รหัส Visual Studio สามารถทำได้หรือไม่
เผยแพร่แล้ว: 2022-03-10ประมาณสองปีที่แล้ว ฉันเผลอเปิด Visual Studio Code (VS Code) เป็นครั้งแรก เหตุผลเดียวที่ฉันทำอย่างนั้นก็คือฉันทำงานในโครงการ TypeScript (และค่อนข้างไม่พอใจ) และฉันก็เบื่อที่จะต่อสู้กับตัวแก้ไขและคอมไพเลอร์และการตั้งค่าทั้งหมดที่ฉันต้องใช้เพื่อให้โครงการ TypeScript ทำงานได้ มีคนบอกฉันว่า TypeScript "ใช้งานได้" ใน VS Code และฉันรู้สึกประหลาดใจที่พบว่าสิ่งเหล่านั้นถูกต้อง
ฉันคาดว่าแม้ว่า VS Code มาจาก Microsoft ดังนั้นจึงคาดว่า TypeScript จะใช้งานได้ทั้งหมด สิ่งที่ฉันไม่ได้คาดหวังก็คือแทบทุกอย่างที่ฉันต้องทำใน VS Code "ก็ใช้ได้" เช่นกัน และฉันหมายถึง อะไรก็ได้ แม้ว่าบทความนี้จะเน้นที่ฟีเจอร์สำหรับเว็บและนักพัฒนา JavaScript เป็นหลัก แต่ VS Code มีการผสานรวมกับ Go, Python, Java และ Ruby — เพียงไม่กี่ชื่อ
ในอีกไม่กี่เดือนข้างหน้า ฉันเริ่มค้นพบสิ่งต่าง ๆ ใน VS Code ที่ฉันพบว่าน่าทึ่ง ฉันเปลี่ยน VS Code อย่างเป็นทางการแล้ว และไม่ได้หันหลังกลับอีกเลย ตลอดหลายเดือนที่ฉันได้รวบรวมรายการเคล็ดลับ กลเม็ด และส่วนขยายที่ฉันโปรดปรานสำหรับ VS Code ที่อาจทำให้คุณเกิดปฏิกิริยาแบบเดียวกับที่ฉันมีและยังคงมีต่อไป: “VS Code ทำอย่างนั้นได้ไหม!”
จากเว็บแอปไปจนถึงแอปเดสก์ท็อป
คุณทราบหรือไม่ว่าคุณสามารถเพิ่ม "นักพัฒนาแอปเดสก์ท็อป" ในประวัติย่อของคุณได้โดยใช้ความพยายามเพียงเล็กน้อย สิ่งที่คุณต้องทำคือดูเอกสาร API และสร้างแอปเดสก์ท็อปสมัยใหม่เครื่องแรกของคุณ อ่านบทความที่เกี่ยวข้อง →
สนามเด็กเล่นแบบโต้ตอบ
หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้รายละเอียดเกี่ยวกับ VS Code คือการเข้าไปที่ Interactive Playground
นี่คือหน้าพิเศษที่ดำเนินการผ่านแป้นพิมพ์ลัดและแนวคิดทั่วไป เช่น เคอร์เซอร์หลายตัว บานหน้าต่างแยก และแป้นพิมพ์ลัด แต่ละตัวอย่างเป็นแบบอินเทอร์แอกทีฟ คุณจึงสามารถฝึกฝนบทช่วยสอนได้จากภายในบทช่วยสอนโดยตรง
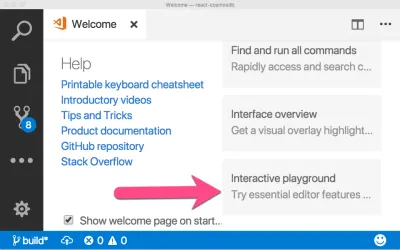
บทช่วยสอนเชิงโต้ตอบจะอยู่ที่หน้า "ยินดีต้อนรับ" เมื่อเปิดโปรแกรมแก้ไขครั้งแรก:

หลายคน (รวมถึงตัวฉันเอง) พลาดไปอย่างสิ้นเชิงเพราะอยู่ด้านล่าง "พับ" และอยู่ด้านล่างสุดของหน้า นอกจากนี้ ใครบ้างที่อ่านหน้าจอต้อนรับ
หมายเหตุ : คุณสามารถกลับไปที่การสอนแบบโต้ตอบได้ทุกเมื่อโดยเปิดแผงคำสั่ง VS Code Ctrl/Cmd + Shift + P แล้วเลือก "Interactive Playground"
เมื่อคุณเข้าใจพื้นฐานแล้ว คุณจะต้องใช้แบบอักษรที่สวยงามพอๆ กับโค้ดที่คุณกำลังจะเขียน สำหรับสิ่งนั้น ไม่ต้องมองหาที่อื่นนอกจาก FiraCode และ Font Ligatures
ตัวอักษรควบ
Font Ligatures คือฟอนต์ที่มีอักขระพิเศษซึ่งใช้แทนสัญลักษณ์ที่ประกอบด้วยอักขระมากกว่าหนึ่งตัว เรามีสิ่งเหล่านี้มากมายในการเขียนโปรแกรม เหล่านี้จะเป็นอักขระเช่น <= , >= , == และ ===
FiraCode เป็นฟอนต์ตัวควบที่น่ารักสำหรับ VS Code ขั้นแรก ดาวน์โหลดฟอนต์ FiraCode จาก GitHub และเพิ่มลงในฟอนต์เครื่องของคุณ จากนั้นเพิ่มบรรทัดต่อไปนี้ในไฟล์ User Preferences Ctrl/Cmd + , .
