ภาษาการออกแบบภาพ: หน่วยการสร้างของการออกแบบ
เผยแพร่แล้ว: 2022-03-10“การออกแบบไม่ใช่แค่รูปลักษณ์และความรู้สึกเท่านั้น การออกแบบคือวิธีการทำงาน”
- สตีฟจ็อบส์
เช่นเดียวกับคำที่เขียนเป็นภาษา แบบอักษร สี รูปร่างและไอคอนคือการออกแบบภาพ ภาษาการออกแบบภาพที่มีประสิทธิภาพไม่เพียงทำหน้าที่เป็นกรอบการสื่อสารสำหรับผู้มีส่วนได้ส่วนเสียทั้งหมดในทีมพัฒนาผลิตภัณฑ์ แต่ยังรวมแบรนด์และลูกค้าเข้าด้วยกันเพื่อให้แน่ใจว่าเอกลักษณ์ของตราสินค้าของบริษัทตรงกับการรับรู้แบรนด์ของลูกค้า
เราใช้ภาษาเป็นเครื่องมือในการสื่อสารกับผู้อื่น นักเขียนใช้คำเพื่อสื่อสารกับผู้อ่าน ในขณะที่นักออกแบบใช้ภาษาภาพเพื่อสื่อสารกับผู้ใช้ แบบอักษร สี รูปร่าง องค์ประกอบภาพ เช่น ไอคอน ซึ่งเป็นองค์ประกอบของภาษาการออกแบบ ภาษาการออกแบบที่มีประสิทธิภาพช่วยเพิ่มความคล่องตัวในการสื่อสาร
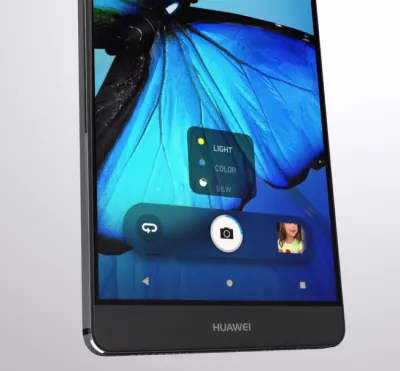
ขณะทำงานที่ Fantasy ในปี 2559 ทีมของฉันได้รับมอบหมายให้ออกแบบอินเทอร์เฟซสำหรับระบบปฏิบัติการมือถือของ Huawei (อินเทอร์เฟซ EMUI 5) ผมเองเป็นผู้รับผิดชอบภาษาการออกแบบภาพสำหรับระบบปฏิบัติการนี้ น่าแปลกที่บริษัทไม่มีภาษาเป็นของตัวเองตั้งแต่แรกเริ่ม แทนที่จะใช้ Android เวอร์ชันที่ปรับแต่งเองซึ่งเต็มไปด้วยความไม่สอดคล้องกันและขาดวิสัยทัศน์ที่สอดคล้องกัน สาเหตุหลักมาจากการมีอยู่ของหลายทีมและบทบาทหน้าที่ที่หลากหลายพร้อมชุดทักษะและมุมมองที่แตกต่างกัน ซึ่งล้วนแต่จับต้องฟางเพื่อคิดค้นวิธีการสื่อสาร นักออกแบบ UX นักออกแบบปฏิสัมพันธ์ นักออกแบบภาพ และนักออกแบบกราฟิก ล้วนเคยทำงานบน OS มาก่อน ล้วนใช้ความพยายามอย่างเต็มที่ในการสื่อสาร
หากไม่มีระบบการสื่อสารที่สม่ำเสมอ ไม่เพียงแต่ประสบการณ์ของผู้ใช้จะสับสนและสับสนเท่านั้น แต่ยังเป็นการยากมากที่จะรวมการเปลี่ยนแปลงเข้ากับการออกแบบขั้นสุดท้าย มันคือหอคอยบาเบลที่แท้จริง
นักเขียนใช้คำเพื่อสื่อสารกับผู้อ่าน ในขณะที่นักออกแบบใช้ภาษาภาพเพื่อสื่อสารกับผู้ใช้
“
ภาษาการออกแบบให้อะไร?
