ทอผ้าการเข้าถึงเว็บด้วยการใช้งาน
เผยแพร่แล้ว: 2022-03-10ด้วยการใช้มาตรฐานการช่วยสำหรับการเข้าถึงเว็บอย่างเป็นทางการ คุณสามารถให้การเข้าถึงแก่ผู้ที่มีความบกพร่องทางสายตาโดยไม่ต้องเกี่ยวข้องกับพวกเขาในวงจรชีวิตการพัฒนาผลิตภัณฑ์ แต่นั่นหมายความว่าผลิตภัณฑ์สุดท้ายใช้งานได้หรือไม่ ในบทความนี้ ผมจะพูดถึงความบกพร่องทางสายตาโดยสังเขป ตลอดจนความเชื่อมโยงระหว่างมาตรฐานการช่วยสำหรับการเข้าถึงเว็บกับหลักการใช้งาน ฉันจะแบ่งปันประเด็นสำคัญของฉันจากการทดสอบการใช้งานที่ฉันทำกับผู้เข้าร่วมที่มีความบกพร่องทางสายตาและตาบอด
ความบกพร่องทางสายตาคืออะไร?
คำ ว่าความบกพร่องทางสายตา หมายถึงผู้ที่สามารถมองเห็นได้ แต่มีความชัดเจนในการมองเห็นหรือลานสายตาลดลง ความบกพร่องทางสายตาส่งผลต่อความสามารถในการทำกิจกรรมประจำวัน เช่น การอ่าน การเดิน การขับรถ และกิจกรรมทางสังคม ซึ่งทั้งหมดนี้กลายเป็นเรื่องยาก (และบางครั้งก็เป็นไปไม่ได้) มีความบกพร่องทางสายตาหลายประเภทซึ่งแตกต่างกันไปตั้งแต่ระดับเล็กน้อยไปจนถึงการสูญเสียการมองเห็นอย่างรุนแรงในตาข้างเดียวหรือทั้งสองข้าง
นี่คือตัวอย่างบางส่วน:
- เซ็นทรัล สโกโตมา
สูญเสียการมองเห็นในลานสายตาส่วนกลาง

- วิสัยทัศน์อุโมงค์
สูญเสียการมองเห็นในลานสายตาส่วนปลาย

- สายตาสั้น
สูญเสียการมองเห็นในครึ่งสนามการมองเห็น

- ตาบอด
คำนี้ใช้สำหรับการสูญเสียการมองเห็นอย่างสมบูรณ์หรือเกือบสมบูรณ์เท่านั้น
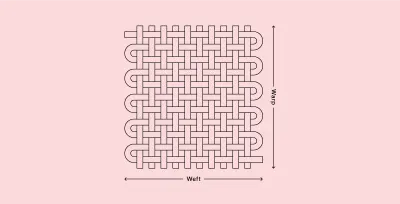
วิปริต & พุ่ง
การทอเป็นกรรมวิธีในการผลิตสิ่งทอโดยนำด้ายยืนยาวและ ด้ายพุ่ง ตามขวางมารวมกันเพื่อทำเป็น ผ้า ในการทอผ้า การสร้างประสบการณ์ผู้ใช้สำหรับผู้ที่มีความบกพร่องทางสายตานั้นขึ้นอยู่กับการผสมผสานของสององค์ประกอบ: การเข้าถึงและการใช้งาน

วาร์ป — การช่วยสำหรับการเข้าถึง
การเข้าถึงเว็บหมายความว่าเว็บไซต์ เว็บแอปพลิเคชัน และเทคโนโลยีได้รับการออกแบบและพัฒนาเพื่อให้ผู้ทุพพลภาพสามารถใช้งานได้ โดยเฉพาะอย่างยิ่ง ผู้คนสามารถ: รับรู้ เข้าใจ นำทาง และโต้ตอบและมีส่วนร่วมกับเว็บ
มีความพิการหลายอย่างที่อาจส่งผลต่อการเข้าถึงเว็บของผู้คน รวมถึงการได้ยิน การรับรู้ ระบบประสาท ร่างกาย คำพูด และภาพ
“พลังของเว็บอยู่ในความเป็นสากล การเข้าถึงโดยทุกคนโดยไม่คำนึงถึงความพิการเป็นสิ่งสำคัญ”
— ทิม เบอร์เนอร์ส-ลี ผู้ประดิษฐ์เวิลด์ไวด์เว็บ
