VuePress: เอกสารทำได้ง่าย
เผยแพร่แล้ว: 2022-03-10เมื่อพูดถึงโครงการใดๆ ที่ต้องมีปฏิสัมพันธ์กับผู้ใช้ (เช่น ผู้ใช้ปลายทาง ผู้ดูแล ฯลฯ) มีปัจจัยสำคัญประการหนึ่งที่สร้างความแตกต่างระหว่างความสำเร็จและความล้มเหลว: เอกสารประกอบที่ดี สิ่งนี้เป็นจริงไม่ว่าโครงการของคุณจะเล็กหรือใหญ่ ท้ายที่สุด การให้การสนับสนุนแบบตัวต่อตัวสำหรับโครงการของคุณ เอกสารเป็นแนวป้องกันแรกสำหรับผู้ใช้ที่พยายามแก้ปัญหา และไม่ว่าคุณจะชอบหรือไม่ก็ตาม คุณจะไม่เคยได้ยินจากผู้ใช้ที่ยอมแพ้หลังจากที่ไม่สามารถแก้ปัญหาได้เนื่องจากเอกสารไม่เพียงพอ
ความท้าทายในการสร้างเอกสารที่ดี
เมื่อพูดถึงการเขียนเอกสารที่ดี มีสี่ประเด็นที่เกิดซ้ำที่ทีมมักพบ:
- เอกสารมักจะล้าสมัย
แม้ว่าจะไม่มีเอกสารประกอบสำหรับโครงการใดที่อาจเป็นประสบการณ์ที่น่าผิดหวัง แต่อาจมีเนื้อหาที่แย่กว่านั้นหากมีเอกสารที่ ล้าสมัย ท้ายที่สุด จุดประสงค์ของการมีเอกสารคือเพื่อให้ผู้ใช้มีความรู้อย่างเป็นทางการที่พวกเขาสามารถพึ่งพาได้ เมื่อล้าสมัย ผู้ใช้จะเสียเวลาและสูญเสียความไว้วางใจในผลิตภัณฑ์ของคุณไปในที่สุด
สาเหตุหลักที่ทำให้เอกสารล้าสมัยเนื่องจาก การบำรุงรักษาเอกสารแยกจากการเปลี่ยนแปลงโค้ด หากไม่มีการลงทุนเวลาและพลังงานจำนวนมาก สิ่งนี้อาจแก้ไขได้ยากเพราะ:- เอกสารมักจะอยู่ในบริการของบุคคลที่สามเช่น Confluence หรือ Wiki
- นักพัฒนามักจะสนใจในการเขียนโค้ดมากกว่าเอกสารประกอบ
- ผู้ใช้ไม่สามารถให้ข้อเสนอแนะได้อย่างง่ายดาย
ไม่ว่าคุณจะคิดว่าเอกสารของคุณดีแค่ไหน ในที่สุดมันก็ไร้ความหมายโดยไม่ต้องทดสอบกับผู้ใช้จริงที่สามารถให้ข้อเสนอแนะได้ ดังที่ได้กล่าวไว้ก่อนหน้านี้ อคติทั่วไปในการประเมินประสิทธิภาพของสิ่งต่างๆ เช่น เอกสารประกอบ ล้มเหลวในการคำนึงถึงผู้ใช้ที่ไม่สามารถแก้ปัญหาและเลิกล้มความตั้งใจได้ เนื่องจากไม่มีทีมใดสามารถอธิบายทุกสถานการณ์ว่าผู้ใช้อาจใช้ผลิตภัณฑ์ของคุณอย่างไร ผู้ใช้จึงต้องมีวิธีที่ง่ายและเชื่อถือได้ในการให้ข้อเสนอแนะ - เอกสารประกอบมักเขียนขึ้นโดยผู้ใช้ระดับสูงสำหรับผู้ใช้ระดับสูง
ข้อบกพร่องของการใช้เครื่องมือมาตรฐาน เช่น wiki หรือไฟล์ README คือ มักให้บริการเฉพาะกลุ่มผู้ใช้ที่มักมีความรู้เกี่ยวกับไลบรารีและ/หรือเทคโนโลยีที่มีอยู่ก่อนแล้วเท่านั้น ด้วยเหตุนี้ จึงค่อนข้างง่ายสำหรับพวกเขาที่จะสำรวจพื้นที่และค้นหาสิ่งที่ต้องการ อย่างไรก็ตาม ผู้ใช้ใหม่ขาดความรู้เดิมนี้ และมักจะต้องการประสบการณ์ที่สมจริงมากขึ้นเพื่อมีส่วนร่วมกับพวกเขา
