Vitruvius สามารถสอนอะไรเราเกี่ยวกับการออกแบบเว็บได้
เผยแพร่แล้ว: 2022-03-10ไม่มีทางหนีจากปรมาจารย์โบราณ เงาของพวกเขาปกคลุมไปทั่วปรัชญา วรรณกรรม สถาปัตยกรรม สงคราม และ... การออกแบบเว็บ? เชื่อหรือไม่ว่าใช่ แม้ว่าเพลโตจะละเว้น CSS Grid ออกจากร่างสุดท้ายของ The Republic อย่างน่าอับอาย แต่ก็ยังมีอีกมากที่หัวหน้าคนเก่าสามารถสอนเราเกี่ยวกับการพัฒนาเว็บได้
การบรรยายในวันนี้เป็นเรื่องเกี่ยวกับสถาปัตยกรรม และหลักการบางประการในการนำไปใช้กับเว็บทั่วโลก ข้อกำหนดทางสถาปัตยกรรมไม่ใช่เรื่องแปลกในการพัฒนาเว็บ และด้วยเหตุผลที่ดี นักพัฒนาเว็บเป็นสถาปนิกดิจิทัลในหลาย ๆ ด้าน งานชิ้นนี้จะเน้นที่ Vitruvius สถาปนิกชาวโรมัน และหลักการของเขาสามารถและควรนำไปใช้กับเว็บไซต์ได้อย่างไร
สิ่งนี้จะเน้นไปที่ Vitruvian triad โดยเฉพาะอย่างยิ่ง คุณสมบัติสามประการที่จำเป็นสำหรับอาคารใดๆ: ความทนทาน ( firmitas ) ประโยชน์ ( utilitas ) และความงาม ( venustas ) ความคุ้นเคยกับข้อกำหนดเหล่านี้ และความหมายในทางปฏิบัติ จะช่วยให้เว็บไซต์ของคุณดีขึ้น
วิทรูเวียส
Marcus Vitruvius Pollio เป็นสถาปนิกชาวโรมัน วิศวกรโยธา และนักเขียนที่อาศัยอยู่ในช่วงศตวรรษแรกก่อนคริสต์ศักราช เขาจำได้ว่าเป็นส่วนใหญ่สำหรับงานเขียนของเขาเกี่ยวกับสถาปัตยกรรม De Architectureura ในการปราศรัยกับจักรพรรดิออกุสตุสในขณะนั้น Vitruvius กล่าวถึงความคิดของเขาเกี่ยวกับทฤษฎีสถาปัตยกรรม ประวัติศาสตร์ และวิธีการ

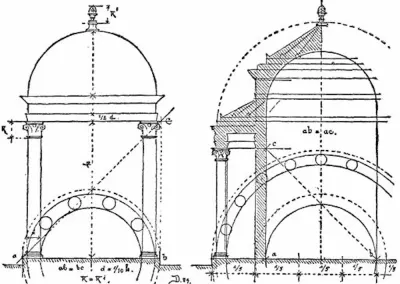
เดอ Architectura เป็นบทความเกี่ยวกับสถาปัตยกรรมเพียงฉบับเดียวที่คงอยู่ได้ตั้งแต่สมัยโบราณ และยังคงเป็นมาตรฐานสำคัญสำหรับการออกแบบมาจนถึงทุกวันนี้ อย่างที่คุณอาจเดาได้ Vitruvian Man ของ Leonardo da Vinci ได้รับแรงบันดาลใจจากงานเขียนของ Vitruvius เกี่ยวกับสัดส่วน
สำหรับผู้ที่สนใจจะลงพื้นที่ Rabbit Hole ด้านสถาปัตยกรรม สามารถอ่านข้อความเต็มของ De architecture ได้ฟรีที่ Project Gutenberg งานชิ้นนี้จะไม่พยายามสรุปทั้งเล่ม มีเหตุผลสองสามประการสำหรับเรื่องนี้ อย่างแรก คงจะมีอะไรมากมายให้ปกปิด ประการที่สอง ฉันไม่ได้มองข้ามข้อเท็จจริงที่ว่านี่คือนิตยสารการออกแบบเว็บ เราจะสร้างเสริมความแข็งแกร่งให้กับ Vitruvian Triad ซึ่งเป็นมาตรฐานสำหรับการออกแบบที่ใช้งานได้ดีกว่าสถาปัตยกรรม
คนโบราณมีความสามารถพิเศษในการลดหัวข้อต่างๆ ให้เหลือน้อยลง คุณอาจพูดได้ว่าองค์ประกอบสำคัญ กลุ่ม Vitruvian Triad เป็นหนึ่งในกรณีดังกล่าว มีสถาปนิกอื่นๆ ที่น่าศึกษา ทฤษฎีการออกแบบอื่นๆ ที่น่าคุ้นเคย แต่ Vitruvius เสนอ ABC ที่ประณีตเป็นพิเศษซึ่งนำไปใช้กับเว็บได้ดีพอๆ กับวัดวาอาราม
