วิธีสร้างแอปแบบสำรวจ Vue โดยใช้การตรวจสอบสิทธิ์และฐานข้อมูลของ Firebase
เผยแพร่แล้ว: 2022-03-10
สรุปโดยย่อ ↬ บทช่วยสอนนี้จะแนะนำคุณทีละขั้นตอนเพื่อสร้างแอปสำรวจที่ใช้งานได้โดยใช้ Vue.js และ Firebase ตั้งแต่การตรวจสอบข้อมูลของผู้ใช้ผ่าน Vuelidate ไปจนถึงการตรวจสอบสิทธิ์ การจัดเก็บข้อมูลของผู้ใช้ การป้องกันเส้นทาง และการส่งข้อมูลไปยังเซิร์ฟเวอร์ Firebase ขั้นตอนทั้งหมดที่ใช้ในบทช่วยสอนนี้ใช้งานได้จริง และสามารถทำซ้ำได้ในโครงการในชีวิตจริง แม้จะมีแบ็กเอนด์ที่กำหนดเอง
ในบทช่วยสอนนี้ คุณจะต้องสร้างแอปแบบสำรวจ ซึ่งเราจะเรียนรู้วิธีตรวจสอบความถูกต้องของข้อมูลในแบบฟอร์มของผู้ใช้ ใช้การตรวจสอบสิทธิ์ใน Vue และสามารถรับข้อมูลแบบสำรวจได้โดยใช้ Vue และ Firebase (แพลตฟอร์ม BaaS)
เมื่อเราสร้างแอปนี้ เราจะได้เรียนรู้วิธีจัดการกับการตรวจสอบแบบฟอร์มสำหรับข้อมูลประเภทต่างๆ รวมถึงการติดต่อกับแบ็กเอนด์เพื่อตรวจสอบว่าอีเมลถูกนำไปใช้แล้วหรือไม่ แม้กระทั่งก่อนที่ผู้ใช้จะส่งแบบฟอร์มในระหว่างการลงชื่อสมัครใช้
นอกจากนี้ แอปจะจัดการการเข้าสู่ระบบของผู้ใช้ด้วย API ที่สงบ จะใช้ Authguard ในเราเตอร์ Vue เพื่อป้องกันไม่ให้ผู้ใช้ที่ไม่ได้เข้าสู่ระบบเข้าถึงแบบฟอร์มการสำรวจ และส่งข้อมูลการสำรวจของผู้ใช้ที่เข้าสู่ระบบไปยังฐานข้อมูลที่ปลอดภัยได้สำเร็จ
เพื่อให้เข้าใจตรงกัน เราจะมาชี้แจงว่า Firebase คืออะไร และจะทำอะไรในบทช่วยสอนนี้ Firebase เป็นชุดเครื่องมือในการ "สร้าง ปรับปรุง และพัฒนาแอปของคุณ" ช่วยให้คุณเข้าถึงบริการส่วนใหญ่ที่นักพัฒนาซอฟต์แวร์มักจะต้องสร้างขึ้นเอง แต่ไม่ต้องการสร้างจริง ๆ เพราะพวกเขาต้องการ จะเน้นไปที่ประสบการณ์แอพเอง ซึ่งรวมถึงสิ่งต่างๆ เช่น การวิเคราะห์ การรับรองความถูกต้อง ฐานข้อมูล พื้นที่จัดเก็บไฟล์ และรายการต่อไป
ซึ่งแตกต่างจากการพัฒนาแอปแบบเดิม ซึ่งโดยทั่วไปแล้วจะเกี่ยวข้องกับการเขียนซอฟต์แวร์ทั้งส่วนหน้าและส่วนหลัง โค้ดส่วนหน้าเพิ่งเรียกใช้ปลายทาง API ที่เปิดเผยโดยแบ็กเอนด์ และโค้ดส่วนหลังก็ใช้งานได้จริง อย่างไรก็ตาม ด้วยผลิตภัณฑ์ Firebase แบ็กเอนด์แบบเดิมจะถูกข้ามไป นำงานเข้าสู่ไคลเอนต์ เทคนิคนี้ช่วยให้วิศวกรส่วนหน้าเช่นฉันสร้างแอปพลิเคชันแบบเต็มสแต็กโดยเขียนโค้ดส่วนหน้าเท่านั้น
เพิ่มเติมหลังกระโดด! อ่านต่อด้านล่าง↓ พบ กับการออกแบบระบบสัมผัสสำหรับอินเทอร์เฟซมือถือ ซึ่งเป็นคู่มือใหม่ล่าสุดของ Steven Hoober เกี่ยวกับ การออกแบบสำหรับอุปกรณ์พก พาพร้อมแนวทางที่พิสูจน์แล้ว เป็นสากล และเน้นมนุษย์เป็นศูนย์กลาง 400 หน้า อัดแน่นไปด้วยการวิจัยผู้ใช้เชิงลึกและ แนวทางปฏิบัติที่ดีที่สุด
ข้ามไปที่สารบัญ ↬
สิ่งสำคัญที่สุดคือ Firebase จะทำหน้าที่เป็นแบ็กเอนด์ของเราในโปรเจ็กต์นี้ โดยการจัดหาปลายทาง API ที่จำเป็นให้กับเราเพื่อจัดการทั้งการรับรองความถูกต้องและความต้องการฐานข้อมูลของเรา ในที่สุด คุณจะได้สร้างแอปสำรวจที่ใช้งานได้โดยใช้ Vue+ Firebase หลังจากนั้น คุณสามารถสร้างเว็บแอปใดก็ได้ตามต้องการโดยใช้กระบวนการเดียวกันนี้ แม้กระทั่งกับแบ็กเอนด์ที่กำหนดเอง
