ทุกสิ่งที่คุณอยากรู้เกี่ยวกับการสร้างอินเทอร์เฟซผู้ใช้เสียง
เผยแพร่แล้ว: 2022-03-10เสียงเป็นเครื่องมือที่ทรงพลังที่เราสามารถใช้ในการสื่อสารระหว่างกัน การสนทนาของมนุษย์เป็นแรงบันดาลใจให้นักออกแบบผลิตภัณฑ์สร้างส่วนต่อประสานผู้ใช้ด้วยเสียง (VUI) ซึ่งเป็นอินเทอร์เฟซผู้ใช้รุ่นต่อไปที่ให้พลังแก่ผู้ใช้ในการโต้ตอบกับเครื่องโดยใช้ภาษาที่เป็นธรรมชาติ
เป็นเวลานานแล้วที่แนวคิดในการควบคุมเครื่องจักรโดยเพียงแค่พูดคุยกับมันเป็นเรื่องของนิยายวิทยาศาสตร์ บางทีที่โด่งดังที่สุดในปี 1968 สแตนลีย์ คูบริก ได้ออกภาพยนตร์ชื่อ 2001: A Space Odyssey ซึ่งศัตรูตัวสำคัญไม่ใช่มนุษย์ HAL 9000 เป็นปัญญาประดิษฐ์ที่ซับซ้อนซึ่งควบคุมด้วยเสียง
นับตั้งแต่นั้นมา ความก้าวหน้าในการประมวลผลภาษาธรรมชาติและการเรียนรู้ของเครื่องได้ช่วยให้ผู้สร้างผลิตภัณฑ์แนะนำอินเทอร์เฟซผู้ใช้เสียงที่ฆ่าสัตว์น้อยลงในผลิตภัณฑ์ต่างๆ ตั้งแต่โทรศัพท์มือถือไปจนถึงเครื่องใช้ในบ้านอัจฉริยะและรถยนต์
ประวัติโดยย่อของอินเทอร์เฟซเสียง
หากเรากลับไปที่โลกแห่งความจริงและวิเคราะห์วิวัฒนาการของ VUI เป็นไปได้ที่จะกำหนด VUI สามชั่วอายุคน VUI รุ่นแรกมีขึ้นในทศวรรษ 1950 ในปี 1952 Bell Labs ได้สร้างระบบที่เรียกว่าออเดรย์ ระบบได้ชื่อมาจากความสามารถในการถอดรหัสตัวเลข — Automatic Digit Recognition เนื่องจากข้อจำกัดทางเทคโนโลยี ระบบสามารถรับรู้เฉพาะตัวเลขที่พูดตั้งแต่ “0” ถึง “9” อย่างไรก็ตาม ออเดรย์ได้พิสูจน์แล้วว่าสามารถสร้าง VUI ได้

VUI รุ่นที่สองมีขึ้นในช่วงปี 1980 และ 1990 เป็นยุคของการตอบสนองด้วยเสียงแบบโต้ตอบ (IVR) IVR ตัวแรกได้รับการพัฒนาในปี 1984 โดย Speechworks และ Nuance ซึ่งส่วนใหญ่ใช้สำหรับโทรศัพท์ และได้ปฏิวัติธุรกิจ เป็นครั้งแรกในประวัติศาสตร์ที่ระบบดิจิทัลสามารถรับรู้การโทรด้วยเสียงของมนุษย์และทำงานที่ได้รับมอบหมายได้ เป็นไปได้ที่จะได้รับสถานะเที่ยวบินของคุณ ทำการจองโรงแรม โอนเงินระหว่างบัญชีโดยไม่ต้องใช้อะไรมากไปกว่าโทรศัพท์พื้นฐานทั่วไปและเสียงของมนุษย์
VUI รุ่นที่สาม (และปัจจุบัน) เริ่มได้รับความนิยมในทศวรรษที่สองของศตวรรษที่ 21 ความแตกต่างที่สำคัญระหว่างรุ่นที่ 2 และ 3 คือเสียงที่ใช้ร่วมกับเทคโนโลยี AI ผู้ช่วยอัจฉริยะ เช่น Apple Siri, Google Assistant และ Microsoft Cortana สามารถเข้าใจสิ่งที่ผู้ใช้พูดและเสนอตัวเลือกที่เหมาะสม VUI รุ่นนี้มีจำหน่ายในผลิตภัณฑ์ประเภทต่างๆ ตั้งแต่โทรศัพท์มือถือไปจนถึงอินเทอร์เฟซสำหรับมนุษย์และเครื่องจักรในรถยนต์ (HMI) พวกเขากำลังกลายเป็นบรรทัดฐานอย่างรวดเร็ว
หกคุณสมบัติพื้นฐานของการออกแบบ VUI
ก่อนที่เราจะย้ายไปที่คำแนะนำการออกแบบที่เฉพาะเจาะจง จำเป็นต้องระบุหลักการพื้นฐานของการออกแบบ VUI ที่ดีเสียก่อน
1. การออกแบบที่เน้นเสียงเป็นหลัก
คุณต้องออกแบบส่วนต่อประสานผู้ใช้แบบแฮนด์ฟรีและไม่ต้องใช้สายตา แม้ว่าอุปกรณ์ VUI จะมีหน้าจอ เราควรออกแบบให้มีการโต้ตอบด้วยเสียงเป็นอันดับแรกเสมอ ในขณะที่หน้าจอสามารถเสริมการโต้ตอบด้วยเสียง ผู้ใช้ควรจะสามารถดำเนินการให้เสร็จสิ้นด้วยการมองที่หน้าจอน้อยที่สุดหรือไม่ต้องเลย