เพื่อให้มั่นใจในความเป็นสากลของเว็บและให้ทุกคนเข้าถึงได้ ดังที่ Berners-Lee ระบุไว้ มีมาตรฐานการช่วยสำหรับการเข้าถึงเว็บที่หลากหลาย (ซึ่งมาพร้อมกับคำย่อมากมาย)
มาเน้นที่องค์ประกอบหลักสามประการนี้:
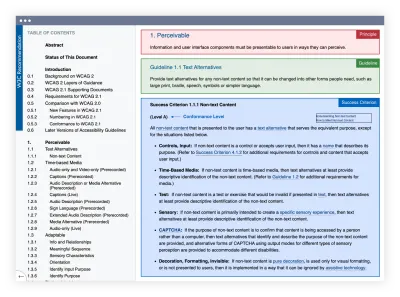
- แนวทางการเข้าถึงเนื้อหาเว็บ (WCAG)
กำหนดวิธีการสร้างเนื้อหา (เช่น ข้อความ รูปภาพ แบบฟอร์ม) เพื่อให้สามารถเข้าถึงได้โดยใช้เสียง การนำทางโดยไม่ต้องใช้เมาส์ ความเข้ากันได้กับเทคโนโลยีอำนวยความสะดวก และอื่นๆ

- แนวทางการเข้าถึงเครื่องมือการเขียน (ATAG)
กำหนดวิธีการสร้างเครื่องมือแก้ไขเนื้อหา (เช่น โปรแกรมแก้ไข HTML หรือ CMS) เพื่อให้ผู้ทุพพลภาพสามารถเขียนเนื้อหาที่เข้ากันได้กับ WCAG - แนวทางการเข้าถึงของตัวแทนผู้ใช้ (UAAG)
กำหนดวิธีสร้างตัวแทนผู้ใช้ (เช่น เบราว์เซอร์ ส่วนขยายเบราว์เซอร์ และโปรแกรมเล่นสื่อ) เพื่อให้สามารถเข้าถึงได้
การปฏิบัติตามหลักเกณฑ์การช่วยสำหรับการเข้าถึงเว็บเป็นเรื่องทางเทคนิคและต้องใช้ความเชี่ยวชาญระดับสูง แม้ว่าคุณจะใช้หลักเกณฑ์เหล่านี้เพื่อสร้างผลิตภัณฑ์ที่เข้าถึงได้ง่ายขึ้น นั่นหมายความว่าผลิตภัณฑ์นั้นใช้งานง่ายด้วยหรือไม่
ในขณะที่ฉันทดสอบผู้เข้าร่วมที่มีความบกพร่องทางสายตาและตาบอดเกี่ยวกับผลิตภัณฑ์ที่สามารถเข้าถึงได้ตามหลักเกณฑ์ ฉันพบกรณีต่อไปนี้:
- ผู้เข้าร่วมที่มีความบกพร่องทางสายตาไม่สามารถอ่านแบบอักษรขนาดใหญ่ได้เนื่องจากมีน้ำหนักน้อยเกินไป
- ผู้เข้าร่วมที่ตาบอดไม่สามารถจองร้านอาหารได้เนื่องจากการนำทางระหว่างวันที่ยากเกินไปที่จะเข้าใจ
- ผู้เข้าร่วมที่มีความบกพร่องทางสายตาไม่สามารถค้นหาการชำระเงินได้เนื่องจากเปิดที่อื่นบนหน้าจอซึ่งอยู่นอกขอบเขตการมองเห็น
กล่าวอีกนัยหนึ่ง การนำแนวทางการช่วยสำหรับการเข้าถึงเว็บมาใช้อย่างเป็นทางการสามารถนำไปสู่การปฏิบัติตามข้อกำหนดได้อย่างแน่นอน แต่ไม่จำเป็นต้องใช้งานได้ สิ่งนี้ยังเป็นที่รู้จักในเอกสารประกอบของ W3C ที่มีการอ้างอิงอย่างชัดเจนถึงข้อเท็จจริงที่ว่าต้องคำนึงถึงการใช้งานเสมอ:
“แต่เมื่อนักออกแบบ นักพัฒนา และผู้จัดการโครงการเข้าถึงการช่วยสำหรับการเข้าถึงเป็นรายการตรวจสอบเพื่อให้เป็นไปตามมาตรฐานเหล่านี้ จุดเน้นอยู่ที่ด้านเทคนิคของการช่วยสำหรับการเข้าถึงเท่านั้น ด้วยเหตุนี้ การปฏิสัมพันธ์ของมนุษย์จึงมักจะหายไป และการเข้าถึงไม่สามารถทำได้”
ฉันชอบคำอธิบายภาพของบรูซ ลอว์สันเป็นพิเศษในการแนะนำหนังสือ Web Accessibility: Web Standards and Regulationy Compliance :