ตัวอย่างของสิ่งนี้ ได้แก่:- เว็บไซต์ที่ออกแบบมาอย่างดี,
- ความสามารถในการค้นหา
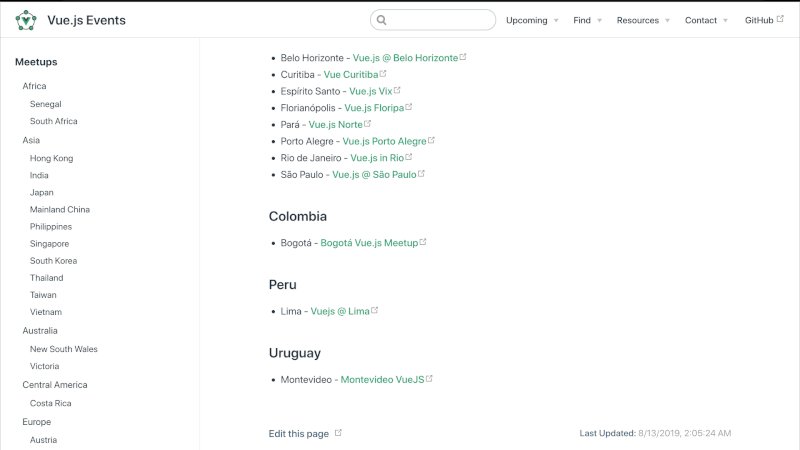
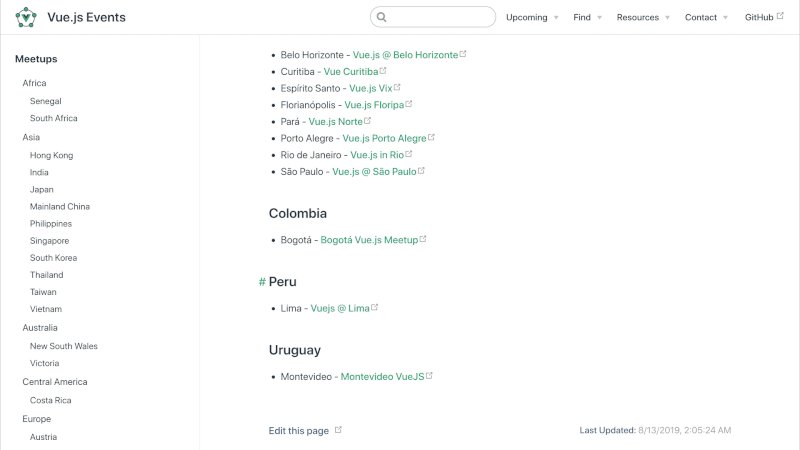
- นำทางด้านข้าง,
- ข้อมูลเมตาที่ระบุได้ง่าย (เช่น วันที่อัปเดตล่าสุด)
- เนื้อหาที่เต็มอิ่มที่ขยายเกินขอบเขตของข้อความที่เข้าใจยาก
- โครงสร้างพื้นฐานที่ไม่ดีทำให้ดูแลรักษาเอกสารได้ยาก
ราวกับว่าการเขียนเอกสารที่ดีที่ผู้ใช้เข้าใจนั้นยังไม่ยากพอ ความสะดวกที่นักพัฒนาสามารถเขียนและ/หรือดูแลรักษาเอกสารได้นั้นมีความสำคัญอย่างยิ่งต่อความอยู่รอดในระยะยาว ดังนั้น สำหรับอุปสรรคเพิ่มเติมใดๆ ที่นักพัฒนาต้องจัดการในการเขียนและ/หรือดูแลรักษาเอกสาร ยิ่งมีโอกาสมากที่มันจะล้มเหลวในที่สุด ด้วยเหตุนี้ จึงจำเป็นอย่างยิ่งที่ประสบการณ์การเขียนและการบำรุงรักษาเอกสารใดๆ จะต้องราบรื่นและมีส่วนร่วมมากที่สุด
หากมีเพียงเครื่องมือที่สามารถทำสิ่งเหล่านี้ให้เราได้…
เข้าสู่ VuePress
เมื่อได้ยิน VuePress เป็นครั้งแรก หลายคนอาจคิดว่าเป็นการควบรวมกิจการของ Vue.js และ WordPress คุณควรคิดว่า VuePress เป็น:
Vue.js + แท่นพิมพ์
เพราะเมื่อพูดและทำเสร็จแล้ว VuePress เป็นเครื่องมือสร้างไซต์แบบคงที่!
บางท่านอาจจะคิดว่า “เดี๋ยวก่อน เครื่องกำเนิดไซต์แบบคงที่อื่น? เป็นอะไรมากไหม”
แม้ว่าจะมีเครื่องมือจำนวนหนึ่งที่เป็นเครื่องกำเนิดไซต์แบบคงที่ แต่ VuePress นั้นโดดเด่นกว่ากลุ่มอื่นๆ ด้วยเหตุผลเดียว: คำสั่งหลักคือช่วยให้นักพัฒนาสร้างและดูแลรักษาเอกสารที่ยอดเยี่ยมสำหรับโครงการของตนได้ง่ายขึ้น
ทำไม VuePress ถึงมีประสิทธิภาพในการสร้างเอกสาร?
คำตอบนั้นง่าย ได้รับการออกแบบโดยมีเป้าหมายเดียว: เพื่อช่วยให้นักพัฒนาสร้างไซต์เอกสารที่ยอดเยี่ยมในขณะที่ยังคงประสบการณ์การเขียนที่สนุกสนาน ซึ่งหมายความว่ามีกรอบงานสำหรับนักพัฒนาเพื่อ:
- สร้างเว็บไซต์เอกสารที่สวยงาม
- มาพร้อมกับคุณสมบัติที่สร้างไว้ล่วงหน้าที่จำเป็นสำหรับไซต์เอกสารทั้งหมด
- ปรับประสบการณ์การเขียนให้เหมาะสมเพื่อให้ง่ายเหมือนกับการอัปเดตไฟล์ Markdown
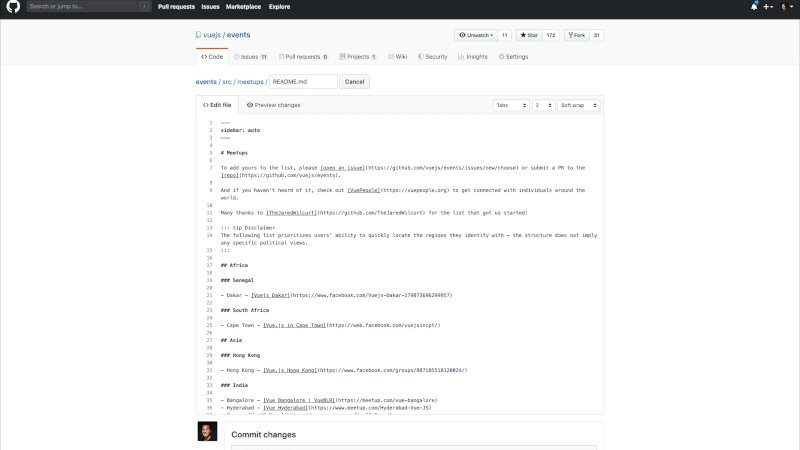
VuePress สามารถอยู่ร่วมกับ Codebase ที่มีอยู่ของคุณได้
