ฉันใช้เว็บเป็นเวลาหนึ่งวันโดยใช้โปรแกรมอ่านหน้าจอ
เผยแพร่แล้ว: 2022-03-10บทความนี้เป็นส่วนหนึ่งของชุดข้อมูลที่ฉันพยายามใช้เว็บภายใต้ข้อจำกัดต่างๆ ซึ่งแสดงถึงข้อมูลประชากรของผู้ใช้ที่กำหนด ฉันหวังว่าจะเพิ่มรายละเอียดของความยากลำบากที่คนจริงต้องเผชิญ ซึ่งสามารถหลีกเลี่ยงได้หากเราออกแบบและพัฒนาในลักษณะที่เห็นอกเห็นใจต่อความต้องการของพวกเขา ครั้งล่าสุด ฉันท่องเว็บเป็นเวลาหนึ่งวันโดยใช้แป้นพิมพ์เพียงอย่างเดียว คราวนี้ ฉันกำลังหลีกเลี่ยงหน้าจอและใช้เว็บกับโปรแกรมอ่านหน้าจอ
โปรแกรมอ่านหน้าจอคืออะไร?
โปรแกรมอ่านหน้าจอคือแอปพลิเคชันซอฟต์แวร์ที่ตีความสิ่งต่าง ๆ บนหน้าจอ (ข้อความ รูปภาพ ลิงก์ และอื่นๆ) และแปลงสิ่งเหล่านี้ให้เป็นรูปแบบที่ผู้พิการทางสายตาสามารถใช้และโต้ตอบได้ ผู้ใช้โปรแกรมอ่านหน้าจอ 2 ใน 3 เลือกคำพูดเป็นเอาต์พุตของโปรแกรมอ่านหน้าจอ และ 1 ใน 3 ของผู้ใช้โปรแกรมอ่านหน้าจอเลือกอักษรเบรลล์
โปรแกรมอ่านหน้าจอสามารถใช้กับโปรแกรมต่างๆ เช่น โปรแกรมประมวลผลคำ ไคลเอนต์อีเมล และเว็บเบราว์เซอร์ พวกเขาทำงานโดยการจับคู่เนื้อหาและอินเทอร์เฟซของแอปพลิเคชันกับแผนผังการช่วยสำหรับการเข้าถึงที่โปรแกรมอ่านหน้าจอสามารถอ่านได้ โปรแกรมอ่านหน้าจอบางตัวต้องแมปโปรแกรมเฉพาะกับแผนผังด้วยตนเอง ในขณะที่บางโปรแกรมอ่านทั่วไปกว่าและควรทำงานกับโปรแกรมส่วนใหญ่ได้
การช่วยสำหรับการเข้าถึงมีต้นกำเนิดมาจาก UX
คุณต้องตรวจสอบให้แน่ใจว่าผลิตภัณฑ์ของคุณครอบคลุมและใช้งานได้สำหรับผู้พิการ กรณีศึกษา BBC iPlayer โดย Henny Swan อ่านบทความที่เกี่ยวข้อง →

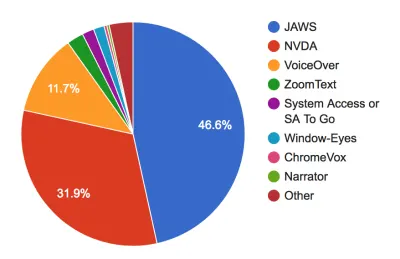
บน Windows โปรแกรมอ่านหน้าจอที่ได้รับความนิยมมากที่สุดคือ JAWS โดยเกือบครึ่งหนึ่งของตลาดโปรแกรมอ่านหน้าจอโดยรวม เป็นซอฟต์แวร์เชิงพาณิชย์ซึ่งมีราคาประมาณหนึ่งพันเหรียญสำหรับรุ่นที่บ้าน ทางเลือกโอเพนซอร์ซสำหรับ Windows คือ NVDA ซึ่งใช้โดยผู้ใช้โปรแกรมอ่านหน้าจอไม่ถึงหนึ่งในสามทั้งหมดบนเดสก์ท็อป
มีทางเลือกอื่นๆ เช่น Microsoft Narrator , System Access , Window-Eyes และ ZoomText (ไม่ใช่โปรแกรมอ่านแบบเต็มหน้าจอ แต่เป็นแว่นขยายหน้าจอที่มีความสามารถในการอ่าน) ผลรวมของสิ่งเหล่านี้จะเท่ากับประมาณ 6% ของการใช้โปรแกรมอ่านหน้าจอ บน Linux นั้น Orca จะรวมกลุ่มตามค่าเริ่มต้นในการกระจายจำนวนหนึ่ง
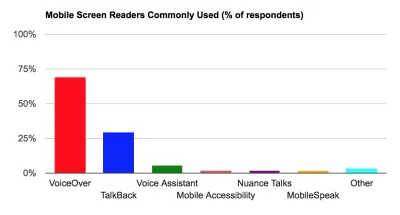
โปรแกรมอ่านหน้าจอที่รวมอยู่ใน macOS, iOS และ tvOS คือ VoiceOver VoiceOver คิดเป็น 11.7% ของผู้ใช้โปรแกรมอ่านหน้าจอเดสก์ท็อป และเพิ่มขึ้นถึง 69% ของผู้ใช้โปรแกรมอ่านหน้าจอบนมือถือ โปรแกรมอ่านหน้าจอหลักอื่นๆ ในพื้นที่มือถือ ได้แก่ Talkback บน Android (29.5%) และ Voice Assistant บน Samsung (5.2%) ซึ่งอิงตาม Talkback แต่มีท่าทางเพิ่มเติม