“ฉันไม่ต้องการให้คุณคิดว่าการทำให้ไซต์ของคุณสามารถเข้าถึงได้เป็นเพียงเรื่องของการปฏิบัติตามสูตร เพื่อสร้างพุดดิ้งการช่วยสำหรับการเข้าถึงที่หล่อเลี้ยง ให้เพิ่ม CSS ส่วนหนึ่ง รหัสที่ถูกต้องส่วนหนึ่ง มาร์กอัปความหมายเล็กน้อย และหลักเกณฑ์ WCAG หนึ่งถ้วย คงจะดีถ้าฉันสามารถรับประกันได้ว่าการปฏิบัติตามสูตรดังกล่าวอย่างฟุ่มเฟือยจะทำให้ทุกอย่างน่ารัก… แต่ความจริงที่น่ารำคาญก็คือผู้คนคือผู้คนและยืนกรานที่จะมีความต้องการและความสามารถที่แตกต่างกัน”
การปฏิบัติตามมาตรฐานการช่วยสำหรับการเข้าถึงเป็นเป้าหมายที่จำเป็น (และมักกำหนดโดยกฎหมาย) แต่ไม่สามารถดำรงอยู่ในสุญญากาศได้
ผ้า — การใช้งาน
ความสามารถในการใช้งานคือการวัดว่าผู้ใช้ที่ระบุในสภาพแวดล้อมเฉพาะสามารถใช้อินเทอร์เฟซผู้ใช้เพื่อบรรลุเป้าหมายที่กำหนดไว้ได้มากเพียงใด
การใช้งานไม่ใช่วิทยาศาสตร์ที่แน่นอนที่ประกอบด้วยสูตรหรือคำตอบขาวดำ ในช่วงหลายปีที่ผ่านมา มีการเสนอรูปแบบการใช้งานที่หลากหลายเพื่อวัดความสามารถในการใช้งานของระบบซอฟต์แวร์ โมเดลหนึ่งถูกสร้างขึ้นโดย Jacob Nielsen ผู้เสนอหนังสือ Usability Engineering ในปี 1993 ว่าการใช้งานไม่ใช่คุณสมบัติมิติเดียวของอินเทอร์เฟซผู้ใช้ แต่ประกอบด้วยคุณลักษณะหลักห้าประการ:
- ความสามารถในการเรียนรู้
ผู้ใช้ทำงานพื้นฐานให้สำเร็จในครั้งแรกที่พบกับการออกแบบได้ง่ายเพียงใด - ประสิทธิภาพ
ผู้ใช้สามารถทำงานและทำงานได้อย่างมีประสิทธิผลหลังจากเรียนรู้การออกแบบได้เร็วแค่ไหน? - ความทรงจำ
ผู้ใช้ที่กลับมาสามารถฟื้นคืนความชำนาญได้เร็วเพียงใด หลังจากที่ไม่ได้ใช้การออกแบบมาระยะหนึ่ง โดยไม่ต้องเรียนรู้ทุกอย่างใหม่ทั้งหมด - ข้อผิดพลาด
ผู้ใช้ทำข้อผิดพลาดกี่ครั้ง ข้อผิดพลาดเหล่านี้ร้ายแรงเพียงใด และพวกเขาสามารถกู้คืนจากข้อผิดพลาดได้ง่ายเพียงใด - ความพึงพอใจ
ผู้ใช้พึงพอใจกับการใช้การออกแบบมากน้อยเพียงใด
เพื่อให้แน่ใจว่าผลิตภัณฑ์สามารถใช้งานได้ สิ่งสำคัญทั้ง 5 ประการนี้จึงเป็นสิ่งสำคัญในกระบวนการออกแบบและพัฒนา
สิ่งที่ฉันเรียนรู้จากการทดสอบความสามารถในการใช้งานกับผู้เข้าร่วมที่มีความบกพร่องทางสายตาและตาบอด
การทดสอบความสามารถในการใช้งานคือการสัมภาษณ์แบบมีโครงสร้างซึ่งผู้เข้าร่วมที่ตรงกับกลุ่มเป้าหมายจะทำงานเป็นชุด ขณะที่ผู้เข้าร่วมกำลังทำงาน พวกเขาจะอธิบายปฏิกิริยาโต้ตอบกับผลิตภัณฑ์ด้วยวาจา สิ่งนี้ทำให้ผู้สังเกตการณ์เข้าใจไม่เพียงแค่ว่าผู้เข้าร่วมกำลังทำอะไรในอินเทอร์เฟซ แต่ทำไมพวกเขาถึงทำเช่นนั้น