The Vitruvian Triad
ใน De architectura Vitruvius ระบุคุณสมบัติสามประการที่จำเป็นต่อสถาปัตยกรรมชิ้นใดชิ้นหนึ่ง ตลอดหลายศตวรรษที่ผ่านมา นับตั้งแต่ที่พวกเขาตั้งตนเป็น 'กฎทอง' ของเขา หากคุณต้องการทำให้ Vitruvius มีความสุข — ซึ่งแน่นอนว่าคุณทำ — เมื่อใดก็ตามที่คุณทำบางสิ่ง คุณควรมุ่งมั่นที่จะทำให้มัน:
- มีประโยชน์ (utilitas)
- ทนทาน (เฟิร์มิทัส)
- สวยงาม (venustas)
การออกแบบโดยคำนึงถึงสามสิ่งนี้จะช่วยยกระดับงานของคุณ การมีคุณสมบัติเหล่านี้เป็นสิ่งที่ดี มีสองเป็นสิ่งที่ดี และการมีทั้งสามร่วมกันนั้นศักดิ์สิทธิ์ พระเจ้าดูเหมือนจะเป็นตัวเลือกที่ดีที่สุด มาดูรายละเอียดความหมายของคุณสมบัติทั้งสามโดยหลักการแล้วจะนำไปใช้กับการออกแบบเว็บได้อย่างไร
มีประโยชน์ (Utilitas)
โดยหลักการแล้ว
อาคารได้รับการออกแบบและสร้างขึ้นด้วยเหตุผล ไม่ว่าจุดประสงค์นั้นคืออะไร ก็ควรเป็นความคิดของสถาปนิกเสมอ หากโครงสร้างไม่เป็นไปตามวัตถุประสงค์ โอกาสที่โครงสร้างจะไม่เป็นประโยชน์มากนัก โรงละครที่ไม่มีเวทีค่อนข้างดรอปบอล เป็นต้น
ตามคำบอกของ Vitruvius ความมีประโยชน์จะมั่นใจได้ “เมื่อการจัดอพาร์ทเมนท์ไม่มีข้อผิดพลาดและไม่มีอุปสรรคต่อการใช้งาน และเมื่ออาคารแต่ละชั้นได้รับการกำหนดให้เปิดรับแสงที่เหมาะสมและเหมาะสม”
คุณเคยได้ยินคำนี้มาก่อน แม้ว่าจะมีคนละภาษาก็ตาม Vitruvius เป็นปู่ของพิณว่า รูปแบบควรปฏิบัติตามหน้าที่ อย่างไร หลุยส์ ซัลลิแวน 'บิดาแห่งตึกระฟ้า' เป็นผู้ริเริ่มคำศัพท์นั้นในปี พ.ศ. 2439 ซัลลิแวนสันนิษฐานว่าแนวคิดนี้มาจากวิตรูเวียส แม้ว่าเอกสารประกอบของเรื่องนี้จะน่าสงสัยก็ตาม ไม่ว่าในกรณีใดนั่นคือสิ่งที่ utilitas เดือด

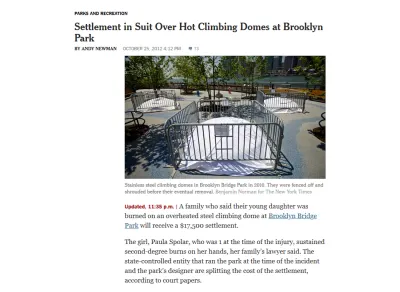
อาคารประเภทต่างๆ มีข้อกำหนดที่แตกต่างกัน อาคารที่ออกแบบตามข้อกำหนดเหล่านี้ในภายหลังอาจทำให้ผิดหวังได้ นี่อาจฟังดูชัดเจน แต่มีช้างเผือกในโลกนี้เพียงพอที่จะเตือนสติได้ ศูนย์การค้าเขาวงกตและโดมโลหะนำไฟฟ้าสูงในสนามเด็กเล่นอาจดูน่าสนใจในการนำเสนอของนักลงทุน แต่ก็ไม่ได้มีประโยชน์อย่างยิ่ง

นี่ยังหมายความว่าแต่ละส่วนของโครงสร้างควรเชื่อมต่ออย่างมีตรรกะ กล่าวคือควรเข้าถึงและนำทางได้ง่าย หากสิ่งปลูกสร้างมีประโยชน์และใช้งานง่าย นั่นเป็นการเริ่มต้นที่ดีมาก
ออนไลน์
Utilitas ยังใช้กับการออกแบบเว็บด้วย ทุกเว็บไซต์มีจุดมุ่งหมาย จุดประสงค์นั้นอาจนำไปใช้ได้จริง เช่น เสิร์ชเอ็นจิ้นหรือการพยากรณ์อากาศ หรืออาจเป็นงานศิลปะ เช่น เรื่องราวเชิงโต้ตอบหรือผลงานการออกแบบกราฟิก ไม่ว่าจะด้วยเหตุผลใดก็ตาม มันก็มีเหตุผลที่จะดำรงอยู่ และหากได้รับการออกแบบโดยคำนึงถึงเหตุผลนั้น ก็มีแนวโน้มที่จะเป็นประโยชน์กับทุกคนที่เข้าชมไซต์
