เทรนด์การออกแบบเว็บและกราฟิก – สรุปสิ้นปี
เผยแพร่แล้ว: 2018-11-22เว็บไซต์ของคุณโดดเด่นจากคู่แข่งในพื้นที่เว็บอย่างไร อะไรจะกำหนดการออกแบบเพิ่มเติมในปีหน้า? เหล่านี้เป็นคำถามที่นักออกแบบถามตัวเองเพื่อให้ทันกับโลกที่เปลี่ยนแปลงตลอดเวลาของการออกแบบเว็บ แม้ว่าการเพิ่มประสิทธิภาพกลไกค้นหาที่แข็งแกร่งจะดึงดูดลูกค้า แต่ถ้าผู้ใช้ไม่พบเนื้อหาที่น่าสนใจ พวกเขาก็จะไม่อยู่ต่อ สิ่งที่ผู้ใช้ดูดีเมื่อหนึ่งปีที่แล้วใช้ไม่ได้กับผู้ชมในปัจจุบัน การเปลี่ยนแปลงเล็กๆ น้อยๆ ในการออกแบบที่เกิดขึ้นในแต่ละปีมีส่วนในการกำหนดวัฒนธรรมการมองเห็นของเว็บที่เราเห็นในปัจจุบัน มาเจาะลึกเทรนด์ เทคนิค และเครื่องมือบางอย่างที่ใช้เพื่อมอบประสบการณ์เว็บที่เป็นมิตรต่อผู้ใช้ ส่งผลกระทบ และมีความหมาย
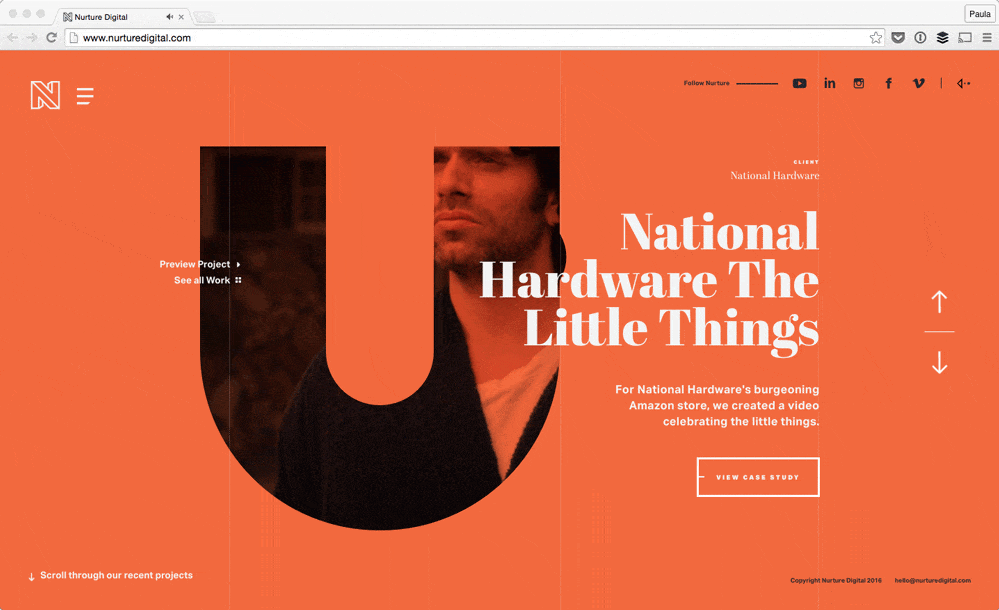
ตัวพิมพ์ใหญ่ ตัวหนา