การรวมทีมของโปรเจ็กต์ไว้ใต้ภาษาเดียว ทำให้โปรเจ็กต์สามารถก้าวไปข้างหน้าด้วยความชัดเจน ความสามัคคี และความเร็ว
ความสม่ำเสมอ
การออกแบบดิจิทัลมีข้อจำกัดทางกายภาพเพียงเล็กน้อยเมื่อเทียบกับสาขาอุตสาหกรรม สิ่งนี้ทำให้นักออกแบบมีพลังมากในการทดลองและเสนอวิธีแก้ปัญหาที่หลากหลายสำหรับความท้าทายที่กำหนด อย่างไรก็ตาม สิ่งนี้สามารถนำไปสู่ประสบการณ์ผู้ใช้ที่ไม่ปะติดปะต่อกันได้อย่างง่ายดาย
เพื่อให้เกิดความสม่ำเสมอในการออกแบบ จำเป็นต้องกำหนดส่วนประกอบที่ใช้ซ้ำได้และข้ามแพลตฟอร์มและตัวเลือกการจัดสไตล์ การออกแบบที่สม่ำเสมอทำให้ง่ายต่อการจัดส่งผลิตภัณฑ์บนแพลตฟอร์มและอุปกรณ์ที่หลากหลาย ซึ่งเป็นสิ่งสำคัญอย่างยิ่งสำหรับบริษัทเช่น Huawei
การเรียกคืนแบรนด์
เมื่อพวกเขาโต้ตอบกับผลิตภัณฑ์ที่มีภาษาภาพที่ชัดเจน ผู้ใช้มักจะจดจำได้ดีขึ้น น่าเสียดายที่ผลิตภัณฑ์ส่วนใหญ่ที่มีจำหน่ายในท้องตลาดมีการออกแบบทั่วไป เป็นเรื่องง่ายเกินไปที่จะสับสนระหว่างผลิตภัณฑ์หนึ่งกับอีกผลิตภัณฑ์หนึ่งเมื่อมีลักษณะภาพที่เหมือนกัน
การสร้างเอกลักษณ์ทางภาพที่ชัดเจนเป็นเป้าหมายที่ทีมออกแบบควรระบุเมื่อทำงานเกี่ยวกับการออกแบบภาพ นี่คือบุคลิกของผลิตภัณฑ์ดิจิทัล! สี แบบอักษร รูปภาพ ภาพประกอบ แอนิเมชั่นล้วนเป็นส่วนหนึ่งของแบรนด์ และควรได้รับการออกแบบในลักษณะที่ช่วยให้ผู้คนจดจำผลิตภัณฑ์ได้ เมื่อมีการปฏิบัติตามภาษาการออกแบบที่แท้จริงอย่างต่อเนื่อง จะทำให้แบรนด์เป็นที่รู้จัก
ความชัดเจน
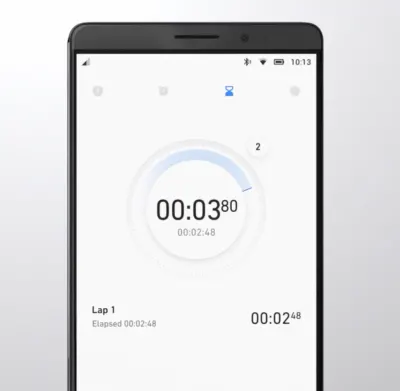
เราให้ความสำคัญกับความชัดเจน — เราต้องการทำให้ GUI ของเราสะอาด ไม่รก ด้วยการปฏิบัติตามแนวทางที่เรียบง่าย เราได้ลดจำนวนองค์ประกอบที่ผู้ใช้มีอยู่ในทุกหน้าจอและสร้างประสบการณ์ที่เน้นเป็นพิเศษ

หนทางสู่นวัตกรรม
ด้วยการแข่งขันที่รุนแรงในตลาดโทรศัพท์ บริษัทต่างๆ จึงลงทุนทรัพยากรจำนวนมากเพื่อให้ผู้คนได้ลองใช้ผลิตภัณฑ์ของตน บริษัทต่างๆ ลงทุนในนวัตกรรมและพยายามสร้างพื้นฐานใหม่เพื่อดึงดูดผู้ใช้และเพิ่มความสนใจสูงสุด การออกแบบภาพมักจะเป็นวิธีที่เร็วและถูกที่สุดในการสร้างสรรค์ผลิตภัณฑ์
เราจะสร้างภาษาการออกแบบได้อย่างไร
สำหรับฉันและทีม กระบวนการสร้างภาษาการออกแบบ เราปฏิบัติตามรูบริกเดียวกันกับที่เราจะสร้างผลิตภัณฑ์เพื่อผู้บริโภคที่สมบูรณ์: การวิจัย-แนวคิด-การออกแบบ-ตรวจสอบความถูกต้อง- นำไปใช้ นี่คือวิธีที่เรามั่นใจว่าภาษาจะใช้ได้กับกลุ่มเป้าหมายของเรา