เมื่อฉันทำการทดสอบการใช้งานครั้งแรกกับผู้เข้าร่วมที่มีความบกพร่องทางสายตาและตาบอดในผลิตภัณฑ์ที่เป็นไปตามมาตรฐานการช่วยสำหรับการเข้าถึง ฉันไม่สามารถค้นหาข้อมูลมากเกินไปเกี่ยวกับการดำเนินการเซสชันประเภทนี้ได้ ดังนั้นฉันจึงคิดว่าจะแบ่งปันไฮไลท์บางส่วนจากกระบวนการนี้ เหล่านี้แบ่งออกเป็นสามส่วน:
- ก่อนการประชุม
- ระหว่างการประชุม
- After The Session

1. ก่อนการประชุม
การกำหนดเป้าหมายการทดสอบ
นี่เป็นจุดเริ่มต้นสำหรับการทดสอบการใช้งาน เป้าหมายการทดสอบควรมีความชัดเจน เฉพาะเจาะจง ทำได้ และมีความเกี่ยวข้อง วิธีที่เรากำหนดเป้าหมายคือการร่วมมือกับทีมสหสาขาวิชาชีพ: นักออกแบบ ผู้จัดการผลิตภัณฑ์ นักพัฒนา ผู้เขียนเนื้อหา และ QA ซึ่งแต่ละบทบาทนำเสนอมุมมองและความเชี่ยวชาญที่แตกต่างกัน

การสร้างงาน
เนื่องจากผู้เข้าร่วมที่มีความบกพร่องทางสายตาและตาบอดอาจใช้เวลานานขึ้นเพื่อทำงานให้เสร็จสิ้นเนื่องจากวิธีการสำรวจไซต์ เราจึงจัดลำดับความสำคัญของงานโดยพิจารณาจากสิ่งที่สำคัญที่สุดสำหรับเรา แต่ไม่ได้หมายความว่างานที่ซับซ้อนจะต้องถูกบุกรุก
การตั้งเวลา:
การกำหนดตารางเวลาสำหรับเซสชันการใช้งานทำให้เราต้องพิจารณาปัญหาต่างๆ โดยเฉพาะอย่างยิ่งเมื่อพิจารณาถึงความซับซ้อนของผลิตภัณฑ์ของเราและข้อจำกัดทางกายภาพของผู้เข้าร่วม ซึ่งรวมถึง:
- เวลาที่ต้องไปกับผู้เข้าร่วมเมื่อเข้าและออกจากห้องปฏิบัติการ (เรามอบหมายให้เจ้าหน้าที่ดูแลผู้เข้าร่วมแต่ละคน)
- เวลากำหนดค่าและจัดการการตั้งค่าเทคโนโลยีอำนวยความสะดวกสำหรับผู้เข้าร่วมแต่ละคน ขึ้นอยู่กับความสามารถของพวกเขาและหากพวกเขานำอุปกรณ์มาเอง
- เวลาที่ผู้เข้าร่วมสามารถสำรวจอินเทอร์เฟซได้อย่างสะดวกสบาย
- ได้เวลาซักถามกับเจ้าหน้าที่หลังการประชุมแต่ละครั้ง
เราตั้งเวลาหนึ่งชั่วโมงสำหรับแต่ละเซสชั่นและ 45 นาทีระหว่างเซสชั่นซึ่งทำให้เครียดและบังคับให้เราเร่งรีบ (ควรใช้เวลาหนึ่งชั่วโมงระหว่างเซสชั่น)
รับสมัครผู้เข้าร่วม
การคัดเลือกผู้เข้าร่วมซึ่งมีภูมิหลังและความสามารถเป็นตัวแทนของกลุ่มเป้าหมายเป็นองค์ประกอบสำคัญในกระบวนการทดสอบ ในกรณีของเรา เรากำลังมองหาผู้ที่มีความบกพร่องทางสายตาและตาบอดที่มีประสบการณ์ในการซื้อผลิตภัณฑ์ทางออนไลน์