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true ลองใช้อักขระพิเศษบางตัวที่ฉันระบุไว้ข้างต้นเพื่อดูความแตกต่าง Font Ligatures ปรากฏขึ้นในสถานที่ที่คุณไม่คาดคิดมาก่อน สถานที่เช่น www และ && ไปข้างหน้าลองดูสิ่งที่คุณค้นพบ!
ตอนนี้คุณมีฟอนต์ลิเกเจอร์ที่ดีและสัญลักษณ์ใหม่ๆ ที่สวยงามแล้ว ก็ถึงเวลาที่จะใช้หน่วยความจำของกล้ามเนื้อที่คุณสร้างขึ้นในช่วงหลายปีที่ผ่านมาในโปรแกรมแก้ไขก่อนหน้าด้วยการติดตั้ง Keyboard Mapping
การแมปแป้นพิมพ์
ส่วนหนึ่งของความลังเลใจในการเปลี่ยนไปใช้ VS Code คือฉันได้ใช้ความยุ่งยากและความพยายามที่จะเรียนรู้แป้นพิมพ์ลัดของ Sublime Text ฉันรู้สึกภาคภูมิใจเล็กน้อยในความสามารถในการใช้คีย์บอร์ดของฉัน และไม่พร้อมที่จะยอมแพ้เลย
โชคดีที่ฉันไม่ต้อง
VS Code มีสิ่งที่เรียกว่า Keymaps ส่วนขยายเหล่านี้เป็นส่วนขยายที่จับคู่ทางลัดทั้งหมด (เกือบทั้งหมด) กับโปรแกรมแก้ไขอื่นๆ มีคีย์แมปสำหรับโปรแกรมแก้ไขยอดนิยมทั้งหมด รวมถึง Sublime, Atom, Emacs และแม้แต่ Eclipse!
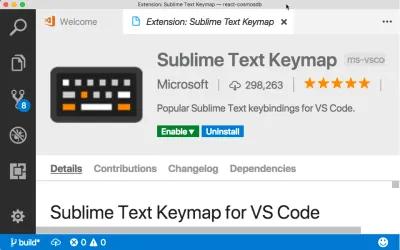
หากต้องการติดตั้ง Keymap ให้เปิดแถบค้นหาส่วนขยายโดยกด Ctrl/Cmd + K → Ctrl/ Cmd + X จากนั้นค้นหา "คีย์แมป"

ฉันควรสังเกตว่าฉันได้ลบ Sublime Keymap แล้ว หลังจากใช้งานเพียงพอแล้ว ฉันก็สามารถนำสมองของฉันไปวางใหม่เพื่อใช้ทางลัด VS Code ได้ทันทีที่ออกมาจากกล่อง ให้คิดว่าคีย์แมปเป็นวงล้อสำหรับการฝึก มันเป็นความคิดที่ดีเมื่อคุณเพิ่งเริ่มต้น แต่เมื่อถึงจุดหนึ่ง คุณอาจต้องการถอดออก
ตอนนี้ ถ้าคุณเป็นเหมือนฉัน คุณมีคอมพิวเตอร์หลายเครื่อง และคุณอาจแก้ไขในสถานที่ต่างๆ ได้ ขึ้นอยู่กับโครงการและวัน เราได้ทำการเปลี่ยนแปลงหลายอย่างในการตั้งค่า VS Code ของเราแล้ว และเราจะดำเนินการเพิ่มเติมอีกหลายอย่าง เราไม่ต้องการทำซ้ำการกำหนดค่านี้ทุกที่ที่เราใช้ VS Code นั่นคือที่มาของส่วนขยายการซิงค์การตั้งค่า
การตั้งค่า ซิงค์
ด้วยส่วนขยายการซิงค์การตั้งค่า คุณสามารถส่งออกการตั้งค่า VS Code ทั้งหมดของคุณไปยัง Gist จากนั้นดึงทั้งหมดลงจากการติดตั้ง VS Code อื่นและนำไปใช้ทันที
นี่เป็นวิธีที่ดีในการแบ่งปันการกำหนดค่าของคุณกับเพื่อนร่วมงาน เพียงส่ง ID ไปที่ Gist ของคุณ พวกเขาสามารถซิงโครไนซ์การตั้งค่าทั้งหมดของคุณกับการติดตั้งได้ ร้านค้าบางแห่งให้ความสำคัญกับส่วนสำคัญ และนักพัฒนาใหม่ทั้งหมดในทีมสามารถรับการกำหนดค่าที่แน่นอนได้ด้วยคำสั่งง่ายๆ เพียงคำสั่งเดียว นั่นคือผลผลิต!