ฉันมี MacBook และ iPhone ดังนั้นจะใช้ VoiceOver และ Safari สำหรับบทความนี้ Safari เป็นเบราว์เซอร์ที่แนะนำให้ใช้กับ VoiceOver เนื่องจาก Apple ดูแลทั้งสองอย่างและควรทำงานร่วมกันได้ดี การใช้ VoiceOver กับเบราว์เซอร์อื่นอาจทำให้เกิดพฤติกรรมที่ไม่คาดคิดได้
วิธีเปิดใช้งานและใช้โปรแกรมอ่านหน้าจอของคุณ
คำแนะนำของฉันมีไว้สำหรับ VoiceOver แต่ควรมีคำสั่งที่เทียบเท่าสำหรับโปรแกรมอ่านหน้าจอที่คุณเลือก
VoiceOver บนเดสก์ท็อป
หากคุณไม่เคยใช้โปรแกรมอ่านหน้าจอมาก่อน อาจเป็นประสบการณ์ที่น่ากลัว ประสบการณ์การฟังอย่างเดียวจะทำให้วัฒนธรรมตกตะลึงครั้งใหญ่ และการไม่รู้ว่าจะควบคุมเสียงได้อย่างไรก็เป็นเรื่องที่น่ากังวล ด้วยเหตุนี้ สิ่งแรกที่คุณต้องการเรียนรู้คือวิธีปิดการทำงาน
ปุ่มลัดสำหรับปิด VoiceOver จะเหมือนกับปุ่มลัดสำหรับเปิด: ⌘ + F5 ( ⌘ เรียกอีกอย่างว่าแป้น Cmd ) สำหรับ Mac รุ่นใหม่ที่มีแถบสัมผัส ปุ่มลัดคือกดปุ่มคำสั่งค้างไว้แล้วกดปุ่ม Touch ID สามครั้ง VoiceOver พูดเร็วเกินไปหรือไม่ เปิดยูทิลิตี้ VoiceOver กดแท็บ 'คำพูด' และปรับอัตราตามนั้น
เมื่อคุณเชี่ยวชาญการเปิดและปิดแล้ว คุณจะต้องเรียนรู้การใช้ “ปุ่ม VoiceOver” (ซึ่งจริงๆ แล้วเป็นการกดสองปุ่มพร้อมกัน): Ctrl และ ⌥ (ปุ่มหลังเรียกอีกอย่างว่า “ตัวเลือก ” หรือ ปุ่ม Alt ) คุณสามารถใช้ปุ่ม VO ร่วมกับปุ่มอื่นๆ เพื่อไปยังส่วนต่างๆ ของเว็บได้
ตัวอย่างเช่น คุณสามารถใช้ VO + A เพื่ออ่านหน้าเว็บจากตำแหน่งปัจจุบัน ในทางปฏิบัติ หมายถึง กด Ctrl + ⌥ + A ค้างไว้ การจำสิ่งที่ VO เกี่ยวข้องนั้นทำให้เกิดความสับสนในตอนแรก แต่สัญลักษณ์ VO นั้นมีความกระชับและสม่ำเสมอ เป็นไปได้ที่จะกำหนดค่าปุ่ม VO ให้เป็นอย่างอื่น ดังนั้นจึงเหมาะสมที่จะมีสัญกรณ์มาตรฐานที่ทุกคนสามารถปฏิบัติตามได้
คุณสามารถใช้ VO และแป้นลูกศร ( VO + → และ VO + ← ) เพื่อไปยังแต่ละองค์ประกอบใน DOM ตามลำดับ เมื่อคุณเจอลิงก์ คุณสามารถใช้ VO + Space เพื่อคลิกได้ คุณจะใช้แป้นเหล่านี้เพื่อโต้ตอบกับองค์ประกอบของฟอร์มด้วย
ฮัสซ่า! ตอนนี้คุณมีความรู้เกี่ยวกับ VoiceOver เพียงพอแล้วในการนำทางเว็บ
VoiceOver บนมือถือ
ทางลัดมือถือ/แท็บเล็ตสำหรับเปิด VoiceOver จะแตกต่างกันไปตามอุปกรณ์ แต่โดยทั่วไปแล้วจะเป็น 'การคลิกสามครั้ง' ของปุ่มโฮม (หลังจากเปิดใช้งานทางลัดในการตั้งค่า)
คุณสามารถอ่านทุกอย่างจากตำแหน่งปัจจุบันด้วยคำสั่ง Two-Finger Swipe Down และคุณสามารถเลือกแต่ละองค์ประกอบใน DOM ตามลำดับด้วยการ Swipe Right or Left
ตอนนี้คุณรู้เกี่ยวกับ iOS VoiceOver มากพอๆ กับที่คุณทำบนเดสก์ท็อปแล้ว!
การนำทางตามประเภทเนื้อหา
ลองนึกถึงวิธีที่คุณใช้เว็บในฐานะผู้ใช้ที่มองเห็น คุณอ่านทุกคำอย่างระมัดระวังตามลำดับจากบนลงล่างหรือไม่? ไม่ มนุษย์เกียจคร้านด้วยการออกแบบและเรียนรู้ที่จะ 'สแกน' หน้าต่างๆ เพื่อหาข้อมูลที่น่าสนใจโดยเร็วที่สุด
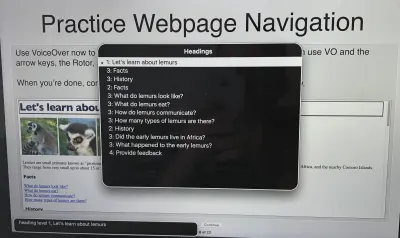
ผู้ใช้โปรแกรมอ่านหน้าจอต้องการประสิทธิภาพเช่นเดียวกัน ดังนั้นส่วนใหญ่จะนำทางหน้าตามประเภทเนื้อหา เช่น ส่วนหัว ลิงก์ หรือการควบคุมแบบฟอร์ม วิธีหนึ่งในการทำเช่นนี้คือการเปิดเมนูทางลัดด้วย VO + U นำทางไปยังประเภทเนื้อหาที่คุณต้องการด้วยปุ่มลูกศร ← และ → จากนั้นนำทางผ่านองค์ประกอบเหล่านั้นด้วยปุ่ม ↑↓

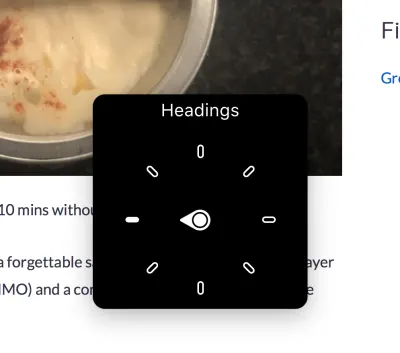
อีกวิธีในการทำเช่นนี้คือเปิดใช้งาน 'การนำทางด่วน' (โดยกด ← ร่วมกับ → ค้างไว้พร้อมกัน) เมื่อเปิดใช้งาน Quick Nav คุณสามารถเลือกประเภทเนื้อหาได้โดยกดลูกศร ↑ ข้าง ← หรือ → ค้างไว้ บน iOS คุณทำได้ด้วยการ Two-Finger Rotate

เมื่อคุณเลือกประเภทเนื้อหาแล้ว คุณสามารถข้ามผ่านแต่ละรายการโรเตอร์ด้วยปุ่ม ↑↓ (หรือ Swipe Up or Down บน iOS) หากรู้สึกว่าต้องจดจำมาก ก็ควรบุ๊กมาร์กแผ่นโกง VoiceOver ที่มีประโยชน์สุด ๆ นี้ไว้เพื่อใช้อ้างอิง
วิธีที่สามในการนำทางผ่านประเภทเนื้อหาคือการใช้ท่าทางสัมผัสของแทร็คแพด ซึ่งจะทำให้ประสบการณ์ใช้งาน VoiceOver บน iOS บน iPad/iPhone ได้ใกล้ขึ้น ซึ่งหมายความว่าคุณต้องจำคำสั่งโปรแกรมอ่านหน้าจอเพียงชุดเดียวเท่านั้น!

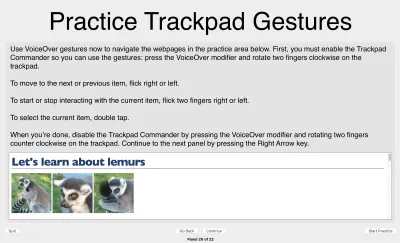
คุณสามารถฝึกการนำทางด้วยท่าทางสัมผัสและเทคนิค VoiceOver อื่นๆ มากมายในโปรแกรมการฝึกอบรมในตัวบน OSX คุณสามารถเข้าถึงได้ผ่านการตั้งค่าระบบ → การช่วยการเข้าถึง → VoiceOver → เปิดการฝึกอบรม VoiceOver
หลังจากเสร็จสิ้นการกวดวิชา ฉันกำลังจะไป!
กรณีศึกษา 1: YouTube
กำลังค้นหาบน YouTube
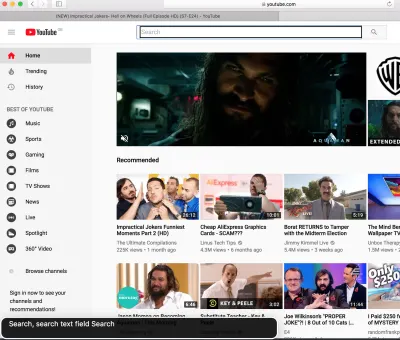
ฉันไปที่หน้าแรกของ YouTube ในแถบเครื่องมือ Safari ซึ่ง VoiceOver บอกให้ฉัน "ก้าวเข้ามา" ที่เนื้อหาเว็บด้วย Ctrl + ⌥ + Shift + ↓ ในไม่ช้าฉันก็คุ้นเคยกับการก้าวเข้าสู่เนื้อหาเว็บ เนื่องจากกลไกเดียวกันนี้ใช้กับเนื้อหาที่ฝังตัวและการควบคุมแบบฟอร์มบางอย่าง
เมื่อใช้การนำทางอย่างรวดเร็ว ฉันสามารถนำทางผ่านตัวควบคุมฟอร์มเพื่อข้ามไปยังส่วนการค้นหาที่ด้านบนของหน้าได้อย่างง่ายดาย