เนื้อหามาก่อนการออกแบบ การออกแบบในกรณีที่ไม่มีเนื้อหาไม่ใช่การออกแบบ แต่เป็นการตกแต่ง
– zeldman (@zeldman) วันที่ 5 พฤษภาคม 2551
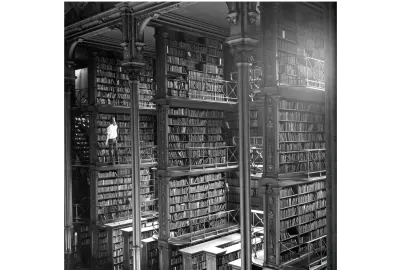
สารานุกรมที่คุณคาดหวังว่าจะสามารถค้นหาและนำทางได้ง่าย ด้วยข้อมูลที่นำเสนออย่างหมดจดและมีการอ้างถึงอย่างเหมาะสม ตัวอย่างเช่น Wikipedia ทำเครื่องหมายที่ช่องทั้งหมดเหล่านั้น เป็นเว็บที่เทียบเท่ากับห้องสมุดขนาดมหึมา จนถึงส่วนที่คลุมเครือและพนักงานก็ทะเลาะกันเบื้องหลัง สร้างขึ้นด้วยประโยชน์ใช้สอยทั้งด้านหน้าและตรงกลาง ดังนั้นการออกแบบหลักจึงยังคงความสม่ำเสมอตลอดหลายปีนับตั้งแต่ก่อตั้ง
อีกทางหนึ่ง วัตถุประสงค์ของสิ่งพิมพ์คือการผลิตเนื้อหาต้นฉบับที่มีคุณค่าหรือน่าสนใจแก่ผู้อ่าน เพื่อประโยชน์ สิ่งพิมพ์ของเว็บไซต์จะนำเสนอเนื้อหาดังกล่าวในรูปแบบที่ชัดเจนและตรงไปตรงมา โดยให้ความสนใจเป็นพิเศษกับประสบการณ์การอ่านบนอุปกรณ์ต่างๆ เว็บไซต์ที่มีเนื้อหาที่ยอดเยี่ยมและการออกแบบที่ไม่ดีจะบ่อนทำลายประโยชน์ของตนเอง

จุดประสงค์ที่ชัดเจนนำไปสู่การออกแบบที่ชัดเจน หากจุดประสงค์ใดที่คุณดึงไปในทิศทางที่แตกต่างกันหลายๆ ทาง เว็บก็จะเหมือนกัน คุณไม่สามารถเป็นทุกอย่างให้กับทุกคนได้ และมันไม่มีประโยชน์ที่จะลอง ประโยชน์มีแนวโน้มที่จะตอบสนองความต้องการเฉพาะ ไม่ใช่ทุกความต้องการ
เมื่อพูดถึงประโยชน์ คุณไม่สามารถถือว่าเว็บไซต์เป็นสิ่งที่เป็นนามธรรมได้ เช่นเดียวกับสิ่งปลูกสร้าง ผู้คนเข้าชมและใช้เว็บไซต์ และควรได้รับการออกแบบโดยคำนึงถึงเว็บไซต์นั้นเหนือสิ่งอื่นใด นักลงทุน ผู้ลงโฆษณา และนักแสดงที่เลวทรามต่ำช้าทุกคนจะมีเวลา แต่ถ้าคุณปล่อยให้พวกเขาเร็วเกินไป ประโยชน์ของไซต์จะถูกลดทอนลง เมื่อสิ่งพิมพ์แบ่งบทความในหลายหน้าเพียงเพื่อขยายจำนวนการเข้าชม ประโยชน์ของบทความจะลดลง เมื่อแพลตฟอร์มอีคอมเมิร์ซดูกังวลมากกว่าที่จะผลักคุณให้เข้าสู่กระบวนการ Conversion มากกว่าการให้ข้อมูลที่ตรงไปตรงมาเกี่ยวกับผลิตภัณฑ์ ประโยชน์ของแพลตฟอร์มก็จะลดลง ในกรณีเช่นนี้ จุดประสงค์กลายเป็นเรื่องรอง และการออกแบบก็ได้รับผลกระทบไปด้วย

เช่นเดียวกับสิ่งปลูกสร้าง เว็บไซต์ควรใช้งานง่าย การดูแลเว็บไซต์ให้มีประโยชน์ต้องมีการวางแผนอย่างละเอียดถี่ถ้วน ที่ซึ่งสถาปนิกมีแผนและแบบจำลองชั้น นักพัฒนาเว็บก็มีแผนผังไซต์ โครงลวด และอื่นๆ สิ่งเหล่านี้ช่วยให้เราระบุปัญหาเลย์เอาต์ได้ตั้งแต่เนิ่นๆ และจัดการกับปัญหาเหล่านั้น