และเมื่อพูดถึงประสิทธิภาพการทำงาน มาดูหนึ่งในเครื่องมือเพิ่มประสิทธิภาพการทำงานที่ฉันชื่นชอบสำหรับนักพัฒนาเว็บกันดีกว่า: Emmet
เอ็มเม็ต
Emmet เป็นเครื่องมือขยายยอดนิยมสำหรับมาร์กอัปและ CSS ที่มีมาระยะหนึ่งแล้ว อย่างไรก็ตาม ฉันพบผู้คนเกือบทุกวันที่ไม่เคยได้ยินเรื่องนี้มาก่อน หรือพวกเขาเพิ่งเริ่มพัฒนาและเพิ่งเรียนรู้เกี่ยวกับเรื่องนี้ ไม่เป็นไร! เราทุกคนต่างเรียนรู้สิ่งต่าง ๆ ในเวลาที่ต่างกัน
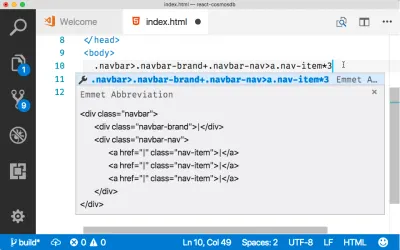
Emmet ถูกรวมเข้ากับ VS Code ดังนั้นจึงไม่จำเป็นต้องดำเนินการใดๆ เป็นพิเศษ เพียงเริ่มพิมพ์ไวยากรณ์ Emmet ของคุณในไฟล์ HTML หรือ CSS แล้วปล่อยให้เอดิเตอร์จัดการเอง ตามค่าเริ่มต้น VS Code จะแสดงตัวอย่างส่วนขยาย Emmet ที่กำลังจะมีให้คุณเห็น

เคล็ดลับที่ดีในการใช้กับ Emmet คือการแมปแป้นพิมพ์ลัด ( Ctrl/Cmd + K → Ctr/Cmd + S เปิดการแมปแป้นพิมพ์) กับคำสั่ง "Wrap Individual Lines With Abbreviation" สิ่งนี้คล้ายกับ "Wrap Selection As Link" แบบเก่าจาก Textmate แต่ด้วยข้อดีเพิ่มเติมของความสามารถในการตัดหลายบรรทัดพร้อมกันด้วยการขยายที่ซับซ้อนยิ่งขึ้น
Emmet ยังสามารถใช้ในไฟล์ markdown, JSX และ . .vue หากต้องการเปิดใช้งาน ให้เพิ่มการแมปภาษาที่ถูกต้องลงในไฟล์การตั้งค่าผู้ใช้ Ctrl/Cmd + , .