แบบอักษรตัวหนาขนาดใหญ่สามารถดึงดูดลูกค้าด้วยการแสดงตนที่แข็งแกร่งและคุณสมบัติทางอารมณ์ การเลือกแบบอักษรที่มีบุคลิกเฉพาะตัวสามารถช่วยให้เว็บไซต์ของคุณโดดเด่นยิ่งขึ้นในพื้นที่ที่เต็มไปด้วยแบบอักษรทั่วไปและรูปแบบที่ใช้กันทั่วไป การเล่นด้วยขนาดและรูปแบบและการใช้คำดังกล่าวเพื่อปรับปรุงคำสำคัญบนหน้าของคุณเป็นวิธีที่ดีในการดึงดูดความสนใจและเชิญผู้เยี่ยมชมให้อ่านเนื้อหา และใช้องค์ประกอบเชิงโต้ตอบอื่น ๆ ที่อาจปรากฏบนหน้าได้
การมีฟอนต์ขนาดใหญ่ ตัวหนา และตัวแปรเป็นจุดศูนย์กลาง เราจึงสามารถเรียกอารมณ์จากผู้ใช้ขณะตั้งค่าโทนของเว็บไซต์ แนวโน้มของการยึดติดกับฟอนต์ sans serif ในอินเทอร์เฟซเว็บของคุณมีความสมเหตุสมผลเมื่อเร็ว ๆ นี้ หากคุณดูตัวอย่างด้านล่าง คุณจะสามารถดูว่าแบบอักษรซานเซอริฟขโมยฉากได้อย่างไร แนวโน้มของการใช้แบบอักษรที่ตัดกันบนพื้นหลังที่สะอาดสามารถช่วยกระตุ้นความสนใจและทำให้ผู้ใช้อ่านไซต์ของคุณต่อไป
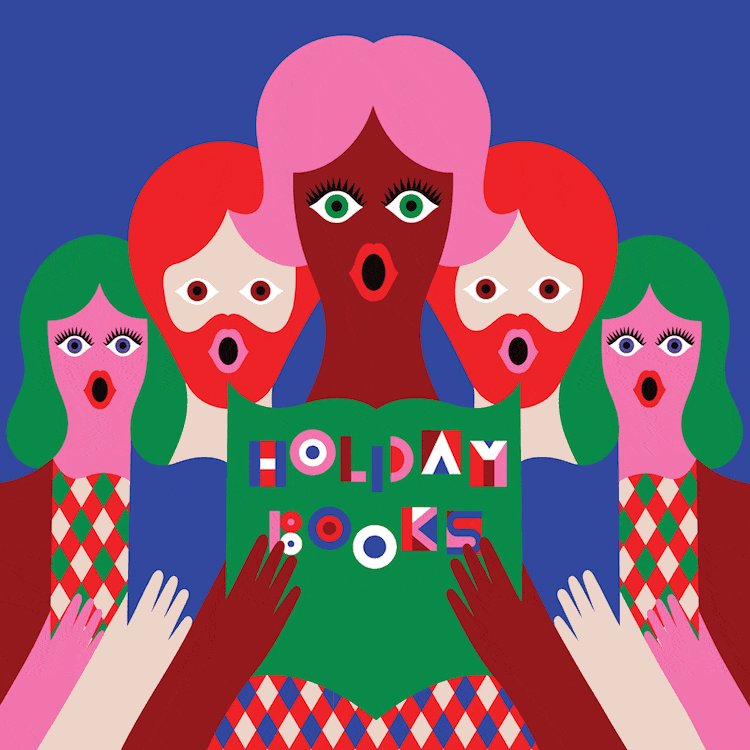