นี่เป็นหนึ่งในเหตุผลหลักที่ฉันแนะนำอย่างยิ่ง เมื่อพูดถึงการดูแลรักษาเอกสาร วิธีหนึ่งที่จะรับประกันได้ว่าเอกสารจะล้าสมัยคือการทำให้นักพัฒนาอัปเดตเอกสารได้ยากเมื่อเขียนโค้ด หากคุณทำให้ประสบการณ์การเขียนยากขึ้นโดยบังคับให้นักพัฒนาอัปเดตสิ่งต่าง ๆ ในสองที่ที่แตกต่างกัน สิ่งนี้จะทำให้เกิดความขัดแย้งมากมาย และมักจะส่งผลให้เอกสารถูกทิ้งไว้ข้างทาง โดยทั่วไปจะเห็นได้เมื่อนักพัฒนาต้องดูแลเครื่องมือของบุคคลที่สามเช่น wiki นอกเหนือจาก codebase เอง
เนื่องจากเป็นเครื่องมือสร้างไซต์แบบสแตติก ซึ่งหมายความว่าสามารถอยู่ใน repo เดียวกันกับโค้ดของคุณได้

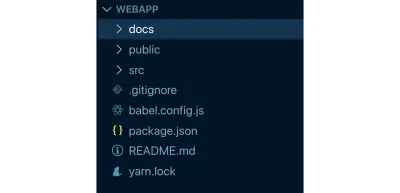
ดังที่คุณเห็นในโครงสร้างเว็บแอปตัวอย่างนี้ โค้ดของคุณจะอยู่ในไดเร็กทอรี src ตามปกติ แต่คุณจะมีไดเร็กทอรี docs เพื่อเก็บเอกสารทั้งหมดของคุณ ซึ่งหมายความว่าคุณได้รับประโยชน์จาก:
- เอกสารทั้งหมดได้รับการควบคุมเวอร์ชันแล้ว
- คำขอดึงสามารถมีทั้งเอกสารและการเปลี่ยนแปลงรหัส
- การสร้างสคริปต์แยกต่างหากสำหรับการเรียกใช้อินสแตนซ์ในเครื่องของโค้ดและเอกสารของคุณพร้อมกัน
- ใช้บิลด์ไพพ์ไลน์เพื่อกำหนดว่าการปรับใช้ไซต์เอกสารใหม่จะซิงค์กับการปรับใช้โค้ดหรือไม่
ธีมเริ่มต้นมาพร้อมกับการกำหนดค่ามาตรฐาน
การเขียนเอกสารประกอบนั้นยากพอๆ กับที่เป็นอยู่ ดังนั้น VuePress จึงลดการตัดสินใจหลายอย่างที่ปกติต้องทำและมีค่าเริ่มต้นในตัวจำนวนมากเพื่อให้ประสบการณ์การเขียนของคุณง่ายขึ้น:
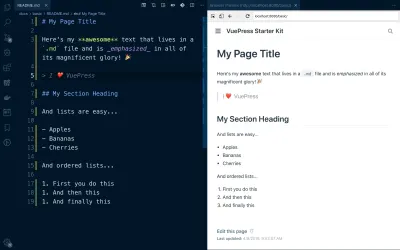
- การเขียนเนื้อหาใช้ Markdown เป็นหลัก
ซึ่งหมายความว่าคุณสามารถใช้ความรู้ที่มีอยู่ของคุณเกี่ยวกับไวยากรณ์ Markdown เพื่อจัดรูปแบบและจัดรูปแบบข้อความของคุณ

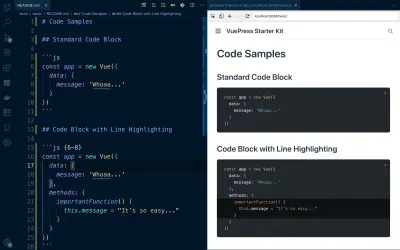
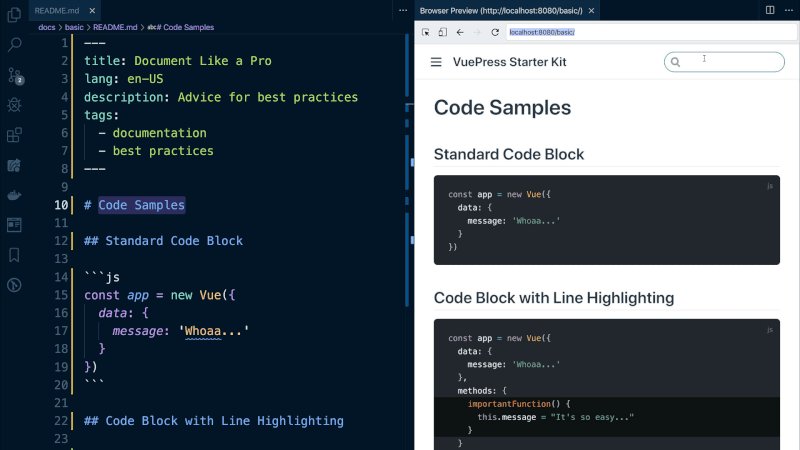
- การเน้นไวยากรณ์ของโค้ด
หากคุณกำลังสร้างไซต์ทั้งหมดด้วยตัวเอง คุณจะต้องต่อสู้กับไลบรารีที่เน้นไวยากรณ์สี แต่คุณโชคดีเพราะคุณสามารถเพิ่มบล็อคโค้ดใน VuePress ได้ง่ายมาก เนื่องจากทุกอย่างพร้อมสำหรับการกำหนดค่าเป็นศูนย์

- สิ่งสำคัญสำหรับการกำหนดข้อมูลเมตาระดับหน้า
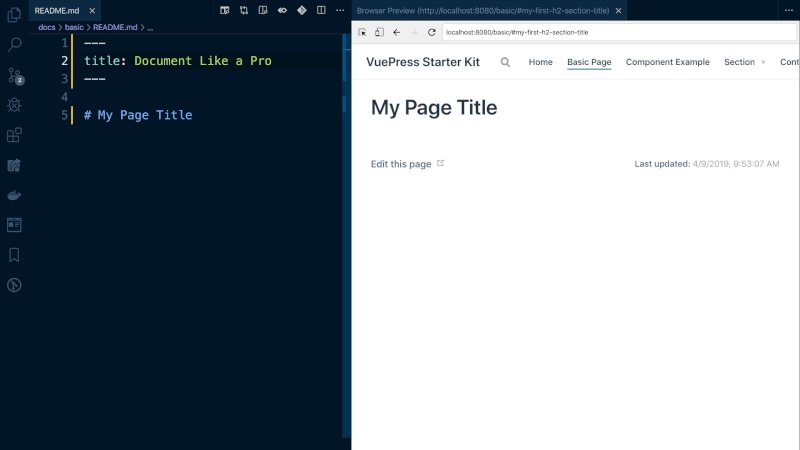
แม้ว่าคุณกำลังเขียนในไฟล์ Markdown คุณสามารถใช้ส่วนหน้า (เช่น YAML, JSON หรือ TOML) เพื่อกำหนดข้อมูลเมตาสำหรับหน้าของคุณเพื่อให้ง่ายต่อการจัดการเนื้อหาของคุณ!