คุณต้องติดตั้ง Node และ npm/yarn บนเครื่องของคุณ หากคุณยังไม่ได้ดำเนินการดังกล่าว ให้ทำตามคำแนะนำอย่างรวดเร็วเหล่านี้เพื่อติดตั้งไหมพรมหรือ npm บนเครื่องของคุณ คุณต้องมีความเข้าใจพื้นฐานเกี่ยวกับไวยากรณ์ของเราเตอร์ Vue, Vuex และ Vue สำหรับบทช่วยสอนนี้
ไฟล์เริ่มต้นสำหรับบทช่วยสอนนี้อยู่ที่นี่ ซึ่งมีไฟล์พื้นฐานสำหรับโปรเจ็กต์นี้ และนี่คือ repo สำหรับการสาธิตที่เสร็จสมบูรณ์ คุณสามารถโคลนหรือดาวน์โหลด repos และรัน npm install ในเทอร์มินัลของคุณ
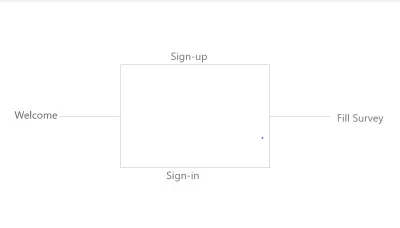
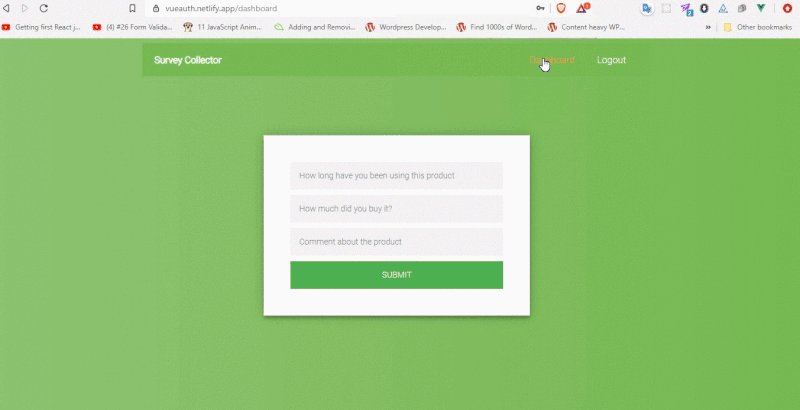
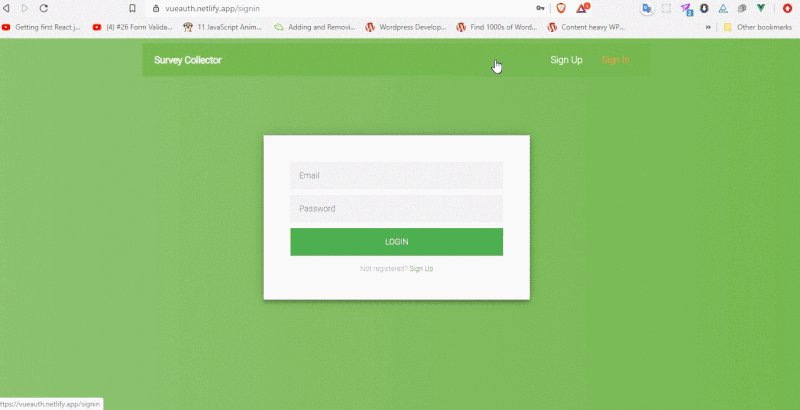
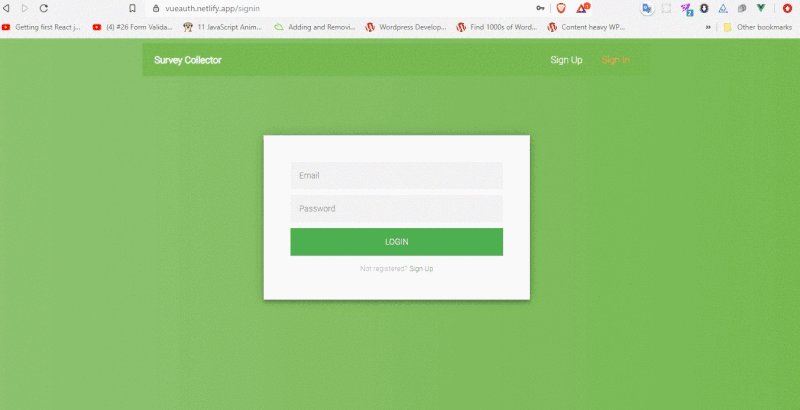
หลังจากติดตั้งไฟล์เริ่มต้น คุณจะเห็นหน้าต้อนรับ ซึ่งมีตัวเลือกในการลงทะเบียนและลงชื่อเข้าใช้ หลังจากเข้าสู่ระบบแล้ว คุณจะสามารถเข้าถึงแบบสำรวจได้
สิ่งนี้อธิบายว่าแอปสำรวจของเราทำงานอย่างไร (ตัวอย่างขนาดใหญ่) อย่าลังเลที่จะสร้างโปรเจ็กต์ใหม่ หากคุณต้องการสร้างโปรเจ็กต์นี้ทั้งหมดด้วยตัวเอง เพียงตรวจสอบให้แน่ใจว่าได้ติดตั้ง Vuex, เราเตอร์ Vue, Vuelidate และ axios ลงในโปรเจ็กต์ Vue ของคุณ มากระโดดกันเลยดีกว่า:
ขั้นแรก เราจะต้องมีบัญชี Firebase เพื่อตั้งค่าโปรเจ็กต์นี้ ซึ่งเหมือนกับการสร้างคอนเทนเนอร์สำหรับแอปของเรา ทำให้เราสามารถเข้าถึงฐานข้อมูล วิธีการตรวจสอบสิทธิ์ต่างๆ โฮสติ้ง ฯลฯ คุณสามารถสร้างได้ทันทีเมื่อคุณ อยู่ในไซต์ Firebase
หน้า Landing Page ที่คุณลงชื่อสมัครใช้และเริ่มต้นเส้นทาง Firebase ได้ (ตัวอย่างขนาดใหญ่) การสร้างโปรเจ็กต์ Firebase (ตัวอย่างขนาดใหญ่) ตอนนี้เรามีโครงการแล้ว ขั้นตอนต่อไปคือการตั้งค่าทั้งระบบการตรวจสอบสิทธิ์และฐานข้อมูล (ฐานข้อมูลเรียลไทม์) บน Firebase
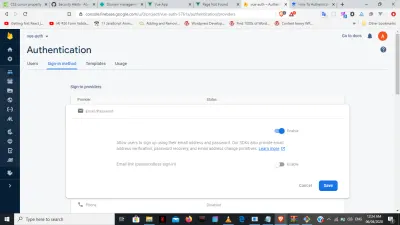
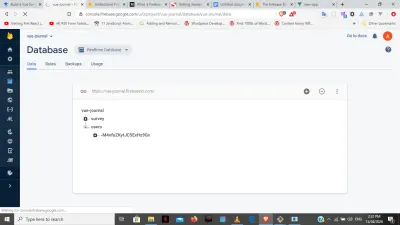
คลิกที่ตัวเลือก "การตรวจสอบสิทธิ์"; ตั้งค่า “วิธีการลงชื่อเข้าใช้” ที่เราต้องการ (ในกรณีนี้คืออีเมล/รหัสผ่าน) ตั้งค่าวิธีตรวจสอบสิทธิ์อีเมล/รหัสผ่านสำหรับโครงการ (ตัวอย่างขนาดใหญ่) คลิกที่ "ฐานข้อมูล" เลือก "ฐานข้อมูลเรียลไทม์" และคัดลอกลิงก์นี้ที่อยู่ด้านบน มันจะมีประโยชน์มากในฐานะปลายทาง API เมื่อเราต้องการส่งข้อมูลไปยังฐานข้อมูล firebase ของเรา
เราจะเรียก API นี้เป็นฐานข้อมูล API หากต้องการใช้งาน คุณจะต้องเพิ่มชื่อฐานข้อมูลที่คุณเลือกเมื่อส่ง ตัวอย่างเช่น เพื่อส่งไปยังฐานข้อมูลที่เรียกว่าผู้ใช้ คุณเพียงแค่เพิ่ม user.json ในตอนท้าย:
{databaseAPI}/user.json ใช้ API เหนือฐานข้อมูลเพื่อส่งข้อมูลไปยังฐานข้อมูล (ตัวอย่างขนาดใหญ่) หลังจากนี้ เราจะไปที่เอกสาร Firebase auth rest API เพื่อลงทะเบียนและลงชื่อเข้าใช้ปลายทาง API ภายในปลายทางเหล่านี้ จะมีความจำเป็นสำหรับคีย์ API ของโปรเจ็กต์ ซึ่งสามารถพบได้ในการตั้งค่าโปรเจ็กต์ของเรา
การตรวจสอบความถูกต้อง กลับไปที่รหัสของเรา จะมีการตรวจสอบข้อมูลการสมัครก่อนที่จะถูกส่งไปยังเซิร์ฟเวอร์ เพื่อให้แน่ใจว่าผู้ใช้ส่งข้อมูลที่เหมาะสม เราจะใช้ Vuelidate ซึ่งเป็นไลบรารี่ที่ยอดเยี่ยมที่ช่วยให้การตรวจสอบความถูกต้องใน Vue ง่ายขึ้น ก่อนอื่น ติดตั้ง Vuelidate ในโครงการ:
npm i vuelidate ไปที่ src/components/auth/signup.vue และภายในแท็กสคริปต์นำเข้า vuelidate และเหตุการณ์ที่จำเป็นทั้งหมดที่เราต้องการจากไลบรารีดังที่แสดงด้านล่าง
หมายเหตุ : คุณสามารถตรวจสอบเอกสารเพื่อดูภาพรวมทั้งหมดของห้องสมุดและกิจกรรมที่มีทั้งหมด
import { required, email, numeric, minValue, minLength, sameAs } from 'vuelidate/lib/validators' คำอธิบายด่วน:
ค่า คำอธิบาย required ค่าบังคับ email ค่าต้องเป็นอีเมล numeric ต้องเป็นตัวเลข minValue ค่าตัวเลขน้อยที่สุดที่ผู้ใช้สามารถป้อนได้ sameAs ใช้เพื่อเปรียบเทียบระหว่างสองค่าเพื่อให้แน่ใจว่าเหมือนกัน
นำเข้า [`axios`] (https://github.com/axios/axios) ด้วย เพื่อให้สามารถส่งคำขอ HTTP ไปยังเซิร์ฟเวอร์ได้:
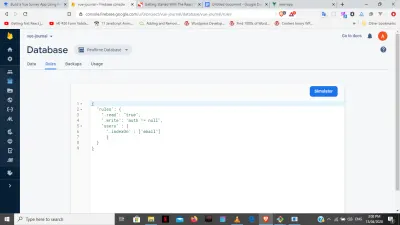
import axios from 'axios' ก่อนที่เราจะดำเนินการต่อ เราจะต้องเพิ่มกฎเกณฑ์บางอย่างในฐานข้อมูลเพื่อให้สามารถตรวจสอบความถูกต้องของอีเมลได้ดังที่แสดงด้านล่าง:
กฎของฐานข้อมูลช่วยตัดสินใจว่าคุณสามารถเข้าถึงหรือไม่สามารถเข้าถึงฐานข้อมูลได้ตลอดเวลา (ตัวอย่างขนาดใหญ่) "read" = "true" หมายความว่าฐานข้อมูลสามารถอ่านได้โดยไม่มีอุปสรรคจากฝั่งไคลเอ็นต์
"write" = "auth" !== null คุณไม่สามารถเขียนบนฐานข้อมูลได้ ยกเว้นว่าคุณเป็นผู้ใช้ที่ได้รับการรับรองความถูกต้อง
"Users" = { "onIndex" : ["email"] } ซึ่งช่วยให้เราสามารถสืบค้นเอกสาร "ผู้ใช้" ด้วยดัชนีของ "อีเมล" นั่นคือ คุณสามารถกรองฐานข้อมูลสำหรับอีเมลเฉพาะได้อย่างแท้จริง จากนั้นเพิ่มคุณสมบัติที่คำนวณเองด้วยชื่อ "การตรวจสอบ" เช่นเดียวกับที่เรามีวิธีการ คำนวณ ฯลฯ ภายใต้ "การตรวจสอบความถูกต้อง" เราจะมีวิธีตรวจสอบข้อมูลที่จำเป็นโดยเริ่มจาก "อีเมล" เมื่อจำเป็นและต้องเป็นอีเมลอย่างชัดเจน . นอกจากนี้ เราต้องการแจ้งให้ผู้ใช้ทราบเมื่อมีบุคคลอื่นใช้อีเมลไปแล้ว โดยการตรวจสอบฐานข้อมูลหลังจากที่ผู้ใช้พิมพ์โดยใช้สิ่งที่เรียกว่าตัวตรวจสอบความถูกต้องแบบ async ทั้งหมดภายในเครื่องมือตรวจสอบที่กำหนดเอง และทั้งหมดนี้ได้รับการสนับสนุนโดย [vuelidate.js] ](https://vuelidate.js.org/#sub-asynchronous-validation)
validations : { email: { required, email, unique: val => { if (val === '') return true return axios.get('https://vue-journal.firebaseio.com/users.json?orderBy="email"&equalTo="' + val + '"') .then(res => { return Object.keys(res.data).length === 0 }) } } } จากนั้นค้นหาฐานข้อมูลโดยใช้ axios ภายใต้เงื่อนไขเฉพาะ และใช้ Object.keys ที่เป็นค่าเริ่มต้นเพื่อส่งคืนการตอบกลับก็ต่อเมื่อมีความยาวเท่ากับ 0 สำหรับอายุ คุณจะต้องเพิ่มค่าที่จำเป็น ตัวเลข และค่าต่ำสุด 18 ที่กำหนดให้กับ `minVal ` เป็นคุณสมบัติของมัน
age: { required, numeric, minVal: minValue(18) } ต้องมีคุณสมบัติของรหัสผ่าน โดยมีความยาวขั้นต่ำ 6 ที่กำหนดให้กับ "minLen"
