VPS Hosting ส่งผลกระทบต่อ Page Speed อย่างไร?
เผยแพร่แล้ว: 2017-06-05แบบสำรวจบอกเราว่าผู้ใช้อินเทอร์เน็ตส่วนใหญ่บอกว่าพวกเขามีโอกาสน้อยที่จะเยี่ยมชมเว็บไซต์หากโหลดไม่เร็ว
ข้อมูลนี้เพียงอย่างเดียวบอกเราว่าใช่ Pagespeed มีความสำคัญจริงๆ – และด้วยเหตุนี้การที่ธุรกิจของคุณต้องมีเว็บไซต์ที่โหลดได้เร็วพอที่จะตอบสนองความคาดหวังของผู้ใช้ของคุณจึงมีความสำคัญ
1.1 ความเร็วเพจมีความสำคัญจริงหรือ?
ความเร็วหน้าเว็บที่น่าประทับใจช่วยให้ผู้ใช้ของคุณมีส่วนร่วม กระตุ้นให้พวกเขาสำรวจไซต์และโต้ตอบกับเนื้อหาของคุณ หากไม่มี คุณจะเสี่ยงต่อการออกจากหน้าเพจที่สูงขึ้นและอัตราการแปลงที่ต่ำลง
แบบสำรวจประสบการณ์และพฤติกรรมของผู้ใช้
มีการศึกษาวิจัยจำนวนมากเกี่ยวกับความเร็วในการโหลดหน้าเว็บ และทั้งหมดแสดงให้เห็นชัดเจนว่าเว็บไซต์ที่ช้าสามารถส่งผลอย่างมีนัยสำคัญและทางลบต่อประสบการณ์ของผู้ใช้ ซึ่งจากมุมมองทางธุรกิจสามารถพิสูจน์ได้ว่ามีค่าใช้จ่ายสูง
ตัวอย่างเช่น การสำรวจที่จัดทำโดย Akamai.com และ Gomez.com แสดงให้เห็นว่า 47% ของผู้บริโภครอไม่เกินสองวินาทีสำหรับการโหลดหน้าเว็บ และหากเว็บไซต์ไม่โหลดภายในสามวินาที พวกเขาจะออกจากไซต์โดยสิ้นเชิง
ในทำนองเดียวกัน ตามข้อมูลที่นำเสนอโดย AOL ความเร็วในการโหลดหน้าเว็บส่งผลกระทบต่อการดูหน้าเว็บต่อการเข้าชมสูงถึง 50% การศึกษาอื่นพบว่า 79% ของนักช็อปออนไลน์ที่ประสบปัญหาด้านประสิทธิภาพบนเว็บไซต์กล่าวว่าพวกเขามีโอกาสน้อยที่จะกลับมาที่ไซต์นั้นอีกครั้ง โดย 44% ของพวกเขาบอกว่าพวกเขาจะบอกเพื่อนเกี่ยวกับประสบการณ์การใช้งานที่ไม่ดีของพวกเขา
ด้วยเหตุนี้ เราจึงพิจารณาว่าความเร็วของเว็บไซต์ของคุณส่งผลต่อยอดขายในร้านค้าออนไลน์ของคุณอย่างไร