--- title: Document Like a Pro lang: en-US description: Advice for best practices tags: - documentation - best practices ---- คอนเทนเนอร์ Markdown แบบกำหนดเอง
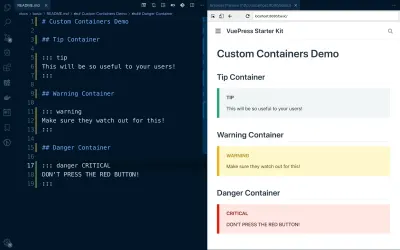
ในกรณีที่คุณไม่ทราบ Markdown มีส่วนขยายเพื่อเพิ่มทางลัดที่มีประโยชน์มากยิ่งขึ้นเพื่อสร้างส่วนประกอบ UI ที่สวยงามเช่นคอนเทนเนอร์ที่กำหนดเอง และเนื่องจากมีประโยชน์อย่างมากในเอกสารประกอบ VuePress ได้กำหนดค่าไว้แล้ว เพื่อให้คุณสามารถใช้งานได้ทันทีที่แกะกล่อง:

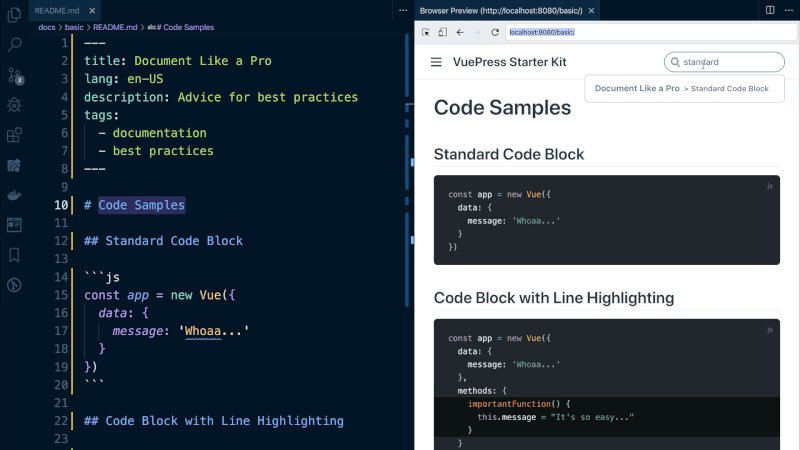
ฟังก์ชันการค้นหาในตัว
มาเผชิญหน้ากัน ไม่ว่าเราจะใช้เวลาเขียนเอกสารดีๆ สักเท่าไร สุดท้ายก็ไร้ประโยชน์หากผู้ใช้หาไม่พบ โดยทั่วไปมีสองวิธีในเรื่องนี้:

- รอให้โรบ็อตของเครื่องมือค้นหาค่อย ๆ รวบรวมข้อมูลไซต์ของคุณโดยหวังว่าวันหนึ่งผู้ใช้ของคุณจะสามารถค้นหาหน้าที่ถูกต้องในไซต์ของคุณได้ ไม่ใช่ทางออกที่ดี
- สร้างฟังก์ชันการค้นหาของคุณเอง แต่อาจเป็นเรื่องยากที่จะใช้สำหรับไซต์แบบคงที่ เนื่องจากไม่มีโค้ดฝั่งเซิร์ฟเวอร์ที่ทำงานเพื่อสร้างดัชนีการค้นหาและทำการค้นหา ไม่ต้องพูดถึงว่าต้องใช้เวลาในการพัฒนาผลิตภัณฑ์เอง นี่ก็ไม่ดีเหมือนกัน
โชคดีสำหรับเรา VuePress อยู่ที่นี่เพื่อช่วยวันนี้อีกครั้ง!