การดูการออกแบบผ่านเลนส์ต่างๆ มีความสำคัญเป็นพิเศษในที่นี้ จานสีหมายถึงตาบอดสีและความแตกต่างทางวัฒนธรรมหรือไม่? สีหมายถึงสิ่งที่แตกต่างกันในสถานที่ต่างๆ เรียกดูโดยใช้แป้นพิมพ์และโปรแกรมอ่านหน้าจอได้ง่ายหรือไม่ ไม่ใช่ทุกคนที่ท่องเว็บแบบเดียวกับคุณ จะดีกว่าไหมที่จะเป็นประโยชน์กับผู้คนให้มากที่สุด? ไม่มีข้อแก้ตัวที่ดีสำหรับเว็บไซต์ที่จะไม่สามารถเข้าถึงได้และครอบคลุม
### ทนทาน ( Firmitas) #### โดยหลักการแล้วFirmitas เบื่อหน่ายกับแนวคิดที่ว่าสิ่งต่าง ๆ ควรสร้างขึ้นให้คงทน โครงสร้างที่มีประโยชน์อย่างน่าอัศจรรย์ที่ล้มลงหลังจากผ่านไปสองสามปีจะถือว่าล้มเหลวอย่างกว้างขวาง อาคารที่สร้างมาอย่างดีสามารถคงอยู่ได้นานหลายศตวรรษ แม้กระทั่งสหัสวรรษ น่าแปลกที่สิ่งปลูกสร้างของ Vitruvius ไม่มีอยู่เลย แต่ประเด็นก็ยังมีอยู่
หลักการนี้ครอบคลุมแง่มุมต่างๆ ของสถาปัตยกรรมมากกว่าที่คิดได้ในทันที
มั่นใจได้ถึงความทนทานเมื่อวางฐานรากลงบนพื้นแข็งและวัสดุที่เลือกสรรอย่างชาญฉลาดและเสรี
— วิทรูเวียส
กล่าวอีกนัยหนึ่ง เลือกจุดหมายปลายทางของคุณอย่างระมัดระวัง วางรากฐานที่ลึก และใช้วัสดุที่เหมาะสม

เราทุกคนเข้าใจโดยสัญชาตญาณว่าอายุยืนยาวเป็นเครื่องหมายของการออกแบบที่ดี สะท้อนให้เห็นถึงวัสดุที่มีคุณภาพ การวางแผนอย่างพิถีพิถัน และการดูแลรักษาด้วยความรัก วิหารแพนธีออนในกรุงโรมหรือกำแพงเมืองจีนเป็นเครื่องพิสูจน์ถึงการออกแบบที่ทนทาน ซึ่งขึ้นชื่อในเรื่องอายุขัยและความยิ่งใหญ่
หลักการยังเกี่ยวข้องกับปัจจัยด้านสิ่งแวดล้อม อาคารได้รับการออกแบบโดยคำนึงถึงสภาพอากาศ แผ่นดินไหว การกัดเซาะ ฯลฯ หรือไม่? ถ้าไม่อย่างนั้นก็อาจจะไม่ใช่ตึกนาน...

มั่นใจได้เมื่อรู้ว่าคุณสามารถวางใจได้ว่าโครงสร้างที่ไม่ยุบตัวลงชั่วขณะหนึ่ง และในระยะยาวมักจะถูกกว่า อาคารที่ทนทานตั้งอยู่บนฐานรากที่แข็งแรงและใช้วัสดุที่เหมาะสมกับวัตถุประสงค์และสภาพแวดล้อม อาคารที่ไม่ได้ออกแบบมาให้มีความทนทานโดยทั่วไปแล้วจะเป็นชุดฟิล์มที่ได้รับการยกย่อง ไม่นานพวกเขาก็เป็นเศษหินหรืออิฐ

ออนไลน์
เวลาดูเหมือนจะผ่านไปเร็วกว่ามากในเว็บ แต่หลักการของ Firmitas ยังคงมีผลบังคับใช้ ด้วยความปั่นป่วนไม่รู้จบของชีวิตออนไลน์ การปักธงของคุณเป็นสิ่งที่แข็งแกร่ง จากคุณสมบัติสามประการนี้ ผู้ใช้จะมองเห็นได้น้อยที่สุด แต่ถ้าไม่มีคุณสมบัตินี้ อย่างอื่นจะพังทลาย
นี้เริ่มต้นด้วยการพิจารณาภายใต้ประทุน รากฐานต้องแข็งแรง เว็บจะไปทางไหน? ระบบจัดการเนื้อหาเหมาะสมหรือไม่? ผู้ให้บริการเว็บโฮสติ้งของคุณสามารถจัดการกับปริมาณการใช้งานที่คาดหวัง (และอื่น ๆ ) และยังคงทำงานได้อย่างราบรื่นหรือไม่? เนื่องจากใครก็ตามที่ย้ายจาก CMS หนึ่งไปยังอีกที่หนึ่งสามารถบอกคุณได้ มันคุ้มค่าที่จะทำให้มันถูกต้องในครั้งแรกถ้าเป็นไปได้

