โยกเรือ: ตรวจสอบการใช้คลื่นในการออกแบบเว็บ
เผยแพร่แล้ว: 2020-11-19คลื่นในการออกแบบเว็บ? ดูเหมือนว่าไม่น่าเป็นไปได้ ฉันพนันได้เลยว่าสิ่งแรกที่คุณนึกถึงคือเว็บไซต์สำหรับการท่องเที่ยวโดยเฉพาะทางทะเล หรือไซต์ที่มีธีมเกี่ยวกับทะเลซึ่งค่อนข้างหายาก
คุณเห็นคลื่นจำนวนเท่าใดในเว็บ ดูเหมือนมีไม่เยอะ นั่นเคยเป็นเรื่องจริงและคลื่นก็หายาก อย่างไรก็ตามเวลามีการเปลี่ยนแปลง WebGL, GSAP และอื่นๆ เปิดโอกาสให้นักพัฒนาสร้างเอฟเฟกต์คลื่นได้อย่างง่ายดาย
ลองดูตัวอย่างนี้ของ deathfang ที่มีเอฟเฟกต์แบบคลาสสิก ซึ่งทำได้โดยใช้ Three.js มันไม่ใช่วิทยาศาสตร์จรวดอีกต่อไป
เอฟเฟกต์คลื่นเป็นเครื่องมือที่สมบูรณ์แบบสำหรับการเพิ่มปัจจัย "ว้าว" ให้กับเว็บไซต์ สร้างบรรยากาศที่เงียบสงบ และที่สำคัญที่สุดคือการรักษาความสนใจของผู้ใช้ มันฆ่านกสองตัวด้วยหินก้อนเดียว ในแง่หนึ่งก็เสริมสร้างความประทับใจโดยรวม ในทางกลับกันมันไม่ได้ทำให้ทุกอย่างเกี่ยวกับตัวเอง แม้ว่าจะเป็นสิ่งที่คุณสามารถรับชมได้ตลอดไปอย่างไม่ต้องสงสัย
ในกรณีส่วนใหญ่ นักพัฒนาใช้เอฟเฟกต์คลื่นในโฮมเพจ เหตุผลง่าย ๆ : แม้ว่าเอฟเฟกต์จะถูกสร้างขึ้นใหม่ได้อย่างง่ายดาย แต่ก็ยัง "กิน" ทรัพยากรระบบจำนวนมากและอาจทำให้ผู้เข้าชมทั่วไปรู้สึกไม่สบายใจ

โดยรวมแล้ว ไม่ใช่ทุกคนที่มีซูเปอร์คอมพิวเตอร์ที่บ้านเพื่อประมวลผลกราฟิกเหล่านี้ได้สำเร็จ ยิ่งไปกว่านั้น คลื่นดิจิทัลยังมี "ใบหน้า" ที่แตกต่างกัน หมายความว่าบางรุ่นมีน้ำหนักเบาและเปราะบางในขณะที่บางรุ่นมีน้ำหนักและล้นหลาม
วันนี้ เราจะมาสำรวจแนวทางต่างๆ กัน โดยเริ่มจากผิวน้ำแบบคลาสสิกและจบลงด้วยคลื่นที่แทบจะมองไม่เห็น
คลื่นตามที่เป็นอยู่: ธรรมชาติ สดชื่น และธาลัสสิก
มาเริ่มกันที่ความคลาสสิก: ผิวน้ำ มีหลายวิธีในการสร้างพื้นผิวน้ำขึ้นใหม่ในโลกดิจิทัล และโซลูชันระดับไฮเอนด์ไม่ใช่วิธีเดียวที่จะทำเช่นนั้น
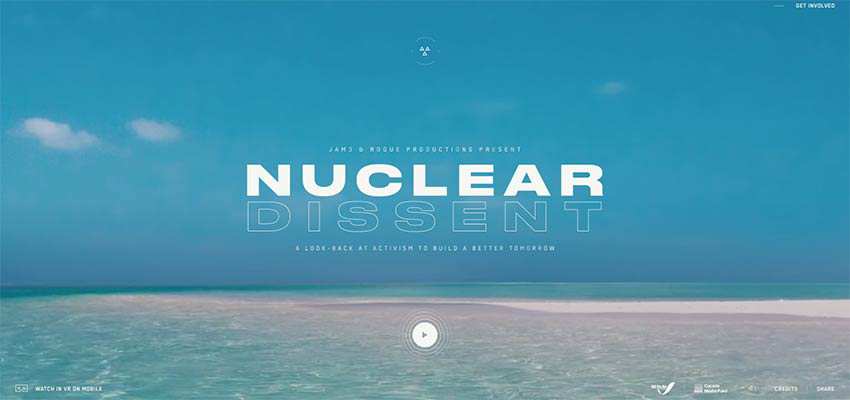
ความขัดแย้งทางนิวเคลียร์
ตัวอย่างเช่น คุณสามารถใช้วิธีการที่ได้รับการพิสูจน์ตามเวลา เช่น GIF ที่วนซ้ำอย่างเหมาะสม หรือเช่นในกรณีของ Nuclear Dissent พื้นหลังของวิดีโอที่เพิ่มคุณสมบัติความเป็นจริงเสมือนบางอย่าง