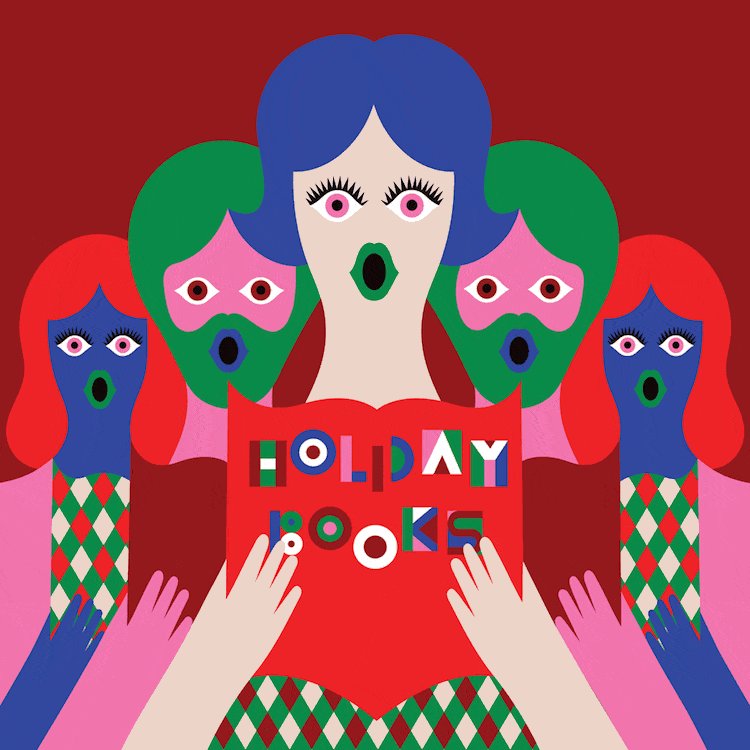
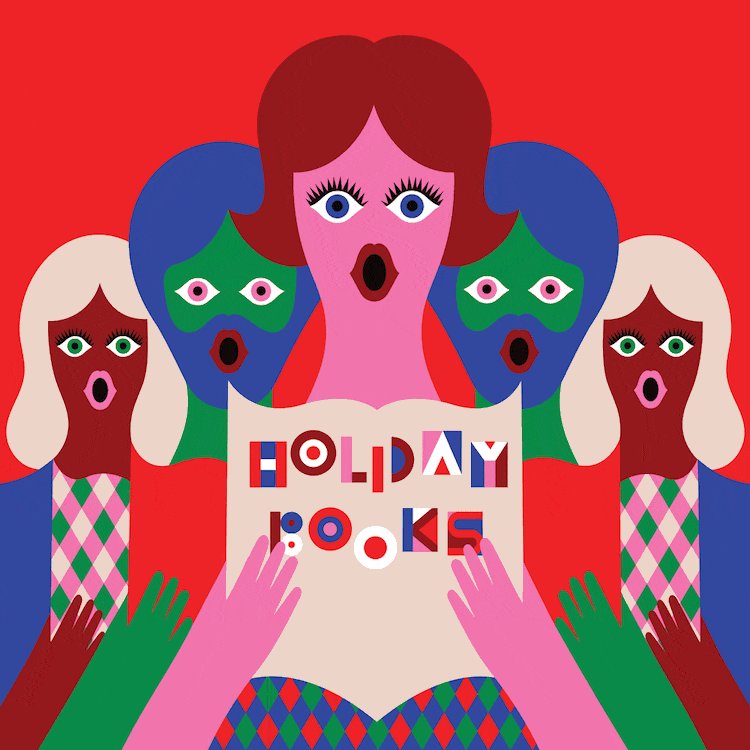
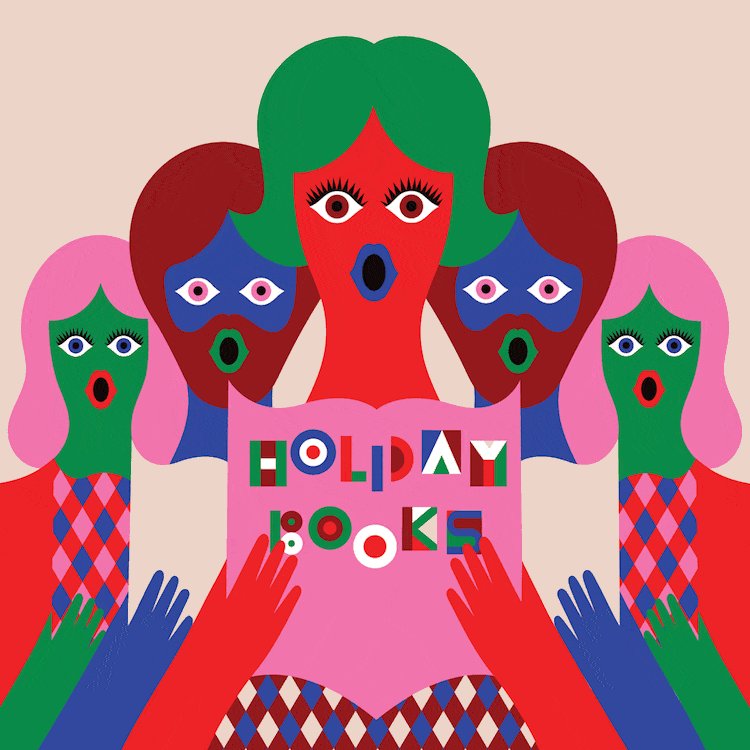
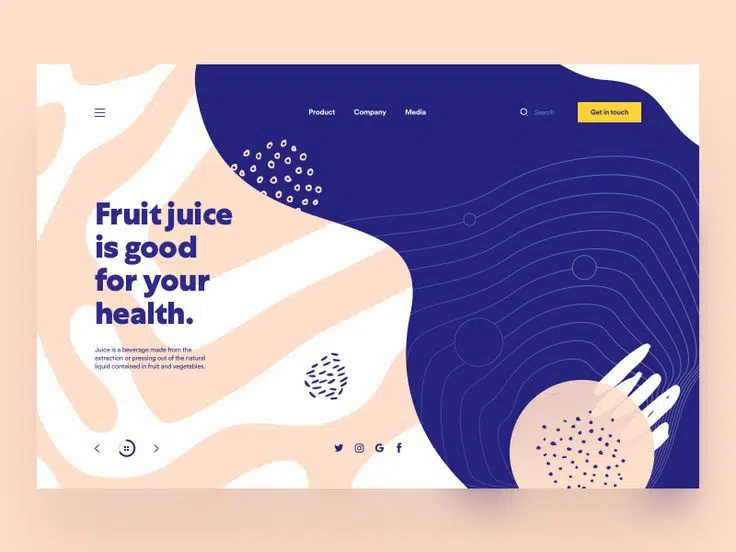
ภาพประกอบใช้เวทีกลาง
อีกวิธีหนึ่งที่ลงตัวในการเพิ่มบุคลิกและความแปลกใหม่ให้กับเว็บไซต์ของคุณคือการใช้ภาพประกอบที่กำหนดเองแทนภาพที่เหมือนจริงจากภาพถ่าย งานศิลปะมักจะมาพร้อมกับพลังในการเปลี่ยนรูปแบบและสร้างประสบการณ์ที่ไม่เหมือนใครสำหรับผู้ใช้ ภาพประกอบสามารถถ่ายทอดความคิดได้อย่างสนุกสนานในขณะที่ยังสื่อถึงเรื่องราวของแบรนด์และผลิตภัณฑ์ เมื่อเปรียบเทียบกับภาพถ่ายด้านบรรณาธิการ/ไลฟ์สไตล์แล้ว ภาพประกอบสามารถเข้าถึงมนุษย์ได้กว้างขึ้น เนื่องจากไม่ได้ถูกจำกัดโดยธรรมชาติของภาพที่เหมือนจริงเสมือนภาพถ่าย ในขณะที่เรายังคงสร้างผลิตภัณฑ์สำหรับกลุ่มมนุษย์ที่มีความหลากหลายอย่างมาก การทำความเข้าใจผลกระทบและประโยชน์ของภาพประกอบในด้านการตลาดและการออกแบบผลิตภัณฑ์จึงเป็นเรื่องที่สมเหตุสมผล