เว็บไซต์อีคอมเมิร์ซ Shopzilla มีการเปิดดูหน้าเว็บเพิ่มขึ้นอย่างน่าประทับใจ 25% และสร้างรายได้เพิ่มขึ้นระหว่าง 7% ถึง 12% โดยการปรับปรุงเวลาในการโหลดเว็บไซต์จาก ~7 วินาทีเป็น ~2 วินาที ตัวเลขเหล่านี้สอดคล้องกับการวิจัยของ Gomez.com และ Akamai.com อย่างมากที่กล่าวว่าสำหรับร้านค้าอีคอมเมิร์ซที่ทำเงินได้ 100,000 ดอลลาร์ต่อวัน หน้าเพจล่าช้าเพียง 1 วินาที อาจทำให้สูญเสียยอดขาย 2.5 ล้านดอลลาร์ต่อปี ความล่าช้าในการตอบสนองหน้าเว็บหนึ่งวินาทีเดียวกันนั้นอาจส่งผลให้ Conversion ลดลงถึง 7%
ความเร็วของหน้าเป็นปัจจัยการจัดอันดับเครื่องมือค้นหา
เมื่อพูดถึงการเพิ่มประสิทธิภาพกลไกค้นหา เราคิดทันทีว่าจะใช้คำหลักภายในเนื้อหาเว็บของเราหรือสร้างลิงก์ย้อนกลับไปยังเว็บไซต์ของเรา แต่สิ่งหนึ่งที่เรามักมองข้ามคือความสำคัญของความเร็วของหน้าเว็บในการจัดอันดับ SEO ในคำพูดของ Google:
“การเร่งความเร็วเว็บไซต์เป็นสิ่งสำคัญ ไม่ใช่แค่กับเจ้าของเว็บไซต์ แต่สำหรับผู้ใช้อินเทอร์เน็ตทุกคน ไซต์ที่เร็วกว่าสร้างผู้ใช้ที่มีความสุข และเราได้เห็นในการศึกษาภายในของเราว่าเมื่อไซต์ตอบสนองช้า ผู้เข้าชมจะใช้เวลาที่นั่นน้อยลง”
เพื่อสนับสนุนคำชี้แจงนี้ Google ได้อัปเดต Google Analytics เพื่อรวมเครื่องมือสถิติเพิ่มเติม เช่น เวลาในการโหลดหน้าเว็บ การค้นหา และขนาดหน้าในการเสนอราคา เพื่อให้ผู้ดูแลเว็บสามารถวิเคราะห์ประสิทธิภาพของเว็บไซต์ของตนได้อย่างเต็มที่ และเริ่มพัฒนากลยุทธ์และการดำเนินการเพื่อปรับปรุง เวลาในการโหลดหน้าเว็บ
แน่นอนว่าไม่ใช่ทุกเว็บไซต์ที่มีความเร็วในการโหลดหน้าเว็บที่เหมาะสมที่สุดจะติดอันดับหนึ่งในผลลัพธ์ของเครื่องมือค้นหา มีปัจจัยที่มีอิทธิพลอื่น ๆ มากมายที่ต้องพิจารณา – โดยพื้นฐานแล้ว เป็นเพียงจิ๊กซอว์ชิ้นเดียว สิ่งที่เราพูดได้อย่างมั่นใจก็คือเว็บไซต์ที่โหลดได้เร็วจะมีข้อได้เปรียบที่แตกต่างจากเว็บไซต์ของคู่แข่งที่ยังไม่มีความเร็ว
1.2 ทดสอบความเร็วเพจของคุณ
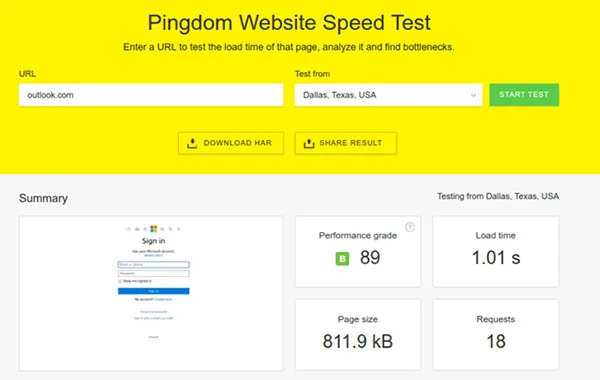
การทดสอบความเร็วหน้าเว็บของคุณเป็นความคิดที่ดี และเราพร้อมที่จะแสดงให้คุณเห็นถึงวิธีการ เราขอแนะนำให้ใช้เครื่องมือออนไลน์ที่ใช้กันอย่างแพร่หลายจาก Pingdom
เพียงไปที่ tools.pingdom.com ป้อนที่อยู่เว็บไซต์ของคุณ เลือกตำแหน่งของคุณจากเมนูแบบเลื่อนลง แล้วกด 'เริ่มการทดสอบ' Pingdom จะทำส่วนที่เหลือ