การวิจัย
บ่อยครั้งที่ VDL เป็นผลิตภัณฑ์หลักที่สำคัญที่สุดที่เราสร้างขึ้น และเช่นเดียวกับผลิตภัณฑ์ทุกชิ้นที่คุณออกแบบ การวิจัยควรเป็นอันดับแรกเสมอ เมื่อเราเริ่มโครงการ Huawei นี้ สิ่งสำคัญคือต้องเข้าใจโอกาสสำหรับการออกแบบของเรา Jeshua Nanthakumar หัวหน้านักออกแบบ UX ในโครงการนี้ และทีมวิจัย UX ของเขาวิเคราะห์ระบบปฏิบัติการมือถือทั้งหมดที่มีในตลาดและระบุความท้าทายทั้งหมดที่ผู้ใช้มักเผชิญ
การตรวจสอบ UI
ดังที่ได้กล่าวมาแล้ว การบรรลุความสม่ำเสมอเป็นหนึ่งในเป้าหมายของการสร้างภาษาการออกแบบที่ใช้ร่วมกัน การสร้างมาตรฐานการออกแบบภาพเป็นสิ่งสำคัญ นั่นเป็นสาเหตุว่าทำไมก่อนที่จะเริ่มทำงานในภาษาภาพ เราจึงตัดสินใจทำการตรวจสอบ UI เป้าหมายของเราคือทำความเข้าใจกายวิภาคของระบบปฏิบัติการ Android
เราแบ่งระบบปฏิบัติการมือถือทั้งหมดออกเป็นองค์ประกอบอะตอม—สี, รูปร่าง, เงา, เส้น, ทรานซิชัน. การแยกส่วนการออกแบบทำให้ทีมของเราสามารถเห็นได้ว่าชิ้นงานแต่ละชิ้นทำงานร่วมกันอย่างไรและทำให้เกิดภาพรวมที่สมบูรณ์ยิ่งขึ้น เมื่อสิ้นสุดการตรวจสอบ UI เรามีองค์ประกอบทั้งหมดที่ประกอบเป็นผลิตภัณฑ์ดิจิทัล (ปุ่ม แถบนำทาง ไอคอน ฯลฯ) ที่จัดกลุ่มเป็นหมวดหมู่ที่แตกต่างกัน
ทำความเข้าใจว่าผู้ใช้รับรู้แบรนด์อย่างไร
เมื่อทำงานเกี่ยวกับภาษาภาพ จำเป็นต้องมีความเข้าใจชัดเจนว่าคุณกำลังออกแบบให้ใครและเข้าใจแบรนด์ของคุณอย่างไร ตามหลักการแล้ว เอกลักษณ์ของแบรนด์ (วิธีที่แบรนด์ต้องการให้ผู้ใช้รับรู้) ควรจับคู่กับภาพลักษณ์ของแบรนด์ (วิธีที่ผู้ใช้รับรู้ถึงแบรนด์อย่าง แท้จริง ) นักออกแบบมีผลกระทบโดยตรงต่อเอกลักษณ์ของแบรนด์ สไตล์สุนทรียศาสตร์ ภาษาและน้ำเสียง การยึดถือ และภาพประกอบ ทั้งหมดนี้เป็นองค์ประกอบของเอกลักษณ์ของแบรนด์
เป้าหมายของเราคือการสร้างภาษาการออกแบบที่เป็นนวัตกรรมใหม่ที่ปรับแต่งได้สำหรับผู้ชม เพื่อทำความเข้าใจว่าผู้ใช้ของคุณรับรู้แบรนด์ Huawei อย่างไร ทีมงานของเราจึงได้ลงทุนในการวิจัยผู้ใช้ เรารู้ว่าภาษาการออกแบบควรตอบสนองความต้องการของทั้งความรู้สึกอ่อนไหวในการออกแบบทั้งแบบตะวันออกและตะวันตก ดังนั้นเราจึงจัดหมวดหมู่ผู้ใช้กลุ่มใหญ่และสร้างสรุปตามข้อมูลที่มีอยู่เกี่ยวกับกลุ่มเป้าหมายของเรา ทุกบทสรุปเกี่ยวกับผู้ชมของเรามีช่วงข้อมูลต่อไปนี้ — ข้อมูลประชากร สิ่งที่พวกเขาสนใจ และความคาดหวังของพวกเขา นี่คือตัวอย่างสรุปของกลุ่มลูกค้าในอเมริกาเหนือ:
- ผู้ชมหลักของ Huawei อาศัยอยู่ทั้งในสภาพแวดล้อมในเมืองและชานเมือง
- ขับเคลื่อนโดยธุรกิจ สถานะทางสังคม และองค์กรส่วนบุคคล
- ช่วงอายุ 30-64;
- รายได้เฉลี่ย: USD $75.000 ต่อปี
- พวกเขาสนใจเกี่ยวกับ:
- เป็นระเบียบเรียบร้อย
- ประสิทธิภาพและประสิทธิผลเพื่อให้พวกเขาสนุกกับเวลาของตัวเอง
- ความคาดหวังของพวกเขา
- มีส่วนทำให้ยิ่งใหญ่กว่าตัวเอง
- เติมเต็มชีวิตและใช้ชีวิตเพื่อความสุข
ด้วยแนวคิดที่ว่าการออกแบบควรเข้ากับไลฟ์สไตล์ของผู้ชมและต้องได้รับการขัดเกลาอย่างยิ่ง เราจึงประเมินทุกการตัดสินใจในการออกแบบตามความต้องการของกลุ่มเป้าหมายของเรา ความเข้าใจนี้จะให้เหตุผลแก่คุณสำหรับทิศทางการมองเห็นของคุณ
วิเคราะห์คู่แข่งรายใหญ่
เพื่อระบุโอกาสในการออกแบบเชิงกลยุทธ์ ทีมงานของเราดำเนินการวิเคราะห์คู่แข่ง เราได้ระบุคู่แข่งสำคัญสี่รายที่มีภาษาการออกแบบที่แข็งแกร่งและมุ่งเน้นที่การระบุจุดแข็งและจุดอ่อนของพวกเขา ตัวอย่างเช่น เมื่อเราประเมิน Apple iOS เราได้กล่าวถึงจุดแข็งของภาษาต่อไปนี้ — ปรับขนาดได้ในทุกอุปกรณ์, เน้นที่มาตรฐานอย่างมาก, เอกลักษณ์เฉพาะ — และจุดอ่อนต่อไปนี้ — ความไม่สอดคล้องกับภาพสัญลักษณ์, การใช้เอฟเฟกต์เบลอมากเกินไป

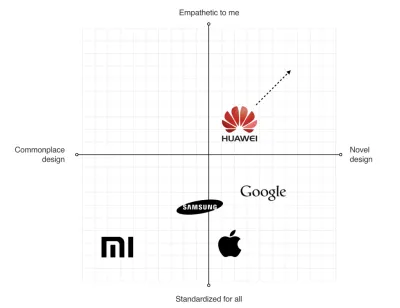
การวิเคราะห์นี้ช่วยให้เราระบุทิศทางหลักสี่ประการที่แบรนด์ปฏิบัติตามเมื่อสร้างผลิตภัณฑ์:
- เอาใจใส่ฉัน (การออกแบบที่ปรับให้เหมาะกับความต้องการของผู้ชมเป้าหมาย การออกแบบที่แสดงความเห็นอกเห็นใจมนุษย์อย่างแท้จริงและสะท้อนถึงผู้ฟังอย่างแท้จริง)
- การออกแบบนวนิยาย (การออกแบบที่ใช้รูปแบบการมองเห็นที่เป็นนวัตกรรมและรูปแบบการโต้ตอบ)
- การออกแบบทั่วไป (การออกแบบที่ใช้องค์ประกอบสไตล์อนุรักษ์นิยม)
- ได้มาตรฐานสำหรับทุกคน (การออกแบบที่ได้มาตรฐานหนัก)
เราใส่ทุกแบรนด์บนพล็อตด้วยสี่ทิศทางเหล่านั้น

กระบวนการนี้ช่วยให้เราระบุโอกาสสำหรับภาษาของ Huawei:
- ภาษาการออกแบบที่ปรับขนาดได้
