25 การออกแบบแอพที่น่าสนใจสำหรับแรงบันดาลใจของคุณ
เผยแพร่แล้ว: 2015-11-03เนื่องจากมือถือเป็นอุปกรณ์สำหรับคนส่วนใหญ่ และเดสก์ท็อปยังคงเป็นส่วนน้อย จึงกล่าวได้อย่างปลอดภัยว่าการออกแบบมือถือคืออนาคตสำหรับนักพัฒนาส่วนใหญ่
การออกแบบไม่เพียงแต่ต้องการความดึงดูดสายตาเท่านั้น แต่ยังต้องสร้างประโยชน์สูงสุดให้กับแอปเพื่อส่งมอบผลลัพธ์ทางธุรกิจ การพัฒนาและออกแบบแอพมือถือในปัจจุบันทำงานร่วมกันเพื่อมอบประสบการณ์ผู้ใช้ที่ดีขึ้นและเพื่อเพิ่มผลลัพธ์ทางการตลาด
กำลังมองหาแนวคิดในการออกแบบเว็บแอปที่สวยงามอยู่ใช่ไหม? มองไม่เพิ่มเติม! เราเลือก การออกแบบแอ พที่น่าสนใจ 25 แบบเพื่อเป็นแรงบันดาลใจของคุณ
ตั้งแต่ฟิตเนส สุขภาพ ไปจนถึงการธนาคาร อีเมล และอื่นๆ เราได้รวบรวมเว็บแอปมากมายไว้ที่นี่ ทั้งหมดนี้มีคุณสมบัติที่แตกต่างกันแต่การออกแบบที่สวยงามและใช้งานง่าย!
การออกแบบแอปเหล่านี้บางส่วนยังมาเป็น PSD ฟรี ซึ่งคุณแก้ไขและปรับแต่งได้
พวกเขาอยู่นี่แล้ว! คุณชอบการออกแบบแอปใดมากที่สุดและเพราะเหตุใด แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
ต้องการมากขึ้น? ตรวจสอบ เทมเพลตแอปฟรี เหล่านี้ !
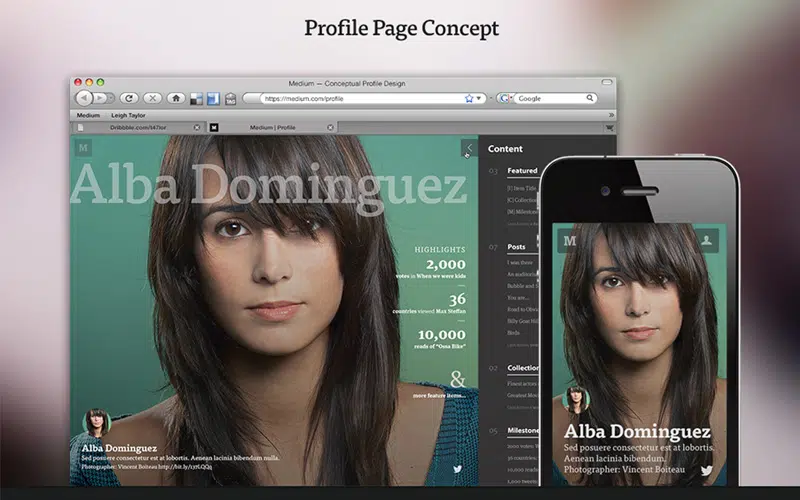
แนวคิดโปรไฟล์ขนาดกลาง
ในโลกที่กำลังขยายตัวของแอพมือถือ การโต้ตอบที่เป็นนวัตกรรมและมีประโยชน์ดูเหมือนจะเป็นกุญแจสำคัญในการมอบประสบการณ์การใช้งานที่ดียิ่งขึ้นแก่ผู้ใช้ แอนิเมชั่นช่วยให้โต้ตอบได้ง่ายและเข้าใจง่ายในโครงการออกแบบ ยิ่งไปกว่านั้น ในหน้าจอที่ค่อนข้างเล็ก พวกเขาใช้พื้นที่น้อยกว่าแต่ส่งข้อความถึงผู้ใช้ได้อย่างรวดเร็ว ตัวอย่างแรกนี้เป็นแรงบันดาลใจที่ดี นี่คือแนวคิดการออกแบบหน้าโปรไฟล์ขนาดกลางที่ใช้ภาพเต็มหน้าจอและแถบเมนูที่จัดชิดด้านขวาของหน้า
แอนิเมชั่นแอป Speedcam โดย Jakub Antalik สำหรับ Sygic.com
แอนิเมชั่นในการออกแบบแอพไม่ใช่แค่การสร้างมุมมองแอพที่น่าทึ่ง แต่ด้วยการใช้องค์ประกอบแอนิเมชั่นตามบริบท มันสามารถเสนอวิธีการโต้ตอบที่ชาญฉลาดแก่ผู้ใช้ บทบาทการทำงานของแอนิเมชั่นในการออกแบบแอพได้ก้าวกระโดดไปข้างหน้าโดยอาร์เรย์ของแอพเพื่ออำนวยความสะดวกให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น นี่เป็นตัวอย่างที่น่าติดตามในโครงการในอนาคต มีเลย์เอาต์การออกแบบสีเข้มที่เราชื่นชอบ!