"emmet.includeLanguages": { "javascript": "javascriptreact", "markdown": "html" },ในกรณีของ JSX Emmet นั้นฉลาดพอที่จะใช้ className แทน class ภายในส่วนขยาย
คุณสมบัติที่ดีอีกอย่างของ Emmet ที่ใหม่สำหรับฉันคือความสามารถของ Emmet ในการให้ความกว้างและความสูงของรูปภาพโดยอัตโนมัติเพียงแค่ดูไฟล์รูปภาพที่ลิงก์ในไฟล์ src ใช้งานได้ใน HTML และ CSS นอกจากนี้ยังใช้งานได้กับทั้งภาพที่โฮสต์ในโปรเจ็กต์และรูปภาพใน URL อื่น หากต้องการใช้คุณลักษณะนี้ ให้วางเคอร์เซอร์ในแท็กรูปภาพ เปิดชุดคำสั่ง Ctrl/Cmd + Shift + P แล้วเลือก "อัปเดตขนาดรูปภาพ" มายากล!
หากต้องการเจาะลึกว่า Emmet คืออะไรและใช้งานอย่างไรใน VS Code ได้ โปรดดูบทความ CSS Tricks นี้
แม้ว่า Emmet จะดูแลประสิทธิภาพการทำงานในมาร์กอัปและ CSS แต่ VS Code เองก็ให้การเติมโค้ดให้สมบูรณ์ในรูปแบบของ Intellisense และใช้งานได้ในสถานที่ที่คุณคาดไม่ถึง
Intellisense ในไฟล์ JSON
Intellisense เป็นคุณสมบัติตัวแก้ไขที่ค่อนข้างเป็นที่รู้จัก แต่หลักๆ แล้วคิดว่าเป็นเฉพาะในไฟล์โค้ดเท่านั้น VS Code ขยายคำจำกัดความคลาสสิกของ Intellisense และเพิ่มลงในไฟล์ JSON ด้วย คุณจะเห็นสิ่งนี้หากคุณเพิ่มการตั้งค่าใดๆ ลงในไฟล์การตั้งค่าผู้ใช้ของคุณ VS Code จัดเตรียม Intellisense สำหรับไฟล์ package.json เช่นกัน สิ่งที่น่าประทับใจยิ่งกว่าคือมันให้ Intellisense กับแพ็คเกจ npm ภายใน package.json ต้องการแพ็คเกจเฉพาะและจำเวอร์ชันไม่ได้ใช่หรือไม่ ไม่มีปัญหา! VS Code จะดูที่ npm และส่งคืนเวอร์ชันล่าสุดใน Intellisense
บางคนตั้งข้อสังเกตว่าพวกเขาไม่ได้แก้ไขไฟล์ package.json ด้วยตนเอง อย่างไรก็ตาม ฉันพบว่าตัวเองทำมันเป็นครั้งคราวด้วยเหตุผลแปลก ๆ หรืออย่างอื่น และการต้องค้นหาเวอร์ชันของแพ็คเกจนั้นเป็นเรื่องที่เจ็บปวดอย่างมากสำหรับฉัน ตอนนี้มันให้ฉันโดย VS Code สิ่งหนึ่งที่ฉันต้องคาดเดาน้อยลง
แม้จะใช้กับ Intellisense ก็ตาม นี่คือ JavaScript ดังนั้นหากเราไม่กล้าหาญ (หรือติดความทุกข์) เราก็จำเป็นต้องมี Linter VS Code มีการรวม ESLint ที่ยอดเยี่ยมผ่านส่วนขยาย ESLint แต่มีตัวเลือกอื่น และมันเกี่ยวข้องกับการตรวจสอบประเภท JavaScript ที่ไม่ได้พิมพ์ของคุณ
พิมพ์ ตรวจสอบ JavaScript ของคุณ