แหล่งที่มาของการค้นหาผู้เข้าร่วมอาจแตกต่างกันไป เช่น ศูนย์การเรียนรู้ข้อมูลและเทคโนโลยีสำหรับผู้พิการทางสายตาในโรงพยาบาล วิทยาลัย และมหาวิทยาลัย
ในกรณีของเรา ภรรยาของฉันซึ่งเป็นจักษุแพทย์โดยอาชีพได้แนะนำให้ฉันติดต่อเจ้าหน้าที่ ศูนย์ข้อมูลผู้พิการทางสายตาและผู้พิการทางสายตา ที่โรงพยาบาลที่เธอทำงานอยู่ เพื่อความพอใจของฉัน ฉันพบคนที่ยินดีช่วยเหลือและแนะนำฉันให้รู้จักกับกลุ่มผู้สมัครที่เกี่ยวข้อง
เพื่อเตรียมผู้สมัคร เราได้พูดคุยกันดังต่อไปนี้:
- ลักษณะของการทดสอบรวมถึงว่าจะมีคนดูพวกเขาและบันทึกของเซสชั่น
- ประสบการณ์การช็อปปิ้งออนไลน์ของพวกเขา พวกเขาซื้อบนคอมพิวเตอร์หรือมือถือเป็นหลักหรือไม่ เบราว์เซอร์โปรดของพวกเขาคืออะไร? พวกเขาใช้เทคโนโลยีอำนวยความสะดวกอะไรบ้าง? นอกจากนี้ ในกรณีที่ทำการทดสอบในประเทศที่ไม่ได้ใช้ภาษาอังกฤษ ให้ถามพวกเขาเกี่ยวกับระดับความสามารถทางภาษาเมื่ออินเทอร์เฟซเป็นภาษาอังกฤษ
- ผู้เข้าร่วมแต่ละคนจะได้รับสิ่งจูงใจ (สิ่งสำคัญคือต้องแน่ใจว่าสามารถเข้าถึงสิ่งจูงใจได้ด้วย)
- หากผู้สมัครสามารถนำอุปกรณ์ติดตัวไปด้วยได้
โดยรวมแล้วมีการตอบสนองสูงและผู้สมัครส่วนใหญ่แสดงความปรารถนาที่จะเข้าร่วม
การตั้งค่าตำแหน่งทดสอบ
ผู้สมัครที่ยืนยันการเข้าร่วมมีวิธีการโต้ตอบกับเว็บต่างกัน บางคนใช้ข้อมูลโดยกำหนดการตั้งค่าเองสำหรับฟอนต์ คอนทราสต์ของสี การขยายหน้าจอ หรือการฟังโปรแกรมอ่านหน้าจอ ในขณะที่บางอย่างต้องการการผสมผสานของบางสิ่ง
เนื่องจากผู้เข้าร่วมส่วนใหญ่ไม่สนใจที่จะนำอุปกรณ์ติดตัวไปด้วย (สาเหตุหลักมาจากความยากลำบากในการพกพาหรือมีคอมพิวเตอร์เดสก์ท็อป) เราจึงต้องดูแลด้วยตัวเอง เมื่อเราพบพนักงานที่เข้าใจวิธีกำหนดค่าเทคโนโลยีอำนวยความสะดวกแล้ว ก็ใช้เวลาไม่นานในการตั้งค่าหรือปรับเปลี่ยนระหว่างเซสชัน
เราตั้งค่าเบราว์เซอร์และเทคโนโลยีอำนวยความสะดวกต่างๆ รวมถึง NVDA, JAWS และ ZoomText
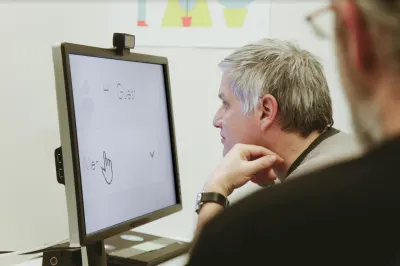
นอกจากนี้ ควรปรับกล้องและไมโครโฟนให้เข้ากับความต้องการของผู้เข้าร่วมที่มีความบกพร่องทางสายตา ซึ่งจำเป็นต้องเข้าใกล้หน้าจอมากขึ้นและดูจากมุมต่างๆ
จำเป็นต้องตรวจสอบก่อนเริ่มว่าห้องปฏิบัติการสามารถเข้าถึงได้ทางร่างกายเช่นกัน ตัวอย่างเช่น ทางเข้าไม่มีบันได มีห้องน้ำที่เข้าถึงได้ ทางขึ้นรถสาธารณะ และมีที่สำหรับสุนัขนำทางให้นั่ง
การส่งข้อตกลงไม่เปิดเผยข้อมูล (NDA)
เช่นเดียวกับกรณีอื่นๆ ที่คุณต้องการขอความยินยอม คุณสามารถส่ง NDA ทางออนไลน์โดยใช้ PDF ที่เข้าถึงได้