นอกจากนี้ยังมีเทคโนโลยีเว็บที่ใช้งานได้ยาวนานอีกด้วย กรอบงานใหม่อาจดูเหมือนเป็นความคิดที่ดีในขณะนั้น แต่ถ้าเว็บไซต์ต้องอยู่มานานหลายปี ก็อาจสมเหตุสมผลที่จะถอยกลับไปใช้ HTML, CSS และ JavaScript รวมถึงมาร์กอัป SEO ที่ได้รับการสนับสนุนในระดับสากล เช่น ข้อมูลที่มีโครงสร้าง ในทางสถาปัตยกรรม การสร้างสิ่งต่าง ๆ ให้คงทนมักจะหมายถึงการใช้วัสดุที่เป็นที่ยอมรับมากกว่าการใช้วัสดุแบบใหม่
ความทนทานขยายไปถึงการออกแบบ หน้าเว็บต้องโค้งงอและยืดและบิดเบี้ยวในลักษณะที่จะทำให้สถาปนิกร้องไห้ เว็บไซต์ที่ตอบสนองเป็นเว็บไซต์ที่ทนทาน เมื่อมีอุปกรณ์ใหม่ เช่น แบบพับได้ และมาร์กอัปเข้ามาหาเรา เว็บไซต์จำเป็นต้องสามารถก้าวไปข้างหน้าได้ สถาปนิกไม่ต้องกอดอกและไม่พอใจเกี่ยวกับแผ่นดินไหว ดังนั้นทำไมนักออกแบบเว็บไซต์จึงควรหลีกเลี่ยงอันตรายของเว็บ การออกแบบที่ยอดเยี่ยมเผชิญกับความท้าทายด้านสิ่งแวดล้อม มันไม่ได้หลีกเลี่ยงพวกเขา
เมื่อไซต์เติบโตขึ้น ผู้ใช้จะคุ้นเคยกับการออกแบบ ยิ่งเกิดขึ้นมากเท่าไหร่ก็ยิ่งปวดหัวกับการเปลี่ยนแปลงมากเท่านั้น หากไซต์ได้รับการออกแบบมาอย่างดีตั้งแต่เริ่มต้น การปรับปรุงก็มีแนวโน้มมากกว่าการสร้างใหม่ และรูปลักษณ์จะยังคงคุ้นเคยแม้ว่าจะอัปเดตแล้วก็ตาม ในแง่นี้ ความทนทานของไซต์ได้รับความช่วยเหลืออย่างมากมายจากจุดประสงค์ที่ชัดเจน นั่นเป็นรากฐานที่สำคัญที่ช่วยให้ไซต์มีความมั่นคงในช่วงเวลาที่มีการเปลี่ยนแปลง แม้แต่ไซต์ที่ดีที่สุดก็ยังต้องการการอัปเดตเป็นครั้งคราว

ยังมีคำถามเรื่องความยั่งยืนอีกด้วย มีการให้ความสนใจเนื่องจากความเป็นจริงเชิงพาณิชย์ของไซต์หรือไม่? กล่าวอีกนัยหนึ่งคือบ็อกซ์ออฟฟิศอยู่ที่ไหน? ไม่ว่าจะเป็นเพย์วอลล์ โฆษณา หรือระบบสมาชิก การรวมสิ่งเหล่านี้เข้ากับกระบวนการออกแบบก็ไม่ใช่เรื่องน่าละอาย ไม่ใช่จุดประสงค์ของไซต์ แต่ช่วยให้มีความทนทาน
สวยงาม (venustas)
โดยหลักการแล้ว
ดังที่ Vitruvius กล่าวไว้ “ดวงตามักจะแสวงหาความงามอยู่เสมอ” เป็นเป้าหมายที่มีคุณภาพที่ถูกต้องตามกฎหมายอย่างสมบูรณ์
ตามคำกล่าวของ เดอ Architectura ความงามเกิดขึ้น “เมื่อรูปลักษณ์ของงานเป็นที่ชื่นชอบและมีรสนิยมดี และเมื่อองค์ประกอบอยู่ในสัดส่วนที่เหมาะสมตามหลักการสมมาตรที่ถูกต้อง”
นอกจากการจะมีประโยชน์และถูกสร้างมาอย่างดีแล้ว อาคารควรเป็นที่ถูกใจด้วย บางคนอาจสัมผัสได้ถึงหัวใจ

Vitruvius สรุปคุณสมบัติหลายประการที่ช่วยทำให้อาคารสวยงาม ความสมมาตรและสัดส่วนเป็นที่สนใจเป็นพิเศษสำหรับเขา (ด้วยเหตุนี้ Vitruvuian Man ของ Da Vinci) การผสมผสานรูปร่างเข้ากับทุกสิ่งอย่างหมกมุ่นอยู่กับการออกแบบกราฟิกภายในสองสามพันปี