จำการรวม TypeScript ที่ยอดเยี่ยมที่ฉันบอกคุณก่อนหน้านี้ได้ไหม เคล็ดลับอย่างหนึ่งที่ไม่ค่อยมีใครรู้จักคือ คุณสามารถใช้คอมไพเลอร์ TypeScript เพื่อตรวจสอบไฟล์ JavaScript ธรรมดาได้เช่นกัน คุณทำได้โดยเพิ่ม //@ts-check ที่ด้านบนของไฟล์ JavaScript และคุณจะได้รับการตรวจสอบข้อผิดพลาดของ TypeScript ในไฟล์ทันที
คุณไม่ต้องการเพิ่มบรรทัดนั้นในแต่ละไฟล์ ดังนั้นคุณสามารถใช้ TypeScript เพื่อตรวจสอบไฟล์ JavaScript ทุกไฟล์ในโครงการของคุณโดยเพิ่มบรรทัดต่อไปนี้ในไฟล์ User Preferences Ctrl/Cmd + ,
"javascript.implicitProjectConfig.checkJs": true หากคุณต้องการควบคุมคุณสมบัติการตรวจสอบเฉพาะของ TypeScript เพียงวางไฟล์ . .tsconfig ในโครงการของคุณ เมื่อฉันพูดว่า TypeScript "ใช้งานได้" ใน VS Code ฉันหมายความว่ามันใช้งานได้ดีจนนักพัฒนาเกือบจะใช้งานได้อย่างราบรื่น

ตอนนี้คุณมีโค้ด linting และแม้กระทั่งการพิมพ์เมื่อคุณต้องการ ก็ถึงเวลาให้ VS Code จัดการกับปัญหาการจัดรูปแบบที่น่ารำคาญโดยใช้ Prettier
สวยขึ้น
Prettier เป็นเครื่องมือจัดรูปแบบโอเพนซอร์สที่ยอดเยี่ยม มีการใช้กันอย่างแพร่หลายโดยทีม (และบุคคล) เพื่อให้แน่ใจว่ารูปแบบการเข้ารหัสเป็นสากลในโครงการและนักพัฒนา โดยจะจัดรูปแบบโค้ดของคุณใหม่โดยอัตโนมัติเพื่อให้ตรงกับมาตรฐานที่กำหนดไว้ เช่น คอลัมน์ที่จะห่อโค้ด วิธีจัดรูปแบบคำสัญญา และจะใช้เครื่องหมายคำพูดเดี่ยวหรือสองครั้ง
Prettier เปิดใช้งานใน VS Code พร้อมส่วนขยาย Prettier หากต้องการติดตั้ง ให้เปิดแผงส่วนขยาย Ctrl/Cmd + K → Ctrl/Cmd + X แล้วค้นหาคำว่า “สวยกว่า”
เมื่อติดตั้งแล้ว คุณจะเห็น Prettier ในแถบงานสำหรับไฟล์ใดๆ ที่ Prettier รู้วิธีการจัดรูปแบบ คุณสามารถเรียกใช้ Prettier ในไฟล์ได้โดยใช้คำสั่ง “Format Document”: Alt/Option + Shift + F
เคล็ดลับที่นี่ (และแสดงในวิดีโอด้านบน) คือการตั้งค่า VS Code ให้จัดรูปแบบอัตโนมัติเมื่อบันทึก สิ่งนี้จะเรียกใช้ Prettier ทุกครั้งที่บันทึกไฟล์ หากต้องการใช้ฟังก์ชันนี้ ให้เพิ่มการตั้งค่าต่อไปนี้ในไฟล์ User Preferences ( Ctrl/Cmd )
"editor.formatOnSave": trueคุณยังสามารถปรับแต่งการตั้งค่าที่สวยงามกว่านี้ได้จากไฟล์ User Preferences หากคุณต้องการให้ Prettier ใช้การกำหนดค่า ESLint สำหรับการตั้งค่า เพียงแค่ระบุการตั้งค่า “eslintIntegration”
"prettier.singleQuote": true, "prettier.eslintIntegration": true, "prettier.tabWidth": 2ดูโค้ดของคุณตอนนี้สิ! สวย. คุณจะไม่อยากออกจากบรรณาธิการอีกต่อไป ต้องขอบคุณตัวเลือกเทอร์มินัลใน VS Code ที่คุณอาจไม่ต้องทำอีกต่อไป!