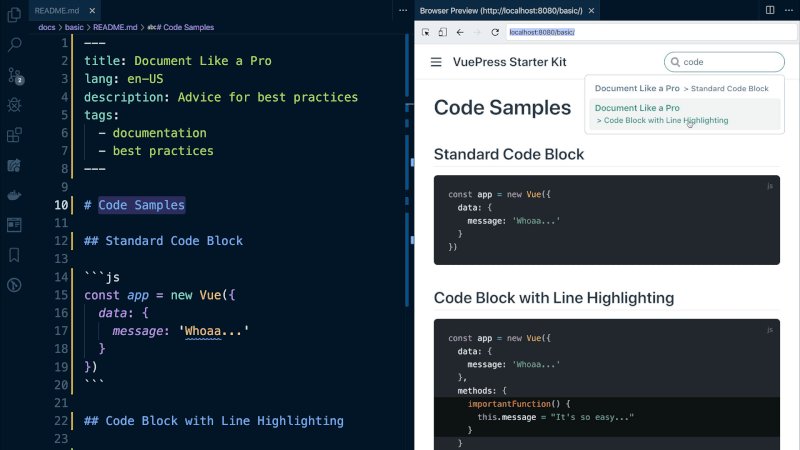
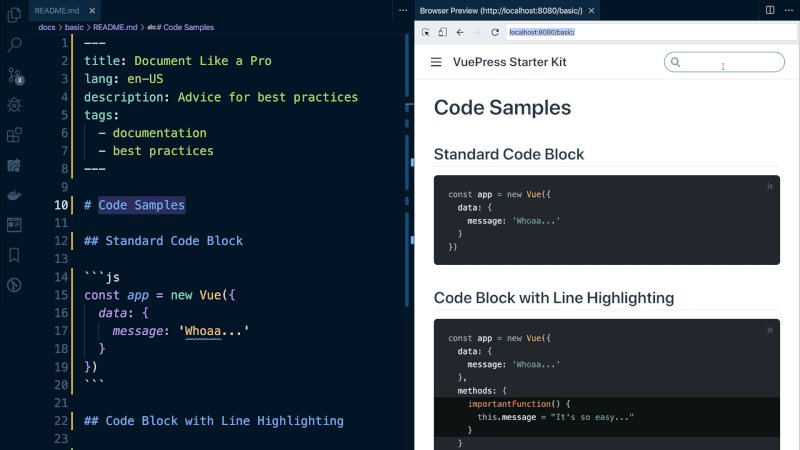
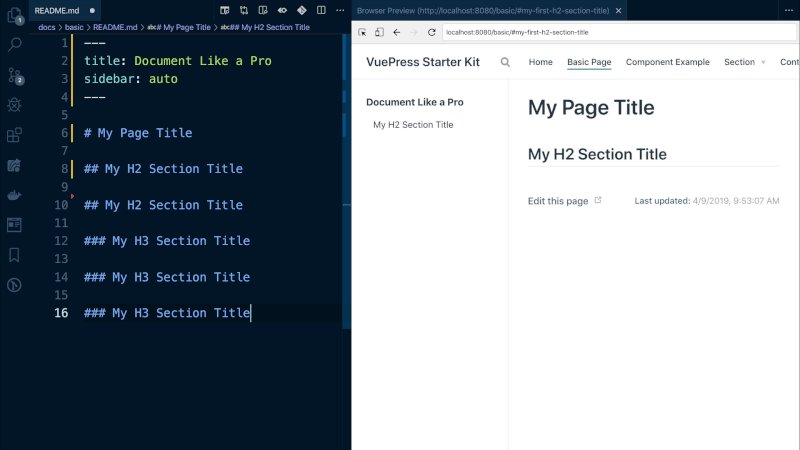
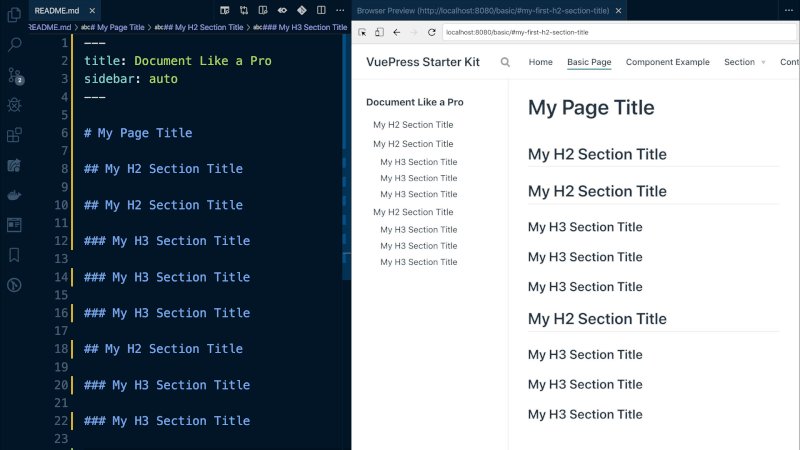
VuePress มาพร้อมกับฟังก์ชันการค้นหาในตัวที่สร้าง "เครื่องมือค้นหา" ของตัวเอง คุณอ่านถูกต้องแล้ว หากไม่มีการตั้งค่าฐานข้อมูลหรือการกำหนดค่าเพิ่มเติม VuePress ได้รับการตั้งค่าให้ขูดเอกสารทั้งหมดของคุณเพื่อสร้างเสิร์ชเอ็นจิ้นอย่างง่ายที่จะแสดง h1 และ h2 ทั้งหมดของคุณต่อผู้ใช้ของคุณ

ตอนนี้บางท่านอาจจะคิดว่า
“ถ้าฉันต้องการบางสิ่งบางอย่างที่จะจัดทำดัชนีระดับล่างสำหรับการค้นหาล่ะ”
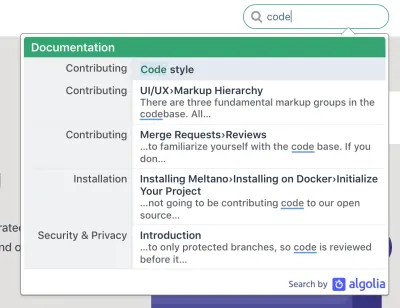
VuePress ช่วยคุณได้ด้วยเช่นกัน เพราะได้รับการออกแบบให้รวมเข้ากับ Algolia DocSearch ได้อย่างง่ายดาย ซึ่งสามารถให้ฟังก์ชันนั้นแก่คุณได้ฟรีหากคุณมีคุณสมบัติตรงตามข้อกำหนด:

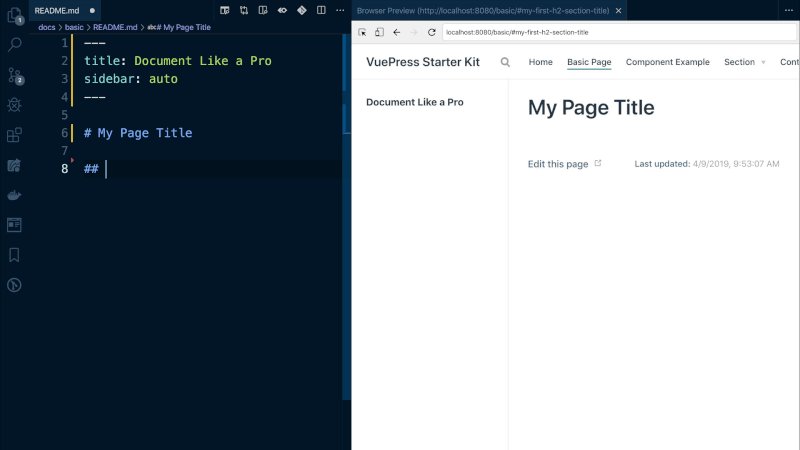
การนำทางในแถบด้านข้างนั้นง่ายพอๆ กับการสลับเปิดหรือปิดคุณสมบัติ
สำหรับทุกคนที่เคยรับผิดชอบในการจัดการเนื้อหา คุณจะรู้ว่าการสร้างแถบด้านข้างที่มีรายการที่ซ้อนกันนั้นซับซ้อนเพียงใด จากนั้นติดตามว่าผู้อ่านอยู่ในตำแหน่งใดขณะเลื่อนลง เหตุใดจึงใช้เวลากับสิ่งนั้นในเมื่อคุณสามารถเขียนเอกสารที่ดีขึ้นได้ ด้วย VuePress แถบด้านข้างนั้นง่ายพอ ๆ กับการสลับด้านหน้าของหน้า:

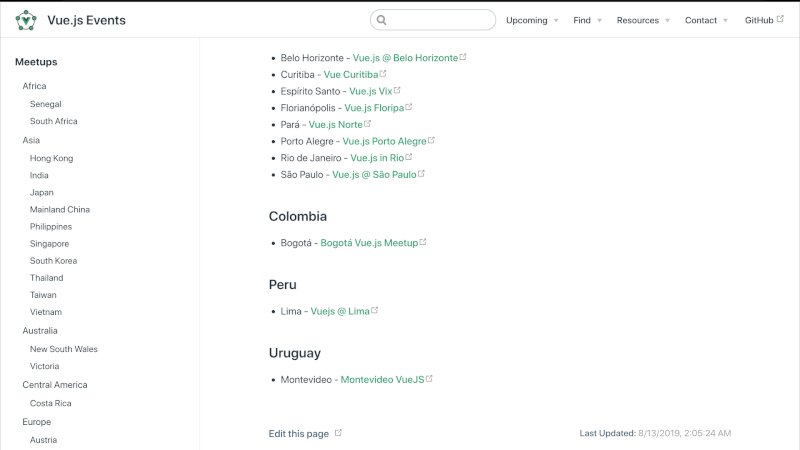