ภาษาควรขยายตามอุปกรณ์และข้ามแอปสำหรับนักพัฒนาบุคคลที่สามด้วย - DNA การออกแบบที่ไม่เหมือนใคร
ภาษาควรมีเอกลักษณ์และแตกต่างจากคู่แข่งรายใหญ่ - จงกล้าหาญแต่ไร้กาลเวลา
ภาษาควรจะยาวนาน
กำหนดข้อกำหนดสำหรับลำดับชั้นภาพ
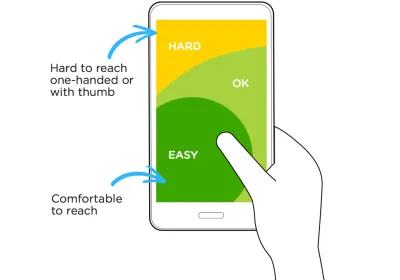
เมื่อนักวิจัย UX วิเคราะห์ข้อร้องเรียนของผู้ใช้ทั่วไป พวกเขาพบว่าตำแหน่งขององค์ประกอบเชิงโต้ตอบที่สำคัญเป็นหนึ่งในปัญหาที่พบบ่อยที่สุดที่ผู้ใช้อุปกรณ์พกพาจำนวนมากกล่าวถึง ในปี 2559 หน้าจอมือถือมีขนาดใหญ่ขึ้นเรื่อย ๆ แต่ตำแหน่งขององค์ประกอบการทำงานหลักใน Android ยังคงเหมือนเดิม — พื้นที่ด้านบนของหน้าจอ ส่งผลให้ผู้ใช้ต้องยืดนิ้วหรือเปลี่ยนมือจับเพื่อโต้ตอบกับองค์ประกอบต่างๆ

วันนี้การนำทางพื้นที่ด้านล่างเป็นมาตรฐานอุตสาหกรรม แต่ในปี 2559 สถานการณ์แตกต่างออกไปเล็กน้อย เราติดต่อทีมวิศวกรของ Huawei ด้วยข้อมูลเชิงลึกนี้แล้ว และถามถึงความเป็นไปได้ทางเทคนิคในการย้ายส่วนควบคุมไปยังพื้นที่ด้านล่างสุดของหน้าจอ พื้นที่นี้สะดวกต่อการโต้ตอบกับผู้ใช้มากขึ้น ทีมวิศวกรยืนยันว่าสามารถย้ายองค์ประกอบได้ และเราช่วยกำหนดตำแหน่งเริ่มต้นใหม่สำหรับองค์ประกอบการทำงาน


แนวคิด: การกำหนดวิสัยทัศน์ด้านการออกแบบ
การสร้างปรัชญาการออกแบบ
ลองนึกภาพว่าคุณต้องออกแบบภาษาที่จะรวมเข้ากับผลิตภัณฑ์ที่จะถูกใช้โดยผู้คนทั่วโลก ภาษาธรรมชาติที่เราใช้ในการสื่อสารระหว่างบุคคลไม่สามารถแยกออกจากวัฒนธรรมได้ เนื่องจากมีความสัมพันธ์ใกล้ชิดกับทัศนคติหรือพฤติกรรมของผู้พูดภาษานั้นๆ ภาษาดิจิทัลเหมือนกันทุกประการ — ควรดูเป็นธรรมชาติสำหรับลูกค้าในอเมริกา ยุโรป เอเชีย แอฟริกา และโอเชียเนีย
ความสำเร็จของการออกแบบภาพมีความเกี่ยวข้องอย่างมากกับวิธีที่ผู้คนรับรู้ มีหลายปัจจัยที่มีอิทธิพลต่อการรับรู้ของมนุษย์ และส่วนสำคัญคือจิตวิทยา ในการสร้างการออกแบบที่ซับซ้อน คุณต้องพิจารณาถึงความหมายของรูปร่างและผลกระทบที่มีต่อจิตใจของผู้ใช้
การสร้างปรัชญาการออกแบบเป็นสิ่งที่ท้าทายอย่างยิ่ง และคุณไม่สามารถทำคนเดียวได้ นั่นเป็นเหตุผลที่ฉันทำงานร่วมกับ Abigail Brody อดีตผู้อำนวยการฝ่ายสร้างสรรค์ของ Apple ที่ร่วมงานกับ Huawei ในเดือนกันยายน 2015 ในตำแหน่ง Chief UX design และ VP of Huawei Devices ที่ Apple Abigail รับผิดชอบการออกแบบ iOS เธอเป็นคนอธิบายวิธีการของภาษาภาพให้ฉันฟัง