password: { required, minLen: minLength(6) } คุณสมบัติ `confirmPassword` โดยพื้นฐานแล้วจะเหมือนกับรหัสผ่าน
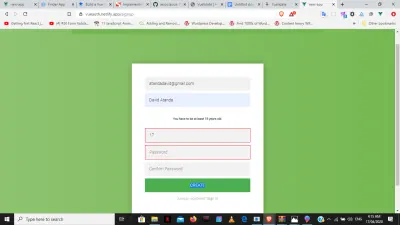
confirmPassword: { sameAs: sameAs(vm => { return vm.password }) } หากต้องการแจ้งให้ผู้ใช้ทราบว่าอีเมลถูกใช้งานแล้ว ให้ใช้ "v-if" เพื่อตรวจสอบว่า "unique" เป็นจริงหรือเท็จ หากเป็นจริง แสดงว่าความยาวของออบเจ็กต์ที่ส่งคืนคือ 0 และอีเมลยังคงสามารถใช้ได้เช่นเดียวกับในทางกลับกัน ในทำนองเดียวกัน คุณสามารถตรวจสอบว่าข้อมูลที่ผู้ใช้ป้อนเป็นอีเมลจริงหรือไม่โดยใช้ "v-if" และสำหรับ div รอบๆ อินพุตแต่ละรายการ เราจะเพิ่มคลาสที่ไม่ถูกต้องซึ่งจะเปิดใช้งานเมื่อมีข้อผิดพลาดในอินพุตนั้น ในการผูกเหตุการณ์การตรวจสอบกับอินพุตแต่ละรายการใน HTML เราใช้ [`$touch()`](https://vuelidate.js.org/#sub-without-v-model) ตามที่เห็นในอีเมล ` ด้านล่าง
<div class="input" :class="{invalid: $v.email.$error}"> <h6 v-if="!$v.email.email">Please provide a valid email address.</h6> <h6 v-if="!$v.email.unique">This email address has been taken.</h6> <input type="email" placeholder="Email" @blur="$v.email.$touch()" v-model="email"> </div> "อายุ" "รหัสผ่าน" และ "ยืนยันรหัสผ่าน" จะถูกผูกกับอินพุต HTML ในลักษณะเดียวกับ "อีเมล" และเราจะทำให้ปุ่ม "ส่ง" ไม่ทำงานหากมีข้อผิดพลาดในการป้อนข้อมูล
<button type="submit" :disabled="$v.$invalid">create</button> นี่คือ [ตัวอย่าง CodePen](https://codepen.io/atanda1/pen/Yzyqrjv) ฉบับสมบูรณ์สำหรับส่วน vuelidate นี้
Vuelidate ใช้ที่นี่เพื่อกำหนดประเภทของข้อมูลที่ส่งไปยังฐานข้อมูล (ตัวอย่างขนาดใหญ่) ## การตรวจสอบสิทธิ์ แอปนี้เป็น SPA และไม่โหลดซ้ำเหมือนไซต์ทั่วไป ดังนั้นเราจะใช้ Vuex เป็น "แหล่งที่มาของความจริง" เดียวของเราเพื่อให้ทุกองค์ประกอบในแอปของเราทราบสถานะการตรวจสอบสิทธิ์ทั่วไป เราไปที่ไฟล์ร้านค้าของเรา และสร้างทั้งวิธีการลงชื่อเข้าใช้/ลงทะเบียนภายในการดำเนินการ การตอบสนอง (`token` และ `userId`) ที่ได้รับเมื่อเราส่งข้อมูลผู้ใช้จะถูกเก็บไว้ในสถานะของเรา นี่เป็นสิ่งสำคัญเพราะโทเค็นจะถูกใช้เพื่อทราบว่าเรายังคงเข้าสู่ระบบอยู่หรือไม่ ณ จุดใด ๆ ในแอปของเรา `โทเค็น`, `userId` และผู้ใช้ถูกสร้างขึ้นในสถานะด้วยค่าเริ่มต้นเป็น null เราจะไปถึงผู้ใช้ในภายหลัง แต่สำหรับตอนนี้ เราจะเน้นที่สองคนแรก
state: { idToken: null, userId: null, user: null } การกลายพันธุ์จะถูกสร้างขึ้นเพื่อเปลี่ยนสถานะเมื่อจำเป็น
authUser บันทึกโท userId นและรหัสผู้ใช้ storeUser เก็บข้อมูลผู้ใช้ clearAuthData ลบข้อมูลกลับสู่สถานะเริ่มต้น
mutations: { authUser (state, userData) { state.idToken = userData.token state.userId = userData.userId }, storeUser (state, user) { state.user = user }, clearAuthData (state) { state.idToken = null state.userId = null state.user = null } } สำหรับการลงชื่อสมัครใช้/ลงชื่อเข้าใช้ เราจะต้องสร้างการดำเนินการแต่ละรายการสำหรับทั้งสองอย่าง โดยเราจะส่งคำขอตรวจสอบสิทธิ์ไปยังเซิร์ฟเวอร์ หลังจากนั้นการตอบสนองของเรา (โทเค็นและรหัสผู้ใช้) จากการลงชื่อสมัครใช้/ลงชื่อเข้าใช้จะถูกส่งไปยัง authUser และบันทึกไว้ในที่จัดเก็บในเครื่อง