แน่นอนว่างานบางอย่างไม่มีประสิทธิภาพหรือไม่สามารถทำให้เสร็จได้ด้วยเสียงเพียงอย่างเดียว ตัวอย่างเช่น การให้ผู้ใช้ฟังและเรียกดูผลการค้นหาด้วยเสียงอาจเป็นเรื่องน่าเบื่อ แต่คุณควรหลีกเลี่ยงการสร้างการกระทำที่อาศัยผู้ใช้ที่โต้ตอบกับหน้าจอเพียงอย่างเดียว ถ้าคุณออกแบบงานเหล่านี้ คุณต้องพิจารณาประสบการณ์ที่ผู้ใช้ของคุณเริ่มต้นด้วยเสียงแล้วเปลี่ยนไปใช้อินเทอร์เฟซแบบภาพหรือแบบสัมผัส
2. การสนทนาอย่างเป็นธรรมชาติ
การโต้ตอบกับ VUI ไม่ควรรู้สึกเหมือนเป็นการโต้ตอบกับหุ่นยนต์ ขั้นตอนการสนทนาควรเน้นที่ผู้ใช้ (คล้ายกับการสนทนาของมนุษย์ตามธรรมชาติ) ผู้ใช้ไม่ควรจำวลีเฉพาะเพื่อให้ระบบทำในสิ่งที่พวกเขาต้องการทำ
สิ่งสำคัญคือต้องใช้ภาษาในชีวิตประจำวันและเชิญชวนให้ผู้ใช้พูดในสิ่งที่ทำตามปกติ หากคุณสังเกตเห็นว่าคุณต้องอธิบายคำสั่ง มันเป็นเครื่องบ่งชี้ชัดเจนว่ามีบางอย่างผิดปกติกับการออกแบบของคุณ และคุณต้องกลับไปที่กระดานวาดภาพและออกแบบใหม่
3. การปรับเปลี่ยนในแบบของคุณ
การปรับเปลี่ยนในแบบของคุณเป็นมากกว่าแค่การพูดว่า “ยินดีต้อนรับกลับมา %ชื่อผู้ใช้%” การปรับเปลี่ยนในแบบของคุณคือการรู้ถึงความต้องการและความต้องการของผู้ใช้อย่างแท้จริง และการปรับข้อมูลให้เข้ากับพวกเขา VUI ช่วยให้นักออกแบบผลิตภัณฑ์มีโอกาสพิเศษในการปรับแต่งการโต้ตอบทั้งหมดของผู้ใช้ ระบบควรสามารถจดจำผู้ใช้ใหม่และผู้ใช้ที่กลับมา สร้างโปรไฟล์ผู้ใช้ และจัดเก็บข้อมูลที่ระบบรวบรวมไว้ ยิ่งระบบเรียนรู้เกี่ยวกับผู้ใช้มากเท่าไร ก็ยิ่งควรให้ประสบการณ์ที่เป็นส่วนตัวมากขึ้นเท่านั้น นักออกแบบผลิตภัณฑ์จำเป็นต้องตัดสินใจว่าจะรวบรวมข้อมูลประเภทใดจากผู้ใช้เพื่อปรับแต่งประสบการณ์ให้เป็นส่วนตัว
4. น้ำเสียง
เสียงเป็นมากกว่าสื่อกลางในการโต้ตอบ ในไม่กี่วินาที เราจะฟังเสียงของอีกฝ่าย เราสร้างความประทับใจให้กับบุคคลนั้น — ความรู้สึกทางเพศ อายุ การศึกษา สติปัญญา ความน่าเชื่อถือ และคุณลักษณะอื่นๆ อีกมากมาย เราทำอย่างสังหรณ์ใจเพียงแค่ฟังเสียง นั่นเป็นเหตุผลสำคัญที่ทำให้ VUI ของคุณมีบุคลิก - สร้างบุคลิกของแบรนด์ที่เหมาะสมกับคุณค่าของแบรนด์ บุคลิกที่ดีนั้นมีความเฉพาะเจาะจงมากพอที่จะทำให้เกิดเสียงและบุคลิกที่เป็นเอกลักษณ์
5. บริบทการใช้งาน
คุณต้องเข้าใจว่าจะใช้ผลิตภัณฑ์ที่เปิดใช้งานเสียงได้ที่ไหนและอย่างไร จะใช้คนเดียวหรือใช้ร่วมกันระหว่างหลายคน? ในที่สาธารณะหรือพื้นที่ส่วนตัว? สภาพแวดล้อมมีเสียงดังแค่ไหน? บริบทการใช้งานจะส่งผลต่อการตัดสินใจออกแบบผลิตภัณฑ์หลายอย่างที่คุณจะทำ
6. ความรู้สึกของความไว้วางใจ
ความเชื่อถือเป็นหลักการพื้นฐานของประสบการณ์ผู้ใช้ที่ดี การมีส่วนร่วมของผู้ใช้สร้างขึ้นจากรากฐานของความไว้วางใจ ปฏิสัมพันธ์ที่ดีกับส่วนต่อประสานผู้ใช้ด้วยเสียงควรนำไปสู่การสร้างความไว้วางใจเสมอ
นี่คือสิ่งที่นักออกแบบผลิตภัณฑ์สามารถทำได้เพื่อให้บรรลุเป้าหมายนี้:
- ไม่เคยแบ่งปันข้อมูลส่วนตัวกับใคร
โปรดใช้ความระมัดระวังในการพูดข้อมูลที่ละเอียดอ่อน เช่น ข้อมูลทางการแพทย์ เนื่องจากผู้ใช้อาจไม่ได้อยู่คนเดียว - หลีกเลี่ยงเนื้อหาที่ไม่เหมาะสม
แนะนำการเปลี่ยนแปลงที่ไม่เหมาะสมหรือละเอียดอ่อนตามอายุและภูมิภาค/ประเทศ - พยายามหลีกเลี่ยงเนื้อหาส่งเสริมการขายอย่างหมดจด
อย่าพูดถึงผลิตภัณฑ์หรือชื่อแบรนด์นอกบริบทเพราะผู้ใช้อาจมองว่าเป็นเนื้อหาส่งเสริมการขาย
คำแนะนำการออกแบบ
เมื่อพูดถึงการออกแบบ VUI เป็นไปได้ที่จะกำหนดสองส่วนหลัก:
- การออกแบบการสนทนา
- การออกแบบภาพ
1. การออกแบบการสนทนา