กำลังดำเนินการเซสชันแบบแห้ง
หนึ่งสัปดาห์ก่อนช่วงการใช้งาน เราได้ดำเนินการทดลองกับผู้เข้าร่วมที่มีความบกพร่องทางสายตา เพื่อหลีกเลี่ยงปัญหาที่ไม่คาดคิด ตัวอย่างเช่น เราเห็นว่าเครื่องมือแชร์หน้าจอที่เราใช้ขัดแย้งกับเทคโนโลยีอำนวยความสะดวกอย่างใดอย่างหนึ่ง นอกจากนี้ การวิ่งแบบแห้งช่วยให้เรารู้สึกดีขึ้นสำหรับตารางเวลา ตัวอย่างเช่น การแนะนำของผู้ดูแลยาวเกินไป ดังนั้นเราจึงไม่สามารถตรวจสอบงานที่วางแผนไว้บางส่วนได้ นอกจากนี้ยังช่วยให้เราปรับแต่งแผนการทดสอบในกรณีที่งานบางอย่างไม่ชัดเจน ยากกว่าที่คาดไว้ หรือง่ายเกินไป ที่สำคัญไม่แพ้กัน การวิ่งแบบแห้งทำให้ผู้ดูแลสามารถฝึกกับผู้เข้าร่วมที่ "จริง" และเตรียมจิตใจให้พร้อมสำหรับการทดสอบการใช้งานประเภทนี้
2. ระหว่างการประชุม
พิธีกร
โมเดอเรเตอร์เป็นกุญแจสำคัญในการทำให้การทดสอบการใช้งานประเภทนี้ดำเนินไปอย่างราบรื่น Jared M. Spool เคยเขียนไว้ว่า:
“โมเดอเรเตอร์การทดสอบความสามารถในการใช้งานที่ดีที่สุดนั้นมีความเหมือนกันมากกับวาทยกรของวงออเคสตรา พวกเขาทำให้ผู้เข้าร่วมรู้สึกสบายและปราศจากความเครียด ผู้ดำเนินรายการพยายามทำให้ผู้เข้าร่วมลืมไปว่าตนอยู่ในสภาพแวดล้อมที่ต่างแดนกับกลุ่มคนแปลกหน้าที่คอยเฝ้าดูทุกอย่างที่เขา/เธอทำอย่างเข้มข้น พวกเขาให้ข้อมูลที่ไหลไปยังทีมออกแบบ โดยเฉพาะอย่างยิ่งข่าวยาก และพวกเขาทำทั้งหมดนี้ด้วยไหวพริบและความอดทนที่เป็นระบบ ทำให้มั่นใจว่าทุกแง่มุมของประสบการณ์ของผู้ใช้จะได้รับการสำรวจ”
— การกลั่นกรองด้วยบุคลิกที่หลากหลาย: 3 บทบาทเพื่ออำนวยความสะดวกในการทดสอบการใช้งาน
ในการทดสอบกับผู้เข้าร่วมที่มีความบกพร่องทางสายตาและตาบอด ผู้ควบคุมวงออเคสตราควรมีพฤติกรรมที่ละเอียดอ่อนยิ่งขึ้น ตัวอย่างเช่น ในระหว่างเซสชันที่ใช้โปรแกรมอ่านหน้าจอ ซึ่งส่งผลต่อสมาธิของผู้สังเกตการณ์ สิ่งสำคัญคือต้องขอให้ผู้เข้าร่วมพูดเสียงดังและชัดเจน เพื่อให้เราเข้าใจกระบวนการของพวกเขาและวิธีที่พวกเขาเข้าใจงาน
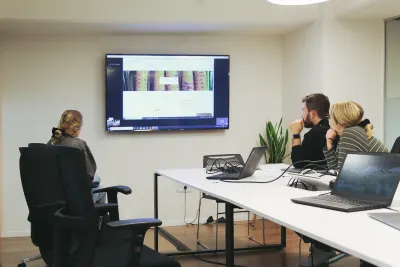
ผู้สังเกตการณ์
เราเชิญบุคคลที่เกี่ยวข้องจากแผนกต่างๆ เพื่อให้พวกเขาได้เปิดเผยต่อผู้เข้าร่วมโดยตรงและมีโอกาสรับข้อมูลสำคัญได้ดีขึ้น ท้ายที่สุด การได้รับรายงานเกี่ยวกับผลลัพธ์ไม่ได้ให้ประโยชน์เช่นเดียวกับการได้เห็นประสบการณ์ของผู้เข้าร่วมโดยตรง
