สำรวจความงามและพลังของพื้นหลังที่มีปริมาตรในการออกแบบเว็บ
เผยแพร่แล้ว: 2020-08-24แอนิเมชั่นที่สร้างทางดิจิทัลได้แสดงผลงานที่สร้างสรรค์จากความคิดสร้างสรรค์ของนักออกแบบและทักษะการพัฒนาที่โดดเด่นเป็นเวลาหลายปีติดต่อกัน คุณจำฉากทั้งหมดที่สามารถสำรวจได้ในหลายมิติหรือไม่? ดูเหมือนว่ากระแสหลักจะไม่ช้าลงหรือจางหายไป ภูมิหลังเชิงปริมาตรเป็นเครื่องพิสูจน์เรื่องนี้ มันเป็นคลื่นลูกใหม่ที่สร้างแรงบันดาลใจอย่างแท้จริงและมีเทคโนโลยีเพิ่มมากขึ้น
ตามกฎแล้ว แอนิเมชั่นดังกล่าวจะใช้เพื่อครองตำแหน่งผู้นำในอินเทอร์เฟซเว็บ อย่างไรก็ตาม นี่ไม่ใช่กรณีดังกล่าว ในแนวทางนี้ พวกเขาถูกย้ายไปด้านหลัง - ทำให้องค์ประกอบสำคัญอื่นๆ ของอินเทอร์เฟซ เช่น สโลแกน การนำทาง หรือรูปแบบโลโก้
อาจดูไร้เหตุผลและกล้าได้กล้าเสียอย่างไม่ต้องสงสัย อย่างไรก็ตาม มันก็มีข้อดีของมันเอง แอนิเมชั่น 3 มิติอยู่ร่วมกับเนื้อหาอย่างเท่าเทียมกัน ช่วยสร้างการออกแบบที่สมดุลและประสบการณ์ที่กลมกลืนกัน
ศิลปะและวิทยาศาสตร์
Art and Science เป็นเว็บไซต์อย่างเป็นทางการของบริษัทออกแบบที่เกี่ยวข้องกับแบรนด์ในญี่ปุ่น จากการฝึกซ้อม เว็บไซต์ที่มาจากดินแดนอาทิตย์อุทัยจะแยกตัวออกจากการแข่งขันด้วยความสามารถพิเศษที่น่าทึ่ง การออกแบบที่สลับซับซ้อน คุณสมบัติพิเศษ และแน่นอน ความรักในทุกสิ่งที่ก้าวหน้า อันนี้ก็ไม่มีข้อยกเว้น

ที่นี่ ทรงกลมรูปหลายเหลี่ยมที่สวยงามซึ่งหมุนรอบแกนจะทำเครื่องหมายพื้นที่ฮีโร่ แม้ว่าจะมีขนาดใหญ่อย่างไม่น่าเชื่อ แต่มีสีม่วงสดใสและกินพื้นที่เกือบครึ่งหนึ่งของหน้าจอ สโลแกนทางด้านซ้ายยังคงให้ความสนใจของเรา ทีมงานมีความสมดุลที่สมบูรณ์แบบระหว่างภูมิหลังเชิงปริมาตรและเนื้อหา
ยิ่งไปกว่านั้น พวกเขายังเติมเว็บไซต์ด้วยรายละเอียดที่ทันสมัย เช่น ตัวอักษรแนวตั้ง เส้นบางๆ และการนำทางที่มุม นี่แสดงให้เห็นว่าไม่ใช่ทุกอย่างที่กำลังขี่อยู่บนพื้นหลังที่มีปริมาตรและอิงจากโลก