เมื่อมองแวบแรก ความแตกต่างที่สำคัญระหว่าง GUI และ VUI คือสื่อการโต้ตอบ ใน GUI เราใช้แป้นพิมพ์ เมาส์ หรือหน้าจอสัมผัส ในขณะที่ VUI เราใช้เสียง อย่างไรก็ตาม เมื่อเรามองใกล้ขึ้น เราจะเห็นว่าความแตกต่างพื้นฐานระหว่างอินเทอร์เฟซทั้งสองประเภทคือโมเดลการโต้ตอบ ด้วยเสียง ผู้ใช้สามารถขอสิ่งที่พวกเขาต้องการได้ แทนที่จะเรียนรู้วิธีนำทางผ่านแอพและเรียนรู้คุณสมบัติของแอพ เมื่อเราออกแบบสำหรับเสียง เราออกแบบการโต้ตอบในการสนทนา
เรียนรู้เกี่ยวกับผู้ใช้ของคุณ
การสนทนากับคอมพิวเตอร์ไม่ควรรู้สึกอึดอัด ผู้ใช้ควรสามารถโต้ตอบกับส่วนต่อประสานผู้ใช้แบบเสียงได้เหมือนกับที่ทำกับบุคคลอื่น นั่นเป็นเหตุผลที่กระบวนการของการออกแบบการสนทนาควรเริ่มต้นด้วยการเรียนรู้เกี่ยวกับผู้ใช้เสมอ คุณต้องค้นหาคำตอบสำหรับคำถามต่อไปนี้:
- ใครคือผู้ใช้ของคุณ?
(ข้อมูลประชากร ภาพจิตวิทยา) - พวกเขาคุ้นเคยกับการโต้ตอบด้วยเสียงอย่างไร พวกเขากำลังใช้ผลิตภัณฑ์เสียงหรือไม่?
(ระดับความเชี่ยวชาญทางเทคโนโลยี)
ทำความเข้าใจพื้นที่ปัญหาและกำหนดกรณีการใช้งานที่สำคัญ
เมื่อคุณรู้ว่าใครคือผู้ใช้ของคุณ คุณต้องพัฒนาความเข้าใจอย่างลึกซึ้งเกี่ยวกับปัญหาของผู้ใช้ เป้าหมายของพวกเขาคืออะไร? สร้างแผนที่เอาใจใส่เพื่อระบุประเด็นปัญหาที่สำคัญของผู้ใช้ ทันทีที่คุณเข้าใจปัญหาพื้นที่ คุณจะสามารถคาดการณ์คุณลักษณะที่ผู้ใช้ต้องการและกำหนดกรณีการใช้งานเฉพาะได้ง่ายขึ้น (ผู้ใช้ทำอะไรกับระบบเสียงได้บ้าง)
ลองนึกถึงทั้งปัญหาที่ผู้ใช้ของคุณพยายามแก้ไขและวิธีที่อินเทอร์เฟซผู้ใช้แบบเสียงสามารถช่วยผู้ใช้แก้ปัญหานี้ได้ ต่อไปนี้เป็นคำถามสองสามข้อที่สามารถช่วยคุณได้:
- งานของผู้ใช้ที่สำคัญคืออะไร? (เรียนรู้เกี่ยวกับความต้องการ/ความต้องการของผู้ใช้)
- สถานการณ์ใดที่กระตุ้นงานเหล่านี้ (ผู้ใช้จะโต้ตอบกับระบบในบริบทใด)
- ผู้ใช้ทำงานเหล่านี้เสร็จสิ้นอย่างไรในวันนี้ (การเดินทางของผู้ใช้คืออะไร)
สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าอินเทอร์เฟซผู้ใช้แบบเสียงเป็นโซลูชันที่เหมาะสมสำหรับปัญหาผู้ใช้ ตัวอย่างเช่น UI แบบเสียงอาจทำงานได้ดีกับการค้นหาร้านอาหารใกล้เคียงในขณะที่คุณอยู่บนท้องถนน แต่อาจรู้สึกอึดอัดสำหรับงานต่างๆ เช่น การดูรีวิวร้านอาหาร
เขียนไดอะล็อกโฟลว์
แก่นแท้ของการออกแบบการสนทนานั้นเกี่ยวกับความลื่นไหลของการสนทนา โฟลว์กล่องโต้ตอบไม่ควรเกิดขึ้นภายหลัง แต่ควรเป็นสิ่งแรกที่คุณสร้างขึ้นเพราะจะส่งผลต่อการพัฒนา
ต่อไปนี้คือเคล็ดลับบางประการในการสร้างรากฐานสำหรับโฟลว์การโต้ตอบของคุณ:
- เริ่มต้นด้วยกล่องโต้ตอบตัวอย่างที่แสดงถึงเส้นทางแห่งความสุข
เส้นทางแห่งความสุขเป็นเส้นทางสู่ความสำเร็จที่ง่ายที่สุดและง่ายที่สุดที่ผู้ใช้สามารถปฏิบัติตามได้ อย่าพยายามทำให้กล่องโต้ตอบตัวอย่างสมบูรณ์แบบในขั้นตอนนี้ - เน้นการสนทนาที่พูด
พยายามหลีกเลี่ยงสถานการณ์เมื่อคุณเขียนบทสนทนาที่แตกต่างจากที่คนอื่นพูด โดยปกติแล้วจะนำไปสู่การโต้ตอบที่มีโครงสร้างดีแต่ยาวและเป็นทางการมากขึ้น เมื่อผู้คนต้องการแก้ปัญหาเฉพาะ พวกเขาจะพูดได้ตรงประเด็นมากขึ้น - อ่านตัวอย่างบทสนทนาเพื่อให้แน่ใจว่าฟังดูเป็นธรรมชาติ
ตามหลักการแล้ว คุณควรเชิญผู้ที่ไม่ได้อยู่ในทีมออกแบบและรวบรวมคำติชม
กล่องโต้ตอบตัวอย่างจะช่วยคุณระบุบริบทของการสนทนา (เมื่อใด ที่ไหน และอย่างไรที่ผู้ใช้เรียกใช้อินเทอร์เฟซเสียง) และคำพูดและคำตอบทั่วไป