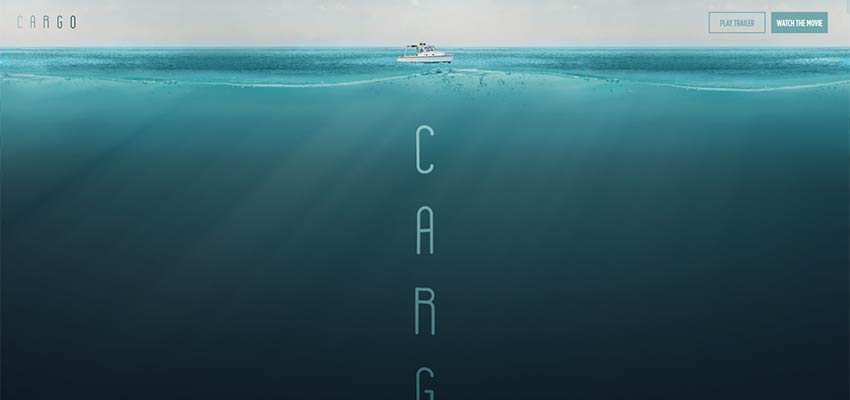
สินค้า
ทั้งหมดนี้เป็นสิ่งที่ดีเมื่อคุณมีโครงการที่ความเป็นจริงอยู่ในใจ เช่นตัวอย่างข้างต้น แต่เมื่อพูดถึง UI ที่สมมติขึ้น คุณต้องมีเนื้อหาที่จริงจังกว่านี้ ลองดูที่เว็บไซต์ทางการของ Cargo เป็นภาพยนตร์ที่ได้รับรางวัลซึ่งมีเหตุการณ์เชื่อมโยงกับทะเลอย่างใกล้ชิด ดังนั้นจึงไม่น่าแปลกใจที่ทีมเลือกใช้ธีมทะเล เว็บไซต์โปรโมชั่นเปิดขึ้นด้วยทิวทัศน์ทะเลลึกที่สวยงามซึ่งผิวน้ำได้รับการทำซ้ำอย่างชำนาญด้วยความช่วยเหลือของเทคนิคระดับไฮเอนด์ มันทำให้โครงการมีพฤติกรรมที่น่ารักเหมือนจริง รายละเอียดเหล่านี้มีขนาดเล็กมาก แต่ก็สร้างความแตกต่างได้ทั้งหมด