หลังจากที่พวกเขาวิเคราะห์เว็บไซต์ของคุณแล้ว Pingdom จะให้คะแนนความเร็วเพจพร้อมกับข้อมูลเชิงลึกที่เป็นประโยชน์ ดูตัวอย่างของเราด้านล่าง:

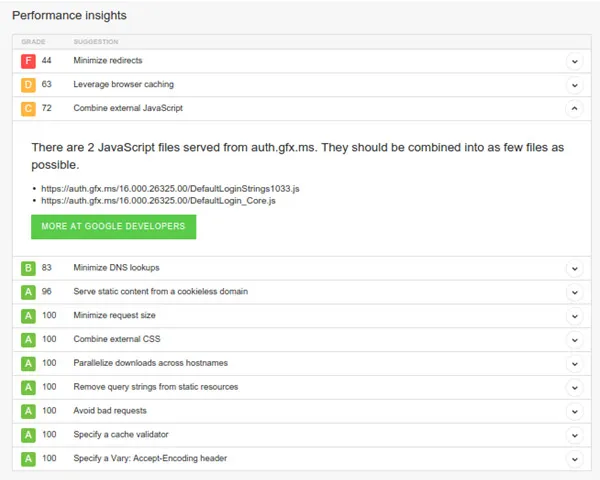
นอกจากนี้ คุณยังจะได้รับรายงานที่ครอบคลุมพร้อมคำแนะนำแบบบรรทัดต่อบรรทัดเพื่อแก้ไของค์ประกอบแต่ละอย่างที่ทำให้เว็บไซต์ของคุณช้าลง ขึ้นอยู่กับความซับซ้อนของการแก้ไขที่แนะนำ คุณอาจต้องติดต่อกับผู้พัฒนาเว็บไซต์ของคุณเพื่อช่วยคุณดำเนินการเปลี่ยนแปลงที่จำเป็น

1.3 แนวทางปฏิบัติที่ดีที่สุดในการปรับปรุงความเร็วในการโหลดหน้า
เราทราบดีว่าความเร็วในการโหลดหน้าเว็บที่ดีมีความสำคัญต่อการรักษาลูกค้าและอัตรา Conversion และตอนนี้คุณได้กำหนดความเร็วในการโหลดหน้าเว็บแล้ว ไม่มีเวลาไหนที่ดีไปกว่านี้แล้วในการดำเนินการและปรับปรุง ต่อไปนี้คือขั้นตอนบางส่วนที่เราแนะนำให้คุณดำเนินการเพื่อเพิ่มความเร็วเว็บไซต์ของคุณ
1. ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
การใช้บริการ CDN เป็นหนึ่งในวิธีที่นิยมที่สุดในการลดเวลาในการโหลดหน้าเว็บ โดยส่งเวอร์ชันแคชของเนื้อหาหน้าเว็บของคุณไปยังเครือข่ายเซิร์ฟเวอร์แบบกระจายตามภูมิศาสตร์ที่เรียกว่า Points of Presence หรือเรียกสั้นๆ ว่า POP
การทำเช่นนี้จะทำให้ระยะห่างเสมือนระหว่างเซิร์ฟเวอร์ลดลง ซึ่งหมายความว่าเนื้อหาจะถูกส่งและโหลดเข้าสู่หน้าเว็บได้รวดเร็วยิ่งขึ้น และเนื่องจากไฟล์เว็บของคุณถูกกระจายไปทั่วเซิร์ฟเวอร์หลายเครื่อง CDN จึงช่วยลดภาระบนเซิร์ฟเวอร์เครื่องเดียว
โดยพื้นฐานแล้ว CDN จะวางเนื้อหาของคุณในตำแหน่งต่างๆ พร้อมกัน ซึ่งหมายความว่าผู้เยี่ยมชมหน้าเว็บของคุณสามารถเข้าถึงเนื้อหาได้เร็วกว่าที่พวกเขาสามารถทำได้โดยไม่ต้องใช้ CDN ซึ่งไม่เพียงแต่หมายความว่าผู้เยี่ยมชมเพจของคุณมีแนวโน้มที่จะอยู่ในเว็บไซต์ของคุณนานขึ้น แต่ยังหมายความว่าคุณจะประหยัดแบนด์วิดธ์จากแพ็คเกจโฮสติ้งหลักของคุณ2zs