เราใช้เวลาร่วมกันมากมายในการค้นหาทิศทางสำหรับการออกแบบภาพ และเราตัดสินใจที่จะใช้ปรัชญาของการออกแบบออร์แกนิกเป็นพื้นฐานสำหรับภาษาการออกแบบของเรา การออกแบบออร์แกนิกเน้นที่การใช้ธรรมชาติเป็นแรงบันดาลใจที่ยิ่งใหญ่ที่สุด

ตามปรัชญานี้ การออกแบบควรช่วยให้เกิดความสามัคคีระหว่างผู้คนและธรรมชาติ เมื่อเราทำงานเกี่ยวกับภาษาภาพ เรามุ่งเน้นไปที่การผสมผสานรูปแบบธรรมชาติ (เส้นโค้งเรียบและรูปแบบอินทรีย์) ในการออกแบบภาพของเรา เป็นผลให้องค์ประกอบภาพทั้งหมด เช่น ปุ่ม ไอคอน และรูปร่าง มีความสวยงามในการออกแบบที่เป็นธรรมชาติ

การใช้การออกแบบการเคลื่อนไหวเพื่อสร้างเอกลักษณ์ทางภาพที่แตกต่าง
ไม่ต้องสงสัยเลยเกี่ยวกับความสำคัญของบทบาทของการเคลื่อนไหวในการออกแบบมือถือ สำหรับการเคลื่อนไหวของผลิตภัณฑ์หลายๆ อย่างมีบทบาทเพียงหน้าที่—จะให้ข้อเสนอแนะสำหรับการดำเนินการของผู้ใช้และเชื่อมโยงสถานะต่างๆ ของแอปบนอุปกรณ์เคลื่อนที่เข้าด้วยกัน การเคลื่อนไหวที่ออกแบบมาอย่างดียังทำให้สิ่งต่าง ๆ น่าสนใจยิ่งขึ้น และอย่างที่เราทราบ สิ่งที่น่าดึงดูดทำงานได้ดีขึ้น (เอฟเฟกต์การใช้งานด้านสุนทรียศาสตร์บอกว่าผู้คนจะอดทนต่อปัญหาการใช้งานเล็กน้อยเมื่อพวกเขาพบอินเทอร์เฟซที่ดึงดูดสายตา)
ทีมของเราวางเดิมพันสูงในการเคลื่อนไหว เป้าหมายสูงสุดของเราคือการใช้การเคลื่อนไหวเพื่อเติมชีวิตชีวาให้กับผลิตภัณฑ์ของเรา — ทำให้อินเทอร์เฟซรู้สึกมีชีวิตชีวาและเป็นไดนามิก เราเขียนแถลงการณ์การออกแบบการเคลื่อนไหวด้วยหลักการออกแบบที่มั่นคง เอฟเฟกต์ภาพเคลื่อนไหวและการเปลี่ยนภาพทุกรายการที่เราอยากแนะนำในการออกแบบของเราได้รับการวัดตามประโยชน์ด้านการใช้งานและอารมณ์ที่มอบให้กับผู้ใช้ปลายทาง
เรารู้ว่าความประทับใจแรกเริ่มของการออกแบบผลิตภัณฑ์มีความสำคัญเป็นพิเศษ และด้วยเหตุนี้เอง จุดเน้นหลักของเราคือการสร้างช่วงเวลามหัศจรรย์ — ทำให้ผู้ใช้ประหลาดใจและพึงพอใจในขณะที่โต้ตอบกับระบบปฏิบัติการ
การออกแบบและการทดสอบ: สร้าง ทดสอบ ทำซ้ำ
การอบความหมายในทุกองค์ประกอบการออกแบบ/การตัดสินใจออกแบบ
เช่นเดียวกับที่เรามีกฎการใช้คำในประโยคในภาษาธรรมชาติ เราควรจะมีกฎสำหรับการใช้องค์ประกอบภาพในภาษาภาพ ความหมายที่ชัดเจนคือสิ่งที่ทำให้การสื่อสารด้วยภาพมีประสิทธิภาพ