รีเฟล็กเตอร์ ดิจิตอล
ในหน้าจอฮีโร่ของ Reflektor Digital คุณจะพบทุกสิ่ง: หยดน้ำ ระลอกคลื่น และพื้นผิวมันวาว ทั้งหมดนี้วางอยู่บน “เพดาน” ที่เลียนแบบผิวน้ำอย่างชำนาญ น่าแปลกใจใช่มั้ย? ความคิดนั้นยอดเยี่ยมและการตระหนักรู้นั้นยอดเยี่ยมมาก

กู พี / ม็อกซี่ สตูดิโอ / วิบิคอม
สามตัวอย่างนี้ค่อนข้างคล้ายกัน ทั้งหมดนี้มีภาพเคลื่อนไหวของอนุภาคที่กระจัดกระจายซึ่งมีพฤติกรรมเป็นคลื่น ทีมงานของ Moxy Studio และ Wibicom ใช้เลเยอร์เดียวช่วยเสริมหน้าจอฮีโร่แบบมินิมอลอย่างชำนาญ อย่างไรก็ตาม ทีมงานที่อยู่เบื้องหลัง Ku P กล้าที่จะใช้มันทั้งที่ด้านบนและด้านล่าง – ส่ายไปมาบนขอบของผู้เข้าชมที่กลัวออกไป
ที่นี่แอนิเมชั่นไม่ได้เป็นเพียงการสัมผัสที่ดีกับพื้นหลัง แต่เป็นเครื่องมือที่ใช้งานได้สำหรับการดึงดูดความสนใจ



การวิเคราะห์ทางธรณีศาสตร์
พื้นหลังเคลื่อนไหวบนหน้าแรกของ Earth Science Analytics แตกต่างจากตัวอย่างสามตัวอย่างก่อนหน้านี้ สามารถเรียกได้ว่าเป็นคลื่นของอนุภาค มันใหญ่โตและเกือบล้นหลาม มันเข้ากันได้ดีกับอุดมการณ์ของเว็บไซต์ สร้างบรรยากาศที่เหมาะสมตั้งแต่เริ่มต้น

คลื่นที่ใช้เป็นการซ้อนทับหรือการกำบัง
แนวทางนี้น่าตื่นเต้นและแปลกใหม่ เมื่อเทียบกับก่อนหน้านี้ รู้สึกเหมือนมีเวทมนตร์
60 fps
พิจารณา 60 เฟรมต่อวินาที มีแอนิเมชั่นขนาดค่อนข้างเล็กที่ใช้เพียงส่วนหนึ่งของพื้นหลัง อย่างไรก็ตาม เชื่อฉันเถอะ นั่นก็เพียงพอแล้ว สร้างขึ้นจากอนุภาคเล็กๆ หลายพันชิ้น ทีมงานให้ผู้ชมเล่นกับแอนิเมชั่นโดยใช้เคอร์เซอร์ของเมาส์ ในระดับหนึ่งก็ถือได้ว่าเป็นแนวคิดก่อนหน้านี้ที่นำไปสู่ระดับถัดไป