signup ({commit, dispatch}, authData) { axios.post('https://www.googleapis.com/identitytoolkit/v3/relyingparty/signupNewUser?key=AIzaSyCFr-OMMzDGp4Mmr0t66w2cTGfNazYjptQ', { email: authData.email, password: authData.password, returnSecureToken: true }) .then(res => { console.log(res) commit('authUser', { token: res.data.idToken, userId: res.data.localId }) localStorage.setItem('token', res.data.idToken) localStorage.setItem('userId', res.data.localId) localStorage.setItem('email', res.data.email) dispatch('storeUser', authData) setTimeout(function () { router.push('/dashboard') }, 3000) }) .catch(error => console.log(error)) } login ({commit}, authData) { axios.post('https://www.googleapis.com/identitytoolkit/v3/relyingparty/verifyPassword?key=AIzaSyCFr-OMMzDGp4Mmr0t66w2cTGfNazYjptQ', { email: authData.email, password: authData.password, returnSecureToken: true }) .then(res => { console.log(res) localStorage.setItem('token', res.data.idToken) localStorage.setItem('userId', res.data.localId) localStorage.setItem('email', res.data.email) commit('authUser', { token: res.data.idToken, userId: res.data.localId }) router.push('/dashboard') }) .catch(error => console.log(error.message)) } แต่นี่เป็นส่วนที่ยุ่งยาก สิ่งที่เราจะทำกับการลงทะเบียนโดยเฉพาะอย่างยิ่งคือการส่งเฉพาะอีเมลและรหัสผ่านเพื่อลงทะเบียนในฐานข้อมูลการตรวจสอบสิทธิ์ ในความเป็นจริง เราไม่สามารถเข้าถึงเพื่อใช้ข้อมูลในฐานข้อมูลการตรวจสอบสิทธิ์นี้ และเราไม่ได้ส่งข้อมูลการลงทะเบียนใดๆ ของเรานอกจากอีเมล/รหัสผ่าน สิ่งที่เราจะทำคือสร้างการดำเนินการอื่นเพื่อส่งข้อมูลการลงทะเบียนทั้งหมดไปยังฐานข้อมูลอื่น ในเอกสารฐานข้อมูลแยกต่างหากนี้ เราจะมีสิทธิ์เข้าถึงข้อมูลทั้งหมดที่เราเลือกบันทึกไว้อย่างสมบูรณ์ เราจะเรียกการดำเนินการใหม่นี้ว่า "storeUser" จากนั้นไปที่การดำเนินการสมัครใช้งาน และส่งออบเจ็กต์ทั้งหมดที่มีข้อมูลการลงทะเบียนของเราไปยังฐานข้อมูลที่เราสามารถเข้าถึงได้ผ่าน "storeUser" **หมายเหตุ:** คุณอาจไม่ต้องการส่งรหัสผ่านของผู้ใช้ที่มี `storeUser' ไปยังฐานข้อมูลด้วยเหตุผลด้านความปลอดภัย
storeUser ({ state}, userData) { if (!state.idToken) { return } axios.post('https://vue-journal.firebaseio.com/users.json' + '?auth=' + state.idToken, userData) .then(res => console.log(res)) .catch(error => console.log(error)) } } `storeUser' เพิ่มการสืบค้นโดยใช้โทเค็นและฐานข้อมูล API ที่เพิ่งได้รับของเราในขณะที่โพสต์ไปยังฐานข้อมูล นี่เป็นเพราะว่าเราไม่สามารถเขียนไปยังฐานข้อมูลของเราได้ ยกเว้นว่าเราได้พิสูจน์ตัวตนด้วยหลักฐานของเราแล้ว (โทเค็น) นั่นคือกฎที่เราให้ Firebase ในตอนเริ่มต้น จำได้ไหม