หลังจากที่คุณเขียนตัวอย่างไดอะล็อกเสร็จแล้ว สิ่งที่ต้องทำต่อไปคือเพิ่มเส้นทางต่างๆ (พิจารณาว่าระบบจะตอบสนองอย่างไรในหลาย ๆ สถานการณ์ เพิ่มผลตอบรับในการสนทนา ฯลฯ) ไม่ได้หมายความว่าคุณต้องคำนึงถึงรูปแบบที่เป็นไปได้ทั้งหมดในกล่องโต้ตอบ พิจารณาหลักการพาเรโต (80% ของผู้ใช้จะปฏิบัติตาม 20% ของเส้นทางที่เป็นไปได้มากที่สุดในการสนทนา) และกำหนดเส้นทางตรรกะที่เป็นไปได้มากที่สุดที่ผู้ใช้สามารถทำได้
ขอแนะนำให้จ้างนักออกแบบการสนทนา ซึ่งเป็นมืออาชีพที่สามารถช่วยคุณสร้างบทสนทนาที่เป็นธรรมชาติและใช้งานง่ายสำหรับผู้ใช้
การออกแบบสำหรับภาษามนุษย์
ยิ่งอินเทอร์เฟซใช้ประโยชน์จากการสนทนาของมนุษย์มากเท่าใด ผู้ใช้ก็ยิ่งต้องได้รับการสอนวิธีใช้งานน้อยลงเท่านั้น ลงทุนในการวิจัยผู้ใช้และเรียนรู้คำศัพท์ของผู้ใช้จริงหรือผู้ใช้ที่มีศักยภาพของคุณ พยายามใช้วลีและประโยคเดียวกันในการตอบสนองของระบบ จะสร้างการสนทนาที่เป็นมิตรต่อผู้ใช้มากขึ้น

- อย่าสอนคำสั่ง
ให้ผู้ใช้พูดด้วยคำพูดของตนเอง - หลีกเลี่ยงศัพท์แสงทางเทคนิค
ให้ผู้ใช้โต้ตอบกับระบบได้อย่างเป็นธรรมชาติโดยใช้วลีที่ต้องการ
ผู้ใช้เริ่มการสนทนาเสมอ
ไม่ว่าระบบเสียงจะซับซ้อนเพียงใด ก็ไม่ควรเริ่มการสนทนา จะไม่สะดวกหากระบบเข้าถึงผู้ใช้ในหัวข้อที่พวกเขาไม่ต้องการพูดคุย
หลีกเลี่ยงการตอบกลับนาน
เมื่อคุณออกแบบการตอบสนองของระบบ ให้คำนึงถึงภาระทางปัญญาเสมอ ผู้ใช้ VUI ไม่ได้อ่าน กำลังฟังอยู่ และยิ่งคุณตอบสนองระบบนานเท่าไร พวกเขาก็ยิ่งต้องเก็บข้อมูลไว้ในหน่วยความจำในการทำงานมากขึ้นเท่านั้น ข้อมูลบางส่วนนี้อาจใช้ไม่ได้สำหรับผู้ใช้ แต่ไม่มีวิธีตอบกลับอย่างรวดเร็วเพื่อข้ามไปข้างหน้า
ทำให้ทุกคำมีความหมายและออกแบบสำหรับการสนทนาสั้นๆ เมื่อคุณเขียนสคริปต์การตอบกลับของระบบ ให้อ่านออกเสียง ความยาวน่าจะดีถ้าคุณสามารถพูดคำในการสนทนาด้วยลมหายใจเดียว หากคุณต้องการหายใจเพิ่ม ให้เขียนคำตอบใหม่และลดความยาวลง
ลดจำนวนตัวเลือกในการแจ้งระบบให้น้อยที่สุด
นอกจากนี้ยังสามารถลดภาระการรับรู้ด้วยการลดจำนวนตัวเลือกที่ผู้ใช้ได้ยิน ตามหลักการแล้ว เมื่อผู้ใช้ขอคำแนะนำ ระบบควรเสนอตัวเลือกที่ดีที่สุดทันที หากไม่สามารถทำได้ ให้พยายามระบุสามตัวเลือกที่ดีที่สุดและพูดตัวเลือกที่เกี่ยวข้องมากที่สุดก่อน
ให้ทางเลือกที่ชัดเจน
หลีกเลี่ยงคำถามปลายเปิดในการตอบกลับของระบบ อาจทำให้ผู้ใช้ตอบในแบบที่ระบบไม่คาดหวังหรือสนับสนุน ตัวอย่างเช่น เมื่อคุณออกแบบข้อความแนะนำตัว แทนที่จะพูดว่า "สวัสดี บริษัทในเครือ ACME คุณต้องการทำอะไร" คุณควรพูดว่า “สวัสดี บริษัท ACME คุณสามารถทำ [ตัวเลือก A], [ตัวเลือก B] หรือ [ตัวเลือก C] ได้
เพิ่มการหยุดชั่วคราวระหว่างคำถามและตัวเลือก
การหยุดชั่วคราวและเครื่องหมายวรรคตอนจะเลียนแบบจังหวะการพูดจริง และมีประโยชน์สำหรับสถานการณ์เมื่อระบบถามคำถามและมีตัวเลือกสองสามตัวเลือกให้เลือก
เพิ่มการหยุดชั่วคราว 500 มิลลิวินาทีหลังจากถามคำถาม การหยุดชั่วคราวนี้จะทำให้ผู้ใช้มีเวลาเพียงพอในการทำความเข้าใจคำถาม
ให้เวลาผู้ใช้ในการคิด
เมื่อระบบถามผู้ใช้บางอย่าง พวกเขาอาจต้องคิดเกี่ยวกับการตอบคำถาม ระยะหมดเวลาเริ่มต้นสำหรับผู้ใช้ในการตอบสนองต่อคำขอคือ 8-10 วินาที หลังจากหมดเวลาดังกล่าว ระบบควรทำซ้ำคำขอหรือพรอมต์อีกครั้ง ตัวอย่างเช่น สมมติว่าผู้ใช้จองโต๊ะที่ร้านอาหาร กล่องโต้ตอบตัวอย่างอาจมีลักษณะดังนี้:
ผู้ใช้ : “ผู้ช่วย ฉันอยากไปร้านอาหาร”
ระบบ : “คุณอยากไปที่ไหน”
(ไม่มีการตอบสนองเป็นเวลา 8 วินาที)
ระบบ : “ฉันสามารถจองโต๊ะในร้านอาหารให้คุณได้ คุณอยากไปร้านอาหารไหน”
แจ้งข้อมูลเพิ่มเติมเมื่อจำเป็น
เป็นเรื่องปกติที่ผู้ใช้จะขอบางอย่างแต่ไม่ได้ให้รายละเอียดเพียงพอ ตัวอย่างเช่น เมื่อผู้ใช้ขอให้ระบบสั่งงานด้วยเสียงจองทริป พวกเขาอาจพูดประมาณว่า “ผู้ช่วย จองทริปไปทะเล” ผู้ใช้ถือว่าระบบรู้จักพวกเขาและจะเสนอทางเลือกที่ดีที่สุด เมื่อระบบมีข้อมูลไม่เพียงพอเกี่ยวกับการใช้งาน ระบบควรขอข้อมูลเพิ่มเติมแทนที่จะเสนอตัวเลือกที่อาจไม่เกี่ยวข้อง
ผู้ใช้ : “ฉันต้องการจองทริปไปชายทะเล”
ระบบ : “คุณอยากไปเมื่อไหร่”
อย่าถามคำถามเชิงวาทศิลป์หรือคำถามปลายเปิด
การถามคำถามเชิงวาทศิลป์หรือคำถามปลายเปิด ทำให้ผู้ใช้มีภาระงานทางปัญญาสูง ให้ถามคำถามโดยตรงแทน ตัวอย่างเช่น แทนที่จะถามผู้ใช้ว่า "คุณต้องการทำอะไรกับคำเชิญของคุณ" คุณควรพูดว่า “คุณสามารถยกเลิกคำเชิญหรือกำหนดเวลาใหม่ได้ อะไรที่เหมาะกับคุณ”
อย่าปล่อยให้คนรอในความเงียบ
เมื่อผู้คนไม่ได้ยิน/เห็นข้อเสนอแนะใดๆ จากระบบ พวกเขาอาจคิดว่ามันใช้ไม่ได้ผล บางครั้งระบบต้องใช้เวลามากขึ้นในการดำเนินการตามคำขอของผู้ใช้ แต่ไม่ได้หมายความว่าผู้ใช้ควรรออย่างเงียบเชียบ/โดยไม่มีการตอบกลับด้วยภาพใดๆ อย่างน้อย คุณควรเสนอสัญญาณออดิชั่นและจับคู่กับคำติชมด้วยภาพ

ลดการป้อนข้อมูลผู้ใช้
พยายามลดจำนวนกรณีที่ผู้ใช้ต้องระบุหมายเลขโทรศัพท์ ที่อยู่ หรือรหัสผ่านที่เป็นตัวอักษรและตัวเลข ผู้ใช้อาจบอกสตริงตัวเลขหรือข้อมูลโดยละเอียดของระบบเสียงได้ยาก โดยเฉพาะอย่างยิ่งสำหรับผู้ใช้ที่มีอุปสรรคในการพูด เสนอวิธีการอื่นในการป้อนข้อมูลประเภทนี้ เช่น การใช้แอพมือถือที่แสดงร่วม
สนับสนุนการทำซ้ำ
ไม่ว่าผู้ใช้จะใช้ระบบในพื้นที่ที่มีเสียงรบกวนหรือเพียงแค่มีปัญหาในการทำความเข้าใจคำถาม พวกเขาควรจะสามารถขอให้ระบบทำซ้ำข้อความแจ้งล่าสุดเมื่อใดก็ได้
การค้นพบคุณสมบัติ
การค้นพบคุณสมบัติอาจเป็นปัญหาใหญ่ในอินเทอร์เฟซที่ใช้เสียง ใน GUI คุณมีหน้าจอที่คุณสามารถใช้เพื่อแสดงคุณสมบัติใหม่ ในขณะที่คุณไม่มีตัวเลือกนี้ในอินเทอร์เฟซผู้ใช้แบบเสียง
เทคนิคสองประการที่คุณสามารถใช้ปรับปรุงการค้นพบได้มีดังนี้
- การเริ่มต้นใช้งานที่มั่นคง ผู้ใช้ครั้งแรกจำเป็นต้องเริ่มต้นใช้งานในระบบเพื่อทำความเข้าใจความสามารถของระบบ ทำให้ใช้งานได้จริง — ให้ผู้ใช้ดำเนินการบางอย่างโดยใช้คำสั่งเสียง
- การเผชิญหน้าครั้งแรกกับแอปเสียงโดยเฉพาะ คุณอาจต้องการหารือเกี่ยวกับสิ่งที่เป็นไปได้
ยืนยันคำขอของผู้ใช้
ผู้คนเพลิดเพลินไปกับการรับรู้ ดังนั้น แจ้งให้ผู้ใช้ทราบว่าระบบได้ยินและเข้าใจพวกเขา เป็นไปได้ที่จะกำหนดการยืนยันสองประเภท — การยืนยันโดยนัยและการยืนยันอย่างชัดแจ้ง
จำเป็นต้องมีการยืนยันอย่างชัดแจ้งสำหรับงานที่มีความเสี่ยงสูง เช่น การโอนเงิน การยืนยันเหล่านี้ต้องการการอนุมัติด้วยวาจาของผู้ใช้เพื่อดำเนินการต่อ
ผู้ใช้ : “โอนเงินหนึ่งพันดอลลาร์ให้อลิซ”
ระบบ : “คุณต้องการโอนเงินหนึ่งพันดอลลาร์ให้อลิซ ยัง ใช่ไหม”
ในเวลาเดียวกัน ไม่ใช่ว่าทุกการกระทำจะต้องได้รับการยืนยันจากผู้ใช้ ตัวอย่างเช่น เมื่อผู้ใช้ขอหยุดเล่นเพลง ระบบควรสิ้นสุดการเล่นโดยไม่ถามว่า “Do you want to stop the music?”