การสร้างข้อมูลเมตาที่สำคัญโดยอัตโนมัติซึ่งมักถูกมองข้าม
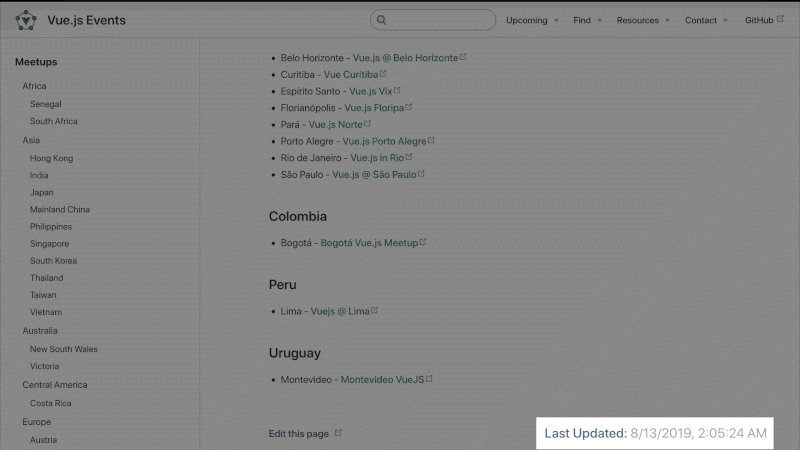
สิ่งที่น่าผิดหวังที่สุดอย่างหนึ่งที่ผู้ใช้ต้องเผชิญคือเอกสารที่ล้าสมัย เมื่อผู้ใช้ทำตามขั้นตอนและมีปัญหาในการทำความเข้าใจว่าเหตุใดจึงใช้ไม่ได้ผล การค้นหาวันที่อัปเดตล่าสุดได้อย่างง่ายดายอาจเป็นประโยชน์อย่างมากต่อทั้งผู้ใช้และผู้ดูแลโครงการ
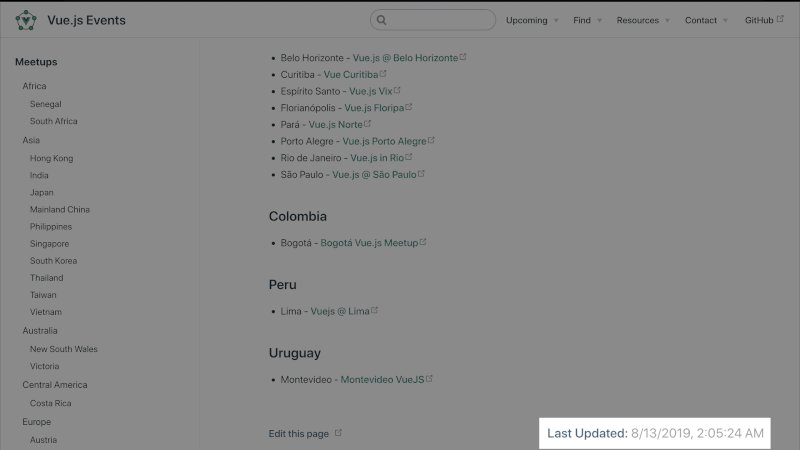
ด้วยการกำหนดค่าที่เรียบง่าย VuePress จึงสามารถมั่นใจได้ว่าจะส่งออกวันที่อัปเดตล่าสุดบนหน้าเว็บโดยอัตโนมัติ เพื่อให้ผู้ใช้ของคุณทราบเสมอว่าอัปเดตครั้งล่าสุดเมื่อใด

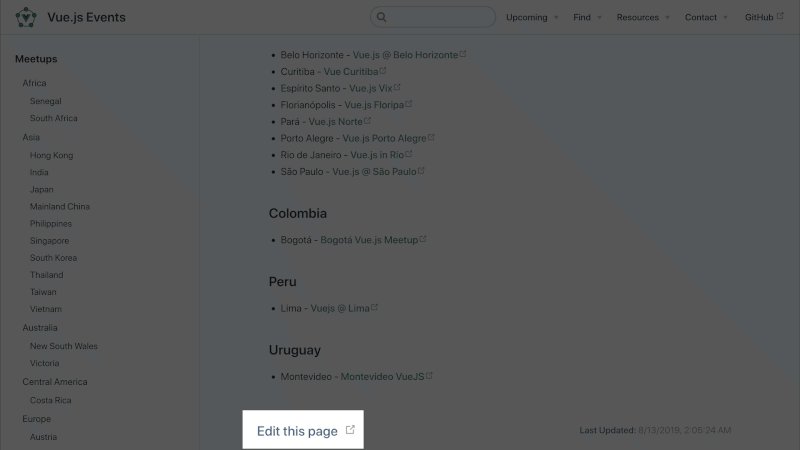
ยิ่งไปกว่านั้น ด้วยการกำหนดค่าเล็กน้อย VuePress ยังทำให้ผู้ใช้สามารถมีส่วนร่วมกับเอกสารของคุณได้ง่ายอย่างไม่น่าเชื่อ โดยสร้างลิงก์ที่ด้านล่างของทุกหน้าโดยอัตโนมัติ ซึ่งอนุญาตให้ผู้ใช้สร้างคำขอดึงไปยังเอกสารของคุณได้อย่างง่ายดาย

มันไม่ได้ง่ายกว่านั้นสำหรับผู้ใช้ของคุณ
การปรับใช้บนไซต์โฮสติ้งแบบคงที่ใด ๆ
เนื่องจาก VuePress เป็นตัวสร้างไซต์แบบคงที่ที่แกนกลาง ซึ่งหมายความว่าคุณสามารถปรับใช้บนแพลตฟอร์มโฮสติ้งยอดนิยมใดๆ เช่น:
- Netlify
- GitHub Pages
- GitLab Pages
- ฮีโร่คุ
- ตอนนี้
สิ่งที่คุณต้องทำเพื่อสร้างเว็บไซต์คือเรียกใช้ vuepress build {{ docsDir }} กับที่ซึ่งไดเรกทอรีของคุณอาศัยอยู่ และคุณจะมีทุกสิ่งที่คุณต้องการเพื่อใช้งานจริงบนเว็บ!