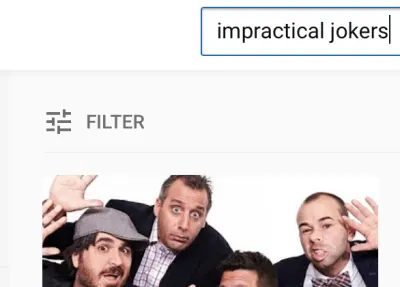
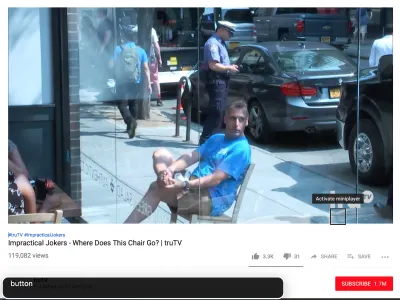
ฉันค้นหาเนื้อหาที่มีคุณภาพ:

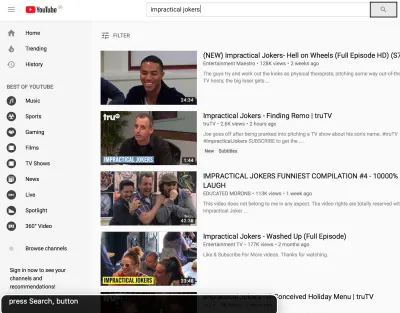
และฉันไปที่ปุ่มค้นหา:

อย่างไรก็ตาม เมื่อฉันเปิดใช้งานปุ่มด้วย VO + Space ก็ไม่มีอะไรถูกประกาศ
ฉันลืมตาขึ้นและการค้นหาเกิดขึ้นและหน้านั้นเต็มไปด้วยผลลัพธ์ แต่ฉันไม่มีทางรู้ผ่านเสียงเพียงอย่างเดียว
ด้วยความสับสน ฉันทำซ้ำการกระทำของฉันโดยเปิด devtools และคอยดูแท็บเครือข่าย
ตามที่ต้องสงสัย YouTube กำลังใช้เทคนิคด้านประสิทธิภาพที่เรียกว่า "การแสดงผลฝั่งไคลเอ็นต์" ซึ่งหมายความว่า JavaScript สกัดกั้นการส่งแบบฟอร์มและแสดงผลการค้นหาในสถานที่ เพื่อไม่ให้ต้องทาสีใหม่ทั้งหน้า หากผลการค้นหาโหลดในหน้าใหม่เหมือนลิงก์ปกติ VoiceOver จะประกาศหน้าใหม่ให้ฉันนำทาง
มีบทความทั้งหมดที่เกี่ยวข้องกับการช่วยสำหรับการเข้าถึงสำหรับแอปพลิเคชันที่ส่งโดยไคลเอ็นต์ ในกรณีนี้ ฉันขอแนะนำให้ YouTube ใช้ภูมิภาค aria-live ซึ่งจะประกาศเมื่อการส่งการค้นหาสำเร็จ
เคล็ดลับ #1: ใช้ภูมิภาค aria-live เพื่อประกาศการเปลี่ยนแปลงฝั่งไคลเอ็นต์ใน DOM
<div role="region" aria-live="polite" class="off-screen"></div> <form> <label> <span class="off-screen">Search for a video</span> <input type="text" /> </label> <input type="submit" value="Search" /> </form> <script> document.getElementById('search-form').addEventListener('submit', function (e) { e.preventDefault(); ajaxSearchResults(); // not defined here, for brevity document.getElementById('search-status').textContent = 'Search submitted. Navigate to results below.'; // announce to screen reader }); </script>ตอนนี้ฉันโกงและรู้ว่ามีผลการค้นหาให้ดู ฉันหลับตาและไปที่วิดีโอแรกของผลการค้นหาโดยเปลี่ยนไปใช้โหมด "ส่วนหัว" ของการนำทางด่วน จากนั้นจึงเลื่อนดูผลลัพธ์จากที่นั่น
การเล่นวิดีโอบน YouTube
ทันทีที่คุณโหลดหน้าวิดีโอ YouTube วิดีโอจะเล่นอัตโนมัติ นี่เป็นสิ่งที่ฉันให้ความสำคัญในการใช้งานทุกวัน แต่นี่เป็นประสบการณ์ที่เจ็บปวดเมื่อผสมกับ VoiceOver ที่พูดคุยกัน ฉันหาวิธีปิดการเล่นอัตโนมัติสำหรับวิดีโอต่อๆ ไปไม่ได้ ทั้งหมดที่ฉันทำได้คือโหลดวิดีโอถัดไปและกด CTRL อย่างรวดเร็วเพื่อหยุดการประกาศโปรแกรมอ่านหน้าจอ
เคล็ดลับ #2: จัดเตรียมวิธีการระงับการเล่นอัตโนมัติเสมอ และจดจำตัวเลือกของผู้ใช้
วิดีโอนี้ถือเป็น "กลุ่ม" ที่คุณต้องก้าวเข้าไปโต้ตอบด้วย ฉันสามารถไปยังส่วนต่างๆ ของตัวเลือกในโปรแกรมเล่นวิดีโอได้ ซึ่งฉันรู้สึกประหลาดใจมาก — ฉันสงสัยว่านั่นเป็นกรณีในสมัยของ Flash!
อย่างไรก็ตาม ฉันพบว่าการควบคุมบางอย่างในเครื่องเล่นไม่มีป้ายกำกับ ดังนั้น 'โหมดภาพยนตร์' จึงอ่านง่าย ๆ เป็น "ปุ่ม"

เคล็ดลับ #3: ติดป้ายกำกับตัวควบคุมฟอร์มของคุณเสมอ
แม้ว่าผู้ใช้โปรแกรมอ่านหน้าจอส่วนใหญ่จะตาบอด แต่ประมาณ 20% ถูกจัดประเภทเป็น "สายตาเลือนราง" ดังนั้นจึงสามารถเห็นบางหน้าได้ ดังนั้น ผู้ใช้โปรแกรมอ่านหน้าจออาจยังคงชื่นชมที่สามารถเปิดใช้งาน "โหมดภาพยนตร์"
เคล็ดลับเหล่านี้ไม่ได้เรียงตามลำดับความสำคัญ แต่ถ้าเป็นเช่นนั้น นี่คงเป็นคำแนะนำอันดับหนึ่งของฉัน:
เคล็ดลับ #4: ผู้ใช้โปรแกรมอ่านหน้าจอควรมีความเท่าเทียมกันในการทำงานกับผู้ใช้ที่มองเห็น
การละเลยการติดป้ายกำกับตัวเลือก "โหมดภาพยนตร์" ทำให้เราแยกผู้ใช้โปรแกรมอ่านหน้าจอออกจากคุณลักษณะที่อาจใช้อย่างอื่น
ที่กล่าวว่า มีหลายกรณีที่คุณสมบัติ ไม่ สามารถใช้ได้กับโปรแกรมอ่านหน้าจอ — ตัวอย่างเช่น แผนภูมิเส้น SVG โดยละเอียดซึ่งจะอ่านเป็น gobbledygook ของตัวเลขที่ไม่มีบริบท ในกรณีเช่นนี้ เราสามารถใช้แอตทริบิวต์ aria-hidden="true" พิเศษกับองค์ประกอบ เพื่อให้โปรแกรมอ่านหน้าจอไม่สนใจองค์ประกอบทั้งหมด โปรดทราบว่าเรายังคงต้องจัดเตรียมข้อความหรือตารางข้อมูลทางเลือกนอกหน้าจอไว้เป็นทางเลือก
เคล็ดลับ #5: ใช้ aria-hidden เพื่อซ่อนเนื้อหาที่ไม่สามารถใช้ได้กับผู้ใช้โปรแกรมอ่านหน้าจอ
ฉันใช้เวลานานในการค้นหาวิธีปรับตำแหน่งการเล่นเพื่อให้สามารถย้อนกลับเนื้อหาบางส่วนได้ เมื่อคุณ "ก้าวเข้ามา" ที่แถบเลื่อนแล้ว ( VO + Shift + ↓ ) ให้กด ⌥ + ↑↓ เพื่อปรับ ดูเหมือนว่าไม่ได้ใช้งานง่ายสำหรับฉัน แต่แล้วอีกครั้ง นี่ไม่ใช่ครั้งแรกที่ Apple ได้ทำการตัดสินใจเกี่ยวกับแป้นพิมพ์ลัดที่มีการโต้เถียงกัน
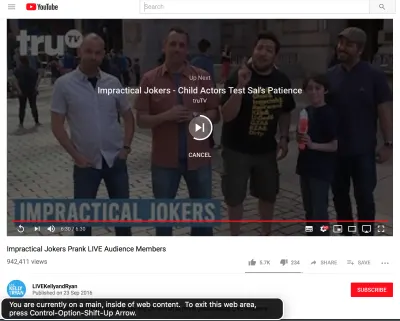
เล่นอัตโนมัติเมื่อสิ้นสุดวิดีโอ YouTube
ในตอนท้ายของวิดีโอ ฉันถูกเปลี่ยนเส้นทางไปยังวิดีโอใหม่โดยอัตโนมัติ ซึ่งทำให้เกิดความสับสน — ไม่มีการประกาศใดๆ เกิดขึ้น