จัดการข้อผิดพลาดอย่างสง่างาม
แทบจะเป็นไปไม่ได้เลยที่จะหลีกเลี่ยงข้อผิดพลาดในการโต้ตอบด้วยเสียง สถานะข้อผิดพลาดที่ได้รับการจัดการอย่างหลวมๆ อาจส่งผลต่อการแสดงผลของระบบของผู้ใช้ ไม่ว่าจะเกิดจากข้อผิดพลาดอะไรก็ตาม สิ่งสำคัญคือต้องจัดการกับมันด้วยความสง่างาม ซึ่งหมายความว่าผู้ใช้ควรมีประสบการณ์เชิงบวกจากการใช้ระบบแม้ว่าพวกเขาจะเผชิญกับเงื่อนไขข้อผิดพลาด
- ลดจำนวนสถานการณ์ "ฉันไม่เข้าใจคุณ" ให้น้อยที่สุด
หลีกเลี่ยงข้อความแสดงข้อผิดพลาดที่ระบุว่าพวกเขาไม่เข้าใจผู้ใช้อย่างถูกต้องเท่านั้น โฟลว์ไดอะล็อกที่ออกแบบมาอย่างดีควรพิจารณาสาขาไดอะล็อกที่เป็นไปได้ทั้งหมด รวมถึงสาขาที่มีการป้อนข้อมูลของผู้ใช้ไม่ถูกต้อง - แนะนำกลไกการซ่อมแซมตามบริบท
ช่วยสถานการณ์ของระบบเมื่อมีสิ่งที่ไม่คาดคิดเกิดขึ้นในขณะที่ผู้ใช้กำลังพูด ตัวอย่างเช่น ระบบจดจำเสียงไม่ได้ยินผู้ใช้เนื่องจากมีเสียงดังในพื้นหลัง - พูดให้ชัดเจนในสิ่งที่ระบบทำไม่ได้
เมื่อผู้ใช้พบข้อความแสดงข้อผิดพลาดเช่น “ฉันไม่เข้าใจคุณ” พวกเขาเริ่มคิดว่าระบบไม่สามารถทำอะไรได้หรือพวกเขาพูดคำขออย่างไม่ถูกต้อง ขอแนะนำให้ตอบกลับในสถานการณ์ที่ระบบไม่สามารถทำอะไรได้อย่างชัดเจน ตัวอย่างเช่น “ขอโทษ ฉันไม่สามารถทำอย่างนั้นได้ แต่ฉันสามารถช่วยคุณได้ด้วย [ตัวเลือก]” - ยอมรับการแก้ไข
บางครั้งผู้ใช้จะแก้ไขเมื่อรู้ว่าระบบมีบางอย่างผิดปกติหรือเมื่อตัดสินใจเปลี่ยนใจ เมื่อผู้ใช้ต้องการแก้ไขข้อมูลที่ป้อน พวกเขาจะพูดว่า "ไม่" หรือ "ฉันพูด" ตามด้วยคำพูดที่ถูกต้อง
ทดสอบกล่องโต้ตอบของคุณ
ยิ่งคุณเริ่มทดสอบขั้นตอนการสนทนาได้เร็วเท่าไร ก็ยิ่งดีเท่านั้น ตามหลักการแล้ว ให้เริ่มทดสอบและทำซ้ำการออกแบบของคุณทันทีที่คุณมีกล่องโต้ตอบตัวอย่าง การรวบรวมคำติชมระหว่างขั้นตอนการออกแบบทำให้เกิดปัญหาด้านการใช้งานและช่วยให้คุณแก้ไขการออกแบบได้ตั้งแต่เนิ่นๆ
วิธีที่ดีที่สุดในการทดสอบว่าบทสนทนาของคุณได้ผลหรือไม่คือการแสดงออกมา คุณสามารถใช้เทคนิคต่างๆ เช่น Wizard of Oz โดยที่คนหนึ่งแกล้งทำเป็นระบบและอีกคนหนึ่งเป็นผู้ใช้ ทันทีที่คุณเริ่มฝึกเขียนบท คุณจะสังเกตได้ว่าการพูดออกมาดัง ๆ ฟังดูดีหรือไม่ดี
จำไว้ว่าคุณควรป้องกันไม่ให้คนอื่นแชร์ความหมายที่ไม่ใช่คำพูด เมื่อเราโต้ตอบกับผู้อื่น เรามักใช้ภาษาที่ไม่ใช่คำพูด (การสบตา ภาษากาย) ตัวชี้นำที่ไม่ใช่คำพูดมีค่ามากสำหรับการถ่ายทอดข้อมูล แต่น่าเสียดายที่ระบบ VUIs ไม่สามารถเข้าใจได้ เมื่อทดสอบบทสนทนาของคุณ ให้พยายามนั่งให้ผู้เข้าร่วมทดสอบหันหลังชนกันเพื่อหลีกเลี่ยงการสบตา