ควรพิจารณาองค์ประกอบของโครงสร้างแต่ละอย่างโดยสัมพันธ์กับองค์ประกอบอื่นๆ ที่ใกล้เคียง เช่นเดียวกับสภาพแวดล้อมที่กำลังสร้าง Vitruvius สรุปการทำงานร่วมกันนี้ด้วยคำเดียว: eurythmy ซึ่งเป็นศัพท์ภาษากรีกสำหรับจังหวะที่กลมกลืนกัน (วงดนตรีป๊อปชาวอังกฤษ Eurythmics ดึงชื่อมาจากคำเดียวกัน ในกรณีที่คุณสงสัย) Vitruvius ให้คำจำกัดความในบริบททางสถาปัตยกรรมดังนี้:
Eurythmy คือความงามและความฟิตในการปรับตัวของสมาชิก สิ่งนี้จะพบได้เมื่อสมาชิกของงานมีความสูงเหมาะสมกับความกว้าง ความกว้างเหมาะสมกับความยาว และในหนึ่งคำ สิ่งเหล่านี้สอดคล้องกันอย่างสมมาตร
เช่นเดียวกับดนตรี อาคารต่าง ๆ มีจังหวะ; แต่ละชิ้นของพวกเขาก่อตัวเป็นความสามัคคี อาคารที่สวยงามอาจเป็นหินอ่อนแกะสลักเทียบเท่าคณะนักร้องประสานเสียงของ Beach Boys ในขณะที่อาคารที่น่าเกลียดก็เหมือนตะปูบนกระดานดำ

นอกจากจะได้สัดส่วนและสมมาตรแล้ว ชิ้นส่วนแต่ละชิ้นยังสามารถเสริมความงามได้อีกทางหนึ่ง ฝีมือดีมีความสวยงามเช่นเดียวกับความใส่ใจในรายละเอียด วัสดุที่เหมาะสมกับโครงสร้างก็สวยงามเช่นกัน สะท้อนถึงการตัดสินใจที่ดีและรสนิยมที่ดีของผู้ออกแบบ
การตกแต่งเป็นที่ยอมรับได้ แต่ต้องเสริมการออกแบบหลักของโครงสร้าง — คิดว่าการแกะสลักคอลัมน์ รูปแบบการปู ฯลฯ รายละเอียดเล็กน้อยและการพิจารณาทั้งหมดเหล่านี้มีผลกับอาคารโดยรวม เมื่อพวกเขาทั้งหมดตกลงมาด้วยกัน มันช่างน่าทึ่ง
ออนไลน์
เว็บไซต์ที่สวยงามปฏิบัติตามมาตรฐานเดียวกันกับสถาปัตยกรรมหลายประการ สัดส่วนและความสมมาตรคือหัวใจสำคัญของการออกแบบที่น่าดึงดูด ระบบกริดมีจุดประสงค์เดียวกันในการจัดระเบียบเนื้อหาอย่างชัดเจนและน่าดึงดูด นอกเหนือจากนั้น ยังมีคำถามเกี่ยวกับสี การออกแบบตัวอักษร รูปภาพ และอื่นๆ ที่นำเข้าสู่ความงามของเว็บไซต์ — หรือสิ่งที่ขาดหายไป
เพื่อให้ได้ผลดีที่สุด ต่อไปนี้คือแหล่งข้อมูลจำนวนหนึ่งใน Smashing Magazine เพียงอย่างเดียว:
- 'ทฤษฎีสีสำหรับนักออกแบบ' โดย Cameron Chapman
- 'ฝึกใช้จานสีขั้นสูงใน Photoshop, Sketch และ Affinity Designer' โดย Marc Edwards
- 'ข้อดี ข้อเสีย และตัวอย่างที่ยอดเยี่ยมของการพิมพ์เว็บ' โดย Jeremiah Shoaf
- 'ระบบภาพประกอบแบรนด์: การวาดภาพเอกลักษณ์ทางภาพที่แข็งแกร่ง' โดย Yihui Liu
- ซีรีส์การตัดสินใจออกแบบที่ได้รับแรงบันดาลใจจาก Andy Clarke
แง่มุมหนึ่งของ venustas ที่เกี่ยวข้องกับการออกแบบเว็บโดยเฉพาะคือวิธีที่ผู้ใช้สามารถโต้ตอบกับมันได้ นอกจากความน่ามองแล้ว เว็บไซต์ยังมีศักยภาพที่จะเล่นสนุกได้ แม้กระทั่งน่าประหลาดใจ การได้นั่งชมความงามนั้นเป็นเรื่องหนึ่ง การเชิญชวนผู้มาเยือนมาร่วมเป็นส่วนหนึ่งของความงามก็เป็นอีกเรื่องหนึ่ง