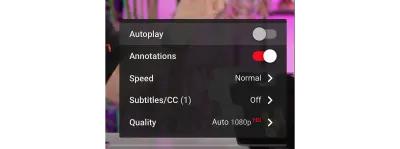
ในไม่ช้าฉันก็เรียนรู้ที่จะนำทางไปยังส่วนควบคุมการเล่นอัตโนมัติและปิดการใช้งาน:

สิ่งนี้ไม่ได้ป้องกันวิดีโอจากการเล่นอัตโนมัติเมื่อฉันโหลดหน้าวิดีโอ แต่จะป้องกันไม่ให้หน้าวิดีโอนั้นเปลี่ยนเส้นทางอัตโนมัติไปยังวิดีโอถัดไป
กรณีศึกษา 2: BBC
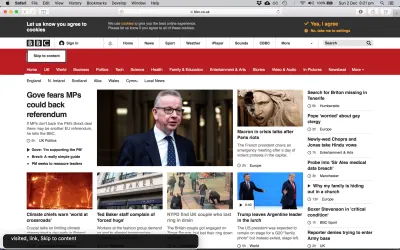
เนื่องจากข่าวสารเป็นสิ่งที่ถูกบริโภคอย่างเฉยเมยมากกว่าการค้นหาบางอย่าง ฉันจึงตัดสินใจนำทาง BBC News ตามหัวข้อ เป็นที่น่าสังเกตว่าคุณไม่จำเป็นต้องใช้ Quick Nav สำหรับสิ่งนี้: VoiceOver มีคำสั่งค้นหาองค์ประกอบที่สามารถประหยัดเวลาสำหรับผู้ใช้ระดับสูง ในกรณีนี้ ฉันสามารถนำทางส่วนหัวด้วยปุ่ม VO + ⌘ + H
หัวข้อแรกคือประกาศเกี่ยวกับคุกกี้ และหัวข้อที่สองคือ <h2> ที่ชื่อว่า 'ลิงก์การเข้าถึง' ภายใต้หัวข้อที่สอง ลิงก์แรกคือลิงก์ "ข้ามไปยังเนื้อหา" ซึ่งทำให้ฉันสามารถข้ามการนำทางอื่นๆ ทั้งหมดได้

ลิงก์ 'ข้ามไปยังเนื้อหา' มีประโยชน์มาก ไม่ใช่แค่สำหรับผู้ใช้โปรแกรมอ่านหน้าจอเท่านั้น ดูบทความก่อนหน้าของฉัน "ฉันใช้เว็บเป็นเวลา 1 วันโดยมีเพียงแป้นพิมพ์"
เคล็ดลับ #6: ระบุลิงก์ "ข้ามไปยังเนื้อหา" สำหรับผู้ใช้แป้นพิมพ์และโปรแกรมอ่านหน้าจอ
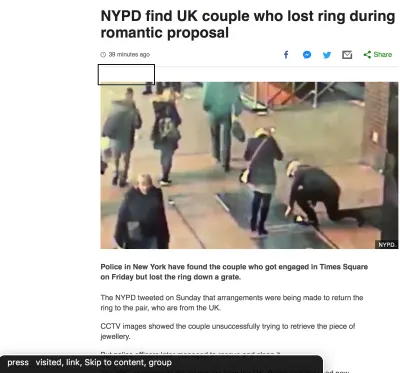
การนำทางตามหัวข้อเป็นวิธีที่ดี: แต่ละรายการข่าวมีหัวข้อของตัวเอง ดังนั้นฉันจึงสามารถได้ยินพาดหัวข่าวก่อนที่จะตัดสินใจว่าจะอ่านเพิ่มเติมเกี่ยวกับเรื่องหนึ่งๆ หรือไม่ และเมื่อส่วนหัวถูกรวมไว้ในแท็กแองเคอร์ ฉันจึงไม่ต้องเปลี่ยนโหมดการนำทางเมื่อต้องการคลิกด้วยซ้ำ ฉันทำได้แค่ VO + Space เพื่อโหลดตัวเลือกบทความปัจจุบันของฉัน

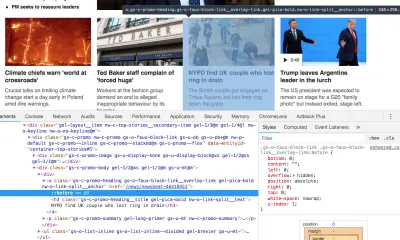
ในขณะที่ทางลัดการข้ามไปยังเนื้อหาในหน้าแรกที่เชื่อมโยงกับจุดยึด #skip-to-content-link-target (ซึ่งจากนั้นจะอ่านพาดหัวข่าวเด่น) ลิงก์ข้ามหน้าบทความเสีย มันเชื่อมโยงกับ ID อื่น ( #page ) ซึ่งพาฉันไปที่ group ที่อยู่ล้อมรอบเนื้อหาของบทความ แทนที่จะอ่านพาดหัวข่าว

ณ จุดนี้ ฉันกด VO + A เพื่อให้ VoiceOver อ่านบทความทั้งหมดให้ฉันฟัง
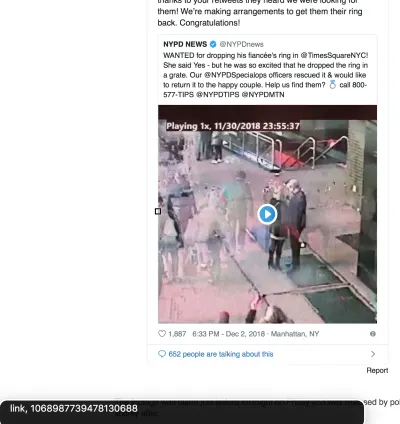
มันรับมือได้ค่อนข้างดีจนกระทั่งถึงการฝัง Twitter ซึ่งมันเริ่มมีความละเอียดอ่อนมาก เมื่อถึงจุดหนึ่ง มันอ่านว่า “ลิงก์: 1068987739478130688” อย่างช่วยไม่ได้