ส่วนต่อไปของการทดสอบคือการสังเกตพฤติกรรมของผู้ใช้จริง ตามหลักการแล้ว คุณควรสังเกตผู้ใช้ที่ใช้ผลิตภัณฑ์ของคุณเป็นครั้งแรก จะช่วยให้คุณเข้าใจว่าสิ่งใดใช้ได้ผลและไม่ได้ผล การทดสอบกับผู้เข้าร่วม 5 คนจะช่วยคุณเปิดเผยปัญหาการใช้งานส่วนใหญ่ของคุณ
2. การออกแบบภาพ
หน้าจอมีบทบาทรองในการโต้ตอบด้วยเสียง อย่างไรก็ตาม การพิจารณาด้านภาพของการโต้ตอบกับผู้ใช้เป็นสิ่งสำคัญ เนื่องจากประสบการณ์ภาพคุณภาพสูงจะสร้างความประทับใจให้กับผู้ใช้ได้ดียิ่งขึ้น นอกจากนี้ ภาพยังเหมาะสำหรับงานบางอย่าง เช่น การสแกนและเปรียบเทียบผลการค้นหา เป้าหมายสูงสุดคือการออกแบบประสบการณ์ต่อเนื่องหลายรูปแบบที่น่าพึงพอใจและมีส่วนร่วมมากขึ้น
ออกแบบสำหรับหน้าจอขนาดเล็กก่อน
เมื่อปรับเนื้อหาข้ามหน้าจอ ให้เริ่มต้นด้วยขนาดหน้าจอที่เล็กที่สุดก่อน จะช่วยให้คุณจัดลำดับความสำคัญของเนื้อหาที่สำคัญที่สุด
เมื่อกำหนดเป้าหมายอุปกรณ์ที่มีหน้าจอขนาดใหญ่ อย่าเพิ่งขยายขนาดเนื้อหา พยายามใช้ประโยชน์จากพื้นที่หน้าจอเพิ่มเติมให้เต็มที่ ให้ความสำคัญกับคุณภาพของรูปภาพและวิดีโอ — รูปภาพจะต้องไม่สูญเสียคุณภาพไปเมื่อขยายใหญ่ขึ้น
ปรับเนื้อหาให้เหมาะสมสำหรับการสแกนอย่างรวดเร็ว
ดังที่ได้กล่าวไว้ก่อนหน้านี้ หน้าจอมีประโยชน์มากสำหรับกรณีที่คุณต้องการให้ตัวเลือกสองสามตัวเพื่อเปรียบเทียบ ในบรรดาคอนเทนเนอร์เนื้อหาทั้งหมด คุณสามารถใช้การ์ดได้ดีที่สุดสำหรับการสแกนอย่างรวดเร็ว เมื่อคุณต้องการระบุรายการตัวเลือกต่างๆ ให้เลือก คุณสามารถใส่แต่ละตัวเลือกลงในการ์ดได้

ออกแบบโดยคำนึงถึงระยะการมองเห็นโดยเฉพาะ
ออกแบบเนื้อหาให้สามารถดูได้จากระยะไกล ระยะการรับชมของอุปกรณ์ที่ใช้เสียงบนหน้าจอขนาดเล็กควรอยู่ระหว่าง 1-2 เมตร ในขณะที่สำหรับหน้าจอขนาดใหญ่ เช่น ทีวี ควรอยู่ที่ 3 เมตร คุณต้องตรวจสอบให้แน่ใจว่าขนาดแบบอักษรและขนาดของภาพและองค์ประกอบ UI ที่คุณจะแสดงบนหน้าจอนั้นสะดวกสบายสำหรับผู้ใช้
Google แนะนำให้ใช้ขนาดแบบอักษรขั้นต่ำที่ 32 พอยต์สำหรับข้อความหลัก เช่น ชื่อ และขนาดอย่างน้อย 24 พอยต์สำหรับข้อความรอง เช่น คำอธิบายหรือย่อหน้าของข้อความ

เรียนรู้ความคาดหวังของผู้ใช้เกี่ยวกับอุปกรณ์เฉพาะ
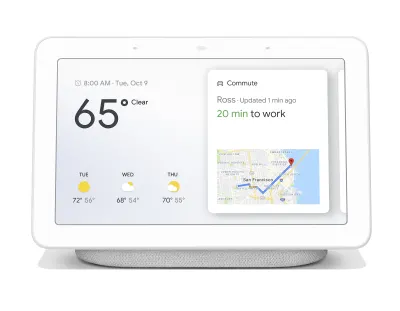
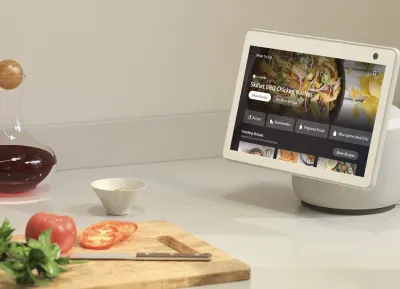
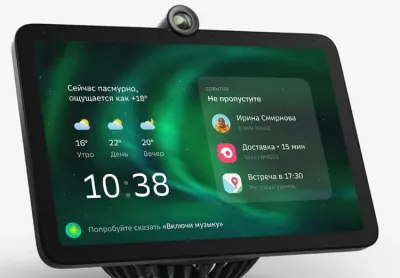
อุปกรณ์ที่สั่งงานด้วยเสียงมีตั้งแต่ในรถยนต์ไปจนถึงอุปกรณ์ทีวี โหมดอุปกรณ์แต่ละโหมดมีบริบทการใช้งานของตัวเองและชุดความคาดหวังของผู้ใช้ ตัวอย่างเช่น ศูนย์กลางบ้านมักใช้สำหรับดนตรี การสื่อสาร และความบันเทิง ในขณะที่ระบบในรถยนต์มักใช้เพื่อวัตถุประสงค์ในการนำทาง