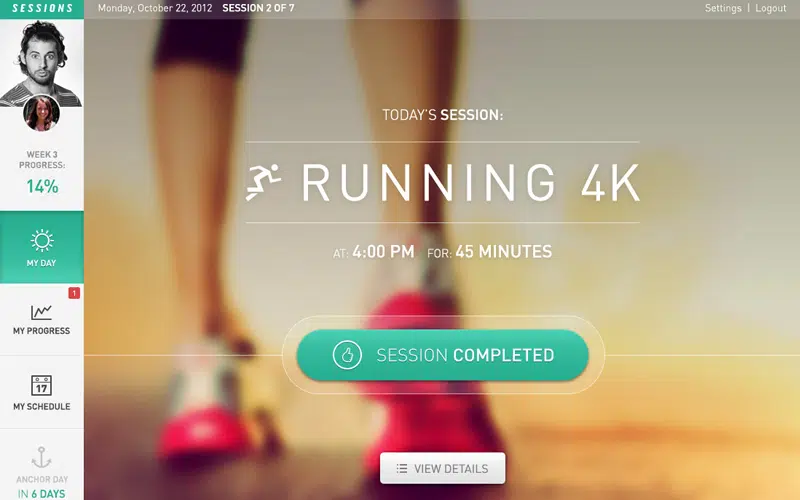
เว็บแอปฟิตเนส รอบ 2
นี่คือแนวคิดการออกแบบแอปฟิตเนส คุณสามารถตรวจสอบเซสชัน วิธีการของวัน ความคืบหน้า และกำหนดการได้อย่างง่ายดายด้วยแอปนี้ ใช้ภาพพร่ามัวที่มีตัวพิมพ์เล็กสีขาวขนาดใหญ่และบาง รายละเอียดและปุ่มสีน้ำเงินอ่อนก็เข้ากันได้ดี นี่เป็นแหล่งแรงบันดาลใจที่ดีสำหรับ UI และ UX เช่นกัน
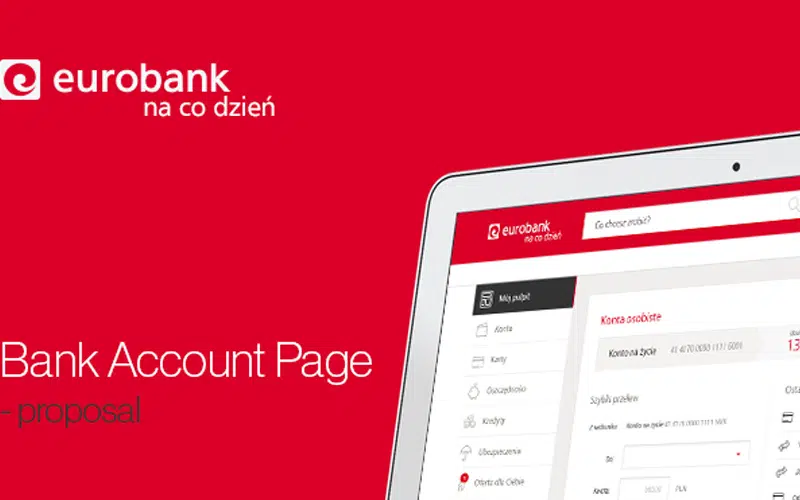
Eurobank – หน้าบัญชีธนาคาร โดย Mateusz Jakobsze
Jakobsze เป็นข้อเสนอการออกแบบหน้าบัญชีธนาคาร มีการออกแบบที่สะอาดตาและทุกอย่างดูมีประโยชน์ใช้สอยและเป็นระเบียบ
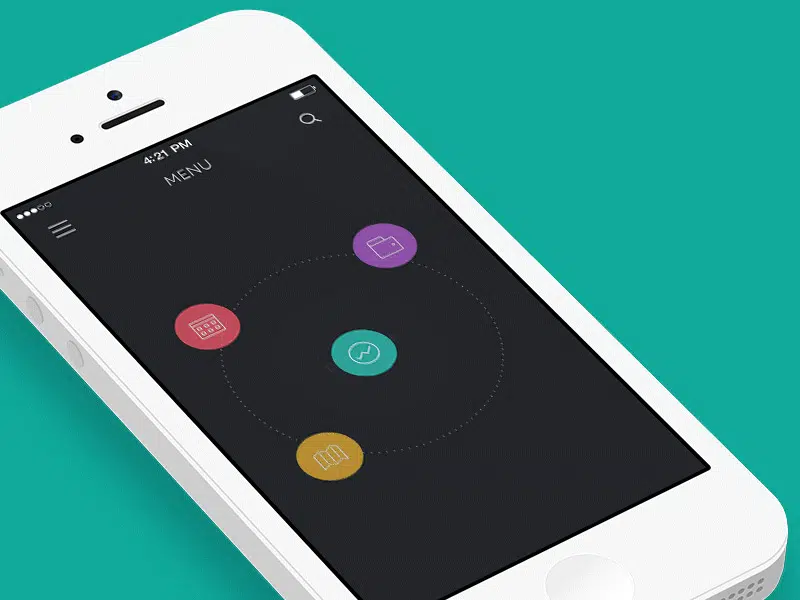
แอพ Life Minimal โดย Budi Tanrim
ปัจจุบัน นักออกแบบให้ความสำคัญกับการมีส่วนร่วมกับคะแนนแบบโต้ตอบและการมีส่วนร่วมของแอปมากขึ้นด้วยข้อมูลการออกแบบ และในแง่นี้ อินเทอร์เฟซการเล่าเรื่องที่ลื่นไหลสามารถมีบทบาทสำคัญอย่างยิ่ง นี่เป็นตัวอย่างที่ยอดเยี่ยมสำหรับเทรนด์การออกแบบแอปนี้!
สภาพอากาศโดย BeardChicken
ในช่วงไม่กี่ครั้งที่ผ่านมาเอฟเฟกต์พื้นหลังเบลอได้กลายเป็นแนวทางปฏิบัติในการออกแบบแอพยอดนิยมสำหรับแอพนับไม่ถ้วน ในแง่หนึ่งเอฟเฟกต์ดังกล่าวจะสร้างการออกแบบที่ราบรื่นและน่าพึงพอใจสำหรับดวงตา ในทางกลับกัน การเบลอพื้นหลังแบบสัมพัทธ์ช่วยสร้างโฟกัสที่ข้อความและองค์ประกอบบางอย่างได้มากขึ้นเมื่อจำเป็น นี่คือการออกแบบที่ยอดเยี่ยมที่ใช้เอฟเฟกต์เบลออย่างละเอียด
การฟื้นตัวของสภาพอากาศโดย Chris Slowik
ด้วยเอฟเฟกต์การเบลอ นักออกแบบสามารถทำให้ข้อความที่อ่านได้โดดเด่นหรือทำให้ปุ่มเรียกร้องให้ดำเนินการโดดเด่น ดังนั้น นอกเหนือจากสิ่งที่เรียกว่าการดึงดูดด้วยภาพแล้ว มันยังมีจุดประสงค์ในทางปฏิบัติที่สำคัญในการดึงดูดความสนใจและดึงดูดผู้ใช้ตามบริบทด้วยเนื้อหา ดูตัวอย่างการออกแบบนี้!