การเข้าถึงเทอร์มินัล
คุณอาจสังเกตเห็นจากวิดีโอด้านบนว่า VS Code มีเทอร์มินัลในตัว คุณสามารถเปิดใช้งานได้โดยกด Ctrl + , สามารถเปิดเทอร์มินัลเซสชันได้หลายเซสชัน และจะปรากฏในรายการดรอปดาวน์ที่ด้านบนขวาของหน้าต่างเทอร์มินัล
ฉันมีช่วงเวลาที่ยากลำบากในการทำลายนิสัยของฉันบนเทอร์มินัลในตัวบน Mac คุณสามารถเปิดเทอร์มินัลภายนอกได้ตลอดเวลาจาก VS Code ในตำแหน่งที่แน่นอนของไฟล์ที่คุณกำลังดูอยู่โดยใช้แป้นพิมพ์ลัด Ctrl/Cmd + Shift + C
นอกเหนือจากเทคนิคเทอร์มินัลที่โง่เขลา สิ่งสำคัญที่สุดอย่างหนึ่งที่นักพัฒนาสามารถทำได้เพื่อเพิ่มประสิทธิภาพการทำงานคือการร่วมมือกับนักพัฒนาคนอื่นๆ เราทำเช่นนี้ตลอดเวลา บางคนโชคดีที่ได้นั่งข้างกัน พวกเราบางคนทำได้ผ่าน Skype ไม่ว่าคุณจะจับคู่โปรแกรมอย่างไร VS Code ได้เพิ่มคุณสมบัติที่มีแนวโน้มจะเปลี่ยนวิธีคิดของคุณในการทำงานร่วมกัน
แชร์สด
VS Code Live Share เพิ่งประกาศเมื่อสัปดาห์ที่แล้วที่ Microsoft Connect ช่วยให้นักพัฒนาหลายคนจับคู่ในโครงการได้ทันที ไม่จำเป็นต้องตรวจสอบโค้ดใน repo หรือเปิดเครื่องมือแชร์หน้าจอ นักพัฒนารายอื่นสามารถโหลดโปรเจ็กต์ของคุณในโปรแกรมแก้ไขได้ทันที และดูเคอร์เซอร์ของคุณแบบเรียลไทม์โดยไม่ต้องกำหนดค่าใดๆ ในส่วนท้าย
สิ่งนี้ยังใช้ได้กับการดีบัก หากคุณเริ่มเซสชันการแก้ไขข้อบกพร่อง บุคคลอื่นจะได้รับประสบการณ์การแก้ไขข้อบกพร่องแบบสมบูรณ์แบบเดียวกันภายในโปรแกรมแก้ไขของพวกเขา พวกเขายังควบคุมกระบวนการดีบักได้ด้วยการก้าวเข้า ออก และข้ามโค้ด หากบุคคลอื่นเปลี่ยนรหัสของคุณ ตัวแก้ไขของคุณก็จะเปลี่ยนไปด้วย เป็นเรื่องยากมากที่จะคาดคะเนจนกว่าคุณจะเห็นการทำงานจริง ฉันขอแนะนำให้ดูการสาธิตสั้น ๆ นี้ ฉันยังไม่แน่ใจว่าเราทำมาได้อย่างไรตราบใดที่นักพัฒนาซอฟต์แวร์ไม่มีคุณสมบัติเช่นนี้
ในขณะที่เขียนบทความนี้ การแชร์ VS Code Live อยู่ในการแสดงตัวอย่าง แต่โดยทั่วไปจะพร้อมใช้งานเมื่อคุณอ่านข้อความนี้ อันที่จริงคุณอาจใช้มันอยู่แล้ว!
ตอนนี้เพื่อนร่วมงานของคุณได้แก้ไขจุดบกพร่องทั้งหมดของคุณเรียบร้อยแล้ว (ไชโยสำหรับการทำงานร่วมกัน!) ก็ถึงเวลาตรวจสอบทั้งหมดนั้นใน GitHub หนึ่งในคุณสมบัติที่ฉันโปรดปรานของ VS Code คือการรวม Git นั้นดีมากจนฉันสามารถใช้ Github ได้
การรวม Git
ฉันมีปัญหากับ Git บนเทอร์มินัลด้วยเพราะเป็นกล่องดำ คุณกำลังล่องลอยอยู่นอกโปรแกรมแก้ไขของคุณโดยมีเพียงทักษะเทอร์มินัลและความรู้เกี่ยวกับ Git CLI เท่านั้นที่จะช่วยให้คุณผ่านพ้นไปได้ นั่นอาจเพียงพอสำหรับบางคน แต่ฉันต้องใช้การผสานรวม Visual Git ที่มาพร้อมกับ VS Code เป็นอย่างมาก
VS Code จะเลือกการกำหนดค่า Git ในโครงการของคุณโดยอัตโนมัติ มีทั้งแท็บที่ทุ่มเทให้กับตัวเลือก Git เท่านั้น นอกกรอบ VS Code รองรับการเพิ่ม การคอมมิต และการพุช การแตกแขนง การซ่อน และการป๊อปปิ้ง ท่ามกลางตัวเลือกอื่นๆ เมื่อดูไฟล์ในแท็บ Git คุณจะได้รับการเปรียบเทียบระหว่างต้นฉบับกับส่วนต่าง คุณยังสามารถดูส่วนต่างแบบอินไลน์โดยตรงในไฟล์โค้ดและเปลี่ยนกลับจากที่นั่นได้เช่นกัน