“write” = “auth” !== null รหัสที่สมบูรณ์สำหรับการลงชื่อสมัครใช้/ลงชื่อเข้าใช้อยู่ [ที่นี่](https://codepen.io/atanda1/pen/mdePKqj) จากนั้นส่งทั้งการลงชื่อสมัครใช้และการลงชื่อเข้าใช้จากส่วนประกอบภายในวิธี "onSubmit" ไปยังการดำเนินการที่เกี่ยวข้องในร้านค้า
methods : { onSubmit () { const signupData = { email : this.email, name : this.name, age : this.age, password : this.password, confirmPassword : this.co nfirmPassword } this.$store.dispatch('signup', signupData) } } } **หมายเหตุ:** `signupData' มีข้อมูลของแบบฟอร์ม
methods : { onSubmit = { const formData = { email : this.email, password : this.password } this.$store.dispatch('login', {email: formData.email, password: formData.password}) } } ## AuthGuard มีความจำเป็นสำหรับ AuthGuard เพื่อป้องกันไม่ให้ผู้ใช้ที่ไม่ได้เข้าสู่ระบบเข้าถึงแดชบอร์ดเพื่อส่งแบบสำรวจ ไปที่ไฟล์เส้นทางและนำเข้าร้านค้าของเรา
import store from './store' ภายในเส้นทาง ไปที่พาธของแดชบอร์ดและเพิ่มสิ่งต่อไปนี้:
const routes = [ { path: '/', component: WelcomePage }, { path: '/signup', component: SignupPage }, { path: '/signin', component: SigninPage }, { path: '/dashboard', component: DashboardPage, beforeEnter (to, from, next) { if (store.state.idToken) { next() } else { next('/signin') } } } ] ทั้งหมดนี้เป็นการตรวจสอบว่ามีโทเค็นอยู่ในสถานะหรือไม่ ถ้าใช่ เราจะให้สิทธิ์เข้าถึงแดชบอร์ดและในทางกลับกัน ## ออกจากระบบ เพื่อสร้างตัวเลือกการออกจากระบบของเรา เราจะใช้ประโยชน์จาก 'clearAuth' ที่เราสร้างไว้ก่อนหน้านี้ภายใต้ 'การกลายพันธุ์' ซึ่งเพิ่งตั้งค่าทั้ง 'โทเค็น' และ 'userId' เป็น 'null' ตอนนี้เราสร้าง `logout` `action` ใหม่ ซึ่งผูกมัดกับ `clearAuth` ลบที่เก็บข้อมูลในเครื่อง และเพิ่ม `router.replace('/')` เพื่อเปลี่ยนเส้นทางผู้ใช้ทั้งหมด
actions: { logout ({commit}) { commit('clearAuth') localStorage.removeItem('token') localStorage.removeItem('userId') router.replace('/') } } ในองค์ประกอบส่วนหัว เรามีวิธี "onLogout" ซึ่งจะส่งการดำเนินการออกจากระบบในร้าน
methods: { onLogout() { this.$store.dispatch('logout') } } จากนั้นเราจะเพิ่ม `@click` ให้กับปุ่มที่เรียกใช้เมธอด `onLogout ตามที่เห็นได้ [ที่นี่](https://codepen.io/atanda1/pen/jObqKNd)
<ul @click="onLogout">Log Out</ul> ## UI_State ตอนนี้เราได้ให้สิทธิ์การเข้าถึงแดชบอร์ดแบบมีเงื่อนไขแล้ว ขั้นตอนต่อไปคือการลบออกจากแถบนำทาง ดังนั้นเฉพาะผู้ใช้ที่ผ่านการตรวจสอบสิทธิ์เท่านั้นจึงจะสามารถดูได้ ในการทำเช่นนั้น เราจะเพิ่มวิธีการใหม่ภายใต้ "getters" ที่เรียกว่า "ifAuthenticated" ซึ่งจะตรวจสอบว่าโทเค็นภายในสถานะของเราเป็นโมฆะหรือไม่ เมื่อมีโทเค็น แสดงว่าผู้ใช้ได้รับการตรวจสอบสิทธิ์และเราต้องการให้ผู้ใช้เห็นตัวเลือกแดชบอร์ดแบบสำรวจบนแถบนำทาง