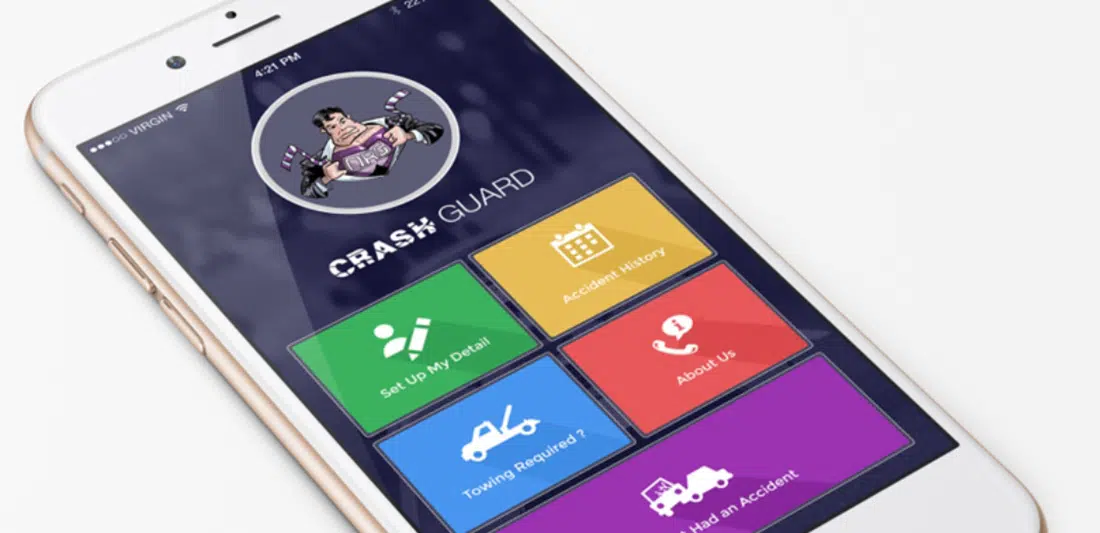
Crash Guard แอปป้องกันอุบัติเหตุ
แอปนี้เรียกว่า Crash Guard และมีการออกแบบอินเทอร์เฟซที่เป็นมิตร มันมีแรงบันดาลใจในการออกแบบแบนซึ่งค่อนข้างทันสมัยในปัจจุบันและใช้สีที่หลากหลาย
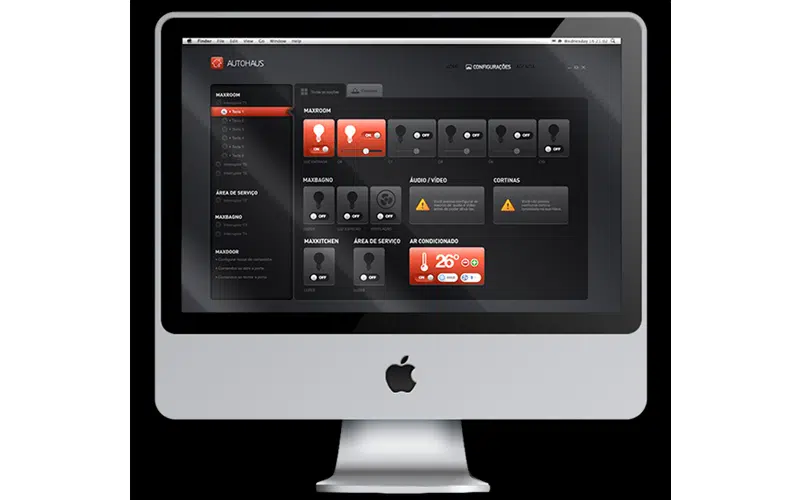
AutoHaus – ส่วนต่อประสาน
นี่คือแนวคิดการออกแบบส่วนต่อประสานที่มีเลย์เอาต์สีเข้ม ตัวอย่างนี้เหมาะเป็นอย่างยิ่งหากคุณกำลังออกแบบส่วนต่อประสานกับผู้ใช้และกำลังมองหาแหล่งที่มาของแรงบันดาลใจที่ดี
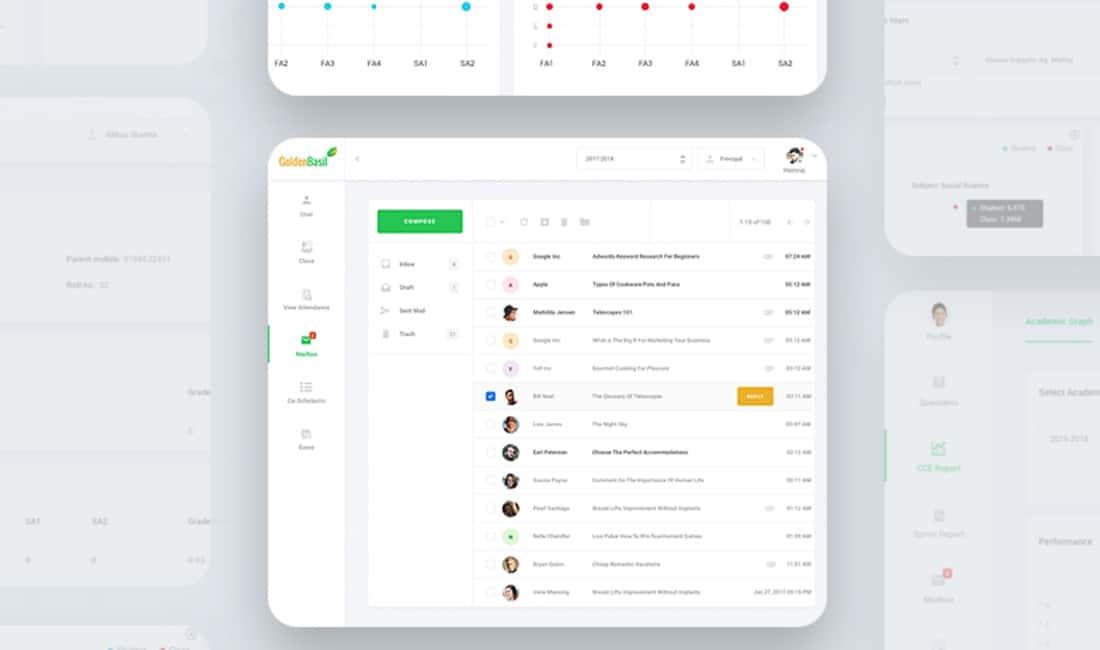
เว็บแอปของโรงเรียน
นี่คือแนวคิดการออกแบบเว็บแอปของโรงเรียนที่สามารถเป็นแหล่งแรงบันดาลใจที่ยอดเยี่ยมด้วยแนวคิดการออกแบบที่เรียบง่ายและเรียบง่าย
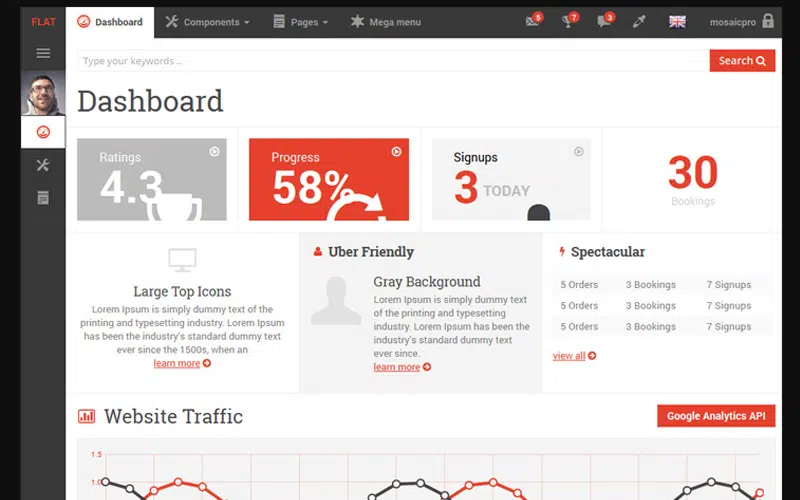
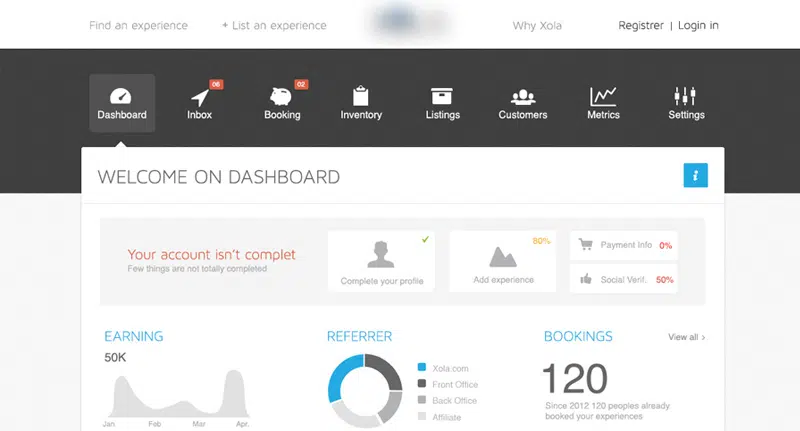
แผงควบคุม
การเอาชนะกฎที่เรียกว่าการออกแบบอินเทอร์เฟซแอพที่ซ่อนไว้เป็นอย่างดีและมักใช้กันทั่วไปได้กลายเป็นแกนนำในแอปนับไม่ถ้วน แม้ว่าหน้าจอมือถือจะมีขนาดที่ใหญ่ขึ้น แต่ก็ยังมีพื้นที่ที่ใช้งานได้น้อยกว่าสำหรับผู้ใช้เมื่อเทียบกับอุปกรณ์คอมพิวเตอร์ทั่วไป การซ่อนเมนูและฟังก์ชันการทำงานและแสดงเฉพาะเมื่อจำเป็นเท่านั้นคือโซลูชันอันชาญฉลาดสำหรับข้อจำกัดด้านพื้นที่นี้ การสร้างลิ้นชักการนำทางแบบเลื่อนที่มุมบนขวาเป็นวิธีที่ดีในการใช้แอตทริบิวต์การออกแบบนี้ ตัวอย่างแดชบอร์ดนี้เป็นตัวอย่างที่สมบูรณ์แบบสำหรับสิ่งนั้น ใช้เมนูที่ซ่อนอยู่ ดีไซน์เรียบๆ และองค์ประกอบกราฟิกมากมาย เช่น แผนภูมิ กราฟ และไอคอน
แนวคิดการออกแบบใหม่ของ Gmail โดย Ruslan Aliev

นี่คือแนวคิดการออกแบบใหม่โดย Ruslan Aliev มันยังใช้อัตราส่วนทองคำ ในตัวอย่างนี้ คุณจะพบโครงร่างและขั้นตอนการออกแบบทั้งหมดที่โปรเจ็กต์นี้ดำเนินการ
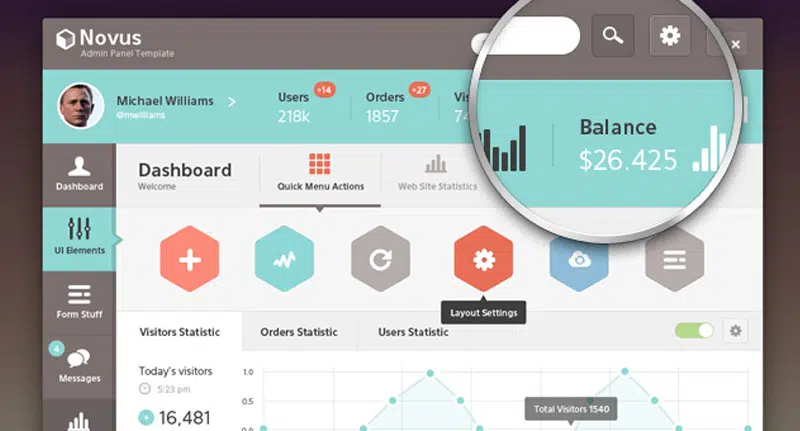
เทมเพลตแผงผู้ดูแลระบบ Novus Psd
Novus เป็นเทมเพลตแผงผู้ดูแลระบบ PSD พร้อมการออกแบบอินเทอร์เฟซที่เป็นมิตร ใช้จานสีขนาดใหญ่และองค์ประกอบกราฟิกมากมาย นี่เป็นตัวอย่างที่ควรค่าแก่การติดตามและคำนึงถึงเมื่อออกแบบหน้าผู้ดูแลระบบ
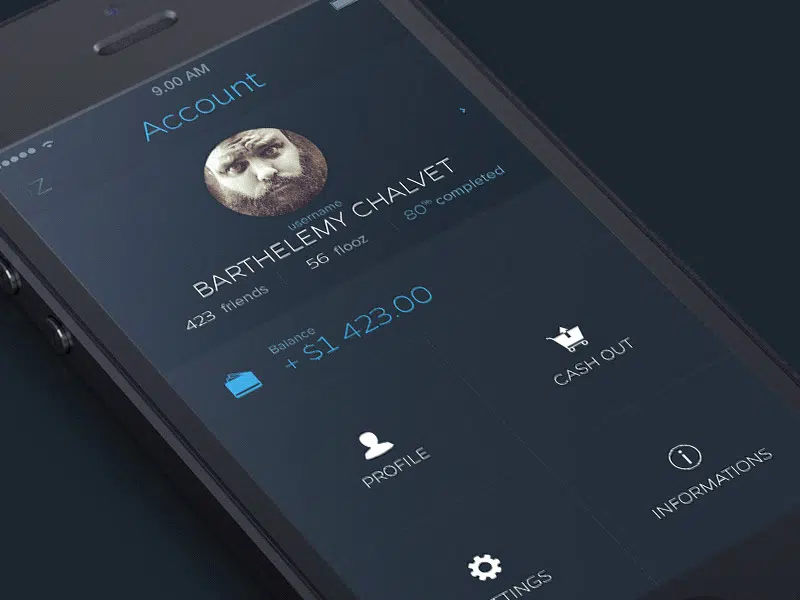
บัญชีโดย Barthelemy Chalvet สำหรับ AgenceMe
ด้วยเอฟเฟกต์การเบลอพื้นหลัง ผู้ใช้มีความคิดที่ชัดเจนว่าต้องทำอะไรต่อไป ซึ่งทำให้เสียเวลาน้อยที่สุดรวมถึงแนะนำประสบการณ์การใช้งานของผู้ใช้ ตรวจสอบให้แน่ใจว่ามีการใช้เอฟเฟกต์การเบลอตามบริบทเพื่อทำให้สิ่งต่าง ๆ โดดเด่น และอย่าลืมว่าพื้นหลังที่เบลอควรทำให้ภาพดูกลมกลืนกันและไม่ควรโดดเด่นเกินไปสำหรับสายตาของผู้ใช้ดังในตัวอย่างนี้!