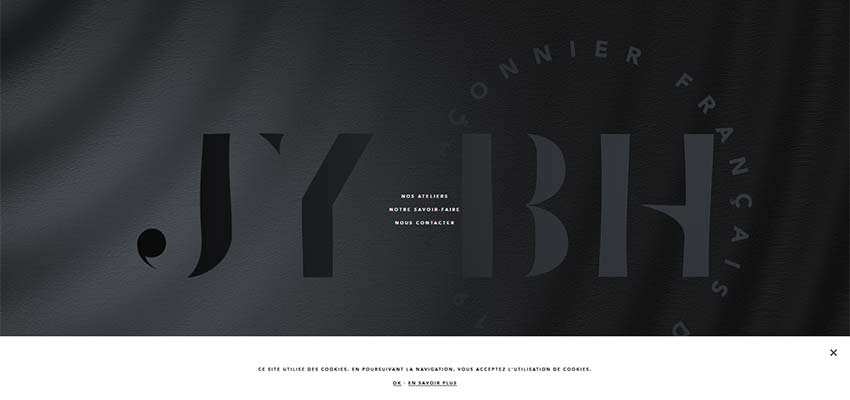
JY BH / อาซาโร
มีตัวอย่างพิเศษอื่นๆ ที่ทำขึ้นโดยคำนึงถึงแนวคิดเดียวกันนี้ พิจารณา JY BH และ Asaro ซึ่งทีมต่างๆ ระมัดระวังในการแก้ปัญหานี้พอสมควร
ในทั้งสองกรณี เอฟเฟกต์นี้ถูกใช้เป็นเลเยอร์ที่ทับซ้อนกันซึ่งรบกวนความสงบของพื้นผิวอย่างราบรื่น ทำให้เกิดสัมผัสที่ละเอียดอ่อนแต่โดดเด่น บนหน้าแรกของ JY BH ใช้คู่กับผืนผ้าใบ ทำให้เกิดความรู้สึกที่เป็นวัสดุ อย่างไรก็ตาม ภายในพื้นที่ฮีโร่ของ Asaro การแก้ปัญหายังคงเป็นจริงสำหรับจิตวิญญาณของเทคโน-ดิจิทัล โดยรู้สึกประดิษฐ์ขึ้น


ทฤษฎีแอคทีฟ
นักพัฒนาที่อยู่เบื้องหลัง Active Theory ใช้พฤติกรรมที่เป็นคลื่นเป็นเครื่องมือในการบิดเบือนความเป็นจริงเสมือน ช่วยเพิ่มบรรยากาศลึกลับบนหน้าแรกได้อย่างสมบูรณ์แบบ ซึ่งมีบทบาทสำคัญในประสบการณ์ของผู้ใช้

ตัวแทนลาน
ทีมงานที่อยู่เบื้องหลัง Yard Agency ใช้แนวทางที่ไม่เหมือนใครด้วยเอฟเฟกต์คลื่นบนหน้าแรกของพวกเขา ในที่นี้ มันถูกใช้เป็นช่วงเปลี่ยนผ่านระหว่างสไลด์ในแถบเลื่อนฮีโร่ ทำให้ภาพเริ่มต้นละลายไปเป็นภาพถัดไป การแก้ปัญหาจะติดกาวสองส่วนเข้าด้วยกันอย่างชาญฉลาด ด้วยเหตุนี้จึงสร้างไม่เพียงแค่ความสอดคล้องกันเท่านั้น แต่ยังสร้างประสบการณ์การใช้งานที่ไม่ซ้ำแบบใคร

คลื่นแห่งศักยภาพ
ในอดีต ส่วนใหญ่จะเห็นเอฟเฟกต์คลื่นในเว็บไซต์ที่มีธีมทะเล ทุกวันนี้เป็นเครื่องมือที่ใช้งานได้จริงในการสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยมในโครงการเว็บใดๆ
สามารถเห็นได้ในพอร์ตการลงทุนส่วนบุคคล เว็บไซต์ส่งเสริมการขาย เว็บไซต์องค์กร และอื่นๆ และสามารถใช้ได้ไม่เฉพาะกับพื้นหลังเท่านั้น แต่สำหรับการเปลี่ยนภาพด้วย ลักษณะการไหลที่ราบรื่นของโซลูชันช่วยให้ทำงานร่วมกับเทคนิคต่างๆ ได้ ทำให้เกิดผลลัพธ์ที่ยอดเยี่ยม
พฤติกรรมคลื่นแบบคลาสสิก ระลอกคลื่น ผิวน้ำ และแม้แต่แอนิเมชั่นอนุภาคได้รับแรงบันดาลใจจากคลื่น รู้สึกเหมือนทุกอย่างเป็นไปได้เมื่อมีแอนิเมชั่นประเภทนี้เข้ามาเกี่ยวข้อง