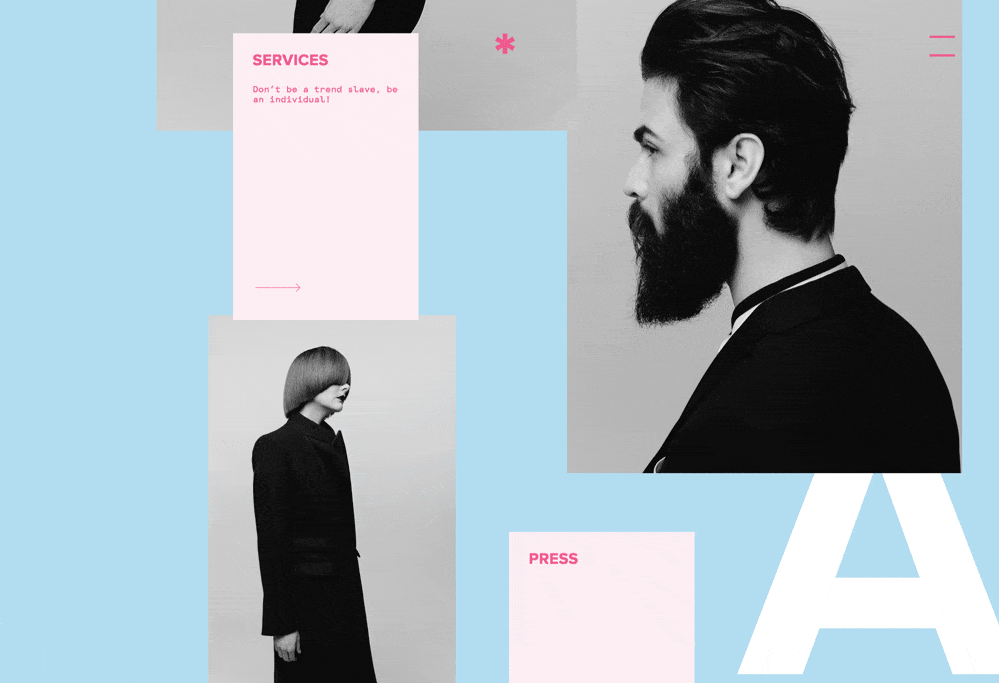
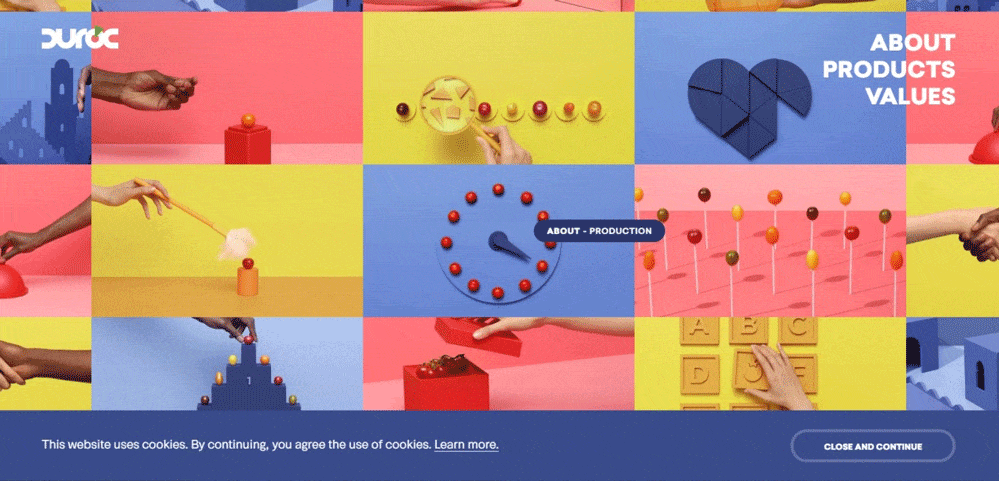
เลย์เอาต์กริดและความไม่สมมาตร
ตัวเลือกเลย์เอาต์ที่ไม่ธรรมดานี้อาจดูเหมือนใช้งานง่ายสำหรับผู้ใช้ แต่ให้ประสบการณ์การใช้งานที่ไม่เหมือนใครและไม่คาดคิด ความน่าดึงดูดใจของเลย์เอาต์แบบกริดคือสามารถสร้างประสบการณ์ที่ไม่เหมือนใครและโดดเด่น ขณะเดียวกันก็ให้ความสามารถสำหรับแบรนด์ในการแยกตัวออกจากกัน เลย์เอาต์นี้เป็นตัวเลือกที่ไม่ธรรมดาสำหรับบริษัทแบบดั้งเดิม แต่ในการค้นหานักออกแบบเพื่อสร้างเลย์เอาต์ที่สร้างสรรค์และน่าดึงดูดยิ่งขึ้น ตารางที่เราพึ่งพามาโดยตลอดได้กลายเป็นข้อจำกัด

ไมโครโต้ตอบและแอนิเมชั่น
การโต้ตอบแบบไมโครคือแอนิเมชันที่ทริกเกอร์โดยการเลื่อนลงหรือเมื่อเลื่อนเมาส์ไปที่จุดใดจุดหนึ่ง สิ่งเหล่านี้สร้างประสบการณ์ที่ดีแก่ผู้ใช้ เนื่องจากทำให้ผู้ใช้สามารถโต้ตอบกับไซต์และเนื้อหาได้ ความสามารถในการกำหนดรูปแบบการออกแบบต่อหน้าคุณทำให้ผู้ใช้มีส่วนร่วมในขณะที่ใคร่ครวญความอยากรู้ของพวกเขาเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับเว็บไซต์ แอนิเมชั่นที่มีขนาดเล็กลงสามารถดึงความสนใจของผู้ใช้ไปยังเนื้อหาที่ถูกต้องในเวลาที่เหมาะสม เมื่อทำถูกต้อง หมายความว่าพวกเขาจะไม่พลาดบรรทัดสำคัญของสำเนา แอนิเมชั่นเป็นวิธีที่ยอดเยี่ยมสำหรับผู้ใช้ในการเป็นส่วนหนึ่งของเรื่องราวของเว็บไซต์และกำลังเป็นที่นิยมมากขึ้นในการใช้งานบนเว็บ
โทนสีสดใส
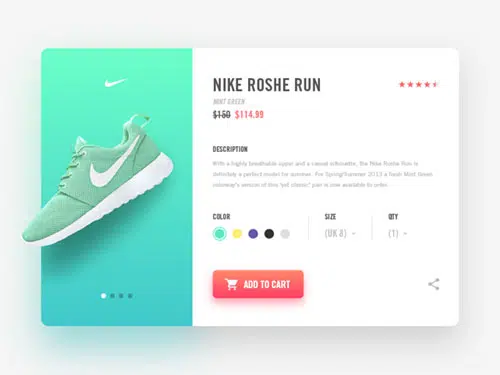
เฉดสีที่เด่นชัด โทนสีอิ่มตัว และเฉดสีที่สดใสได้เข้ามาในหน้าจอมือถือของเราแล้ว รูปแบบนี้สามารถเป็นประโยชน์สำหรับแบรนด์ใหม่เนื่องจากสามารถดึงดูดความสนใจของผู้ใช้ได้ทันที แม้ว่าการใช้สีที่ปลอดภัยสำหรับเว็บอาจใช้ได้ผลดีสำหรับแบรนด์ส่วนใหญ่ แต่ความกล้าหาญกับนักออกแบบสีสามารถจินตนาการถึงพื้นที่เว็บใหม่และสร้างความแตกต่างได้ สิ่งนี้ทำให้รูปภาพหรือส่วนต่อประสานที่น่าสนใจน้อยลงดูน่าสนใจ
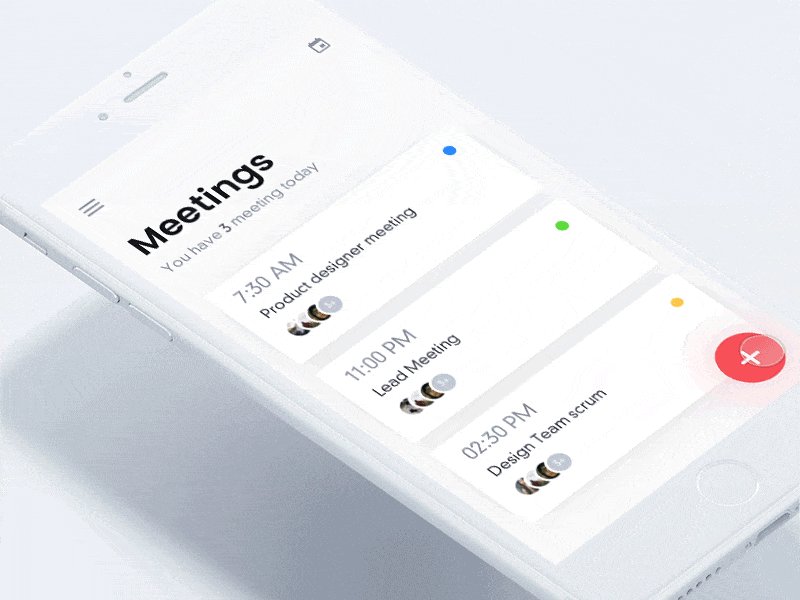
รูปร่างอินทรีย์และขอบมน
มุมที่เฉียบคมและมุมฉาก เผยให้เห็นรูปทรงเรขาคณิตสมัยใหม่ที่อยู่เบื้องล่างได้ครอบงำการออกแบบ UI มาหลายปีแล้ว ที่เปลี่ยนไปในปีนี้ การเน้นที่มุมโค้งมนในการ์ด กล่องใส่ข้อมูล และรูปโปรไฟล์ได้สร้างการเปลี่ยนแปลงครั้งใหญ่มากพอที่แอปส่วนใหญ่รวมถึง Google, Twitter และ LinkedIn ได้นำการเปลี่ยนแปลงนี้มาใช้ ความเบี่ยงเบนเล็กน้อยในแบบฟอร์มเหล่านี้ไม่เพียงแต่ทำให้เกิดการเปลี่ยนแปลงในองค์ประกอบการออกแบบหลักเหล่านี้เท่านั้น แต่ยังทำให้เกิดการเปลี่ยนแปลงในรูปร่าง พื้นหลัง เส้น และไอคอนอีกด้วย
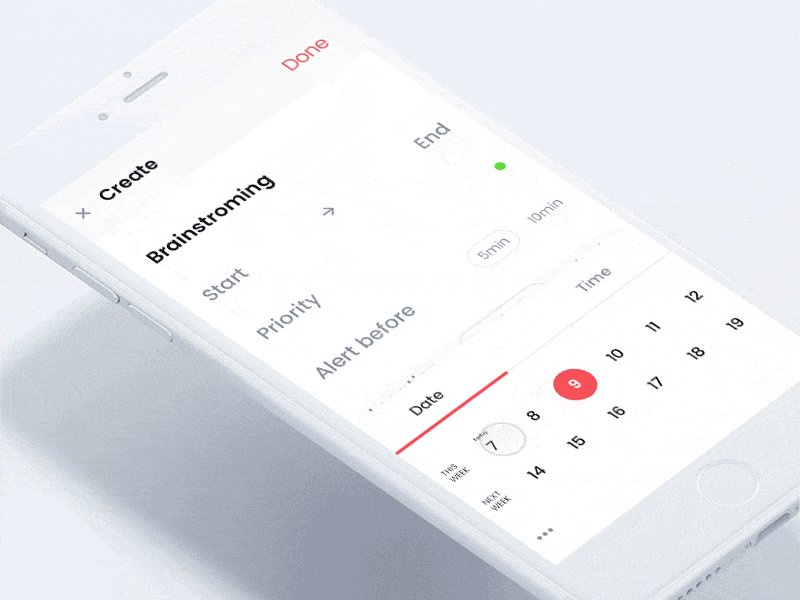
เงาและความลึกพิเศษ
