนต่อประสานที่ผู้ใช้สามารถเข้าถึงและโต้ตอบกับภายในเบราว์เซอร์ได้ วัตถุประสงค์หลักของฝั่งไคลเอ็นต์คือการรวบรวมข้อมูลอินพุตจากผู้ใช้แบบโต้ตอบ คอมโพเนนต์ส่วนหน้าเขียนสคริปต์โดยใช้โค้ด HTML, CSS และ JavaScript อย่างน้อย 1 รายการ
แบ็กเอนด์ยังเรียกว่าเป็นฝั่งเซิร์ฟเวอร์ของแอปพลิเคชัน ระบบจะจัดการส่วนนี้ภายใน ส่วนประกอบแบ็กเอนด์ดูแลการประมวลผลข้อมูล ร้านค้าแบ็กเอนด์จัดการและตรวจสอบข้อมูล คำขอ HTTP ที่ส่งโดยผู้ใช้จะได้รับการประมวลผล คำขอส่วนใหญ่ "ดึง" ข้อมูล (ข้อความ รูปภาพ ไฟล์ ฯลฯ) ที่ผู้ใช้ร้องขอ แบ็กเอนด์ทำงานในภาษาการเขียนโปรแกรมหลายภาษาที่ใช้ในการเขียนโค้ดแบ็กเอนด์ของเว็บแอปพลิเคชัน ตัวอย่าง ได้แก่ PHP, Java, Python, JavaScript และอื่นๆ

ส่วนประกอบสถาปัตยกรรมแอปพลิเคชันเว็บ
ส่วนประกอบแบ่งออกเป็นสองประเภท: หนึ่ง ภายใน – ส่วนต่อประสานไคลเอ็นต์ องค์ประกอบหลักของเซิร์ฟเวอร์ และประการที่สอง องค์ประกอบการก่อสร้างหรือส่วนประกอบโครงสร้าง
การออกแบบส่วนต่อประสานกับผู้ใช้ส่วนใหญ่เกี่ยวข้องกับความต้องการด้านสุนทรียศาสตร์ นอกจากนี้ UI ยังดูแลความต้องการที่สมเหตุสมผลของลูกค้าอีกด้วย ไคลเอ็นต์จำเป็นต้องรวมตัวเลือกการตรวจสอบสิทธิ์และการตั้งค่าที่สำคัญอื่นๆ เช่น การแสดงผลและการกำหนดค่าในแอป ส่วนประกอบภายในประกอบด้วยการแสดงหน้า Landing Page แดชบอร์ด โปรไฟล์ผู้ใช้ การตั้งค่าการกำหนดค่า การแจ้งเตือน และบันทึก
ส่วนประกอบโครงสร้างมีหน้าที่รับผิดชอบในการทำงานของเอนทิตีในผลกระทบของการโต้ตอบกับผู้ใช้ นอกจากนี้ การจัดเก็บและควบคุมฐานข้อมูลถือเป็นคุณสมบัติหลักในส่วนประกอบโครงสร้าง

เว็บแอปพลิเคชันทั่วไปแบ่งออกเป็นสามส่วนที่สำคัญ:
- ฝั่งไคลเอ็นต์เรียกอีกอย่างว่าเว็บเบราว์เซอร์ ทำหน้าที่เป็นสื่อกลางในการควบคุมการสื่อสารระหว่างผู้ใช้และแอปพลิเคชัน ฟังก์ชันนี้ทำให้ผู้ใช้โต้ตอบกับเว็บแอปได้ แอปพลิเคชันไคลเอนต์ถูกเข้ารหัสโดยใช้ HTML, CSS และ JavaScript
- เซิร์ฟเวอร์สำหรับเว็บแอปพลิเคชันทำหน้าที่เป็นศูนย์กลาง มันโฮสต์บริการหลายระดับและตรรกะทางธุรกิจของแอปพลิเคชัน ใช้กฎและข้อจำกัดในการไหลของข้อมูลในการดำเนินการอัตโนมัติ โดยปกติแล้วเซิร์ฟเวอร์จะได้รับการพัฒนาด้วยรหัสการเขียนโปรแกรมแอปพลิเคชันโดยใช้ PHP, Python, Java, Node.JS และ สุทธิ.