จนถึงตอนนี้ เราได้มุ่งเน้นที่การแก้ไขข้อความเป็นอย่างมาก แต่ VS Code นั้นเหมาะสมอย่างยิ่งกับการยกของที่หนักกว่านั้นมาก สิ่งที่เราคาดหวังจาก Integrated Development Environment (IDE) ตามปกติ ไม่ใช่โปรแกรมแก้ไขข้อความ นี่คือรายการโปรดบางส่วนของฉัน
การกำหนดค่าเป็นศูนย์ Node.js รันและดีบัก
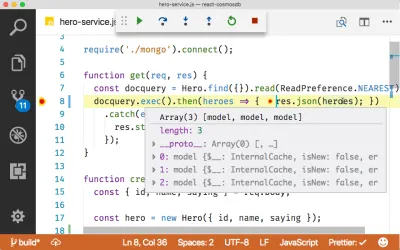
VS Code จะทำงานและแนบดีบักเกอร์กับโค้ด JavaScript ใดๆ โดยไม่มีส่วนขยายหรือการกำหนดค่าใดๆ เพียงกดปุ่ม F5 และเลือก "โหนด" จากรายการแบบเลื่อนลง คุณยังสามารถสลับไปที่แท็บแก้ไขข้อบกพร่อง Ctrl/Cmd + Shift + D แล้วคลิกปุ่มลูกศรสีเขียวด้านบน การดำเนินการนี้จะเปิดแอปพลิเคชันของคุณและแนบตัวดีบั๊กเพื่อมอบประสบการณ์การดีบักแบบเต็มรูปแบบ
เบรกพอยต์ของคอลัมน์
VS Code ยังรองรับเบรกพอยต์แบบอินไลน์หรือคอลัมน์ นี่คือเมื่อคุณตั้งค่าเบรกพอยต์ตรงกลางบรรทัดของโค้ด สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับการดีบักกลุ่มสัญญา และที่อื่นๆ ที่คุณทำงานหลายอย่างในบรรทัดเดียว
เพียงคลิกขวาระหว่างเซสชันการดีบักแล้วเลือก "เพิ่มเบรกพอยต์ของคอลัมน์"

สร้าง เรียกใช้ ดีบัก และปรับใช้ Docker
Microsoft มีส่วนขยาย Docker สำหรับ VS Code ที่จะช่วยให้คุณสามารถดำเนินการกับ Docker ทั้งหมดของคุณใน VS Code อันที่จริง VS Code จะสร้างไฟล์ Docker ที่จำเป็นสำหรับโปรเจ็กต์ของคุณโดยอัตโนมัติ (อย่างดีที่สุดเท่าที่จะทำได้) ตามรันไทม์ที่คุณเลือกและโครงสร้างโปรเจ็กต์ของคุณ สำหรับแอป Node.js ที่ตรงไปตรงมา นี่หมายถึงการตั้งค่า Docker ที่ไม่มีการกำหนดค่า
ในตัวอย่างนี้ ฉันใช้แอปพลิเคชัน Express และใช้ VS Code เพื่อสร้างไฟล์เขียน Docker และ Docker ทั้งหมด VS Code ยังสร้างการกำหนดค่าการดีบักที่เหมาะสม ดังนั้นหลังจากที่ฉันเรียกใช้อิมเมจ ฉันสามารถแนบ VS Code ดีบักเกอร์และทุกอย่างก็ใช้งานได้ปกติ ส่วนขยายยังช่วยให้เผยแพร่ภาพของคุณไปยัง Docker Hub หรือ Azure Container Registry
การกำหนดค่าการเปิดตัวแบบผสม
แม้ว่าเครื่องมือสร้าง เช่น Webpack จะเปลี่ยนวิธีที่เราสร้างแอปพลิเคชันไปโดยสิ้นเชิง พวกเขายังนำเสนอความท้าทายด้านการพัฒนาใหม่ๆ ที่ไม่เคยมีมาก่อน Webpack ใช้เซิร์ฟเวอร์การพัฒนาในหน่วยความจำของตัวเองเพื่อจัดเตรียม "การโหลดซ้ำ" แต่เมื่อคุณย้ายไปยังเวอร์ชันที่ใช้งานจริง Webpack จะไม่อยู่ในสมการ และเซิร์ฟเวอร์ของคุณจะเข้าควบคุม
โดยพื้นฐานแล้ว ตอนนี้จำเป็นต้องเรียกใช้เป็นสองโปรเจ็กต์ในการพัฒนาและหนึ่งโปรเจ็กต์ในการผลิต ซึ่งหมายความว่าโดยทั่วไปเราจะดีบักแอปพลิเคชันส่วนหน้าในเบราว์เซอร์ด้วย Chrome DevTools และส่วนเซิร์ฟเวอร์ในโปรแกรมแก้ไขข้อความของเรา