ในระหว่างการทดสอบ สิ่งสำคัญคือต้องให้ความสนใจและฟังผู้เข้าร่วม แม้ว่าโปรแกรมอ่านหน้าจอจะทำให้เสียสมาธิก็ตาม

3. หลังจบการประชุม
การเขียนรายงาน
หลังจากเซสชั่น เราเขียนรายงานพร้อมข้อมูลเชิงลึกจากการทดสอบ:
ข้อมูลเชิงลึกบางส่วนเกี่ยวข้องกับจุดบกพร่องที่เราต้องแก้ไข ตัวอย่างเช่น ผู้เข้าร่วมที่ตาบอดมักจะไม่พบปุ่มใดปุ่มหนึ่งในกล่องโต้ตอบรายการองค์ประกอบของ NVDA หรือบางครั้งพวกเขาก็ไม่ได้รับการยืนยันในโปรแกรมอ่านหน้าจอหลังจากคลิกปุ่ม "ถูกใจ"
ข้อมูลเชิงลึกบางส่วนเกี่ยวข้องกับเนื้อหา ตัวอย่างเช่น ผู้เข้าร่วมที่ตาบอดบางคนไม่ได้สังเกตว่าพวกเขากรอกแบบฟอร์มผิดหรือต้องการสแกนทั้งหน้าอย่างรวดเร็ว แต่สตริงในป้ายกำกับเพลงยาวเกินไป
ข้อมูลเชิงลึกบางส่วนเกี่ยวข้องกับภาพ ตัวอย่างเช่น ผู้เข้าร่วมที่มีความบกพร่องทางสายตาที่ใช้ซอฟต์แวร์ขยายภาพไม่เข้าใจวิธีดำเนินการเมื่อการกระทำถัดไปปรากฏในพื้นที่อื่นของหน้าจอ บางครั้งพวกเขาไม่สังเกตเห็นไอคอน "ปิด" เป็นกิริยาช่วย แม้ว่าสีของมันจะมีความเปรียบต่างสูง
ในที่สุด เราพบ 65 ประเด็นที่ส่งผลกระทบต่อหลายแผนกในบริษัท
นอกจากนี้ รายงานของเรายังรวมช่วงเวลาแห่งความสุขจากการประชุมด้วย ตัวอย่างเช่น ผู้เข้าร่วมบางคนสังเกตว่าการใช้ไอคอนข้างลิงก์ช่วยพวกเขาได้เนื่องจากไม่ต้องอ่านข้อความ บางคนชอบความคมชัดของข้อความที่พัก และบางคนบอกว่าการซูมภาพทำงานได้ดีมาก
“ไม่มีอะไรเกี่ยวกับเราหากไม่มีเรา”
เมื่อวันที่ 26 กรกฎาคม 2020 โลกครบรอบ 30 ปีของการลงนามใน American Disability Act (ADA) ประตูนี้เปิดประตูที่เปิดปิดนานเกินไปสำหรับผู้ทุพพลภาพ เช่น การเข้าร่วมกิจกรรมประจำวันขั้นพื้นฐาน เช่น การเดินทางโดยรถประจำทาง ไปโรงเรียน การชมภาพยนตร์ เยี่ยมชมพิพิธภัณฑ์ และอื่นๆ
กิจกรรมทั้งหมดที่ทำเครื่องหมายลายเซ็นประวัติศาสตร์นี้ถูกยกเลิกหรือย้ายทางออนไลน์เนื่องจากการแพร่กระจายของ coronavirus
หนึ่งในกิจกรรมออนไลน์คือ Virtual Crip Camp ซึ่งมีวิทยากรผู้บุกเบิกจากชุมชนผู้ทุพพลภาพ ในคำเชิญเข้าร่วมกิจกรรมนี้มีรถบัสสีเขียวพร้อมสโลแกน " Nothing About Us Without Us ":

“Nothing About Us Without Us” สื่อถึงความคิดที่ว่าการตัดสินใจควรทำด้วยการมีส่วนร่วมโดยตรงจากผู้ที่ได้รับผลกระทบมากที่สุด สโลแกนนี้ถูกใช้โดยนักเคลื่อนไหวที่มีความทุพพลภาพในช่วงทศวรรษ 1990 และเป็นจุดเชื่อมต่อระหว่างขบวนการเพื่อสิทธิความพิการต่างๆ ทั่วโลก การใช้สโลแกนอย่างแพร่หลาย (และในโซเชียลเน็ตเวิร์กโดยใช้แฮชแท็ก #NothingAboutUsWithoutUs) สะท้อนให้เห็นถึงความปรารถนาของคนพิการที่จะมีส่วนร่วมในการกำหนดการตัดสินใจที่ส่งผลต่อชีวิตส่วนตัวของพวกเขา