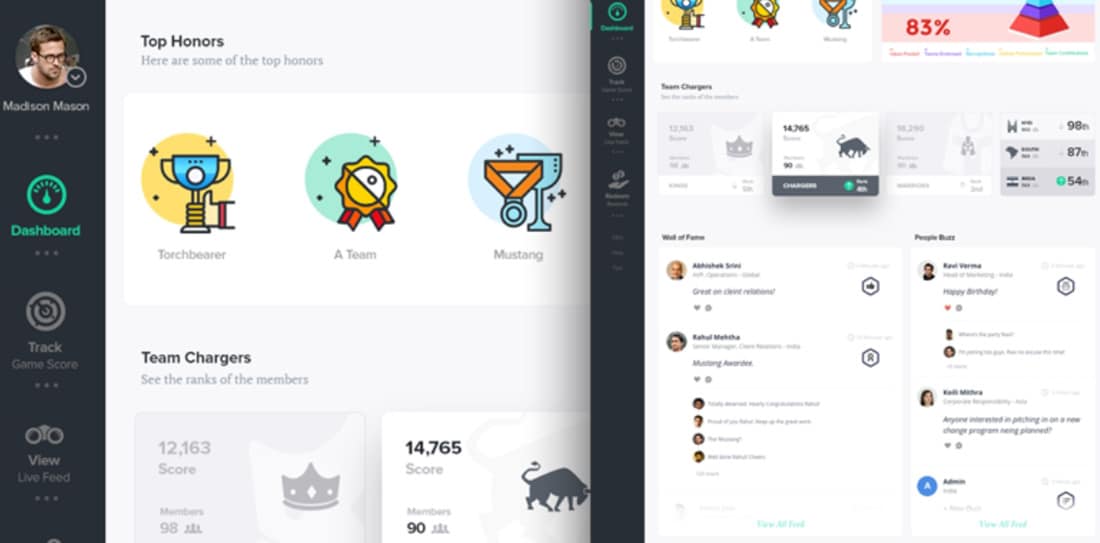
แดชบอร์ดผู้ใช้
มีปุ่มการนำทางที่ซ่อนอยู่ประเภทอื่นๆ ที่จะเปิดเผยเมนูหรือฟังก์ชันตามบริบทด้วยการปัดนิ้ว ลูกศรมุมขวาบนที่มีเมนูแบบเลื่อนลงที่ซ่อนอยู่เป็นอีกหนึ่งการออกแบบเมนูยอดนิยมที่ซ่อนอยู่ เมนูการซ่อนให้รูปลักษณ์และความรู้สึกของแอปที่ไม่เกะกะมากขึ้นและนำเสนอแนวทางที่มุ่งเน้นวัตถุประสงค์ในการเปิดเมนูเมื่อจำเป็นเท่านั้น ยิ่งไปกว่านั้น ในขณะที่ผู้ใช้ยังคงถูกปรับให้เข้ากับรูปแบบที่ทันสมัยของการป้อนข้อมูลด้วยท่าทางโดยใช้การออกแบบที่ชาญฉลาดดังกล่าว ก็ยิ่งง่ายยิ่งขึ้นไปอีก ตัวอย่างนี้พิสูจน์ได้ว่า ทุกอย่างถูกจัดวางอย่างดีในการออกแบบอย่างประณีต ไอคอนเหล่านี้เข้ากันได้ดีกับแนวคิดการออกแบบของแดชบอร์ดนี้
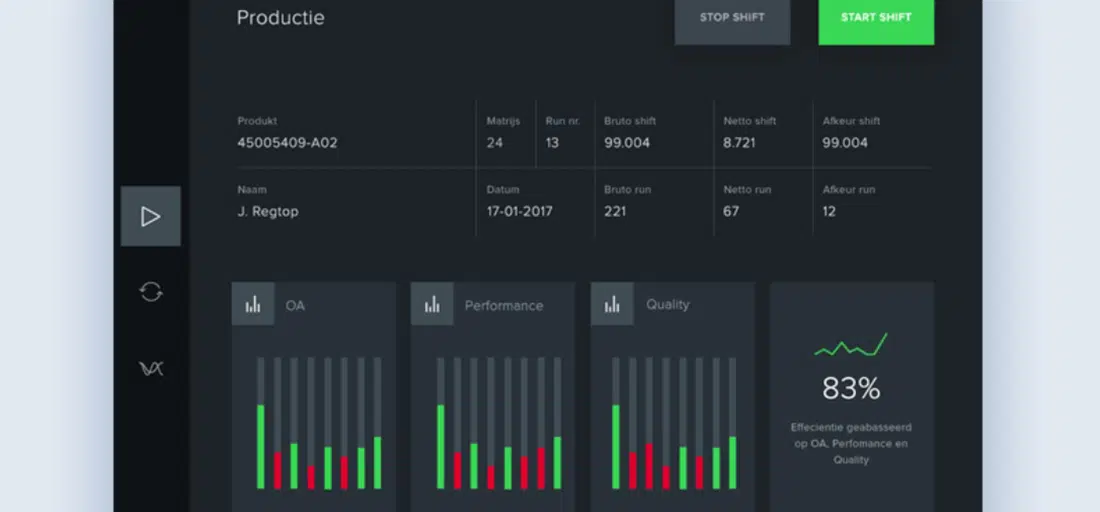
แดชบอร์ดมืด
ตรงกันข้ามกับการเน้นสีตัวหนาและทึบทั่วไปในบล็อกและเว็บไซต์ นักออกแบบแอพมือถือใช้เฉดสีที่ละเอียดอ่อน เนื่องจากการออกแบบแอพมือถือมีความท้าทายมากกว่าในแง่ของการจัดการกับข้อจำกัดของพื้นที่หน้าจอ การใช้เฉดสีอย่างชาญฉลาดสำหรับสิ่งต่าง ๆ จึงเป็นวิธีที่แน่นอนในการสร้างลำดับชั้นและบริบท นี่คือแนวคิดการออกแบบแดชบอร์ดที่มืดมิด ใช้เค้าโครงกริดแบบแยกส่วน แผนภูมิและกราฟจำนวนมาก และมีการออกแบบส่วนต่อประสานกับผู้ใช้ที่เป็นมิตร