เมื่อทีมทำงานด้วยภาษาภาพ ควรคำนึงถึงกฎสองข้อ:
- ไม่มีองค์ประกอบภาพแบบสุ่มในภาษาภาพ ทุกองค์ประกอบมีจุดมุ่งหมาย
- ไม่ควรมีหน่วยแยกในภาษาภาพ ทุกหน่วยในภาษาภาพควรเป็นส่วนหนึ่งของภาพรวมที่ยิ่งใหญ่กว่า

การทบทวนการทดลองและการออกแบบ
เป็นไปไม่ได้ที่จะสร้างการออกแบบที่ยอดเยี่ยมตั้งแต่ครั้งแรก การออกแบบเป็นกระบวนการที่ทำซ้ำๆ และเมื่อใดก็ตามที่ทีมของเราสร้างโซลูชันภาพใหม่ พวกเขาประเมินโดยเปรียบเทียบกับโซลูชันก่อนหน้านี้ การเปรียบเทียบนั้นเห็นภาพ—หน้าจอถูกวางเคียงข้างกันบนกระดาน ดังนั้นทุกคนจึงสามารถมองเห็นชิ้นส่วนที่ต้องการการขัดเงาเพิ่มเติมได้ สมาชิกในทีมรวมตัวกันเพื่อทบทวนการออกแบบอย่างไม่เป็นทางการ โดยจะหารือเกี่ยวกับข้อดีและข้อเสียของโซลูชันแต่ละรายการ

ไลบรารีรูปแบบ แนวทางสไตล์ และหลักการออกแบบ
ไลบรารีรูปแบบ (หน่วยการสร้างแบบใช้ซ้ำได้ เช่น แถบ UI) คู่มือสไตล์ และหลักการออกแบบ (หลักการที่อนุญาตให้นักพัฒนาเผยแพร่ภาษาการออกแบบในแอปของตนเอง) เป็นองค์ประกอบสำคัญของภาษาการออกแบบ พวกเขาเป็นรากฐานของระบบการออกแบบ ซึ่งเป็นทรัพยากรที่ใช้ร่วมกันซึ่งทีมใช้เมื่อสร้างอินเทอร์เฟซ การที่เราได้ดำเนินการตรวจสอบ UI ในระหว่างขั้นตอนการวิจัยช่วยให้เราจัดหมวดหมู่องค์ประกอบการออกแบบภาพได้ เราได้สร้างกล่องเครื่องมือสำหรับทุกคนที่ทำงานในโครงการ ดังนั้น เมื่อสมาชิกใหม่เข้าร่วมทีม สิ่งที่พวกเขาต้องการคือกล่องเครื่องมือ และตั้งค่าให้คงความสม่ำเสมอ
ไม่มีองค์ประกอบภาพแบบสุ่มในภาษาภาพ ทุกองค์ประกอบมีจุดมุ่งหมาย
“
สอบเร็ว สอบบ่อย
โครงการ Huawei EMUI เป็นโครงการที่สำคัญอย่างยิ่งสำหรับ Huawei Corporation จำเป็นอย่างยิ่งที่จะต้องแน่ใจว่าภาษาที่เรากำหนดนั้นใช้งานได้สำหรับผู้ใช้ และวิธีเดียวที่จะทำความเข้าใจนี้คือการทดสอบการออกแบบของเราโดยเร็วที่สุด
เราได้ปฏิบัติตามเทคนิคง่ายๆ แต่ได้ผล — สร้าง วัดผล เรียนรู้ โดยการปฏิบัติตามแนวทางนี้ ทีมออกแบบไม่ได้เลื่อนการออกแบบการทดสอบออกไปจนกว่าจะมีการเปิดตัว เราได้รวมภาษาภาพไว้ในต้นแบบการทำงานและทดสอบทั้งในกลุ่มของเรา (การลองใช้) และภายนอก (กับผู้ใช้จริง) ความคิดเห็นที่รวบรวมระหว่างการทดสอบช่วยให้เราเข้าใจว่าสิ่งใดใช้ได้ผล/ไม่ได้ผลสำหรับผู้ใช้

การดำเนินการ