2. ใช้ Expires Headers เพื่อใช้ประโยชน์จากการแคชเบราว์เซอร์
ส่วนหัวหมดอายุคือโค้ดตัวอย่างที่กำหนดไว้ในไฟล์ .htaccess มันสั่งเบราว์เซอร์ สั่งให้ขอหน้าเฉพาะจากเซิร์ฟเวอร์หรือดึงหน้ารุ่นหนึ่งจากแคชของเบราว์เซอร์
ส่วนหัวหมดอายุช่วยให้ผู้ใช้สามารถนำไฟล์แคชของหน้าเว็บที่จัดเก็บไว้ในเบราว์เซอร์มาใช้ซ้ำได้ และลดเวลาที่ใช้ในการดาวน์โหลดไฟล์ นอกจากนี้ยังลดจำนวนคำขอโหลดหน้าเว็บ ซึ่งทำให้เวลาในการโหลดหน้าเว็บลดลง
โปรดทราบว่าส่วนหัว Expires จะใช้ได้ก็ต่อเมื่อผู้เยี่ยมชมของคุณมีเวอร์ชันของหน้าเว็บที่จัดเก็บไว้ในแคชของเบราว์เซอร์อยู่แล้ว เพื่อให้บรรลุเป้าหมายนี้ ผู้ใช้จะต้องเข้าชมเว็บไซต์ของคุณอย่างน้อยหนึ่งครั้งก่อนหน้านี้
3. แก้ไขลิงค์เสียทั้งหมด
ลิงก์ที่ใช้งานไม่ได้กีดกันผู้ใช้ไม่ให้เข้าชมหน้าอื่นๆ ของเว็บไซต์ของคุณ และอาจหมายความว่าผู้ใช้เลือกที่จะออกจากเว็บไซต์ของคุณโดยสิ้นเชิง นอกเหนือจากการรักษาผู้ใช้ที่ต่ำ อาจทำให้เกิดปัญหาอื่นๆ
ตัวอย่างเช่น เมื่อผู้ใช้ใช้เวลาน้อยลงกับอัลกอริทึมของเครื่องมือค้นหาเว็บไซต์ของคุณจะถือว่าเว็บไซต์ของคุณไม่มีเนื้อหาหรือข้อมูลที่มีคุณภาพ ในทางกลับกัน การทำเช่นนี้จะลดจำนวนหน้าเฉลี่ยที่เข้าชมต่อผู้ใช้ลงอย่างมาก และส่งผลเสียต่อการจัดอันดับของเสิร์ชเอ็นจิ้นของคุณ

แก้ไขปัญหานี้โดยระบุและแก้ไขลิงก์ที่เสียของคุณ เราขอแนะนำให้ใช้เครื่องมือฟรี เช่น Google Webmaster Tools หรือ Screaming Frog SEO Spider
4. ระบุขนาดรูปภาพและชุดอักขระในส่วนหัว HTTP
เมื่อผู้ใช้เข้าชมหน้าเว็บ เบราว์เซอร์ของพวกเขาจะต้องเตรียมรูปแบบที่สมบูรณ์ของหน้านั้น ซึ่งอาจทำให้เกิดความล่าช้าในการโหลดหน้า
การระบุขนาดของภาพบนหน้าเว็บของคุณ สามารถช่วยประหยัดเวลาในเบราว์เซอร์ และประหยัดเวลาของเบราว์เซอร์ ประหยัดเวลาของผู้เยี่ยมชมหน้าเว็บ
ด้วยเหตุผลเดียวกัน คุณควรระบุชุดอักขระในส่วนหัวการตอบสนอง HTTP เพื่อลดเวลาที่เบราว์เซอร์ใช้ในการกำหนดชุดอักขระของเว็บไซต์ของคุณ
5. การเพิ่มประสิทธิภาพภาพ