doodle แบบอินเทอร์แอกทีฟของ Google เป็นอีกตัวอย่างที่ดีและไม่น่ากลัวอีกต่อไปสำหรับสิ่งนี้ โดยครอบคลุมหัวข้อต่างๆ ทั้งหมด โดยเชิญชวนให้ผู้ใช้เล่นเกม เพื่อเรียนรู้ และให้ความบันเทิง มันเป็นสิ่งที่ดีในตัวของมันเอง และสอดคล้องกับวัตถุประสงค์ของ Google ในฐานะแหล่งข้อมูล

ขณะที่เว็บยังคงเปลี่ยนไปสู่ประสบการณ์ที่เน้นอุปกรณ์พกพา ซึ่งผู้ใช้สามารถสัมผัสเว็บไซต์ที่พวกเขาเยี่ยมชมได้อย่างแท้จริง พึงระลึกว่าความงามนั้นเกี่ยวข้องกับประสาทสัมผัสทั้งหมด ไม่ใช่แค่การมองเห็น
สำหรับ 'สภาพแวดล้อม' ด้วยการออกแบบเว็บที่เป็นอุปกรณ์ที่แสดงอยู่ ต่างจากสิ่งปลูกสร้าง เว็บไซต์ไม่ได้มีความหรูหราที่จะเป็นรูปเป็นร่างเดียวตลอดเวลา เพื่อความสวยงามจะต้องตอบสนอง ขยับขนาดและสัดส่วนให้เข้ากับตัวเครื่อง สิ่งนี้เป็นที่ชื่นชอบในตัวเอง และทำได้ดี รูปร่างที่ขยับเองจะสวยงามในแบบของมันเอง
### พระราชบัญญัติการทรงตัว
กฎของ ยูทิ ลิทัส ฟีร์ มิทั ส และ เวนั สตาของวิทรูเวียสนั้นทนได้เพราะว่ามันใช้การได้ และพวกมันก็ทนอยู่เป็นสามเพราะทำงานร่วมกันได้ดีที่สุด การบรรลุทั้งสามอย่างเป็นการกระทำที่สมดุล หากดึงไปคนละทิศละทาง คุณภาพของสิ่งที่ทำขึ้นก็จะแย่ลง สวยงามแต่ใช้ไม่ได้คือดีไซน์ไม่ดี เป็นต้น ในทางกลับกัน เมื่อทำงานร่วมกัน ผลลัพธ์ที่ได้อาจมากกว่าผลรวมของส่วนต่างๆ อย่างมาก
เช่นเดียวกับสถาปัตยกรรม ต้องใช้มุมมองตานก ไม่สามารถทำทีละชิ้นได้ ต้องทำโดยคำนึงถึงส่วนอื่นๆ
สถาปนิกทันทีที่เขาสร้างแนวความคิดและก่อนที่เขาจะเริ่มงานมีแนวคิดที่ชัดเจนเกี่ยวกับความงาม ความสะดวก และความเหมาะสมที่จะแยกแยะได้
— วิทรูเวียส
ไม่ต้องสงสัยเลยว่ารายละเอียดจะเปลี่ยนไป แต่ความสามัคคีไม่ควร
สิ่งนี้ขยายไปถึงผู้ที่ทำเว็บไซต์ เช่นเดียวกับเว็บไซต์ด้านสถาปัตยกรรม โดยทั่วไปจะต้องสร้างสมดุลระหว่างความต้องการของลูกค้า สถาปนิก และผู้สร้าง ไม่ต้องพูดถึงนักลงทุน นักการเงิน นักสถิติ และอื่นๆ เพื่อให้เว็บไซต์มีความกลมกลืนกัน คนที่รับผิดชอบในการสร้างเว็บไซต์ก็เช่นกัน
ทั้งหมดนี้ไม่ได้หมายความว่าคุณสมบัติทั้งสามมีความสำคัญเท่าเทียมกันโดยไม่คำนึงถึงโครงการ — เพียงแต่ว่าแต่ละอย่างควรได้รับการพิจารณาอย่างเหมาะสมซึ่งสัมพันธ์กับคุณสมบัติอื่นๆ ประโยชน์ของหอไอเฟลนั้นดูเล็กน้อยมาก เช่นเดียวกับความสวยงามของเขื่อนฮูเวอร์ และนั่นก็ใช้ได้ หากเว็บไซต์ถูกสร้างขึ้นเพื่อเป็นไม้ประดับหรือชั่วคราว ก็ไม่จำเป็นต้องมากกว่านั้น ธรรมชาติของ utilitas , firmitas , และ venustas เปลี่ยนแปลงไปตามโครงการ เช่นเดียวกับกฎส่วนใหญ่ที่ควรค่าแก่การปฏิบัติตาม อย่ากลัวที่จะงอหรือแหกกฎเหล่านั้นเมื่ออารมณ์พาคุณไป