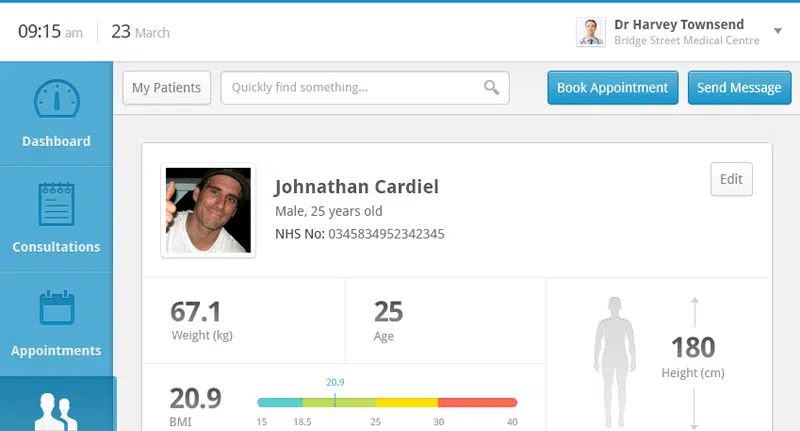
Clinical Dashboard – บันทึกผู้ป่วยโดย Andrew Lucas
หากคุณกำลังมองหาตัวอย่างแดชบอร์ดเพิ่มเติม คุณอาจต้องการดูแนวคิดการออกแบบแดชบอร์ดบันทึกผู้ป่วยของ Andrew Lucas คุณจะเห็นว่าทุกอย่างได้รับการจัดระเบียบอย่างเต็มที่ ทำให้ตัวอย่างนี้น่าติดตามสำหรับโครงการที่คล้ายคลึงกัน
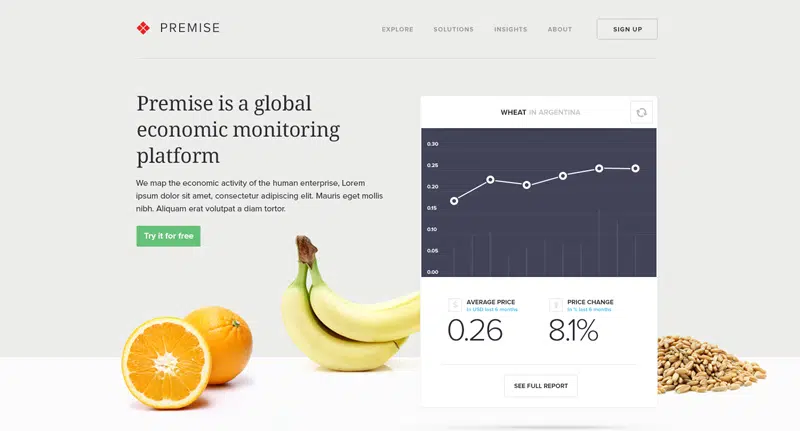
สถานที่ – บ้าน
การออกแบบแอพในปัจจุบันถูกครอบงำโดยการออกแบบขั้นต่ำซึ่งขึ้นอยู่กับปรัชญาของการสร้างเอฟเฟกต์สูงสุดด้วยการออกแบบขั้นต่ำและด้วยเหตุนี้การใช้สีที่ละเอียดอ่อนเป็นวิธีที่ชาญฉลาดในการส่งข้อความและลำดับชั้นสำหรับผู้ใช้ นอกจากนี้ สีที่สดใสและฉูดฉาดมักสร้างสิ่งรบกวนสมาธิให้กับผู้ใช้ ในขณะที่การใช้พาเลทสีที่ละเอียดอ่อนจะมอบรูปลักษณ์ที่ซับซ้อน และให้ผู้ใช้มีสมาธิกับสิ่งที่พวกเขาต้องการ ตัวอย่างนี้เน้นที่การนำเสนอแพลตฟอร์มติดตามเศรษฐกิจระดับโลก มีการออกแบบที่ทันสมัยและสง่างามที่นำเสนอเนื้อหาอย่างมีประสิทธิภาพ
หน้างานโดย Barthelemy Chalvet สำหรับ AgenceMe