รูปภาพขนาดใหญ่มักใช้เวลาในการโหลดนานขึ้น ดังนั้นคุณต้องเก็บรูปภาพให้เล็กที่สุดเท่าที่จะทำได้
อย่าลืมปรับภาพแต่ละภาพให้เหมาะสมก่อนที่จะอัปโหลดไปยังเว็บไซต์ของคุณ และหากคุณใช้ซอฟต์แวร์กราฟิกเพื่อปรับภาพให้เหมาะสมที่สุด คุณควรใช้ตัวเลือก 'บันทึกสำหรับเว็บ' วิธีนี้จะช่วยลดขนาดของรูปภาพและปรับปรุงเวลาในการโหลดหน้าเว็บของคุณ จำไว้ว่าคุณควรใช้นามสกุลภาพ JPEG หรือ PNG ห้ามใช้ BMP หรือ TIFF
ผู้ใช้ WordPress สามารถติดตั้งปลั๊กอิน WP Smush.it เพื่อบีบอัดภาพโดยอัตโนมัติ WP Smush.it ทำงานในพื้นหลังทุกครั้งที่คุณอัปโหลดภาพไปยังไลบรารีสื่อของคุณ และลดขนาดของภาพโดยไม่ทำให้คุณภาพลดลง
6. ลด 301 การเปลี่ยนเส้นทาง
ในการซ่อมแซมลิงก์เสีย (ข้อผิดพลาด 404) ขอแนะนำให้เปลี่ยนเส้นทาง 301 อย่างไรก็ตาม เมื่อคุณมีการเปลี่ยนเส้นทาง 301 บนเว็บไซต์ของคุณมากเกินไป เบราว์เซอร์อาจใช้เวลานานขึ้นกว่าจะถึงปลายทางที่ถูกต้อง
การเปลี่ยนเส้นทาง 301 จะสร้างคำขอ HTTP เพิ่มเติม ซึ่งหมายถึงการเพิ่มเวลาในการโหลดหน้าเว็บ ดังนั้นหากเป็นไปได้ ให้เปลี่ยนเส้นทาง 301 ให้น้อยที่สุด เราขอแนะนำให้ค้นหาการเปลี่ยนเส้นทาง 301 ของคุณโดยใช้เครื่องมือ Screaming Frog SEO Spider
7. ใช้การบีบอัด GZIP
การบีบอัดและการยุบตัวของ GZIP ช่วยลดขนาดไฟล์โดยไม่ทำให้คุณภาพของภาพและวิดีโอลดลง ซึ่งจะช่วยปรับปรุงเวลาในการโหลดหน้าเว็บได้จริงๆ
ถามผู้ให้บริการเว็บโฮสติ้งของคุณว่าพวกเขาได้เปิดใช้งานการบีบอัด GZIP และภาวะเงินฝืดบนเว็บเซิร์ฟเวอร์หรือไม่ หากคุณใช้โฮสติ้ง VPS คุณสามารถเปิดใช้งานได้ด้วยตัวเอง
8. เปิดใช้งานการแคชเบราว์เซอร์
เมื่อผู้ใช้เข้าชมเว็บไซต์ของคุณเป็นครั้งแรก พวกเขาจะต้องดาวน์โหลดเนื้อหา HTML, สไตล์ชีต, ไฟล์ JavaScript และรูปภาพก่อนจึงจะสามารถดูหน้าเว็บของคุณได้ เมื่อเปิดใช้งานการแคชของเบราว์เซอร์ ผู้ใช้บางคนไม่จำเป็นต้องโหลดแต่ละองค์ประกอบของหน้าเว็บในการเข้าชมครั้งต่อๆ ไป