getters: { isAuthenticated (state) { return state.idToken !== null } } หลังจากนั้น คุณกลับไปที่องค์ประกอบส่วนหัวและสร้างวิธีการ 'รับรองความถูกต้อง' ภายใต้การคำนวณ ซึ่งจะส่งไปยัง 'isAuthenticated' ของเราภายใน 'getters' ที่เราเพิ่งสร้างขึ้นในร้านค้า สิ่งนี้ทำคือ `isAuthenticated' จะคืนค่าเท็จหากไม่มีโทเค็น ซึ่งหมายความว่า `auth' จะเป็นโมฆะและในทางกลับกัน
computed: { auth () { return this.$store.getters.ifAuthenticated } } หลังจากนี้ เราเพิ่ม `v-if` ลงใน HTML ของเราเพื่อตรวจสอบว่า 'auth' เป็นโมฆะหรือไม่ เพื่อพิจารณาว่าตัวเลือกนั้นจะแสดงบนแถบนำทางหรือไม่
<li v-if='auth'> <router-link to="/dashboard">Dashboard</router-link> </li> <li v-if='!auth'> <router-link to="/signup">Register</router-link> </li> <li v-if='!auth'> <router-link to="/signin">Log In</router-link> </li> - คุณจะพบรหัสที่สมบูรณ์ของส่วนสถานะ UI [ที่นี่](https://codepen.io/atanda1/pen/QWjNxyo)
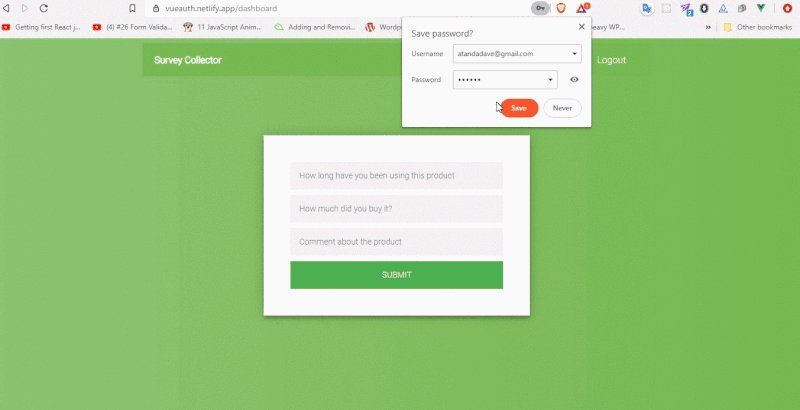
มีการเปลี่ยนแปลงในส่วนหัวตามสถานะการตรวจสอบสิทธิ์ของผู้ใช้ (ตัวอย่างขนาดใหญ่) เข้าสู่ระบบอัตโนมัติ เมื่อเราโหลดแอปซ้ำ เราจะสูญเสียข้อมูลและออกจากระบบ โดยต้องเริ่มต้นใหม่ทั้งหมด นี่เป็นเพราะโทเค็นและรหัสของเราถูกเก็บไว้ใน Vuex ซึ่งเป็นจาวาสคริปต์ และนี่หมายความว่าแอปของเราได้รับการโหลดซ้ำด้วยเบราว์เซอร์เมื่อรีเฟรช
และสุดท้าย สิ่งที่เราจะทำคือการดึงโทเค็นภายในที่จัดเก็บในเครื่องของเรา การทำเช่นนี้ทำให้เรามีโทเค็นของผู้ใช้บนเบราว์เซอร์ได้โดยไม่คำนึงว่าเรารีเฟรชหน้าต่างเมื่อใด และมีวิธีการเข้าสู่ระบบอัตโนมัติในผู้ใช้ของเรามากที่สุดเท่าที่โทเค็นยังใช้งานได้
มีการสร้างวิธี actions ใหม่ที่เรียกว่า AutoLogin ซึ่งเราจะรับโทเค็นและ userId ผู้ใช้จากที่จัดเก็บในเครื่อง และส่งข้อมูลของเราไปยังวิธี authUser ในการกลายพันธุ์
actions : { AutoLogin ({commit}) { const token = localStorage.getItem('token') if (!token) { return } const userId = localStorage.getItem('userId') const token = localStorage.getItem('token') commit('authUser', { idToken: token, userId: userId }) } } จากนั้นเราไปที่ autoLogin และเขียนวิธีการที่ created ซึ่งจะส่งการเข้าสู่ระบบอัตโนมัติจากร้านค้าของเราทุกครั้งที่โหลดแอป
created () { this.$store.dispatch('AutoLogin') } Fetch_User_Data เราต้องการต้อนรับผู้ใช้บนแดชบอร์ดโดยแสดงชื่อผู้ใช้ ดังนั้น การดำเนินการอื่นที่เรียกว่า fetchUser จะถูกสร้างขึ้น ซึ่งจะตรวจสอบก่อนว่ามีโทเค็นตามปกติหรือไม่ จากนั้นระบบจะรับอีเมลจากที่จัดเก็บในตัวเครื่องและสอบถามฐานข้อมูลเหมือนที่ทำไว้ก่อนหน้านี้ด้วยการตรวจสอบความถูกต้องของอีเมล
ส่งคืนอ็อบเจ็กต์ที่มีข้อมูลของผู้ใช้ที่ส่งครั้งแรกระหว่างการลงทะเบียน จากนั้นเราจะแปลงวัตถุนี้เป็นอาร์เรย์และส่งไปยังการกลายพันธุ์ของ storeUser ที่สร้างขึ้นในขั้นต้น