- แอปพลิเคชันเซิร์ฟเวอร์ฐานข้อมูลเก็บข้อมูลที่จำเป็นทั้งหมดและตรรกะทางธุรกิจที่ใช้สำหรับการประมวลผล
คุณสมบัติสถาปัตยกรรมเว็บแอปพลิเคชัน
เว็บแอปพลิเคชันที่ใช้งานได้ซึ่งเต็มไปด้วยคุณสมบัติด้านล่างสามารถมอบประสบการณ์ที่ดีที่สุดให้กับผู้ใช้:
- ความสามารถในการ ปรับ ขนาด – สถาปัตยกรรมยังนับรวมในการปรับขนาดแนวนอนของเว็บด้วย ด้วยความช่วยเหลือของเซิร์ฟเวอร์หลายเครื่องทั่วทั้งภูมิภาค สถาปัตยกรรมจึงจัดการความจำเป็นในความผันผวนของการรับส่งข้อมูลที่อาจเกิดขึ้น Cloud Services กำลังเป็นที่นิยมในสัดส่วนแบนด์วิดท์
- ความปลอดภัย – ความปลอดภัยของข้อมูลที่มีค่ามีความสำคัญต่อเว็บมากกว่า เว็บแอปมีความเสี่ยงหากซอร์สโค้ดและข้อมูล รวมถึงข้อมูลส่วนตัวของผู้ใช้ไม่ปลอดภัย สถาปัตยกรรมเว็บแอปพลิเคชัน จึงคำนึงถึงการจัดการโค้ดที่เป็นอันตราย การจัดเก็บข้อมูลที่ใช้กันทั่วไปซึ่งต้องการให้เว็บแอปพลิเคชันทำงานจากตำแหน่งต่างๆ ในตำแหน่งที่ระบุแห่งเดียวจะกำจัดการซิงโครไนซ์ออก ดังนั้นจึงเพิ่มความปลอดภัย
- การแยกข้อกังวล – ลักษณะโมดูลของแอปพลิเคชันช่วยให้แก้ไขปัญหาและแก้ไขคุณลักษณะต่างๆ ได้ง่ายขึ้น นอกจากนี้ ยังสนับสนุนการวิเคราะห์และการทดสอบ A/B การปรับใช้อัตโนมัติ และมีเวลาในการทำงาน 99.9%
- ขยาย ได้ – ความถูกต้องของสถาปัตยกรรมเว็บแอปเป็นปัญหาสำหรับนักพัฒนาแอปบนอุปกรณ์เคลื่อนที่
บทสรุป
สถาปัตยกรรม เว็บแอปพลิเคชัน แสดงถึงการปรับใช้ส่วนประกอบพื้นฐานของเว็บแอปพลิเคชัน รูปแบบสถาปัตยกรรมต่างๆ ที่ใช้ในอุตสาหกรรมนี้ ได้แก่ ไคลเอ็นต์-เซิร์ฟเวอร์ ไมโครเซอร์วิส เพียร์ทูเพียร์ โมเดลวิวคอนโทรลเลอร์ ขับเคลื่อนด้วยเหตุการณ์ ฯลฯ พื้นฐานของโฟลว์ข้อมูลในเว็บแอปพลิเคชัน ส่วนประกอบ เลเยอร์ต่างๆ ที่เกี่ยวข้อง เป็นต้น ., ช่วยนักพัฒนาในการตัดสินใจและออกแบบเว็บแอปพลิเคชันอย่างมีประสิทธิภาพ
นักศึกษาที่เรียนในสาขา การพัฒนา เว็บและโปรแกรมเกี่ยวกับเว็บแอปพลิเคชันสามารถได้รับประโยชน์จากวิชานี้เพื่อพัฒนาทักษะและความน่าเชื่อถือทางเทคนิค พอร์ทัล upGrad มีแหล่งข้อมูลการเรียนรู้และฐานความรู้มากมาย พอร์ทัลร่วมกันสนับสนุนให้ผู้เชี่ยวชาญดังกล่าวมีความเชี่ยวชาญในข้อกำหนดของระบบเว็บ พอร์ทัล upGrad มีแหล่งข้อมูลการเรียนรู้และฐานความรู้มากมาย พอร์ทัลร่วมกัน สนับสนุนให้ผู้เชี่ยวชาญดังกล่าวมีความเชี่ยวชาญในข้อกำหนดของระบบเว็บ
ด้วย วิทยาศาสตรมหาบัณฑิต ในสาขาวิทยาการคอมพิวเตอร์ โดย upGrad, IIIT Bangalore และ Liverpool John Moores University คุณสามารถประกอบอาชีพด้านวิศวกรรมซอฟต์แวร์ได้ ในขณะที่หลักสูตร Executive PG Program โดย upGrad และ IIIT-B ใน การพัฒนา Full-stack และ Blockchain สามารถกำหนดเส้นทางในการพัฒนาซอฟต์แวร์ของคุณได้