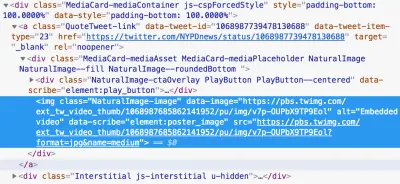
ดูเหมือนว่าจะมีมาร์กอัปที่หลบเลี่ยงเล็กน้อยในส่วนที่ฝังวิดีโอของทวีต:

div ที่ซ้อนกัน จากนั้น img ที่มีแอตทริบิวต์ alt ที่มีค่า: "วิดีโอที่ฝัง" (ตัวอย่างขนาดใหญ่) ดูเหมือนว่า VoiceOver จะไม่อ่านแอตทริบิวต์ alt ของรูปภาพที่ซ้อนกัน และไม่มีข้อความอื่นในจุดยึด ดังนั้น VoiceOver จึงทำสิ่งที่มีประโยชน์มากที่สุดซึ่งรู้วิธี: อ่านส่วนหนึ่งของ URL เอง

โปรแกรมอ่านหน้าจออื่นๆ อาจทำงานได้ดีกับมาร์กอัปนี้ – ระยะของคุณอาจแตกต่างกันไป แต่การใช้งานที่ปลอดภัยกว่าจะเป็นแท็ก Anchor ที่มี aria-label หรือข้อความที่ซ่อนไว้นอกหน้าจอเพื่อนำข้อความแสดงแทนไปใช้ ขณะที่เราอยู่ที่นี่ ฉันอาจจะเปลี่ยน “วิดีโอที่ฝัง” เป็นสิ่งที่มีประโยชน์มากกว่าเล็กน้อย เช่น “วิดีโอที่ฝัง: คลิกเพื่อเล่น”)
ปัญหาลิงก์ไม่ได้อยู่ที่นั่น:

ใต้เนื้อหาทวีตหลักมีปุ่ม 'ชอบ' ซึ่งเพิ่มเป็นสองเท่าของตัวนับ 'ชอบ' การมองเห็นนั้นสมเหตุสมผล แต่จากมุมมองของโปรแกรมอ่านหน้าจอ ไม่มีบริบทที่นี่ ประสบการณ์โปรแกรมอ่านหน้าจอนี้ไม่ดีด้วยเหตุผลสองประการ:
- ฉันไม่รู้ว่า “1,887” หมายถึงอะไร
- ฉันไม่รู้ว่าการคลิกลิงก์ฉันจะชอบทวีต
ผู้ใช้โปรแกรมอ่านหน้าจอควรได้รับบริบทเพิ่มเติม เช่น “ผู้ใช้ 1,887 ชอบทวีตนี้ คลิกเพื่อชอบ” สิ่งนี้สามารถทำได้ด้วยข้อความนอกจอที่มีน้ำใจ:
<style> .off-screen { clip: rect(0 0 0 0); clip-path: inset(100%); height: 1px; overflow: hidden; position: absolute; white-space: nowrap; width: 1px; } </style> <a href="/tweets/123/like"> <span class="off-screen">1,887 users like this tweet. Click to like</span> <span aria-hidden="true">1,887</span> </a>เคล็ดลับ #7: ตรวจสอบให้แน่ใจว่าทุกลิงก์เหมาะสมเมื่ออ่านแยก
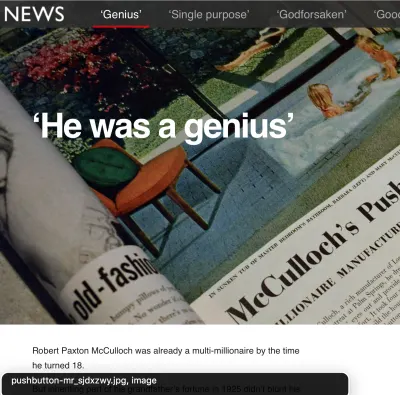
ฉันได้อ่านบทความเพิ่มเติมเกี่ยวกับ BBC รวมถึงบทความ 'แบบยาว'
การอ่านบทความที่ยาวขึ้น
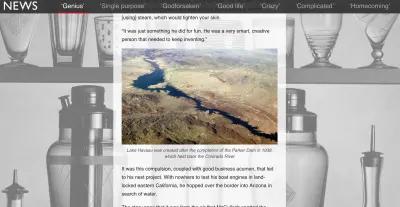
ดูภาพหน้าจอต่อไปนี้จากบทความยาวๆ ของ BBC อีกฉบับ คุณมองเห็นภาพต่างๆ ได้กี่ภาพ และแอตทริบิวต์ของ alt ควรเป็นอย่างไร

อันดับแรก มาดูภาพเบื้องหน้าของทะเลสาบฮาวาซูที่อยู่ตรงกลางของภาพกัน มีคำบรรยายใต้ภาพว่า “ทะเลสาบฮาวาซูถูกสร้างขึ้นหลังจากเขื่อนปาร์กเกอร์สร้างเสร็จในปี 1938 ซึ่งกั้นแม่น้ำโคโลราโดไว้”
แนวทางปฏิบัติที่ดีที่สุดคือการระบุแอตทริบิวต์ alt แม้ว่าจะมีคำอธิบายภาพไว้ก็ตาม alt แสดงแทนควรอธิบายรูปภาพ ในขณะที่คำอธิบายภาพควรให้บริบท ในกรณีนี้ คุณลักษณะ alt อาจเป็นเช่น "มุมมองทางอากาศของทะเลสาบฮาวาซูในวันที่มีแดด"
โปรดทราบว่าเราไม่ควรนำ alt ข้อความแสดงแทนด้วย “Image: ” หรือ “Picture of” หรืออะไรทำนองนั้น โปรแกรมอ่านหน้าจอได้จัดเตรียมบริบทนั้นไว้แล้วโดยการประกาศคำว่า "รูปภาพ" ก่อนข้อความแสดง alt ของเรา ให้ alt แสดงแทนสั้น (ต่ำกว่า 16 คำ) หากต้องการข้อความแสดง longdesc ยาวกว่า เช่น รูปภาพมีข้อความจำนวนมากที่ต้องคัดลอก ให้ดูที่แอตทริบิวต์ alt
เคล็ดลับ #8: เขียนข้อความแสดง alt สื่อความหมายแต่มีประสิทธิภาพ
ตามความหมาย ตัวอย่างภาพหน้าจอควรทำเครื่องหมายด้วยองค์ประกอบ <figure> และ <figcaption> :
<figure> <img src="/havasu.jpg" alt="Aerial view of Lake Havasu on a sunny day" /> <figcaption>Lake Havasu was created after the completion of the Parker Dam in 1938, which held back the Colorado River</figcaption> </figure> ทีนี้มาดูภาพพื้นหลังในภาพหน้าจอนั้นกัน (ภาพที่มีแก้วน้ำและอุปกรณ์ต่างๆ) ตามกฎทั่วไป รูปภาพพื้นหลังหรือการนำเสนอดังกล่าวควรมีแอตทริบิวต์ alt ว่าง ( alt="" ) เพื่อให้ VoiceOver ได้รับการบอกอย่างชัดเจนว่าไม่มีข้อความแสดงแทนและไม่พยายามอ่าน
โปรดทราบว่า alt="" ที่ว่างเปล่านั้นไม่เหมือนกับการไม่มีแอตทริบิวต์ alt ซึ่งเป็นเรื่องใหญ่ หาก ไม่มี แอตทริบิวต์ alt โปรแกรมอ่านหน้าจอจะอ่านชื่อไฟล์รูปภาพแทน ซึ่งมักไม่ค่อยมีประโยชน์!