นักออกแบบกำลังค้นหาวิธีใหม่ๆ ในการแสดงความเก่งกาจของเอฟเฟกต์ง่ายๆ นี้ หากคุณยึดติดกับน้อยลงคือแนวทางที่มากขึ้น การใช้เอฟเฟกต์นี้อย่างละเอียดสามารถสร้างผลลัพธ์ที่น่าทึ่งได้ เนื่องจากจะเพิ่มคุณภาพ เช่น ความลึก มิติ การรับรู้ และความน่าสนใจให้กับการออกแบบของคุณ เราได้เห็นรูปแบบที่น่าตื่นเต้นบางอย่างที่มีเงาในพื้นที่เว็บในปีนี้ ด้วยกริดและเลย์เอาต์ที่ไม่ซ้ำใคร ตอนนี้นักออกแบบกำลังเล่นกับเงา ตอนนี้เพื่อปรับปรุงการโต้ตอบ UI และประสบการณ์ดิจิทัลมากขึ้นกว่าเดิม
คุณคิดว่าแนวโน้มการออกแบบเว็บจะเป็นอย่างไรในปี 2019?
เมื่อเราสรุปโพสต์นี้ด้วยการเปลี่ยนแปลงเล็กๆ น้อยๆ ในการออกแบบที่เราเห็นในปีนี้ เราก็อดสงสัยไม่ได้ว่าเทรนด์ที่โผล่ออกมาในปี 2018 จะยังคงดำเนินต่อไปในปีหน้าหรือไม่ หากคุณคิดว่าเราพลาดบางสิ่งบางอย่างไปและรู้ถึงแนวโน้มการออกแบบที่จะพัฒนาต่อไปและสร้างผลกระทบในปีต่อไป โปรดแสดงความคิดเห็นด้านล่างและบอกเราว่าทำไม เราชอบที่จะได้ยินจากคุณ!