DNA เดียวกันนั้นเป็นเรื่องปกติของแนวทาง การออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง ซึ่งมีปรัชญาที่ว่าผลิตภัณฑ์ควรเหมาะสมกับผู้ใช้—และไม่ทำให้ผู้ใช้ปรับให้เข้ากับผลิตภัณฑ์ ภายใต้แนวทาง การออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง มีการทำงานร่วมกันกับผู้ใช้ผ่านเทคนิคต่างๆ ที่ใช้ในจุดต่างๆ ในวงจรการพัฒนาผลิตภัณฑ์ การทดสอบการใช้งานเป็นหนึ่งในเทคนิคเหล่านั้น
ความมหัศจรรย์ที่แท้จริงของการทดสอบการใช้งานไม่ใช่การรายงานข้อมูลหลังการทดสอบ แต่เป็นการเปลี่ยนแปลงในมุมมองของสมาชิกในทีมที่ดูผู้เข้าร่วมแบบเรียลไทม์และซึมซับสิ่งที่ผู้เข้าร่วมพูด คิด ทำ และรู้สึก เป็นผลให้พวกเขาจะพัฒนาความเห็นอกเห็นใจและเข้าใจดีขึ้นสะท้อนและแบ่งปันความต้องการและแรงจูงใจของบุคคลอื่น
ในกรณีของผู้เข้าร่วมที่มีความทุพพลภาพ ความเห็นอกเห็นใจนี้จำเป็นด้วยเหตุผลหลายประการ — ควบคุมผู้สังเกตการณ์ สร้างแรงจูงใจในการเปลี่ยนแปลง และปลุกจิตสำนึกเกี่ยวกับประสบการณ์ของคนพิการ
แม้ว่าเครื่องมืออัตโนมัติที่เสนอให้เข้าถึงเว็บไซต์สามารถแสดงให้เราเห็นว่าไซต์ของเราปฏิบัติตามหลักเกณฑ์ของ WCAG ได้ดีเพียงใด แต่เครื่องมือเหล่านี้ไม่ได้สะท้อนให้เห็นชัดเจนว่าเว็บไซต์มีประโยชน์ต่อผู้ทุพพลภาพเพียงใด เกี่ยวกับวิธีการใช้กลไกเพื่อการเข้าถึง Neil Osman เพื่อนร่วมงานของฉัน วิศวกรการช่วยการเข้าถึงของ Wix ที่มีความบกพร่องทางสายตา มักใช้นิพจน์ต่อไปนี้:
"ทาลิปสติกให้หมูได้ แต่ก็ยังเป็นหมูอยู่"
การสร้างผลิตภัณฑ์ที่ใช้งานได้ไม่ได้เป็นเพียงความสามารถในการพึ่งพารายการมาตรฐานการช่วยสำหรับการเข้าถึงเท่านั้น ในการสร้างแนวทางแก้ไขสำหรับคนพิการ เราจำเป็นต้องเปิดเผยกับพวกเขาโดยตรง
ข้อจำกัดความรับผิดชอบ : ข้อมูลที่ให้ไว้ที่นี่ไม่ได้และไม่ได้มีวัตถุประสงค์เพื่อเป็นคำแนะนำทางกฎหมาย แทน ข้อมูล เนื้อหา และวัสดุทั้งหมดมีวัตถุประสงค์เพื่อให้ข้อมูลทั่วไปเท่านั้น ข้อมูลในที่นี้อาจไม่ถือเป็นข้อมูลทางกฎหมายหรือข้อมูลอื่นที่เป็นปัจจุบันที่สุด
เครดิต: Jeremy Hoover, Udi Gindi, Bat-El Sebbag, Nir Horesh, Neil Osman, Alon Fridman Waisbard, Shira Fogel และ Zivan Krisher สนับสนุนบทความนี้