อ่านเพิ่มเติม : การออกแบบการเชื่อมต่อระหว่างมนุษย์กับเครื่องจักรสำหรับยานยนต์แห่งอนาคต
ลำดับชั้นของข้อมูลบนหน้าจอ
เมื่อเราออกแบบหน้าเว็บไซต์ โดยปกติเราจะเริ่มต้นด้วยโครงสร้างหน้า ควรใช้แนวทางที่คล้ายกันเมื่อออกแบบ VUI - ตัดสินใจว่าแต่ละองค์ประกอบควรอยู่ที่ใด ลำดับชั้นของข้อมูลควรไปจากมากไปน้อย พยายามย่อข้อมูลที่คุณแสดงบนหน้าจอให้เล็กที่สุด — เฉพาะข้อมูลที่จำเป็นที่ช่วยให้ผู้ใช้ทำในสิ่งที่พวกเขาต้องการทำ

รักษาภาพและเสียงให้ตรงกัน
ไม่ควรมีการล่าช้าอย่างมีนัยสำคัญระหว่างองค์ประกอบเสียงและภาพ อินเทอร์เฟซแบบกราฟิกควรตอบสนองได้อย่างแท้จริง - หลังจากที่ผู้ใช้ได้ยินเสียงแจ้ง อินเทอร์เฟซควรรีเฟรชด้วยข้อมูลที่เกี่ยวข้อง
ภาษาที่เคลื่อนไหวมีส่วนสำคัญในการทำความเข้าใจข้อมูลของผู้ใช้ จำเป็นอย่างยิ่งที่จะต้องหลีกเลี่ยงการฮาร์ดคัตและใช้การเปลี่ยนอย่างราบรื่นระหว่างแต่ละสถานะ เมื่อผู้ใช้พูด เราควรให้การตอบกลับด้วยภาพที่แสดงว่าระบบกำลังฟังผู้ใช้อยู่
การออกแบบที่เข้าถึงได้
ผลิตภัณฑ์ที่ออกแบบมาอย่างดีครอบคลุมและเข้าถึงได้ทั่วไป ผู้ใช้ที่มีความบกพร่องทางสายตา (ผู้ทุพพลภาพ เช่น ตาบอด สายตาเลือนราง และตาบอดสี) ไม่ควรมีปัญหาใดๆ ในการโต้ตอบกับผลิตภัณฑ์ของคุณ เพื่อให้การออกแบบของคุณเข้าถึงได้ ให้ปฏิบัติตามแนวทางของ WCAG
- ตรวจสอบให้แน่ใจว่าข้อความบนหน้าจออ่านได้ชัดเจน ตรวจสอบให้แน่ใจว่าข้อความของคุณมีอัตราส่วนความคมชัดสูงเพียงพอ สีและคอนทราสต์ของข้อความตรงตามอัตราส่วน AAA
- ผู้ใช้ที่ใช้โปรแกรมอ่านหน้าจอควรเข้าใจสิ่งที่แสดงบนหน้าจอ เพิ่มคำอธิบายภาพ
- อย่าออกแบบองค์ประกอบหน้าจอที่กะพริบ กะพริบ หรือกะพริบ โดยทั่วไป ทุกสิ่งที่กะพริบมากกว่าสามครั้งต่อวินาทีอาจทำให้ผู้ใช้มีอาการปวดหัวจากการเคลื่อนไหว
การอ่านที่เกี่ยวข้อง : วิธีที่ผู้ใช้โปรแกรมอ่านหน้าจอเข้าถึงเว็บ
บทสรุป
เราอยู่ในรุ่งอรุณของการปฏิวัติดิจิทัลครั้งต่อไป คอมพิวเตอร์รุ่นต่อไปจะเปิดโอกาสให้ผู้ใช้โต้ตอบด้วยเสียง แต่รากฐานของคนรุ่นนี้ถูกสร้างขึ้นมาจนถึงทุกวันนี้ อยู่ที่นักออกแบบในการพัฒนาระบบที่เป็นธรรมชาติสำหรับผู้ใช้
การอ่านที่เกี่ยวข้องที่แนะนำ
- “คู่มือการออกแบบ Alexa” เอกสารประกอบสำหรับนักพัฒนาของ Amazon
- “ขั้นตอนการออกแบบการสนทนา” Google Assistant Docs
- “การออกแบบส่วนต่อประสานผู้ใช้ด้วยเสียง: หลักการของประสบการณ์การสนทนา” Cathy Pearl (2017)
- “การใช้แฮ็กการสนทนาในตัวกับ UI เสียงของคุณ” James Giangola (วิดีโอ)
- “การสร้างบุคลิก: ผลิตภัณฑ์ของคุณมีเสียงเป็นอย่างไร? ” Wally Brill (วิดีโอ)
- “Voice Principles” ชุดของทรัพยากรที่สร้างขึ้นโดย Clearleft