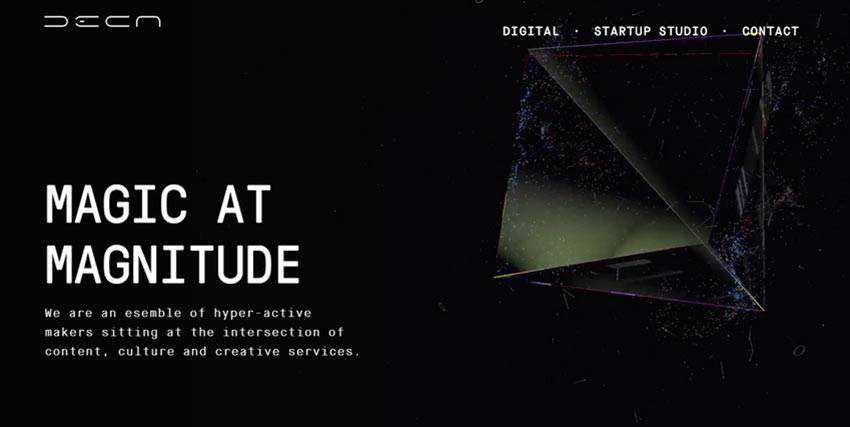
Deca Digital
Deca Digital เป็นอีกตัวอย่างที่ยอดเยี่ยมที่ใช้ประโยชน์จากแนวโน้มนี้ ไม่เหมือนทีมก่อนหน้านี้ ทีมชนะผู้ชมด้วยสุนทรียศาสตร์อันมืดมิดที่สวยงาม โดยที่สีดำสร้างโทนสีที่ซับซ้อนโดยไม่ต้องใช้ความพยายามมากนัก คุณสามารถดูรูปร่าง 3 มิติอื่นได้ที่นี่
คราวนี้เป็นปิรามิด แม้ว่าจะไม่ใช่ปิรามิดปกติก็ตาม มันถูกสร้างขึ้นจากพื้นผิวที่เป็นแก้วและมันวาวที่ปรุงแต่งด้วยอนุภาค เช่นเดียวกับลูกกลมเหลี่ยมในศิลปะและวิทยาศาสตร์ มันถูกชาร์จด้วยการเคลื่อนไหวเช่นกัน
ขอย้ำอีกครั้งว่าสโลแกนทางด้านซ้ายนั้นตรงกันข้ามกับพื้นหลังแบบเคลื่อนไหวโดยสิ้นเชิง ทีมงานได้รับความสำเร็จนี้ต้องขอบคุณสองสิ่ง อย่างแรก พวกเขาใช้กลอุบายที่ได้รับการพิสูจน์แล้วหลายครั้งในการออกแบบ เช่น การลงสีขาวดำ พื้นที่ว่างจำนวนมาก และแน่นอนตำแหน่งด้านซ้ายที่เป็นจุดเริ่มต้นตามธรรมชาติของผู้อ่าน ประการที่สอง พวกเขาใช้แง่มุมที่โปร่งใสสำหรับปิรามิด ซึ่งจะช่วยลดน้ำหนักที่มองเห็นได้

Revolve Studio
Revolve Studio เหมือนกับ Deca Digital มีความงามที่สวยงามในความมืด พื้นหลังมีรูปทรงกลมหลายเหลี่ยมที่แปรผันและภูเขาที่สร้างขึ้นแบบดิจิทัล อย่างไรก็ตาม ด้วยเฉดสีเทาและตัวอักษรสีขาว วัตถุ 3 มิติทั้งสองนี้จึงมีบทบาทในการตกแต่งอย่างหมดจดซึ่งเหลือไว้เป็นองค์ประกอบสนับสนุน
Revolve Studio แสดงให้เราเห็นถึงวิธีการประนีประนอมระหว่างพื้นหลังปริมาตรและเนื้อหาโดยใช้วัตถุ 3 มิติที่สูญเสียความคมชัดกับองค์ประกอบเบื้องหน้า