fetchUser ({ commit, state}) { if (!state.idToken) { return } const email = localStorage.getItem('email') axios.get('https://vue-journal.firebaseio.com/users.json?orderBy="email"&equalTo="' + email + '"') .then(res => { console.log(res) // const users = [] console.log(res.data) const data = res.data const users = [] for (let key in data) { const user = data[key] user.id = key users.push(user) console.log(users) } commit('storeUser', users[0]) }) .catch(error => console.log(error)) } หลังจากนั้นเราสร้าง getter อื่นที่เรียกว่า user ซึ่งส่งคืน state.user ที่คอมมิตผ่าน storeUser แล้ว
getters: { user (state) { return state.user }, isAuthenticated (state) { return state.idToken !== null } } กลับไปที่แดชบอร์ด เราสร้างวิธีการคำนวณใหม่ที่เรียกว่า name ซึ่งส่งคืน state.user.name เฉพาะเมื่อมีผู้ใช้อยู่
computed: { name () { return !this.$store.getters.user ? false : this.$store.getters.user.name } }, created () { this.$store.dispatch('fetchUser') } } และเรายังจะเพิ่มคุณสมบัติที่คำนวณ created เพื่อส่งการดำเนินการ fetchUser เมื่อโหลดหน้าเว็บแล้ว จากนั้นเราใช้ v-if ใน HTML ของเราเพื่อแสดงชื่อหากมีชื่อนั้นอยู่
<p v-if="name">Welcome, {{ name }} </p> Send_Survey ในการส่งแบบสำรวจ เราจะสร้างการดำเนินการ postData ที่ส่งข้อมูลไปยังฐานข้อมูลโดยใช้ API ฐานข้อมูล โดยมีโทเค็นแสดงเซิร์ฟเวอร์ที่ผู้ใช้เข้าสู่ระบบ
postData ({state}, surveyData) { if (!state.idToken) { return } axios.post('https://vue-journal.firebaseio.com/survey.json' + '?auth=' + state.idToken , surveyData) .then(res => { console.log(res) }) .catch(error => console.log(error)) } เรากลับมาที่องค์ประกอบแดชบอร์ดและส่งข้อมูลไปยังการดำเนินการ postData ของเราในร้านค้า
methods : { onSubmit () { const postData = { price: this.price, long: this.long, comment: this.comment } console.log(postData) this.$store.dispatch('postData', postData) } } เรามีคุณลักษณะที่มีประโยชน์มากมายที่นำมาใช้ในแอปพลิเคชันสาธิตของเราในขณะที่สื่อสารกับเซิร์ฟเวอร์ Firebase ของเรา หวังว่าคุณจะใช้คุณลักษณะอันทรงพลังเหล่านี้ในโปรเจ็กต์ถัดไปของคุณ เนื่องจากสิ่งเหล่านี้มีความสำคัญอย่างยิ่งต่อการสร้างเว็บแอปสมัยใหม่ในปัจจุบัน
หากคุณมีคำถามใด ๆ คุณสามารถทิ้งไว้ในส่วนความคิดเห็นและเรายินดีที่จะตอบทุกคำถาม!
การสาธิตสำหรับบทช่วยสอนแสดงสดที่นี่ แอปสำรวจที่เสร็จสมบูรณ์ (ตัวอย่างขนาดใหญ่) แหล่งข้อมูลอื่นๆ ที่อาจเป็นประโยชน์ ได้แก่:
หากต้องการทำความเข้าใจเพิ่มเติมเกี่ยวกับ Firebase และบริการอื่นๆ ที่มี โปรดดูบทความของ Chris Esplin เรื่อง “Firebase คืออะไร” Vuelidate เป็นห้องสมุดที่ดีจริงๆที่คุณควรเจาะลึก คุณควรอ่านเอกสารประกอบเพื่อรับข้อมูลเชิงลึก https://vuelidate.js.org/ คุณยังสามารถสำรวจ axios ได้ด้วยตัวเอง โดยเฉพาะอย่างยิ่งหากคุณต้องการใช้ในโปรเจ็กต์ที่ใหญ่กว่า