ต่อไปนี้คือตัวอย่างการออกแบบแอปที่ยอดเยี่ยมซึ่งรูปแบบสีและการใช้เฉดสีที่ละเอียดอ่อนจะส่งผลต่อประสบการณ์ของผู้ใช้ ไอคอนสำหรับเมนูที่ซ่อนอยู่เป็นแบบธรรมดาเพื่อหลีกเลี่ยงความสับสนและการนำทางค่อนข้างตรงไปตรงมา
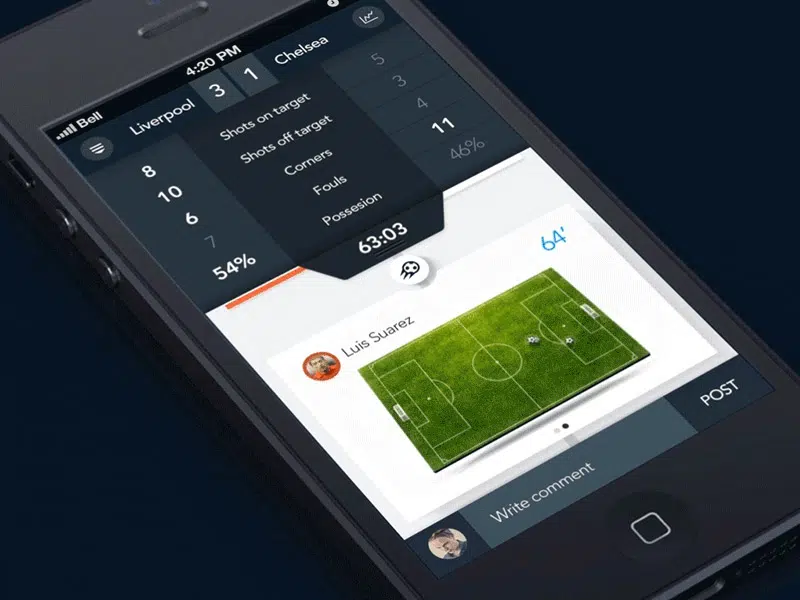
การวิเคราะห์ฟุตบอลโดย Monterosa
เมื่อออกแบบแอป ตรวจสอบให้แน่ใจว่าชุดสีดูไม่แปลกและไม่สอดคล้องกันมากเกินไปเมื่อเทียบกับแบบแผนชุดสีที่นำมาใช้สำหรับแบรนด์ของคุณในสื่อที่หลากหลาย เลือกใช้โทนสีที่ละเอียดอ่อนแทนที่จะใช้สีสันสดใส เช่น ในตัวอย่างนี้!
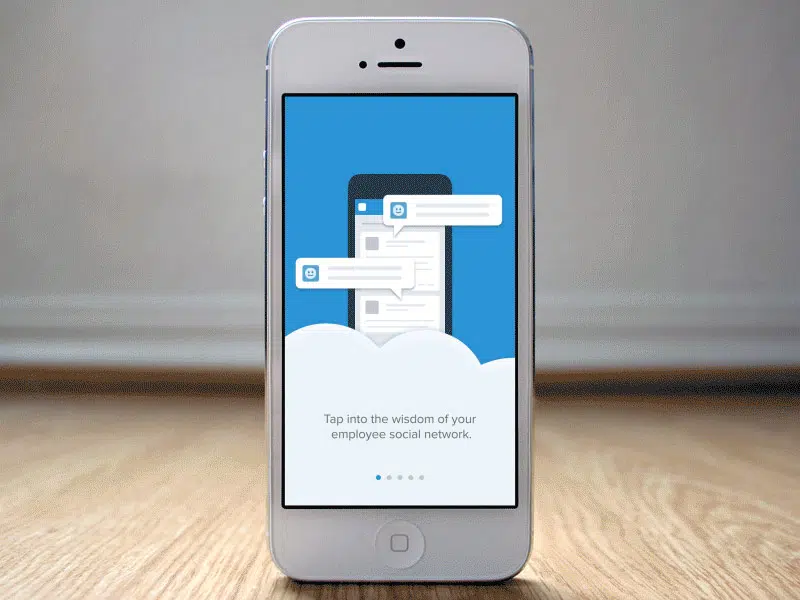
ทัวร์โดย Mark Geyer สำหรับ Salesforce UX D
การเล่าเรื่องในทุกแง่มุมกลายเป็นองค์ประกอบที่สำคัญที่สุดเพียงอย่างเดียวในพื้นที่ออกแบบแอปบนอุปกรณ์เคลื่อนที่ โดยธรรมชาติแล้ว เรื่องราวในอินเทอร์เฟซผู้ใช้ที่กล่าวถึงผู้ใช้โดยตรงนั้นมีประสิทธิภาพมากกว่าและได้ผลมากกว่าคุณสมบัติการเรียกร้องให้ดำเนินการอื่นๆ ทั้งหมด นักออกแบบสามารถใช้รูปภาพความละเอียดสูงขนาดใหญ่พร้อมข้อความโต้ตอบ ตัวละครเคลื่อนไหวในรูปภาพแบบเลื่อนหรือวิดีโอแบบโต้ตอบเพื่อบอกเล่าเรื่องราวให้ผู้ใช้ฟังและมีส่วนร่วมได้ทันที นี่เป็นตัวอย่างที่ดีสำหรับเรื่องนั้น!