เคล็ดลับ #9: อย่ากลัวที่จะใช้แอตทริบิวต์ alt ที่ว่างเปล่าสำหรับเนื้อหาการนำเสนอ
กรณีศึกษา 3: Facebook
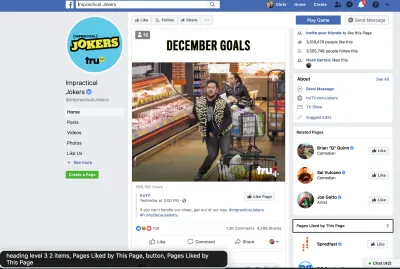
ไปที่ Facebook ตอนนี้และฉันก็มีอาการถอนตัวจากก่อนหน้านี้ เลยไปหา Jokers ที่ทำไม่ได้
Facebook ก้าวไปไกลกว่าเว็บไซต์อื่น ๆ ที่ฉันได้ลองไปแล้วหนึ่งหรือสองก้าว และแทนที่จะเป็นลิงก์ 'ข้ามไปยังเนื้อหา' เรามีดรอปดาวน์อย่างน้อยสองรายการซึ่งเชื่อมโยงไปยังหน้าหรือส่วนต่างๆ ของหน้าตามลำดับ

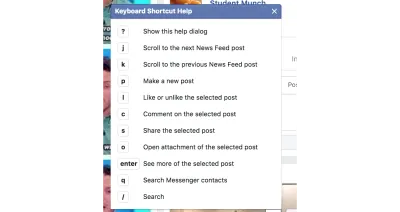
Facebook ยังกำหนดจำนวนปุ่มเป็นปุ่มลัดที่สามารถใช้งานได้จากทุกที่ในหน้า:

ฉันเคยเล่นมาแล้ว และมันใช้งานได้ดีกับ VoiceOver เมื่อคุณรู้ว่ามันอยู่ที่นั่น ปัญหาเดียวที่ฉันเห็นคือมันเป็นกรรมสิทธิ์ (ฉันไม่สามารถคาดหวังให้ทางลัดเดียวกันนี้ทำงานนอก Facebook) แต่ก็ดีที่ Facebook พยายามอย่างหนักที่นี่
แม้ว่าความประทับใจในการเข้าถึง Facebook ครั้งแรกของฉันจะเป็นเรื่องที่ดี แต่ในไม่ช้าฉันก็พบสิ่งแปลกประหลาดเล็กๆ น้อยๆ ที่ทำให้ไซต์ใช้งานยากขึ้น
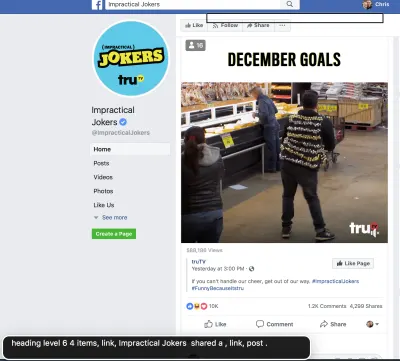
ตัวอย่างเช่น ฉันสับสนมากเมื่อพยายามนำทางหน้านี้ผ่านหัวเรื่อง:

หัวเรื่องแรกสุดของหน้าคือหัวเรื่องระดับ 3 ซึ่งซ่อนตัวอยู่ในแถบด้านข้าง ตามด้วยส่วนหัวระดับ SIX ในคอลัมน์เนื้อหาหลักทันที ซึ่งสอดคล้องกับสถานะที่แชร์โดยเพจ

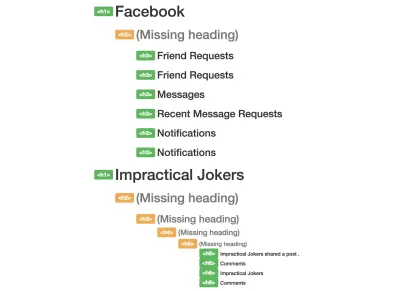
ซึ่งสามารถมองเห็นได้ด้วยปลั๊กอิน Web Developer สำหรับ Chrome/Firefox

h1 ไปหลาย h6 s ข้าม h2 , h3 , h4 , h5 (ตัวอย่างขนาดใหญ่) ตามกฎทั่วไป คุณควรมีส่วนหัวที่เรียงตามลำดับโดยมีความแตกต่างไม่มากกว่า 1 ไม่ใช่ตัวทำลายข้อตกลง ถ้าคุณไม่ทำ แต่จะทำให้เกิดความสับสนจากมุมมองของโปรแกรมอ่านหน้าจอ และกังวลว่าคุณ' บังเอิญข้ามข้อมูลสำคัญบางอย่างไปเพราะคุณกระโดดจาก h1 เป็น h6
เคล็ดลับ #10: ตรวจสอบโครงสร้างส่วนหัวของคุณ
ตอนนี้ไปที่เนื้อหาของเว็บไซต์: โพสต์ Facebook คือทั้งหมดที่เกี่ยวกับการติดต่อกับผู้คนและดูว่าพวกเขากำลังทำอะไรอยู่ แต่เราอาศัยอยู่ในโลกที่ alt แสดงแทนเป็นแนวคิดที่ผู้ใช้ส่วนใหญ่ไม่รู้จัก ดังนั้น Facebook จะแปลภาพเซลฟี่และภาพสุนัขที่น่าสมเพชเหล่านั้นไปยังผู้ชมที่อ่านหน้าจอได้อย่างไร
Facebook มีตัวสร้างข้อความแสดงแทนอัตโนมัติซึ่งใช้เทคโนโลยีการจดจำวัตถุเพื่อวิเคราะห์สิ่งที่ (หรือใคร) อยู่ในภาพถ่ายและสร้างคำอธิบายที่เป็นข้อความ แล้วมันใช้งานได้ดีแค่ไหน?

alt แสดงแทนสำหรับรูปภาพนี้คือ "ในภาพอาจจะมี ท้องฟ้า, พื้นหญ้า และ สถานที่กลางแจ้ง" แม้จะไม่รู้จัก "วิหารเคมบริดจ์ตอนพลบค่ำ" เป็นระยะทางอีกยาวไกล แต่ก็เป็นอีกก้าวหนึ่งที่ไปในทิศทางที่ถูกต้อง
ฉันรู้สึกประทับใจกับความถูกต้องของคำอธิบายบางอย่างอย่างไม่น่าเชื่อ อีกภาพที่ฉันพยายามออกมาเป็น "ในภาพอาจจะมี 3 คน รวมทั้ง John Smith, Jane Doe และ Chris Ashton ผู้คนกำลังยิ้ม ทั้งภาพระยะใกล้และในร่ม" — สื่อความหมายได้ดีมาก และถูกต้องที่สุด!
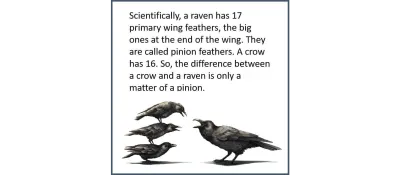
แต่มันทำให้ฉันรำคาญใจที่มส์และเรื่องตลกที่แพร่ระบาดบนโซเชียลมีเดียนั้นไม่สามารถเข้าถึงได้โดยเนื้อแท้ Facebook ถือว่าสิ่งต่อไปนี้เป็น "ในภาพอาจจะมี นกและข้อความ" ซึ่งในขณะที่ true อยู่ห่างไกลจากการพรรณนาที่แท้จริง!

alt ไม่ได้ขยายไปถึงรูปภาพที่มีข้อความ (ตัวอย่างขนาดใหญ่) โชคดีที่ผู้ใช้สามารถเขียนข้อความแสดง alt ของตนเองได้หากต้องการ
กรณีศึกษา 4: Amazon
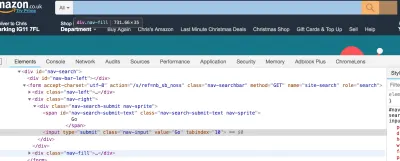
บางสิ่งที่ฉันสังเกตเห็นบน Facebook ก็เกิดขึ้นใน Amazon เช่นกัน ปุ่มค้นหาจะปรากฏขึ้น ก่อน ช่องป้อนข้อมูลการค้นหาใน DOM แม้ว่าปุ่มจะปรากฏ หลังจาก ช่องป้อนข้อมูลด้วยสายตาก็ตาม