เว็บไซต์ของฉันคือวัด
นักพัฒนาเว็บคือสถาปนิกของอินเทอร์เน็ต และเว็บไซต์คือสิ่งปลูกสร้าง Vitruvius ชี้ว่าสถาปนิกไม่ใช่ - และไม่สามารถเป็นได้ - ผู้เชี่ยวชาญในทุกสาขา แต่พวกเขาเป็นแจ็คของการค้าทั้งหมด (การใช้ถ้อยคำของฉันไม่ใช่ของเขา) สำหรับสามที่จะประสบความสำเร็จ จะดีกว่าที่จะเข้าใจหลายวิชาดีกว่าความเชี่ยวชาญในหนึ่ง:
ให้เป็นผู้มีการศึกษา ชำนาญเรื่องดินสอ สอนวิชาเรขาคณิต รู้ประวัติศาสตร์มาก ได้ติดตามนักปราชญ์อย่างตั้งใจ เข้าใจดนตรี มีความรู้ด้านการแพทย์บ้าง รู้ความคิดเห็นของนักนิติศาสตร์ และคุ้นเคยกับดาราศาสตร์และทฤษฎีของ สวรรค์
ความเกี่ยวข้องของสิ่งเหล่านี้บางส่วนนั้นชัดเจน บางอย่างก็น้อยกว่า แต่ก็มีค่าสำหรับสถาปนิกและนักพัฒนาเว็บเหมือนกัน เรขาคณิตบอกสัดส่วนและการจัดวาง ประวัติศาสตร์ทำให้การออกแบบในบริบทและทำให้แน่ใจว่าพวกเขาเข้าใจตามที่ควรจะเป็น ปรัชญาช่วยให้เราดำเนินโครงการอย่างตรงไปตรงมาและมีจริยธรรม ดนตรีปลุกเราให้ตื่นขึ้นสู่บทบาทของเสียง ยาช่วยให้ความคิดเข้าถึงได้ง่าย และอาจทำให้ตา หู หรือแม้แต่นิ้วหัวแม่มือ และกฎหมายก็ยิ่งใหญ่ขึ้นกว่าเดิม ทฤษฎีสวรรค์อาจจะยืดเยื้อ แต่คุณคงเข้าใจแล้ว
นี่คือลิงก์เพิ่มเติมที่จะช่วยคุณในแบบของคุณ:
- 'การสร้างการออกแบบ UI ที่ดีขึ้นด้วยเค้าโครงกริด' โดย Nick Babich
- 'ประวัติการออกแบบตาราง' โดย Alex Bigman
- 'สิ่งที่หนังสือพิมพ์สามารถสอนเราเกี่ยวกับการออกแบบเว็บ' โดยคุณอย่างแท้จริง
- 'แนวทางปฏิบัติที่ดีที่สุดด้วย CSS Grid Layouts' โดย Rachel Andrew
- 'การออกแบบด้วยเสียง: เสียงดีสำหรับอะไร' โดย Karen Kaushansky
- 'ความงามของความไม่สมบูรณ์ในการออกแบบอินเทอร์เฟซ' โดย Javier Cuello
- 'ถนนสู่การออกแบบเว็บที่ยืดหยุ่น' โดย Jeremy Keith
ไม่ใช่ทฤษฎีนั้นเพียงอย่างเดียวที่จะพาคุณไปที่นั่น ไม่มีสิ่งใดมาทดแทนการเรียนรู้ด้วยการทำ ดังที่สารานุกรมปรัชญาสแตนฟอร์ดระบุว่า “ภาพของสถาปัตยกรรมแบบวิทรูเวียนมีรากฐานมาจากความรู้จากประสบการณ์ในการผลิต การทำ และการประดิษฐ์” หรือดีกว่านั้นอย่างที่ Vitruvius พูดเองว่า "ความรู้คือลูกของการปฏิบัติและทฤษฎี"
Vitruvian Triad เป็นมาตรฐานที่คุ้มค่าที่จะใช้ไม่ว่าคุณจะสร้างโคลีเซียมหรือเว็บไซต์พอร์ตโฟลิโอ ไม่ใช่ทุกคนที่มี (หรืองบประมาณสำหรับ) ทีมผู้เชี่ยวชาญและแม้ว่าเราจะมี แต่ทำไมเราถึงปฏิเสธความรู้ที่กว้างขวางซึ่งการออกแบบที่แข็งแกร่งต้องการ? เราสามารถสร้างเลวิตต์ทาวน์ หรือเราจะสร้างกรุงโรม และทุกๆ อย่างในระหว่างนั้น อินเทอร์เน็ตที่มีประโยชน์ ทนทาน และสวยงามฟังดูมีประโยชน์สำหรับฉัน