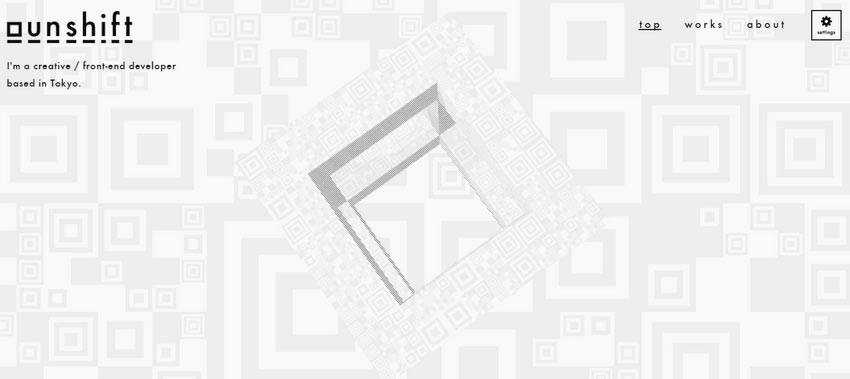
Unshift
Unshift เป็นอีกตัวอย่างหนึ่งที่ลักษณะพื้นหลังที่ไร้รอยต่อทำให้แอนิเมชั่น 3 มิติดูโดดเด่นและมีพลังน้อยลง อีกครั้ง ทีมเดิมพันด้วยสีดำและสีขาวแบบดั้งเดิมที่มีชื่อเสียงในด้านความสามารถในการสร้างความแตกต่างที่สมบูรณ์แบบระหว่างฝ่ายต่างๆ
ดังนั้นแม้จะนั่งอยู่ใจกลางหน้าจอและเคลื่อนที่ไปในทิศทางต่างๆ ลูกบาศก์ 3D ก็ไม่ดึงดูดความสนใจทั้งหมด โลโก้และการนำทางโดดเด่นจากกระแสน้ำ ดึงดูดสายตาตั้งแต่เริ่มต้น

คิด? เทศกาล
คิด? เทศกาลใช้พื้นหลังปริมาตรตลอดทั้งหน้าแรก พื้นที่ฮีโร่แสดงแอนิเมชั่นที่แสดงคอมโบของสี่เหลี่ยมด้านขนานขนาดต่างๆ ที่ทอดยาวจากบนลงล่าง ส่วนที่เหลือของหน้าจะถูกเติมด้วยรูปแบบสเก็ตช์ของรูปหลายเหลี่ยม 3 มิติ
ด้วยวิธีนี้ ทีมงานจึงเพิ่มความหลากหลายให้กับการออกแบบ และในขณะเดียวกันก็เชื่อมโยงทุกอย่างเข้าด้วยกันเพื่อสร้างความสม่ำเสมอในทุกส่วน

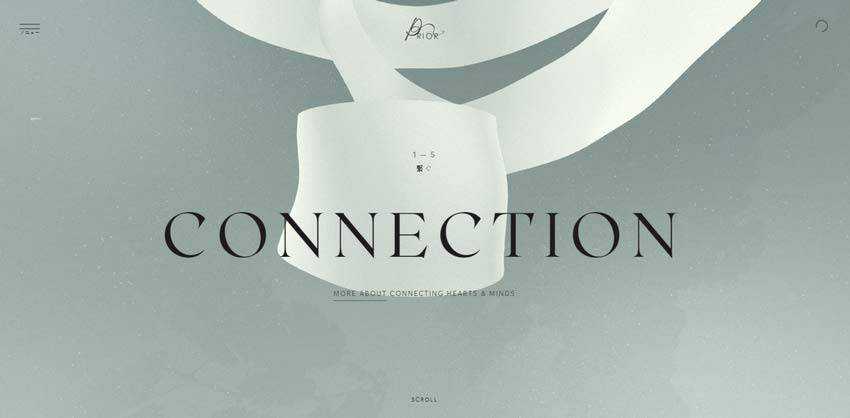
การถือครองก่อน / Encry
มีตัวอย่างที่ยอดเยี่ยมอื่นๆ เช่น Prior Holdings และ Encry
ตัวอย่างแรกมีความงามสง่าด้วยสีที่เป็นกลางและช่องว่างจำนวนมากที่สร้างความรู้สึกเหมือนธุรกิจ อย่างไรก็ตาม เว็บไซต์ดูไม่จืดชืดหรือไม่สำคัญเนื่องจากการแก้ปัญหาเบื้องหลังที่ชาญฉลาด
มีริบบิ้น 3 มิติยาวที่ติดตามผู้เยี่ยมชมขณะสำรวจโครงการ ช่วยสร้างประสบการณ์อย่างต่อเนื่องและสร้างอารมณ์ที่เหมาะสม หมายเหตุ แม้ว่าแถบด้านหลังจะมีบทบาทสำคัญ แต่เนื้อหายังคงเป็นดาวเด่นของรายการ