เว็บไซต์ของคุณมีแนวโน้มที่จะอยู่ในลำดับที่สมเหตุสมผลทางสายตา จะเกิดอะไรขึ้นถ้ามีคนสุ่มย้ายส่วนต่างๆ ของหน้าเว็บของคุณไปรอบๆ มันจะยังสมเหตุสมผลอยู่ไหม
อาจจะไม่. นั่นคือสิ่งที่สามารถเกิดขึ้นได้กับประสบการณ์โปรแกรมอ่านหน้าจอของคุณ หากคุณไม่ได้รับวินัยในการรักษาโครงสร้าง DOM ของคุณให้สอดคล้องกับการออกแบบภาพของคุณ บางครั้งการย้ายเนื้อหาด้วย CSS ทำได้ง่ายกว่า แต่โดยปกติการย้ายเนื้อหาใน DOM จะดีกว่า
เคล็ดลับ #11: ทำให้ลำดับ DOM ตรงกับลำดับภาพ
เหตุใดเว็บไซต์ที่มีชื่อเสียงทั้งสองแห่งนี้จึงเลือกที่จะไม่นำแนวทางปฏิบัติที่ดีที่สุดนี้ไปใช้กับการนำทางการค้นหาของพวกเขา ซึ่งทำให้ฉันรู้สึกงุนงง อย่างไรก็ตาม ปุ่มและข้อความป้อนเข้าไม่ได้ห่างกันมากจนการสั่งซื้อทำให้เกิดปัญหาการช่วยสำหรับการเข้าถึงครั้งใหญ่
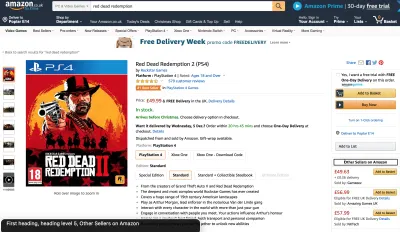
หัวข้อใน Amazon
เช่นเดียวกับ Facebook Amazon มีคำสั่งหัวข้อแปลก ๆ ฉันค้นหาผ่านหัวเรื่องและสับสนมากที่สุดว่าหัวเรื่องแรกในหน้านั้นเป็นหัวเรื่องระดับ 5 ในส่วน "ผู้ขายรายอื่นใน Amazon":

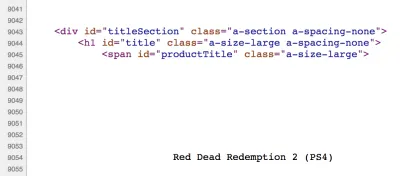
ฉันคิดว่านี่จะต้องเป็นข้อบกพร่องของโปรแกรมอ่านหน้าจอ ดังนั้นฉันจึงค้นหาซอร์สโค้ดของ Amazon เพื่อตรวจสอบ:

h1 ของหน้าปรากฏ เกือบ 10,000 บรรทัด ในซอร์สโค้ด

ไม่เพียงแค่ความหมายที่ไม่ดีและไม่ดีสำหรับการเข้าถึงเท่านั้น แต่ยังแย่สำหรับ SEO ด้วย SEO ที่แย่หมายถึงการแปลง (การขาย) ที่น้อยลง — สิ่งที่ฉันคาดหวังให้ Amazon อยู่เหนือสิ่งอื่นใด!
เคล็ดลับ #12: การเข้าถึงและ SEO เป็นสองด้านของเหรียญเดียวกัน
สิ่งที่เราทำเพื่อปรับปรุงประสบการณ์โปรแกรมอ่านหน้าจอจำนวนมากจะช่วยปรับปรุง SEO ด้วยเช่นกัน ส่วนหัวที่ถูกต้องตามความหมายและข้อความแสดง alt แบบละเอียดนั้นยอดเยี่ยมสำหรับโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหา ซึ่งหมายความว่าไซต์ของคุณจะมีอันดับสูงขึ้นในการค้นหา ซึ่งหมายความว่าคุณจะดึงดูดผู้ชมได้กว้างขึ้น
หากคุณเคยพยายามโน้มน้าวผู้จัดการธุรกิจของคุณว่าการสร้างไซต์ที่สามารถเข้าถึงได้เป็นสิ่งสำคัญ ให้ลองใช้มุมมองที่แตกต่างออกไปและชี้ให้เห็นประโยชน์ของ SEO แทน
เบ็ดเตล็ด
เป็นการยากที่จะสรุปคุณค่าของการท่องเว็บและประสบการณ์ในแต่ละวันให้เป็นบทความเดียว ต่อไปนี้คือไฮไลท์และแสงน้อยบางส่วนที่ทำให้เกิดการตัด
คุณจะสังเกตเห็นเว็บไซต์ที่ช้า
โปรแกรมอ่านหน้าจอไม่สามารถแยกวิเคราะห์หน้าและสร้างโครงสร้างการเข้าถึงได้จนกว่า DOM จะโหลด ผู้ใช้ที่มองเห็นสามารถสแกนหน้าในขณะที่กำลังโหลด กำหนดได้อย่างรวดเร็วว่าคุ้มหรือไม่ และกดปุ่มย้อนกลับหากไม่ ผู้ใช้โปรแกรมอ่านหน้าจอไม่มีทางเลือกอื่นนอกจากต้องรอให้โหลดหน้าเว็บ 100%

เป็นที่น่าสนใจที่จะทราบว่าในขณะที่การสร้างเว็บไซต์ที่มีประสิทธิภาพมีประโยชน์ทั้งหมด แต่ก็เป็นประโยชน์อย่างยิ่งสำหรับผู้ใช้โปรแกรมอ่านหน้าจอ
ฉันเห็นด้วยกับอะไร?
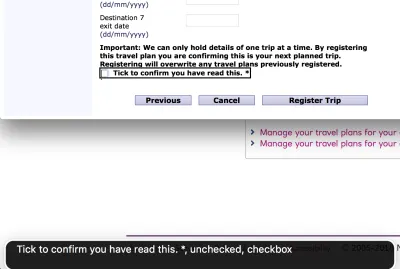
การควบคุมแบบฟอร์มเช่นนี้จาก NatWest อาจขึ้นอยู่กับความใกล้ชิดในวงกว้างเพื่อแสดงถึงความสัมพันธ์ ในพื้นที่ของโปรแกรมอ่านหน้าจอ ไม่มีความใกล้ชิดแบบเว้นระยะห่าง — เฉพาะพี่น้องและผู้ปกครอง — และการคาดเดาจำเป็นต้องรู้ว่าคุณกำลังเลือก "ใช่" กับอะไร

ฉันจะได้รู้ว่าฉันยอมรับอะไรหากข้อจำกัดความรับผิดชอบเป็นส่วนหนึ่งของป้ายกำกับ:
<label> Important: We can only hold details of one trip at a time. <input type="checkbox" /> Tick to confirm you have read this. * </label>รหัสต่อไปนี้เป็นฝันร้าย
ฉันพยายามอ่านบทความทางเทคนิคเกี่ยวกับ CSS Tricks โดยใช้โปรแกรมอ่านหน้าจอ แต่จริงๆ แล้ว พบว่าประสบการณ์นี้เป็นไปไม่ได้เลยที่จะทำตาม นี่ไม่ใช่ความผิดของเว็บไซต์ CSS Tricks — ฉันคิดว่ามันซับซ้อนอย่างไม่น่าเชื่อที่จะอธิบายแนวคิดทางเทคนิคและตัวอย่างโค้ดในลักษณะที่ได้ยินอย่างสมบูรณ์ กี่ครั้งแล้วที่คุณพยายามแก้จุดบกพร่องกับคู่หูและแทนที่จะอธิบายไวยากรณ์ที่แน่นอนที่คุณต้องการ คุณให้บางสิ่งกับพวกเขาเพื่อคัดลอกและวางหรือกรอกเอง
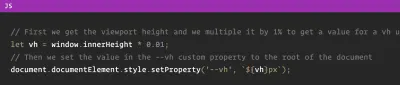
ดูว่าคุณสามารถอ่านตัวอย่างโค้ดนี้ได้ง่ายเพียงใดจากบทความ:

แต่นี่คือเวอร์ชันโปรแกรมอ่านหน้าจอ:
ทับทับก่อนเราได้รับความสูงของวิวพอร์ตและเราคูณด้วยหนึ่ง [หยุดชั่วคราว] เปอร์เซ็นต์เพื่อรับค่าสำหรับหน่วย vh ให้ vh เท่ากับความสูงของหน้าต่างภายในดาว [หยุดชั่วคราว] ศูนย์ศูนย์หนึ่งเครื่องหมายทับแล้วเราตั้งค่าใน [หยุดชั่วคราว] ] vh คุณสมบัติที่กำหนดเองไปที่รูทของเอกสารเอกสาร เอกสาร เอกสาร สไตล์ องค์ประกอบชุด คุณสมบัติ [หยุดชั่วคราว] vh ดอลลาร์ รั้งซ้าย vh วงเล็บปีกกาขวา px
มันอ่านไม่ได้โดยสิ้นเชิงในซาวด์สเคป เรามักไม่มีเครื่องหมายวรรคตอนในความคิดเห็น และในกรณีนี้ บรรทัดหนึ่งจะไหลเข้าสู่รายการถัดไปในโปรแกรมอ่านหน้าจออย่างราบรื่น ข้อความ camelCase จะถูกอ่านออกเป็นคำที่แยกจากกันราวกับว่ามันถูกเขียนเป็นประโยค ระยะเวลา เช่น window.innerHeight จะถูกละเว้นและถือเป็น "ความสูงภายในของหน้าต่าง" 'รหัส' ที่อ่านออกเท่านั้นคือวงเล็บปีกกาที่ส่วนท้าย
โค้ดถูกมาร์กอัปโดยใช้องค์ประกอบ HTML <pre> และ <code> มาตรฐาน ดังนั้นฉันจึงไม่ทราบว่าจะปรับปรุงให้ดีขึ้นสำหรับผู้ใช้โปรแกรมอ่านหน้าจอได้อย่างไร ทุกคนที่อุตสาหะกับการเขียนโค้ดได้รับความชื่นชมอย่างเต็มที่จากฉัน
มิฉะนั้น ข้อผิดพลาดเพียงอย่างเดียวที่ฉันพบคือโลโก้ของไซต์มีลิงก์ไปยังหน้าแรก แต่ไม่มี alt แสดงแทน ดังนั้นทั้งหมดที่ฉันได้ยินคือ "link: slash" เป็นเพียงในฐานะนักพัฒนาเว็บเท่านั้นที่ฉันรู้ว่าถ้าคุณมีลิงก์ที่มีแอตทริบิวต์ href="/" จากนั้นจะนำคุณไปยังหน้าแรกของเว็บไซต์ ดังนั้นฉันจึงพบว่าลิงก์มีไว้เพื่ออะไร แต่ "ลิงก์: เคล็ดลับ CSS หน้าแรก” จะดีกว่า!

VoiceOver บน iOS นั้นยากกว่า OSX
การใช้ VoiceOver บนโทรศัพท์ของฉันคือประสบการณ์!
ฉันท้าทายตัวเองในการนำทางแอป Twitter และเขียนทวีต โดยปิดหน้าจอและใช้แป้นพิมพ์มือถือ มันยากกว่าที่คาดไว้และฉันสะกดผิดหลายครั้ง
หากฉันเป็นผู้ใช้โปรแกรมอ่านหน้าจอทั่วไป ฉันคิดว่าฉันจะต้องเข้าร่วมกับ 41% ของผู้ใช้โปรแกรมอ่านหน้าจอบนอุปกรณ์เคลื่อนที่ที่ใช้แป้นพิมพ์ภายนอกและลงทุนในแป้นพิมพ์บลูทูธ Clara Van Gerven ได้ข้อสรุปแบบเดียวกันเมื่อเธอใช้โปรแกรมอ่านหน้าจอเป็นเวลาสี่สิบวันในปี 2015
การเปิดใช้งานโหมด Screen Curtain นั้นยอดเยี่ยมมากด้วยการแตะสามครั้งโดยใช้สามนิ้ว การดำเนินการนี้ปิดหน้าจอแต่ยังคงปลดล็อกโทรศัพท์อยู่ ดังนั้นฉันจึงสามารถเรียกดูโทรศัพท์ต่อไปได้โดยไม่ต้องให้ใครดู คุณลักษณะนี้จำเป็นสำหรับผู้ใช้ที่ตาบอดซึ่งอาจให้รหัสผ่านแก่บุคคลที่คอยเฝ้าดูอยู่โดยไม่ได้ตั้งใจ แต่ก็มีประโยชน์ด้านข้างของการประหยัดแบตเตอรี่ได้เป็นอย่างดี
สรุป
นี่เป็นประสบการณ์ที่น่าสนใจและท้าทาย และเป็นบทความที่เขียนยากที่สุดในซีรีส์นี้
ฉันรู้สึกทึ่งกับสิ่งเล็ก ๆ น้อย ๆ ที่เห็นได้ชัดเมื่อคุณหยุดและคิดถึงพวกเขา ตัวอย่างเช่น เมื่อใช้โปรแกรมอ่านหน้าจอ แทบจะเป็นไปไม่ได้เลยที่จะฟังเพลงพร้อมๆ กับการท่องเว็บ! การรักษาบริบทของเพจอาจเป็นเรื่องยาก โดยเฉพาะอย่างยิ่งหากคุณถูกขัดจังหวะด้วยการโทรหรือบางสิ่งบางอย่าง เมื่อคุณกลับไปที่โปรแกรมอ่านหน้าจอ แสดงว่าคุณหลงทาง
สิ่งที่ยิ่งใหญ่ที่สุดของฉันคือการที่ประสบการณ์ด้านเสียงอย่างเดียวต้องตกตะลึงอย่างมาก เป็นวิธีที่แตกต่างไปจากเดิมอย่างสิ้นเชิงในการนำทางเว็บ และเนื่องจากมีความแตกต่างดังกล่าว จึงเป็นเรื่องยากที่จะรู้ว่าสิ่งใดที่ก่อให้เกิดประสบการณ์โปรแกรมอ่านหน้าจอที่ 'ดี' หรือ 'แย่' อาจเป็นเรื่องล้นหลาม และไม่น่าแปลกใจเลยที่นักพัฒนาจำนวนมากจะหลีกเลี่ยงการทดสอบกับพวกเขา
แต่เราไม่ควรหลีกเลี่ยงการทำเพียงเพราะมันยาก ดังที่ Charlie Owen กล่าวในการพูดคุยของเธอ Dear Developer เว็บไม่เกี่ยวกับคุณ : นี่ เป็น. ของคุณ. งาน . Whilst it's fun to build beautiful, responsive web applications with all the latest cutting-edge technologies, we can't just pick and choose what we want to do and neglect other areas. We are the ones at the coal face. We are the only people in the organization capable of providing a good experience for these users. What we choose to prioritize working on today might mean the difference between a person being able to use our site, and them not being able to.
Let us do our jobs responsibly, and let's make life a little easier for ourselves, with my last tip of the article:
Tip #13: Test on a screen reader, little and often.
I've tested on screen readers before, yet I was very ropey trying to remember my way around, which made the day more difficult than it needed to be. I'd have been much more comfortable using a screen reader for the day if I had been regularly using one beforehand, even for just a few minutes per week.
Test a little, test often, and ideally, test on more than one screen reader. Every screen reader is different and will read content out in different ways. Not every screen reader will read “23/10/18” as a date; some will read out “two three slash one zero slash one eight.” Get to know the difference between application bugs and screen reader quirks, by exposing yourself to both.
Did you enjoy this article? This was the third one in a series; read how I Used The Web For A Day With JavaScript Turned Off and how I Used The Web For A Day With Just A Keyboard.