ระบบจัดการเนื้อหา เช่น WordPress, Joomla และ Drupal มีปลั๊กอินแคชที่ยอดเยี่ยมเพื่อปรับปรุงความเร็วของหน้า ปลั๊กอินเหล่านี้ช่วยลดเวลาในการโหลดหน้าเว็บโดยการแคชเวอร์ชันล่าสุดของเว็บไซต์ของคุณ ดังนั้นเบราว์เซอร์ของคุณไม่จำเป็นต้องสร้างหน้าเดียวกันในแต่ละครั้ง
9. ใส่ CSS ที่ด้านบน & JS ที่ด้านล่าง
เบราว์เซอร์ของคุณจะแสดงไฟล์ CSS ก่อนแสดงผลส่วนอื่นๆ ของหน้า ดังนั้นเพื่อประหยัดเวลา คุณควรวาง CSS ไว้ที่ด้านบนสุดของหน้าเสมอ
ในทำนองเดียวกัน ให้วาง JavaScript ไว้ที่ด้านล่างสุดของหน้าของคุณ เพราะสิ่งใดก็ตามที่อยู่ต่ำกว่า JavaScript จะถูกบล็อกไม่ให้แสดงและดาวน์โหลดจนกว่าจะโหลด JavaScript
10 .ลดขนาดไฟล์ CSS & JS ของคุณ
คำว่า minify หมายถึงกระบวนการลบอักขระที่ไม่จำเป็นซึ่งไม่จำเป็นสำหรับโค้ดในการดำเนินการ วิธีทั่วไปในการลดขนาดไฟล์คือการรวมไฟล์ CSS และ JS ทั้งหมดเป็นไฟล์เดียว ดังนั้นคุณจึงไม่ต้องเรียกไฟล์หลายไฟล์สำหรับคำขอแต่ละรายการ
อีกวิธีหนึ่งในการลดขนาดคือการลบช่องว่าง อักขระขึ้นบรรทัดใหม่ ความคิดเห็น และตัวคั่นบล็อกใน JS และ CSS เพื่อทำให้ไฟล์เหล่านี้มีขนาดเล็กลง
ผู้ใช้ WordPress สามารถติดตั้งปลั๊กอินที่เรียกว่า WP Minify เพื่อลดขนาดไฟล์ JS และ CSS
11. ปิดการใช้งาน Hotlinking ของรูปภาพ
ฮอตลิงก์หรือแบนด์วิดท์ที่ขโมยใช้แบนด์วิดท์ที่คุณจัดสรรและทำให้เว็บไซต์ของคุณช้าลง เพื่อป้องกันฮ็อตลิงก์ เพียงเพิ่มโค้ดด้านล่างลงในไฟล์ .htaccess แล้วอัปโหลดไฟล์ไปยังไดเร็กทอรีรากหรือไดเร็กทอรีย่อยเฉพาะเพื่อแปลผลให้เฉพาะส่วนใดส่วนหนึ่งของไซต์ของคุณ
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC]
RewriteRule \.(gif|jpg|js|css)$ - [F]
1.4 เว็บโฮสติ้งส่งผลต่อความเร็วของเพจอย่างไร
หากคุณได้ปฏิบัติตามแนวทางปฏิบัติมาตรฐานข้างต้น เพื่อปรับปรุงความเร็วหน้าเว็บของคุณ และยังคงสังเกตเห็นความแตกต่างเพียงเล็กน้อย คุณควรตรวจสอบกับผู้ให้บริการเว็บโฮสติ้งของคุณ ผู้ให้บริการเว็บโฮสติ้งและเทคโนโลยีที่คุณเลือกอาจมีผลกระทบอย่างมากต่อเวลาในการโหลดหน้าเว็บของคุณ