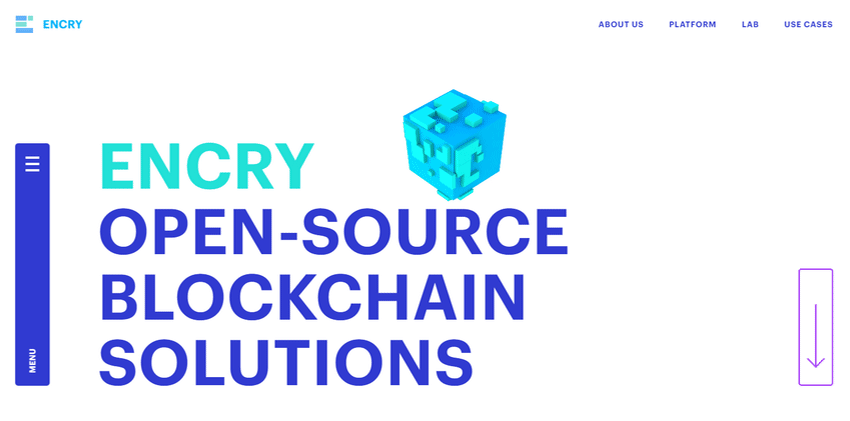
ทีมงานที่อยู่เบื้องหลัง Encry พิสูจน์ให้เห็นว่าคุณไม่จำเป็นต้องผลักดันขอบเขตเพื่อสร้างสิ่งที่น่าจดจำ แอนิเมชั่น 3 มิติขนาดเล็กในพื้นหลังก็เพียงพอแล้วที่จะสร้างคำแถลง
ในกรณีของพวกเขา ฉากหลังเป็นผ้าใบสีขาวเรียบง่ายพร้อมลูกบาศก์เล็กๆ ที่ได้รับแรงบันดาลใจจากไมน์คราฟต์ ทำหน้าที่เป็นเครื่องมือในการสนับสนุนธีมและแนวคิดเบื้องหลังเว็บไซต์ มันเป็นสัญลักษณ์ของเทคโนโลยีบล็อคเชนอย่างสมบูรณ์แบบและเพิ่มความทันสมัยให้กับพื้นที่ฮีโร่

อาคูเฟน
เทรนด์นี้ใช้ได้ ไม่ใช่แค่เป็นส่วนตกแต่งของพื้นหลัง แต่ยังเป็นส่วนหนึ่งของเอกลักษณ์ของแบรนด์ด้วย ไปดูอาคูเฟนกัน
เว็บไซต์นี้โดดเด่นกว่าใครด้วยรูปลักษณ์ที่หรูหราและทันสมัย มีปัจจัยว้าวที่ชนะผู้ชมออนไลน์ตั้งแต่วินาทีแรก พื้นหลังปริมาตรรองรับรูปแบบโลโก้ที่นี่ หมายเหตุ มันไม่เพียงแต่จะเคลื่อนไหวตลอดเวลา แต่คุณยังสามารถเล่นกับมันได้นิดหน่อย โดดเด่นเพียง

ปริมาณที่สมบูรณ์แบบ
แม้ว่าฉากปริมาตรสมควรได้รับเวทีกลางในพื้นที่ฮีโร่ แต่ก็ทำงานได้อย่างสมบูรณ์ในฐานะ "นักเต้นสำรอง" ยิ่งไปกว่านั้น เนื่องจากผู้ชมออนไลน์เต็มไปด้วยโซลูชันที่ฟุ่มเฟือย ความคิดที่ซับซ้อน และประสบการณ์ของผู้ใช้แบบโต้ตอบ วิธีการนี้จึงได้รับการต้อนรับอย่างอบอุ่น
ผู้ใช้พร้อมที่จะพิจารณาว่าแอนิเมชั่น 3 มิติเป็นเนื้อหาสนับสนุนที่ตอกย้ำความประทับใจทั่วไป และในขณะเดียวกันก็ปล่อยให้เนื้อหาเข้ามาแทนที่ภายใต้ดวงอาทิตย์
ดังนั้นหากคุณต้องการเพิ่มบางสิ่งที่ใหญ่และมีมิติ แต่ยังคงเนื้อหาเป็นราชาอย่าลังเล ตัวอย่างข้างต้นแสดงวิธีการทำสิ่งนี้ในทางปฏิบัติ รับคะแนนที่ถูกต้องจากพวกเขาและทำให้ความคิดของคุณเป็นจริง