หน้าแดชบอร์ด 2/2
หากคุณพร้อมสำหรับการออกแบบหน้าแดชบอร์ดเพิ่มเติม นี่เป็นสิ่งที่ดีจริงๆ ทุกอย่างเรียบร้อยและสะอาดและสามารถเป็นแรงบันดาลใจที่ดีสำหรับโครงการในอนาคต
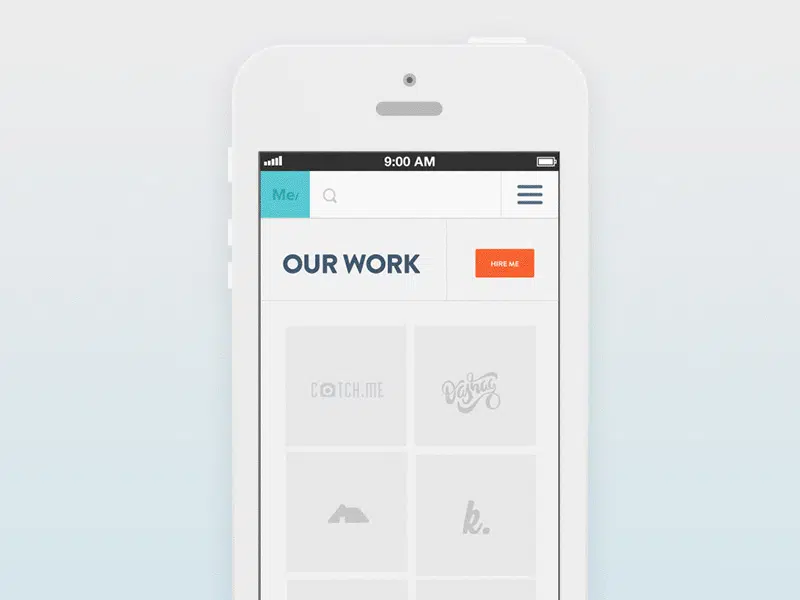
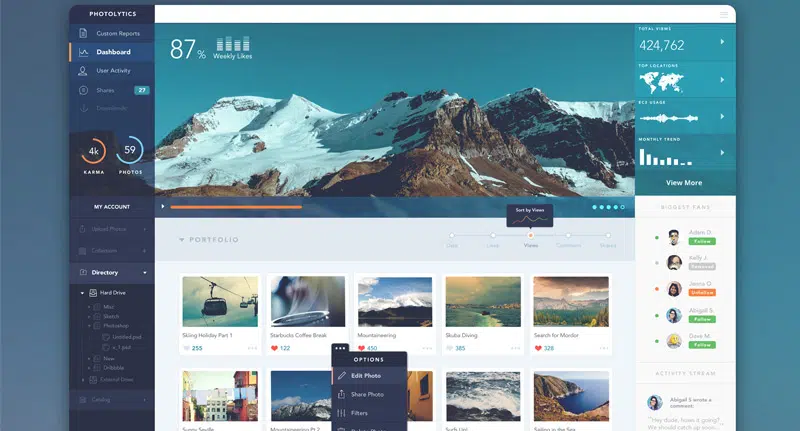
PhotoLytics Dashboard UI
การเลื่อนแบบไม่มีที่สิ้นสุดยังถูกนำมาใช้ในแอปบนอุปกรณ์เคลื่อนที่เพื่อเพิ่มความลื่นไหลและสร้างความรู้สึกลึกซึ้ง และการออกแบบนี้เป็นตัวอย่างที่ดี แดชบอร์ดนี้มีการออกแบบที่หรูหรา มันถูกออกแบบมาสำหรับเว็บไซต์พอร์ตโฟลิโอ และใช้รูปภาพแนวนอนขนาดใหญ่ในส่วนหัว รูปภาพขนาดย่อสำหรับแต่ละโครงการ แถบเมนูแนวตั้ง และองค์ประกอบกราฟิกอื่น ๆ อีกมากมาย
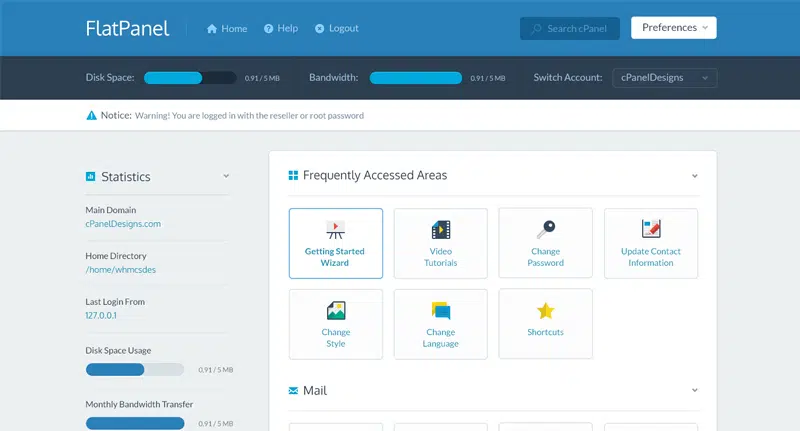
จอแบน
นี่คือแนวคิดการออกแบบ FlatPanel ที่อาจกลายเป็นแรงบันดาลใจต่อไปของคุณ หากคุณเป็นแฟนตัวยงของการออกแบบที่สะอาดตา เทมเพลตนี้คือสิ่งที่คุณต้องการอย่างแท้จริง
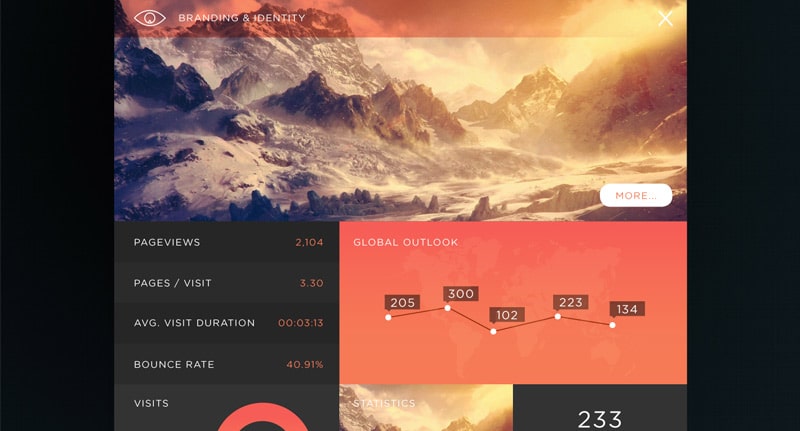
SJQHUB // B&I Dashboard
สุดท้ายแต่ไม่ท้ายสุด นี่คือแดชบอร์ด B&I มีการออกแบบที่เป็นเอกลักษณ์และมีสีสันตามรูปแบบกริดแบบแยกส่วน