หมายเหตุ : สำหรับคำแนะนำเชิงลึกเพิ่มเติมเกี่ยวกับวิธีการทำเช่นนี้ โปรดดูคู่มือการปรับใช้อย่างเป็นทางการสำหรับ VuePress
ใช้ประโยชน์จาก Vue ภายในไฟล์ Markdown ของคุณ
ฉันรู้ว่าฉันรู้ว่า. เราสามารถใช้ Vue.js ใน Markdown ของเราได้หรือไม่! ใช่คุณอ่านถูกต้องแล้ว! แม้จะเป็นทางเลือกทางเทคนิค แต่นี่อาจเป็นหนึ่งในแง่มุมที่น่าตื่นเต้นที่สุดของ VuePress เพราะช่วยให้คุณสามารถปรับปรุงเนื้อหา Markdown ของคุณได้อย่างที่คุณไม่เคยทำมาก่อน
กำหนดข้อมูลที่ซ้ำกันในที่เดียวและอัปเดตทุกที่ด้วยการแก้ไข
ในตัวอย่างด้านล่าง คุณจะเห็นตัวอย่างสั้นๆ เกี่ยวกับวิธีที่คุณสามารถใช้ประโยชน์จากตัวแปรท้องถิ่น (เช่น ตัวแปรที่กำหนดไว้ในส่วนหน้า) รวมถึงตัวแปรที่กำหนดไว้ทั่วโลก (เช่น ชื่อเว็บไซต์):
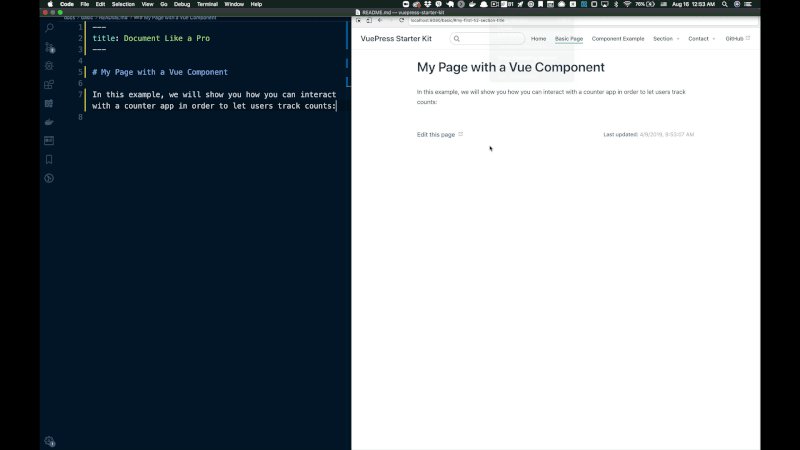
--- title: My Page Title author: Ben Hong --- # {{ $page.title }} Welcome to {{ $site.title }}! My name is {{ $page.author }} and I'll be your guide for today!ใช้ Vue Components ภายใน Markdown
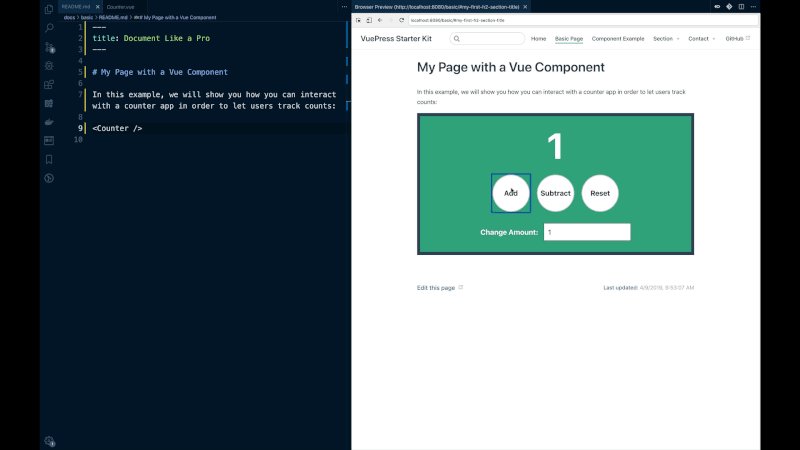
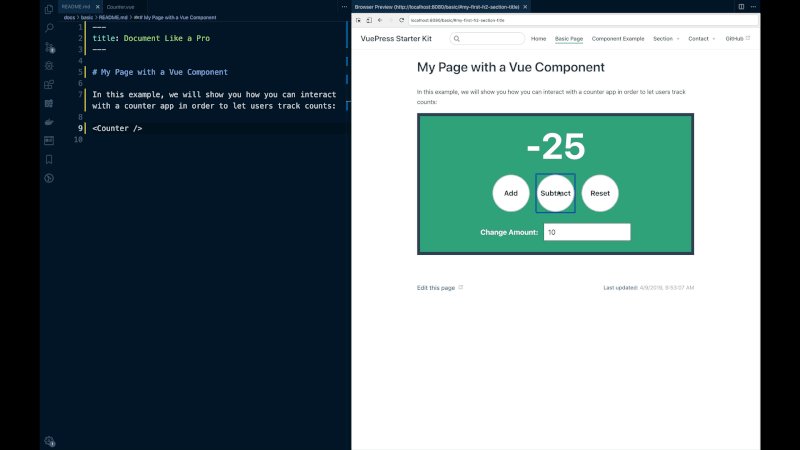
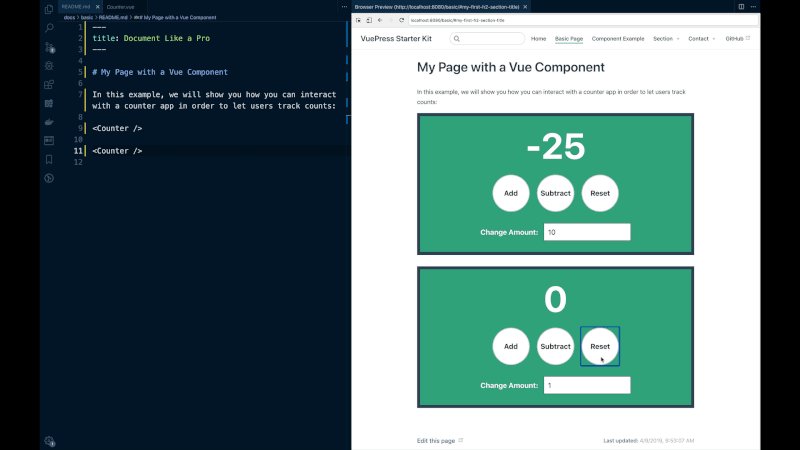
ฉันจะให้เวลาคุณรวบรวมตัวเองหลังจากอ่านข้อความนี้ แต่ใช่ คอมโพเนนต์ Vue แบบสดพร้อมอินสแตนซ์ Vue แบบเต็มสามารถเป็นของคุณได้หากคุณต้องการ! การกำหนดค่าจะใช้เวลาอีกเล็กน้อยในการกำหนดค่า แต่สิ่งนี้เป็นสิ่งที่คาดหวังเนื่องจากคุณกำลังสร้างเนื้อหาแบบกำหนดเองที่จะทำงานในเอกสารของคุณ