หากคุณมีโอกาสใช้อินเทอร์เฟซ Huawei EMUI 5 คุณอาจกำลังคิดกับตัวเองว่า “อืม นั่นดูไม่เหมือนที่ Gleb พูดเลย!” และนั่นเป็นเรื่องจริง

เป็นความจริงที่น่าเศร้าที่แทบไม่มีทีมออกแบบรับผิดชอบในการดำเนินการแก้ไขปัญหานี้ ขออภัย โซลูชันจำนวนมากที่เราเสนอให้กับทีมวิศวกรไม่ได้ดำเนินการอย่างเหมาะสมหรือไม่ได้เลย ด้วยเหตุนี้ ภาษาการออกแบบที่เราสร้างขึ้นและภาษาการออกแบบที่ผู้ใช้ปลายทางเห็นในผลิตภัณฑ์ของ Huawei จึงกลายเป็นสัตว์สองชนิดที่แตกต่างกัน แต่นี่เป็นความเห็นของฉันล้วนๆ ในปี 2018 Huawei แซงหน้า Apple ในการขายสมาร์ทโฟน UI เป็นองค์ประกอบที่สำคัญต่อความมั่นใจของผู้ใช้
จากประสบการณ์ของผม ความท้าทายในการดำเนินการเป็นเรื่องปกติสำหรับองค์กรขนาดใหญ่ เมื่อนักออกแบบที่สร้างภาษาไม่ได้รับเชิญให้เข้าร่วมกระบวนการนำภาษานี้ไปใช้กับผลิตภัณฑ์ ผลลัพธ์สุดท้ายจะถูกประนีประนอมเสมอ สิ่งที่มักจะเกิดขึ้นคือทีมวิศวกรเดินตามเส้นทางที่มีความต้านทานน้อยที่สุด พวกเขาปรับโซลูชันการออกแบบให้เข้ากับข้อจำกัดทางเทคนิคที่พวกเขาเผชิญเมื่อเริ่มต้น
ทุกบริษัทต้องการผู้บริหารระดับสูงที่ใส่ใจในการออกแบบและพร้อมที่จะต่อสู้เพื่อมัน เป็นที่ทราบกันดีอยู่แล้วว่าเมื่อแอนิเมชั่นย่อขนาดดั้งเดิมใน macOS ที่เสนอโดยทีมออกแบบการเคลื่อนไหวของ Apple ทีมวิศวกรบอกว่าเป็นไปไม่ได้ที่จะใช้สิ่งนั้น ในเวลานั้น Steve Jobs ยืนยันว่าแอนิเมชั่นนี้เป็นสิ่งจำเป็นสำหรับ MacOS ด้วยเหตุนี้ แอนิเมชั่นนี้จึงไม่เพียงเป็นการเปลี่ยนแปลงที่น่าจดจำที่สุดสำหรับผู้ใช้ครั้งแรกเท่านั้น แต่ยังเป็นหนึ่งในสิ่งที่ทำให้ UX ที่ดีใน MacOS

ภาษาการออกแบบภาพที่แข็งแกร่งคือหัวใจของ UX ที่ดี
ภาษาภาพสามารถส่งผลกระทบอย่างมากต่อประสบการณ์ของผู้ใช้ ไม่เพียงแต่ลดความขัดแย้งด้วยการทำให้ UI คาดเดาได้ง่ายขึ้น แต่ยังสร้างความเพลิดเพลินอีกด้วย ด้วยการจับคู่รูปแบบที่ยอดเยี่ยมกับฟังก์ชั่นที่ยอดเยี่ยม เราจะมีประสบการณ์การใช้งานที่ยอดเยี่ยม
ภาษาภาพเป็นผลพลอยได้จากการออกแบบผลิตภัณฑ์ และต้องใช้กระบวนการออกแบบที่คล้ายคลึงกัน เป็นการทำซ้ำและต้องมีการตรวจสอบในทุกขั้นตอนตลอดเส้นทาง เมื่อคุณสร้างภาษาภาพ คุณจะสร้างระบบนิเวศใหม่สำหรับนักออกแบบ และระบบนิเวศนี้จะสร้างความสามัคคีระหว่างทีมต่างๆ ที่เกี่ยวข้องกับการพัฒนาผลิตภัณฑ์