เมื่อคุณโหลดเว็บไซต์ มันรันโค้ดหลายร้อยบรรทัด ตอบสนองต่อคำขอจำนวนมาก และรันการสืบค้นฐานข้อมูลจำนวนหนึ่งเพื่อแสดงเพียงหน้าเดียว การดำเนินการทั้งหมดเหล่านี้จะต้องดำเนินการบนเว็บเซิร์ฟเวอร์ที่เว็บไซต์ของคุณตั้งอยู่ หากเว็บเซิร์ฟเวอร์ของคุณมีประสิทธิภาพ ก็จะให้บริการหน้าเว็บของคุณเร็วขึ้น
ตัวอย่างเช่น ลองนึกภาพเว็บไซต์ของคุณเป็นรถยนต์ คุณสามารถปรับแต่งได้โดยให้การตกแต่งภายใน (การเพิ่มประสิทธิภาพโค้ด) และภายนอก (กราฟิก การออกแบบ และเลย์เอาต์ส่วนหน้า) เพื่อให้ดูดี แต่ถ้าเอ็นจิ้นของคุณ (สภาพแวดล้อมการโฮสต์) ไม่มีประสิทธิภาพ เว็บไซต์ของคุณอาจไม่เต็มศักยภาพ
โดยสรุป ความเร็วของเว็บไซต์ขึ้นอยู่กับประเภทเว็บโฮสติ้ง บริษัทเว็บโฮสติ้ง และแพ็คเกจโฮสติ้งที่คุณเลือกเป็นอย่างมาก ดังนั้นให้ตรวจสอบอีกครั้งว่าคุณสมัครใช้งานอะไร
1.5 โฮสติ้ง VPS ช่วยเพิ่มความเร็วในการโหลดหน้าเว็บได้ในระดับใด
หากเว็บไซต์ของคุณโฮสต์บนบัญชีโฮสติ้งที่ใช้ร่วมกัน ให้พิจารณาอัปเกรดเป็น VPS หรือเซิร์ฟเวอร์เฉพาะ VPS มาพร้อมกับ RAM เฉพาะ, vCPU และการจัดสรรแบนด์วิดท์ ดังนั้นเว็บไซต์ของคุณจะทำงานด้วยชุดทรัพยากรของตัวเอง นอกจากนี้ ผู้ใช้ VPS ยังสามารถปรับแต่ง VPS เพื่อปรับความเร็วในการโหลดหน้าเว็บได้
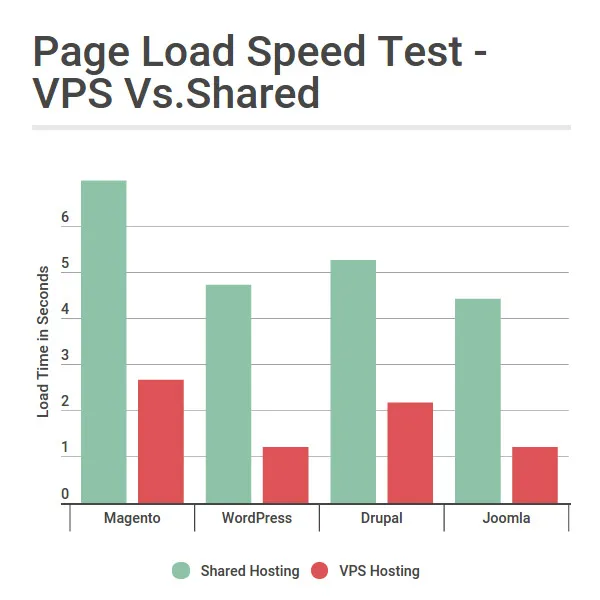
ในการพิจารณาว่าโฮสติ้ง VPS ช่วยเพิ่มความเร็วในการโหลดหน้าเว็บได้มากน้อยเพียงใด เราได้ทำการทดสอบความเร็วในการโหลดหน้าเว็บ การทดสอบดำเนินการกับการติดตั้ง CMS, Magento, WordPress, Drupal และ Joomla ที่ได้รับความนิยมสูงสุด โดยติดตั้งชุดหนึ่งบนแพ็คเกจโฮสติ้งที่ใช้ร่วมกัน และอีกชุดหนึ่งอยู่ในแพ็คเกจ SSD VPS เราพบผลลัพธ์ดังต่อไปนี้:

ผลลัพธ์เน้นให้เห็นเวลาหน่วงที่เห็นได้ชัดเจนในการโหลดหน้าเว็บในสภาพแวดล้อมที่ใช้ร่วมกันพร้อมการปรับปรุงที่สำคัญเมื่ออัปเกรดเว็บโฮสติ้งเป็น VPS โซลูชันโฮสติ้ง VPS มักจะดีกว่าการแชร์โฮสติ้งสำหรับเว็บไซต์ที่ใช้ทรัพยากรมากและมีปริมาณการใช้งานสูง