ต่อไปนี้คือตัวอย่างโดยย่อว่าองค์ประกอบ Counter จะมีลักษณะอย่างไรในไฟล์ Markdown:

นี่อาจเป็นส่วนที่ทรงพลังที่สุดของการปรับแต่งที่มีอยู่ในเอกสารประกอบ เนื่องจากมันหมายความว่าขณะนี้คุณมีอิสระในการสร้างเนื้อหาแบบกำหนดเองที่เกินความสามารถของ Markdown มาตรฐาน ดังนั้นไม่ว่าจะเป็นการสาธิตหรือโค้ดเชิงโต้ตอบ แนวคิดก็ไม่มีที่สิ้นสุด!
ขั้นตอนถัดไป
หากคุณต้องการสร้างไซต์เอกสารที่สวยงามสำหรับผู้ใช้ของคุณเพื่อเรียนรู้วิธีใช้ผลิตภัณฑ์ของคุณ มันไม่ง่ายไปกว่า VuePress และถึงแม้ว่ามันอาจจะง่ายที่จะสรุปว่า VuePress ควรใช้โดยโปรเจ็กต์ที่ใช้ Vue.js เท่านั้น แต่สิ่งนี้ไม่สามารถเพิ่มเติมจากความจริงได้ นี่เป็นเพียงตัวอย่างบางส่วนของโครงการประเภทต่างๆ ที่ใช้ประโยชน์จาก VuePress สำหรับไซต์เอกสารประกอบ:
- Craft CMS
- UmiJS (ซึ่งสร้างขึ้นสำหรับ React)
- openHAB
- นกยูง
สุดท้ายนี้ ไม่ว่าคุณจะใช้ VuePress หรือไม่ ฉันหวังว่าสิ่งนี้จะช่วยสร้างแรงบันดาลใจให้คุณสร้างเอกสารที่ดีขึ้นสำหรับผู้ใช้ของคุณ
แหล่งข้อมูลเพิ่มเติม
มีสิ่งดีๆ มากมายที่ฉันไม่ได้กล่าวถึงในบทความนี้ (เช่น หัวข้อ บล็อก และอื่นๆ) แต่ถ้าคุณต้องการเรียนรู้เพิ่มเติม โปรดดูแหล่งข้อมูลเหล่านี้:
- เอกสาร VuePress อย่างเป็นทางการ
- รายการทรัพยากรที่เกี่ยวข้องกับ VuePress ที่รวบรวมไว้
- VuePress Gallery
- บล็อก VuePress Boilerplate