VS Code มีความสามารถในการเปิดใช้งานหลายกระบวนการและแนบดีบักเกอร์กับทั้งคู่จากคำสั่งเรียกใช้งานเดียว ซึ่งหมายความว่าสามารถดีบักโค้ด JavaScript ส่วนหน้าและโค้ด Node.js ฝั่งเซิร์ฟเวอร์ได้จากภายใน VS Code
สิ่งนี้เรียกว่า "การกำหนดค่าการเปิดตัวแบบผสม" ในวิดีโอด้านบน ฉันใช้โค้ดต่อไปนี้เพื่อดีบักแอปพลิเคชันที่ใช้ Express/Cosmos DB สำหรับแบ็กเอนด์และ React สำหรับส่วนหน้า
{ "compounds": [ { "name": "Launch Browser/Server", "configurations": ["Launch Browser", "Launch Server"] } ], "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Browser", "url": "https://localhost:3000", "webRoot": "${workspaceRoot}/src" }, { "type": "node", "request": "launch", "name": "Launch Server", "program": "${workspaceRoot}/server/server.js" } ] }โปรดทราบว่าจำเป็นต้องติดตั้งส่วนขยายดีบักเกอร์ Chrome การบริหาร MongoDB
การบริหาร MongoDB
VS Code สามารถช่วยให้คุณจัดการและสืบค้นฐานข้อมูล MongoDB หรือ Cosmos DB ได้ (ในเครื่องหรือระยะไกล) โดยใช้ส่วนขยาย Cosmos DB
ส่วนขยาย Cosmos DB จะเชื่อมต่อกับอินสแตนซ์ Cosmos DB ที่มีอยู่ใน Azure แต่จะเชื่อมต่อกับอินสแตนซ์ MongoDB ที่สามารถเข้าถึงได้ด้วย mongodb:// URL
คุณสามารถสร้างและวางฐานข้อมูลและคอลเลกชั่นในแถบด้านข้าง ตลอดจนสร้างและทำงานกับ MongoDB Scrapbook เพื่อทดสอบการสืบค้นของคุณ VS Code มอบ Intellisense เต็มรูปแบบให้กับคอลเลกชันและ MongoDB API ใน Mongo Scrapbooks คุณยังสามารถเปลี่ยนผลลัพธ์ของคิวรีของคุณในบานหน้าต่างผลลัพธ์ และการเปลี่ยนแปลงจะคงอยู่กลับไปยังฐานข้อมูล
การปรับใช้แอพ
ส่วนขยายอื่นที่เรียบร้อยสำหรับ VS Code คือส่วนขยาย Azure AppService หากคุณต้องการปรับใช้แอปของคุณบนคลาวด์ คุณสามารถทำได้โดยไม่ต้องออกจากโปรแกรมแก้ไข
Microsoft มีส่วนขยายที่เรียกว่า AppService Tools สำหรับ VS Code ที่จะช่วยให้คุณสร้างไซต์ใหม่ จัดการไซต์ที่มีอยู่ และปรับใช้โค้ดของคุณได้ด้วยการคลิกขวาหรือเชลล์สคริปต์ที่สร้างไว้ล่วงหน้า ซึ่งจะทำให้กระบวนการตรวจสอบโค้ดของคุณเป็น Git ที่ถูกต้องโดยอัตโนมัติ ปลายทางเพื่อตั้งค่าการจัดส่งอย่างต่อเนื่อง
ใช่ VS Code ทำได้
ถึงตอนนี้ คุณคงเข้าใจในประเด็นที่ว่า ไม่มีอะไรที่ VS Code ไม่สามารถทำได้จริงๆ หากคุณต้องการฟังก์ชันบางอย่าง มีความเป็นไปได้สูงที่ตัวแก้ไขจะสนับสนุนอยู่แล้ว (เราไม่ได้แตะต้องการรวม Git) หรือบางคนได้สร้างส่วนขยายสำหรับกรณีการใช้งานเฉพาะของคุณ แม้ว่านั่นจะทำให้ Markdown กลายเป็นการนำเสนอของ Reveal.js ก็ตาม!
แหล่งข้อมูลเพิ่มเติม
- “VS Code Insiders Build,” Visual Studio Code, Microsoft
- “รายการ VS Code Awesome” Valerii Iatsko, GitHub
- “เคล็ดลับและเทคนิค VS Code” Valerii Iatsko, GitHub
